前端项目利用Gitlab CI/CD流水线自动化打包、部署云服务
叠甲前言
本文仅作为个人学习GitLab的CI/CD功能记录,不适合作为专业性指导,如有纰漏,烦请君指正。
Gitlab的CI/CD做什么用的
自工作以来,去过大大小小公司,有一些公司技术人员专业性欠佳,每当产品经理或测试人员需要最新或者某个版本的包时【比如安卓的apk包,IOS的ipa包,前端的打包静态资源】,开发总是要停下手中的工作,去手动给测试打包,这类手动工作包括了打开某个项目,加载项目依赖,构建项目生成产物,然后部署产物让测试人员得以看到效果;可这些步骤都需要时间,非常影响开发效率。
所以一些有经验的开发人员会去构建一套自动化部署脚本,方便测试人员测试与产品经理验收,如果公司项目仓库用的是GitLab,那么CI/CD工具将是非常适合解决这类问题的。它可以通过脚本自由的配置打包部署流程,简单说,就是代替你做这些事情,掌握这类工具的使用是非常有必要的。
Gitlab的CI/CD由什么构成
Gitlab的CI/CD主要是由流水线和Runner组成。
流水线:就是每当你提交代码到GitLab仓库后,会生成一个Job任务,这个任务可以自定义流程,也就是要完成什么事情,基本常见的就是:构建、测试、发布。
Runner:就是这个任务由谁来执行。你可以定义在哪台主机执行,一般情况推荐使用专门用于打包工作的云主机,当然不是绝对的,这个取决于你公司的需求和业务。【因为之前有个公司就存在玄学说法:“安卓打包机器IP如果是国内的那么上架谷歌商店机审通过概率会很低”, 真假我就不去探究,我放云服务器上完全是为了方便部署】
准备工作
- 申请一个Gitlab个人账号【需要有管理员权限的账号,主要你也不能用公司的GitLab瞎搞呀】
- 购买一个云服务器, 并配置好Nodejs环境。
- 将前端项目的远程地址切换为GitLab仓库。
注意:国内Gitlab代理商的应该是极狐gitlab。此外姑且认为你对于Linux基本命令操作有一些了解,会使用一些基本部署工具。
配置Runner
云服务器下载安装Runner
请按详细文档操作:安装Runner
我的云服务器是 Linux的Ubuntu 24.0
curl -L "https://packages.gitlab.com/install/repositories/runner/gitlab-runner/script.deb.sh" | sudo bash
sudo apt install gitlab-runner
云服务器注册Runner
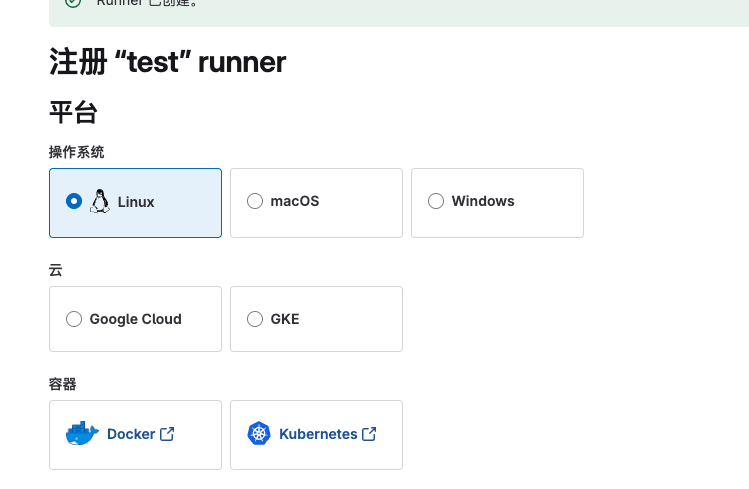
请按详细文档操作:注册Runner
这里,我注册一个 群组Runner,这样在gitlab的group下的所有项目都可以用这个Runner,具体看你个人需求。

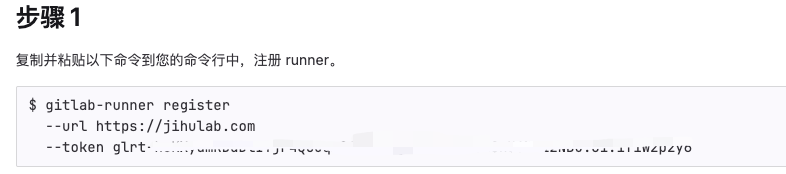
进入步骤:
GitLab -> project -> setting -> CI/CD -> Runner->创建 群组Runner
我的云服务器是 Linux的Ubuntu 24.0, 暂未使用Docker等部署容器

在云主机上执行 提示命令

注册时,execute选择 shell.
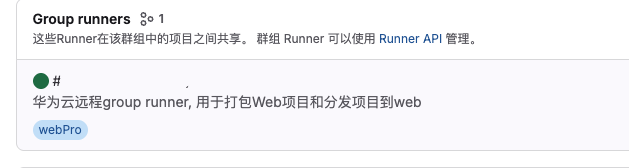
此时Runner就注册好了,回到GitLab -> project -> setting -> CI/CD -> Runner,应该可以看到群组已经创建了Runner。

