Ajax第一天
AJAX
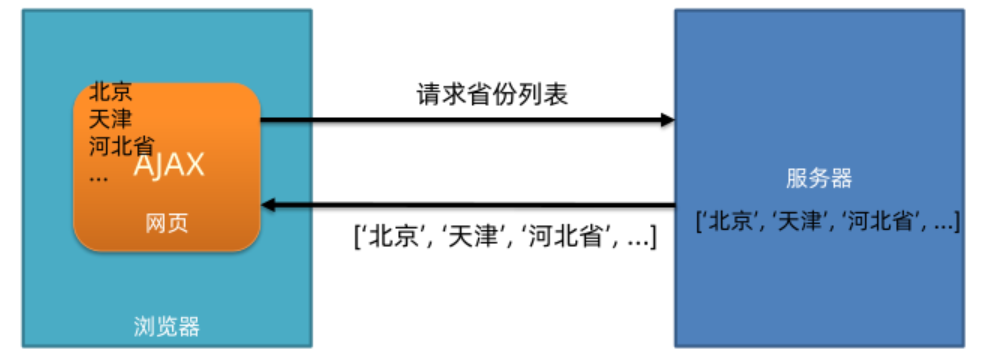
概念:AJAX 是浏览器与服务器进行数据通信的技术(把数据变活)

语法:
1.引入 axios.js:https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
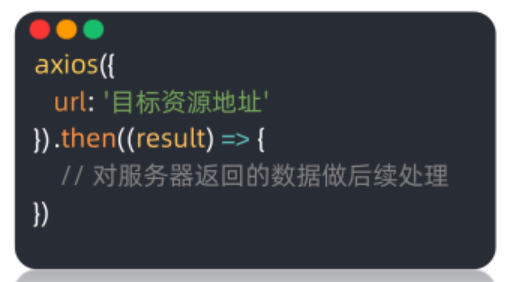
2.使用 axios 函数
✓ 传入配置对象
✓ 再用 .then 回调函数接收结果,并做后续处理

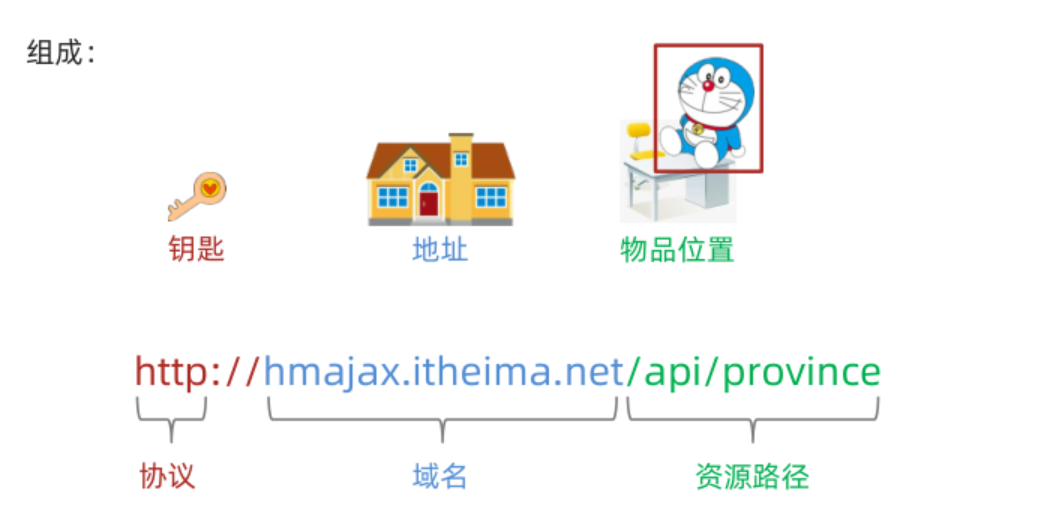
URL
概念:URL 就是统一资源定位符,简称网址,用于访问网络上的资源

协议
http 协议:超文本传输协议,规定浏览器和服务器之间传输数据的格式

域名
域名:标记服务器在互联网中方位
资源路径
资源路径:标记资源在服务器下的具体位置
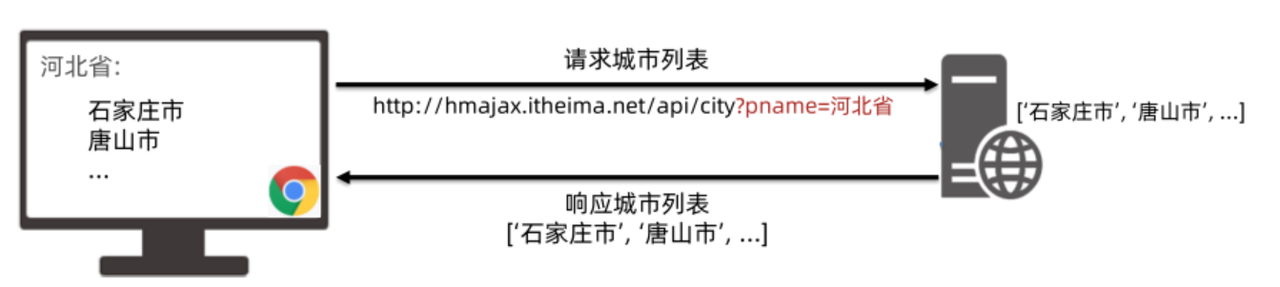
URL 查询参数
定义:浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
语法:http://xxxx.com/xxx/xxx?参数名1=值1&参数名2=值2

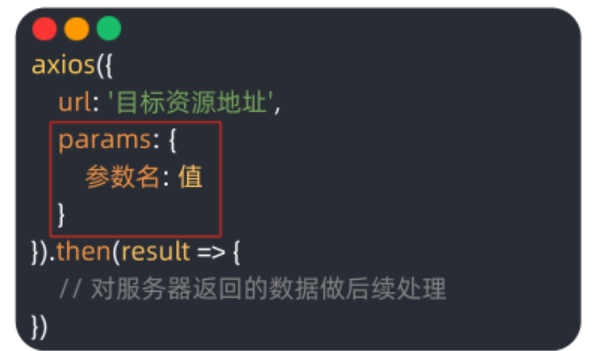
axios-查询参数
语法:使用 axios 提供的 params 选项
注意:axios 在运行时把参数名和值,会拼接到 url?参数名=值
常用请求方法
请求方法:对服务器资源,要执行的操作

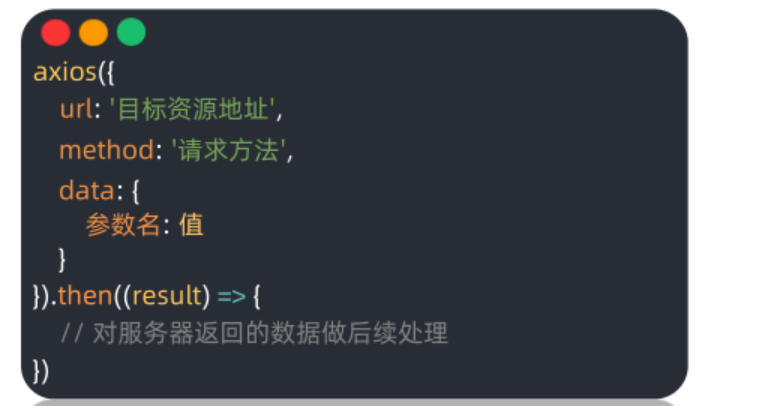
axios 请求配置
url:请求的 URL 网址
method:请求的方法,GET可以省略(不区分大小写)
data:提交数据
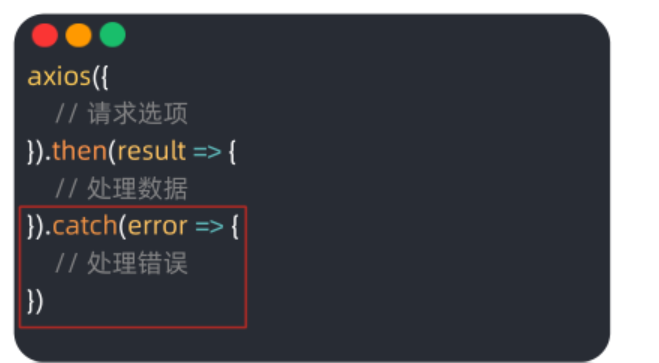
axios 错误处理
处理:用更直观的方式,给普通用户展示错误信息
语法:在 then 方法的后面,通过点语法调用 catch 方法,传入回调函数并定义形参
HTTP协议-请求报文
请求报文:浏览器按照 HTTP 协议要求的格式,发送给服务器的内容
请求报文的组成部分有:
1.请求行:请求方法,URL,协议
2.请求头:以键值对的格式携带的附加信息,比如:Content-Type
3.空行:分隔请求头,空行之后的是发送给服务器的资源
4.请求体:发送的资源
HTTP协议-响应报文
响应报文:服务器按照 HTTP 协议要求的格式,返回给浏览器的内容
1.响应行(状态行):协议、HTTP 响应状态码、状态信息
2.响应头:以键值对的格式携带的附加信息,比如:Content-Type
3.空行:分隔响应头,空行之后的是服务器返回的资源
4.响应体:返回的资源
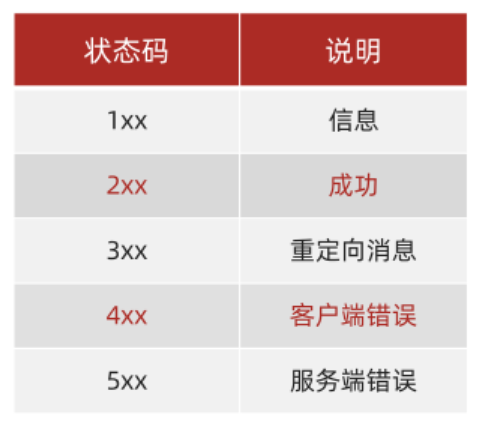
HTTP 响应状态码
HTTP 响应状态码:用来表明请求是否成功完成
比如:404(服务器找不到资源)

接口文档
接口文档:描述接口的文章(后端工程师)
接口:使用 AJAX 和服务器通讯时,使用的 URL,请求方法,以及参数
传送门:https://apifox.com/apidoc/shared-1b0dd84f-faa8-435d-b355-5a8a329e34a8
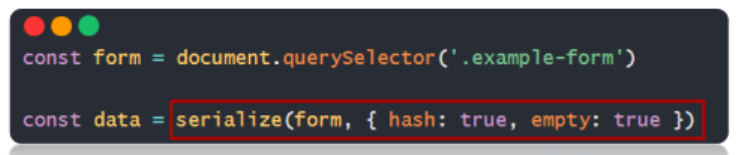
form-serialize 插件
作用:快速收集表单元素的值

· 参数1:要获取哪个表单的数据
表单元素设置name属性,值会作为对象的属性名,建议name属性的值,最好和接口文档参数名一致
· 参数2:配置对象
hash 设置获取数据结构
- true:JS对象(推荐)一般请求体里提交给服务器
- false: 查询字符串
empty 设置是否获取空值
- true: 获取空值(推荐)数据结构和标签结构一致
- false:不获取空值
图书管理案例
CSS代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例-图书管理</title><!-- 字体图标 --><link rel="stylesheet" href="https://at.alicdn.com/t/c/font_3736758_vxpb728fcyh.css"><!-- 引入bootstrap.css --><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.3/css/bootstrap.min.css" rel="stylesheet"><!-- 核心样式 --><link rel="stylesheet" href="./css/index.css">
</head><body><!-- 主体区域 --><div class="container"><!-- 头部标题和添加按钮 --><div class="top"><h3>图书管理</h3><button type="button" class="btn btn-primary plus-btn" data-bs-toggle="modal" data-bs-target=".add-modal"> + 添加</button></div><!-- 数据列表 --><table class="table"><thead class="table-light"><tr><th style="width: 150px;">序号</th><th>书名</th><th>作者</th><th>出版社</th><th style="width: 180px;">操作</th></tr></thead><tbody class="list"><tr><td>1</td><td>JavaScript程序设计</td><td>马特·弗里斯比</td><td>人民邮电出版社</td><td><span class="del">删除</span><span class="edit">编辑</span></td></tr></tbody></table></div><!-- 新增-弹出框 --><div class="modal fade add-modal"><!-- 中间白色区域 --><div class="modal-dialog"><div class="modal-content"><div class="modal-header top"><span>添加图书</span><button type="button" class="btn-close" aria-label="Close" data-bs-dismiss="modal"></button></div><div class="modal-body form-wrap"><!-- 新增表单 --><form class="add-form"><div class="mb-3"><label for="bookname" class="form-label">书名</label><input type="text" class="form-control bookname" placeholder="请输入书籍名称" name="bookname"></div><div class="mb-3"><label for="author" class="form-label">作者</label><input type="text" class="form-control author" placeholder="请输入作者名称" name="author"></div><div class="mb-3"><label for="publisher" class="form-label">出版社</label><input type="text" class="form-control publisher" placeholder="请输入出版社名称" name="publisher"></div></form></div><div class="modal-footer btn-group"><button type="button" class="btn btn-primary" data-bs-dismiss="modal"> 取消 </button><button type="button" class="btn btn-primary add-btn"> 保存 </button></div></div></div></div><!-- 编辑-弹出框 --><div class="modal fade edit-modal"><!-- 中间白色区域 --><div class="modal-dialog"><div class="modal-content"><div class="modal-header top"><span>编辑图书</span><button type="button" class="btn-close" aria-label="Close" data-bs-dismiss="modal"></button></div><div class="modal-body form-wrap"><!-- 编辑表单 --><form class="edit-form"><input type="hidden" class="id" name="id"><div class="mb-3"><label for="bookname" class="form-label">书名</label><input type="text" class="form-control bookname" placeholder="请输入书籍名称" name="bookname"></div><div class="mb-3"><label for="author" class="form-label">作者</label><input type="text" class="form-control author" placeholder="请输入作者名称" name="author"></div><div class="mb-3"><label for="publisher" class="form-label">出版社</label><input type="text" class="form-control publisher" placeholder="请输入出版社名称" name="publisher"></div></form></div><div class="modal-footer btn-group"><button type="button" class="btn btn-primary" data-bs-dismiss="modal"> 取消 </button><button type="button" class="btn btn-primary edit-btn"> 修改 </button></div></div></div></div><script src="https://cdn.bootcdn.net/ajax/libs/axios/1.2.0/axios.min.js"></script><script src="./js/form-serialize.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.3/js/bootstrap.min.js"></script><!-- 核心逻辑 --><script src="./js/index.js"></script>
</body></html>JS代码
Bootstrap弹框
功能:不离开当前页面,显示单独内容,供用户操作
步骤:
1.引入 bootstrap.css 和 bootstrap.js
2.准备弹框标签,确认结构
3.通过自定义属性,控制弹框的显示和隐藏
模块一:渲染数据
const creator = '在逃的巨大吗喽'
//渲染函数
function getBooksList() {axios({url: 'http://hmajax.itheima.net/api/books',params: {//属性和变量同名可以直接简写creator}}).then(result => {// console.log(result)const bookList = result.data.data// console.log(bookList)const htmlStr = bookList.map((item, index) => {return `<tr><td>${index + 1}</td><td>${item.bookname}</td><td>${item.author}</td><td>${item.publisher}</td><td data-id=${item.id}><span class="del">删除</span><span class="edit">编辑</span></td></tr>`}).join('')document.querySelector('.list').innerHTML = htmlStr})
}
// 网页加载运行,获取并渲染列表一次
getBooksList()模块二:新增数据
//创建弹框对象
const addModalDom = document.querySelector('.add-modal')
const addModal = new bootstrap.Modal(addModalDom)
document.querySelector('.add-btn').addEventListener('click', () => {//收集表单数据const addForm = document.querySelector('.add-form')const bookObj = serialize(addForm, { hash: true, empty: true })// console.log(bookObj)// 提交到服务器axios({url: 'http://hmajax.itheima.net/api/books',method: 'post',data: {...bookObj,creator}}).then(result => {//重新渲染getBooksList()//重置表单addForm.reset()//隐藏弹框addModal.hide()})
})模块三:删除数据
//事件委托绑定点击事件
document.querySelector('.list').addEventListener('click', e => {if (e.target.classList.contains('del')) {const theId = e.target.parentNode.dataset.idaxios({url: `http://hmajax.itheima.net/api/books/${theId}`,method: 'delete'}).then(result => {getBooksList()})}
})模块四:编辑数据
const editDom = document.querySelector('.edit-modal')
const editModal = new bootstrap.Modal(editDom)
document.querySelector('.list').addEventListener('click', e => {if (e.target.classList.contains('edit')) {//获取当前编辑图书数据并且回显到编辑表单中const theId = e.target.parentNode.dataset.ideditModal.show()axios({url: `http://hmajax.itheima.net/api/books/${theId}`}).then(result => {const bookObj = result.data.dataconst keys = Object.keys(bookObj)keys.forEach(key => {document.querySelector(`.edit-form .${key}`).value = bookObj[key]})})}
})document.querySelector('.edit-btn').addEventListener('click', e => {const editForm = document.querySelector('.edit-form')const { id, bookname, author, publisher } = serialize(editForm, { hash: true, empty: true })// 保存正在编辑的图书id,隐藏起来:无需让用户修改// <input type="hidden" class="id" name="id" value="84783">axios({url: `http://hmajax.itheima.net/api/books/${id}`,method: 'put',data: {bookname,author,publisher,creator}}).then(ressult => {getBooksList()editModal.hide()})
})