Qt输入控件(QInput Widgets)详解:从基础到实战
目录
一、引言
二、核心输入控件解析
1. QComboBox:下拉选择框
2. QFontComboBox:字体选择框
3. QLineEdit:单行文本输入框
4. QSpinBox与QDoubleSpinBox:数值输入
三、高级输入控件:QInputDialog
1. 静态方法示例
2. 与自定义控件的对比
四、实战:结合信号与槽处理输入
五、总结
写在最后:
一、引言
在Qt开发中,输入控件(Input Widgets)是实现用户交互的核心组件。它们允许用户通过文本框、下拉列表、数值调节器等界面元素输入或选择数据。本文将以用户提供的代码为基础,结合QComboBox、QFontComboBox等控件,全面解析Qt输入控件的使用技巧,并扩展讲解其他常用输入组件。
二、核心输入控件解析
1. QComboBox:下拉选择框
功能:提供预定义选项供用户选择,支持动态添加和删除条目。
用户代码示例:
combobox = new QComboBox(this);
combobox->addItem("北京市");
combobox->addItem("上海市");
// ... 其他省市添加
connect(combobox, SIGNAL(currentIndexChanged(int)), this, SLOT(comboboxIndex(int)));关键方法:
addItem():添加选项。currentText():获取当前选中项的文本。- 信号
currentIndexChanged(int):选项变化时触发
应用场景:地区选择、分类筛选等。
2. QFontComboBox:字体选择框
功能:提供系统字体列表供用户选择。
用户代码示例:
fontcombobox = new QFontComboBox(this);特性:
- 自动加载系统字体。
- 支持通过
currentFont()获取选中字体对象
应用场景:文本编辑器中的字体设置。
3. QLineEdit:单行文本输入框
功能:接收用户输入的单行文本。
扩展代码:
QLineEdit *lineEdit = new QLineEdit(this);
lineEdit->setPlaceholderText("请输入用户名");
connect(lineEdit, &QLineEdit::textChanged, [](const QString &text){qDebug() << "输入内容:" << text;
});常用信号:
textChanged():文本内容变化时触发。returnPressed():按下回车键时触发
4. QSpinBox与QDoubleSpinBox:数值输入
功能:限制用户输入整数或浮点数。
示例代码:
QSpinBox *spinBox = new QSpinBox(this);
spinBox->setRange(0, 100); // 设置数值范围
spinBox->setValue(50); // 默认值三、高级输入控件:QInputDialog
若需快速弹出一个输入对话框,Qt提供了QInputDialog类,支持获取文本、整数、浮点数和列表项
1. 静态方法示例
// 获取文本
bool ok;
QString text = QInputDialog::getText(this, "输入对话框", "请输入姓名:", QLineEdit::Normal, "", &ok);
if (ok) {qDebug() << "用户输入:" << text;
}// 获取整数
int age = QInputDialog::getInt(this, "年龄输入", "请输入年龄:", 20, 0, 100, 1, &ok);2. 与自定义控件的对比
| 特性 | QInputDialog | 自定义输入控件 |
|---|---|---|
| 开发效率 | 快速实现简单输入需求 | 适合复杂布局和交互逻辑 |
| 灵活性 | 受限 | 高度可定制 |
| 适用场景 | 临时输入(如设置参数) | 集成到主界面(如表单) |
四、实战:结合信号与槽处理输入
编写一个qt项目,结构如下:

mainwindow.cpp
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QComboBox>
#include <QMessageBox>
#include <QDebug>
#include <QFontComboBox>
#include <QLabel>// 3:Line Edit控件
#include <QLineEdit>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;// 1.声明一个QComboBox对象QComboBox *combobox;// 2.声明一个QFontComboBox对象QFontComboBox *fontcombobox;QLabel *qlabels;private slots:void comboboxIndex(int);};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 设置主窗口的显示位置以及大小this->setGeometry(300, 200, 1000, 500);this->setWindowTitle("InputWidgetProcess"); // 设置主窗口的标题// 1:combobox = new QComboBox(this); // 开辟新的内存combobox->setGeometry(10, 100, 200, 20);combobox->addItem("北京市");combobox->addItem("上海市");combobox->addItem("天津市");combobox->addItem("重庆市");combobox->addItem("广东省");combobox->addItem("香港特别行政区");combobox->addItem("澳门特别行政区");// 信号槽函数连接实现connect(combobox, SIGNAL(currentIndexChanged(int)),this, SLOT(comboboxIndex(int)));// 2fontcombobox = new QFontComboBox(this);qlabels = new QLabel(this);fontcombobox->setGeometry(10, 200, 100, 50);
}MainWindow::~MainWindow()
{delete ui;
}
// 当选择省市时,显示出对话框
void MainWindow::comboboxIndex(int index){qDebug() << "你选择的区域是:" << combobox->itemText(index) << endl;QMessageBox mybox(QMessageBox::Question, "信息", combobox->itemText(index), QMessageBox::Yes|QMessageBox::No); // 设置好图标类型,标题,内容以及按钮类型// 按钮类型就是“ 是”和“否”mybox.exec();
}
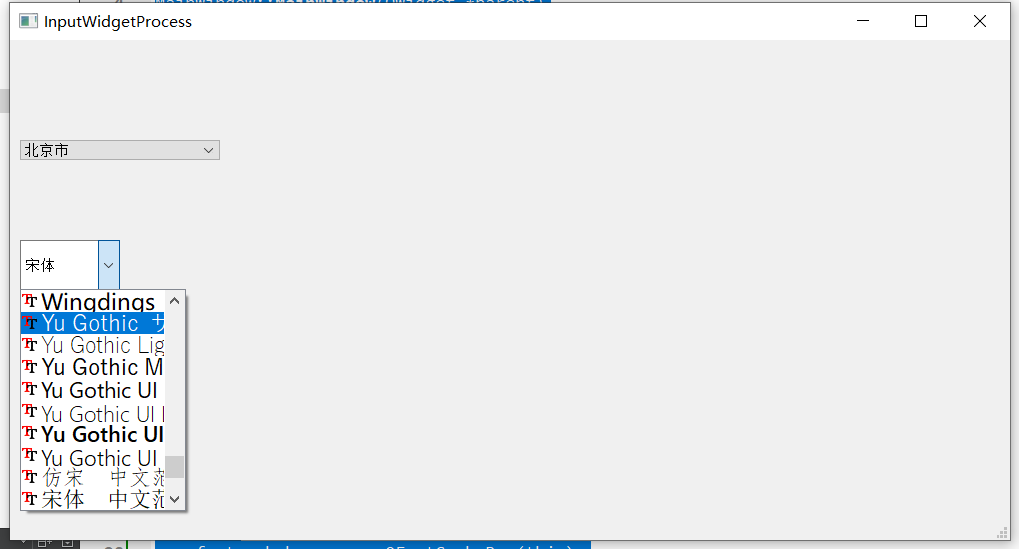
结果如下:

五、总结
Qt的输入控件为开发者提供了丰富的交互手段:
- 基础控件:
QComboBox、QLineEdit等满足大部分输入需求。 - 高级对话框:
QInputDialog快速实现弹窗输入 - 信号与槽机制:灵活响应用户操作,提升交互体验。
通过合理选择控件类型和设计交互逻辑,可以高效构建用户友好的应用程序。
写在最后:
我们可以在这里学习C++知识:
0voice · GitHub
