el-input 回显怎么用符号¥和变量拼接展示?
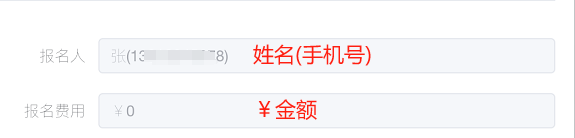
展示姓名手机号拼接
展示符号和金额拼接

<el-form-item label="报名人" prop="formRowId"><el-input :value="formInfo.name + '(' + formInfo.phone + ')'" placeholder="报名人"></el-input></el-form-item><el-form-item label="报名费用" prop="formRowId"><el-input :value="'¥' + (parseInt(formInfo.payAmount) / 100)" placeholder="报名费用"></el-input></el-form-item>
在表格中展示

<el-table-column :prop="item.sign" :label="item.name" v-for="(item, index) in columnsList" :key="index":min-width="item.name == '订单编号' ? item.name.length * 50 : item.name.length * 40"><template v-slot="{ row }"><div v-if="item.name == '报名费'">{{ '¥' + row.sign }}</div><div v-else-if="item.name == '报名人信息'">{{ row.name + '(' + row.phone + ')' }}</div></template></el-table-column>
