Three.js 立方体贴图(CubeMap)完全指南:从加载到应用
在 3D 场景中,环境映射是提升真实感的关键技术之一,而立方体贴图(CubeMap)则是实现环境映射的核心工具。本文将通过一个完整示例,带你掌握 Three.js 中立方体贴图的加载、使用与原理。
什么是立方体贴图?
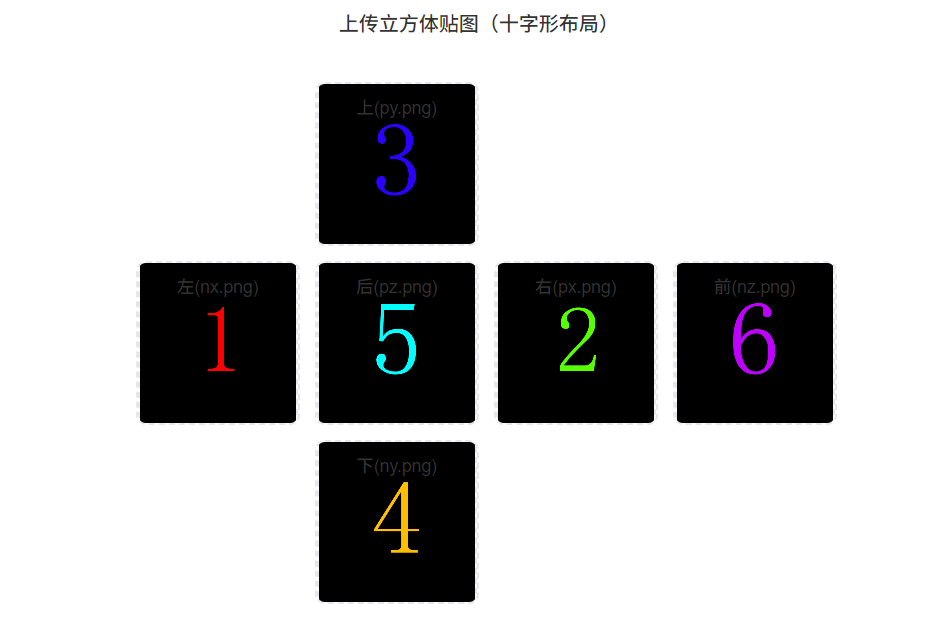
立方体贴图是由 6 张正方形纹理组成的特殊纹理,这 6 张纹理分别对应一个立方体的 6 个面(右、左、上、下、后、前)。在 3D 渲染中,它常被用来模拟环境反射(如金属、水面)或作为场景背景(天空盒)。

完整示例代码解析
下面是一个可直接运行的立方体贴图示例,我们将创建一个带环境反射的立方体和球体,并解释每一行代码的作用。
import * as THREE from '../extends/three.module.js';function createCubeMapScene(scene) {// 1. 创建立方体贴图加载器const cubeTextureLoader = new THREE.CubeTextureLoader();// 2. 定义立方体贴图的6个面(顺序必须严格遵守!)const cubeMapUrls = ['assets/cubemap/number/px.png', // 正右(+X)'assets/cubemap/number/nx.png', // 正左(-X)'assets/cubemap/number/py.png', // 正上(+Y)'assets/cubemap/number/ny.png', // 正下(-Y)'assets/cubemap/number/pz.png', // 正后(+Z)'assets/cubemap/number/nz.pn