【Android】xml和Java两种方式实现发送邮件页面

三三要成为安卓糕手
一:xml中LinearLayout布局参数的使用
1:xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/main"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:padding="10dp"tools:context=".layout.LinearLayoutActivity"><EditTextandroid:layout_width="match_parent"android:layout_height="wrap_content"android:hint="请输入联系人" /><EditTextandroid:layout_width="match_parent"android:layout_height="wrap_content"android:hint="请输入主题" /><EditTextandroid:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"android:gravity="top"android:hint="请输入内容" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="right"android:text="发送" /></LinearLayout>
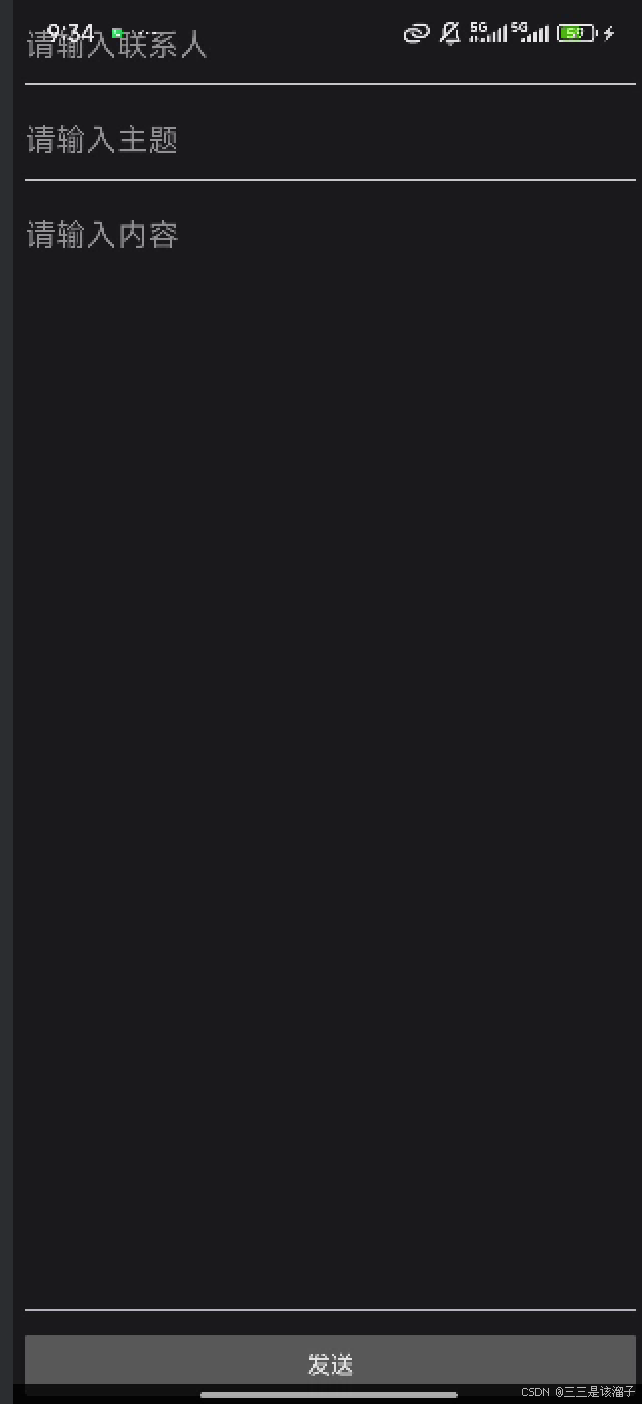
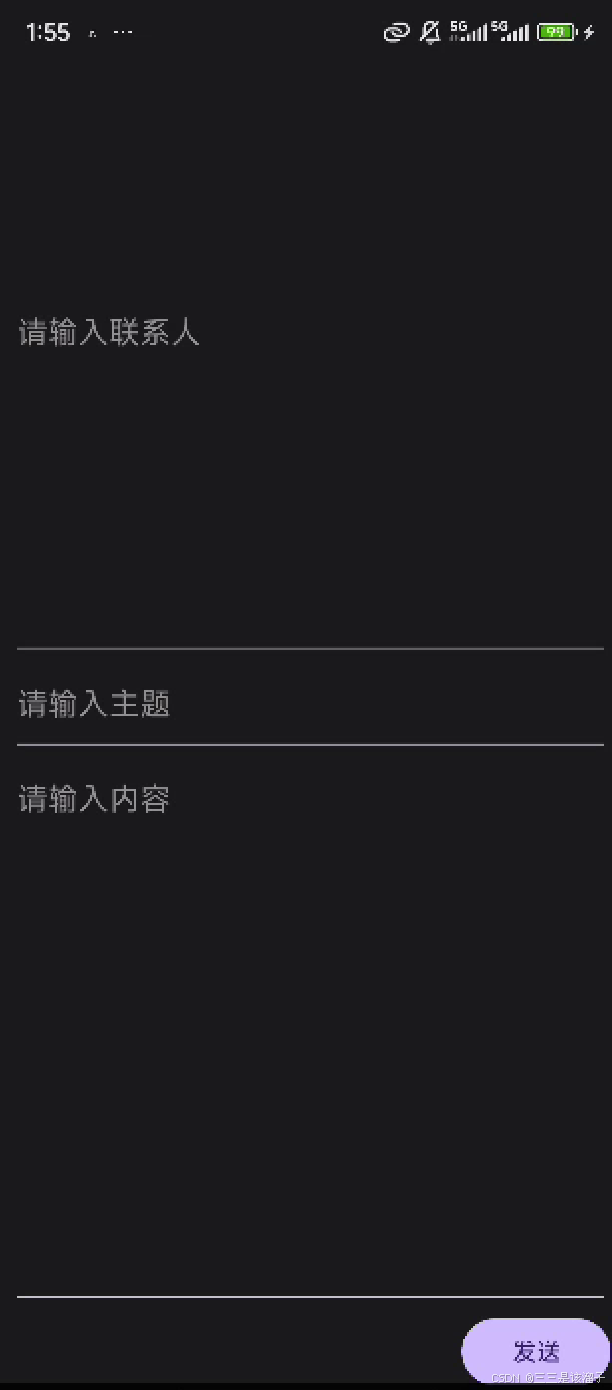
效果展示

2:hint-提示文本
hint 是指当文本输入框(像 EditText)为空时显示的提示文本。一旦用户开始输入内容,这个提示文本就会自动消失。
[hɪnt] ——提示
3:gravity和layout_gravity的区别
android:gravity="right" //文字位置靠右
android:layout_gravity="right" //布局靠右

二:Java操控LinearLayout布局参数
1:getLayoutParams()
EditText etCont = findViewById(R.id.et_cont);LinearLayout.LayoutParams layoutParams = (LinearLayout.LayoutParams) etCont.getLayoutParams();//强制向下转型layoutParams.weight = 1f;
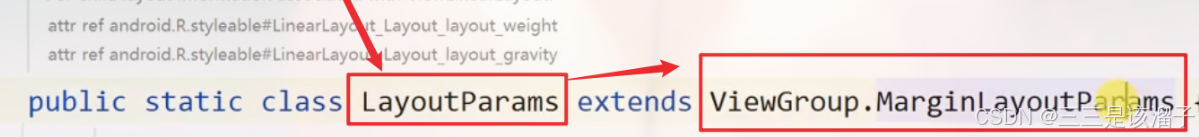
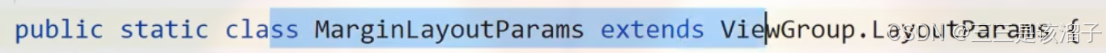
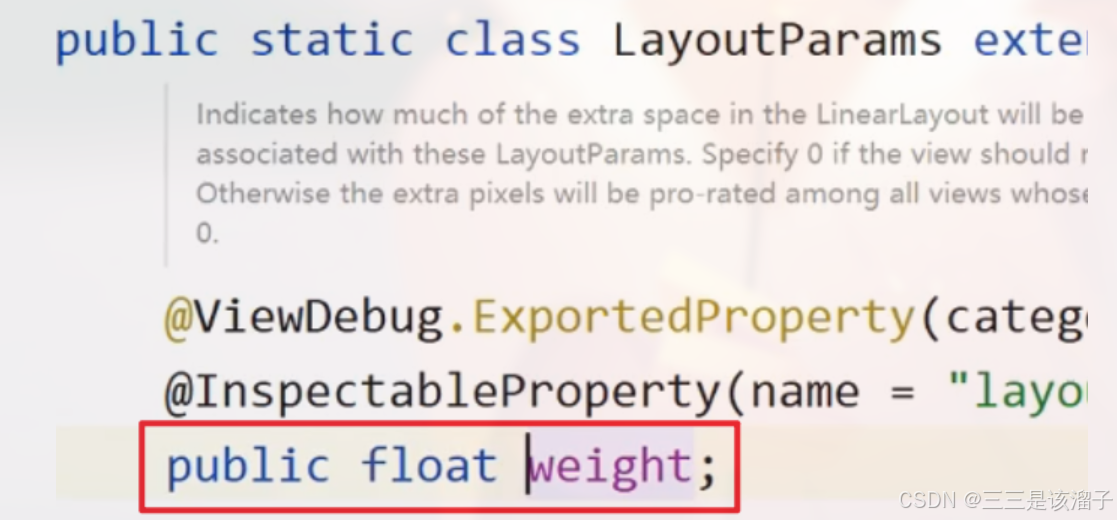
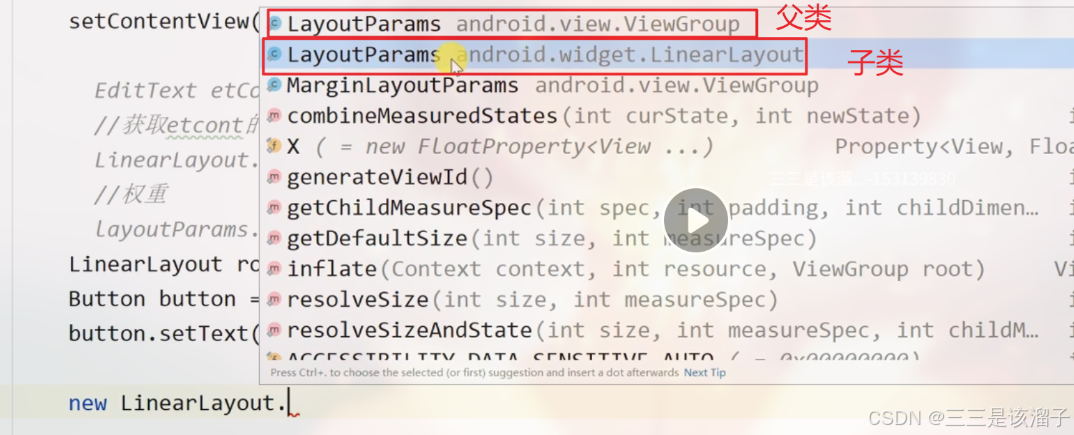
获取LinearLayout下子控件EditText的布局参数;继承关系如下



所以可以直接设置权重weight
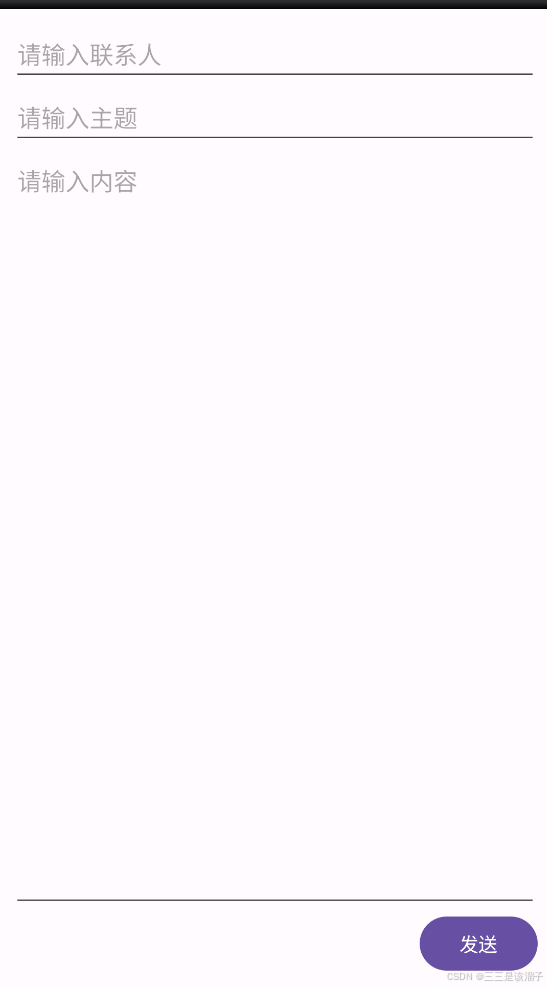
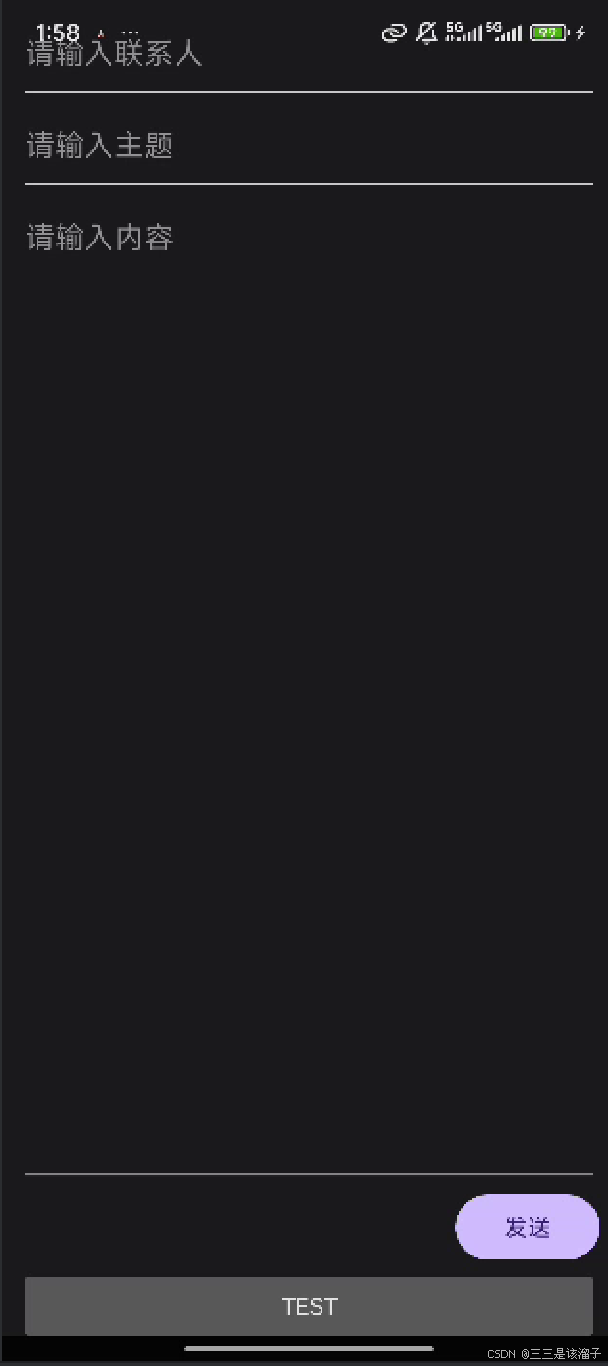
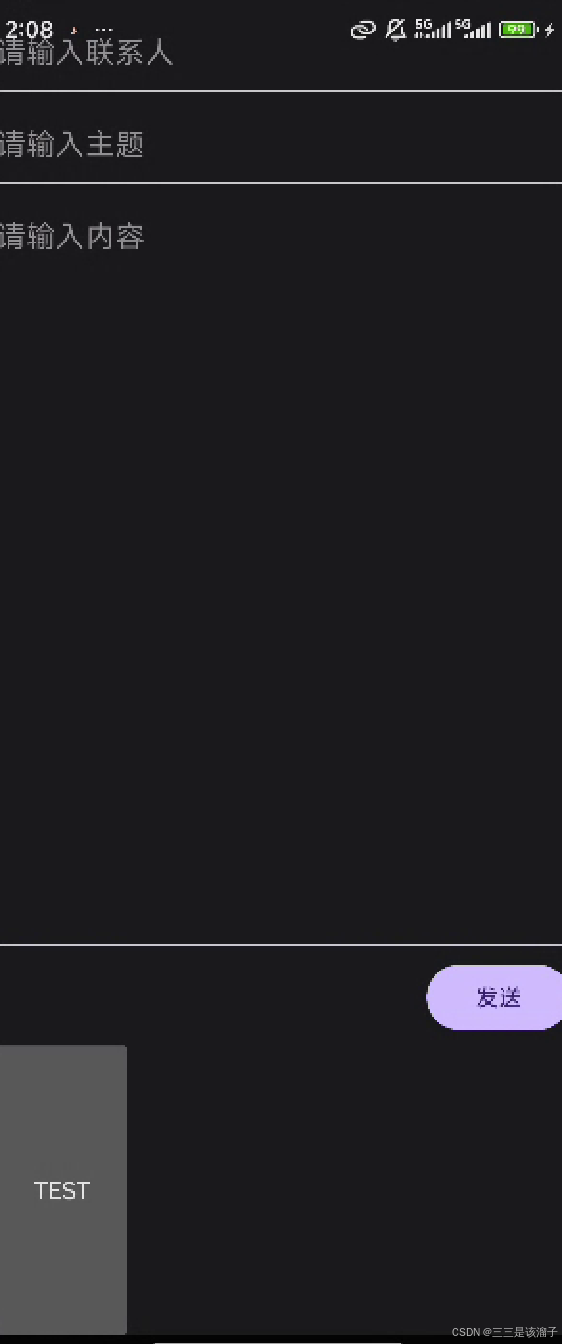
2:效果

3:添加按钮
LinearLayout root = findViewById(R.id.main);Button button = new Button(this);button.setText("test");root.addView(button);

4:给按钮设置参数(进阶)
(1)设置布局和权重
体悟:重在new布局对象这行代码上,
LinearLayout root = findViewById(R.id.main);Button button = new Button(this);button.setText("test");LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);//宽高layoutParams.weight = 0.3f;button.setLayoutParams(layoutParams);root.addView(button);

真无语啊

三:Java实现发送邮件界面
虽然xml控制布局非常的好用,但是作为一名java开发者,用java代码去控制布局也是需要去掌握的老弟!!
被ex到了:总结一下步骤
第一步:创建布局对象
LinearLayout linearLayout = new LinearLayout(this);
第二步:为 LinearLayout 设置布局参数(两种方式)
匿名内部类
linearLayout.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
创建参数
ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.MATCH_PARENT);linearLayout.setLayoutParams(params);
1:设置父布局参数
LinearLayout linearLayout = new LinearLayout(this);ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.MATCH_PARENT);linearLayout.setLayoutParams(params);linearLayout.setOrientation(linearLayout.VERTICAL);linearLayout.setPadding(10,10,10,10);linearLayout.setBackgroundColor(Color.BLUE);setContentView(linearLayout);
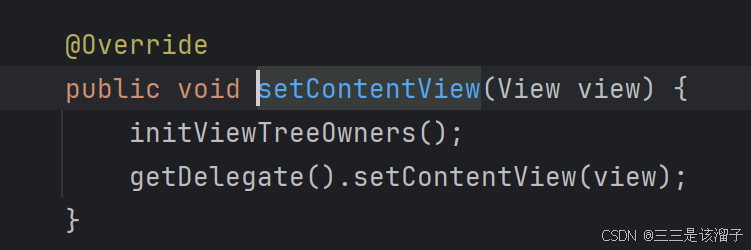
2:setContentView()
setContentView(linearLayout) 是 Android 开发中用于设置 Activity 界面的核心方法。它的作用是将指定的视图(如 LinearLayout)作为当前 Activity 的主布局显示在屏幕上。

等价写法
ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
LinearLayout.LayoutParams继承自ViewGroup.LayoutParams,前者包含后者的所有功能。
3:为控价设置布局参数
//为LinearLayout设置布局ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.MATCH_PARENT);linearLayout.setLayoutParams(params);//为editText设置布局LinearLayout.LayoutParams params1 = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);editText.setLayoutParams(params1);
上面这两段代码其实本质上都是相通的,创建布局参数,控件在使用参数,妙~!
有一点需要注意:如果需要使用 LinearLayout 的特有属性(如 weight、gravity),则必须使用 LinearLayout.LayoutParams:
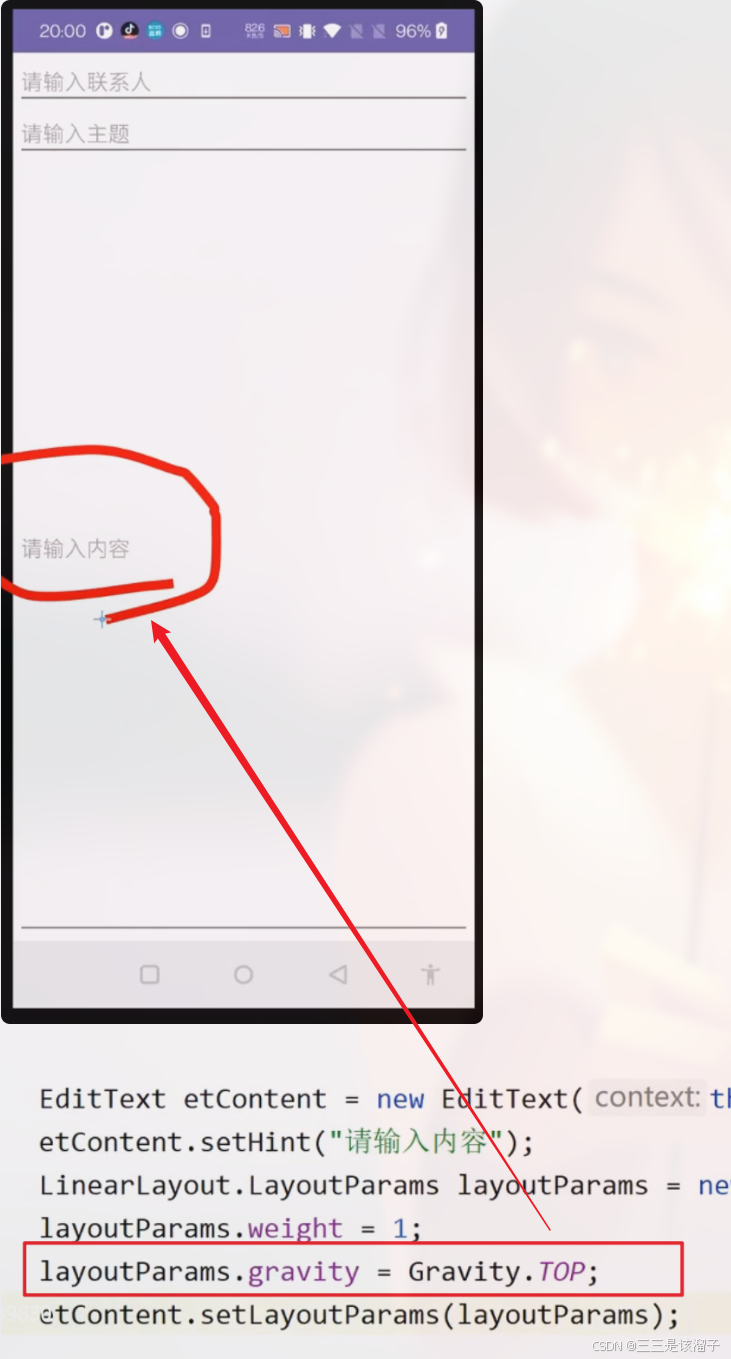
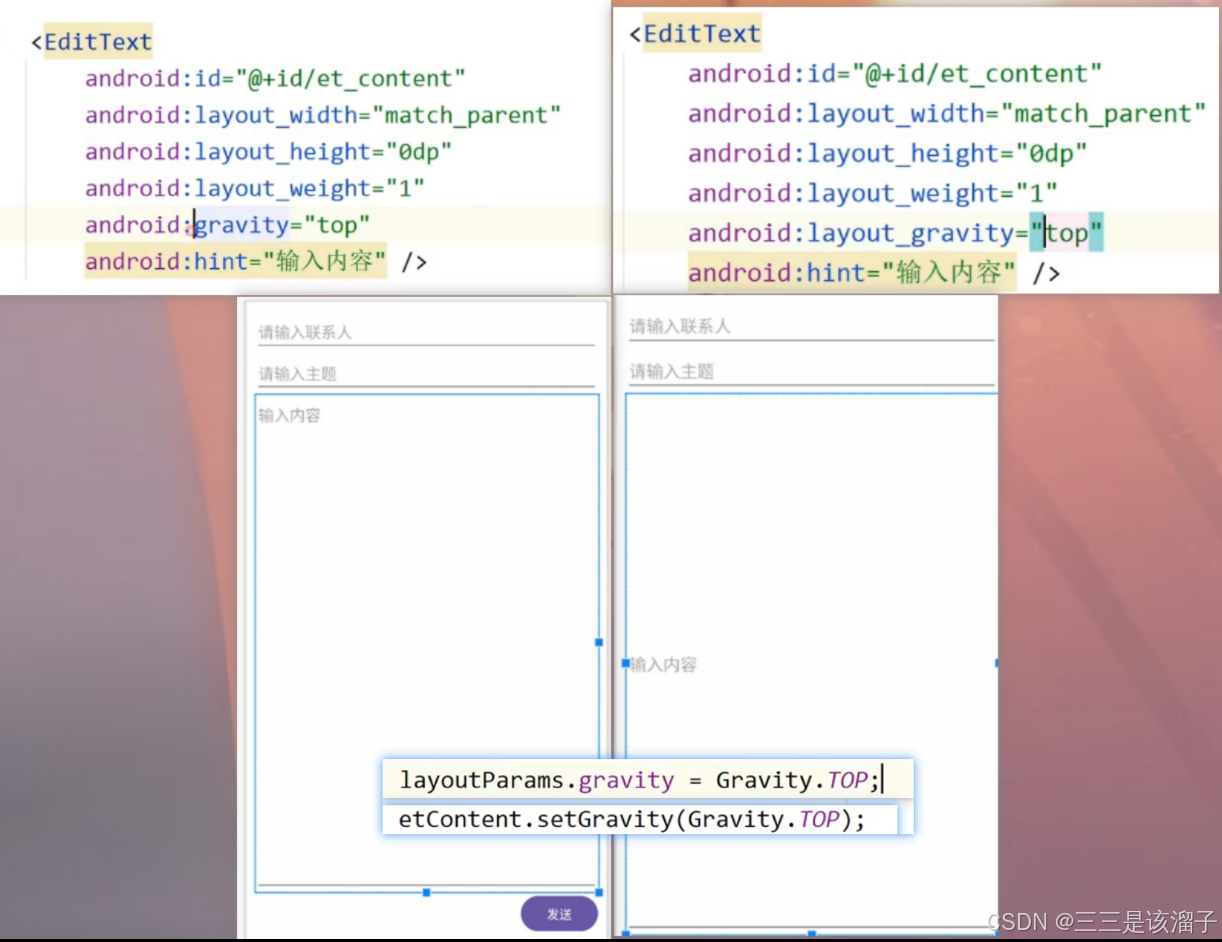
4:为控件还是控件中的内容设置参数
问题引入

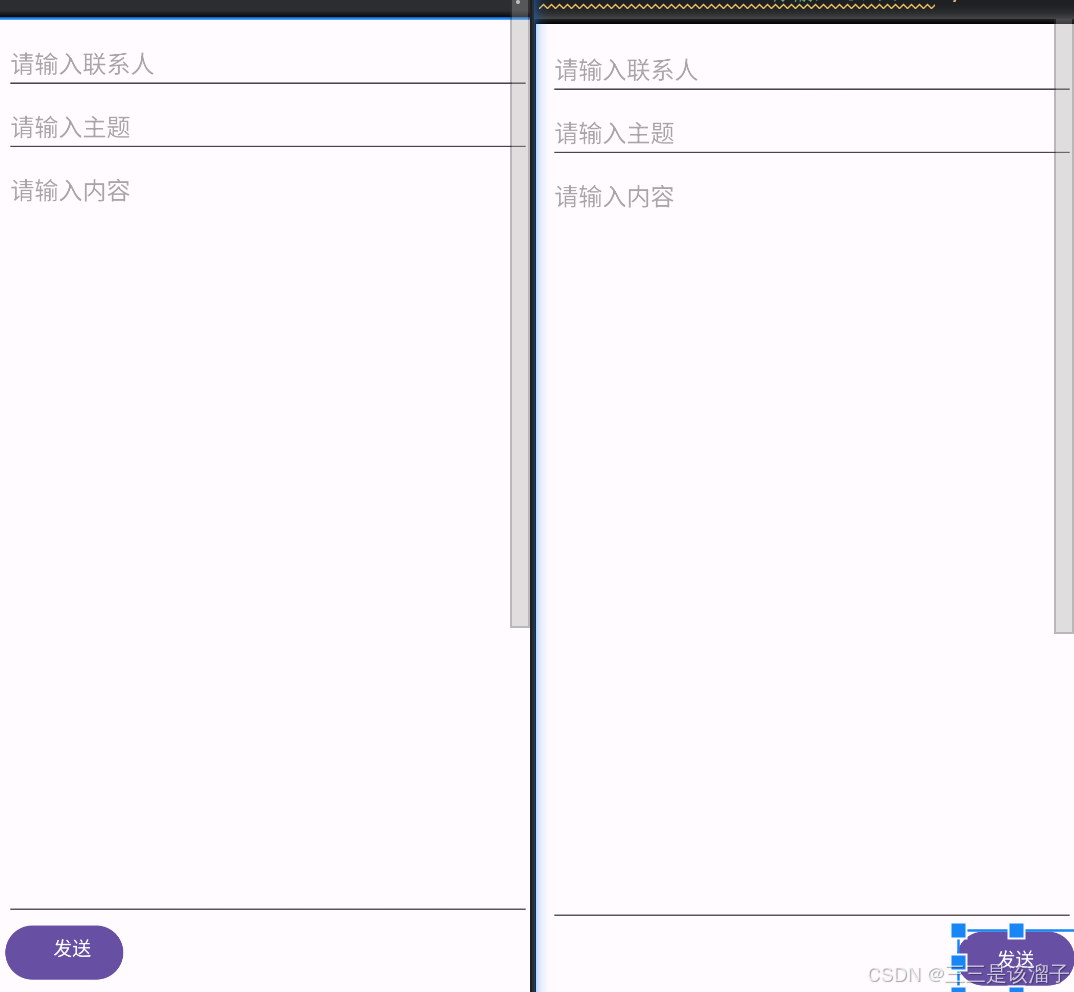
设置了top为什么还在中间

上述图片中比较了xml和Java中,究竟是给控件本身设置参数,还是给控件中的内容设置参数
总结一下:简单说,前者管 “View 自己在父布局哪”,后者管 “View 内部内容摆在哪”,应用场景和作用对象有明显区分 。
5:代码总结
写完难度就不大了,好桑心~~~
package com.xlong.myapplication.layout;import android.graphics.Color;
import android.os.Bundle;
import android.view.Gravity;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;import com.xlong.myapplication.R;public class EmailActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);/*** 匿名内部类设置LinearLayout的布局参数*/
// linearLayout.setLayoutParams(
// new ViewGroup.LayoutParams(
// ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));//设置父布局LinearLayoutLinearLayout linearLayout = new LinearLayout(this);ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);linearLayout.setLayoutParams(params);linearLayout.setOrientation(linearLayout.VERTICAL);linearLayout.setPadding(10,10,10,10);linearLayout.setBackgroundColor(Color.BLUE);setContentView(linearLayout);//联系人的EditTextEditText editContact = new EditText(this);editContact.setHint("请输入联系人");LinearLayout.LayoutParams params1 = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);editContact.setLayoutParams(params1);//主题的EditTextEditText editSubject = new EditText(this);editSubject.setHint("请输入主题");LinearLayout.LayoutParams params2 = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);editSubject.setLayoutParams(params2);//内容的EditTextEditText editContent = new EditText(this);editContent.setHint("请输入内容");LinearLayout.LayoutParams params3 = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);params3.weight = 1;editContent.setGravity(Gravity.TOP);editContent.setLayoutParams(params3);linearLayout.addView(editContact);linearLayout.addView(editSubject);linearLayout.addView(editContent);//设置Button的布局,看这里就是给button控件布局靠右Button button = new Button(this);button.setText("发送");LinearLayout.LayoutParams params4 = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);params4.gravity = Gravity.RIGHT;button.setLayoutParams(params4);linearLayout.addView(button);}
}