实现库存显示和状态按钮的Question
首先实现显示图书库存
1
if条件标签里的test=""要和实体类的属性名保持一致
![]()
否则会报找不到get方法的错误
org.apache.ibatis.reflection.ReflectionException: There is no getter for property named 'stock' in 'class
2
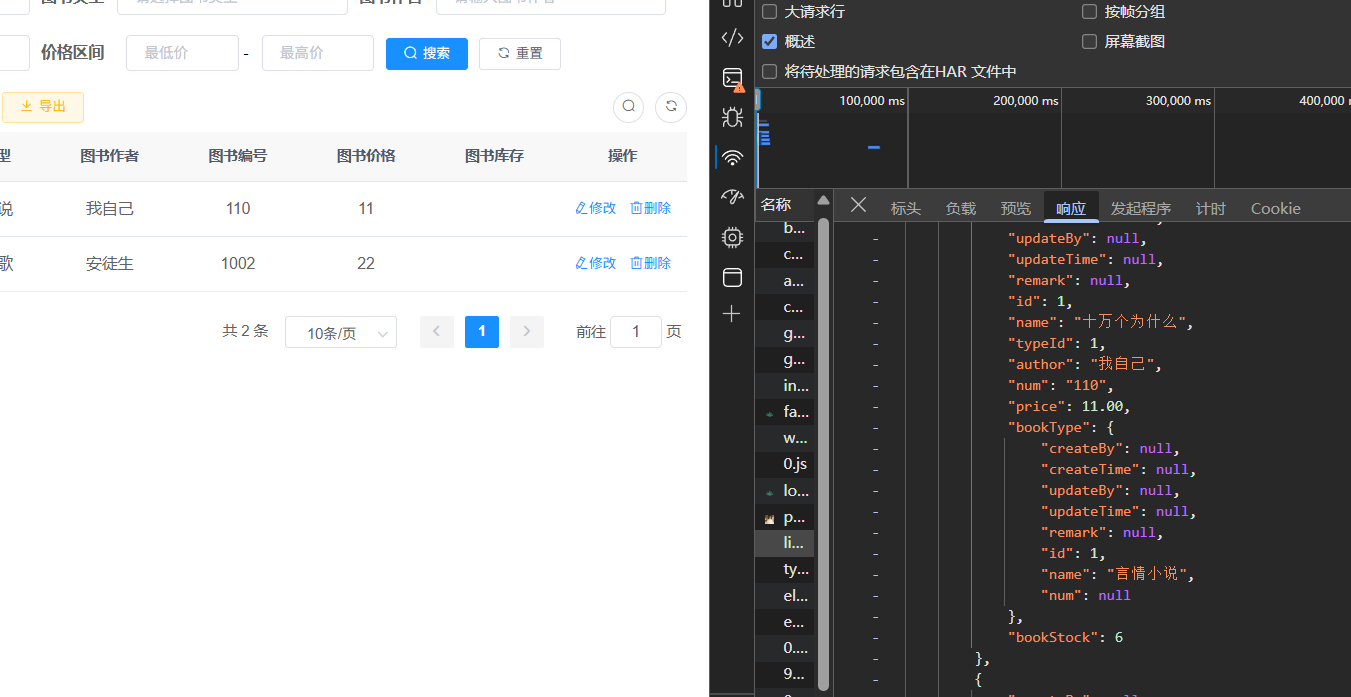
后端已经把bookStock传到前端了,但是显示不出来
 因为传入的是整个form表单,所以前端标签的form.bookStock和后端对象的属性名应保持一致
因为传入的是整个form表单,所以前端标签的form.bookStock和后端对象的属性名应保持一致
我的Book里是bookStock属性
比如
</el-form-item><el-form-item label="图书库存" prop="bookStock"><el-input v-model="form.bookStock" placeholder="请输入图书库存"/>
</el-form-item>和
<el-table-column label="图书库存" align="center" prop="bookStock"/>3
库存修改不到0
<if test="bookStock != null and bookStock != ''">stock = #{bookStock},</if>这样修改的时候在输入框输入0时点击修改,会显示修改成功但是库存数据在数据库和前端显示都没有被修改
<if test="bookStock != null">stock = #{bookStock},</if>去掉判断空的条件即可
实现状态
1.
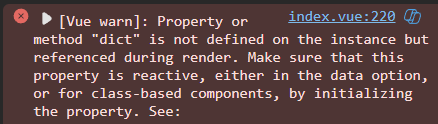
使用但没有导入数据字典,导致页面加载空白

导入数据字典即可
export default {name: "Book",dicts: ['sys_normal_disable'],...
}2.
前后端数据不一致
当库存为0的时候我想直接加一个js代码,判断如果库存为0则把状态改为1(禁用状态)
//当库存为0时状态变为不可借阅processBookStatus(book) {if (book.bookStock === 0) {book.status = "1"; return false; }return true; },
// 批量处理图书列表processBookList(bookList) {bookList.forEach(book => this.processBookStatus(book));return bookList;},已经实现了当库存设置为0时可以看到前端页面是不可借阅状态
但数据库中还是可借用状态,导致查询的时候选择可借阅书籍会查到不可借阅书籍

为了前后端一致要新增sql语句作为判断条件
update t_book set status = 1 where stock =0我有两种思路:
1.直接修改后端,在后端执行Bookmapper.selectBookList的时候执行一次sql,这样在每次查询前都能把库存为0书籍改为不可借阅状态
2.先改前端,写一个js函数,当bookStock为0的时候,设置status为1,在函数里通过url把请求传给后端让后端执行sql语句保证数据一致
最后选择两种都用,用第一种的思路修改后端,第二种方式修改前端,这样同时保证数据一致性和用户体验
在实现1有在查询时动态计算状态这种处理方法就是在执行selectBookVo的时候多加了判断
<sql id="selectBookVo">SELECTa.id aid,a.name aname,author,a.num anum,price,b.name bname,type_id,stock,CASEWHEN stock = 0 THEN 1 -- 库存为0时返回状态1(不可借阅)ELSE a.status -- 否则返回原始状态END AS status -- 重命名为status,前端统一使用该字段FROM t_book aLEFT JOIN t_book_type b ON a.type_id = b.id
</sql>还有一个问题未解决,就是当我编辑图书库存为0后,立即点击查询可借图书,还是会查到不可被借的图书,刷新一下就正常了。