配置流水线脚本
流水线脚本就是定义 任务具体要做哪些事情:
# 定义全局变量,之后脚本可以引用
variables:ProjectName: "webpack_study"BuildResult: buildResult.txt# 定义Job任务脚本流程顺序:构建 -> 部署(测试) -> 发布(线上)
stages:- build- deploy- publish# 定义缓存,缩短每次拉取依赖的时间(前端项目主要缓存node_modules和package-lock.json)
cache:key: defaultCache # 缓存名字paths:- node_modules/- package-lock.json# 定义每次执行Job任务前 都会去执行 (主动拉取项目依赖)
before_script:- echo "初始化环境 更新依赖和配置..."- npm install- echo "环境初始化完成!"- echo "依赖和配置更新完成!"# 执行构建测试环境脚本
Build_Test_Job:stage: build # 流程阶段when: manual # 手动触发, 可以自定义条件触发 only:- /^\d{8}$/ # 限制分支,正则表达式匹配只有分支名包含8个数字的才能生成此脚本【具体原因见末尾《1》】tags: - webPro # tags匹配Runner,只有Runner具有这个Tag,任务才能在这个Runner上执行,【查看Runner-Tag见《2》】script:- echo "开始执行构建测试环境Web打包脚本..." # echo 是输出日志- npm run stage > $BuildResult # 执行Package.json的脚本构建脚本,并将日志输出到 buildResult.txt文件中【具体看你自己的前端项目配置的打包命令是什么】- echo "测试环境Web打包完成!"artifacts:paths:- $BuildResult # gitlab平台可见的打包产物:日志buildResult.txt文件- build # gitlab平台可见的打包产物:build文件夹【取决于你前端项目的脚本】Deploy_Test_Job:stage: deploywhen: manualonly:- /^\d{8}$/tags: - webProneeds: ["Build_Test_Job"] # 执行必要的前置条件script:- echo "开始执行部署测试环境Web打包产物到云服务器上的脚本..."- mkdir -p /var/www/web/build # 云服务器 递归创建/var/www/web/build目录,如果已有,则跳过【为何是这个目录?请看《3》】- rm -rf /var/www/web/build/* # 云服务器 移除/var/www/web/build目录下的所有文件【需要授予gitlab-runner用户读写权限,这里存在一定风险,建议使用DOCKER容器隔离】- cp -r build /var/www/web/ > $BuildResult # 将前端打包生成的build目录【取决于你前端项目的脚本】文件移动到 /var/www/web 目录- echo "测试环境Web发布完成!"artifacts:paths:- $BuildResult # gitlab平台可见的打包产物:日志buildResult.txt文件# 执行构建线上环境脚本
Build_Online_Job:stage: build # 流程阶段when: manual # 手动触发, 可以自定义条件触发 only:- /^\d{8}$/ # 限制分支,正则表达式匹配只有分支名包含8个数字的才能生成此脚本【具体原因见末尾《1》】tags: - webPro # tags匹配Runner,只有Runner具有这个Tag,任务才能在这个Runner上执行,【查看Runner-Tag见《2》】script:- echo "开始执行构建线上环境Web打包脚本..." # echo 是输出日志- npm run product > $BuildResult # 执行Package.json的脚本构建脚本,并将日志输出到 buildResult.txt文件中- echo "线上环境Web打包完成!"artifacts:paths:- $BuildResult # gitlab平台可见的打包产物:日志buildResult.txt文件- build_online # gitlab平台可见的打包产物:build文件夹Publish_Online_Job:stage: publishwhen: manualonly:- /^\d{8}$/tags: - webProneeds: ["Build_Online_Job"] # 执行必要的前置条件script:- echo "开始执行部署线上环境Web打包产物到云服务器上的脚本..."- mkdir -p /var/www/web/build_online # 云服务器 递归创建/var/www/web/build_online目录,如果已有,则跳过- rm -rf /var/www/web/build_online/* # 云服务器 移除/var/www/web/build_online目录下的所有文件【需要授予gitlab-runner用户读写权限,这里存在一定风险,建议使用DOCKER容器隔离】- cp -r build_online /var/www/web/ > $BuildResult # 将前端打包生成的build_online目录文件移动到 /var/www/web 目录- echo "线上环境Web发布完成!"#《1》
# 需求决定:前端项目因为每周五都要发一次版本,分支名字就是 20250718,分支上线后会合并到main分支,main分支的代码就是稳定的,所以打包构建分支只允许周分支生成Job
#《2》
# GitLab -> Project -> setting -> CI/CD -> Runner
#《3》
# /var/www/web/因为此目录我配置了 Nginx访问映射,只要访问xx.xx.xx(云服务器公网IP):端口就会自动去找 /var/www/web/build/index.html
# 云服务器前端项目部署的测试环境端口是:113.45.241.111:8087
# 云服务器前端项目部署的线上环境端口是:113.45.241.111:8089
# 当然你也可以用Nginx部署, 也可以用Docker,jetBains哪个你熟悉用哪个。完整前端项目代码:
前端项目地址
