远程文件传输解决方案:用群晖NAS Cloud Sync实现跨地区传输与多人同时传输时的优化
文章目录
- 前言
- 1. 群晖NAS安装Cloud Sync
- 1.1 安装和配置 Cloud Sync
- 2. 功能演示
- 3. 群晖安装cpolar内网穿透
- 3.1 配置Cloud Sync公网访问地址
- 4. 配置固定公网地址
前言
在数字化浪潮席卷全球的当下,零散分布的数字资产管理正成为每个用户面临的现实挑战。群晖Cloud Sync智能同步方案的出现,为这一难题提供了创新性解决方案。当您身处异地需要紧急调取资料,或是深夜仍在处理项目时,这套系统能将数据从多源渠道智能汇聚至群晖NAS中枢,再通过安全通道无缝对接主流云平台。
配合cpolar内网穿透技术的协同作用,这套组合拳真正实现了跨地域的数据自由流动。无论是家庭数字中心的日常维护,还是企业级团队的协作需求,用户都能通过浏览器即时调取所需文件。这种全天候在线的云端架构,不仅保障了数据的实时同步,更通过多重加密机制构建起安全防护网。从此,数字资产的追踪与管理将不再是令人焦虑的难题,而是转化为可预测、可控制的高效流程。

1. 群晖NAS安装Cloud Sync
本篇文章群晖版本:群晖DSM218Play
准备工作:
- 一台安装了 DSM(DiskStation Manager)操作系统的群晖设备。
- 您的群晖设备已连接到互联网,并且具有正确的网络设置。
- 您已经创建了一个或多个云存储服务的帐户(如 百度云、Onedrive 等)。
【视频教程】
群晖NAS本地部署Cloud Sync文件同步工具并实现网盘文件数据云同步
1.1 安装和配置 Cloud Sync
登录到群晖,打开“套件中心”应用程序,并搜索“Cloud Sync”,然后点击安装即可。

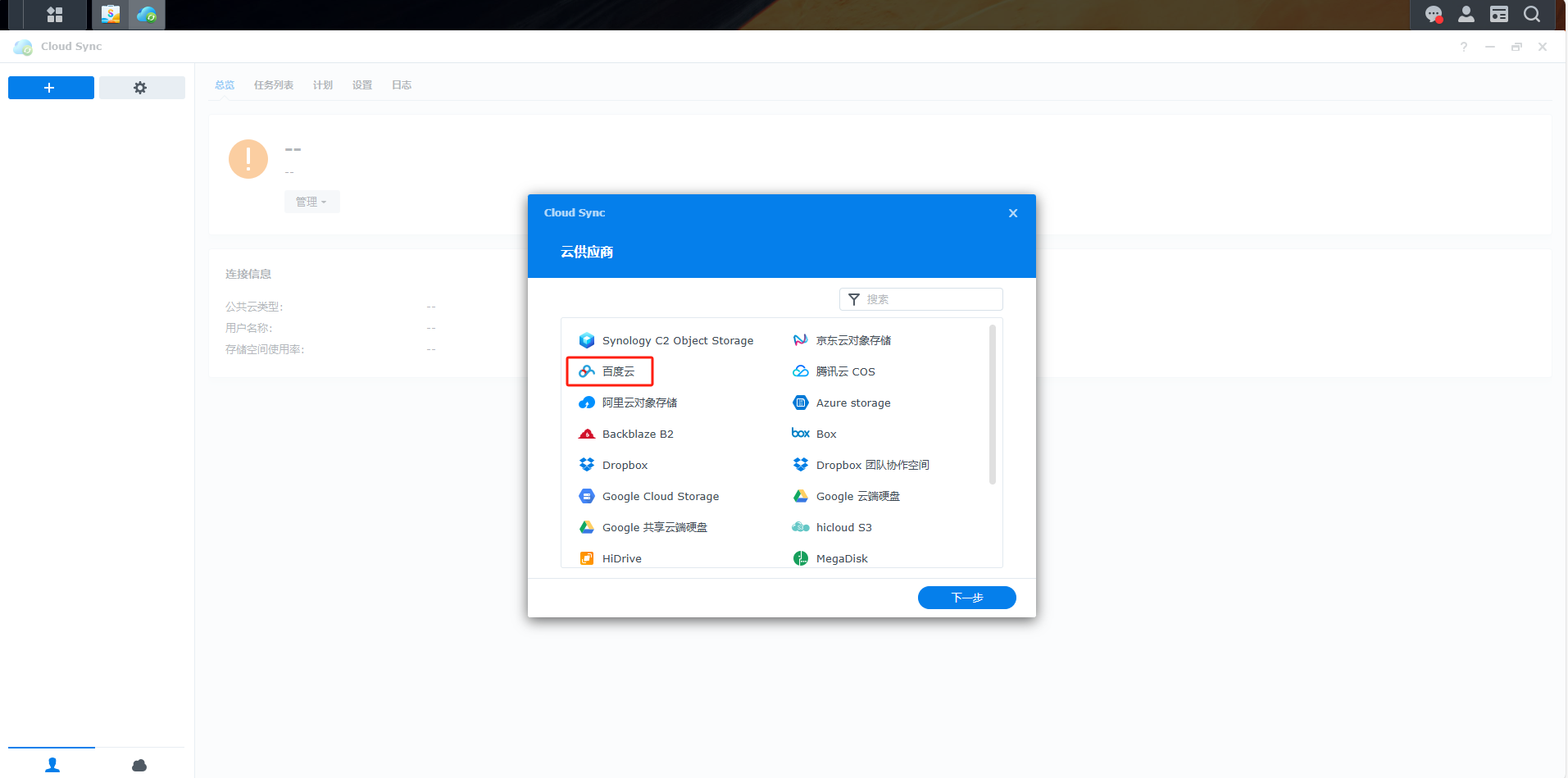
安装完成之后点击打开,弹出的向导选择云服务商,国内一般常使用的百度云、Onedrive等,这里使用百度云做演示,选择百度云点击下一步。

如果浏览器存有百度云的登录缓存,会直接弹出授权认证,如果没有请自行登录之后进行授权。

提示需要以下权限,点击Agree(同意)

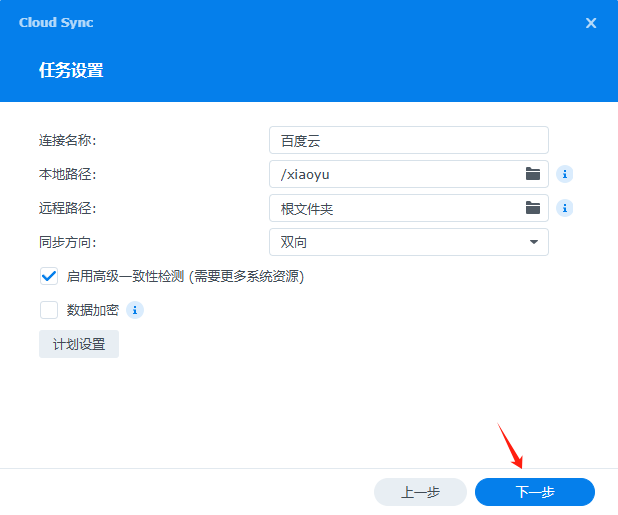
设置保存的本地路径及百度云同步的路径,可以设置同步方向(默认选择根文件夹的话,默认保存到百度网盘中的 我的应用数据——Cloud Sync目录中)


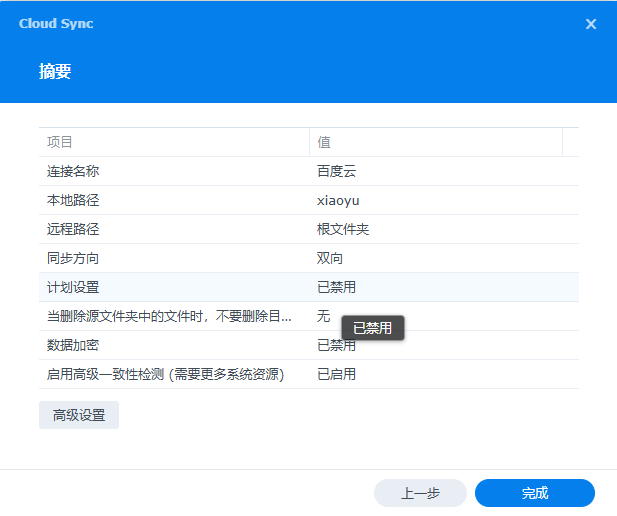
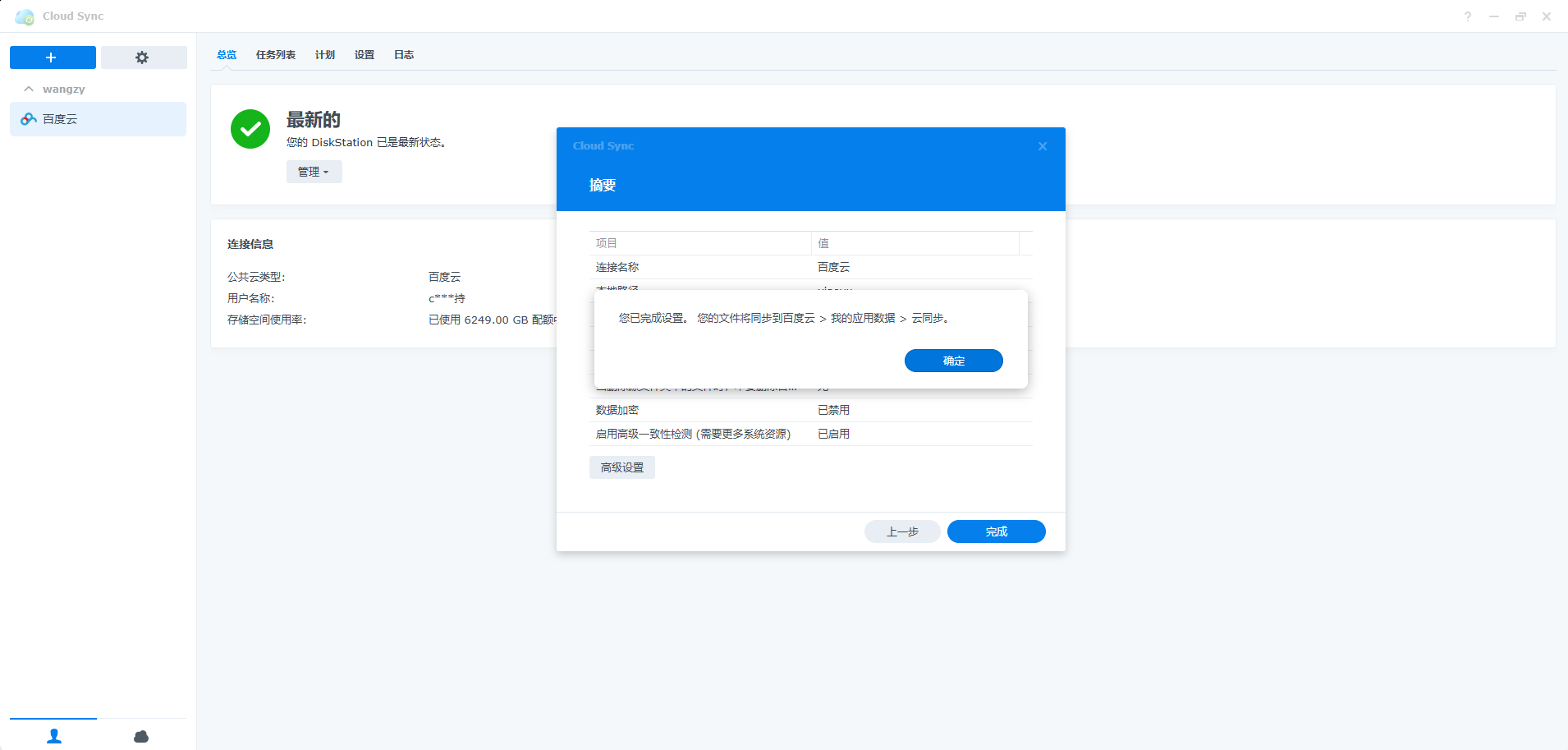
点击完成,提示已完成设置

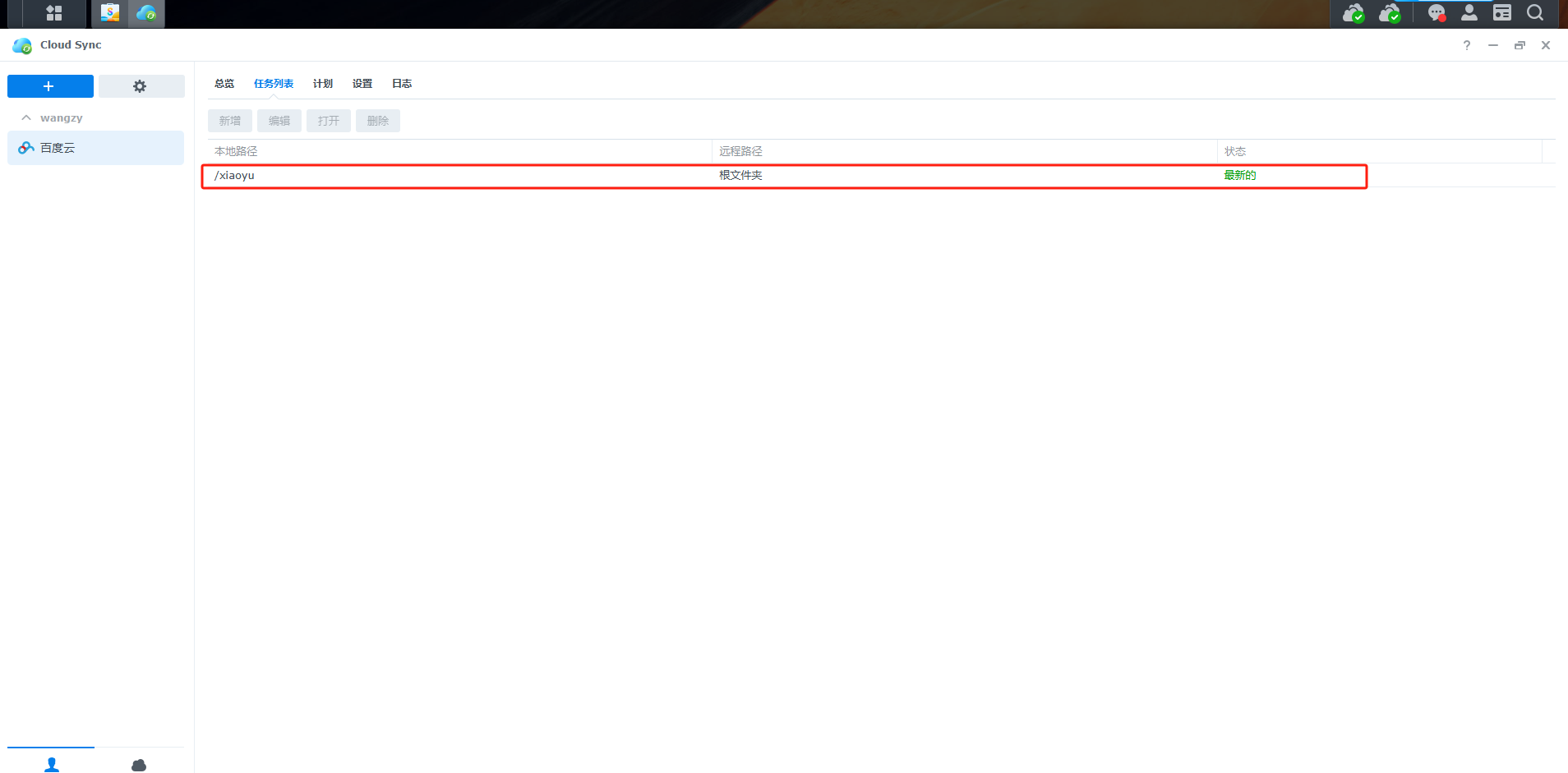
回到首页,在任务列表中可以看到同步的目录

2. 功能演示
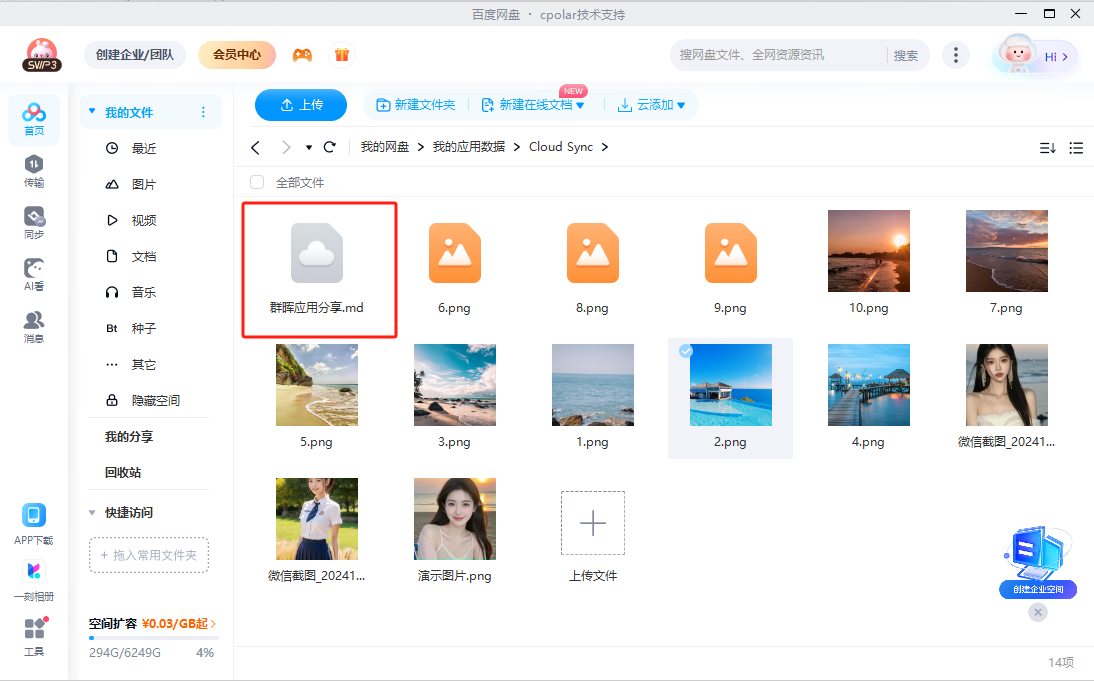
举个例子,向百度网盘的目录中上传一些文件

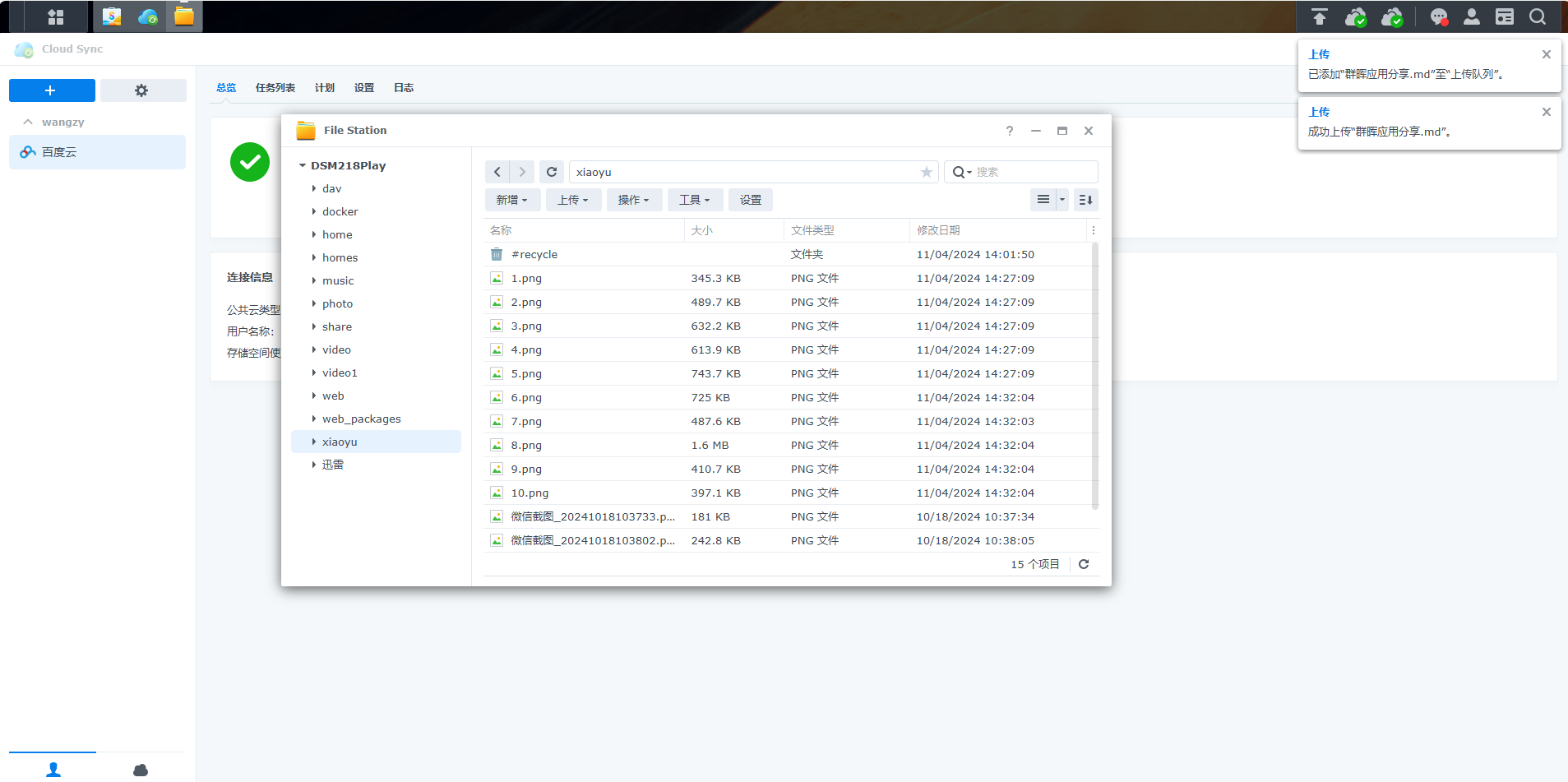
回到Cloud Sync中,查看同步文件目录,可以看到已经同步成功

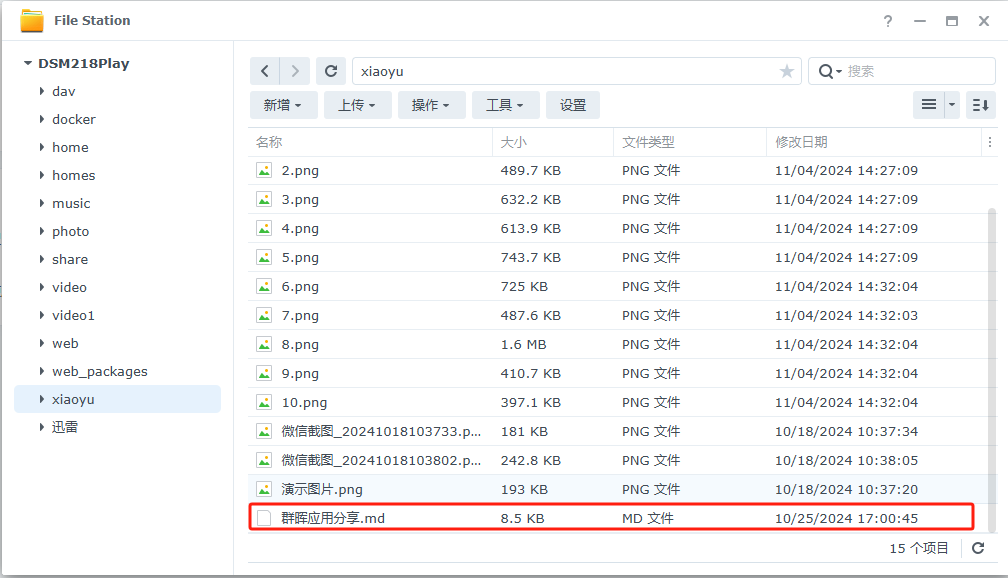
同样,上传文件至群晖同步文件的目录中


进入百度云同步文件目录中查看,可以看到同步数据完成

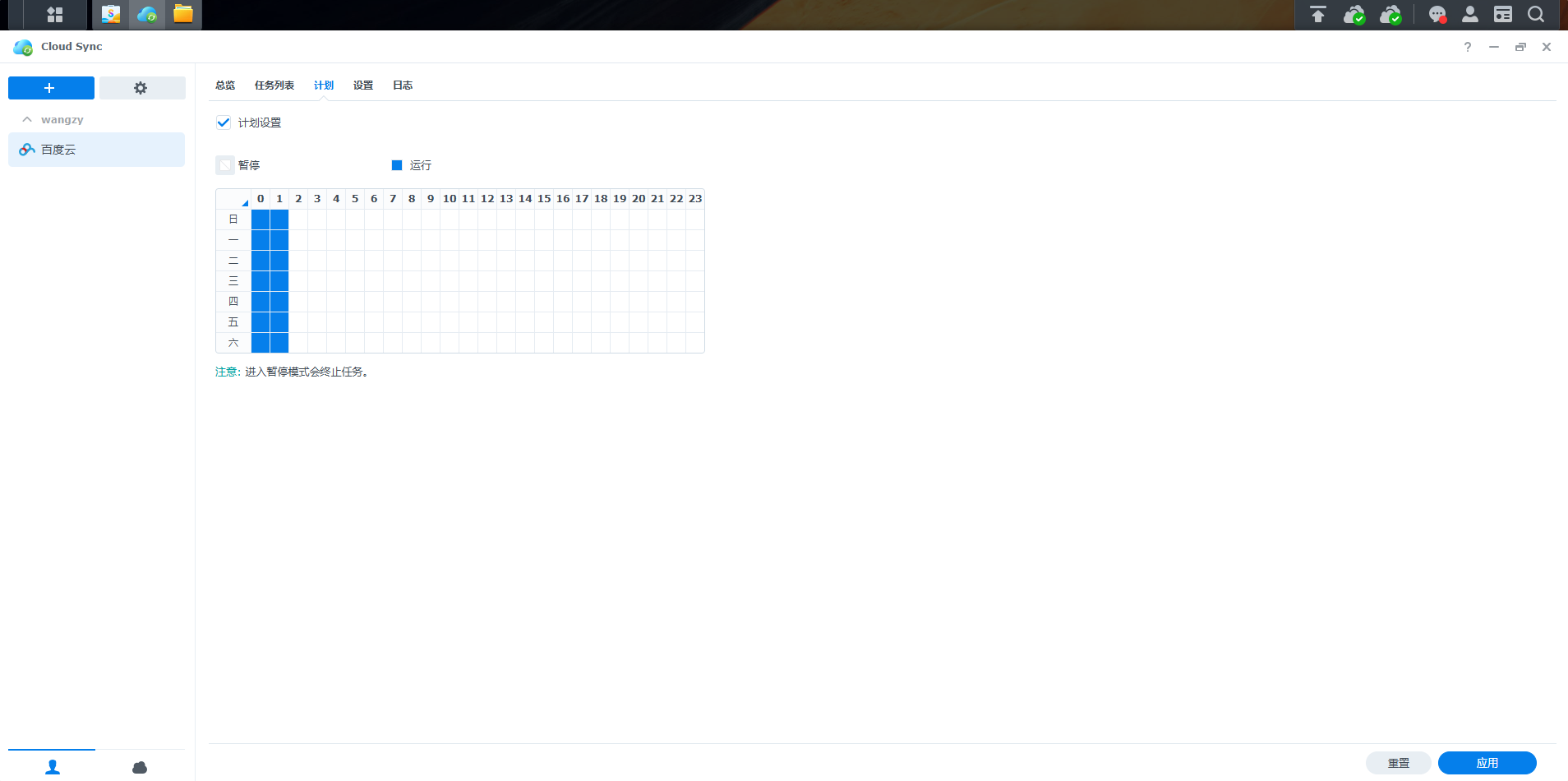
回到Cloud Sync中,在上方计划中可以设置同步时间,系统默认同步周期为60s,如果同步的频次不高,可以设置一个固定的时间同步,减少资源占用

