Softhub软件下载站实战开发(十九):软件信息展示
上一篇文章中我们上线了软件分离展示,本篇文章我们聚焦软件信息展示
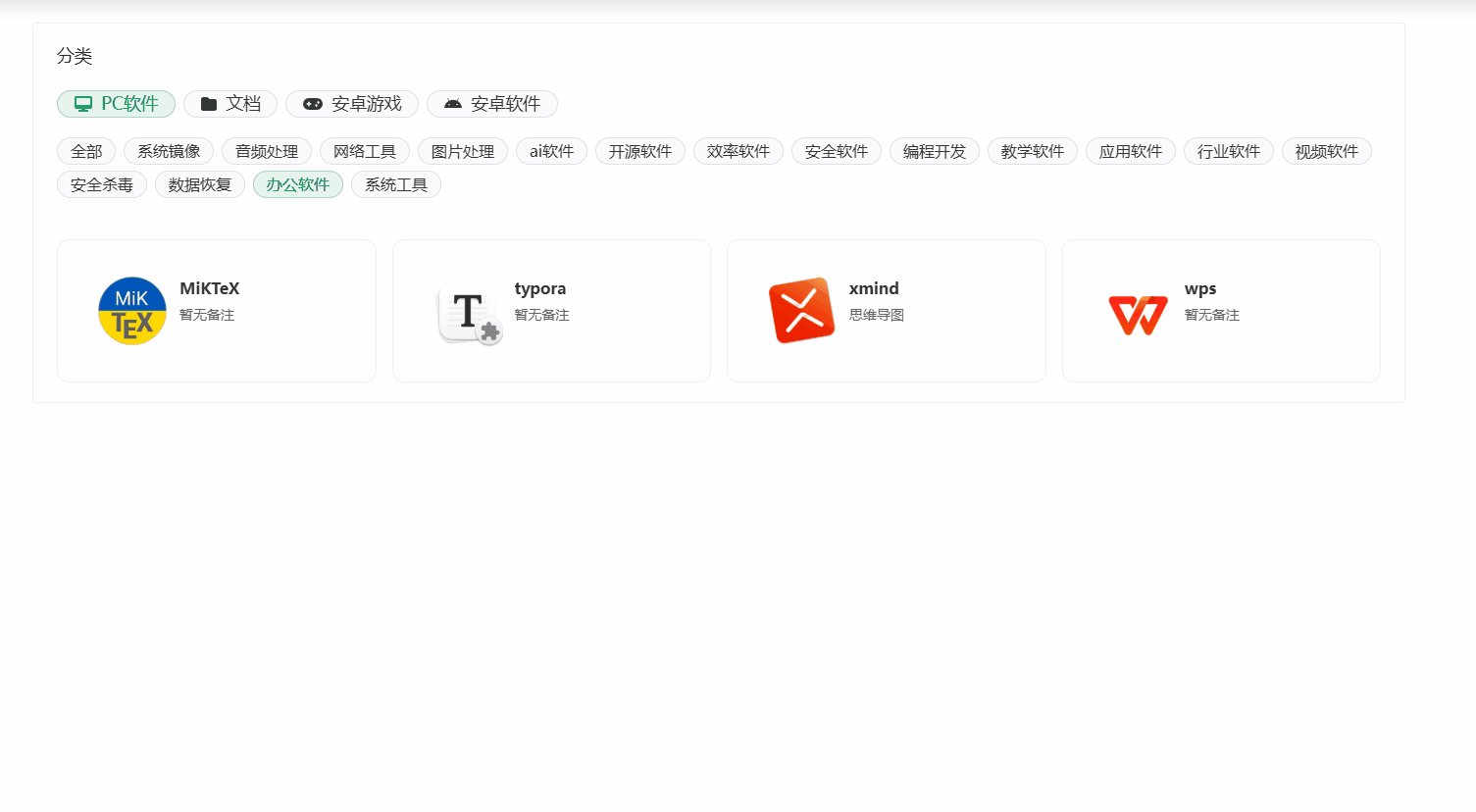
软件列表信息展示

- 点击一级分类查询该分类下所以软件
- 分类切换要有动画效果
- 分页支持
核心实现
<transition-grouptag="div"class="software-grid"@before-enter="beforeEnter"@enter="enter":css="false">
<div v-for="(item, index) in softwareList" :key="item.id" :data-index="index"><SoftwareCard :software="item" @download="onDownload" @show-detail="showSoftwareDetail" />
</div>
</transition-group>
<n-pagination
v-if="total > pageSize"
v-model:page="page"
:page-size="pageSize"
:page-count="Math.ceil(total / pageSize)"
style="margin-top: 24px; text-align: center;"
@update:page="handlePageChange"
/>
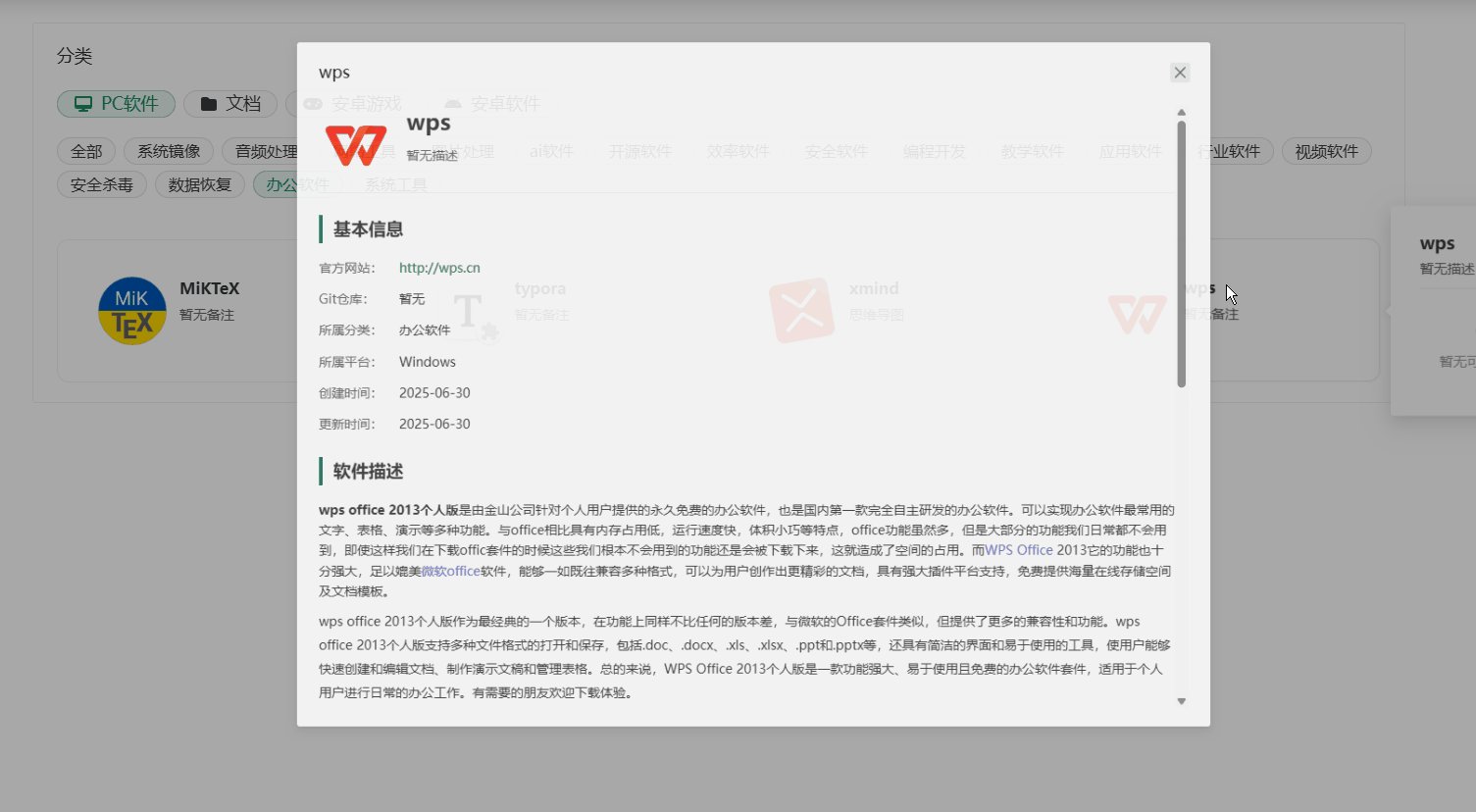
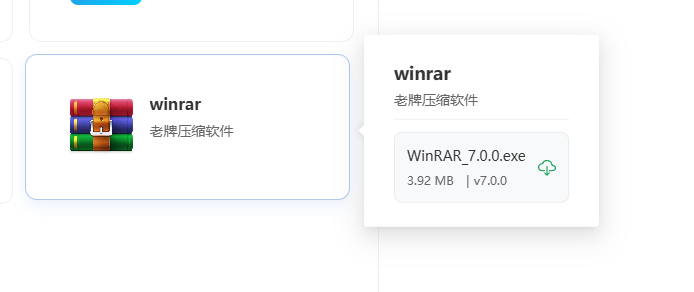
软件详情信息展示
点击展示详情

悬浮显示默认资源

核心实现
<template><div class="software-card-wrapper"><n-card class="software-card" hoverable @click="showDetail"@mouseenter="handleMouseEnter"@mouseleave="handleMouseLeave"><div class="card-content"><div class="card-icon-img" :class="{ 'no-cover': !hasCover || imageError }"><template v-if="hasCover && !imageError"><img :src="coverImageUrl" width="72" height="72" :alt="software.softwareName"@error="handleImageError"@load="handleImageLoad"/></template><template v-else><div class="placeholder-cover">{{ software.softwareName ? software.softwareName.charAt(0).toUpperCase() : 'S' }}</div></template></div><div class="card-details"><div class="software-name" :title="software.softwareName">{{ software.softwareName }}</div><n-text depth="3" class="software-remark" :title="software.remark || '暂无备注'">{{ software.remark || '暂无备注' }}</n-text></div></div></n-card><!-- 悬浮弹框 - 移到卡片外部 --><n-popover :show="isHovered" placement="right" :show-arrow="true":trigger="'manual'":keep-alive-on-hover="true"@mouseenter="handlePopoverEnter"@mouseleave="handlePopoverLeave"><template #trigger><div class="card-trigger-area"></div></template><div class="software-popover"><div class="popover-header"><div class="popover-title">{{ software.softwareName }}</div><div class="popover-desc">{{ software.remark || '暂无描述' }}</div></div><div class="popover-content"><!-- 加载状态 --><div v-if="loadingResource" class="loading-resource"><n-spin size="small" /><span>加载资源信息...</span></div><!-- 有默认资源 --><template v-else-if="defaultResource"><div class="resource-item"><div class="resource-info"><div class="resource-name">{{ defaultResource.resourceName || defaultResource.originName || '默认资源' }}</div><div class="resource-meta"><span class="resource-size">{{ formatBytes(defaultResource.size) }}</span><span class="resource-version" v-if="defaultResource.version">|v{{ defaultResource.version }}</span></div></div><n-icon class="download-icon" @click.stop="downloadDefaultResource"title="下载资源"><CloudDownloadOutline /></n-icon></div></template><!-- 无默认资源 --><template v-else><div class="no-resource"><n-icon class="no-resource-icon"><CloudDownloadOutline /></n-icon><span>暂无可下载资源</span></div></template></div></div></n-popover></div>
</template>
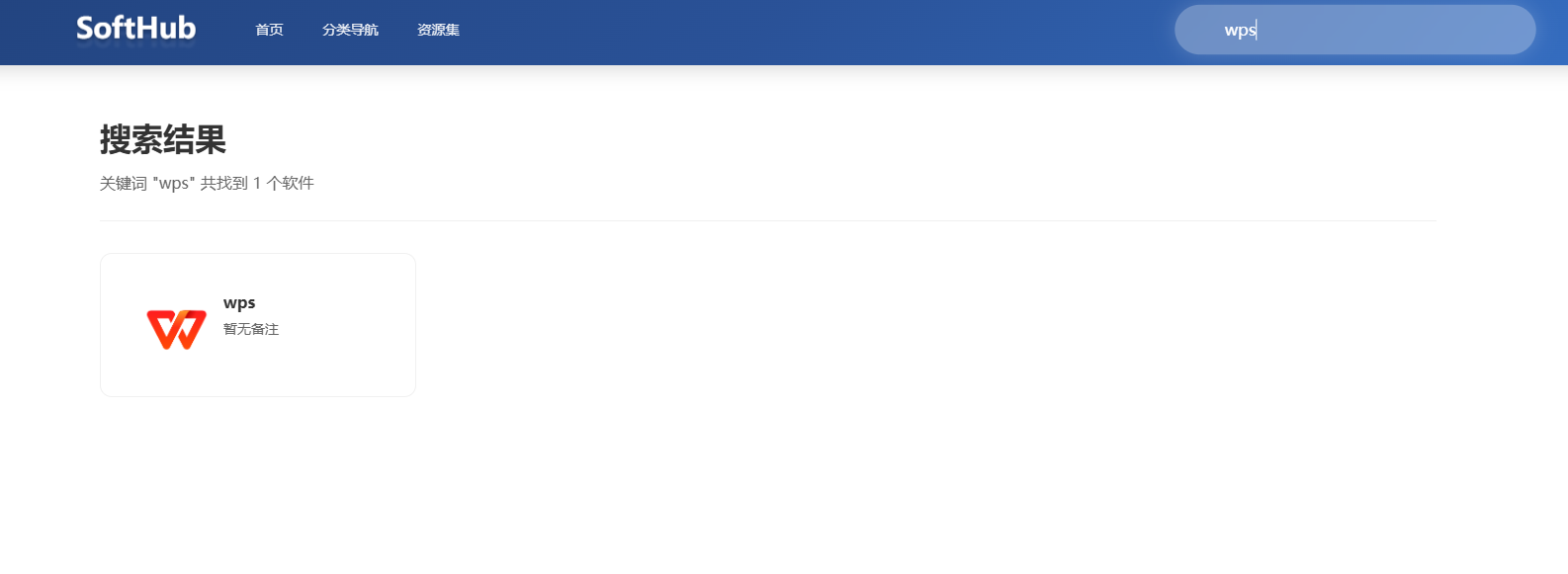
软件搜索

核心实现
<template><div class="content-container"><div class="search-header"><div class="search-info"><h2 class="search-title">搜索结果</h2><p class="search-summary">关键词 "{{ keyword }}" 共找到 {{ total }} 个软件</p></div></div><!-- 加载状态 --><div v-if="loading" class="loading-container"><n-spin size="large" /><p>搜索中...</p></div><!-- 空状态 --><div v-else-if="softwareList.length === 0" class="empty-container"><n-empty description="未找到相关软件" /></div><!-- 搜索结果 --><div v-else class="search-results"><transition-group tag="div" class="software-grid"@before-enter="beforeEnter"@enter="enter":css="false"><div v-for="(software, index) in softwareList" :key="software.id" :data-index="index"><SoftwareCard:software="software"@show-detail="showSoftwareDetail"@download="downloadSoftware"/></div></transition-group><!-- 分页 --><div class="pagination-container"><n-paginationv-if="total > pageSize"v-model:page="page":page-size="pageSize":page-count="Math.ceil(total / pageSize)":item-count="total"show-size-picker:page-sizes="[12, 20, 50, 100]"@update:page="handlePageChange"@update:page-size="handlePageSizeChange"/></div></div></div>
</template>
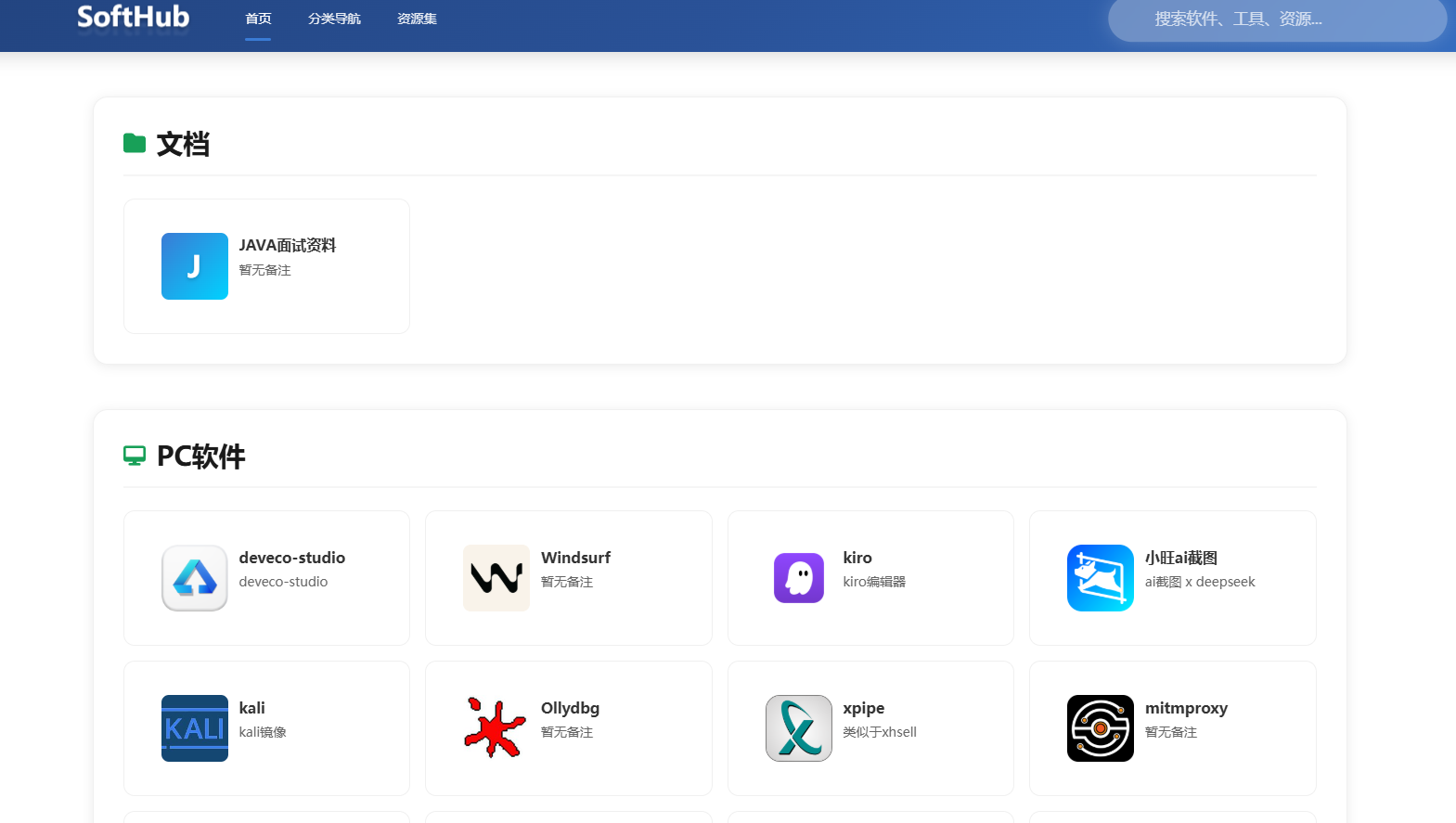
首页展示
首页目前展示每个大分类前20个软件

<template><div class="home-container"><!-- 加载状态 --><div v-if="loading" class="loading-container"><n-spin size="large" /><p>加载软件列表中...</p></div><!-- 空状态 --><div v-else-if="categoryList.length === 0" class="empty-container"><n-empty description="暂无软件分类" /></div><!-- 分类和软件列表 --><div v-else class="categories-container"><div v-for="categoryData in categoryList" :key="categoryData.category.id" class="category-section"><!-- 分类标题 --><div class="category-header"><div class="category-title"><font-awesome-icon v-if="categoryData.category.icon && getIconObject(categoryData.category.icon)" :icon="getIconObject(categoryData.category.icon)" class="category-icon"/><font-awesome-icon v-else :icon="['fas', 'folder']" class="category-icon"/><h2>{{ categoryData.category.categoryName }}</h2></div></div><!-- 软件列表 --><transition-group v-if="categoryData.softwareList && categoryData.softwareList.length > 0" tag="div" class="software-grid"@before-enter="beforeEnter"@enter="enter":css="false"><div v-for="(software, index) in categoryData.softwareList":key="software.id":data-index="index"><SoftwareCard:software="software"@download="onDownload"@show-detail="showSoftwareDetail"/></div></transition-group><!-- 分类内无软件 --><div v-else class="category-empty"><n-empty description="该分类暂无软件" size="small" /></div></div></div></div>
</template>
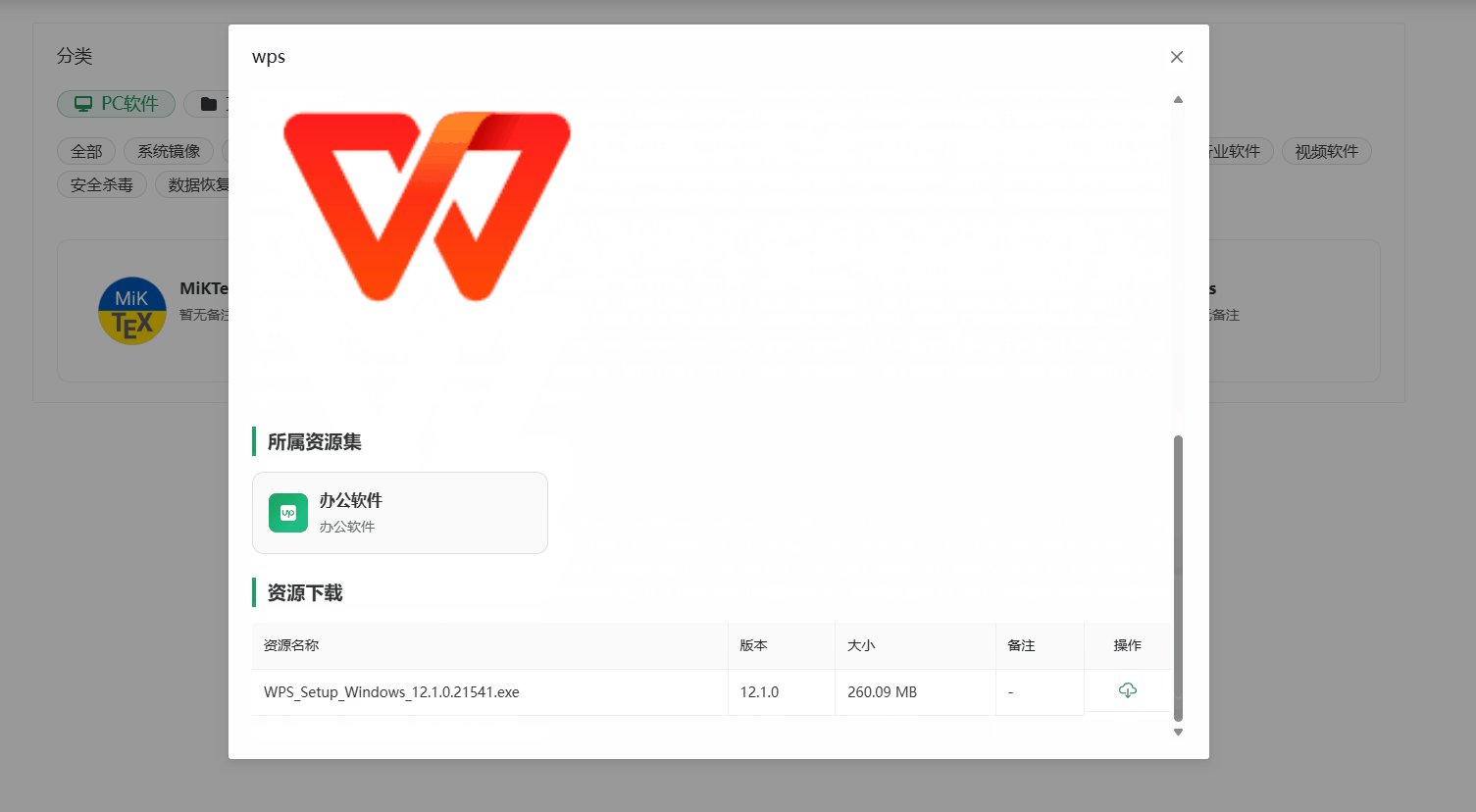
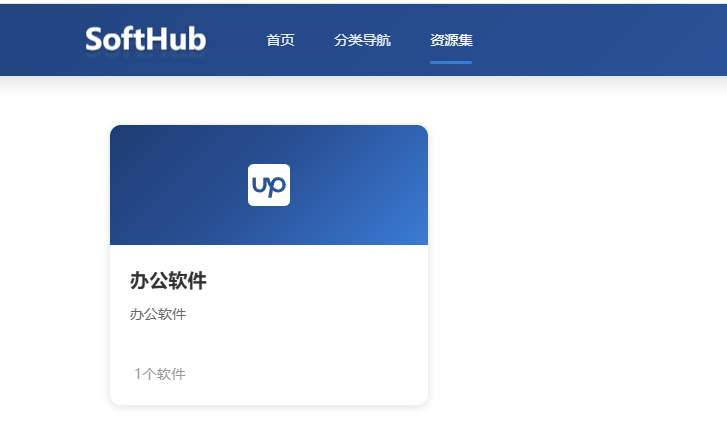
资源集列表


如果软件包含在资源集中,也可以直接跳转过去,查询该资源集下其它软件

核心实现
<template><div class="content-container"><!-- 资源集列表 --><div v-if="!selectedResourceSet" class="resources-grid"><div v-if="loading" class="loading-container"><n-spin size="large" /><p>加载资源集中...</p></div><div v-else-if="resourceSets.length === 0" class="empty-container"><n-empty description="暂无资源集" /></div><divv-elsev-for="resourceSet in resourceSets":key="resourceSet.id"class="resource-card"@click="selectResourceSet(resourceSet)"><div class="resource-image"><font-awesome-icon v-if="getIconObject(resourceSet.icon)" :icon="getIconObject(resourceSet.icon)" class="icon"/><font-awesome-icon v-else :icon="['fas', 'folder']" class="icon"/></div><div class="resource-info"><h3>{{ resourceSet.name }}</h3><p>{{ resourceSet.description || resourceSet.remark || '暂无描述' }}</p><div class="resource-meta"><span><i class="fas fa-cube"></i> {{ resourceSet.softwareCount || 0 }}个软件</span></div></div></div></div><!-- 资源集详情 --><div v-else class="resource-detail"><div class="resource-header"><div class="breadcrumb-simple"><span class="breadcrumb-link" @click="backToList">资源集</span><span class="breadcrumb-separator">/</span><span class="breadcrumb-current">{{ selectedResourceSet.name }}</span></div><div class="resource-header-content"><h2 class="resource-title">{{ selectedResourceSet.name }}</h2><p class="resource-description">{{ selectedResourceSet.description || selectedResourceSet.remark || '暂无描述' }}</p></div></div><div v-if="loadingSoftware" class="loading-container"><n-spin size="large" /><p>加载软件列表中...