基于Spring Boot + Vue的母婴商城系统( 前后端分离)
一、项目背景介绍
随着母婴行业在互联网平台的快速发展,越来越多的家庭倾向于在线选购母婴产品。为了提高商品管理效率和用户购物体验,本项目开发了一个基于 Spring Boot + Vue 技术栈的母婴商城系统,实现了商品分类、商品浏览、资讯展示、评价互动等常见功能。
本系统采用前后端分离架构,用户界面简洁美观,管理功能完整实用,适合部署上线或作为毕业设计项目展示。
二、系统运行环境
| 名称 | 说明 |
|---|---|
| JDK | 1.8 |
| 数据库 | MySQL 5.7 及以上 |
| 后端工具 | IntelliJ IDEA(推荐) |
| 前端工具 | VS Code |
| Node.js | v14.x |
| 浏览器 | Chrome / Edge |
三、核心技术栈
后端技术:
-
Spring Boot:快速构建独立可运行的后端服务
-
MyBatis:持久层 ORM 框架
-
Maven:依赖管理与项目构建
前端技术:
-
Vue 2:渐进式 JavaScript 框架
-
Element UI:饿了么开源的高质量组件库
-
Axios:前后端异步请求通信工具
四、系统角色与功能模块
🎯 管理员端功能
-
用户信息管理
-
查询用户信息
-
新增用户
-
编辑用户资料
-
删除用户信息
-
-
商品分类管理
-
查看所有商品分类
-
编辑分类信息
-
删除不再使用的分类
-
-
商品信息管理
-
按名称搜索商品
-
添加商品:支持上传图片、价格、库存等
-
修改商品信息
-
-
商品资讯管理
-
查看母婴相关资讯内容
-
编辑/更新资讯信息
-
删除无效资讯
-
👩🍼 用户端功能
-
用户登录注册
-
支持注册新用户、登录账号
-
-
商品分类浏览
-
按分类查看不同母婴产品,如奶粉、玩具、婴儿服等
-
-
商品信息查看
-
浏览商品详情、图片、价格、库存等
-
-
商品评价功能
-
登录后可对已购商品进行评价打分
-
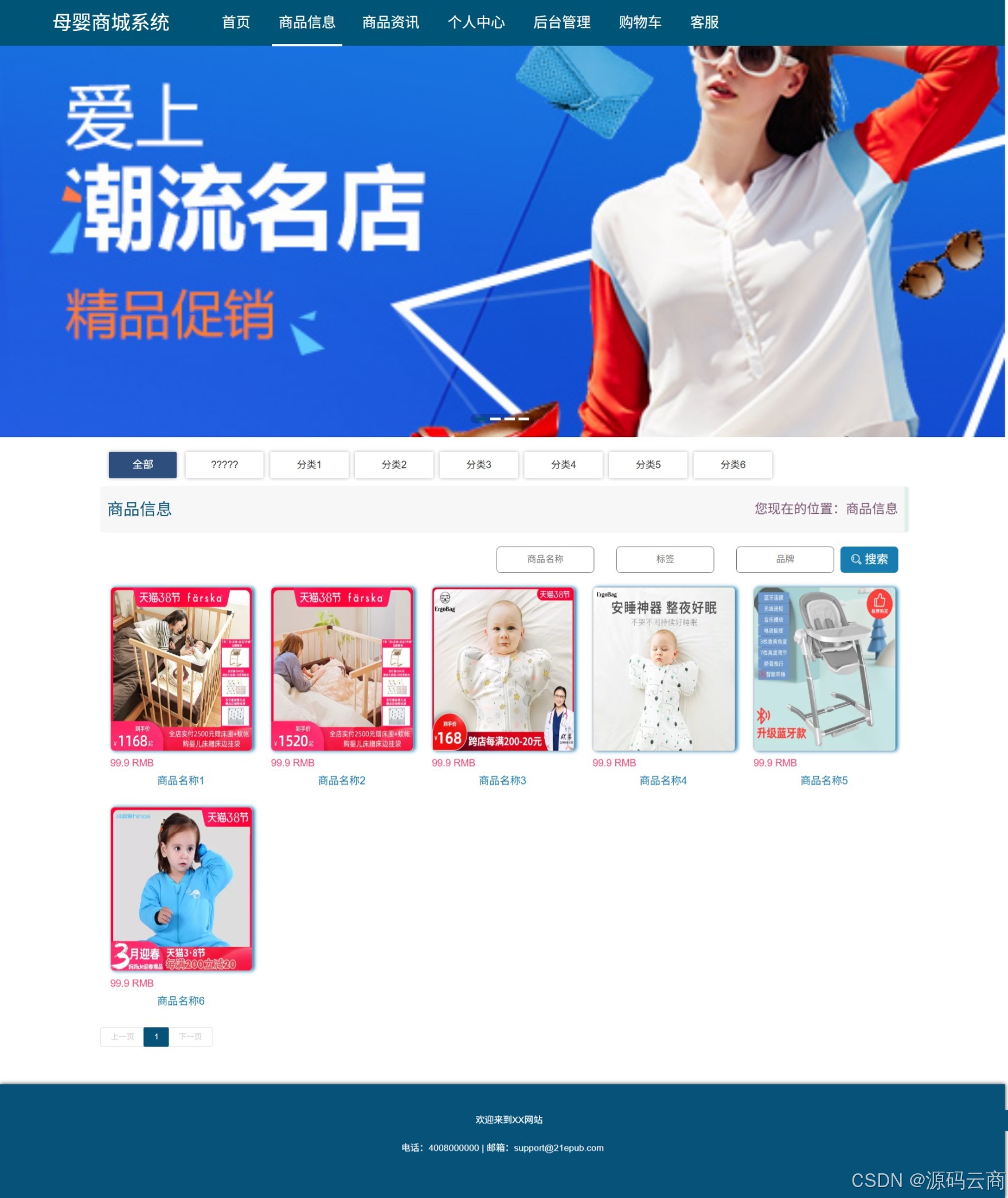
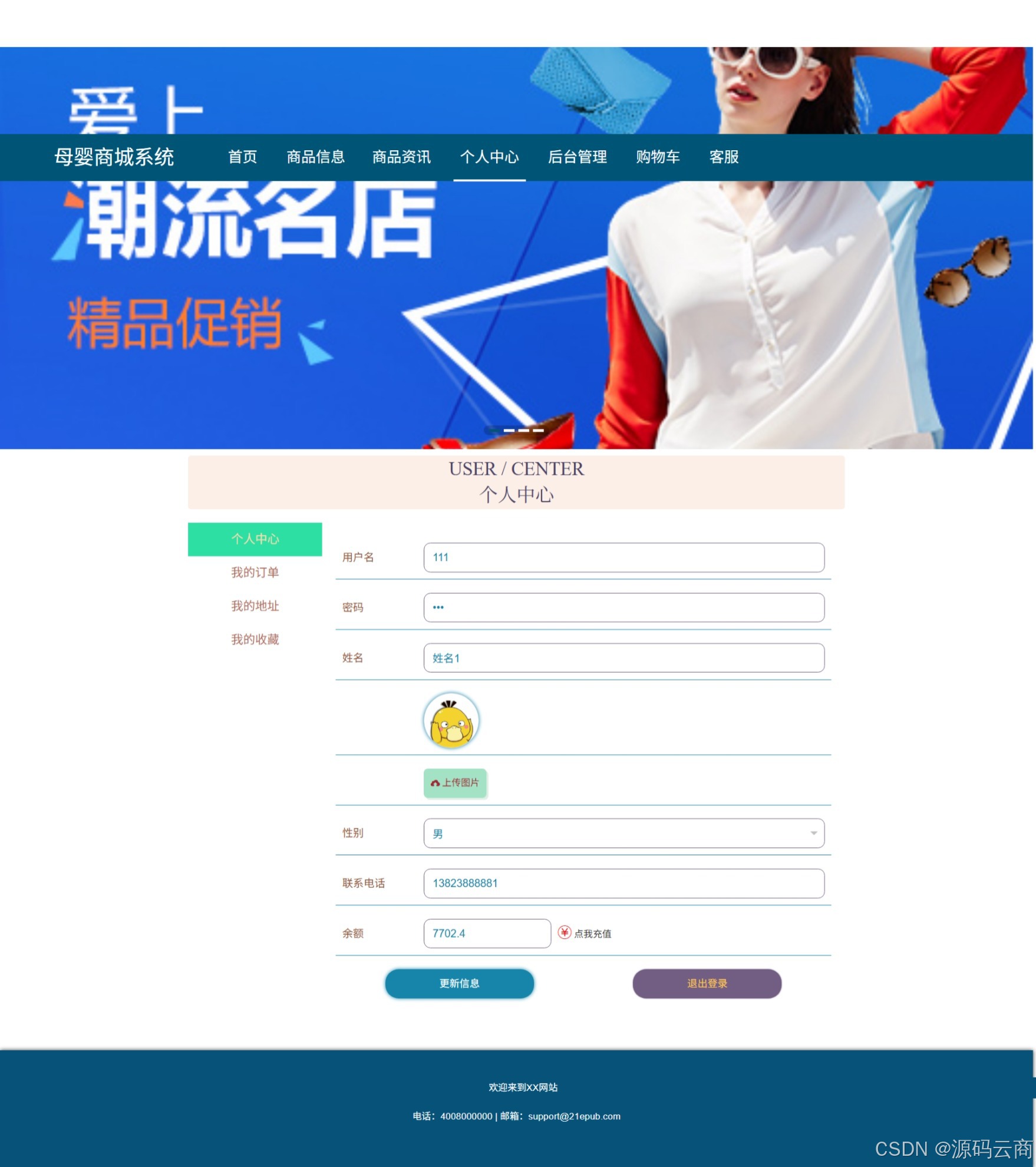
五、页面展示









六、项目亮点总结
✅ 前后端分离架构,部署灵活
✅ 基于真实业务场景建模,逻辑清晰
✅ 界面简洁,交互流畅,用户体验友好
✅ 可作为 Java + Vue 跨端项目实战模板
✅ 附送技术文档与 PPT,助力答辩展示
七、适用人群
-
🎓 大学生毕业设计
-
👨💻 Java Web 初中级开发者
-
🏬 中小电商平台的项目原型设计
-
💻 Vue 前端练习项目选题
八、获取方式
如果你对这个母婴商城项目感兴趣,可私信或评论关键词「母婴商城」,我将提供以下资料:
-
🌟 完整源码(Spring Boot + Vue)
-
🛢 MySQL 数据库文件(.sql)
-
📄 技术说明文档(Word)
-
📊 项目答辩展示 PPT
如需获取源码可进入:源码获取平台
