如何测试 esp-webrtc-solution_solutions_doorbell_demo 例程?
软件准备
esp-webrtc-solution/solutions/doorbell_demo 例程
- 此例程集成了 WebSocket 传输视频流的应用
硬件准备
- ESP32P4-Function-Ev-Board
环境搭建
-
推荐基于 esp-idf v5.4.1 版本的环境来编译此例程
-
若编译时出现依赖的组件报错,可进行如下修改:
-
在 "esp-webrtc-solution\solutions\doorbell_demo\main\idf_component.yml"文件中增加如下代码设置:
espressif/esp_h264: "1.0.4" espressif/esp_video: "^0.8.0"
-
删除
esp-webrtc-solution\solutions\doorbell_demo\managed_components和esp-webrtc-solution\solutions\doorbell_demo\build文件,重新编译

-
-
阅读例程 Readme 说明,修改 settings.h 文件里的 WiFi SSID 和 Password 为自己路由器的信息,例如:

-
只需要执行如下指令进行编译、下载,不需要修改任何软件配置:
注意: esp-webrtc-solution SDK 的路径不宜太长。
idf.py set-target esp32p4idf.py build

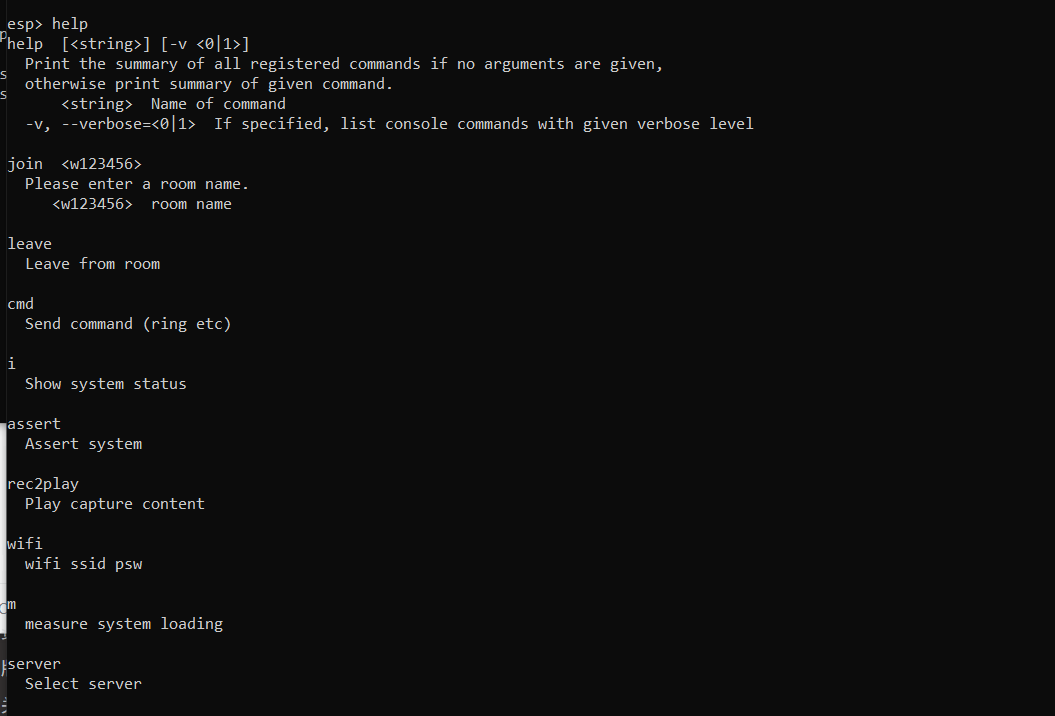
- 固件正常运行之后,可以先输入
help指令查看指令使用说明:

如果需要修改 WiFi 连接信息,在设备 monitor 终端输入 wifi ssid psw 指令进行修改。
测试方式
-
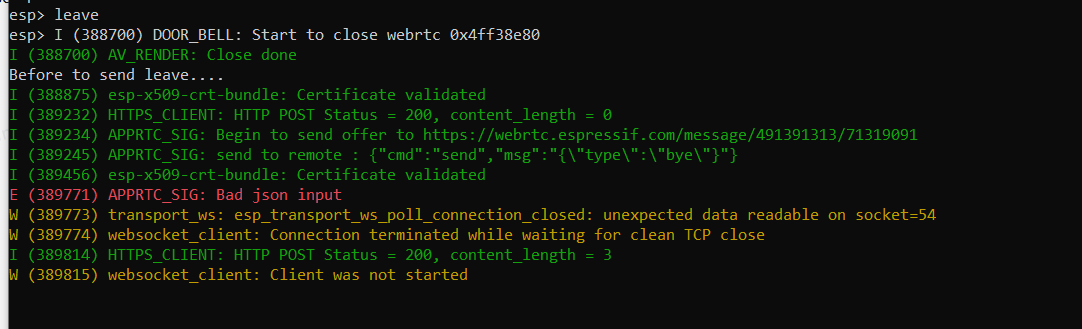
ESP32-P4 设备端可以先运行
leave指令,leave

-
使用手机或电脑连接同一个 WiFi 热点,然后在浏览器打开如下网址推荐使用
笔记本电脑进行测试:https://webrtc.espressif.com/doorbell -
打开浏览器后,会显示如下界面信息,要求浏览器端打开摄像头和声音权限。如下:

-
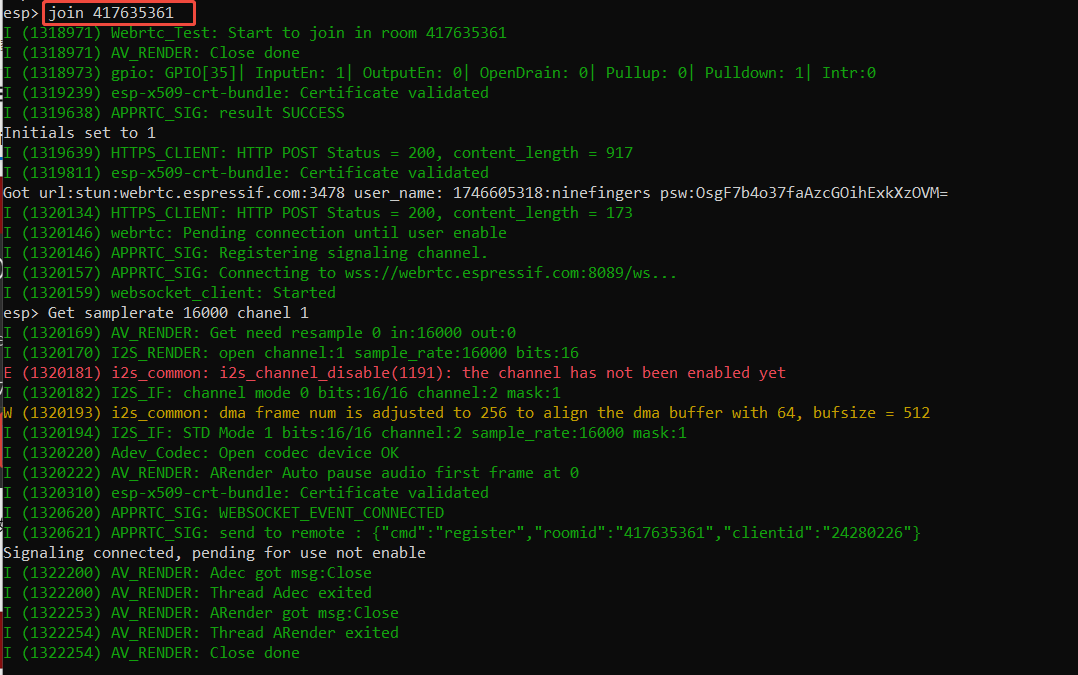
根据浏览器端显示的
ROOM ID, 先在 ESP32-P4 设备端执行join roomid指令,要求设备端与浏览器端使用相同ROOM IDjoin 417635361

-
浏览器端点击
JOIN加入:

-
进入服务器页面后,会显示如下 摄像头界面,左边会显示可操作的小窗口:

-
可对每个小窗口点击进行测试,点击退出窗口后可重新进入页面:


-
然后在 ESP32-P4 设备端输入
cmd指令cmd

-
可看到服务器端会显示
通话小窗口,即可接听通话

-
接听通话后,服务器端可以同步看到
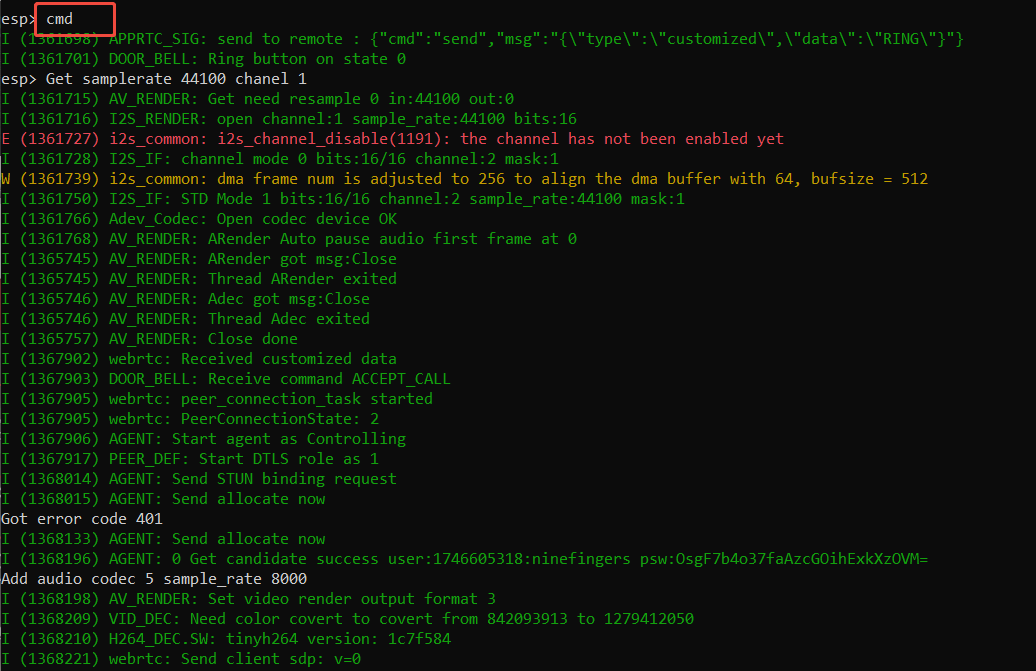
ESP32-P4 板的摄像头画面和电脑摄像头录制的画面,并且 ESP32-P4 端的语音通话功能也同步执行。

注意:此例程不支持在 LCD 端显示 Camera 画面
- 接通电话后,设备端将打印如下日志:

