TripGenie:畅游济南旅行规划助手:个人工作纪实(二十)
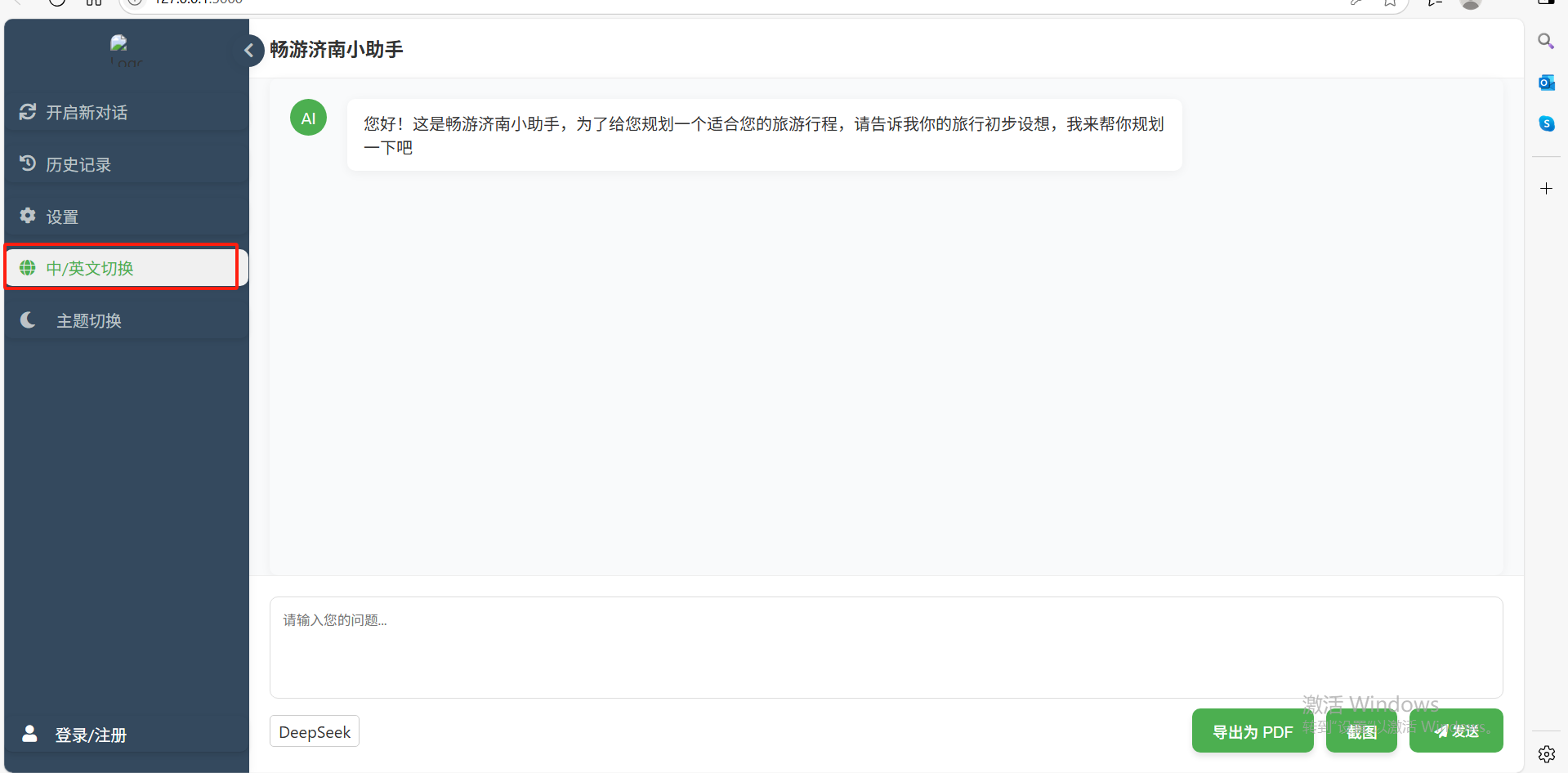
本周,我首先调整了整个页面的布局,把之前位于右上侧的中英文切换、主题切换挪到了左侧的工具栏中,保证整个页面的和谐性,同时我补充完善了中英文切换的功能,使智能体可以实现多语言的交互功能。

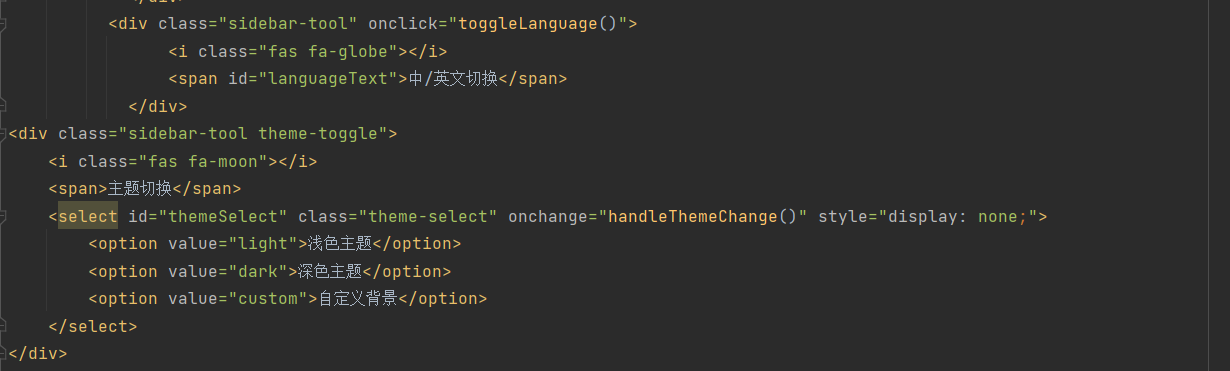
首先,我在html中更改对应的位置,将中英文切换和主题切换移动到left-sidebar的类下。

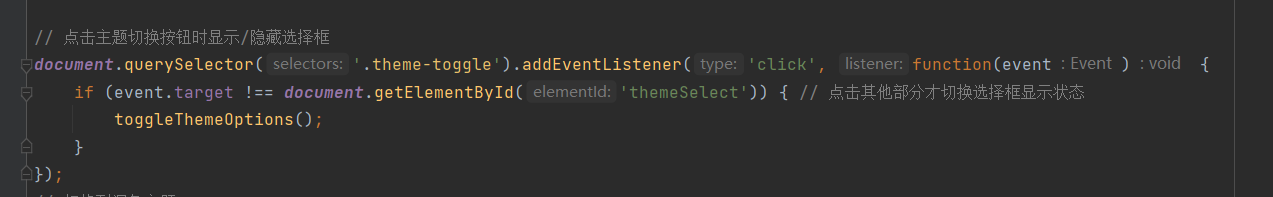
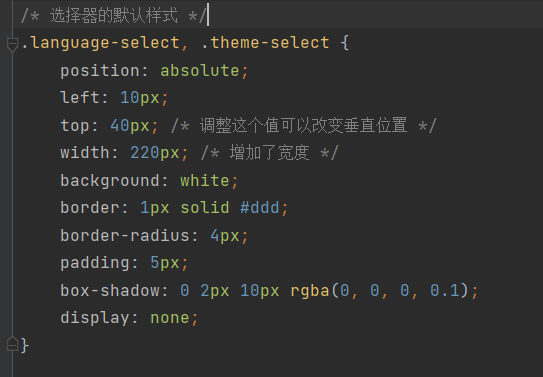
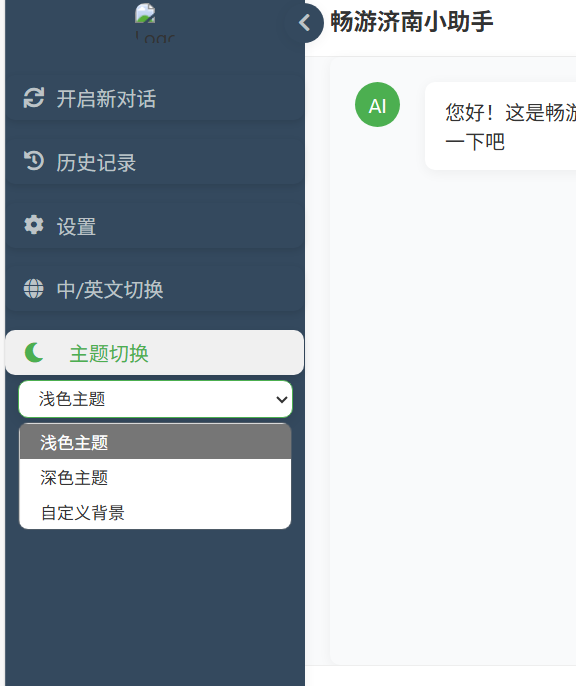
注意,最开始我们设置的切换主题是下拉框的形式,这里我保留了下拉框的设置,设置为点击切换主题的时候显示下拉框,同时为了保证用户更好的使用下拉框的选项,我将下拉框挪到了主题切换的下方展示,紧贴主题切换。


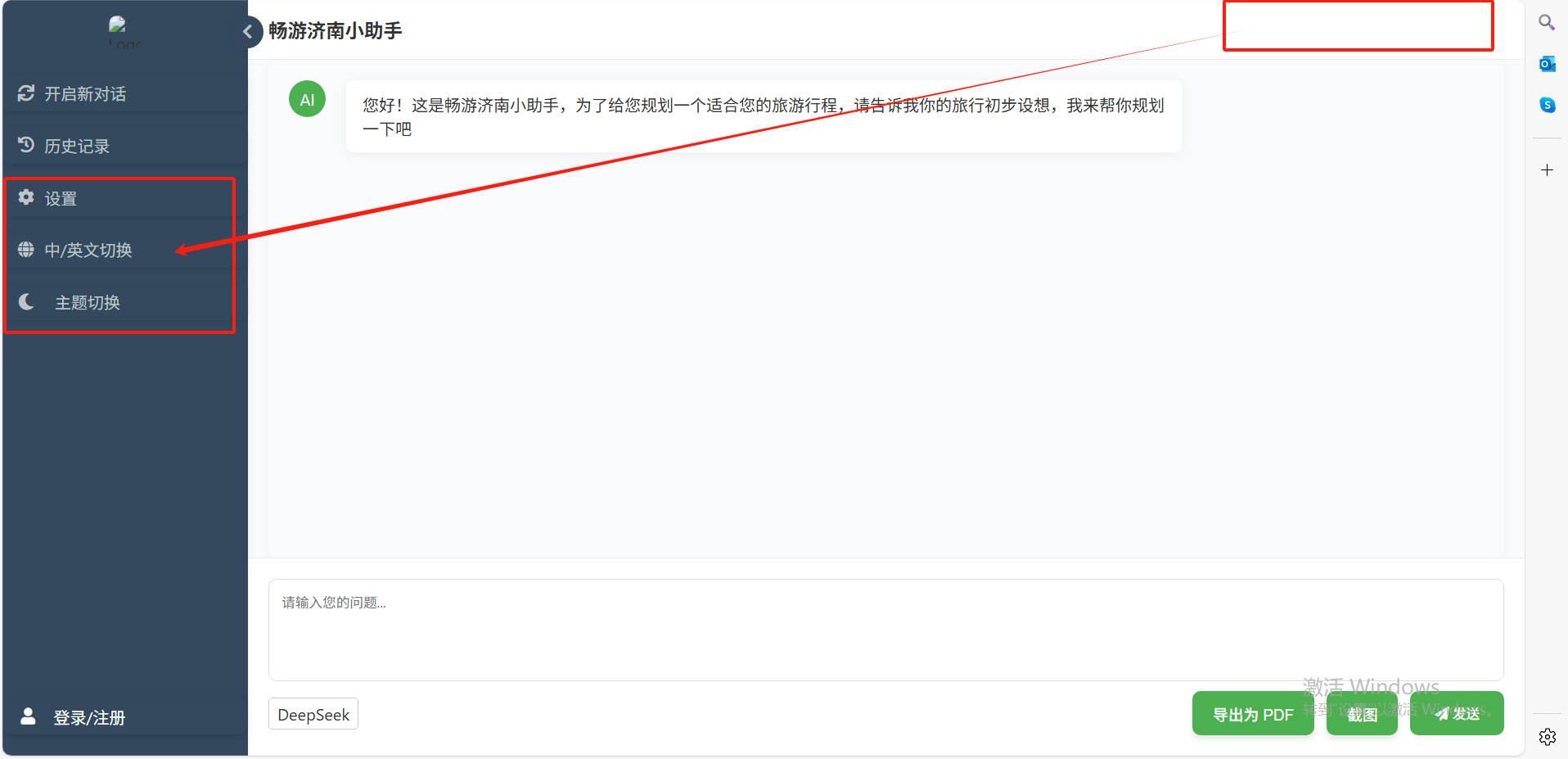
效果如下:

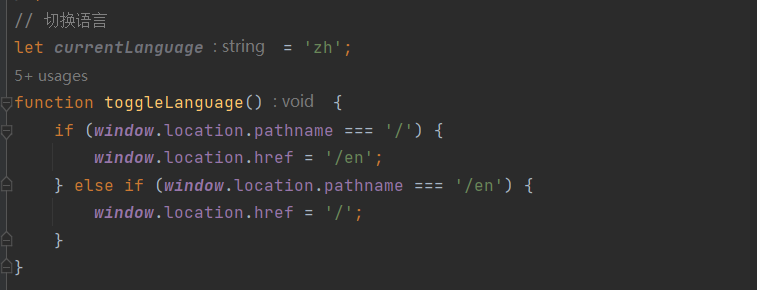
在中英文切换部分,首先我选择制作两个html页面,即一个中文版html一个为英文版的html,通过点击中英文切换,js设置触发式跳转到对应的页面,注意这里我们不是保留原语言界面展示新的语言界面,而且直接用新的语言界面覆盖旧的界面,这里我设置初始默认界面为中文界面,每次点击会更新currentLanguage,并且跳转到指定的页面。

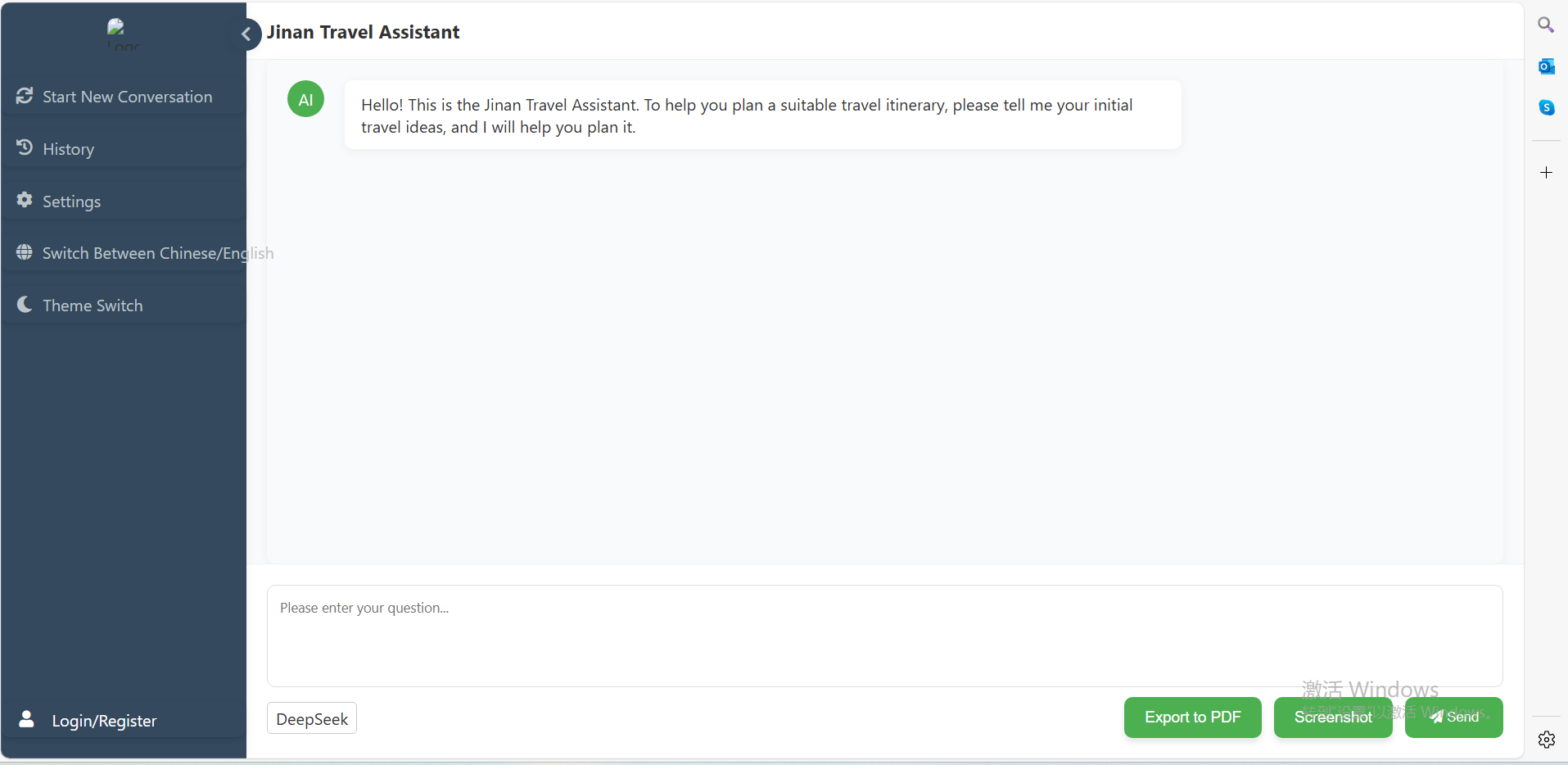
效果如下:

英文界面: