设计模式二:策略模式 (Strategy Pattern)
策略模式是一种行为设计模式,它定义类一系列算法,并将每个算法封装起来,使它们可以互相替换,且算法 的变化不会影响使用算法 的客户端。
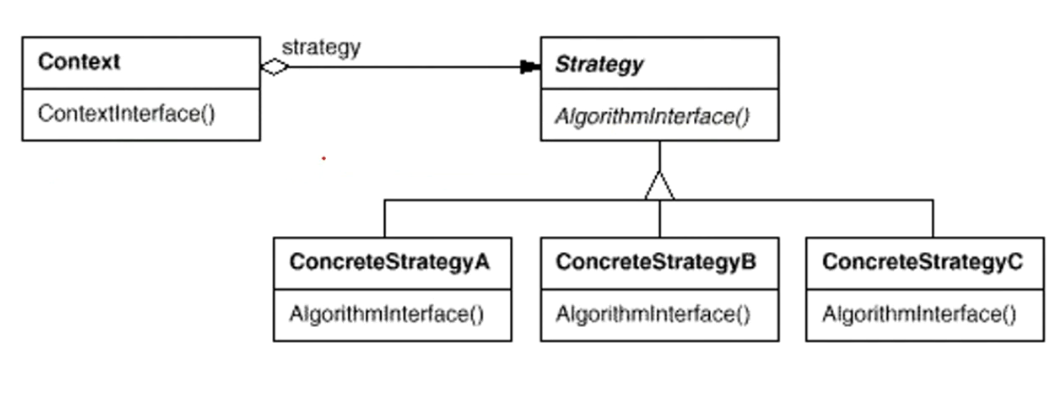
主要组成
策略接口 (Strategy Interface)
定义所有支持的算法或行为的公共接口
具体策略类 (Concrete Strategies)
实现策略接口的具体算法或行为
上下文类 (Context)
持有一个策略对象的引用
提供一个接口让策略对象访问其数据
可以定义一个接口让策略对象返回计算结果
优点
开闭原则:可以在不修改上下文类的情况下引入新策略
消除条件语句:避免使用大量的条件语句来选择不同的算法
算法复用:可以在不同的环境中复用相同的策略
适用场景
当需要在运行时选择不同的算法变体时
当一个类有多种行为,且这些行为以多个条件语句的形式出现时
当需要隔离算法的实现细节与使用它的代码时
代码比较
非策略模式代码
class doWorkClass
{int doWork(){if (…) {…}else if (…) {…}..//每增加一种算法就往后面添加if else 违背了开闭原则,}};策略模式代码
//基类
class doWorkBase
{
public:virtual int doWork() = 0;virtual ~doWorkBase();
};//继承类,重写虚函数实现
class doWorkClass1 : public doWorkBase {
public:int doWork() override{……}
};class doWorkClass2 : public doWorkBase {
public:int doWork() override{……}
};//调用类,通过调用不同的子类对象实现不同的算法
class workClass
{
public:void setDoWork(doWorkBase * doWork){m_pDoWork = doWork;}void doWork(){m_pDoWork->doWork();}private:doWorkBase *m_pDoWork;};