Vue (Official) v3.0.2 新特性 为非类npm环境引入 globalTypesPath 选项
目录
前言
报错信息
原因
解决方案
总结
前言
在早上更新了vscode后,发现自己 uni-app 项目的 .vue文件 的 template 标签都出现了报错。定位到了问题是因为 Vue (Official) 插件更新导致的,重装了插件的上一个小版本,报错消失,暂时解决了问题。

报错信息
Write global types file failed. Please ensure that "node_modules" exists and "vue" is a direct dependency, or set "vueCompilerOptions.globalTypesPath" in "tsconfig.json" manually.vue(404)提示请确保 "node_modules" 目录存在且 "vue" 是项目的直接依赖项,或在 "tsconfig.json" 中手动配置 "vueCompilerOptions.globalTypesPath" 参数。vue(404)
原因
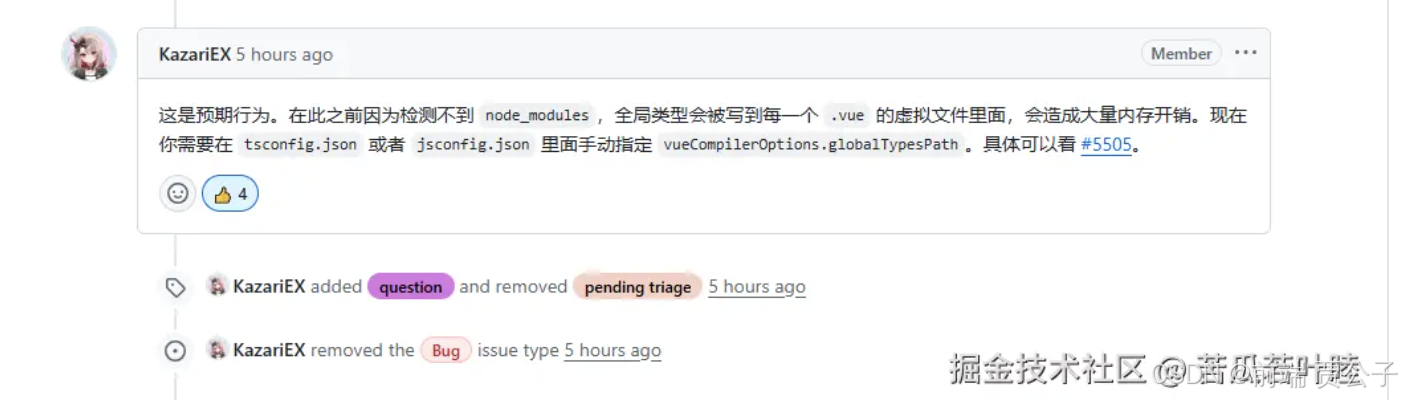
在github上提交了反馈后很快得到了大佬的回复,了解查阅后发现并非是bug,而是版本更新的新特性。

在 v3.0.2 版本之前 Vue (Official) 如果检测不到 node_modules,全局类型会被写到每一个 .vue 的虚拟文件里面,将造成大量内存开销。而现在为了解决这一问题在 v3.0.2 中需要为缺少 node_modules 目录的项目环境 ("non-npm like environment")在 tsconfig.json 或者 jsconfig.json 里面手动指定出 vueCompilerOptions.globalTypesPath 的位置。

而我的使用 HBuilderX 创建的 uni-app 项目完全符合这种情况,既缺少 node_modules 也缺少tsconfig.json 或 jsconfig.json 文件。在 #5505 中提供了一个解决在项目缺少 node_modules 时,手动指定 vueCompilerOptions.globalTypesPath 的方法
解决方案
- 确定 Vue (Official) 版本为 3.0.2
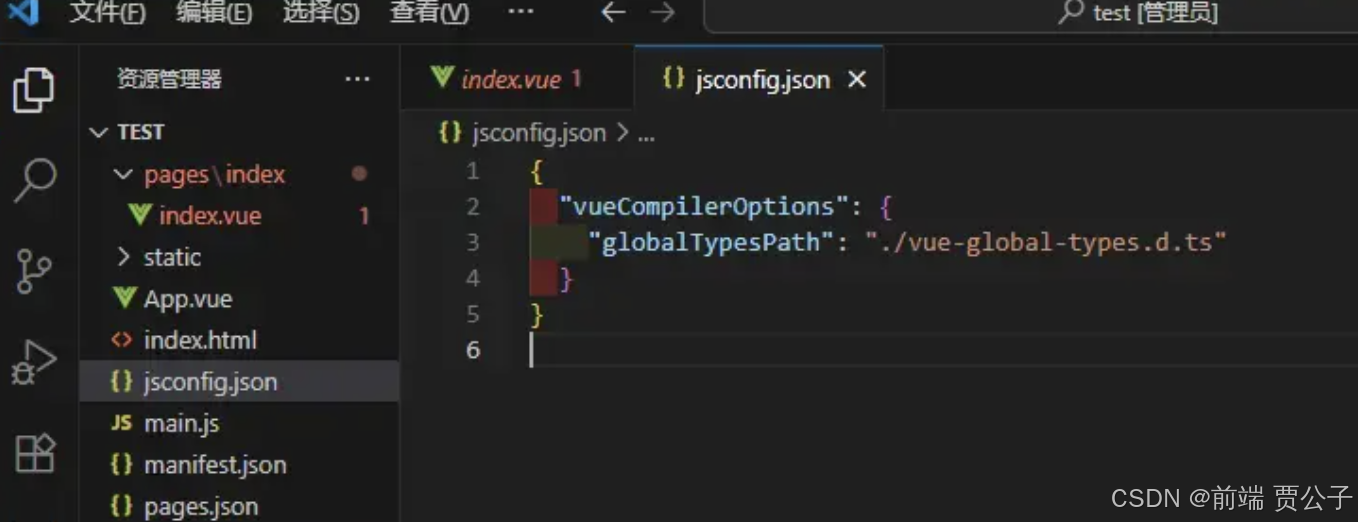
- 首先在项目根目录下创建
tsconfig.json或者jsconfig.json(以jsconfig.json为例) - 在
jsconfig.json中添加
js复制代码
{"vueCompilerOptions": {"globalTypesPath": "./vue-global-types.d.ts"}
}- 在
globalTypesPath中的路径和文件名是可以自己指定的,也可以像这样./types/uni-app.d.ts - 随后在扩展中禁用 Vue (Official) ,并选择重新启动扩展 ,最后选择启用插件 !
- 此时 Vue (Official) 会自动在你的指定路径下生成指定文件并写入内容,此时报错解决!


总结
- 这个错误提示是 Vue (Official) 有意设计的功能,而不是一个bug 。他解决了先前在检测不到
node_modules时,写入全局类型会造成大量内存开销的问题。 - 类似 npm 会生成
node_modules结构的项目都不需要关心这个问题。而像 uni-app 这样的项目在使用 Vue (Official) 时则需要进行配置。 - 如果项目包含
node_modules文件夹,出现了同样的报错,推荐查看 #5516 可能是因为项目结构嵌套的问题。
