简单实现支付密码的页面及输入效果
干我们这行,风吹日晒不到,就怕甲方突发奇想。
今天客户要做一个安全密码前置校验,还要做成支付宝那种效果。ps:android端
心理吐槽了一万遍以后,还是得面对现实。
先用通义问一遍,给了两个方案,要么自己写,要么用第三方库。
向来自己动手的我,先试着把通义给的源码抄下来,运行效果不佳。
转用第三方库,sync后版本又不对,找了多个库,效果都不理想,要么版本不兼容,要么效果不理想。
最后回头用通义的思路自己写。
思路分为三个步骤。
1.页面上用6个textview,用来显示黑点的效果,外加一个edittext,edittext宽高1dp,基本是隐藏的效果,edittext用来接受焦点和输入密码
<LinearLayoutandroid:id="@+id/ll_password"android:layout_width="match_parent"android:layout_height="50dp"android:orientation="horizontal" ><TextView android:id="@+id/tv1" style="@style/PwdBox" /><TextView android:id="@+id/tv2" style="@style/PwdBox" /><TextView android:id="@+id/tv3" style="@style/PwdBox" /><TextView android:id="@+id/tv4" style="@style/PwdBox" /><TextView android:id="@+id/tv5" style="@style/PwdBox" /><TextView android:id="@+id/tv6" style="@style/PwdBox" /></LinearLayout><EditText android:id="@+id/password_input"android:inputType="number"android:maxLength="6"android:layout_width="match_parent"android:layout_height="1dp"></EditText>
2.点击textview,使edittext获取焦点,但是无法拉起输入键盘,要单独写拉起键盘的操作。
password_input.requestFocus();
showime();
private void showime(){InputMethodManager imm = (InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE);if (imm != null) {imm.showSoftInput(password_input, InputMethodManager.SHOW_IMPLICIT);}}
3.键盘输入后,假密码框有输入效果
TextWatcher commonTextWatcher = new TextWatcher() {@Overridepublic void beforeTextChanged(CharSequence s, int start, int count, int after) {}@Overridepublic void onTextChanged(CharSequence s, int start, int before, int count) {}@Overridepublic void afterTextChanged(Editable s) { Log.d("EditText", "内容变化: " + s.toString());String password=s.toString();for(int i=0;i<tvs.length;i++) {tvs[i].setText("");}for(int i=0;i<password.length();i++) {tvs[i].setText("●");}if(password.length()==6 ){if(password.equals("000000")){ //方便书写,应该通过接口验证hideime(); //隐藏键盘}else{//未通过验证的处理逻辑}}}};password_input.addTextChangedListener(commonTextWatcher);
private void hideime(){InputMethodManager imm = (InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE);System.out.println(getCurrentFocus());if (imm != null && getCurrentFocus() != null) {imm.hideSoftInputFromWindow(getCurrentFocus().getWindowToken(), 0);}}
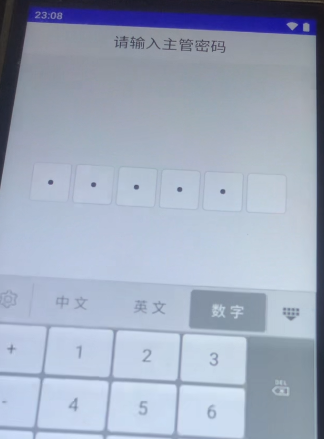
这样就搞定了,这个思路可以用到各个开发语言下。这个只是思路,具体实现还要补充不少东西。看下效果