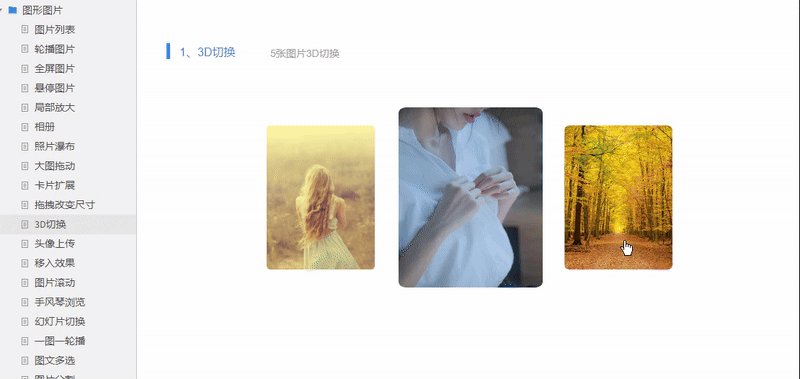
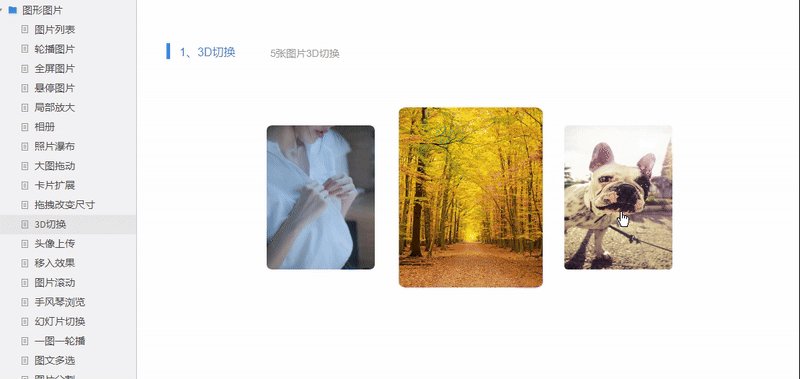
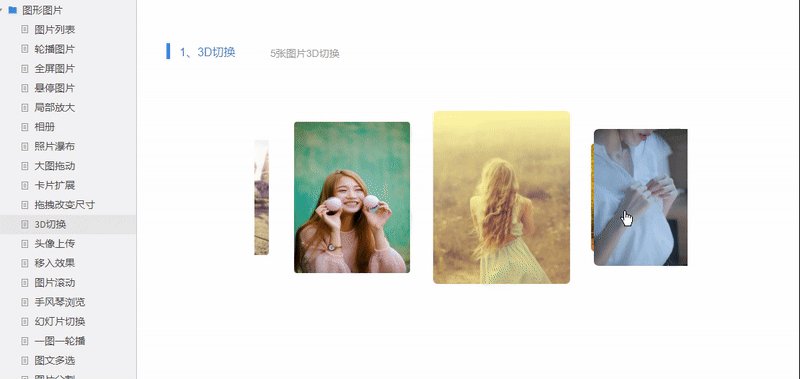
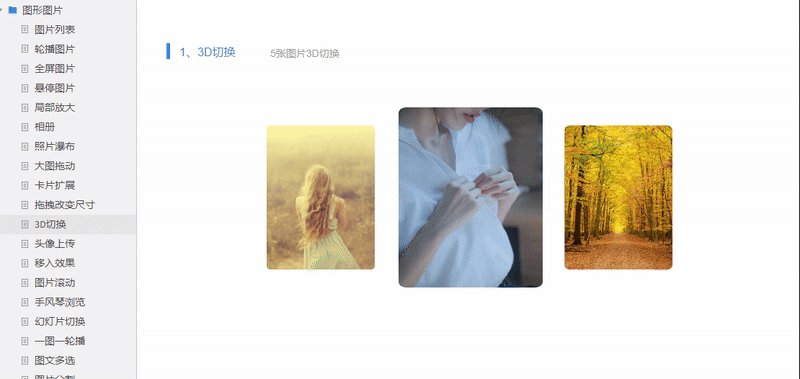
Axure设计之轮播图——案例“一图一轮播”

轮播图是一种常见且实用的组件,用于展示多张图片或内容,同时节省页面空间。在Axure中,通过动态面板和交互设置,我们可以轻松实现一个“一图一轮播”的效果,即每次只展示一张图片,并通过按钮或自动切换来浏览下一张。
在开始设计之前,我们需要准备轮播图所需的图片素材,并规划好轮播图在页面中的位置和大小。假设我们的轮播图将展示五张图片,尺寸根据需要设置。
- 收集图片:准备三张尺寸相同的图片,命名为
image1、image2、image3...(在Axure中,我们可以使用占位符图片或导入实际图片)。 - 规划布局:在Axure画布上,确定轮播图的位置,并绘制一个矩形作为轮播图的容器,尺寸自定义。
动态面板是Axure中实现轮播图效果的关键组件,它允许我们在同一个位置展示多个状态(即图片)。
- 创建动态面板:
- 从Axure的元件库中拖动一个动态面板到画布上,并将其放置在之前绘制的矩形容器内。
- 调整动态面板的大小与容器一致。
- 添加动态面板状态:
- 右键点击动态面板,选择“编辑状态”(Edit States)。
- 在状态编辑器中,点击“添加状态”(Add State)五次,创建五个状态(State1、State2、State3...),分别对应五张图片。
- 配置每个状态的内容:
- 在State1中,放置或导入
image1,并调整其大小和位置以适应动态面板。 - 重复上述步骤,在State2...State5中分别放置
image2...image5。
- 在State1中,放置或导入
交互设计:
为了实现轮播图的切换功能,我们需要添加按钮并设置交互事件,同时也可以考虑添加自动轮播的效果。
1. 添加导航按钮
- 创建按钮:
- 从元件库中拖动两个按钮到画布上,分别命名为“上一张”和“下一张”,并放置在轮播图下方或旁边。
- 调整按钮的样式和大小,使其符合设计风格。
2. 设置交互事件
(1)“下一张”按钮交互
- 选择动态面板:
- 右键点击“下一张”按钮,选择“交互”选项卡。
- 点击“新建交互”,选择“单击时”(OnClick)作为触发事件。
- 添加动作:
- 在动作中选择“设置面板状态”(Set Panel State)。
- 在弹出的对话框中,选择动态面板作为目标。
- 在“状态”下拉菜单中,选择“下一个”(Next)作为目标状态。
- 可选:勾选“循环”(Loop)选项,以便在最后一张图片后回到第一张。
(2)“上一张”按钮交互
- 类似地,为“上一张”按钮设置交互事件:
- 选择“设置面板状态”动作。
- 在“状态”下拉菜单中,选择“上一个”(Previous)作为目标状态。
3. 可选:添加自动轮播效果
- 创建交互事件:
- 选择动态面板,右键点击选择“交互”选项卡。
- 点击“新建交互”,选择“页面载入时”(OnPageLoad)或“定时器”(Timer)作为触发事件(Axure中可通过“等待”动作模拟定时器)。
- 添加动作:
- 如果使用“等待”动作模拟定时器,可以设置一个等待时间(如3000毫秒),然后添加“设置面板状态”动作,选择“下一个”状态。
- 勾选“循环”选项,并设置是否需要重复执行(即自动轮播)。
— — 往期推荐 — —
EQL UI元件库:Axure设计师的高效利器-CSDN博客
Axure大屏可视化模板:赋能多领域,开启数据展示新篇章_axre-CSDN博客
2小时完成1天工作量?有了这款Axure移动端元件库,设计如此简单-CSDN博客
CRM企业客户关系管理系统产品原型方案-CSDN博客
Axhub Charts:Axure原型设计的动态数据可视化元件库-CSDN博客
