ucharts 搭配uniapp 自定义x轴文字 实现截取显示
formatter格式化问题
因为组件不能传递 function,所有的 formatter 均需要变成别名 format 来定义,并在 config-ucharts.js 或 config-echarts.js 配置对应的 formatter 方法,组件会根据 format 的值自动替换配置文件中的 formatter 方法。
- uCharts参考示例项目 pages/format-u/format-u.vue
- ECharts参考示例项目 pages/format-e/format-e.vue
opts: {color: ["#ED3F36","#91CB74","#FAC858","#EE6666","#73C0DE","#3CA272","#FC8452","#9A60B4","#ea7ccc"],padding: [15,5,0,0],enableScroll: false,legend: {show: false, // 开启图例},xAxis: {disableGrid: true,marginTop: 10,format: 'xAxisLable'},yAxis: {gridType: "dash",dashLength: 2},extra: {area: {type: "curve",opacity: 0.2,addLine: true,width: 2,gradient: true,activeType: "hollow"}}}}format: 'xAxisLable' 自定义方法
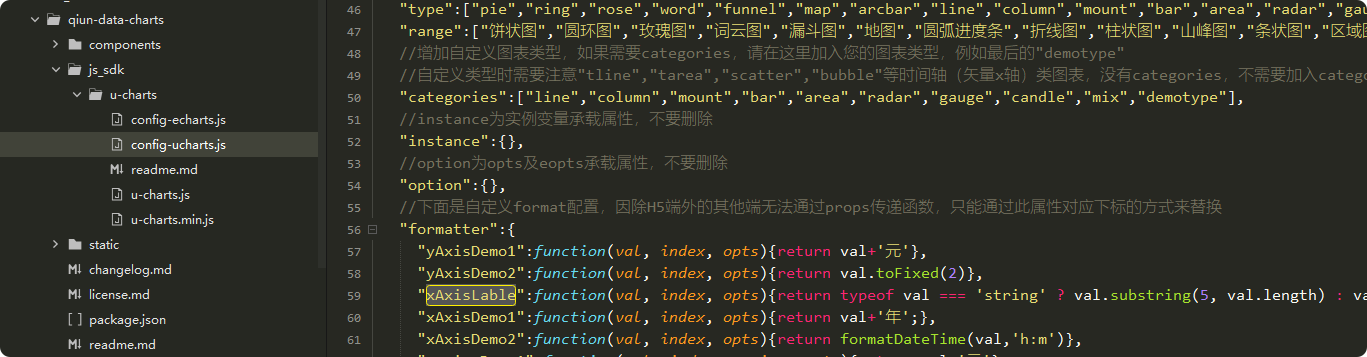
 在 config -uchart.js中配置你的方法 然后再去opt中配置
在 config -uchart.js中配置你的方法 然后再去opt中配置
