JavaScript 01 JavaScript 是什么
1.1 JavaScript 是什么
- JavaScript 是一门世界上最流行的脚本语言(基本所有平台的所有软件都会用到它)。
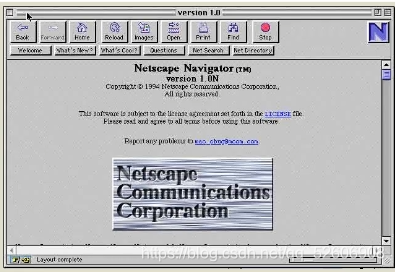
“1994年,网景公司(Netscape)发布了Navigator浏览器0.9版。这是历史上第一个比较成熟的网络浏览器,轰动一时。但是,这个版本的浏览器只能用来浏览,不具备与访问者互动的能力。…网景公司急需一种网页脚本语言,使得浏览器可以与网页互动。”


2. 总之,当时的形势就是,网景公司的整个管理层,都是Java语言的信徒,Sun公司完全介入网页脚本语言的决策。 因此,Javascript后来就是网景和Sun两家公司一起携手推向市场的,这种语言被命名为"Java+script"并不是偶然的。
-
此时,34岁的系统程序员Brendan Eich登场了。1995年4月,网景公司录用了他。
Brendan Eich的主要方向和兴趣是函数式编程,网景公司招聘他的目的,是研究将Scheme语言作为网页脚本语言的可能性。Brendan Eich本人也是这样想的,以为进入新公司后,会主要与Scheme语言打交道。

-
仅仅一个月之后,1995年5月,网景公司做出决策,未来的网页脚本语言必须"看上去与Java足够相似",但是比Java简单,使得非专业的网页作者也能很快上手。 这个决策实际上将Perl、Python. Tcl、scheme等非面向对象编程的语言都排除在外了。