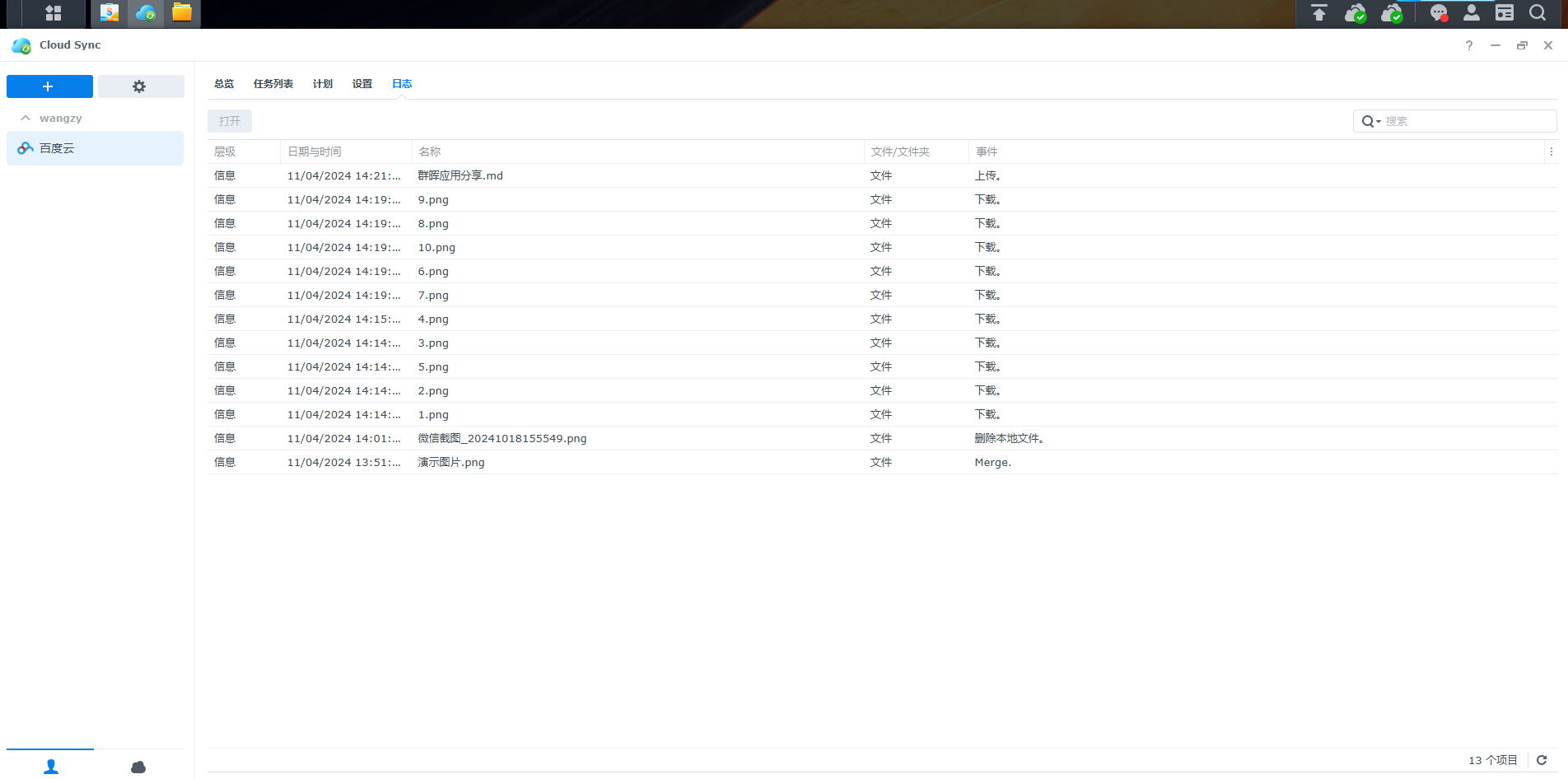
在上方日志中可以看到刚才的传输操作

在家庭或小型企业环境中,NAS(网络附加存储)设备如群晖(Synology)提供了强大的文件管理和备份功能。然而,由于内网限制,外部用户往往无法直接访问这些设备上的数据和服务。为了解决这一问题,我们可以使用 cpolar 这款内网穿透工具,实现从公网访问群晖 NAS 上的 Cloud Sync 服务。
假设你经常需要在外出时远程访问家中的重要文档和项目文件。你已经使用群晖 NAS 部署了 Cloud Sync,并将数据从多个云存储服务(如 OneDrive、百度云等)同步到了 NAS 上。然而,由于家庭网络的限制,你无法直接通过公网访问这些文件。
为了解决这一问题,你可以使用 cpolar 进行内网穿透,将群晖 NAS 的 Web 界面和 Cloud Sync 服务暴露到公网上,从而实现远程访问。
3. 群晖安装cpolar内网穿透
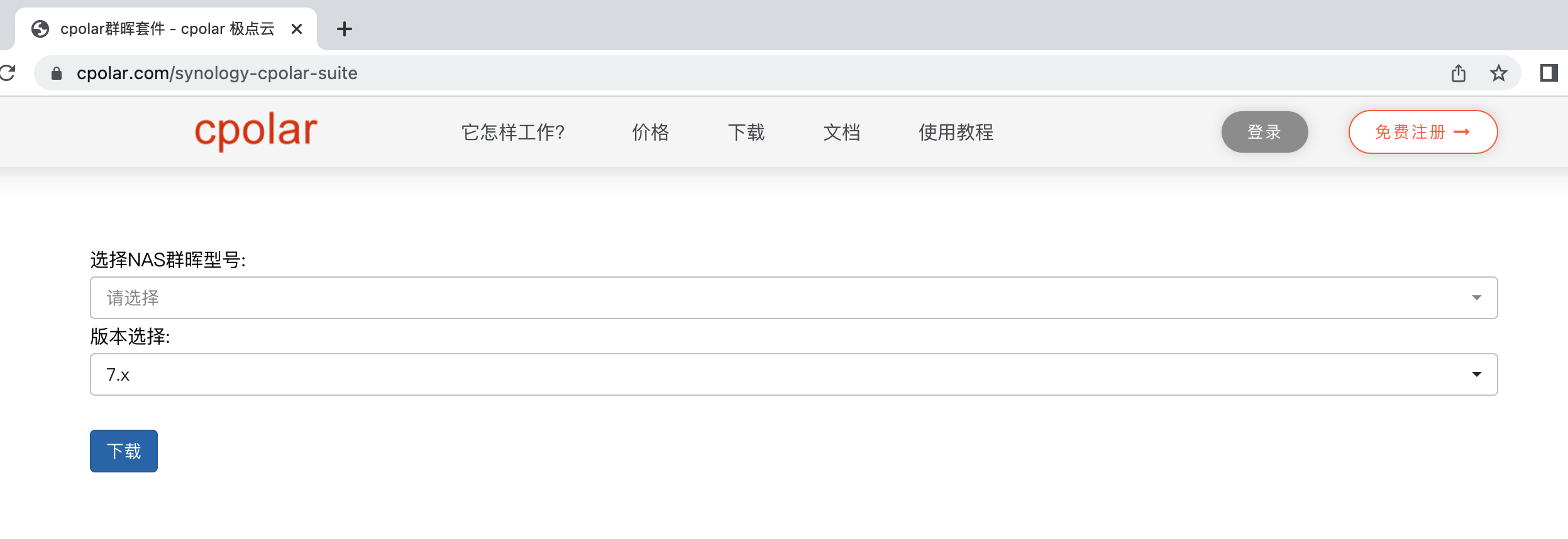
cpolar群晖套件下载地址:https://www.cpolar.com/synology-cpolar-suite,下载相应版本的套件

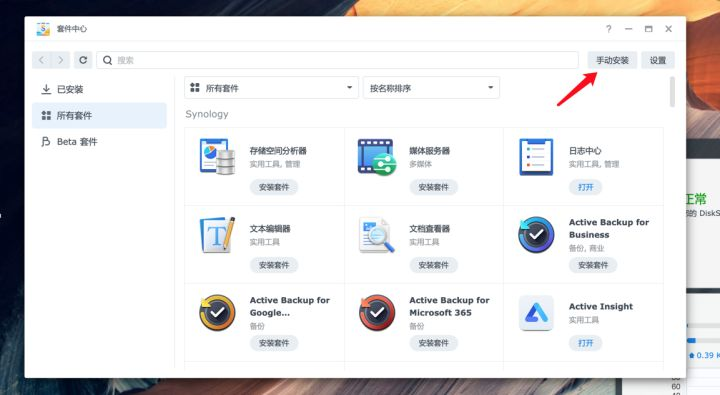
打开套件中心,点击右上角的手动安装按钮。

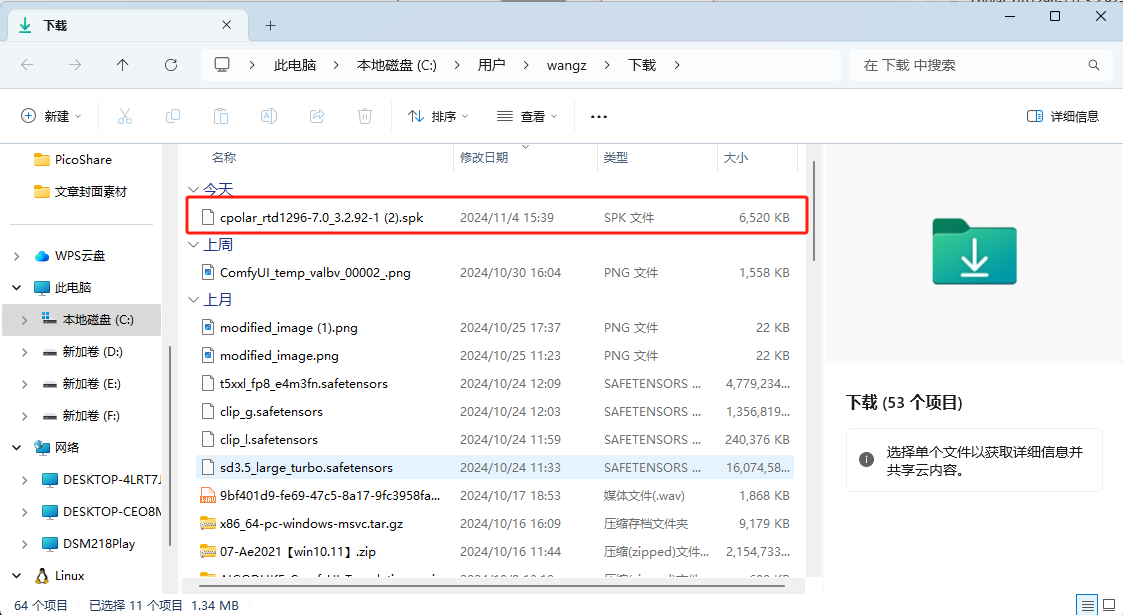
选择我们本地下载好的cpolar安装包。

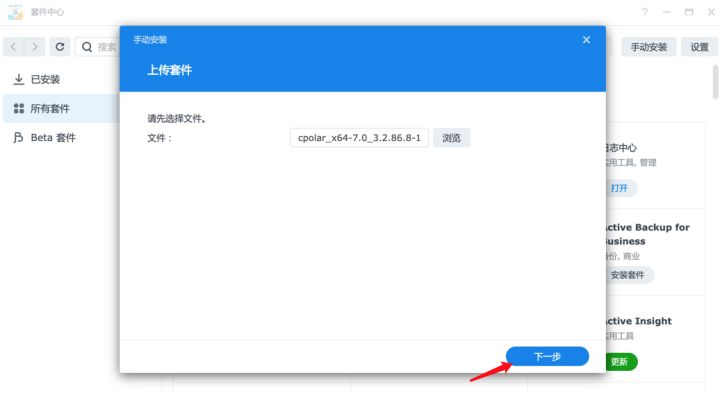
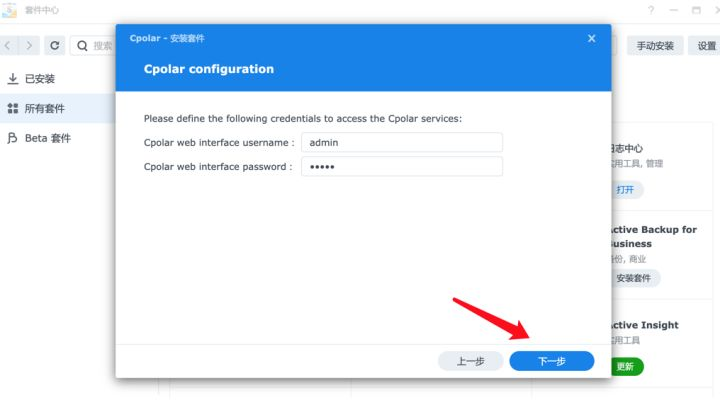
点击下一步按钮

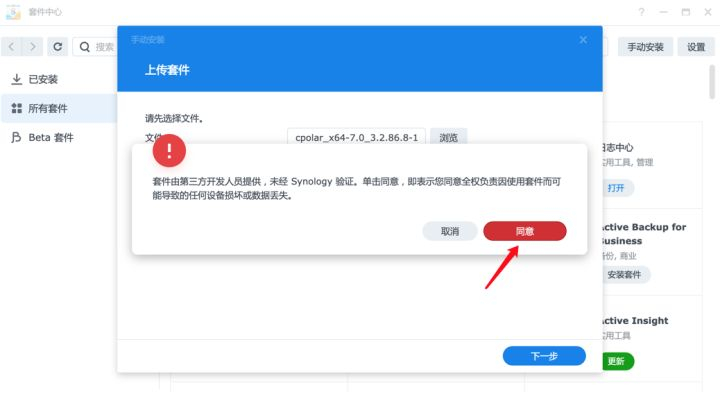
点击同意按钮

之后,一路点击下一步按钮安装完成即可。

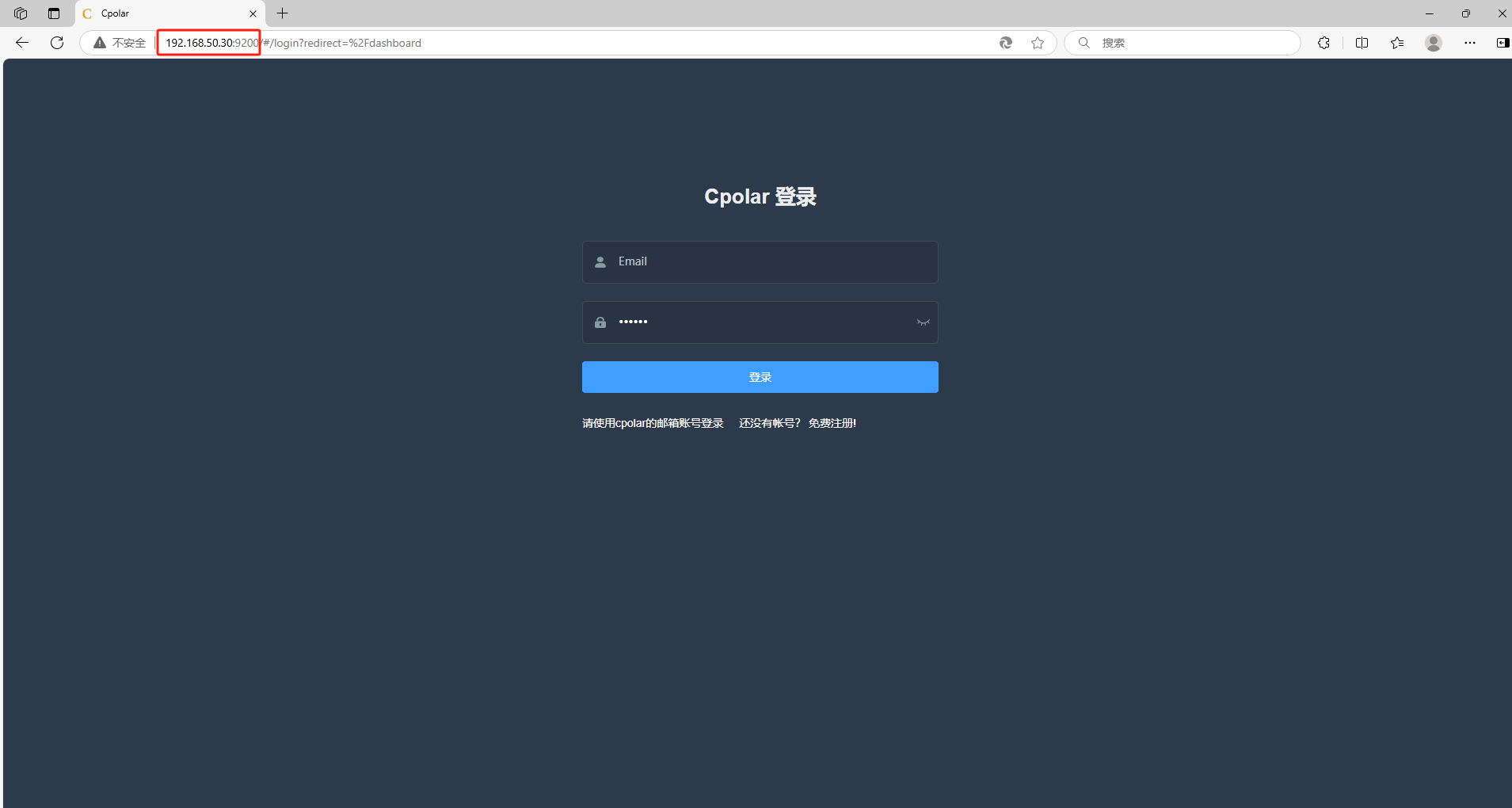
在外部浏览器,我们通过群晖的局域网ip地址加9200端口,cpolar的Web管理界面,默认端口为9200,输入cpolar邮箱账号与密码进行登录

3.1 配置Cloud Sync公网访问地址
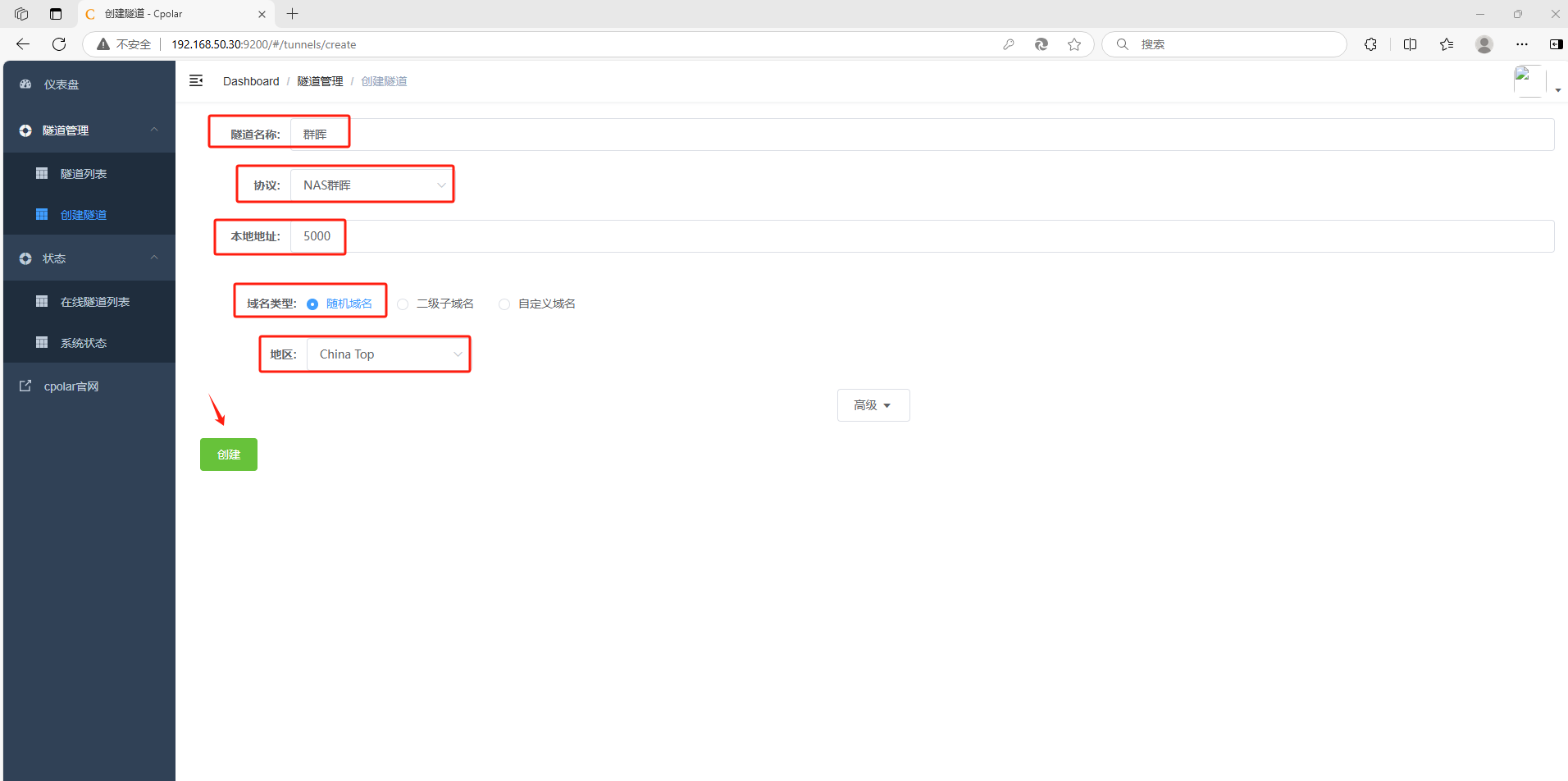
登录成功后,点击左侧仪表盘的隧道管理——创建隧道:
-
隧道名称:可自定义,注意不要与已有的隧道名称重复
-
协议:NAS群晖
-
本地地址:5000
-
域名类型:随机域名
-
地区:选择China VIP
点击创建

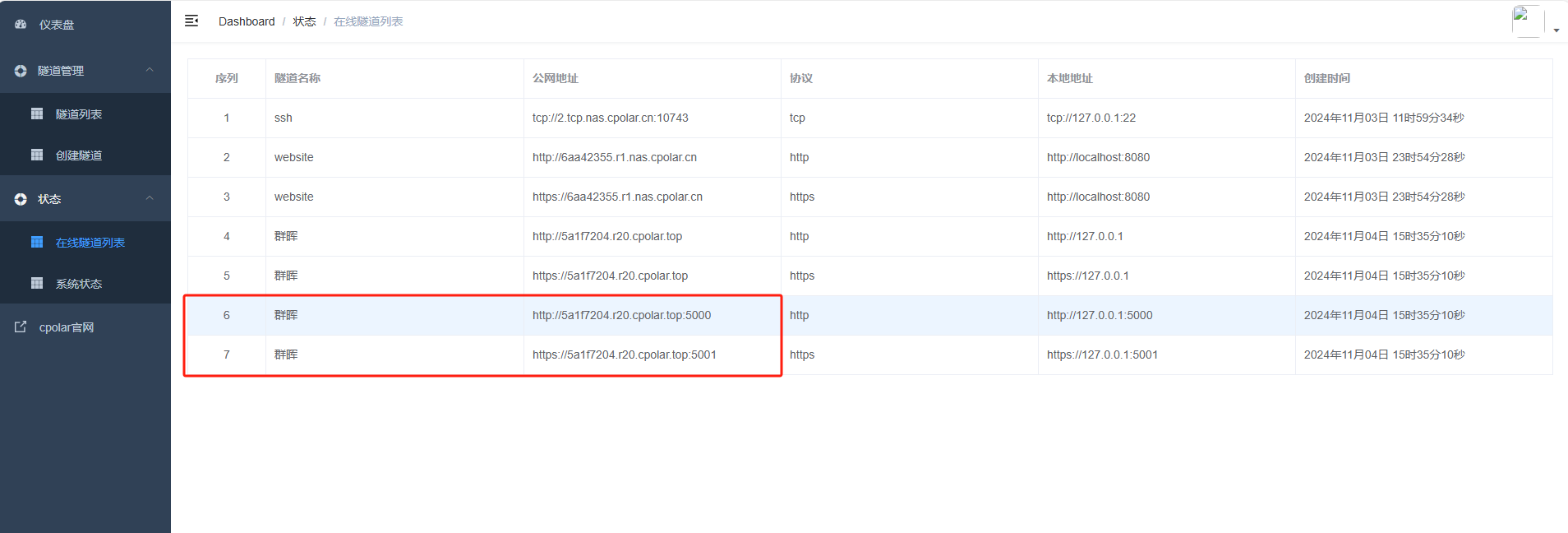
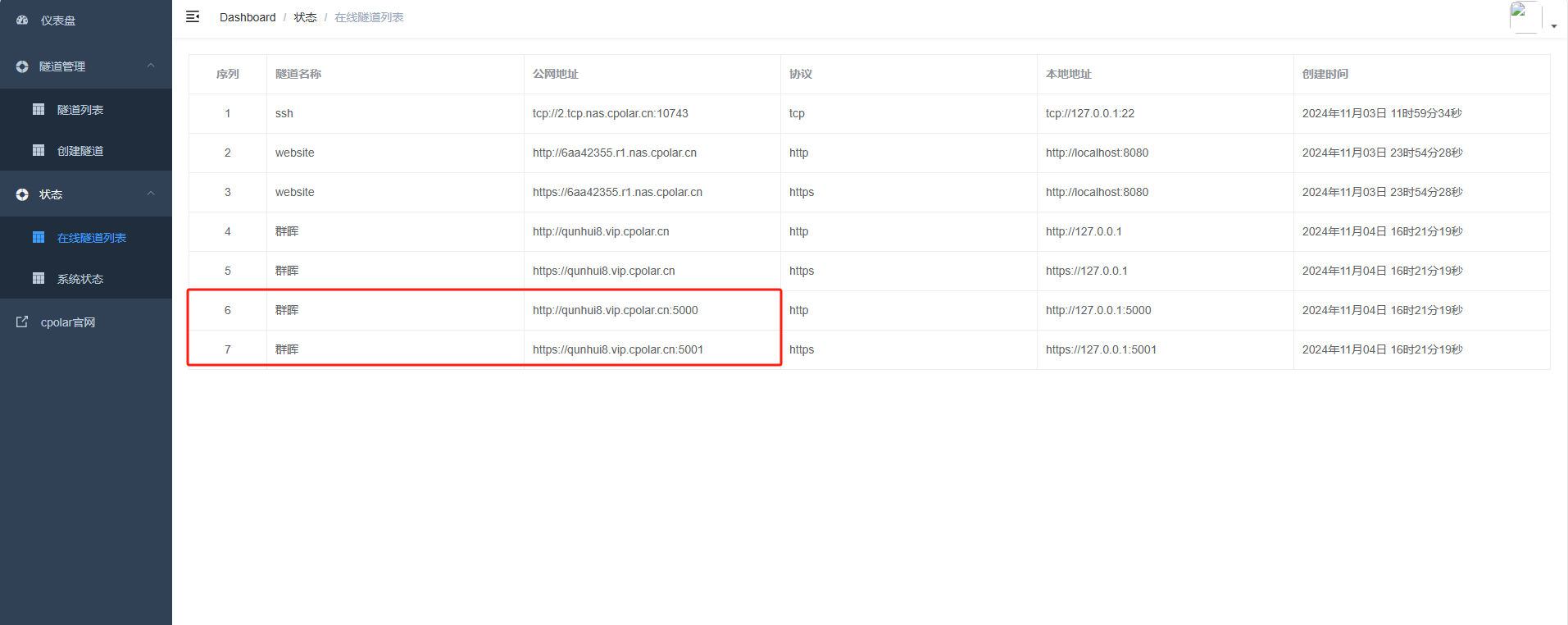
然后打开在线隧道列表,查看群晖生成了四个公网地址,复制5000和5001这两个公网地址

