【NLP舆情分析】基于python微博舆情分析可视化系统(flask+pandas+echarts) 视频教程 - 热词数量分析日期统计功能实现
大家好,我是java1234_小锋老师,最近写了一套【NLP舆情分析】基于python微博舆情分析可视化系统(flask+pandas+echarts)视频教程,持续更新中,计划月底更新完,感谢支持。今天讲解热词数量分析日期统计功能实现
视频在线地址:
2026版【NLP舆情分析】基于python微博舆情分析可视化系统(flask+pandas+echarts+爬虫) 视频教程 (火爆连载更新中..)_哔哩哔哩_bilibili
课程简介:

本课程采用主流的Python技术栈实现,Mysql8数据库,Flask后端,Pandas数据分析,前端可视化图表采用echarts,以及requests库,snowNLP进行情感分析,词频统计,包括大量的数据统计及分析技巧。
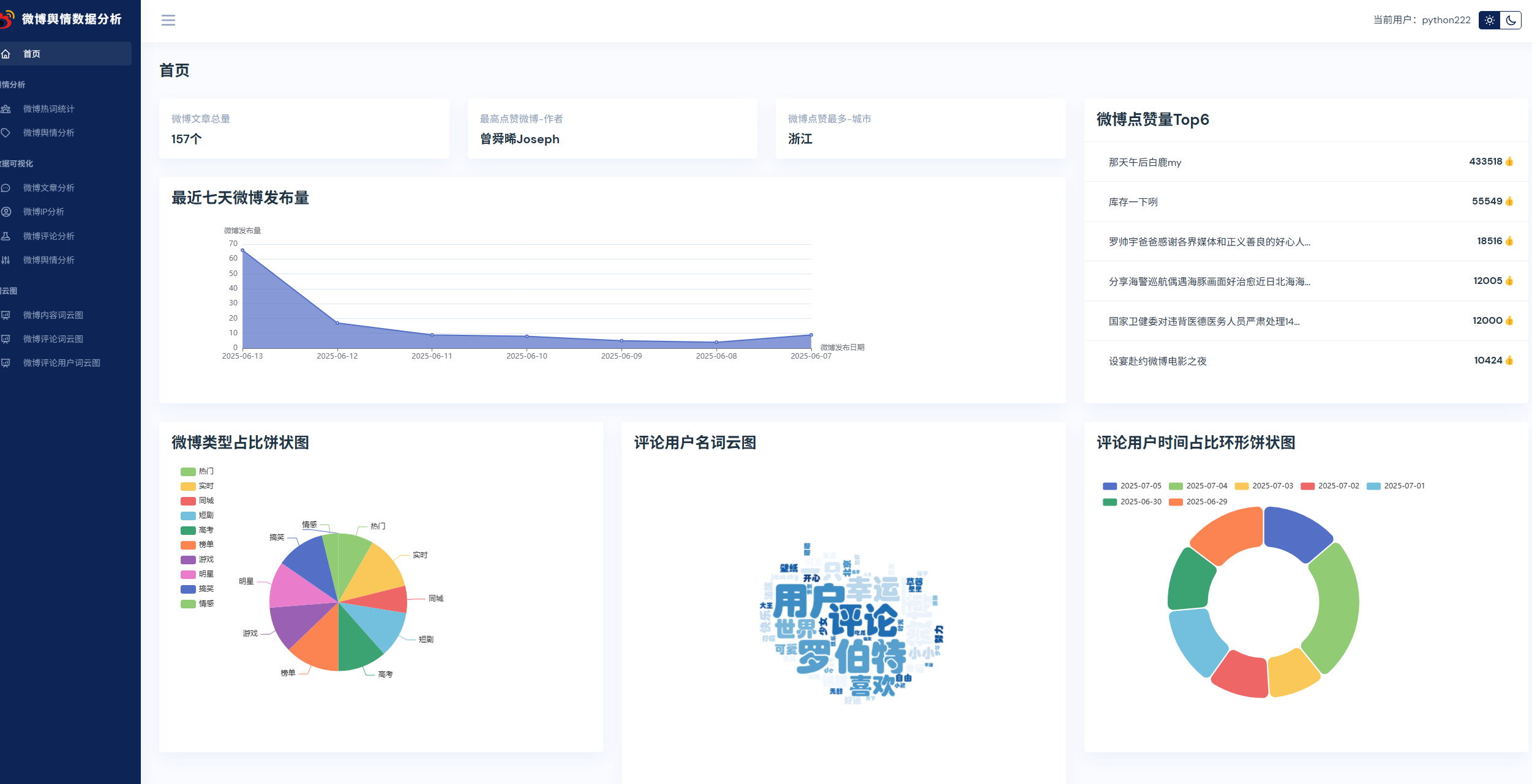
实现了,用户登录,注册,爬取微博帖子和评论信息,进行了热词统计以及舆情分析,以及基于echarts实现了数据可视化,包括微博文章分析,微博IP分析,微博评论分析,微博舆情分析。最后也基于wordcloud库实现了词云图,包括微博内容词云图,微博评论词云图,微博评论用户词云图等功能。
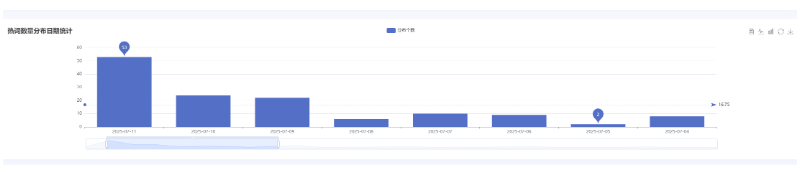
热词数量分析日期统计功能实现
commentDao实现根据热词查询改热词数据分析日期统计:
def getCommentHotWordAmount(hotWord):"""获取用户评论热词量:return:"""con = Nonetry:con = dbUtil.getCon()cursor = con.cursor()sql = f"SELECT DATE_FORMAT(created_at, '%Y-%m-%d') AS commentDate,COUNT(text_raw) AS commentTotal FROM t_comment WHERE LOCATE('{hotWord}',text_raw)>0 GROUP BY DATE_FORMAT(created_at, '%Y-%m-%d') ORDER BY commentDate DESC"cursor.execute(sql)return cursor.fetchall()except Exception as e:print(e)con.rollback()return Nonefinally:dbUtil.closeCon(con)page.py的hotWord.py方法调用commentDao方法获取数据,然后遍历获取图表需要的x,y轴数据,再转发大页面显示:
commentHotWordData = commentDao.getCommentHotWordAmount(defaultHotWord)xAxisHotWordData = []yAxisHotWordData = []for comment in commentHotWordData:xAxisHotWordData.append(comment[0])yAxisHotWordData.append(comment[1])hotWord.html实现柱状图带缩放的图表:
<script>var chartDom = document.getElementById('hotWordMain');var myChart = echarts.init(chartDom);var option;
option = {title: {text: '热词数量分布日期统计',},tooltip: {trigger: 'axis'},legend: {data: ['分布个数']},toolbox: {show: true,feature: {dataView: {show: true, readOnly: false},magicType: {show: true, type: ['line', 'bar']},restore: {show: true},saveAsImage: {show: true}}},calculable: true,xAxis: [{type: 'category',// prettier-ignoredata: {{ xAxisHotWordData | tojson }}}],yAxis: [{type: 'value'}],dataZoom: [{show: true,start: 0,end: 40},{type: 'inside',start: 0,end: 40}],series: [{name: '分布个数',type: 'bar',data: {{ yAxisHotWordData }},markPoint: {data: [{type: 'max', name: 'Max'},{type: 'min', name: 'Min'}]},markLine: {data: [{type: 'average', name: 'Avg'}]}}]};
option && myChart.setOption(option);</script>运行显示: