前端设计中如何在鼠标悬浮时同步修改块内样式
虽然只是一个小问题,但这个解决问题的过程也深化了自己对盒子模型的理解
问题缘起
正在写一个登录注册的小窗口,想要在鼠标悬浮阶段让按钮和文字都变色,但是发现实操的时候按钮和文字没办法同时变色


问题分析
仔细分析了下该模板的代码块:
<a href="#" class="btn-main" @click.prevent="onSubmit"><span></span><span></span><span></span><span></span><strong>登录</strong>
</a>
<a href="#" class="btn-main"><span></span><span></span><span></span><span></span><strong>注册</strong>
</a>然后再查看样式代码:
.btn-main {position: relative;display: inline-block;padding: 10px 20px;color: #fff !important;background-color: #000;font-size: 16px;text-decoration: none;text-transform: uppercase;background: transparent;border: none;overflow: hidden;transition: background 0.3s, color 0.3s;font-family: "SimSun";letter-spacing: 4px;border-radius: 5px;
}
.btn-main strong {color: #fff !important;
}//解决和main.css的样式冲突
.btn-main:hover {background: #fff;color: #212931;
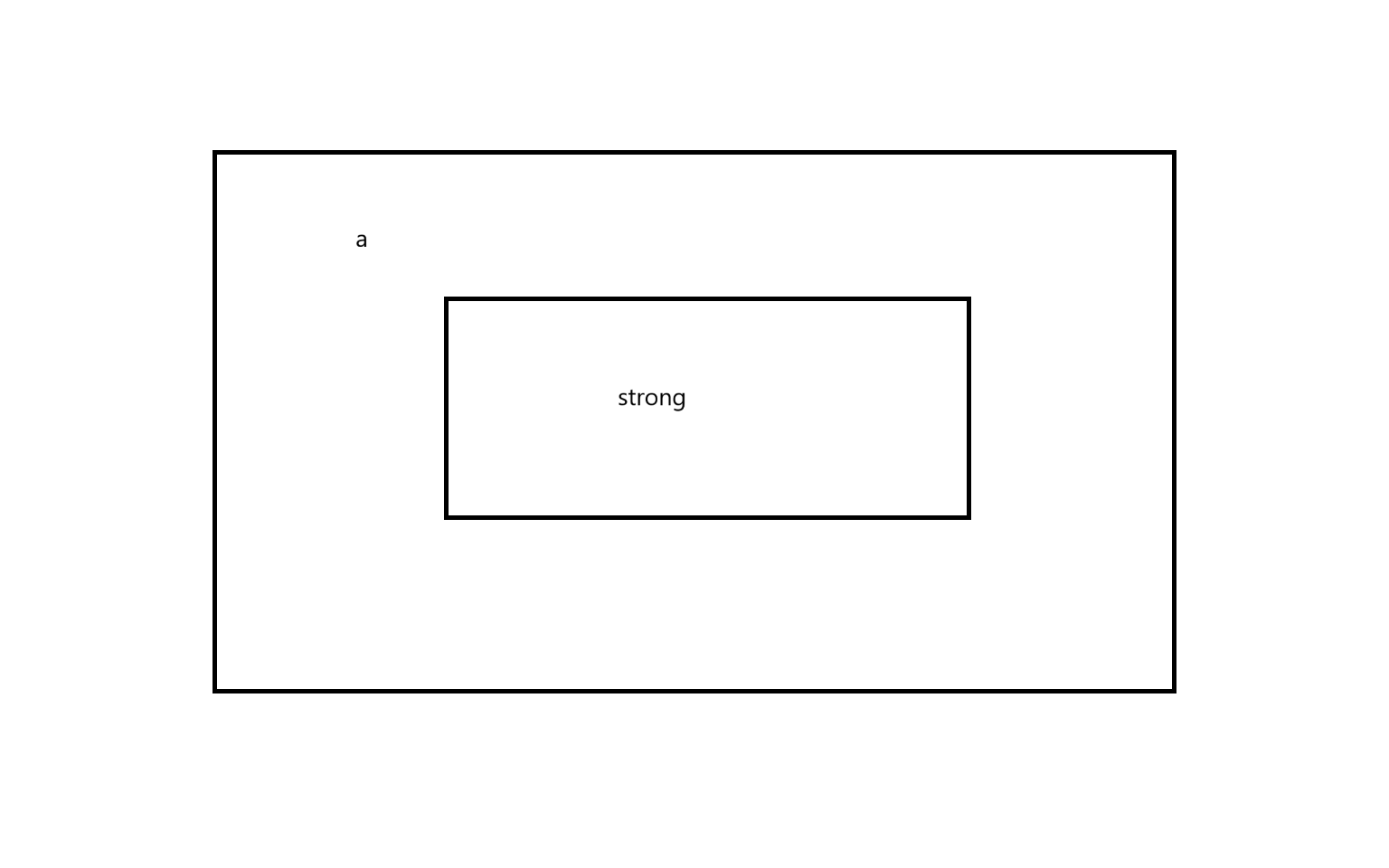
}可以看到,在鼠标悬浮到时候,只是改变了<a>的样式,并没有改变其中子块<strong></strong>的样式:

问题解决
需要在hover的同时同步修改strong子块的样式,可以增加代码如下:
.btn-main:hover strong {color: #212931 !important;
}问题得到解决:悬浮后能同步修改块内颜色

debug思路总结
- 通过网页开发者工具,获得某个块的线索(比如颜色可能为#212931)
- 根据线索,明确嵌套结构以及可能存在冲突的css文件
- 对与css冲突,可以用!important提高优先级
- 对于找到的块,使用hover+块类别的形式解决
进一步思考
如果作以下修改:
.btn-main strong:hover{color: #212931 !important;
}呈现效果会有什么不同?