Brendan Eich被指定为这种"简化版Java语言"的设计师。 -
但是,他对Java一点兴趣也没有。为了应付公司安排的任务,他只用1o天时间就把Javascript设计出来了。
由于设计时间太短,语言的一些细节考虑得不够严谨,导致后来很长一段时间,Javascript写出来的程序混乱不堪。如果Brendan Eich预见到,未来这种语言会成为互联网第一大语言,全世界有几百万学习者,他会不会多花一点时间呢?
总的来说,他的设计思路是这样的:
(1) 借鉴C语言的基本语法;.
(2)借鉴Java语言的数据类型和内存管理;
(3)借鉴Scheme语言,将函数提升到"第一等公民”(firstclass)的地位;
(4)借鉴Self语言,使用基于原型(prototype)的继承机制。
一个合格的后端程序员,必须要精通 JavaScript!因为你会发现你写 JavaScript 的时间 要比 写 Java 要多。并且 分析 JS 也比分析其它东西的时间要多。
ECMAscript 是JavaScript 的一个标准。最新版本 已经到 ES6 版本。(但大部分浏览器还只停留在 支持 ES5 的这个版本。)这就导致了,开发环境 <-\-> 线上环境,版本不一致。程序员可能用 ES6 写的,但是运行不出来。
1.2 快速入门
引入 JavaScript 要不就用 <script src=“js/qj.js”></script> 引入外部js文件。
要不就直接 写在 html 文件 的内部。
<!DOCTYPE html>
<html lang="en">
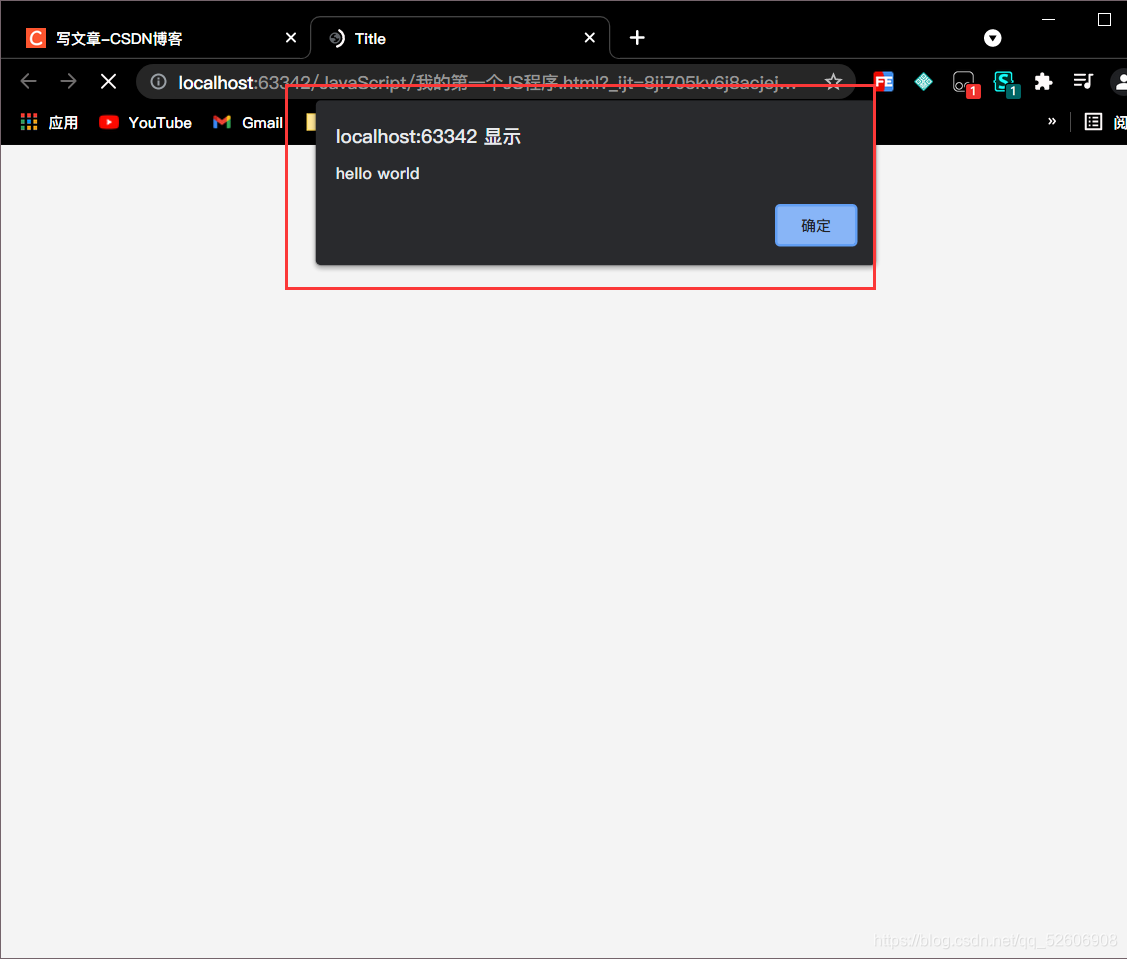
<head><meta charset="UTF-8"><title>Title</title><script>//用 script 标签 写 Javascriptalert("hello world");</script>
</head>
<body>
<!--这里也可以写 javascript-->
</body>
</html>

alert("hello world");
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<!-- <script>-->
<!-- //用 script 标签 写 Javascript-->
<!-- alert("hello world");-->
<!-- </script>--><script src="js/qj.js"></script>
</head>
<body><!--这里也可以写 javascript-->
</body>
</html>
1.3 基本语法
- 定义变量
var 变量名 = 变量值
var 是 javascript 里面 唯一的 变量类型,它的意思是 指你声明了一个变量。但是 不需要 指定 数据类型,因为 javascript 会帮你 自动识别。
-
流程控制
Javascript 所有的流程控制语句和 C/C++、Java 是一样的一样的! -
输出语句
console.log(输出的东西);//在浏览器控制台里面显示
alert(输出的东西);
console.log() 控制台日志,这个浏览器的控制台是非常有用的!它会 帮你 检查 javascript 的错误,还能帮你 输出信息到控制台里。


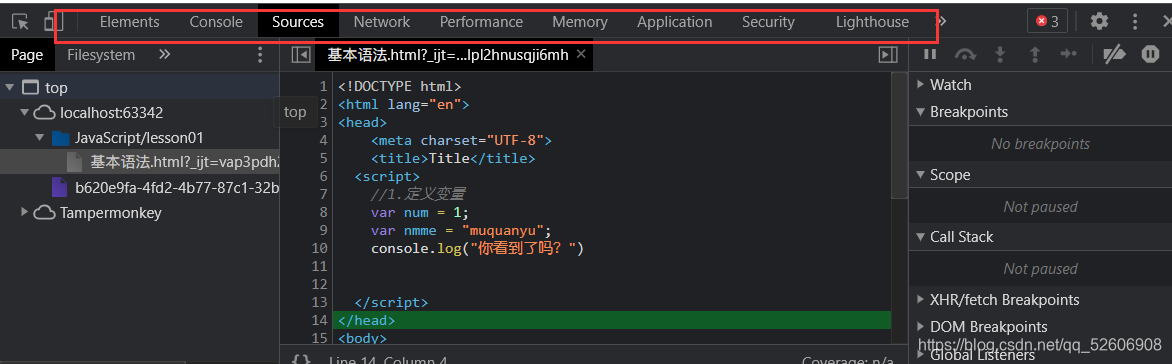
4. 断点 debug
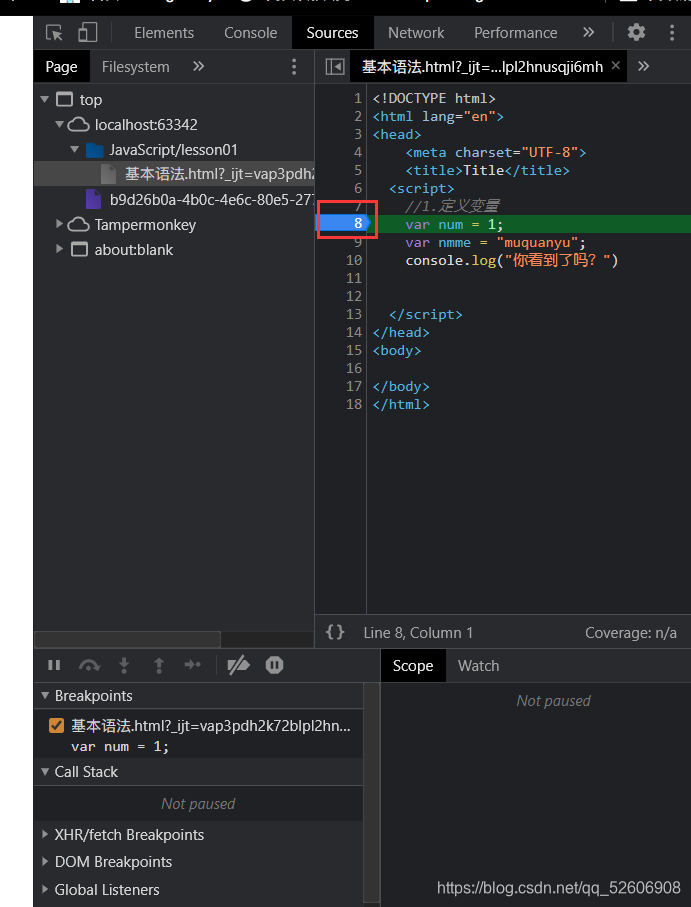
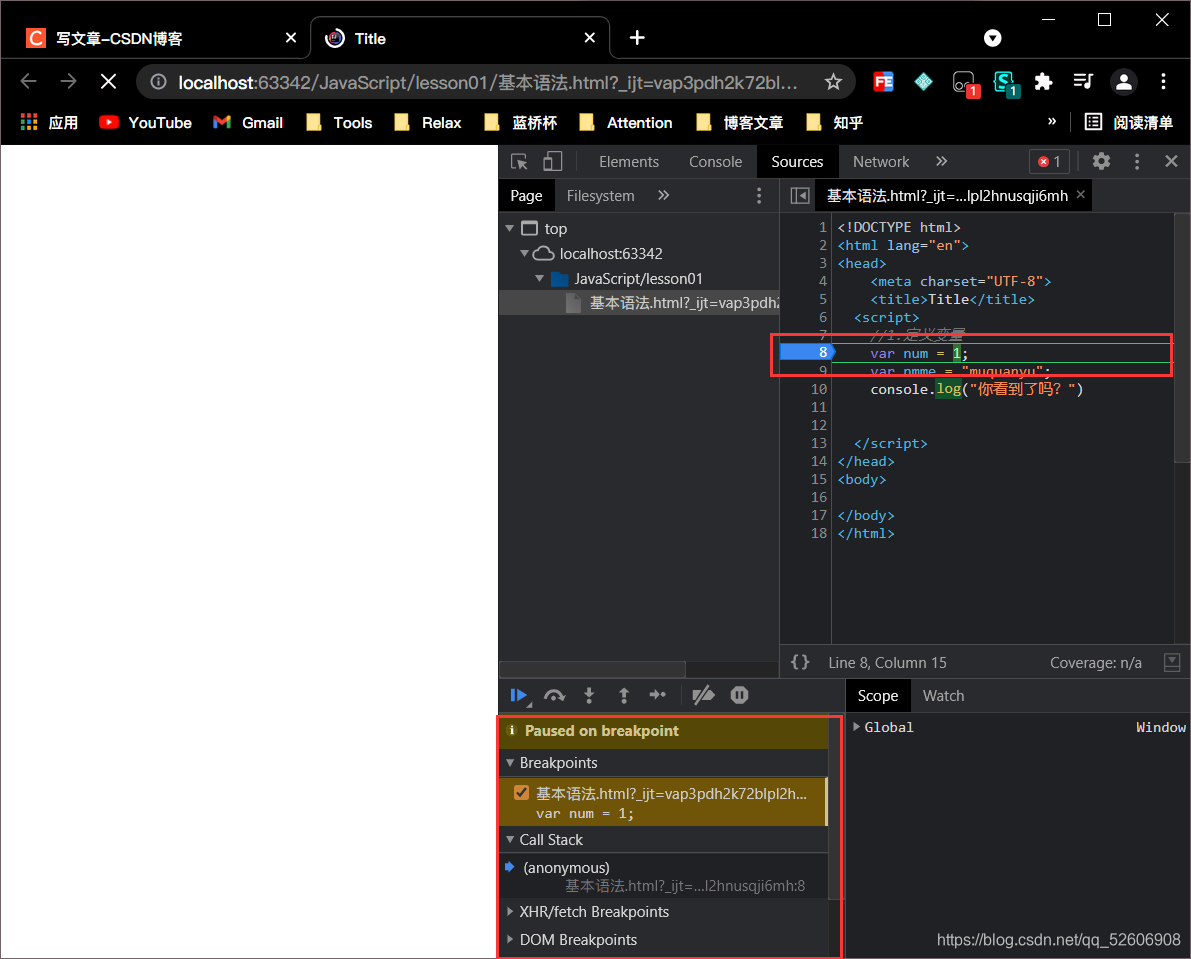
在浏览器 检查工具里,有一个 Sources,点击进去后。你就会看到 你的 工程、文件夹、文件。
然后里边 的 数字编号,是可以 点击的。点击之后 就下断点了。再次刷新 网页的时候,它就会 执行到 断点的位置!!!

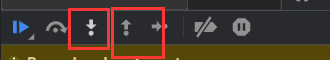
然后 下一步调试 和 上一步调试 也都是有的。

这个调试 的话,也是和 IDEA 一样的,差不太多。
Elements(元素):查看修改 html 和 CSS
Console(控制台):调试 JS,输出信息
Source(源码):查看 JS 和 调试 JS
NetWork(网络):抓包,网络爬虫
Application(应用):查看 Cookies