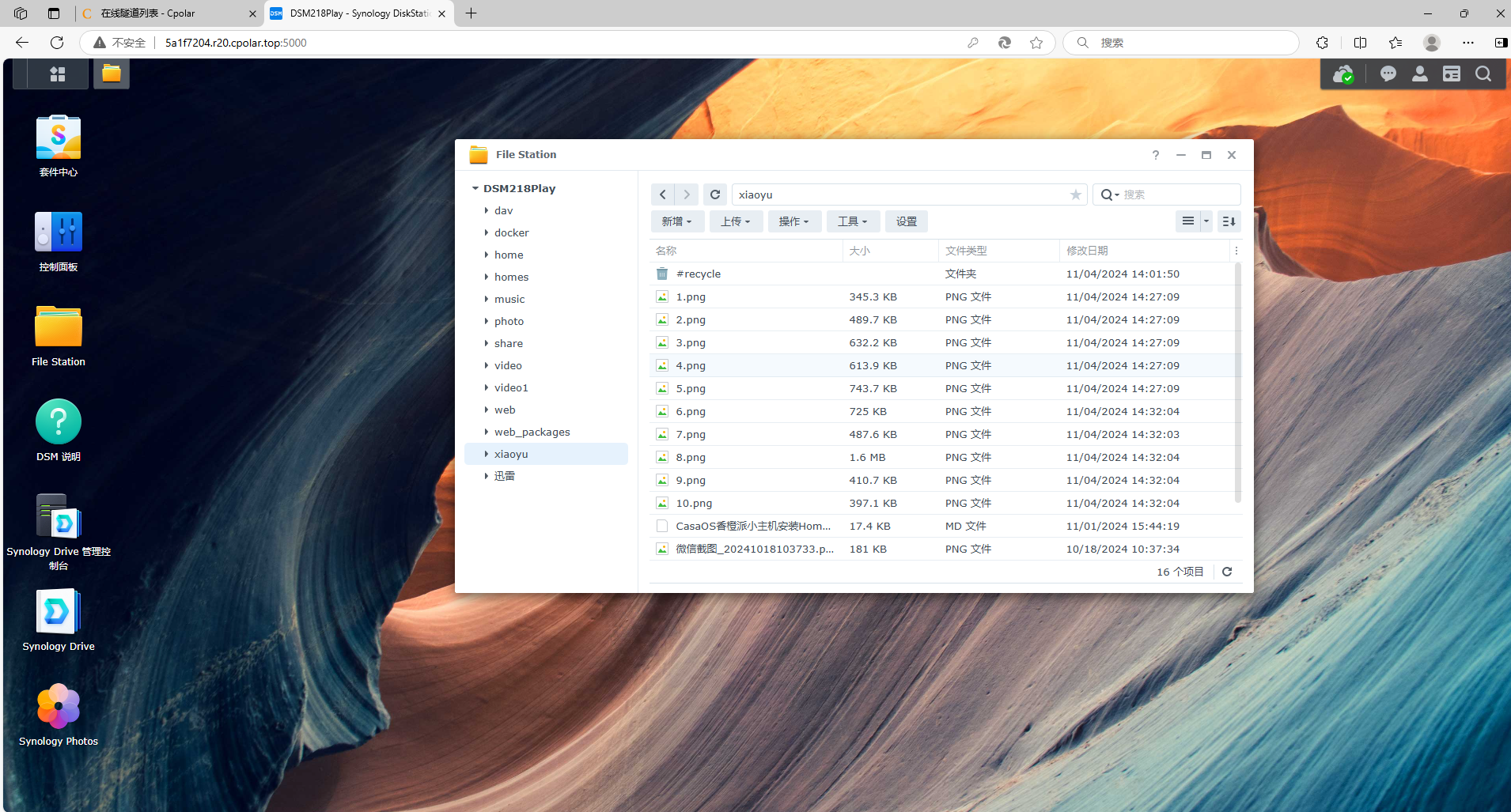
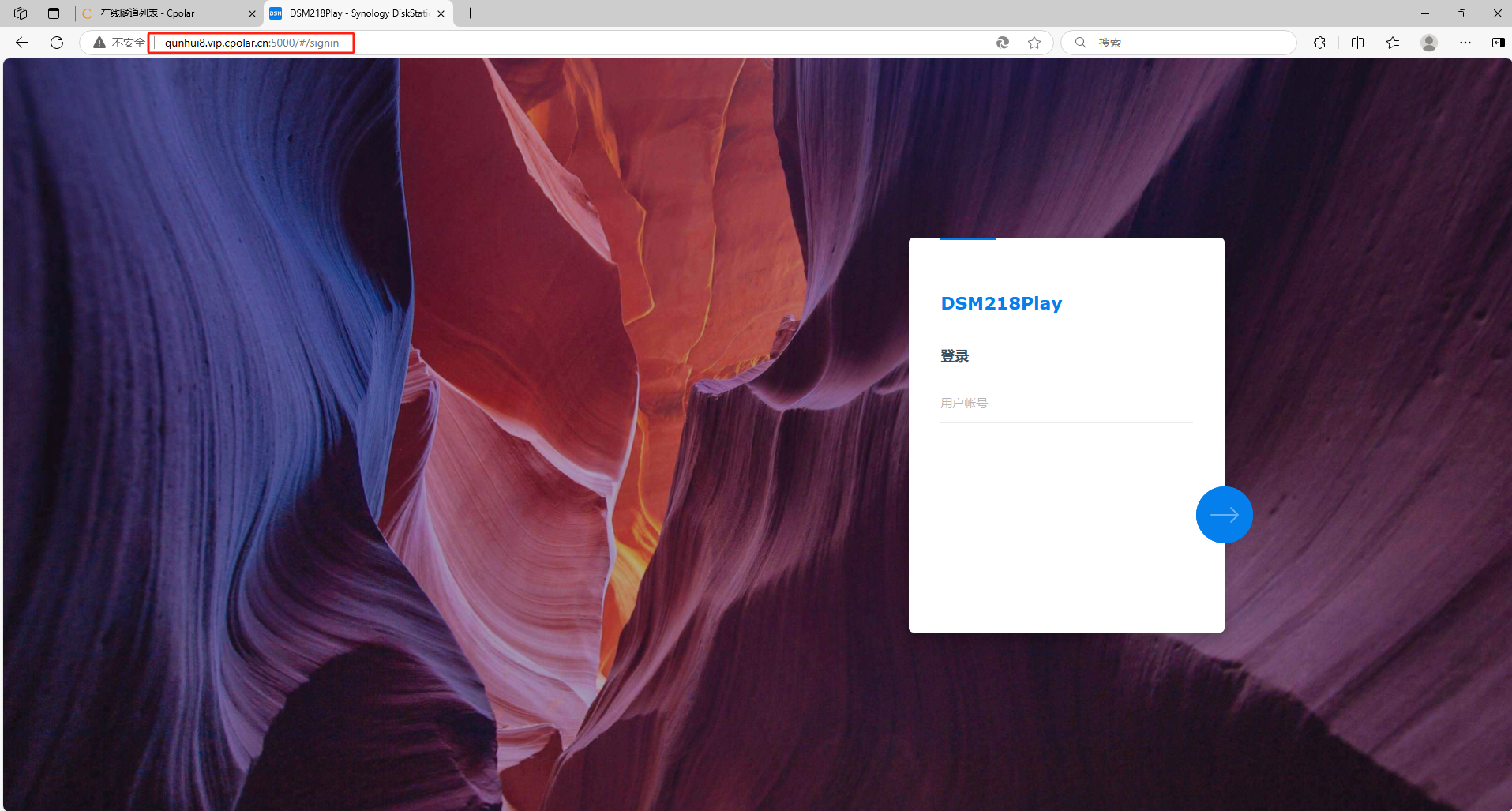
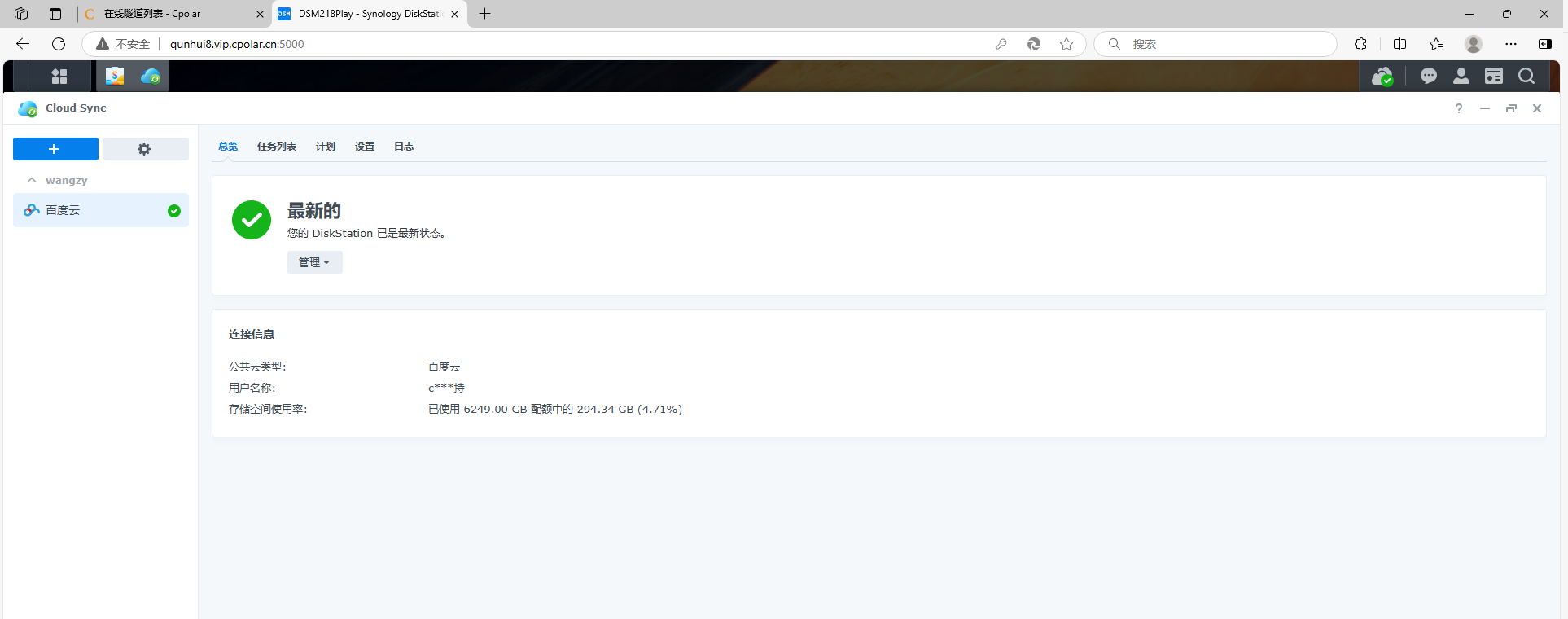
可以看到进入到了群晖的登录界面中,登录后,进入同步网盘的文件夹中,就实现了随时随地都可以访问群晖里的文件数据了。

小结
要注意的是,以上步骤使用的是随机临时公网地址,所生成的公网地址为随机临时地址,该公网地址24小时内会随机变化。假设你是一名经常出差的技术项目经理,负责多个项目的文件管理和协调。你的公司使用群晖 NAS 作为主要的数据存储和同步中心,通过 Cloud Sync 将数据从百度云等云端服务同步到 NAS 上。为了确保在任何地点都能高效访问这些数据,你需要一个固定的公网地址来长期远程访问群晖 NAS。
我们接下来为其配置固定的群晖公网地址,该地址不会变化,设置后将无需每天重复修改地址。
4. 配置固定公网地址
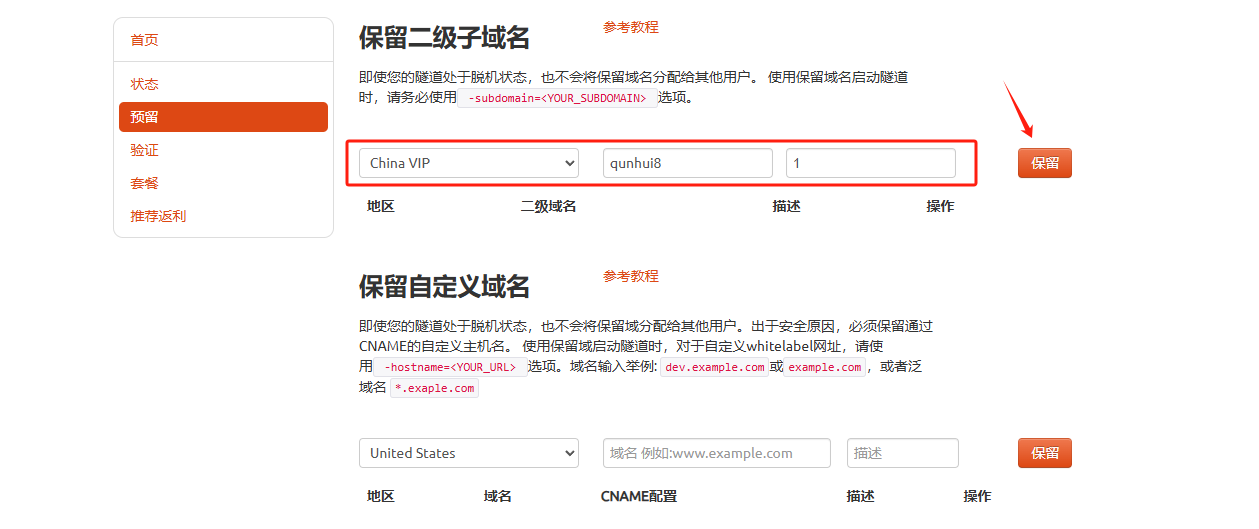
登录cpolar官网,点击左侧的预留,选择保留二级子域名,地区选择China VIP,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称。


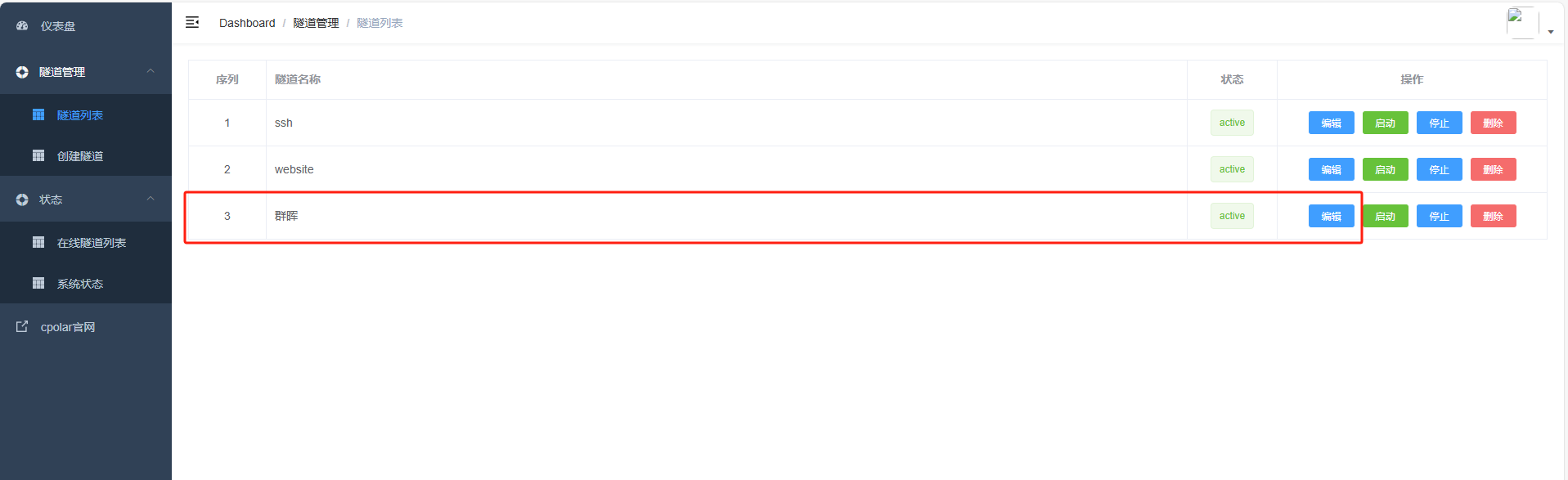
返回登录Cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道 群晖,点击右侧的编辑:

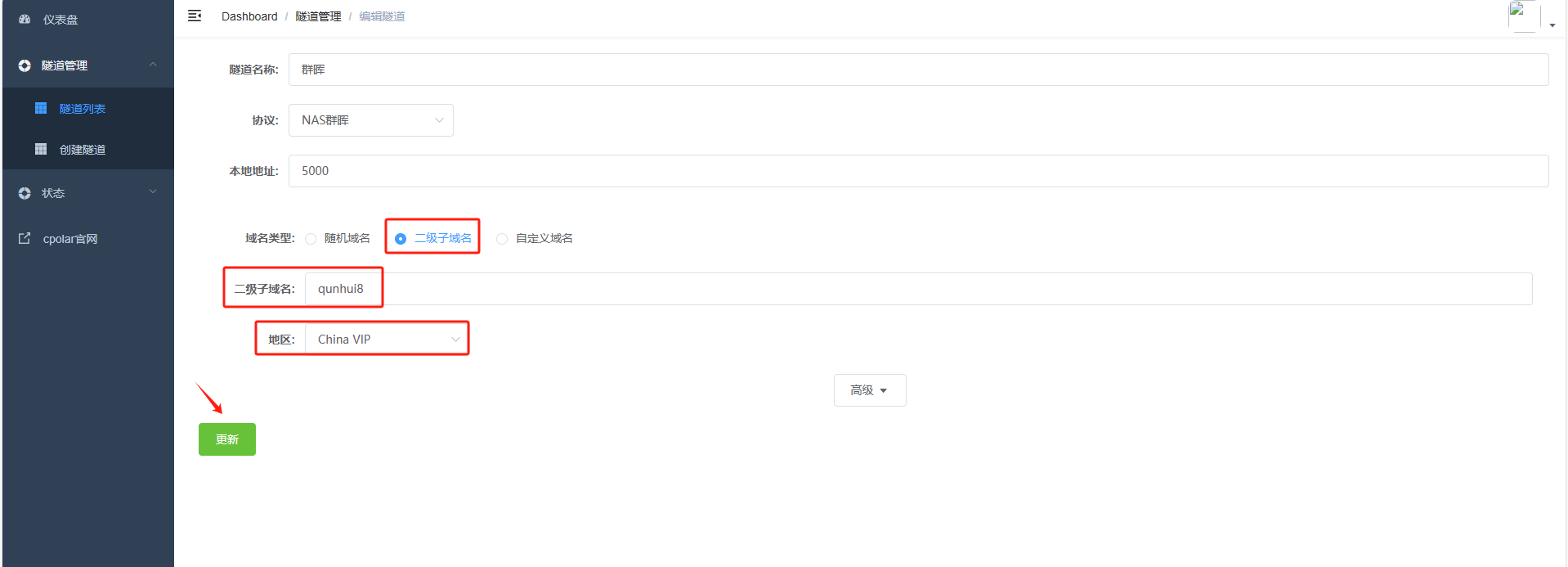
修改隧道信息,将保留成功的二级子域名配置到隧道中
-
域名类型:选择二级子域名
-
Sub Domain:填写保留成功的二级子域名:qunhui8
-
地区:选择China VIP
点击更新(注意,点击一次更新即可,不需要重复提交)

更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,由随机地址名称变成了两个固定的公网地址。

使用任意一个固定公网地址在浏览器访问,可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了,随时随地都可以远程访问本地局域网内的群晖及群晖Cloud Sync套件了!


在数据整合领域,群晖Cloud Sync套件不仅攻克了碎片化存储的痛点,其图形化控制面板更让用户能精准掌控每个数据节点。当cpolar内网穿透技术融入这套体系,地理边界对文件传输的限制被彻底打破。从个体创作者到大型企业架构,这套解决方案正在重塑数字化时代的存储逻辑。通过本文解析,相信您已掌握如何将Cloud Sync转化为专属的数据管理专家,让重要资料的保存与调用如同日常散步般轻松。当您熟练运用这套工具组合,不仅能规避数据断链风险,更将获得掌控数字资产的全新维度,真正实现高效能的智慧化数据管理。
