pytest简单使用和生成测试报告
目录
1. 基本使用
1--安装
2--pytest书写规则
3--为pycharm设置 以 pytest的方式运行
4--setup和teardown
5--setup_class和teardown
2. pytest生成测试报告
-
基本使用
-
安装
- pytest文档地址
- pytest documentation

- pytest documentation
- pip install pytest
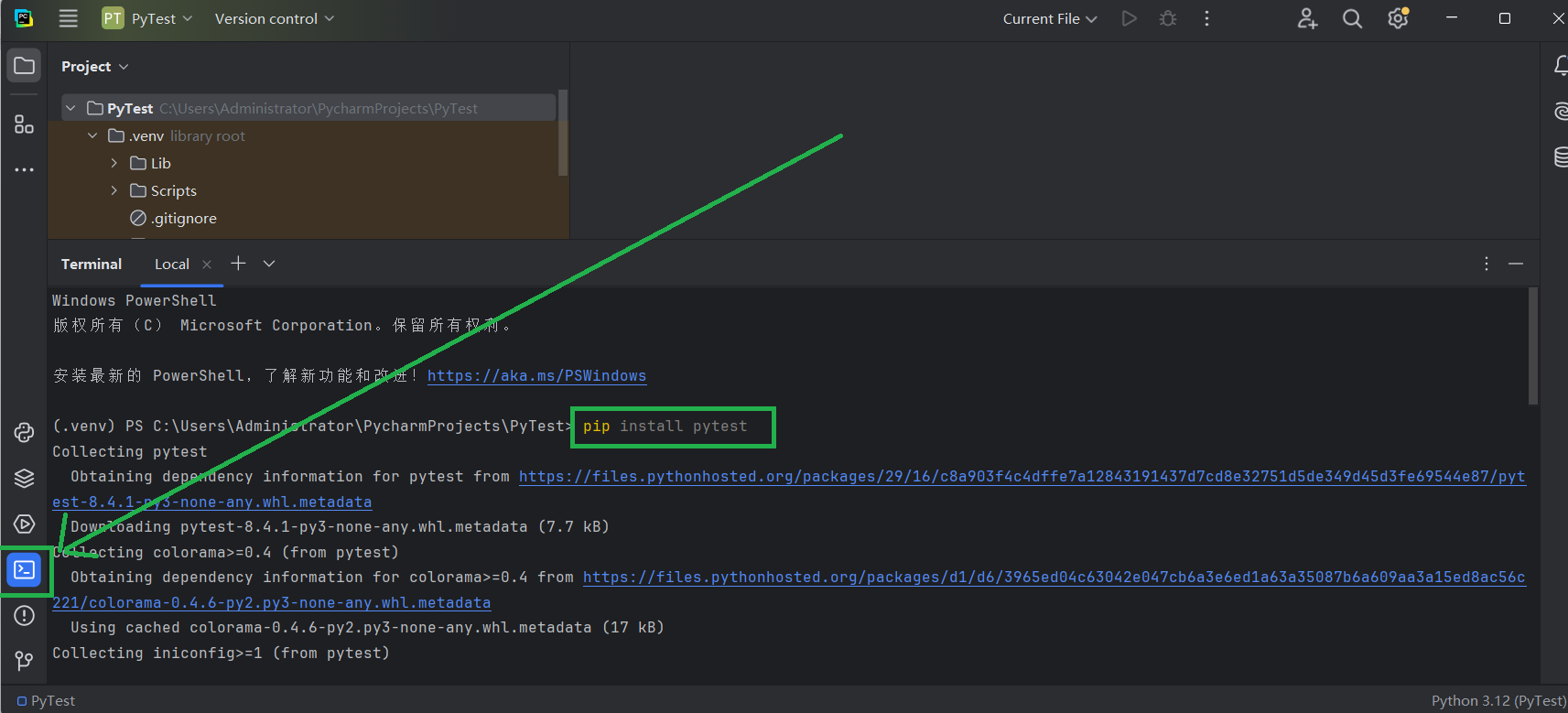
- 点击pycharm左边的控制台按钮
- 输入pip install pytest

- 出现下面的情况就算成功了
- pytest文档地址
-
pytest书写规则
- 测试的文件名必须以test开头,或者结尾
- test_12312_demo.py
- asd_112_demo_test.pyy
- 测试类必须以Test开头
- TestLoginApi
- 测试的文件名必须以test开头,或者结尾
-
为pycharm设置 以 pytest的方式运行
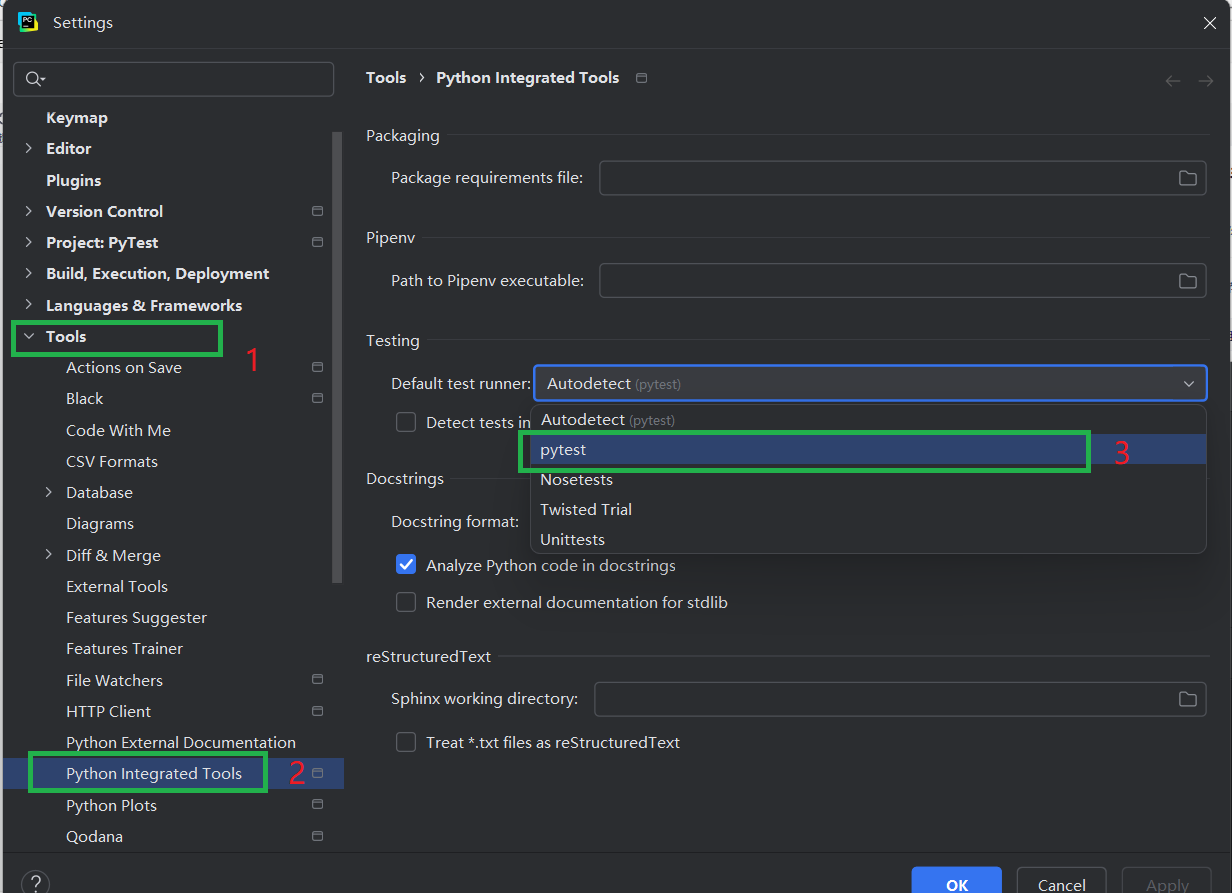
- 使用快捷键 ctrl + alt +s 呼出pycharm设置面板
- 找tools
- python integrated tools
- 找到Default test Runner
- 设置pytest
- 最后点击ok按钮
- 设置pytest
- 找到Default test Runner
- python integrated tools
- 找tools

- 使用快捷键 ctrl + alt +s 呼出pycharm设置面板
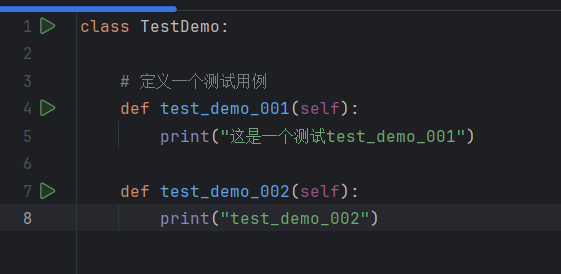
- 编写一个简单的例子
-
class TestDemo:# 定义一个测试用例def test_demo_001(self):print("这是一个测试test_demo_001")def test_demo_002(self):print("test_demo_002")
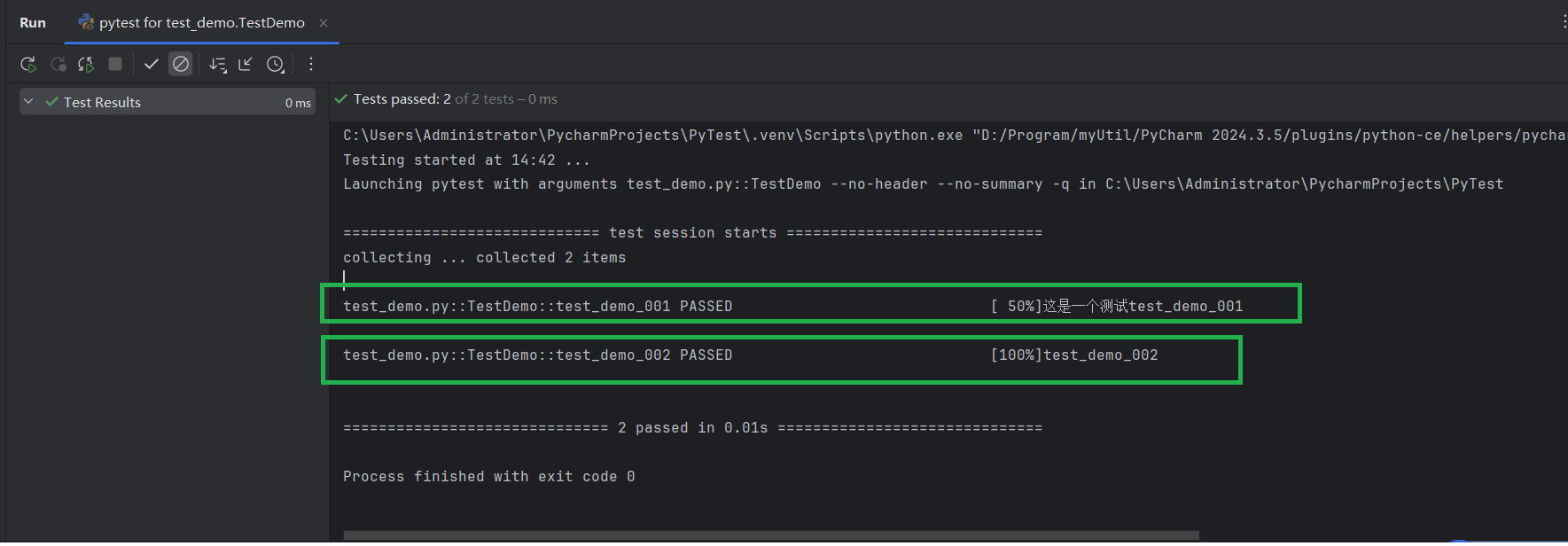
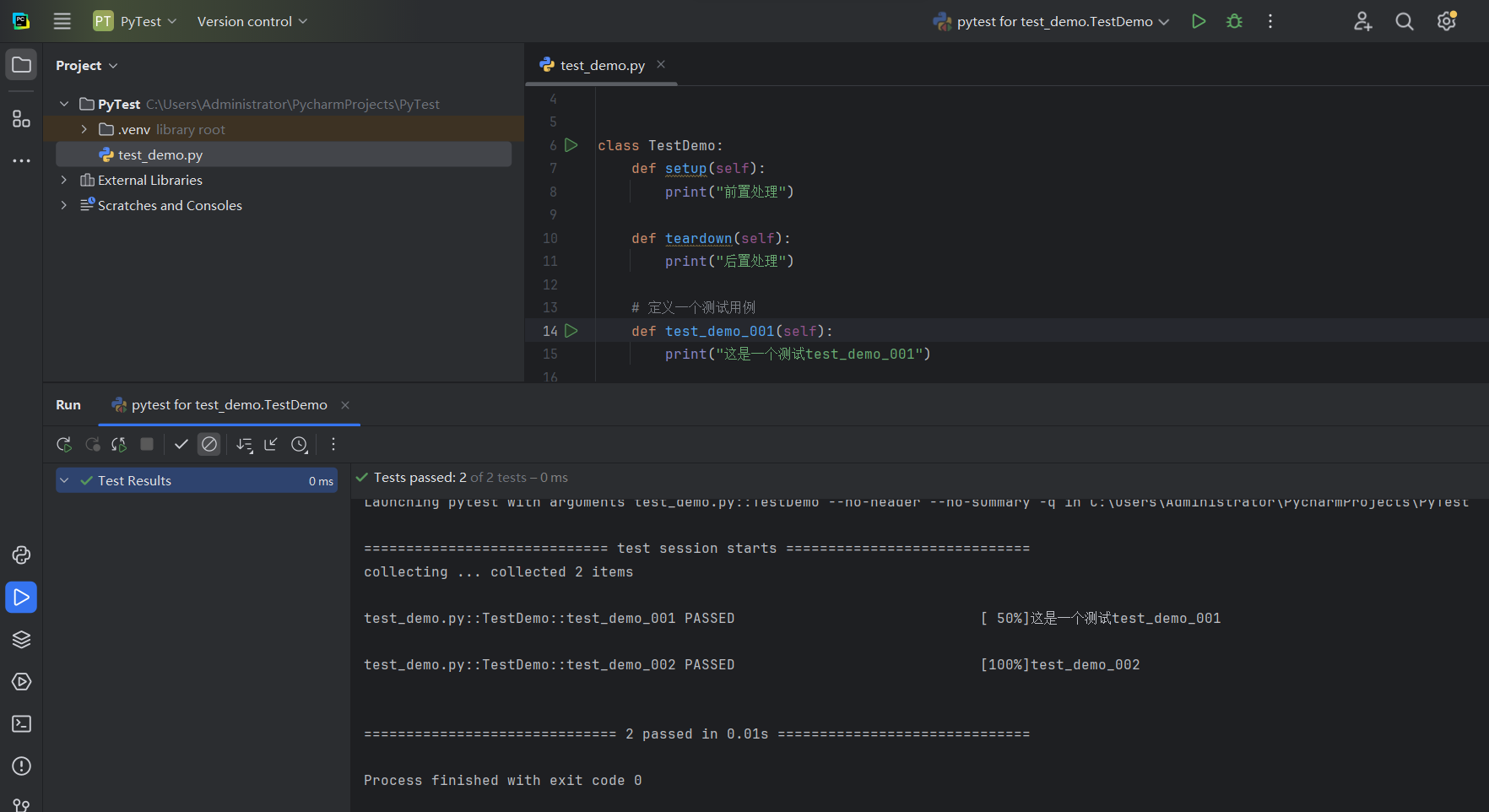
- 测试结果如下
- 命令行执行
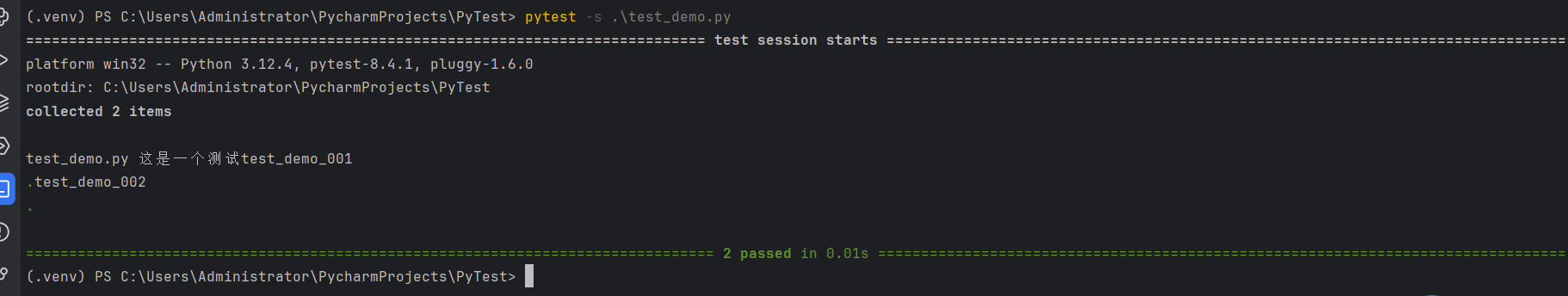
- pytest -s .\test_demo.py
- pytest -s .\test_demo.py
-
-
setup和teardown
-
def setup(self):print("前置处理") -
def teardown(self):print("后置处理") - 在执行的过程中

- 发现这些函数并没有执行
- 这个的原因是因为setup 和 teardown在pytest 8.0 以后的版本已经废弃了
- 可以使用setup_method和 teardown_method
-
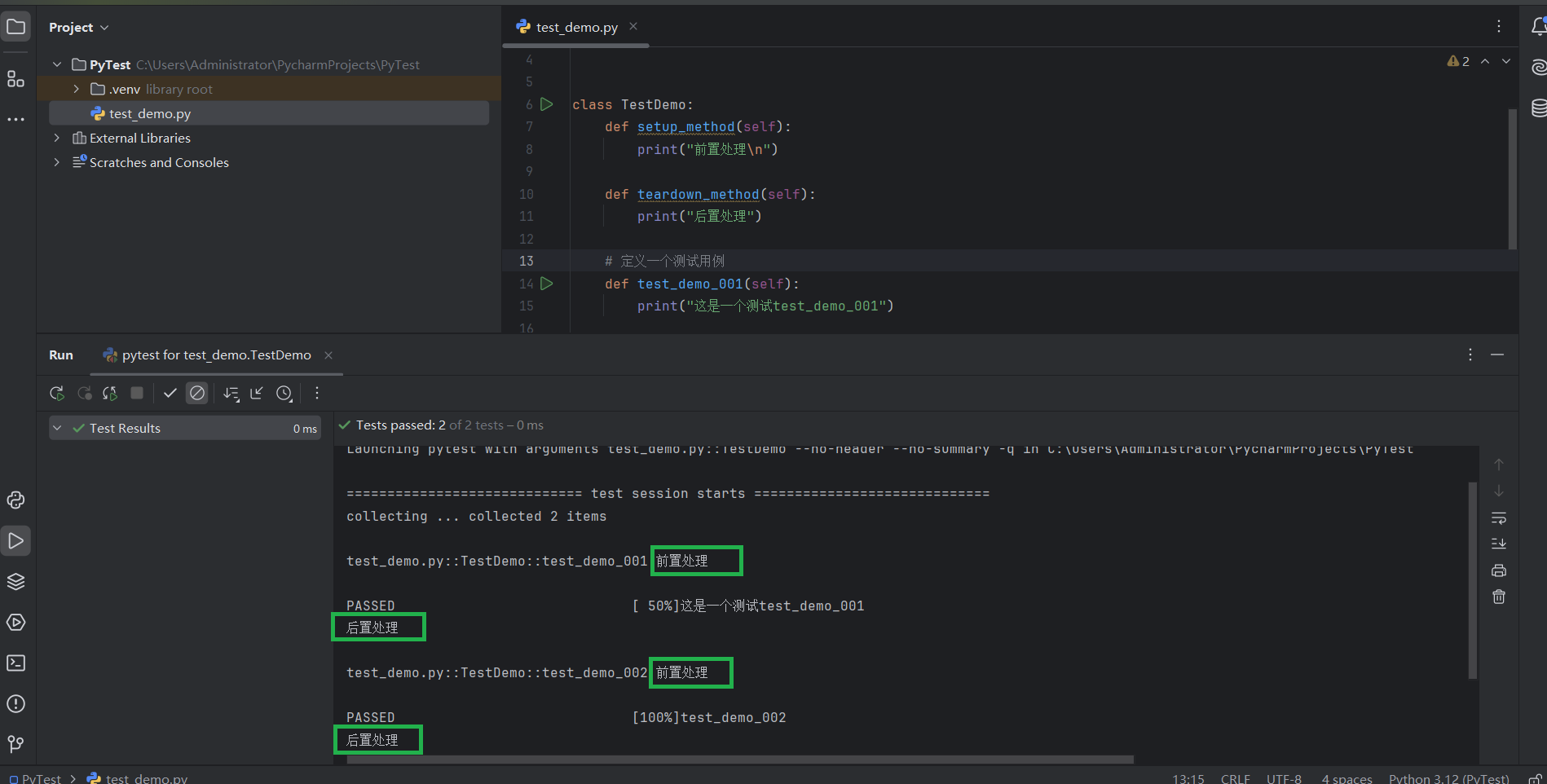
def setup_method(self):print("前置处理\n")def teardown_method(self):print("后置处理") 
-
- 运行结果

- 可以看到在每个方法执行前后都会执行
- pytest8.0以前的版本使用setup和teardown。pytest8.0以后的版本使用setup_method和teardown_method
-
-
setup_class和teardown
-
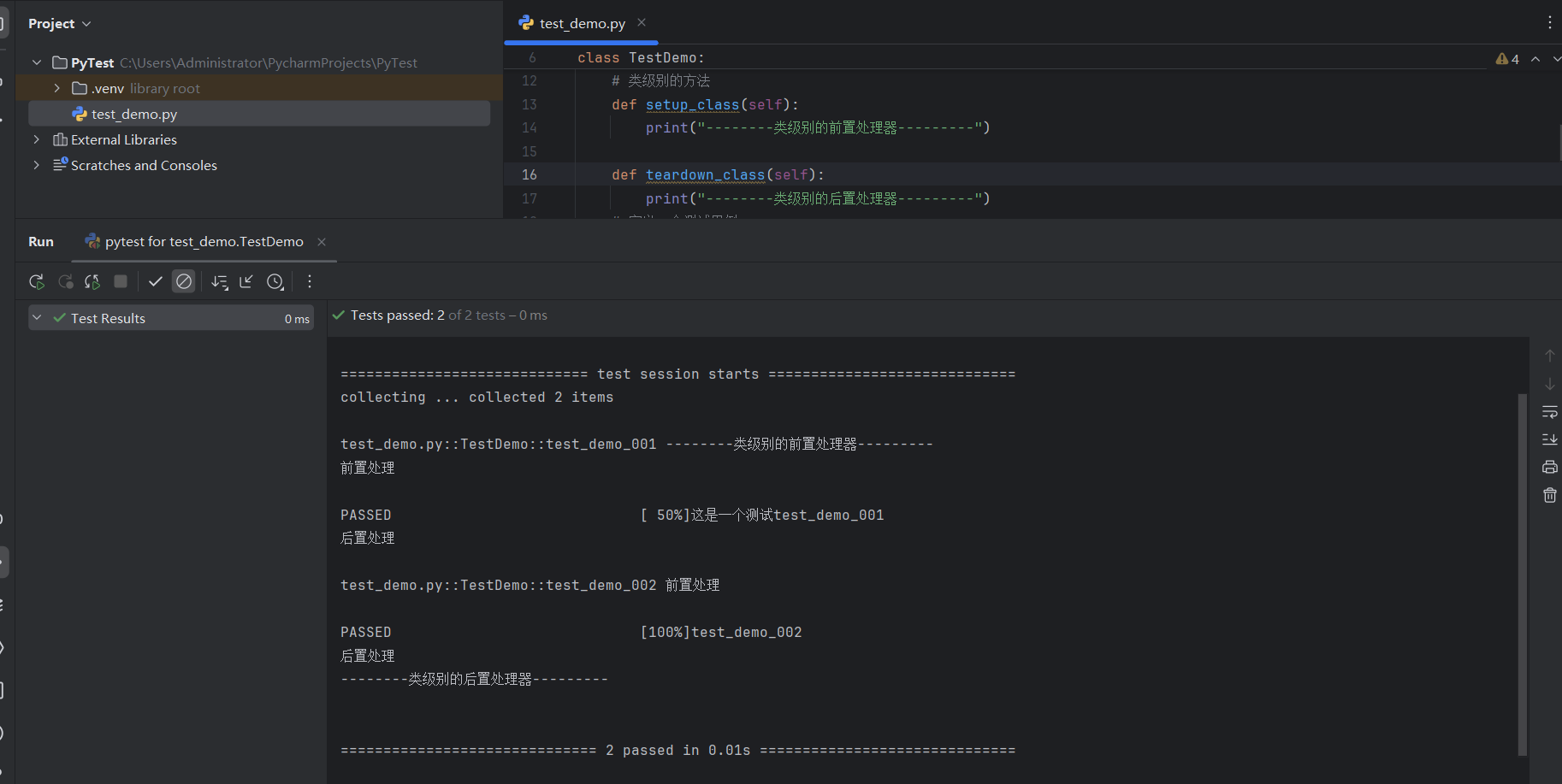
def setup_class(self):print("--------类级别的前置处理器---------")def teardown_class(self):print("--------类级别的后置处理器---------") -

- 可以看到只会运行一次
-
-
-
pytest生成测试报告
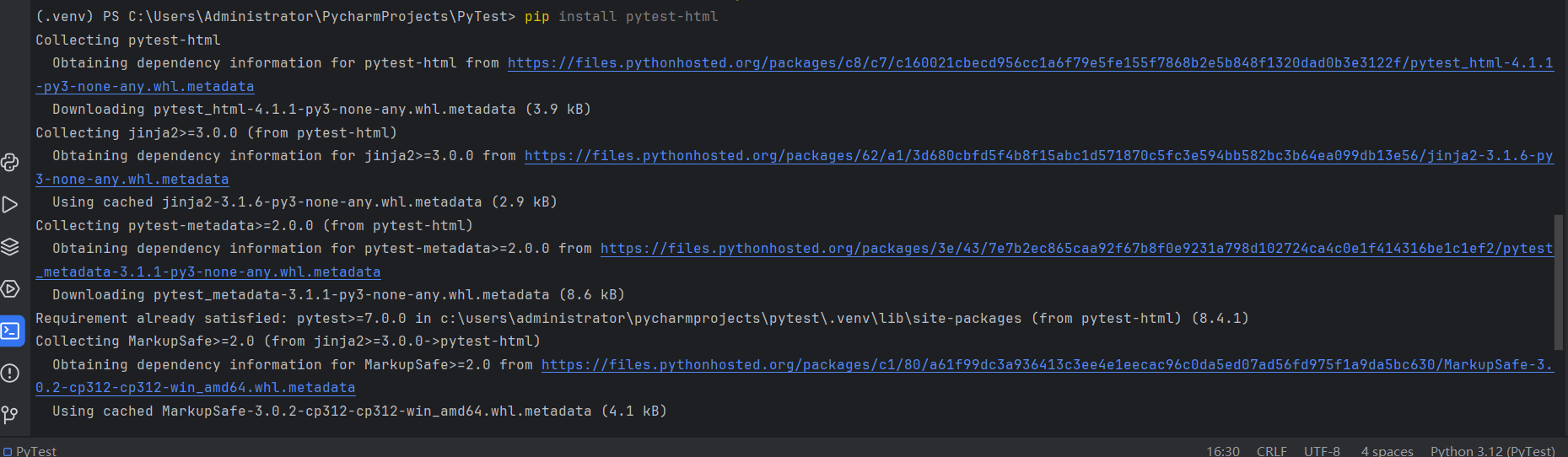
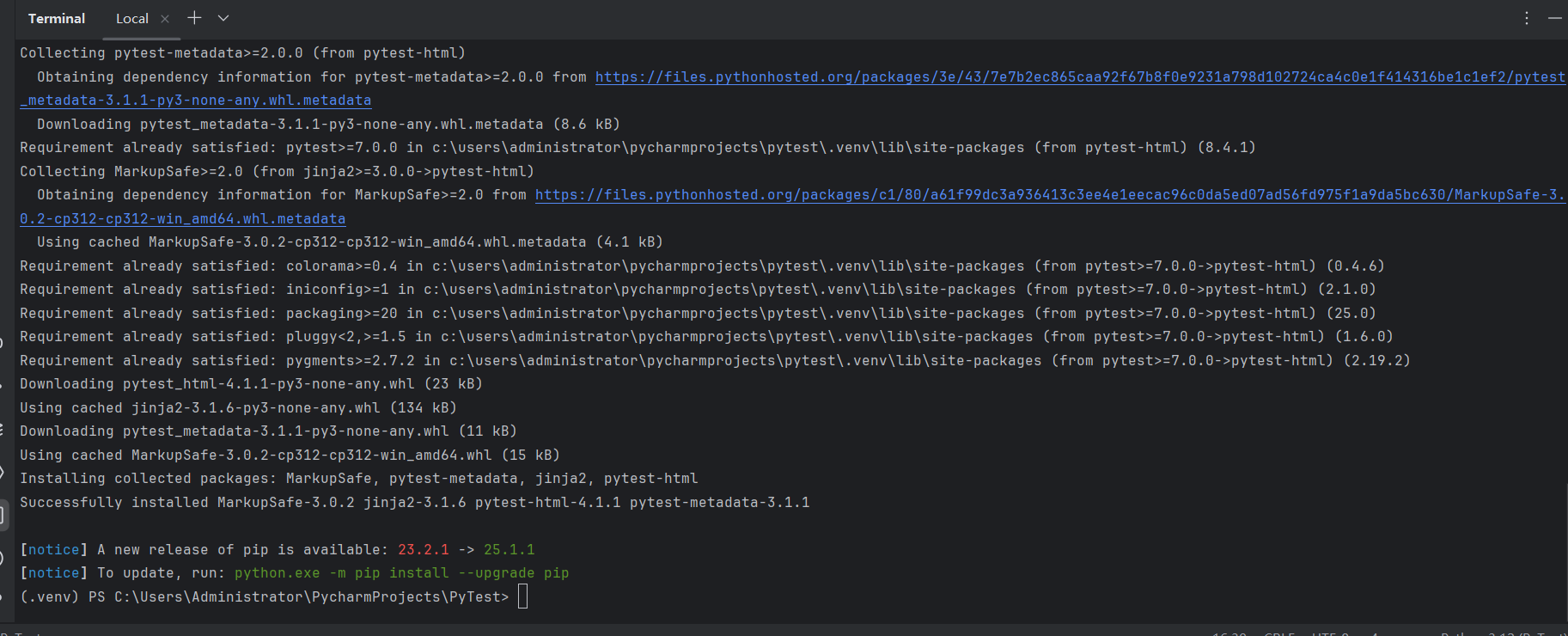
- 安装测试报告插件
- pip install pytest-html

- 出现下面的情况就算安装完成了

- 使用指令生成测试报告
- pytest --html=.\reports.html .\test_demo.py
- pytest --html=生成报告的路径 执行测试用例的路径
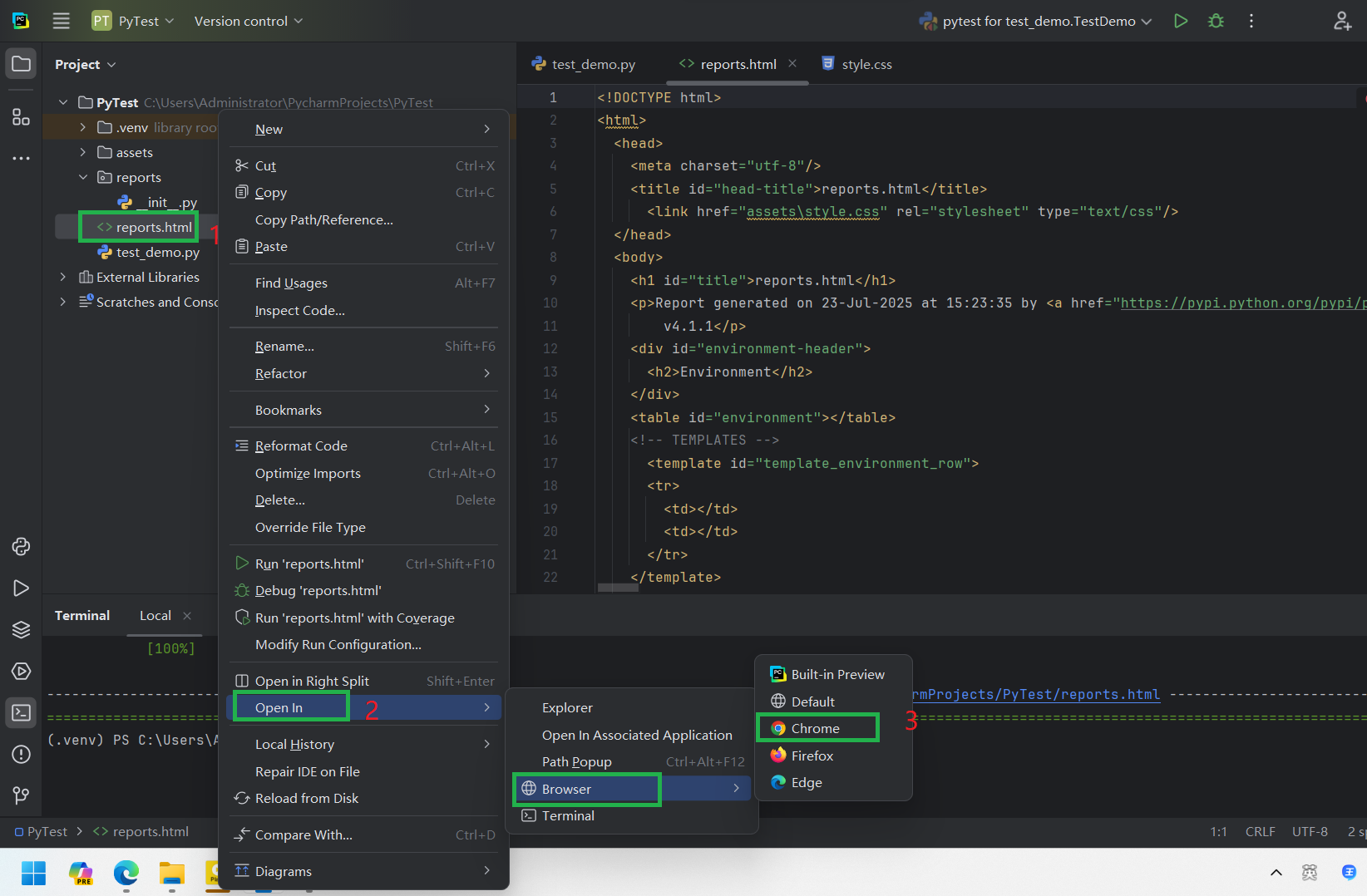
