腾讯云推出CodeBuddy:革新AI全栈开发体验

文章目录
- 一、前言
- 二、安装流程
- 三、CodeBuddy 核心功能
- 3.1 AI辅助开发
- 3.2 Coding Design Chat 三大模式
- 3.3 Boost Prompt
- 3.4 Figma 集成
- 3.5 Componen 控件库
- 3.6 Config MCP
- 3.7 Upload Images 图片上传和管理
- 3.8 Preview功能
- 3.9 Deploy 一键部署
- 3.10 项目展示 | MCP生成小红书卡片 | CodeBuddy生成动态网页
- 四、总结:CodeBuddy 的全栈开发革命
腾讯云 CodeBuddy IDE 全球首发,作为首款集“产品、设计、研发”于一体的 AI 全栈开发平台,吸引了全球开发者的广泛关注。作为幸运获得内测资格的一员,我深度体验了这款革命性工具的核心特性与实用功能。@CodeBuddy 官号
一、前言
收到工作人员提供的安装包链接后,需要复制到浏览器中进行下载。强烈建议使用Chrome浏览器,我个人在Edge浏览器上下载时耗费了数小时,这里推荐去""浏览器下载。
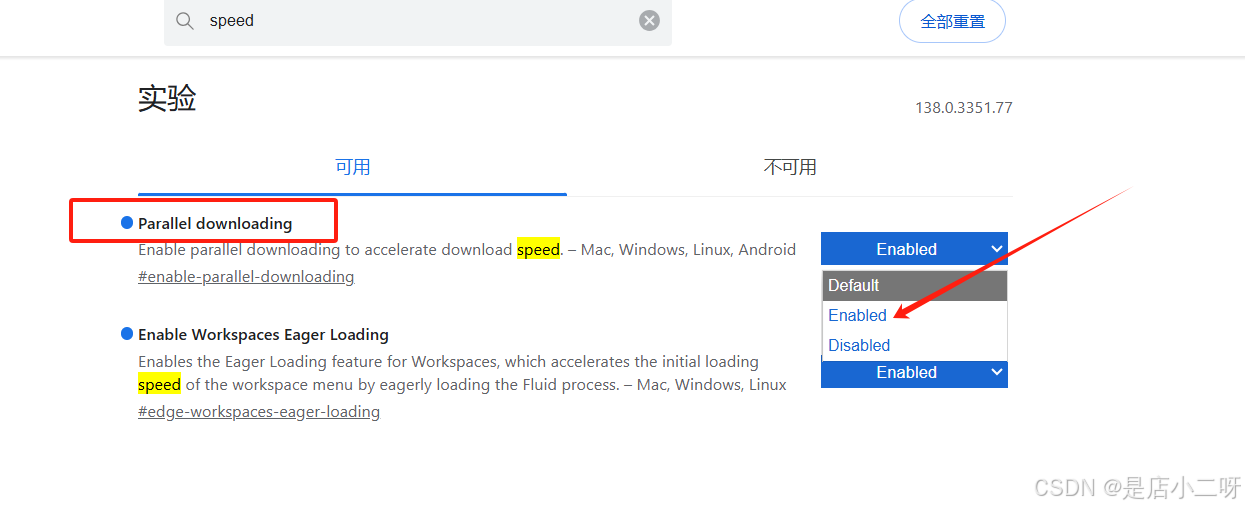
【Edeg浏览器-加速下载速度】:
(1).网址输入框中输入: edge://flags
(2).跳转到Edge浏览器实验室,上面的搜索标签中输入:speed
(3)."Parallel downloading "赋能

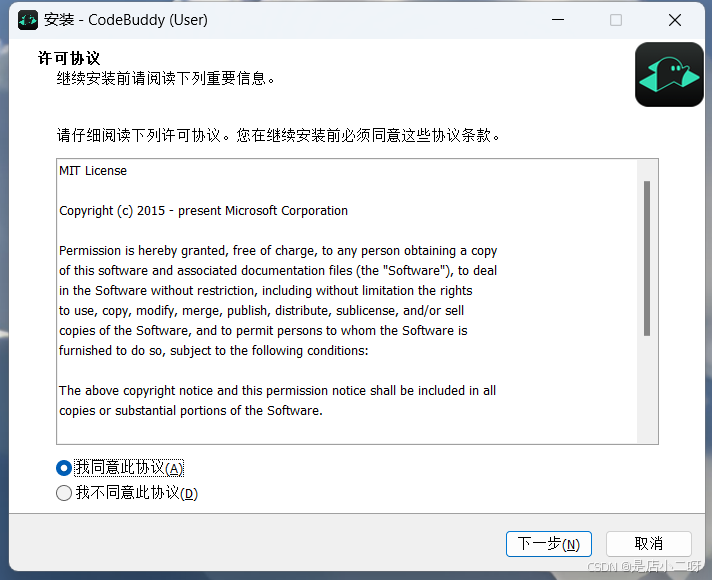
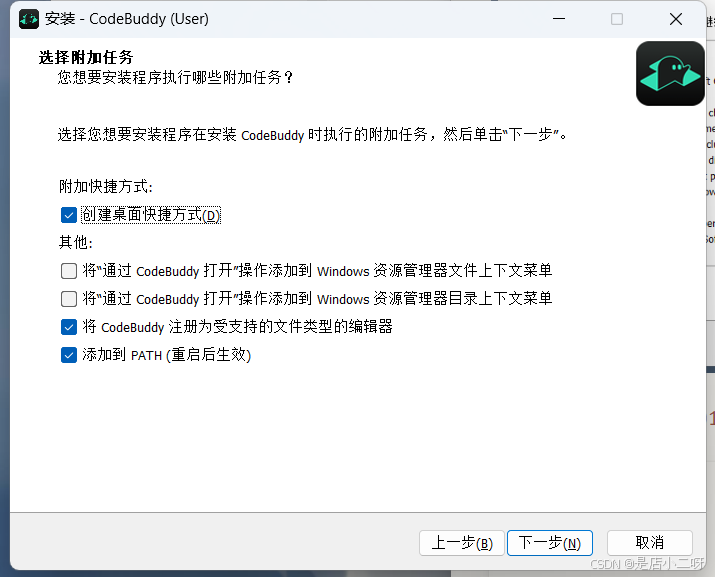
二、安装流程

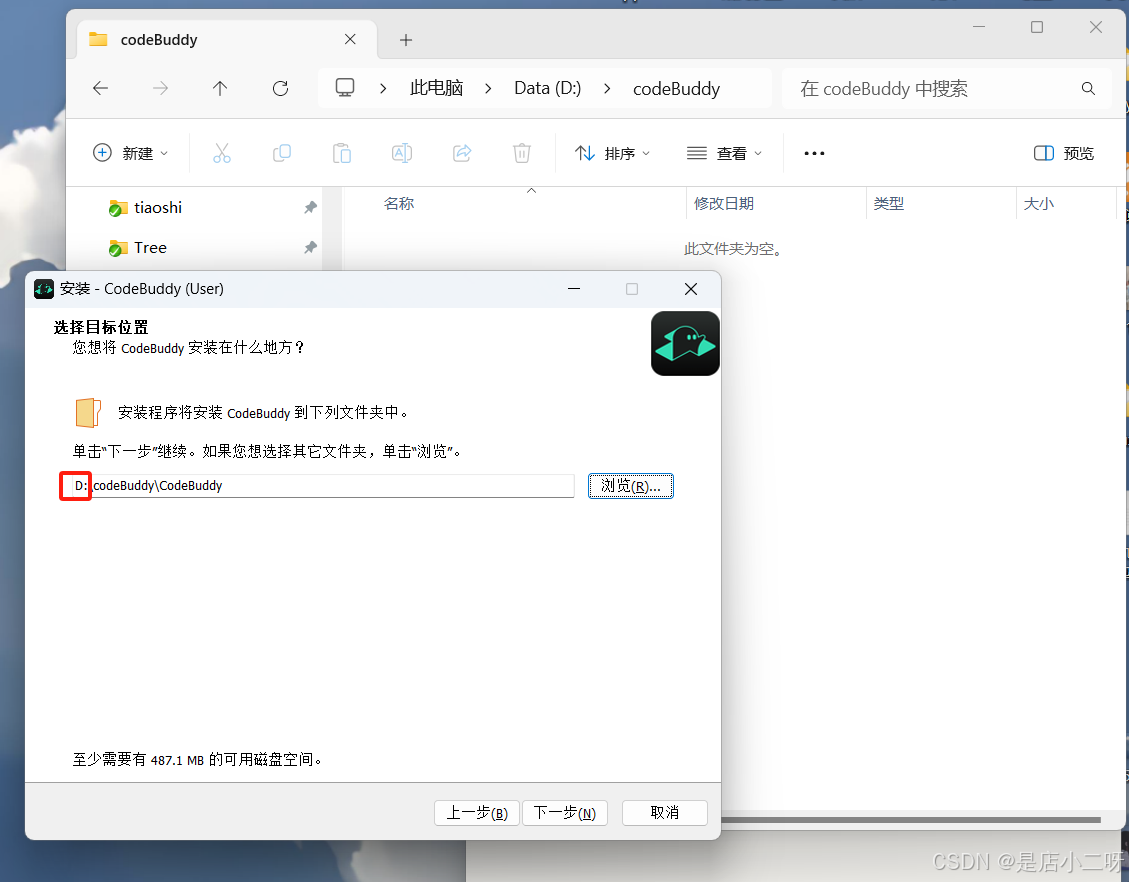
安装过程顺利,但提醒大家,最好将软件安装到 D盘 或其他非系统盘,避免系统盘空间被占满。

根据"个人需求"选择


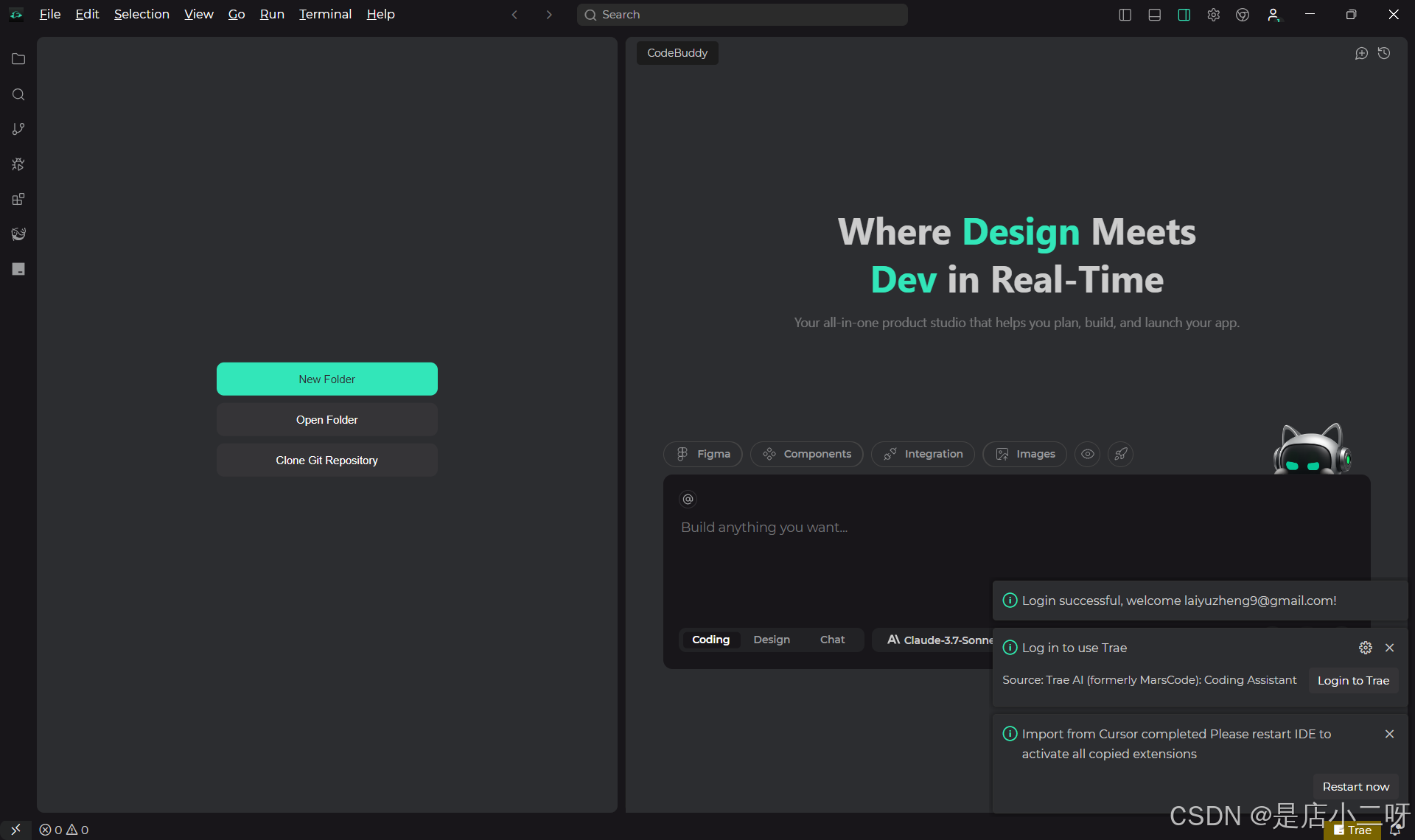
点击"CodeBuddy"进入登入页面,呈现画面还是不错的。


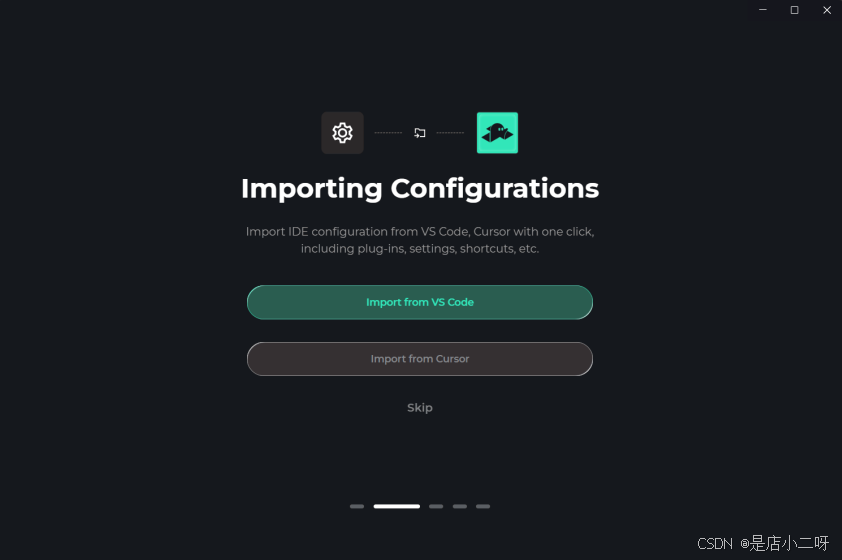
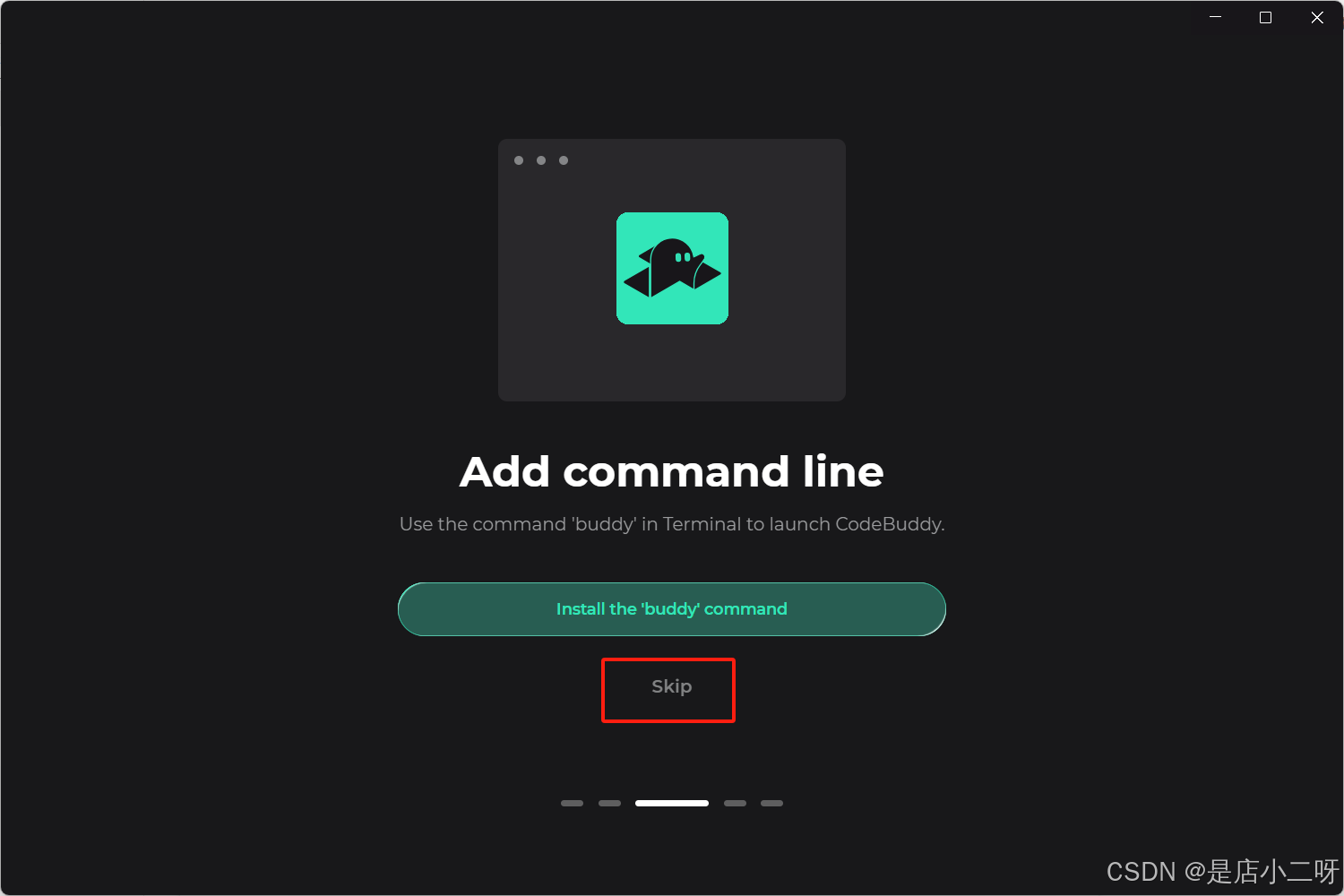
如果没有考虑好,可以先skip跳过。后续可以在"General"进行设置。
- 原文:“lmport lDE configuration from VS Code, Cursor with one click,
including plug-ins, settings, shortcuts, etc.”- 中文:“从VS Code导入IDE配置,一键获取光标位置、插件、设置、快捷键等。”
【个人选择】:可以选择"install the ‘buddy’ command",还是看个人

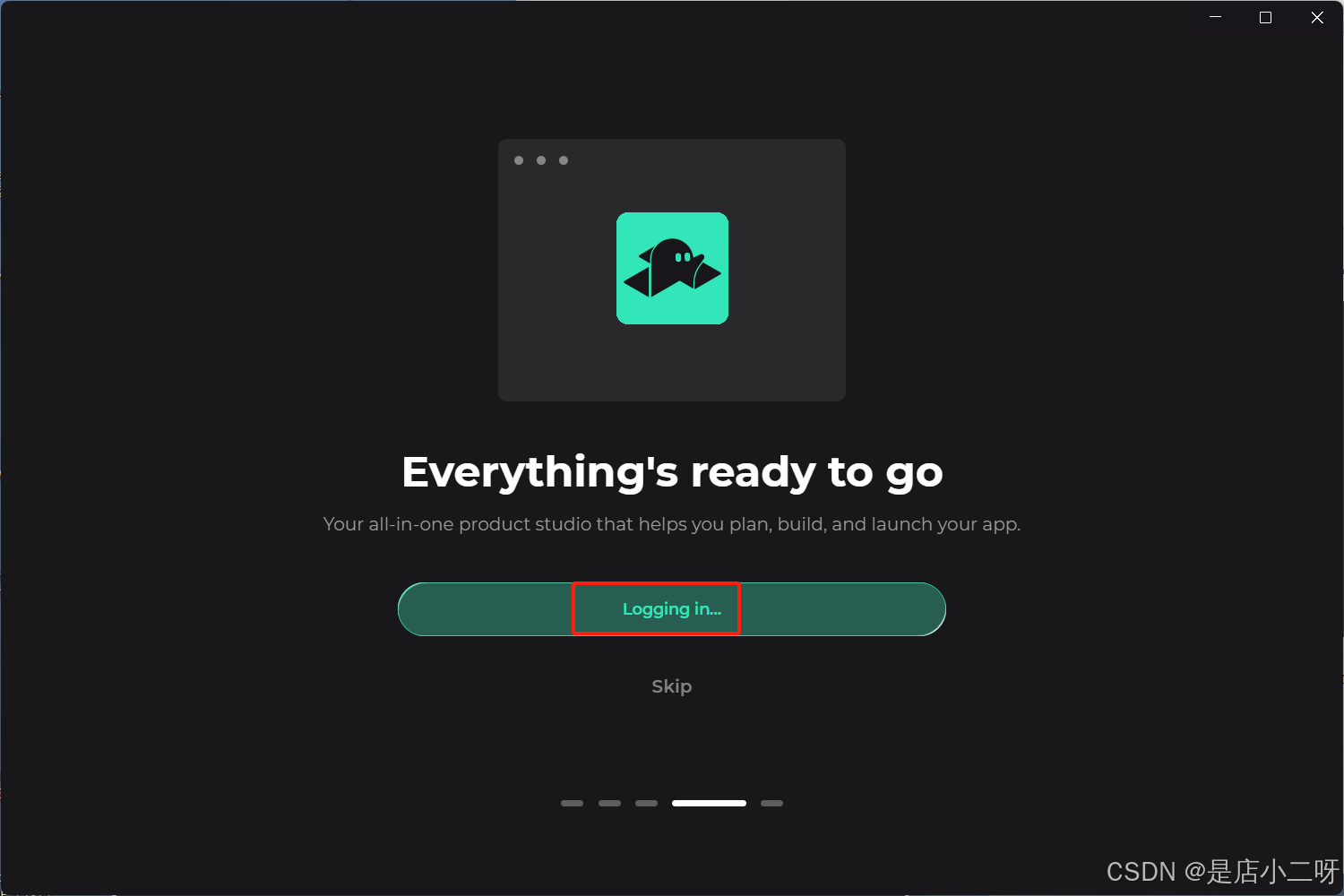
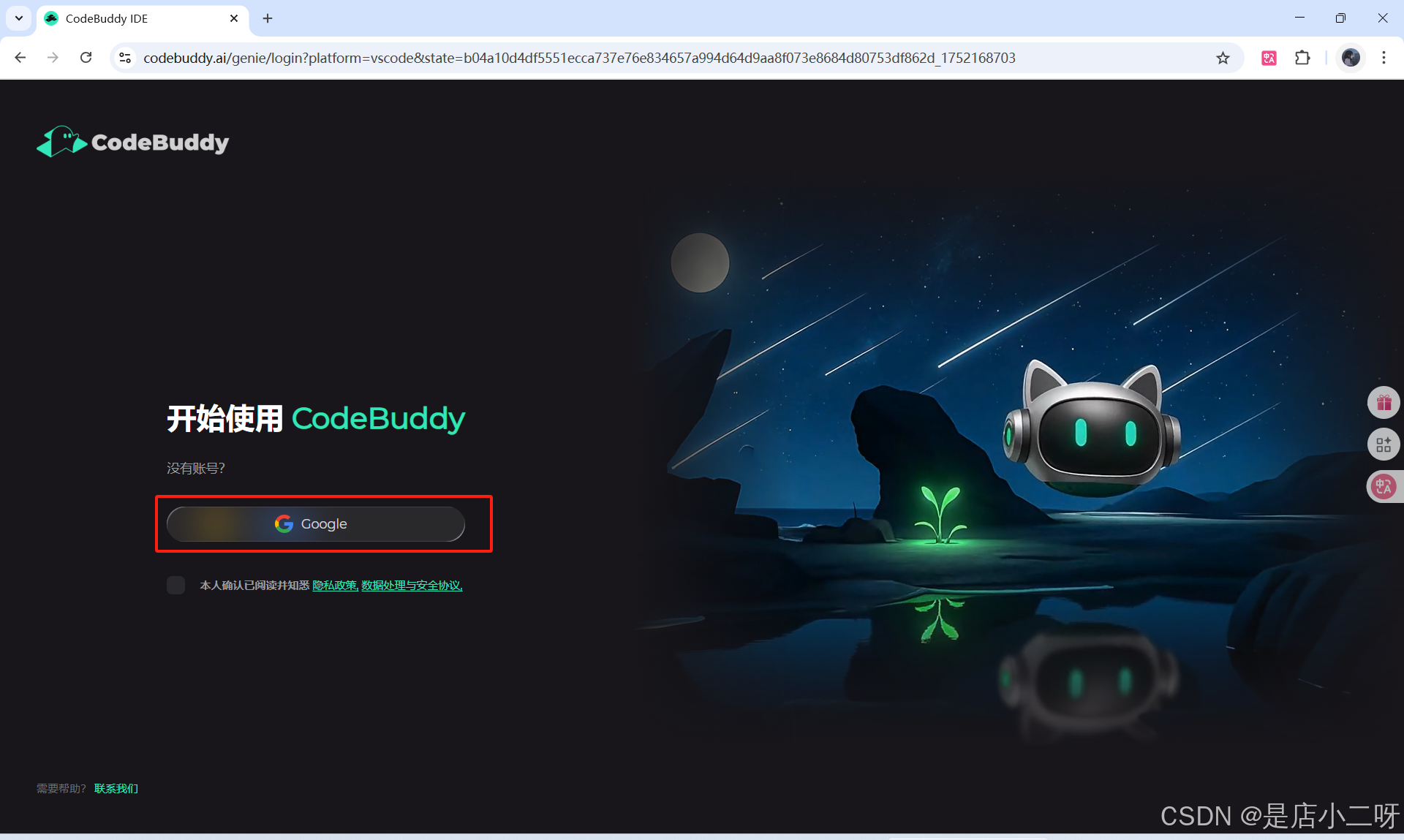
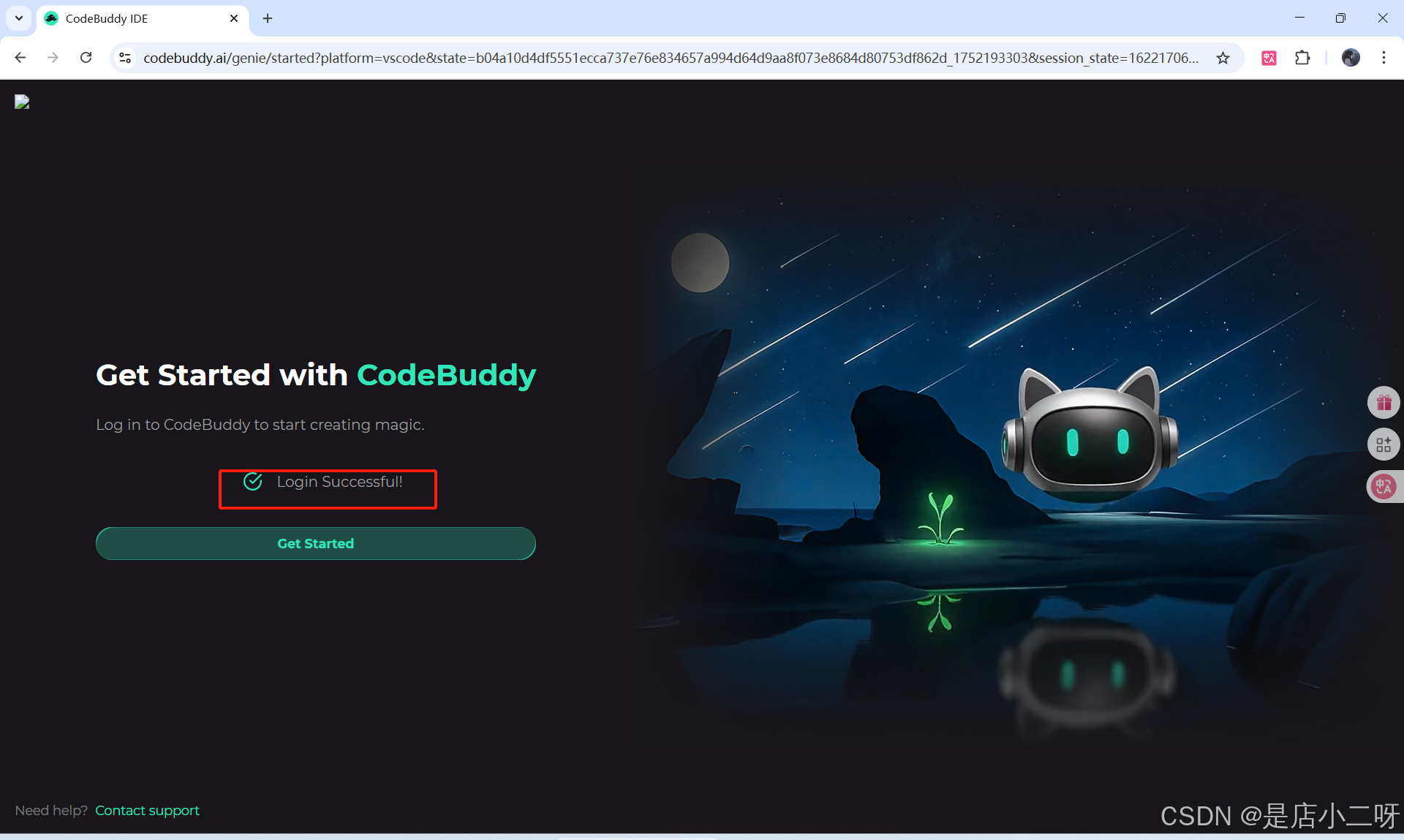
点击"Logging in"进行注册,这里需要谷歌账号,咱们直接到"Chrome"浏览器进行注册。



这里有三种风格背景选择,我选择蓝色。

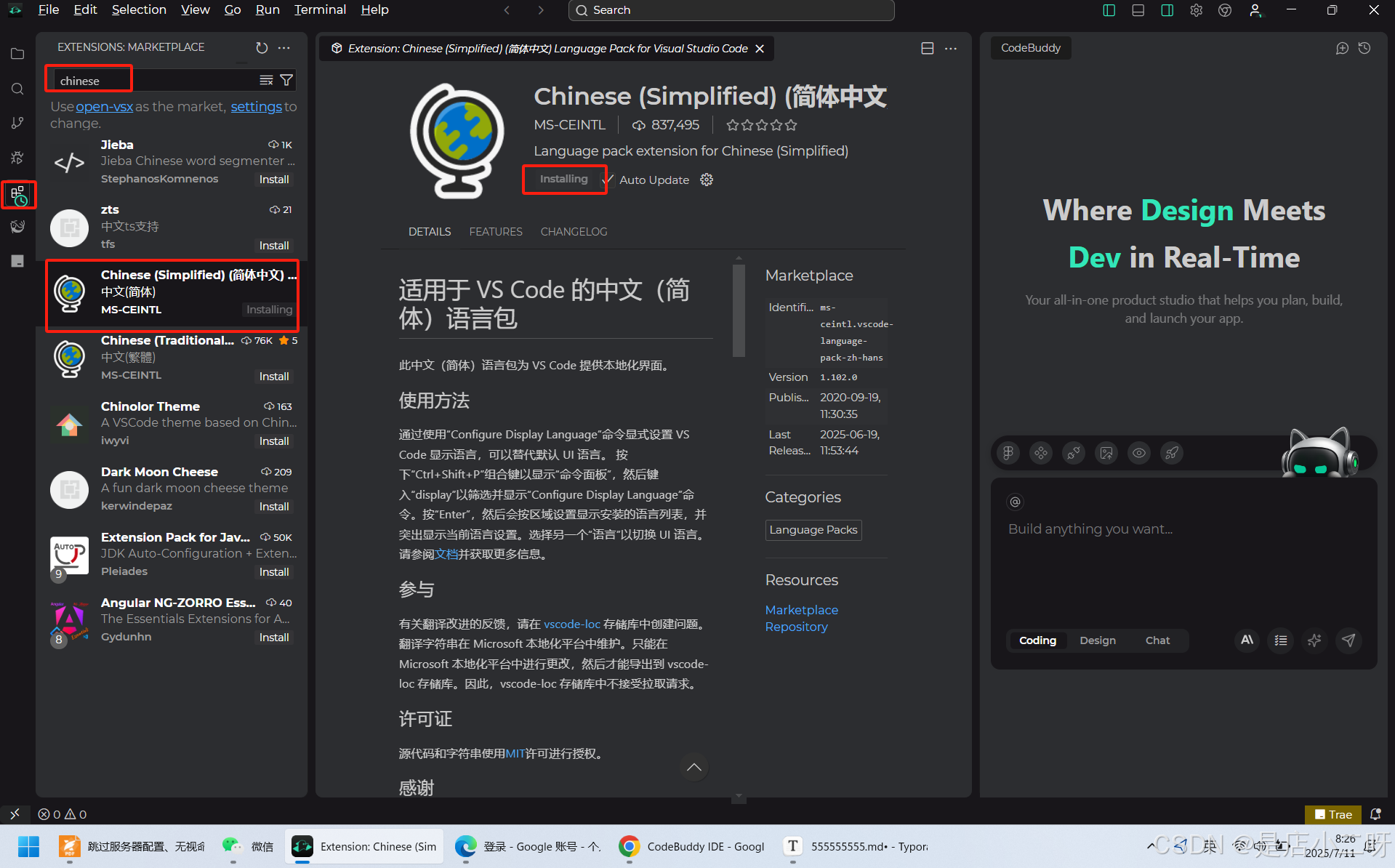
【英语薄弱】:先"获取Chinese插件"

三、CodeBuddy 核心功能
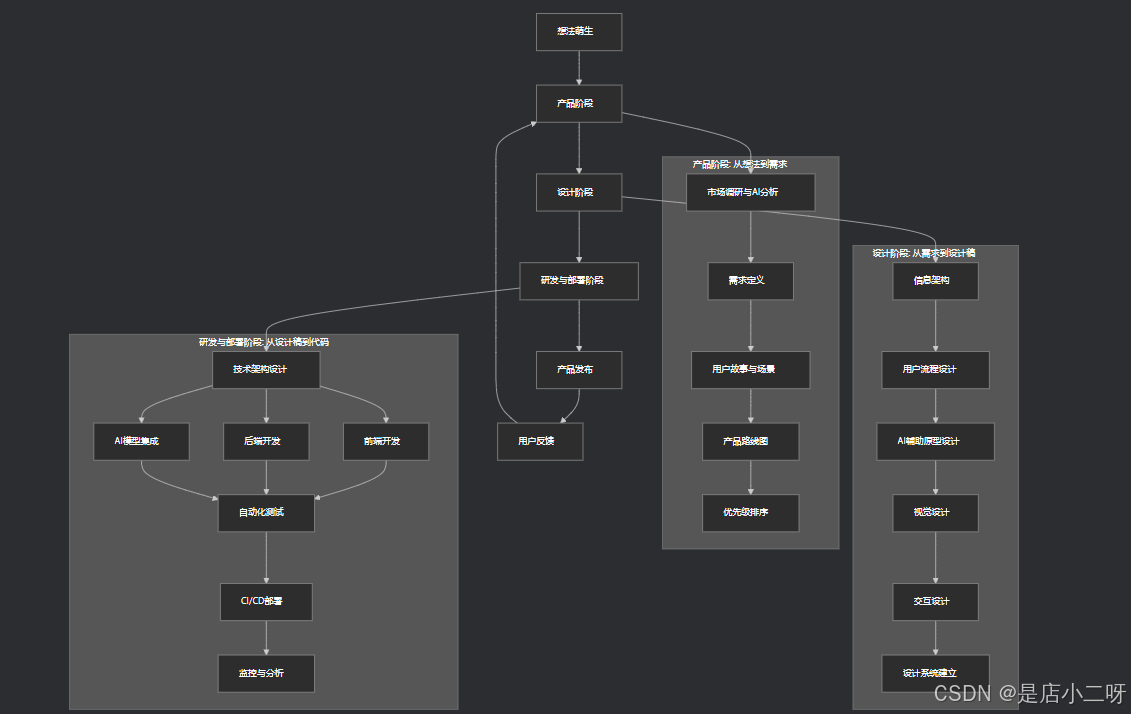
作为一体化AI全栈工程师,只需一个想法就能完成产品的实现到发布。优化的流程包括:在产品阶段,确保需求明确、快速验证,并根据市场反馈调整。通过设计阶段,采用迭代方式设计,并与开发紧密合作,确保设计可实施并加速进程。研发与部署阶段则依靠敏捷开发、自动化部署、持续集成等工具提高效率,保证每次代码都能快速部署,并强化团队间的沟通与协作,确保项目顺利进行。

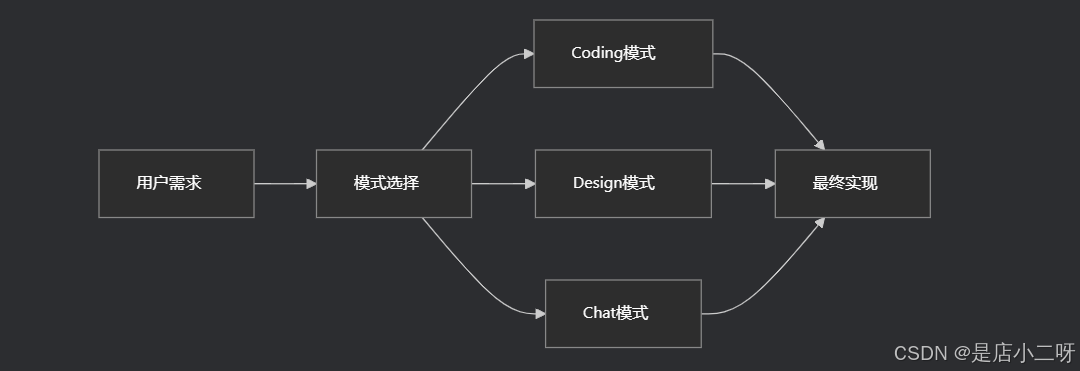
【工作流程图】:
CodeBuddy 不仅是一个集成开发环境(IDE),它将 AI 技术与 全栈开发 流程结合,提供了强大的工具和高效的工作流:

3.1 AI辅助开发
引入了 Claude-3.7-Sonnet 和 Claude-4.0-Sonnet,支持文件和图片上传分析。结合 MCP(配置管理控制面板) 和 AI 工具,极大提升了开发效率。尤其是与 Deepseek 生成流程图的对比,CodeBuddy 提供了更快且方便的图形化操作。

接下来,我们将进一步探讨左下角的三个模块。
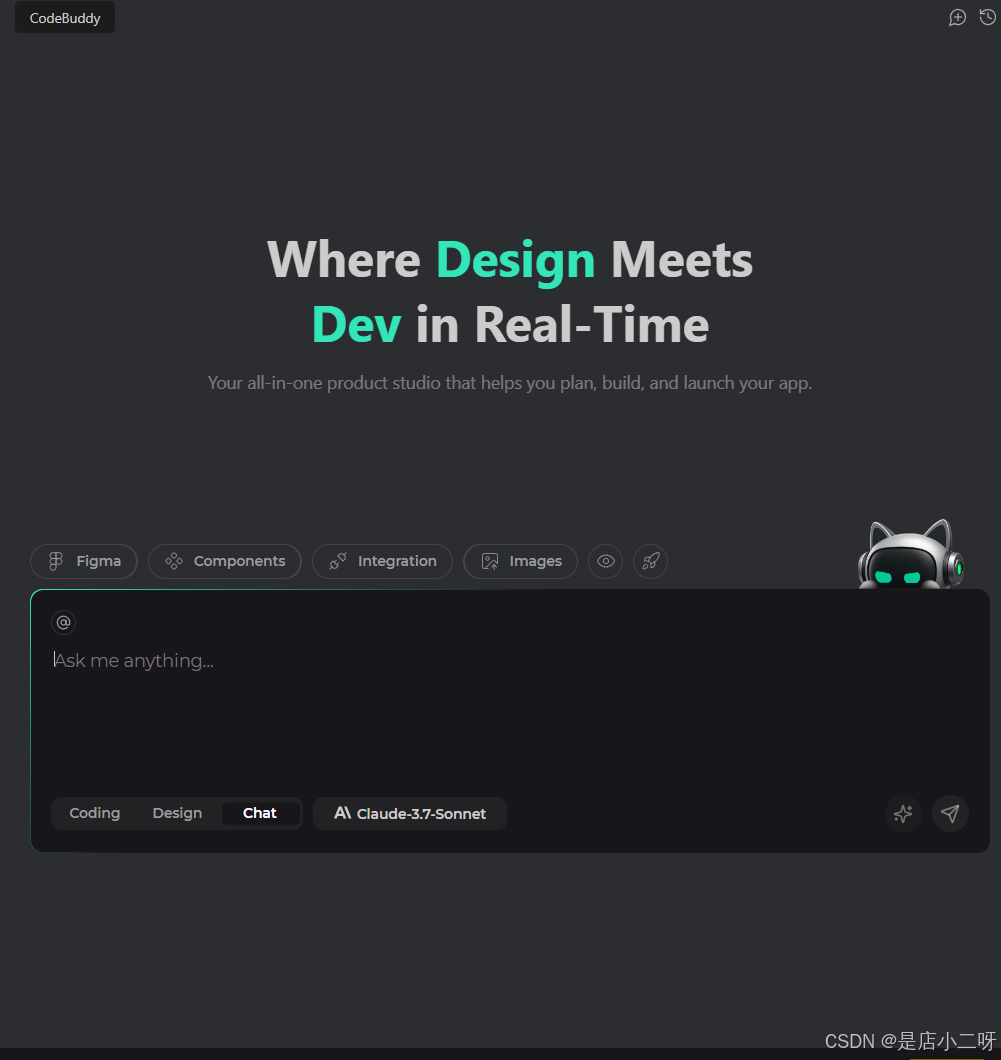
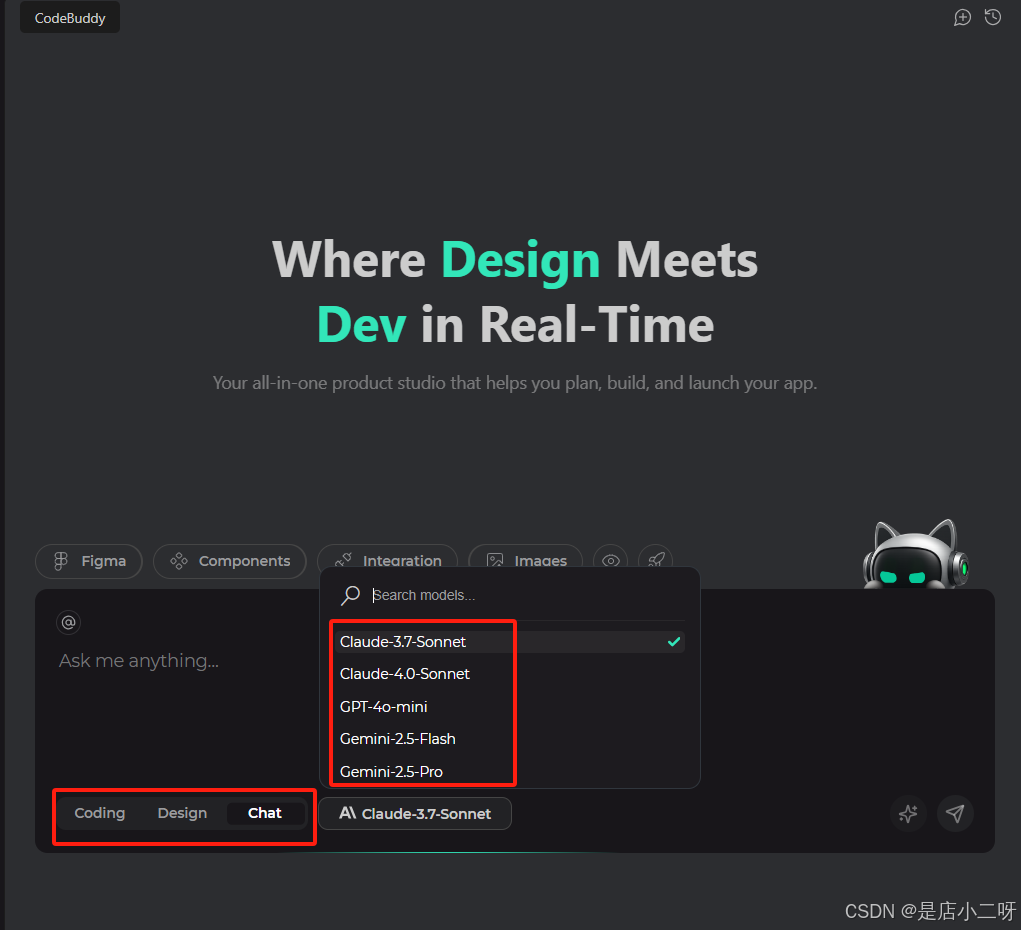
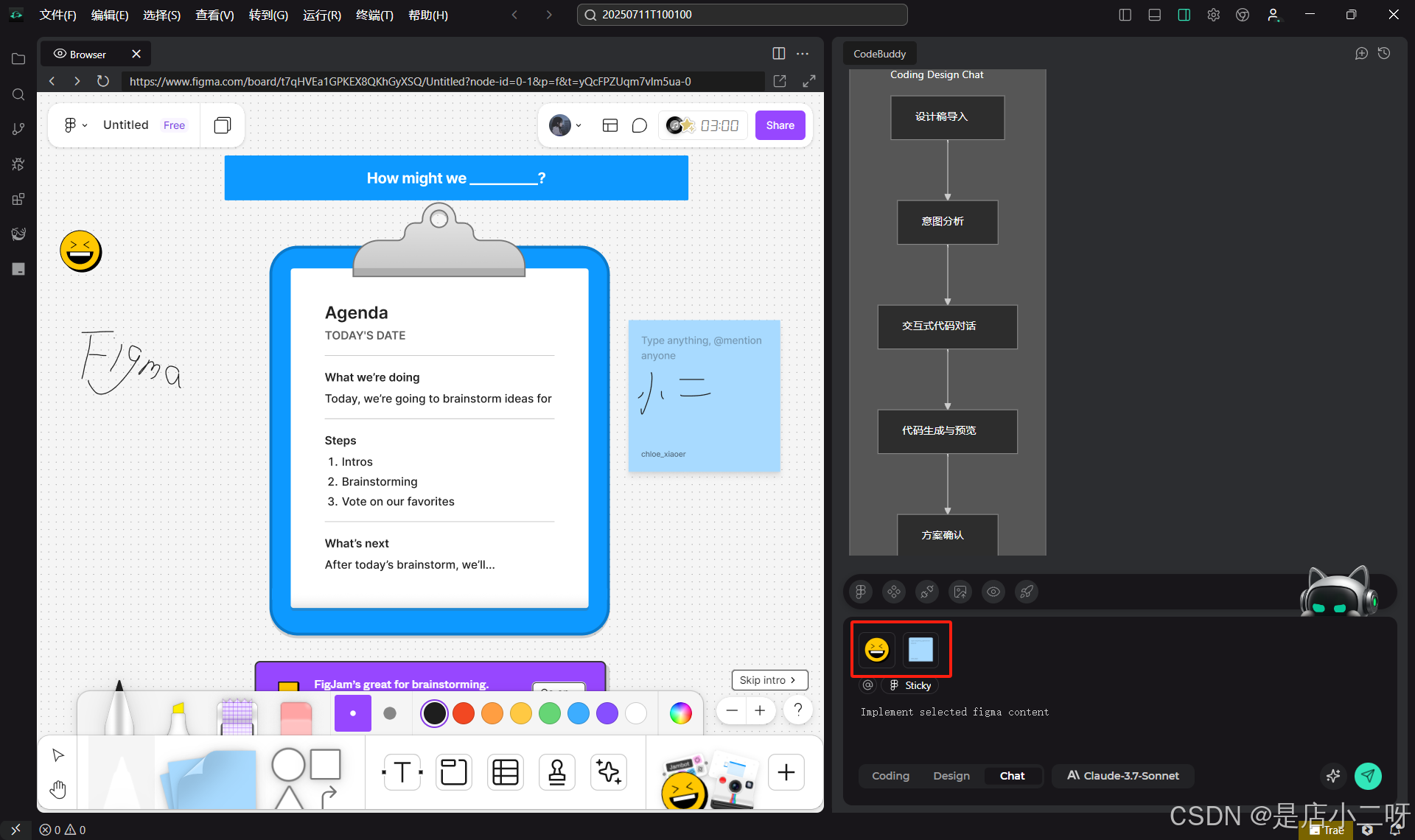
3.2 Coding Design Chat 三大模式
Coding Design Chat 作为一体化AI全栈工程师工作流程中的关键环节,实际上包含三个不同的工作模式,每个模式针对不同的设计到代码转换场景。同时也是"CodeBuddy "作为AI全栈工程师的底气。

- 【Coding模式:代码生成】:Coding模式专注于将需求或设计直接转化为可执行代码。
- 【Design模式:项目设计】:Design模式专注于系统架构和项目结构的设计,帮助用户规划技术方案。
- 【Chat模式: 普通对话】:Chat模式提供自然语言交流,用于需求讨论、问题解答和知识分享。
在实际项目开发中,这三种模式往往需要协同工作,形成完整的开发流程:

结合下面"CodeBuddy"提供的多种功能模块,可以快速提高产品的生成效率
| 功能模块 | 描述 |
|---|---|
| Boost Prompt | 提升 AI 生成的准确性,使得请求更具针对性。 |
| Figma 集成 | 与 Figma 无缝协作,简化界面设计、原型设计和协作流程。 |
| Componen 控件库 | 可复用的组件库,基于现代前端框架(如 React、Vue),帮助开发者快速构建界面。 |
| Config MCP | 打通外部资源与开发工具之间的桥梁,集中管理配置并进行快速调用。 |
| Upload Images | 简化图片上传和管理,通过界面或 API 轻松实现。 |
| Preview 功能 | 提供实时、可视化的效果预览,帮助开发者即时查看并调整代码。 |
| Deploy | 一键部署到生产环境,简化传统部署流程,实现从开发到上线的高效过渡。 |
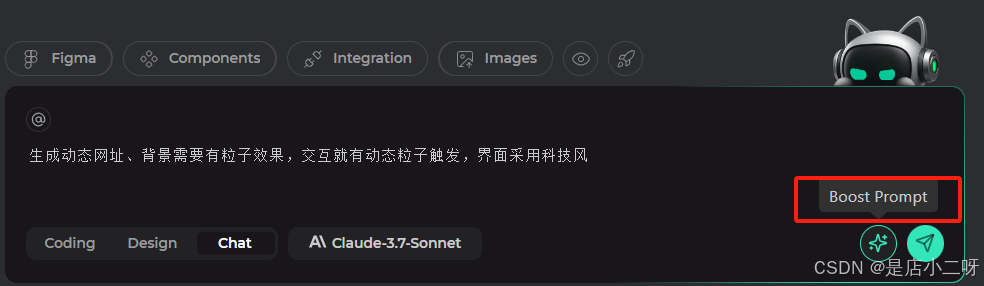
3.3 Boost Prompt
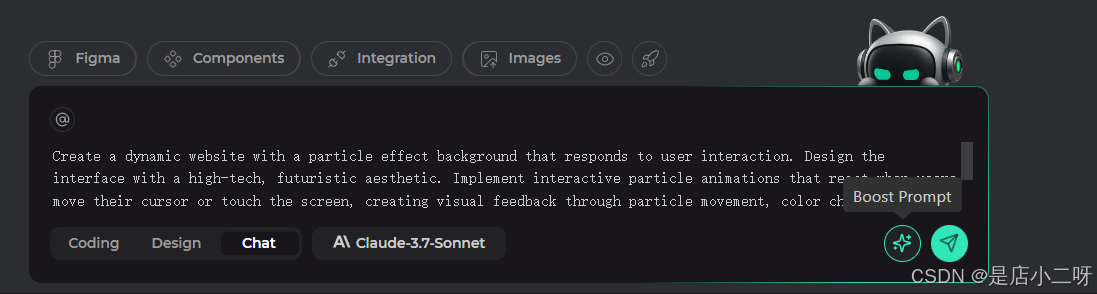
这个‘Boost Prompt’功能,似乎其他AI没有提供,目前我只在‘影刀魔法工具’的内置AI中看到。很高兴在‘CodeBuddy’上也看到了这个功能。这功能非常实用。如果请求不够详细,AI可能无法给出你想要的答案,最终就像是对牛弹琴,效果完全达不到。
【原文】:

【增强"Boost Prompt"】:

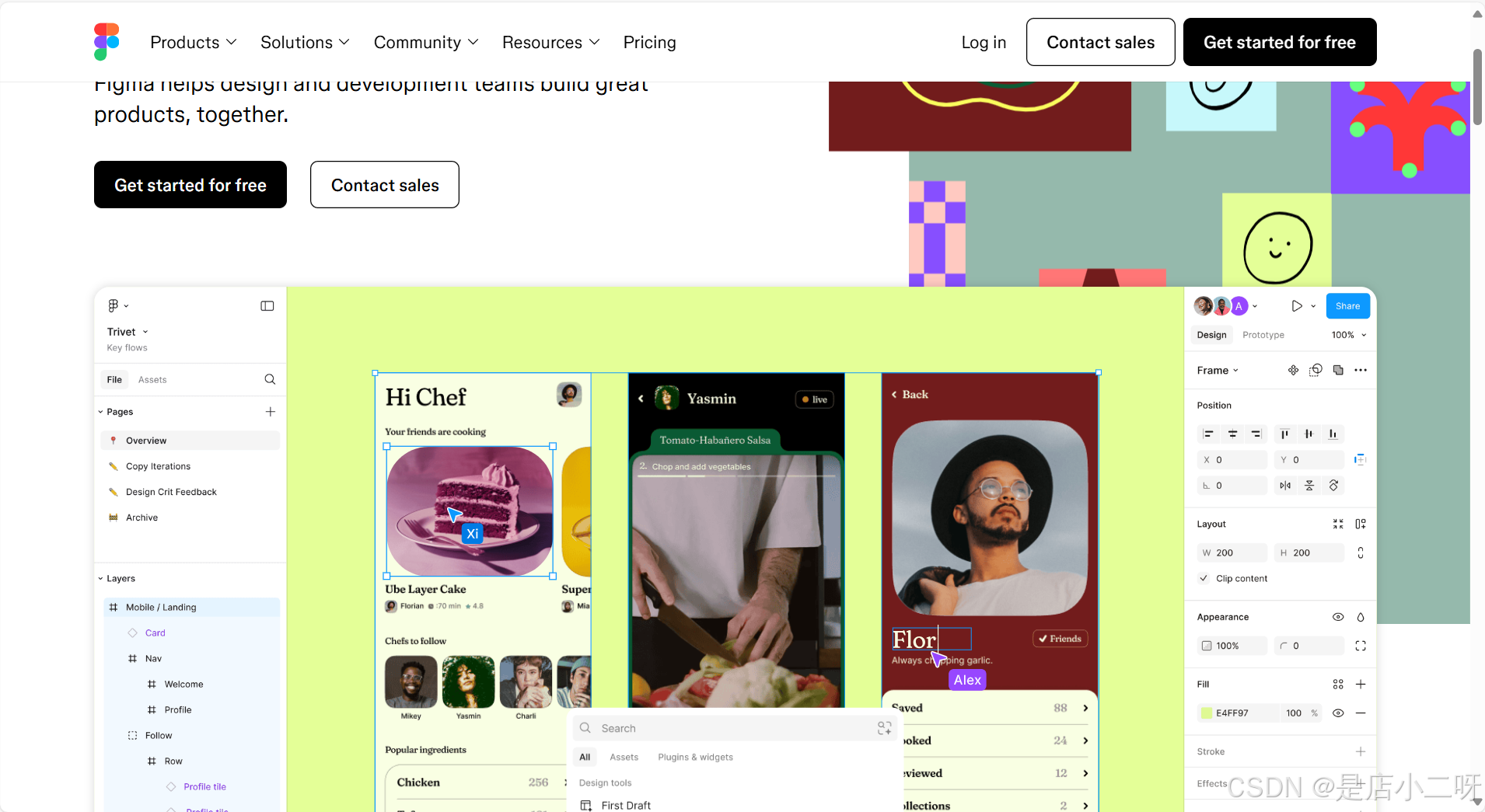
3.4 Figma 集成
Figma是一款基于云端的协作式设计工具。它的核心定位是**“让设计协作像共享文档一样简单”**。无论是个人设计师快速完成界面设计,还是跨时区的团队共同打磨产品原型,Figma 都能通过实时同步、版本控制和无缝沟通,让设计流程更流畅、更透明。


以下是Figma的主要功能和用途:
- 界面设计:创建网站、移动应用和其他数字产品的视觉界面
- 原型设计:通过添加交互和动画,将静态设计转变为可交互的原型
- 设计系统:建立和维护组件库和设计系统,确保设计一致性
- 协作功能:多人实时协作编辑同一设计文件
- 注释与反馈:团队成员可以直接在设计上添加评论和反馈
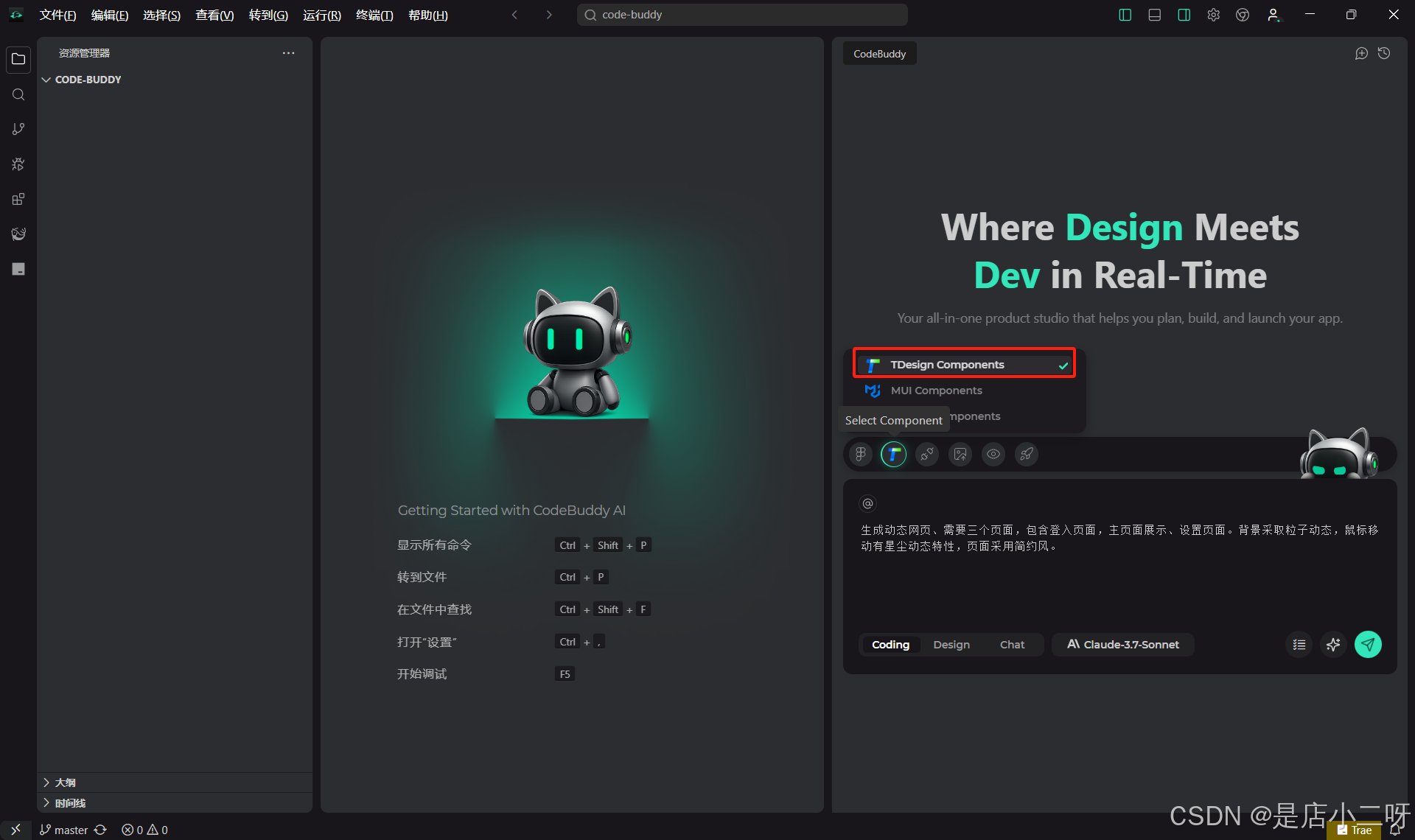
3.5 Componen 控件库
Componen 控件是一个基于现代前端框架(如 React、Vue)构建的可复用组件库,专为提升开发效率而设计。它通过提供一组高度集成、可定制的UI元素,让开发者能够快速构建界面,同时确保代码的一致性和可维护性。

【"Components"选择】:这里我采用了TDesign,可以根据不同需求进行选择
【主要功能】:
- ⚙️ 快速构建界面:Componen 控件提供了大量的基础控件,如按钮、输入框、表单等,开发者可以轻松组合和定制。
- 🎨 一致的设计规范:控件遵循统一的设计系统和风格,确保不同页面和功能模块间的视觉一致性。
- 🔄 高度可定制:每个控件都支持灵活的配置选项,满足不同场景的需求。
- 🌱 提高开发效率:开发者无需从零开始构建基础组件,节省时间和精力,专注于业务逻辑的实现。

看起来是十分的专业

3.6 Config MCP
在现代开发场景中,系统配置越来越依赖于外部服务、API 和分布式资源。Config MCP 是 CodeBuddy 提供的配置管理控制模块,旨在打通外部资源与开发工具之间的桥梁,统一配置操作,提升协作效率。
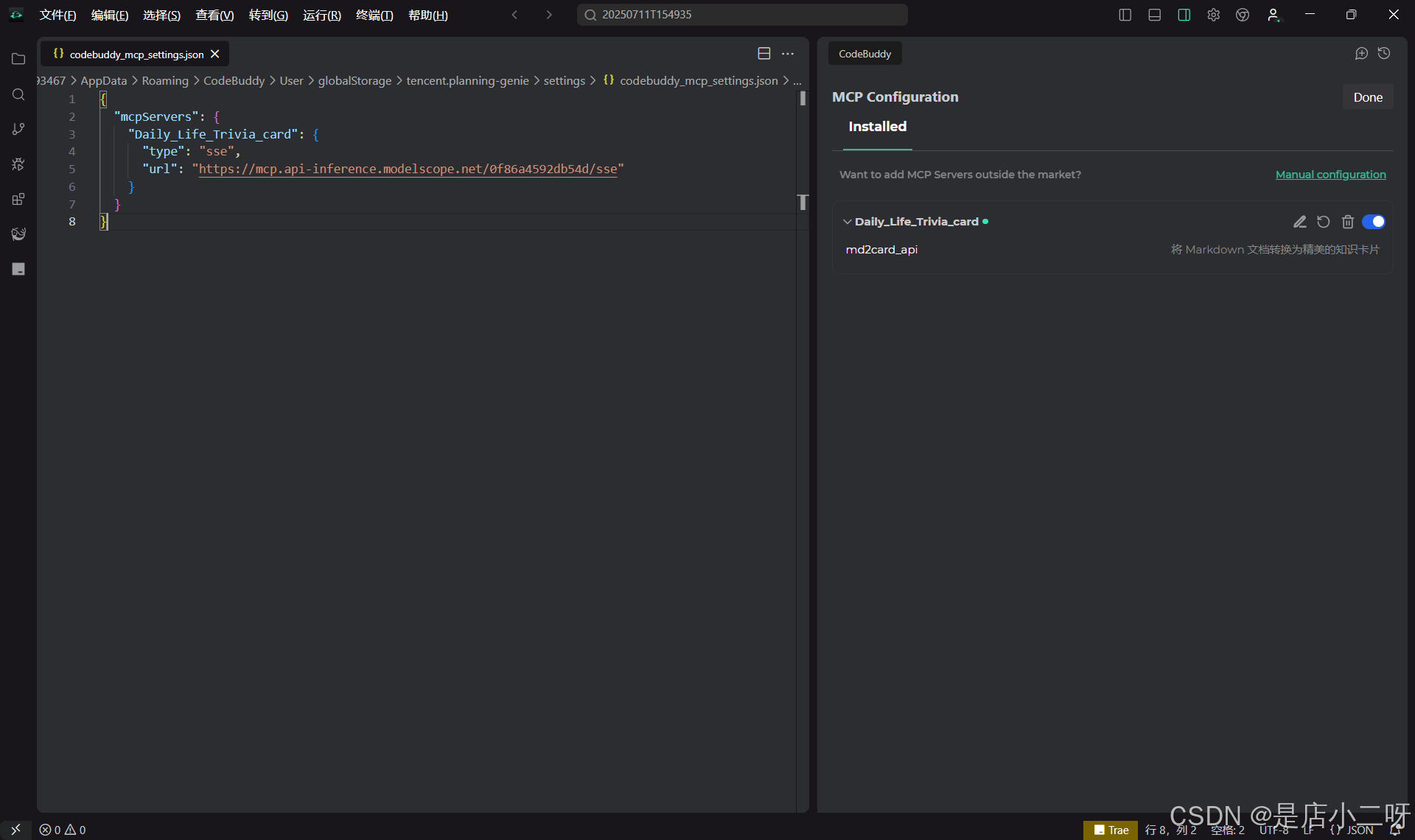
点击"Config MCP"进入页面,及那个MCP server json配置文件添加进来。这里我采用了modelscope创建了一个md2card-MCP插件。

【主要功能】:
- 🔗 连接外部资源:支持与数据库、API 服务、云配置等外部系统集成。
- ⚙️ 统一配置管理:集中修改和下发配置项,避免多处维护。
- 🚀 调用配置功能:开发者可通过 CodeBuddy 快速调用 MCP 功能,如获取远程配置、执行热更新等。
- 🔒 权限与安全控制:配置访问严格控制,支持审计与版本追踪。
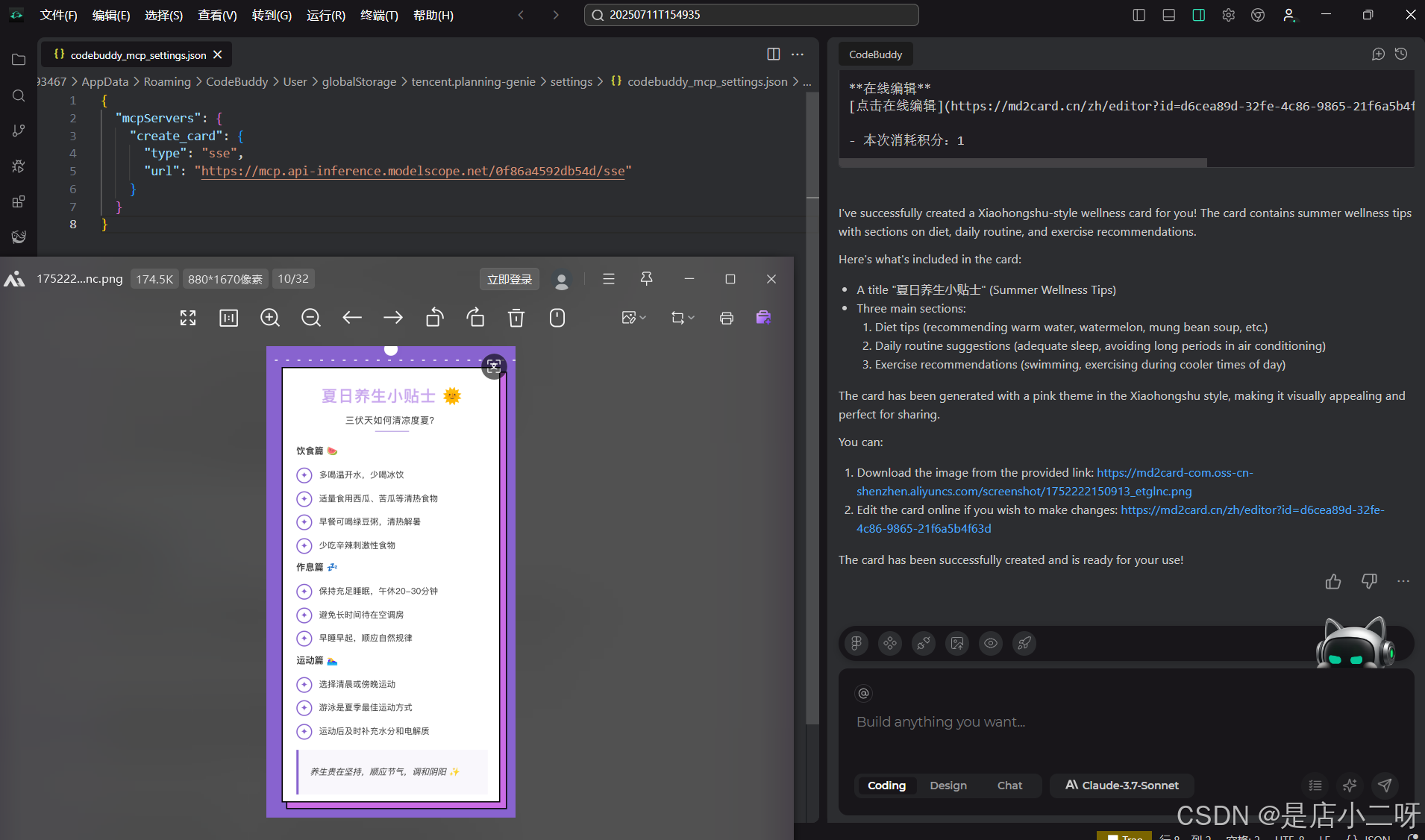
【生成"小红书"卡片】
Md2Card MCP server提供的json配置文件
{"mcpServers": {"create_card": {"type": "sse","url": "https://mcp.api-inference.modelscope.net/0f86a4592db54d/sse"}}
}
}
【生成效果】:这里采用"Coding模式"

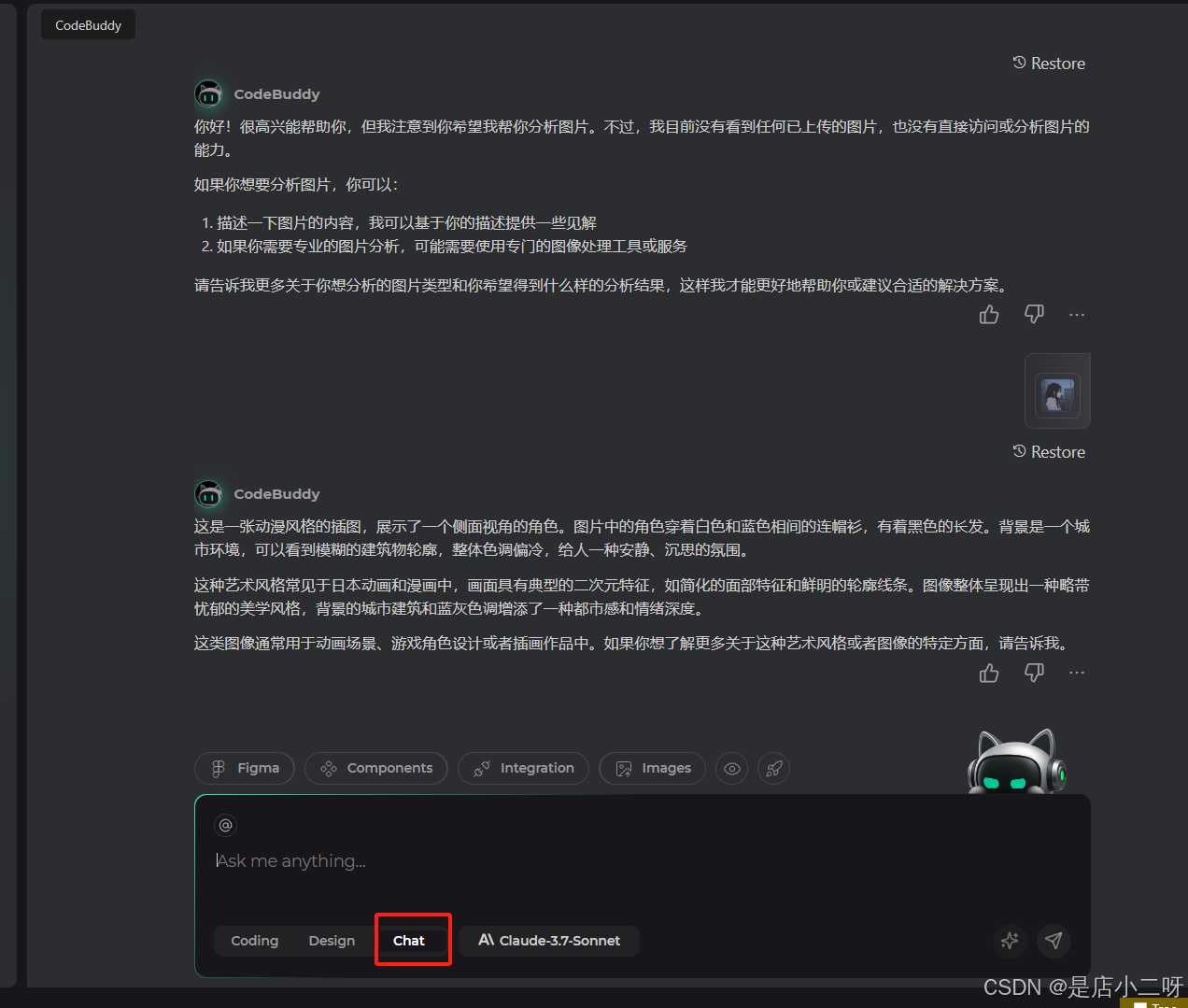
3.7 Upload Images 图片上传和管理
Upload Images 是一种允许用户通过界面或 API 上传本地图片至服务器或云平台的功能。无论是个人项目、社交平台,还是企业级应用,它都能为用户提供无缝的图片上传体验。
【主要功能】:
- 📤 轻松上传:用户可以通过拖拽或选择文件的方式将图片上传至系统。
- 🖼️ 自动处理:上传后的图片可以自动进行压缩、格式转换、大小调整等处理,适应不同场景需求。
- 🔄 高效管理:支持查看、删除、批量管理和重命名等功能,帮助用户轻松整理上传的图片资源。
- 🔒 权限控制:设置访问权限,确保只有授权用户能够查看或下载图片。
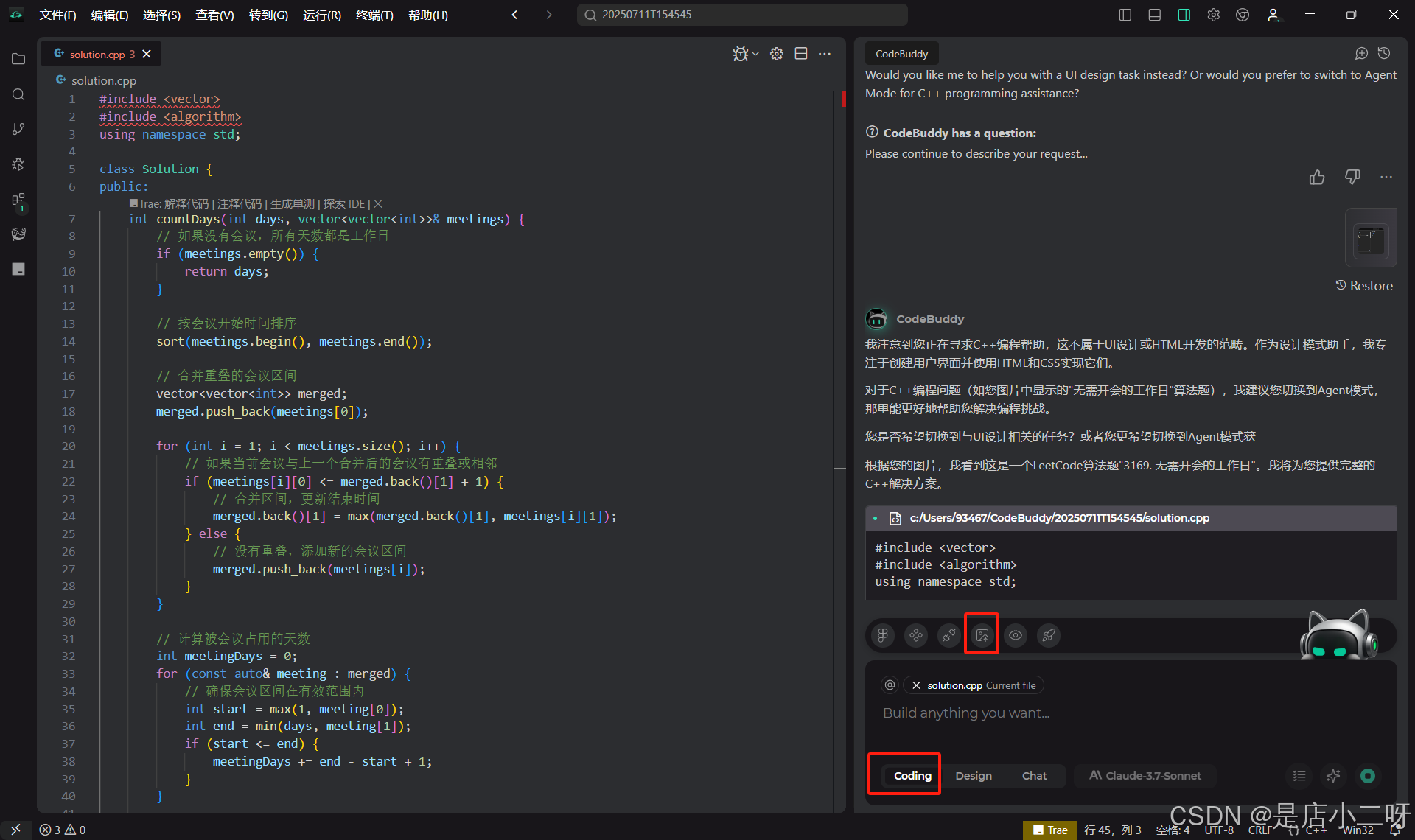
【解析题目】:
这里切换到"Coding模式"分析图片题目,然后生成代码。

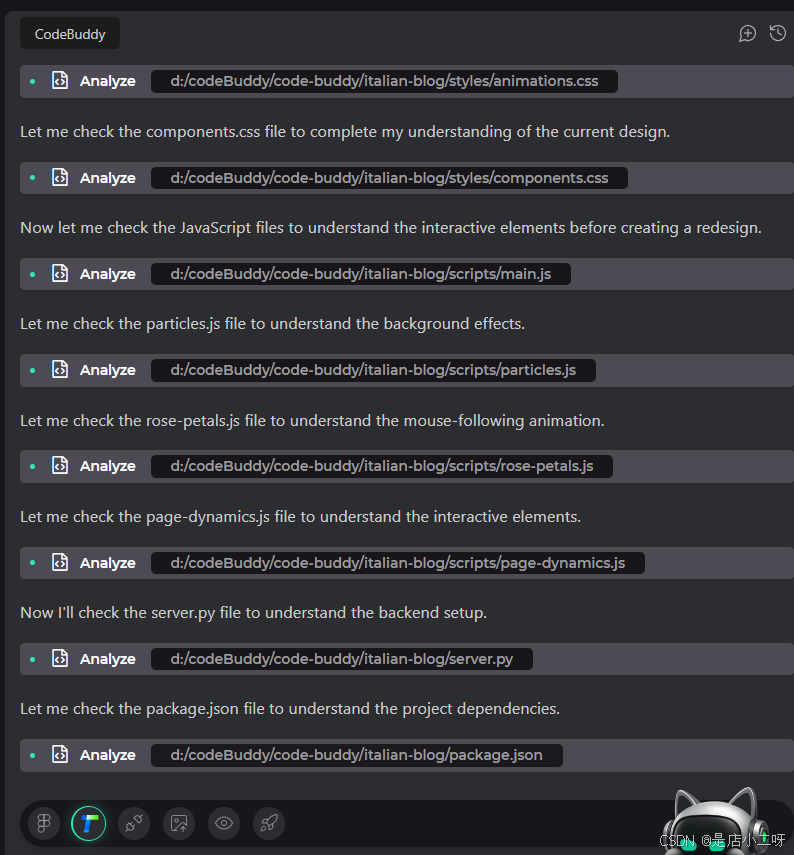
【分析图片内容】

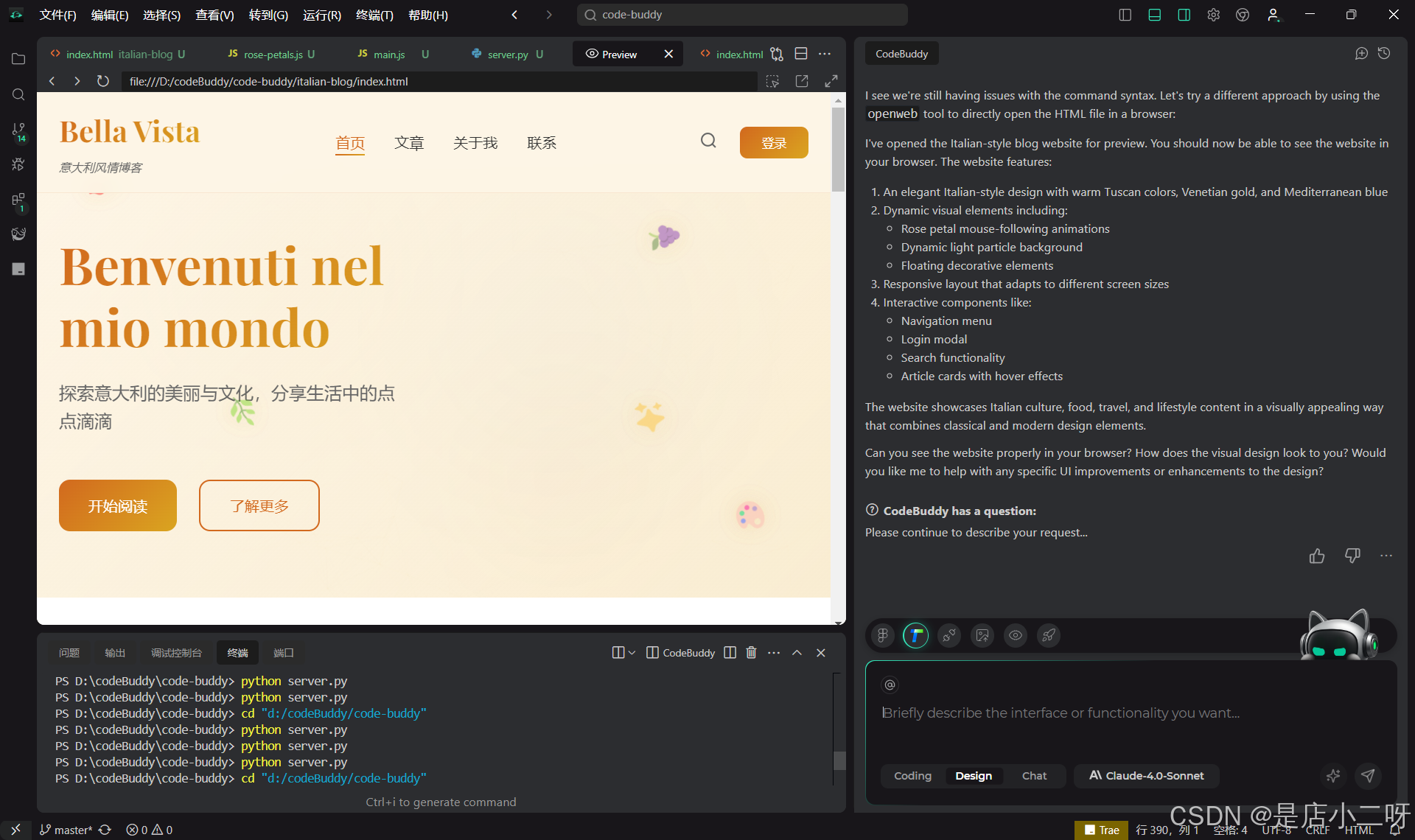
3.8 Preview功能
Preview 是 CodeBuddy 提供的实时预览工具,它通过可视化界面,让开发者在开发过程中随时查看代码变动的实际效果。无论是 UI 设计、页面布局,还是交互体验,所有的改动都可以即时呈现,确保每一个细节都符合预期。
我们只需在界面上修改链接,CodeBuddy 就能迅速识别并更新,实际上相当于在 CodeBuddy 内嵌入了一个浏览器,实时展示链接的效果。
对于原始需要打开浏览器进行预览,是提高了便利。

【主要功能】:
- 🔍 实时预览:在开发过程中,开发者可以快速查看代码修改的即时效果,避免了繁琐的反复刷新。
- 🎨 可视化展示:所有的效果变化都以图形化、直观的方式展现,帮助开发者更清晰地看到设计与功能实现的差距。
- 🔄 快速迭代:通过预览功能,开发者可以即时发现问题并修正,加快开发速度和准确性。
- 🧩 无缝衔接:它将“开发过程”与“最终呈现”紧密连接,提升了工作流的流畅性和高效性。
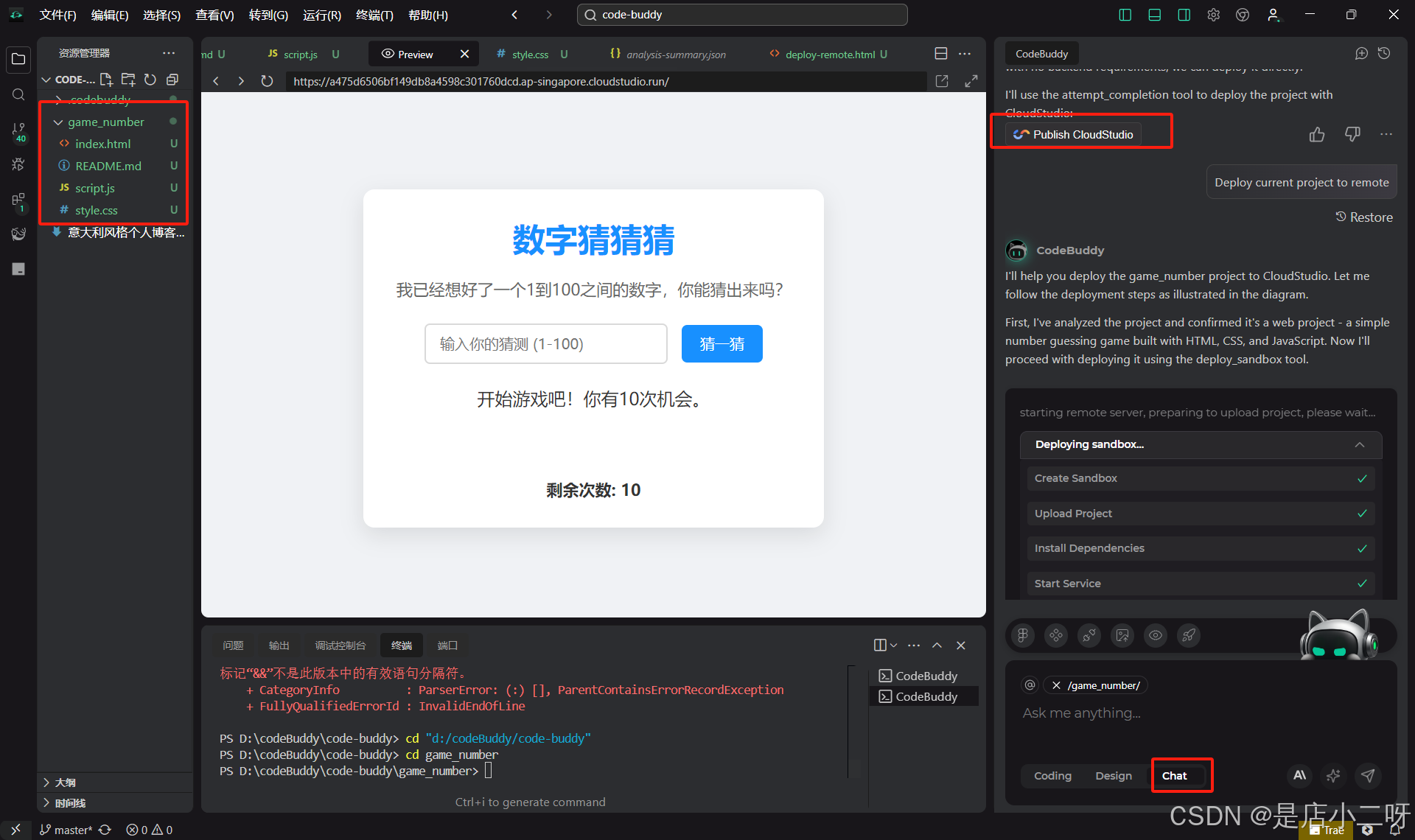
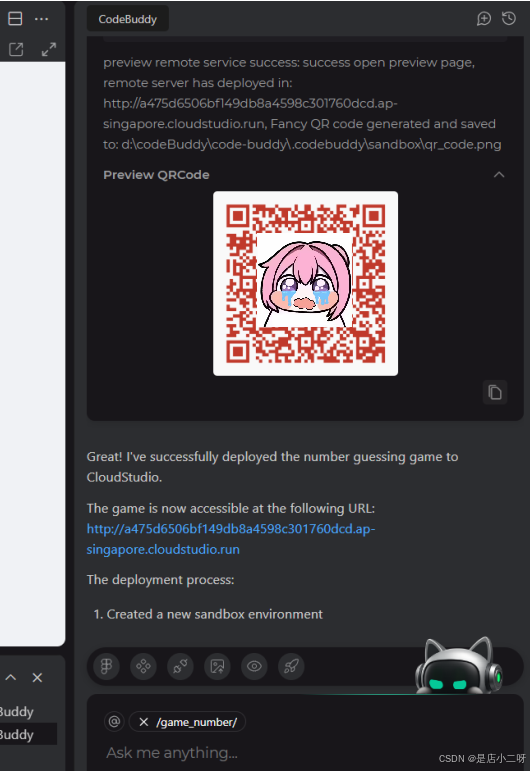
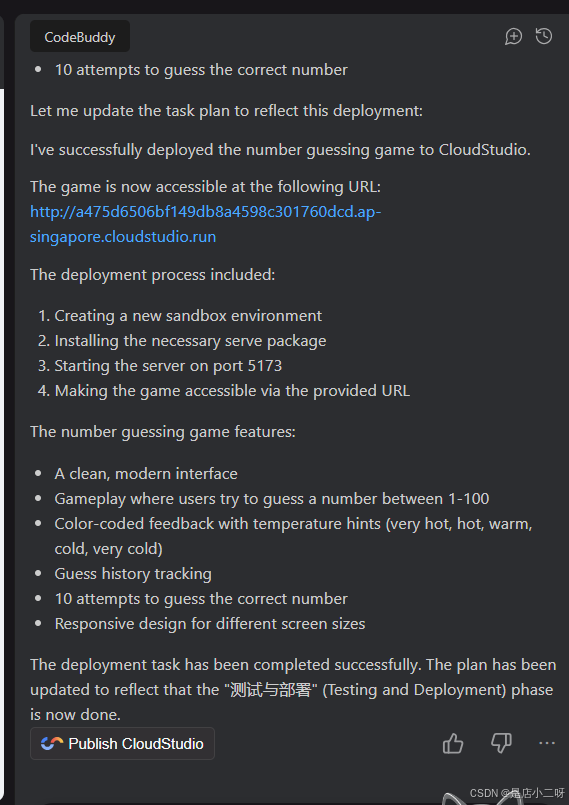
3.9 Deploy 一键部署
Deploy 是 CodeBuddy 提供的一个部署工具,帮助开发者直接在平台上管理和执行远程部署任务。它简化了传统部署流程,提供了一个集成的界面,让开发者可以实时预览和调整项目,确保最终发布的代码符合预期。
【主要功能】:
- 🌐 实时预览:开发者可以在 CodeBuddy 中嵌入浏览器,实时查看文件运行效果,确保部署内容无误。
- 🚀 自动化部署:通过自动化的部署流程,轻松将本地项目推送到线上环境,减少手动操作的复杂度。
- 🔄 灵活配置:支持自定义部署设置,适应不同的生产环境需求,确保项目的顺利上线。
- 🧩 完整流程打通:从开发完成到线上发布,Deploy 功能打通了这一“最后一公里”,使得部署更加简单和高效。
【温馨提示】:对于复杂的项目,可能需要使用 Gitee 或 GitHub 的 Pages 服务,并在本地进行配置。CodeBuddy 提供了一键部署工具,非常方便。如果项目包含几千行代码,可能就需要自行在 Cloud Studio 等服务器上进行配置,使用 Python 进行调用等操作



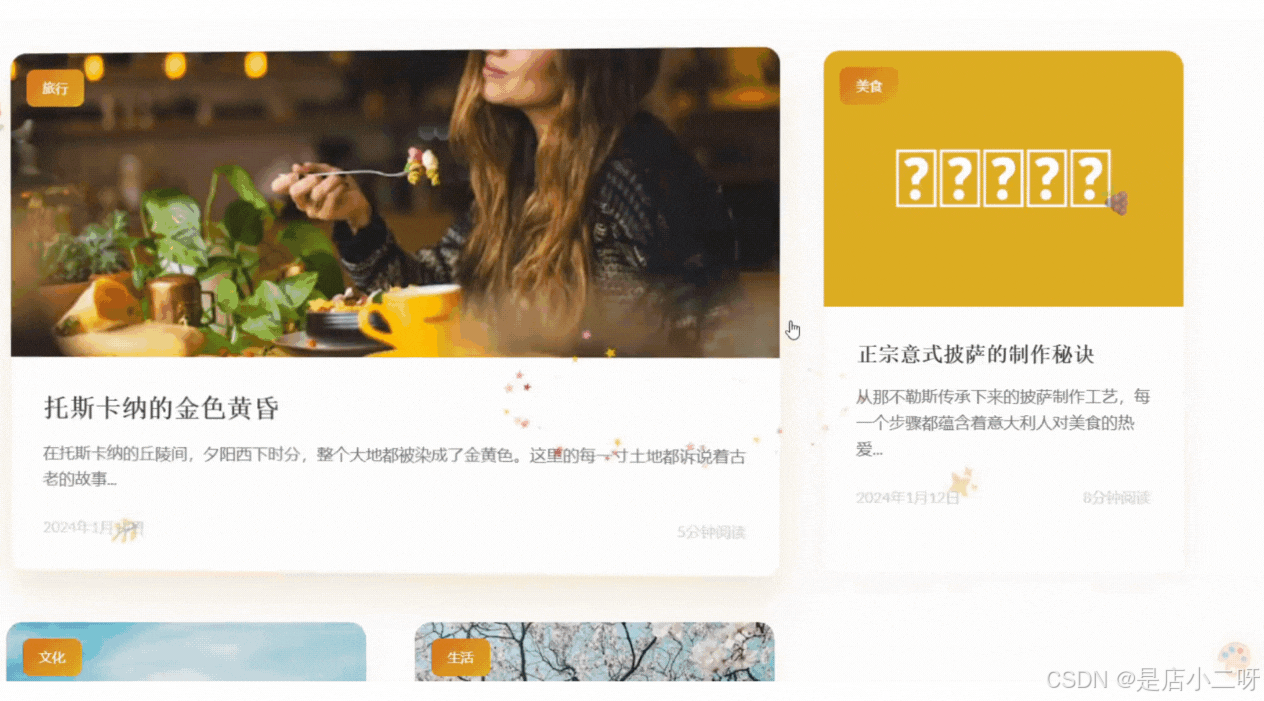
3.10 项目展示 | MCP生成小红书卡片 | CodeBuddy生成动态网页
【MCP生成小红书卡片】:

【 CodeBuddy生成动态网页】:

四、总结:CodeBuddy 的全栈开发革命
腾讯云 CodeBuddy 无疑是开发者的福音。它不仅整合了 产品设计、研发 和 AI 助力开发,还通过智能化的工具提升了项目开发的效率和质量。从 设计到编码,再到 部署上线,每个阶段的流畅衔接都让开发者的工作变得更加高效和便捷。个人体验非常好,尤其是 AI 辅助开发 和 实时预览 功能,极大提升了工作效率和准确性。
CodeBuddy 作为首款 AI 全栈开发平台,开启了全新的开发体验,将是未来软件开发领域的一大亮点。