</p></div><div v-else-if="softwareList.length === 0" class="empty-container"><n-empty description="该资源集暂无软件" /></div><transition-group v-else tag="div" class="software-grid"@before-enter="beforeEnter"@enter="enter":css="false"><div v-for="(software, index) in softwareList" :key="software.id" :data-index="index"><SoftwareCard:software="software"@show-detail="showSoftwareDetail"@download="downloadSoftware"/></div></transition-group></div></div>
</template>
softhub系列往期文章
- Softhub软件下载站实战开发(一):项目总览
- Softhub软件下载站实战开发(二):项目基础框架搭建
- Softhub软件下载站实战开发(三):平台管理模块实战
- Softhub软件下载站实战开发(四):代码生成器设计与实现
- Softhub软件下载站实战开发(五):分类模块实现
- Softhub软件下载站实战开发(六):软件配置面板实现
- Softhub软件下载站实战开发(七):集成MinIO实现文件存储功能
- Softhub软件下载站实战开发(八):编写软件后台管理
- Softhub软件下载站实战开发(九):编写软件配置管理界面
- Softhub软件下载站实战开发(十):实现图片视频上传下载接口
- Softhub软件下载站实战开发(十一):软件分片上传接口实现
- Softhub软件下载站实战开发(十二):软件管理编辑页面实现
- Softhub软件下载站实战开发(十三):软件管理前端分片上传实现
- Softhub软件下载站实战开发(十四):软件收藏集设计
- Softhub软件下载站实战开发(十五):仪表盘API设计
- Softhub软件下载站实战开发(十六):仪表盘前端设计与实现
- Softhub软件下载站实战开发(十七):用户端API设计
- Softhub软件下载站实战开发(十八):软件分类展示