- 打开测试报告
- 找到reports.html文件
- 鼠标右键
- Open in
- Brower
- Chrome
- 这里可以选择你安装的浏览器去打开
- 我这里安装了Chrome,就选择了Chrome
- Brower
- Open in
- 鼠标右键

- 找到reports.html文件

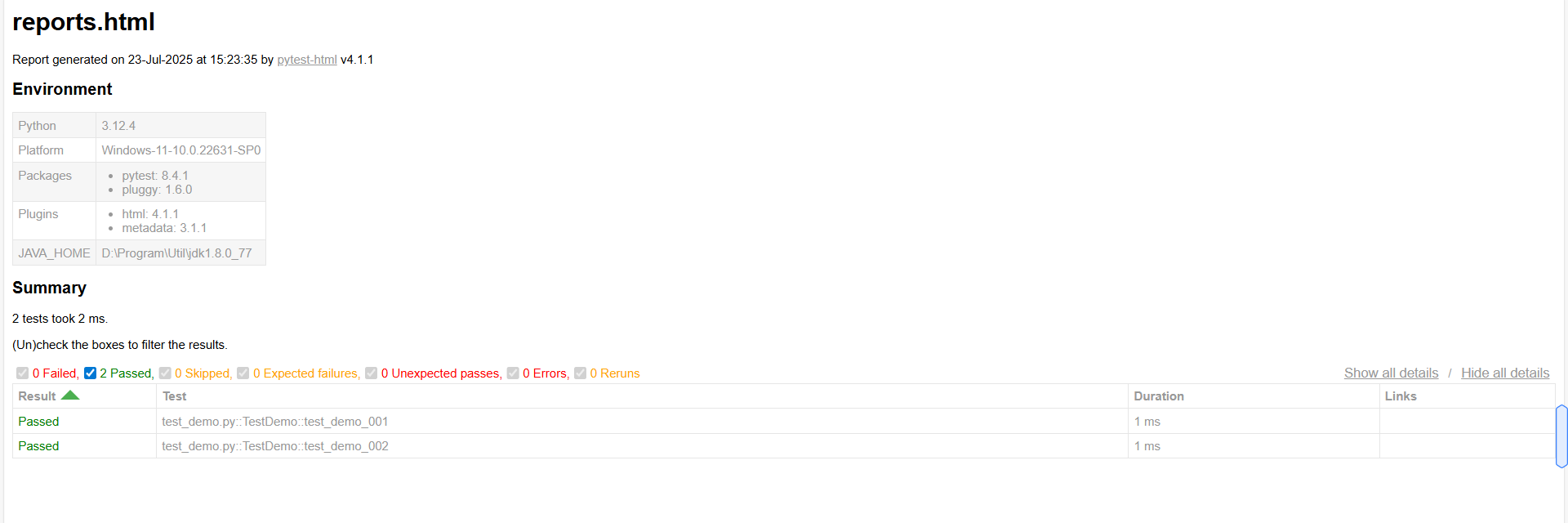
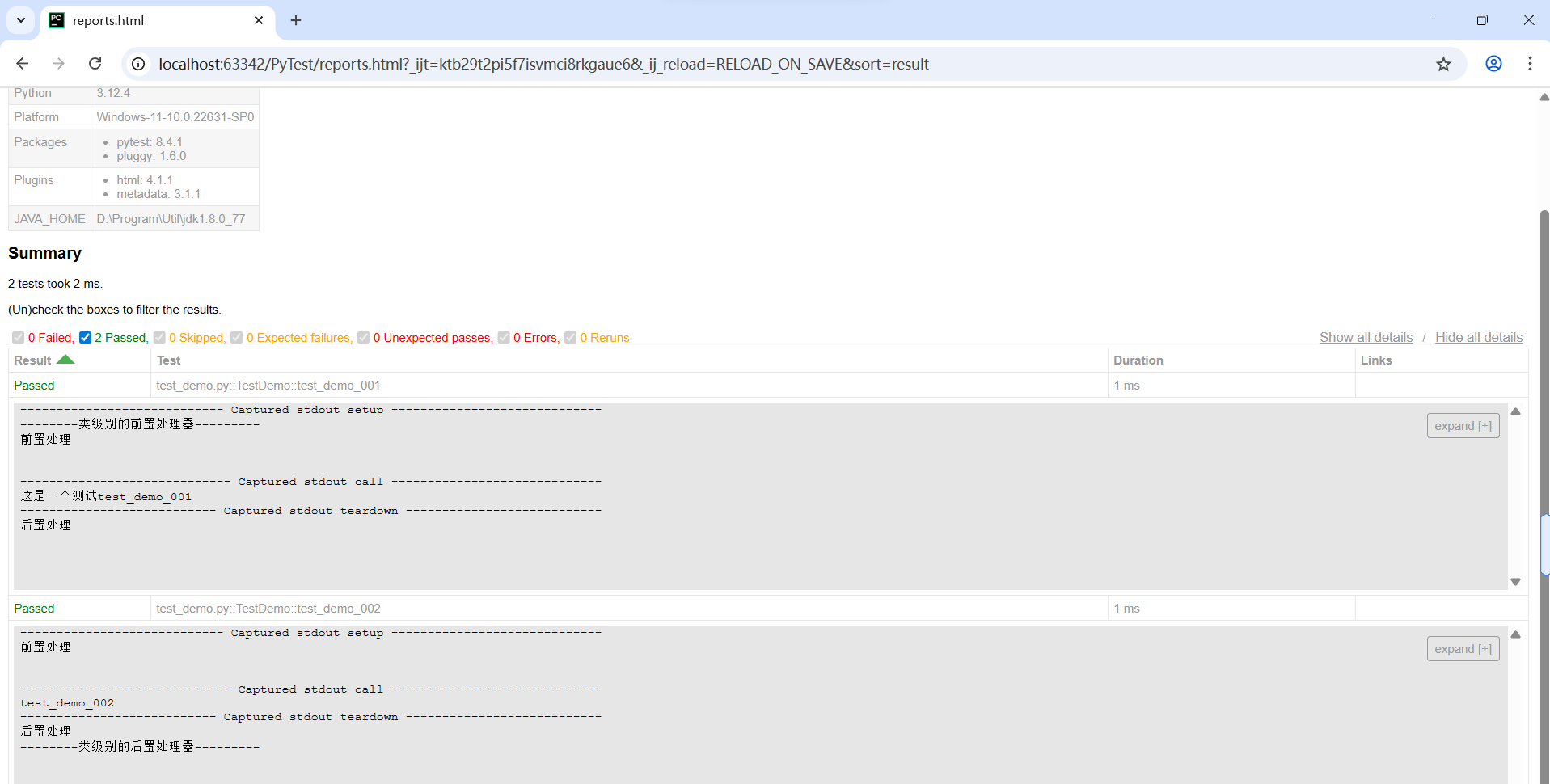
- 可以看到生成的测试报告

- 可以看到这些结果展示还是很直观 的
- 安装测试报告插件