在 Linux 系统中基于 Nginx 搭建 openlab 网站及子页面
在 Linux 系统中基于 Nginx 搭建 openlab 网站及子页面
一、项目背景
本文将详细介绍如何在 Linux 系统中使用 Nginx 搭建一个符合特定需求的网站,包括主网站和多个子页面,并实现访问控制和数据加密等功能。网站需求如下:
- 基于域名
www.openlab.com可以访问网站内容为welcome to openlab!!! - 创建三个子界面,分别显示学生信息、教学资料和缴费网站,对应访问路径为
www.openlab.com/student、www.openlab.com/data、www.openlab.com/money - 学生信息网站仅允许
song和tian两人访问,其他用户无访问权限 - 缴费网站需基于 https 实现数据加密访问
二、环境准备
- 恢复系统快照,关闭防火墙及 SELinux 等安全软件,避免对后续操作产生干扰
- 安装 Nginx 软件
[root@server ~]# yum install nginx -y
3.配置 DNS 映射:在 Windows 系统的C:\Windows\System32\drivers\etc\hosts文件中添加以下内容
192.168.48.130 www.openlab.com
三、搭建主网站[www.openlab.com]
- 创建网页目录及主页内容
[root@server ~]# mkdir -p /www/openlab
[root@server ~]# echo 'welcome to openlab!!!' > /www/openlab/index.html
2.配置 Nginx 主配置文件
[root@server ~]# vim /etc/nginx/nginx.conf
在配置文件中添加以下 server 块:
server {listen 80;server_name www.openlab.com;root /www/openlab;
}
3.启动 Nginx 服务并测试
[root@server ~]# systemctl start nginx
在 Windows 端打开浏览器,输入www.openlab.com,若能看到welcome to openlab!!!则主网站搭建成功。
四、创建教学资料子网站[www.openlab.com/data]
- 创建目录及测试页面
[root@server ~]# mkdir /www/openlab/data
[root@server ~]# echo 'data' > /www/openlab/data/index.html
2.配置 Nginx,在之前的 server 块中添加 location 配置
[root@server ~]# vim /etc/nginx/nginx.conf
修改后的 server 块如下:
server {listen 80;server_name www.openlab.com;root /www/openlab;# 教学资料子页面配置location /data {alias /www/openlab/data;index index.html index.htm;}
}
3.重启 Nginx 服务并测试
[root@server ~]# systemctl restart nginx
在 Windows 端浏览器输入www.openlab.com/data,若能看到data则配置成功。
五、创建学生信息子网站[www.openlab.com/student]
- 创建目录及测试页面
[root@server ~]# mkdir /www/openlab/student
[root@server ~]# echo ' student' > /www/openlab/student/index.html
2.创建用户并配置密码认证
- 创建系统用户(可选,此处仅为统一用户名)
[root@server ~]# useradd song
[root@server ~]# passwd song # 密码123456
[root@server ~]# useradd tian
[root@server ~]# passwd tian # 密码654321
- 使用 htpasswd 创建 Nginx 认证用户
[root@server ~]# htpasswd -c /etc/nginx/passwd song # 密码123456
[root@server ~]# htpasswd /etc/nginx/passwd tian # 密码654321
3.配置 Nginx 访问控制,在 server 块中添加以下内容
[root@server ~]# vim /etc/nginx.conf
添加的配置:
location /student {alias /www/openlab/student;index index.html index.htm;auth_basic "请输入用户名和密码";auth_basic_user_file /etc/nginx/passwd;
}
4.重启 Nginx 服务并测试
[root@server ~]# systemctl restart nginx
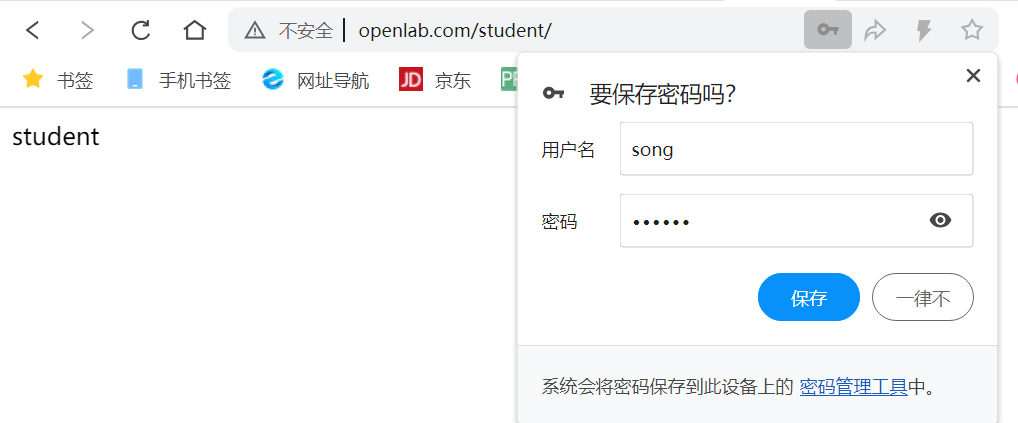
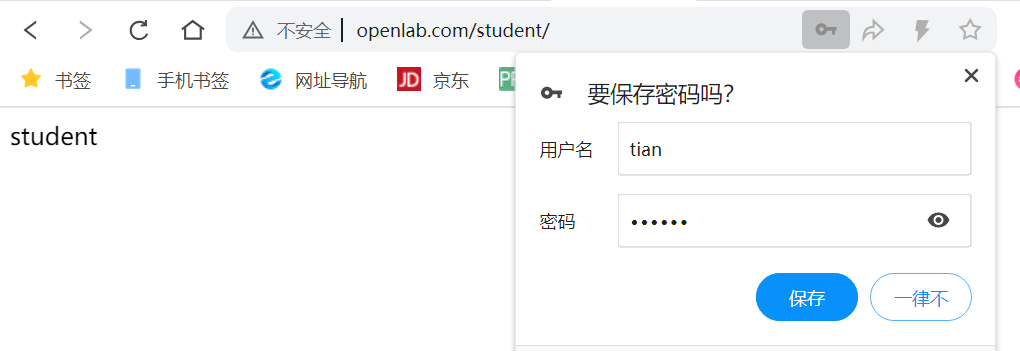
在 Windows 端浏览器输入www.openlab.com/student,此时会弹出认证窗口,输入正确的用户名(song 或 tian)和密码即可访问,使用其他用户名则无法访问。
六、创建缴费子网站[www.openlab.com/money](https 加密)
- 创建目录及测试页面
[root@server ~]# mkdir /www/openlab/money
[root@server ~]# echo 'money' > /www/openlab/money/index.html
2.生成 SSL 证书和密钥
# 生成私钥
[root@server ~]# openssl genrsa -aes128 2048 > /etc/nginx/money.key
# 输入加密私钥的密码123456并确认# 制作证书
[root@server ~]# openssl req -utf8 -new -key /etc/nginx/money.key -x509 -days 365 -out /etc/nginx/money.crt
# 输入私钥密码123456,然后按提示填写证书信息:
# Country Name (2 letter code) [AU]:86
# State or Province Name (full name) [Some-State]:shanxi
# Locality Name (eg, city) []:xi'an
# Organization Name (eg, company) [Internet Widgits Pty Ltd]:openlab
# Organizational Unit Name (eg, section) []:RHCE
# Common Name (e.g. server FQDN or YOUR name) []:server
# Email Address []:andy@qq.com# 移除私钥密码(避免Nginx启动时需要手动输入密码)
[root@server ~]# cd /etc/nginx
[root@server nginx]# cp money.key money.key.org
[root@server nginx]# openssl rsa -in money.key.org -out money.key
# 输入私钥密码123456
3.配置 Nginx 的 https 服务,添加新的 server 块
[root@server nginx]# vim /etc/nginx/nginx.conf
添加的配置:
server {listen 443 ssl http2;server_name www.openlab.com;location /money {alias /www/openlab/money;index index.html index.htm;}ssl_certificate "/etc/nginx/money.crt";ssl_certificate_key "/etc/nginx/money.key";
}
4.重启 Nginx 服务并测试
[root@server nginx]# systemctl restart nginx
在 Windows 端浏览器输入https://www.openlab.com/money测试(首次访问可能会有证书警告,选择继续访问即可)。
七、总结及成果展示
通过以上步骤,我们成功搭建了 openlab 的主网站和三个子页面,实现了:
-
基于
www.openlab.com访问主网站
-
基于
www.openlab.com/data访问教学资料
-
基于
www.openlab.com/student访问学生信息(并限制仅 song 和 tian 访问)

-
基于
https://www.openlab.com/money访问缴费网站(实现 https 加密)