【Qt开发】Qt的背景介绍(四)
目录
1 -> Qt Hello World 程序
1.1 -> 使用“按钮”实现
1.1.1 -> 纯代码方式实现
1.1.2 -> 可视化操作实现
1.2 -> 使用“标签”实现
1.2.1 -> 纯代码方式实现
1.2.2 -> 可视化操作实现
2 -> 项目文件解析
2.1 -> .pro文件解析
2.2 -> widget.h文件解析
2.3 -> main.cpp文件解析
2.4 -> widget.cpp文件解析
2.5 -> widget.ui文件解析
3 -> Qt 编程注意事项
3.1 -> Qt 中的命名规范
3.2 -> Qt Creator 中的快捷键
3.3 -> 使用帮助文档
3.4 -> 认识对象模型(对象树)
3.5 -> Qt 窗口坐标体系

1 -> Qt Hello World 程序
1.1 -> 使用“按钮”实现
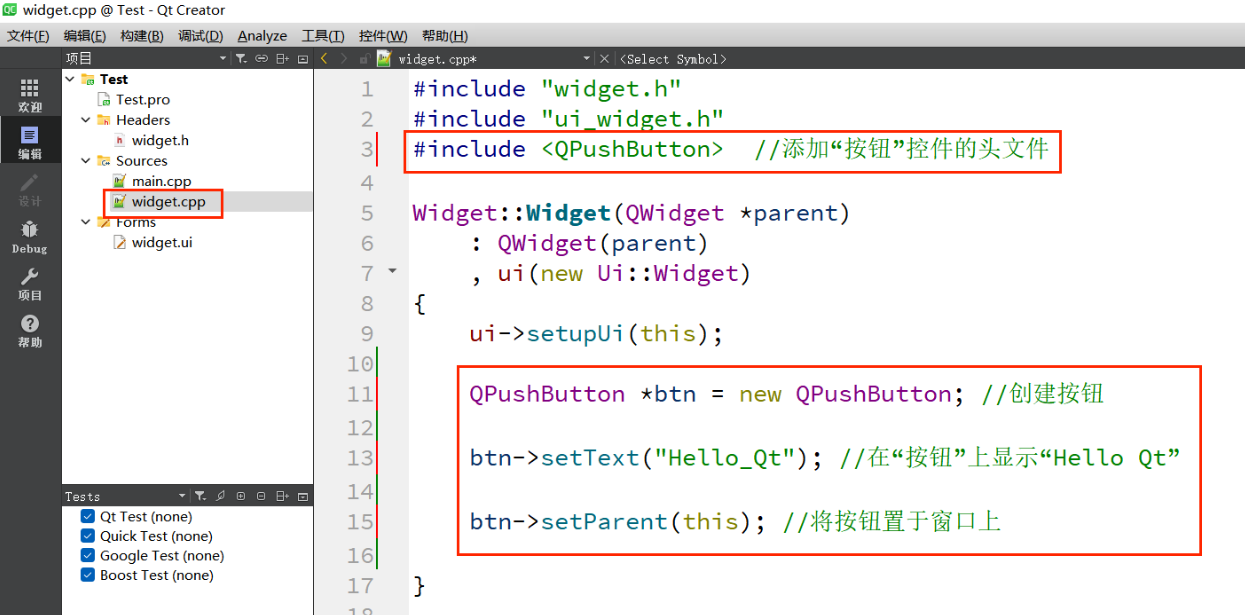
1.1.1 -> 纯代码方式实现

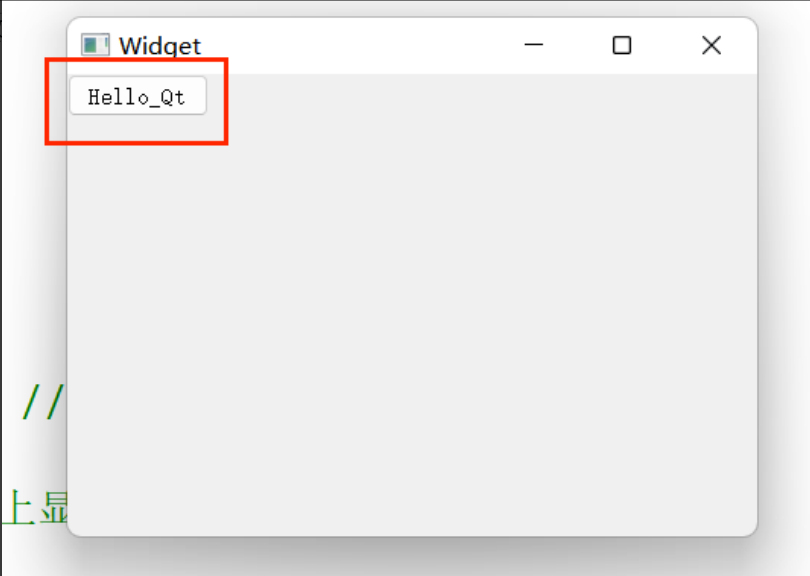
实现效果如下:

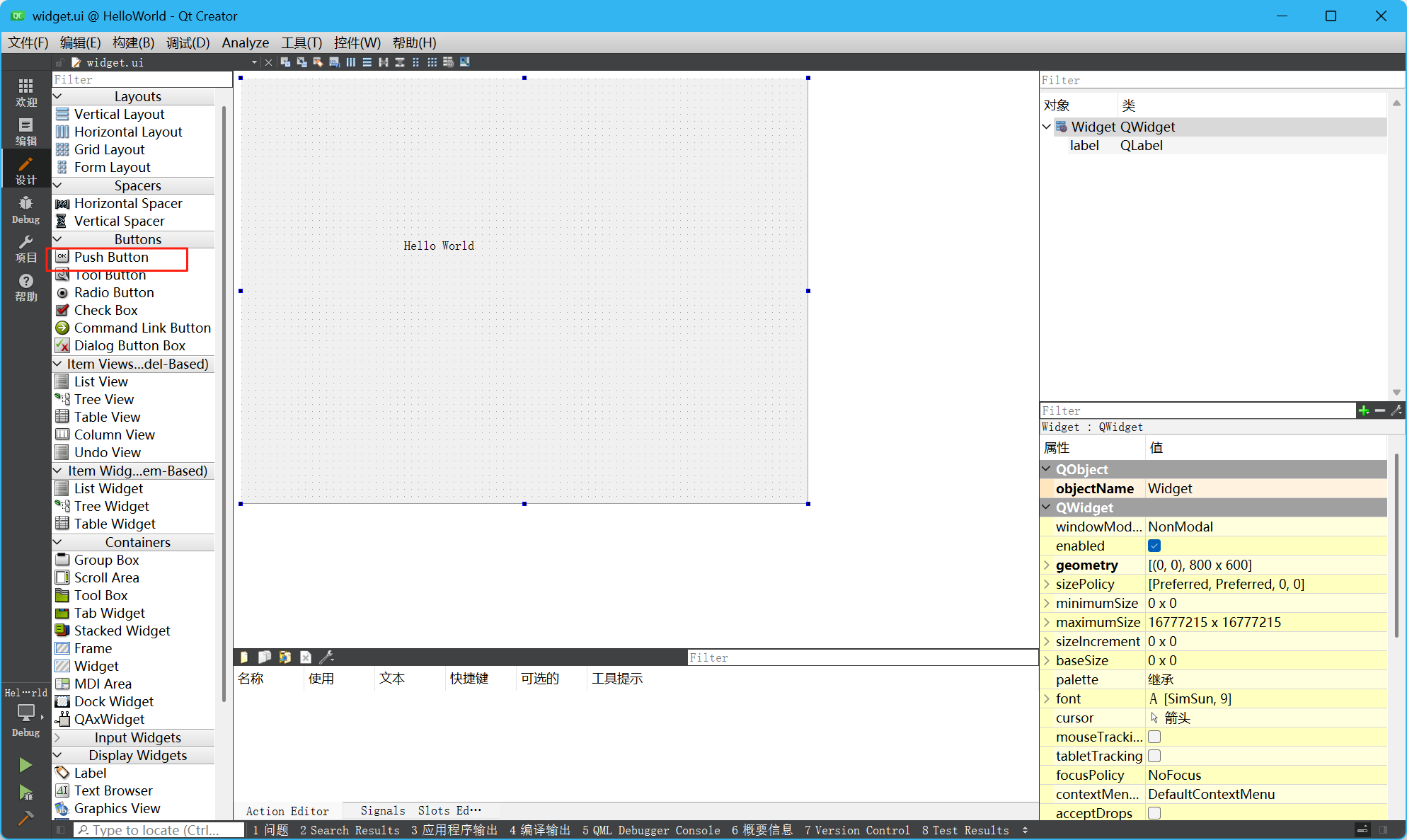
1.1.2 -> 可视化操作实现
1. 双击“widget.ui”文件

2. 拖拽控件至ui界面窗口并修改内容

3. 构建并运行,实现效果如下:

1.2 -> 使用“标签”实现
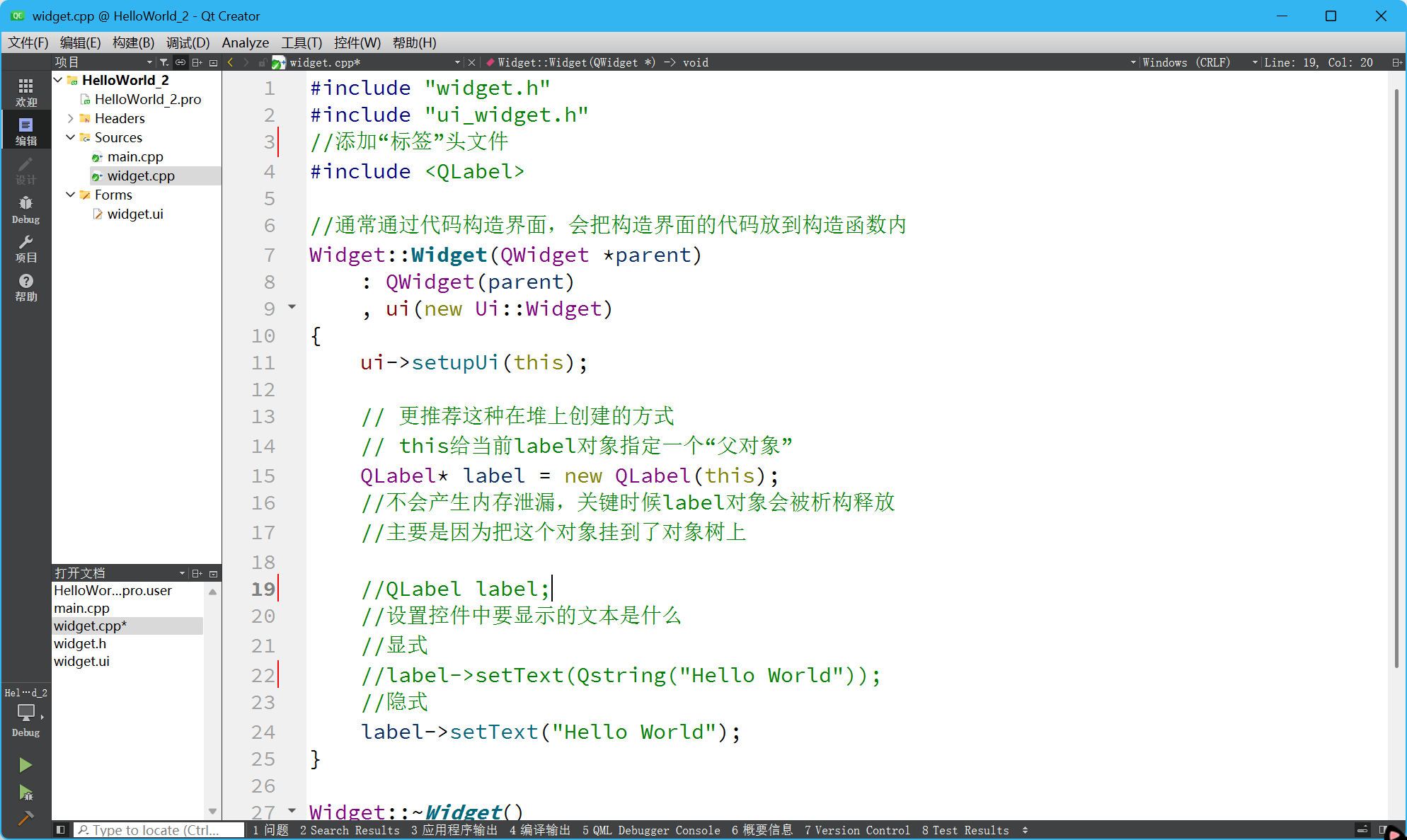
1.2.1 -> 纯代码方式实现

实现效果:

1.2.2 -> 可视化操作实现
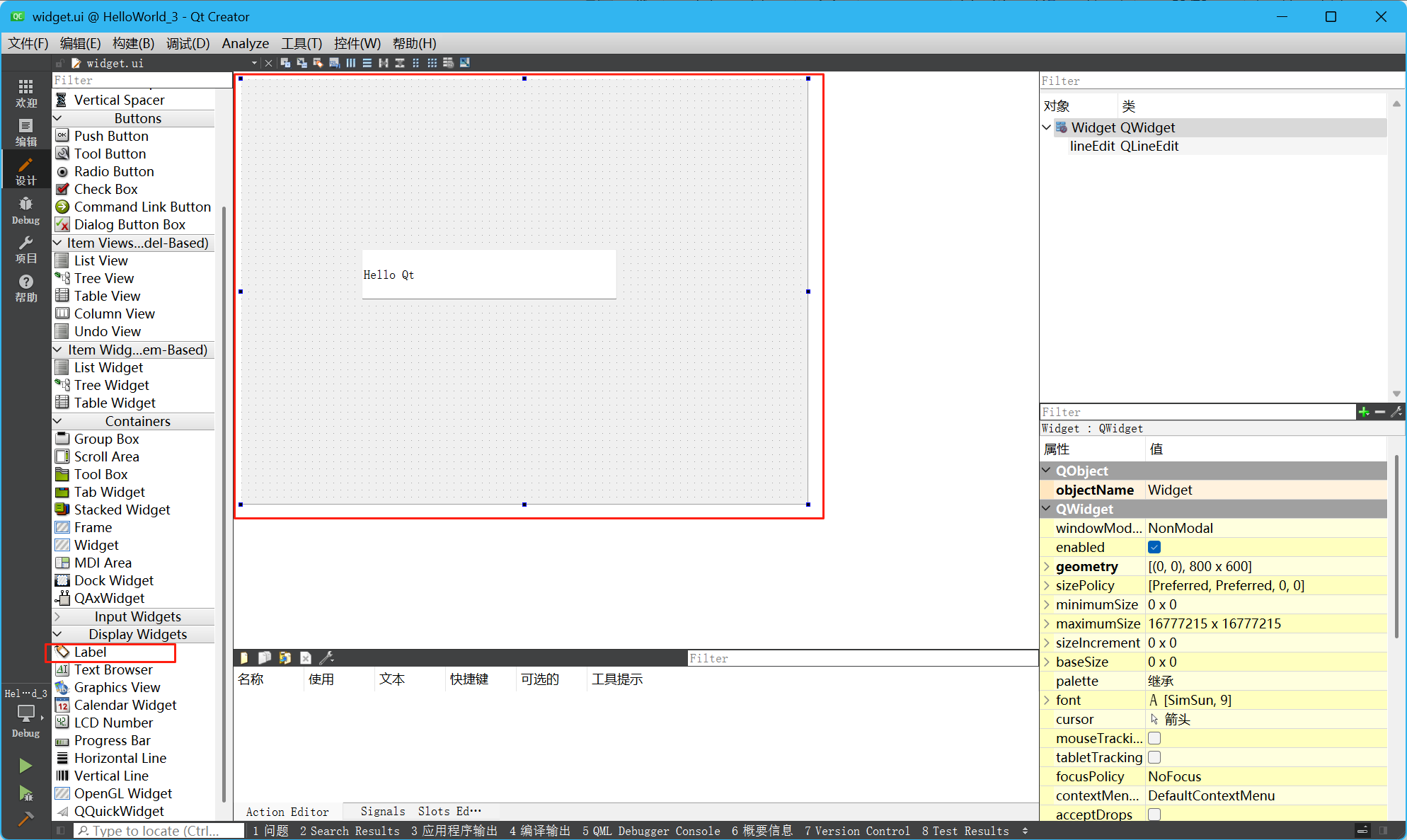
1. 双击“widget.ui”文件

2. 拖拽“标签”至ui设计界面中,并双击修改标签内容

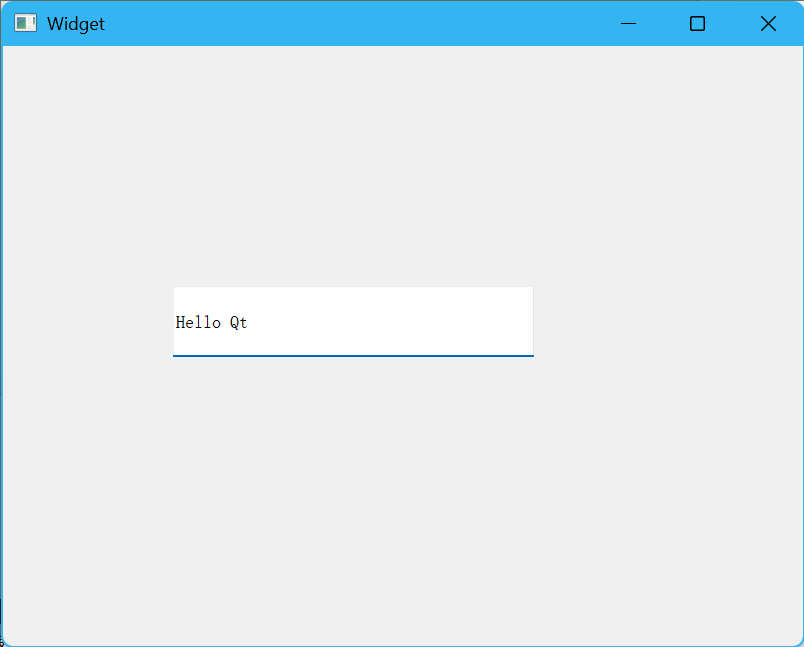
3. 实现效果如下

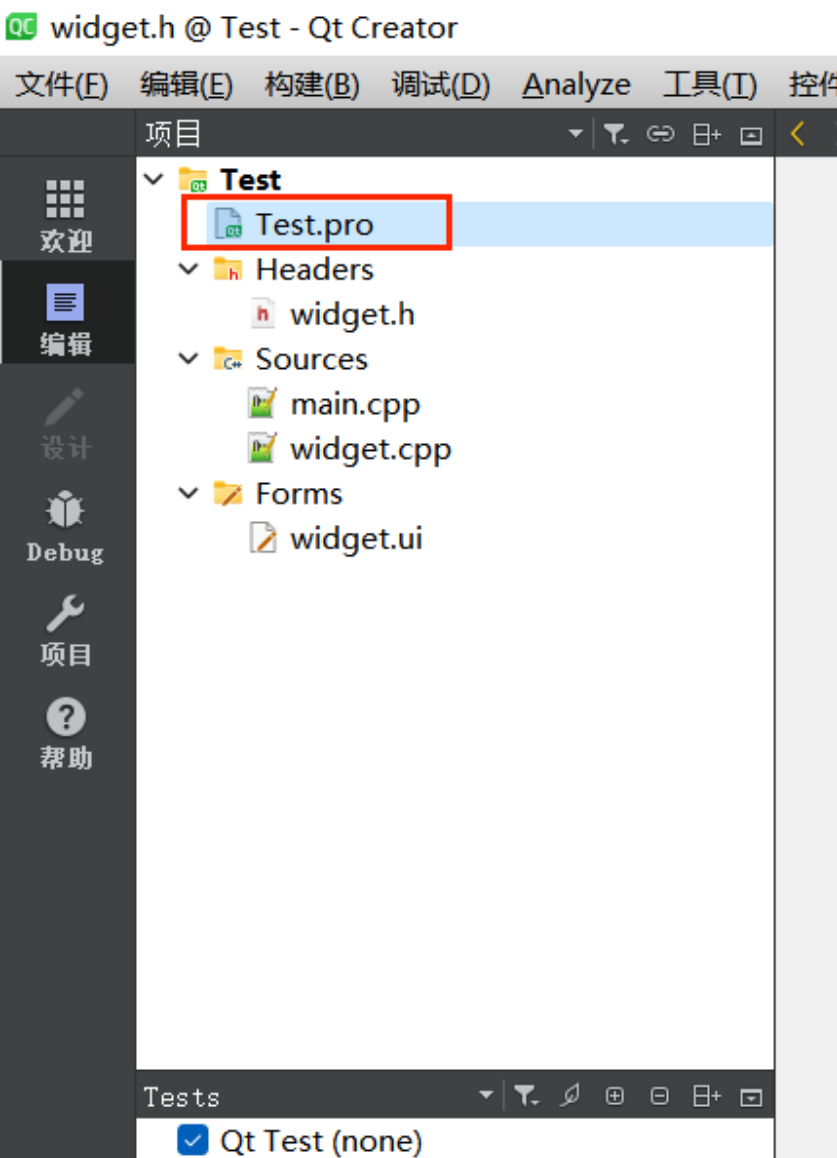
2 -> 项目文件解析
2.1 -> .pro文件解析


- app:建立⼀个应⽤程序的 makefile。这是默认值,所以如果模板没有被指定,这个将被使 用。
- lib :建立⼀个库的 makefile。
- vcapp:建立⼀个应用程序的 VisualStudio 项目文件。
- vclib: 建立⼀个库的 VisualStudio 项目文件。
- subdirs:这是⼀个特殊的模板,它可以创建⼀个能够进⼊特定目录的 makefile 并且为它调用make 的 makefile。
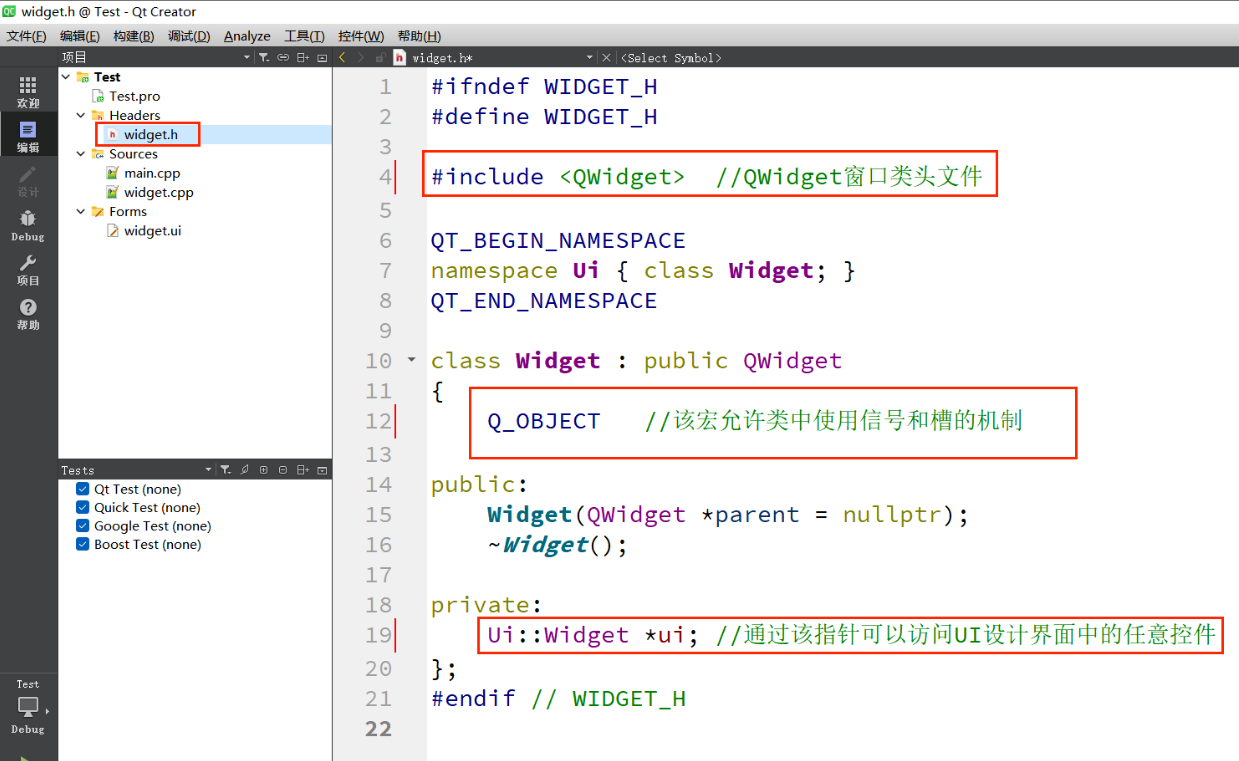
2.2 -> widget.h文件解析

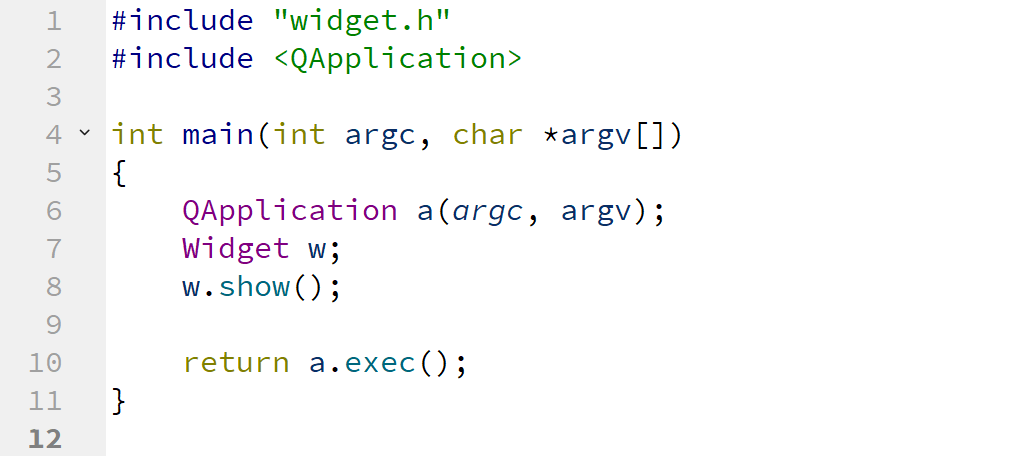
2.3 -> main.cpp文件解析
使用Qt Creator新建任意工程之后,main.cpp文件中都会自动生成如下代码:

解释:
- QApplication 管理图形用户界面应用程序的控制流和主要设置。
- QApplication 是 Qt 的整个后台管理的命脉。它包含主事件循环,在其中来自窗口系统和其它 资源的所有事件处理和调度。它也处理应用程序的初始化和结束,并且提供对话管理。
- 对于任何⼀个使用 Qt 的图形用户界面应用程序,都正好存在⼀个 QApplication 对象,而不论 这个应用程序在同⼀时间内是不是有 0、1、2 或更多个窗⼝。
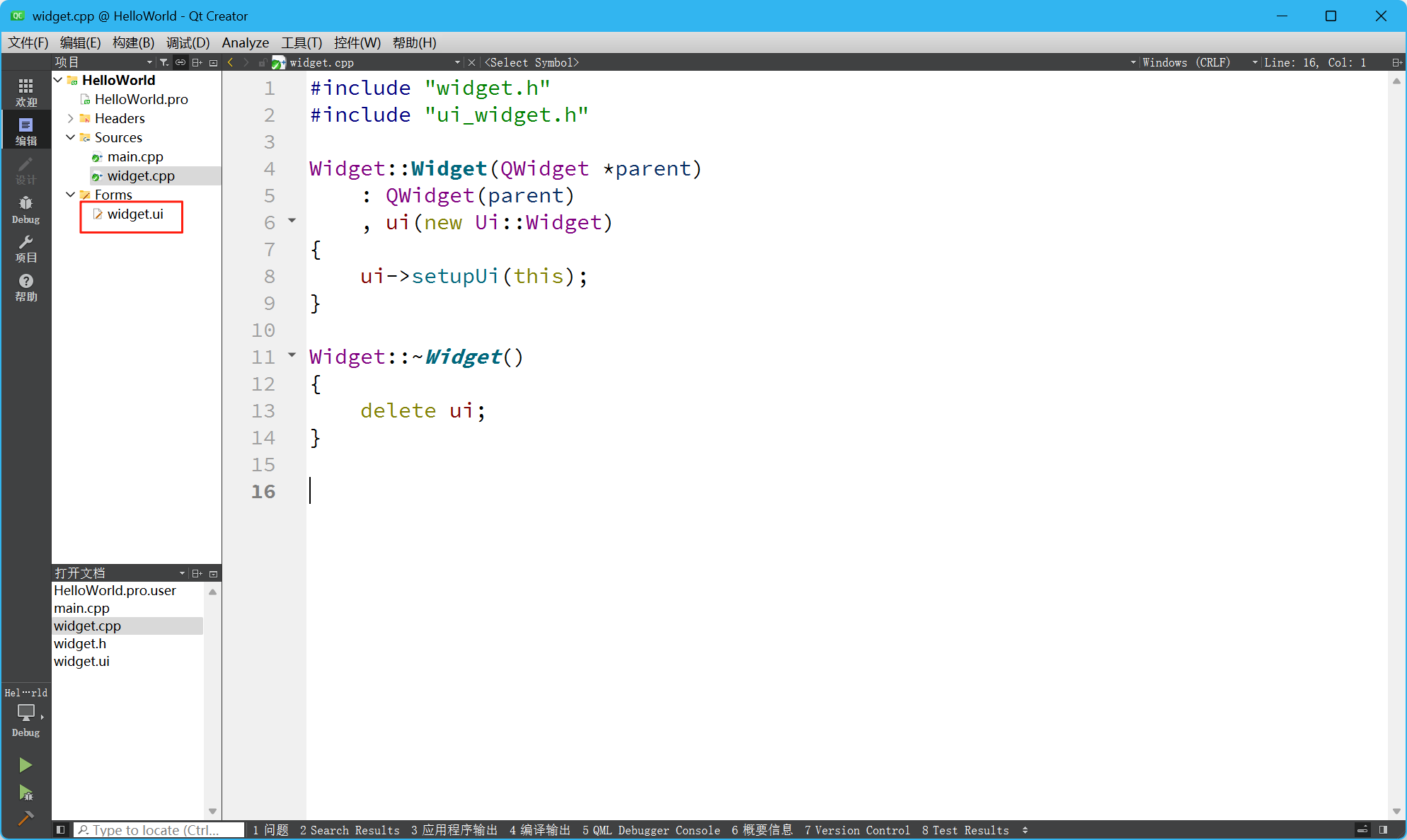
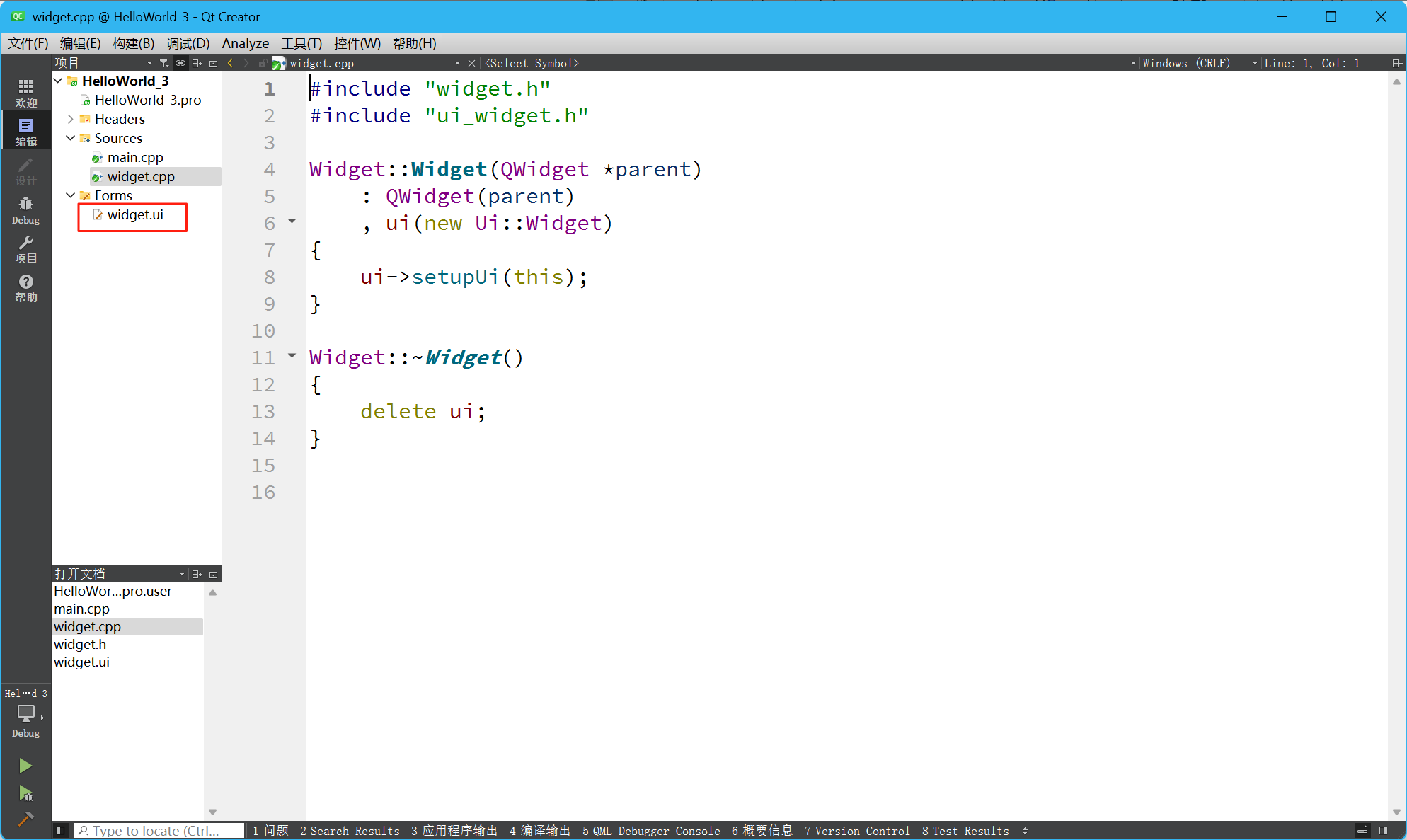
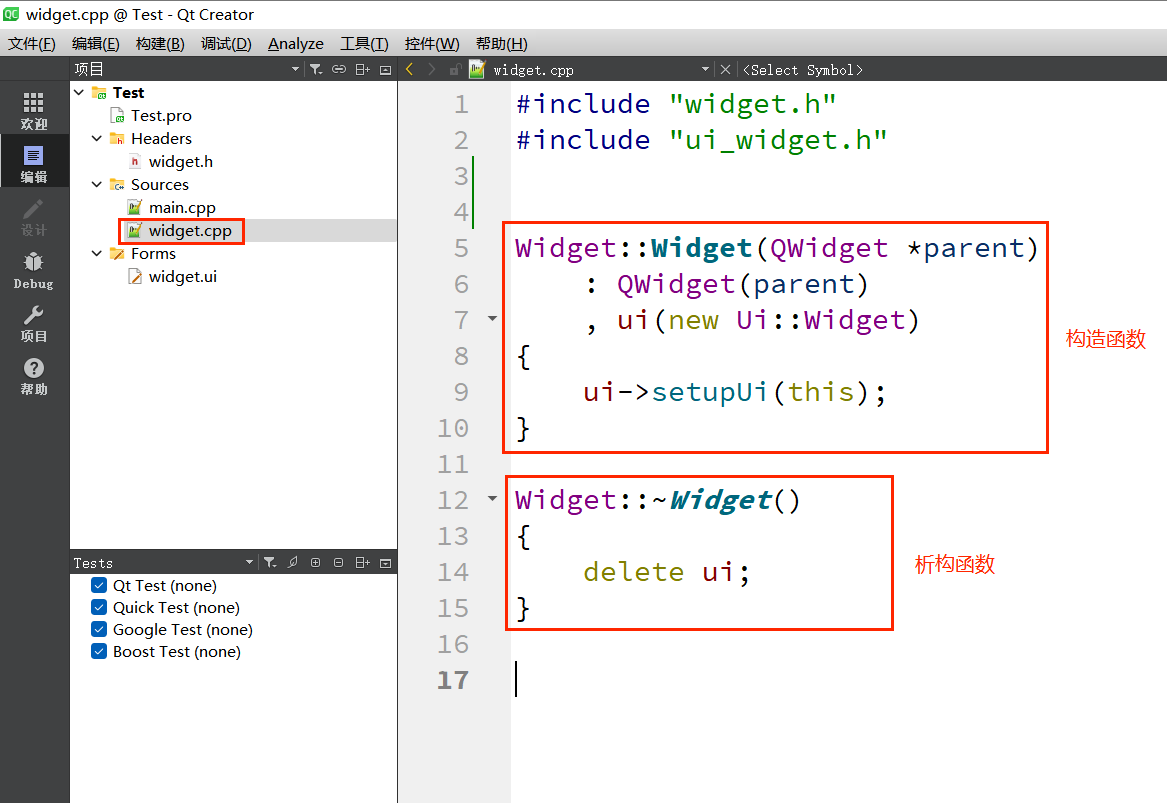
2.4 -> widget.cpp文件解析
widget.cpp 文件是类 Widget 的实现代码,所有的窗体上要实现的功能添加在此文件中

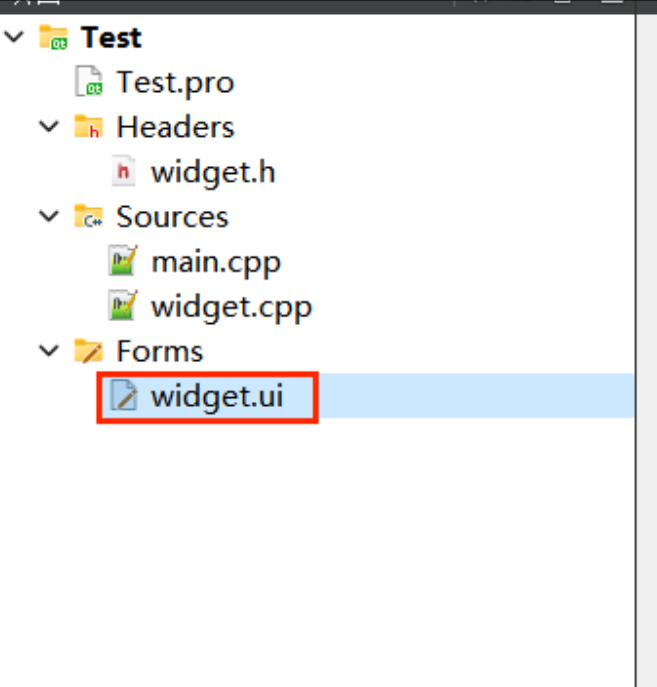
2.5 -> widget.ui文件解析

3 -> Qt 编程注意事项
3.1 -> Qt 中的命名规范
- 类名:首字母大写,单词和单词之间的首字母大写
- 函数名及变量名:首字母小写,单词和单词之间首字母大写
Qt 偏好驼峰命名法,这点不同于C/C++偏好蛇形命名法。
3.2 -> Qt Creator 中的快捷键
- 注释:ctrl + /
- 运行:ctrl + R
- 编译:ctrl + B
- 字体缩放:ctrl + 鼠标滚轮
- 查找:ctrl + F
- 整行移动:ctrl + shift + ⬆/⬇
- 帮助文档:F1
- 自动对齐:ctrl + i
- 同名之间的 .h 和 .cpp 的切换:F4
- 生成函数声明的对应定义:alt + enter
3.3 -> 使用帮助文档
打开帮助文档有三种方式,实际编程中使用哪种都行。
1. 光标要放到要查询的类名/方法名上,直接按F1
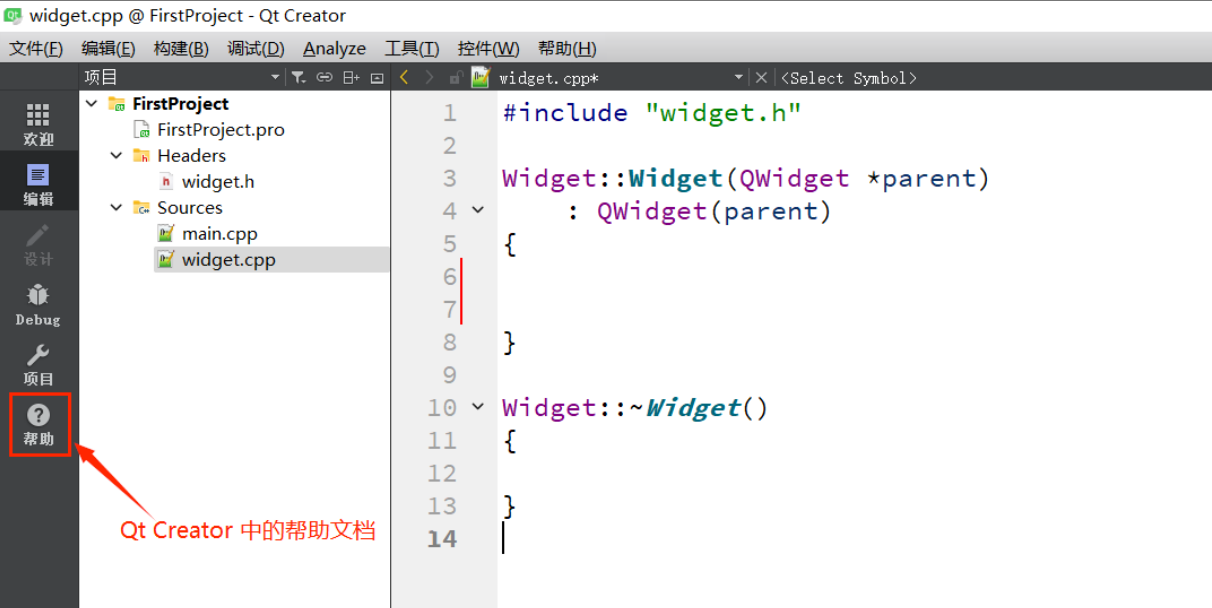
2. Qt Creator 左侧边栏中直接用鼠标单击“帮助”按钮

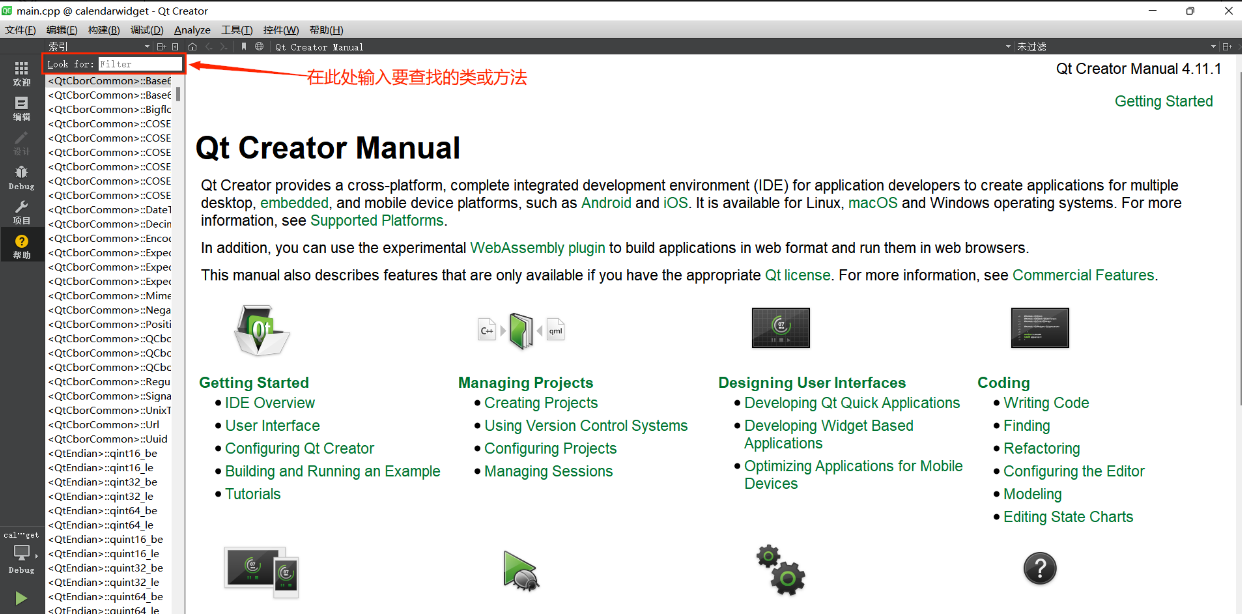
点击“帮助”之后,出现如下界面:

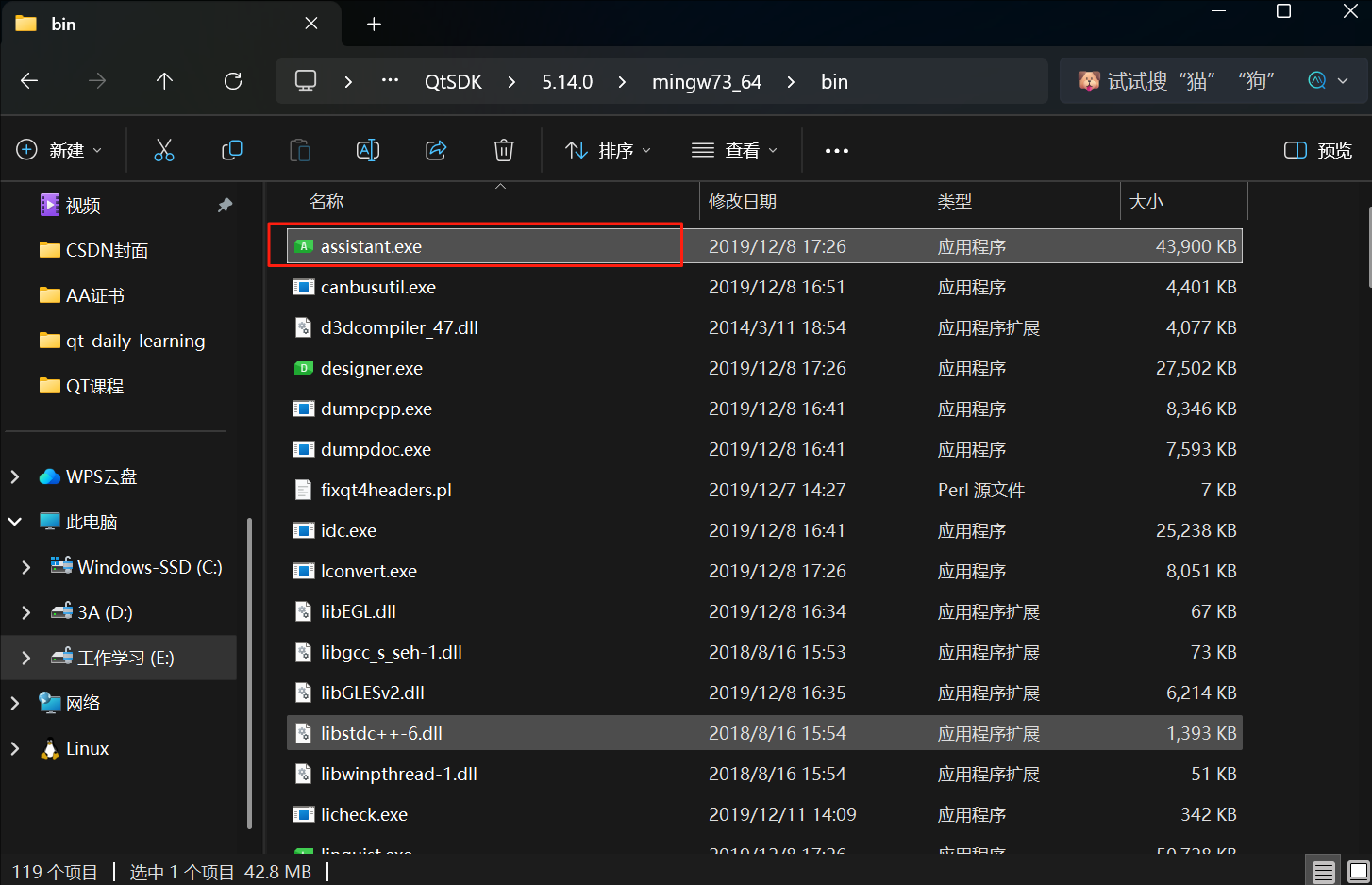
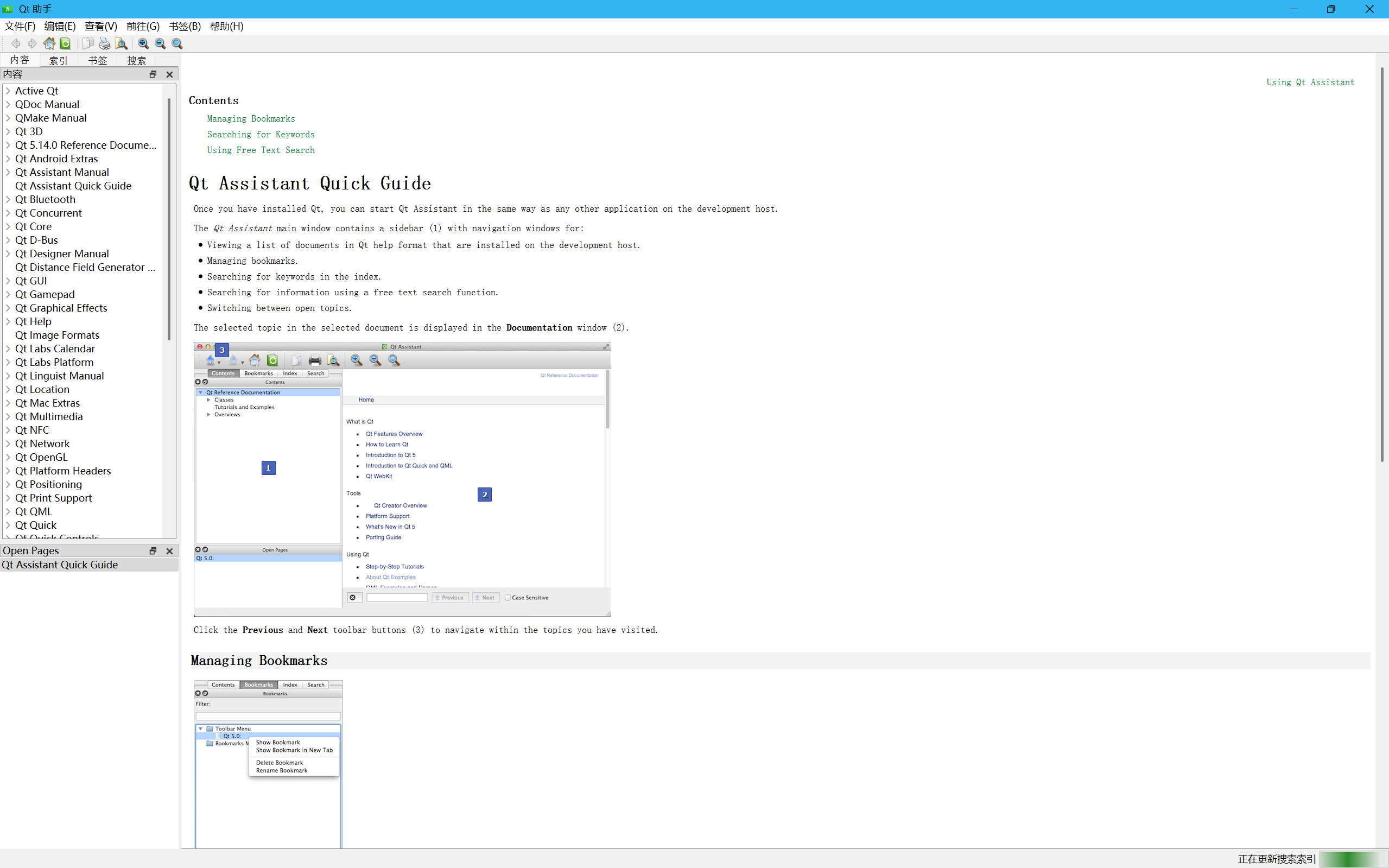
3. 找到 Qt Creator 的安装路径,在“bin”文件夹下找到 assistant.exe,双击打开


使用示例
1. 新建项目,在新建项目中使用 Qt 中的“QPushButton”控件
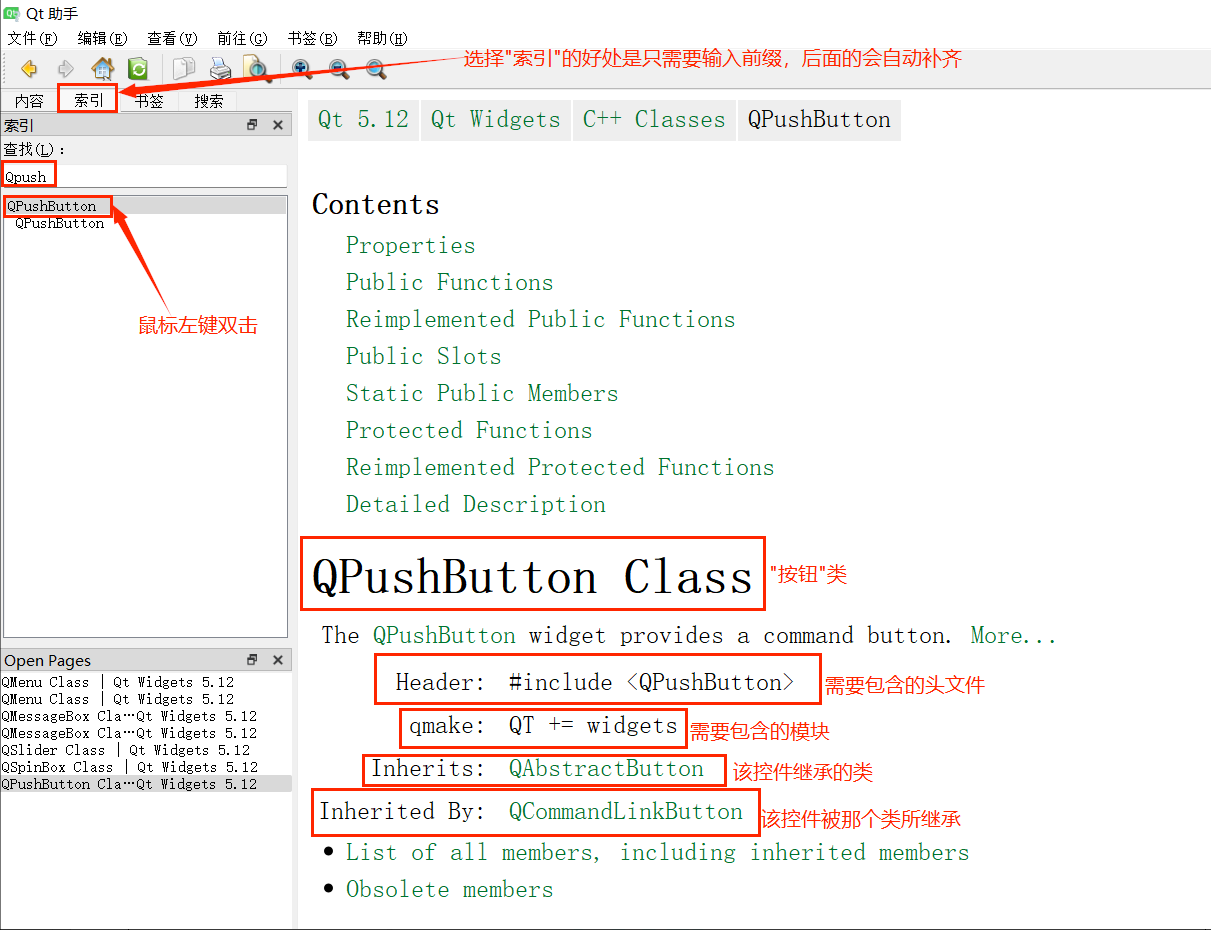
2. 打开帮助手册,在“索引”里面输入“QPushButton”

3.4 -> 认识对象模型(对象树)
- 当创建⼀个 QObject 对象时,会看到 QObject 的构造函数接收⼀个 QObject 指针作为参数,这个参数就是 parent,也就是⽗对象指针。
- 这相当于,在创建 QObject 对象时,可以提供⼀个其⽗对象,我们创建的这个 QObject 对象会⾃动添加到其⽗对象的 children() 列表。
- 当⽗对象析构的时候,这个列表中的所有对象也会被析构。(注意,这⾥的⽗对象并不是继承意义上的⽗类!)
这种机制在 GUI 程序设计中相当有⽤。例如,⼀个按钮有⼀个 QShortcut(快捷键)对象作为其 ⼦对象。当删除按钮的时候,这个快捷键理应被删除。这是合理的。
- QWidget 继承⾃ QObject ,因此也继承了这种对象树关系。⼀个孩⼦⾃动地成为⽗组件的⼀ 个⼦组件。因此,它会显⽰在⽗组件的坐标系统中,被⽗组件的边界剪裁。例如,当⽤⼾关闭 ⼀个对话框的时候,应⽤程序将其删除,那么,我们希望属于这个对话框的按钮、图标等应该 ⼀起被删除。事实就是如此,因为这些都是对话框的⼦组件。
- 当然,我们也可以⾃⼰删除⼦对象,它们会⾃动从其⽗对象列表中删除。⽐如,当我们删除了 ⼀个⼯具栏时,其所在的主窗⼝会⾃动将该⼯具栏从其⼦对象列表中删除,并且⾃动调整屏幕 显⽰。
Qt 引⼊对象树的概念,在⼀定程度上解决了内存问题。
- 当⼀个 QObject 对象在堆上创建的时候,Qt 会同时为其创建⼀个对象树。不过,对象树中对象的 顺序是没有定义的。这意味着,销毁这些对象的顺序也是未定义的。
- 任何对象树中的 QObject 对象 delete 的时候,如果这个对象有 parent,则⾃动将其从 parent 的 children() 列表中删除;如果有孩⼦,则⾃动 delete 每⼀个孩⼦。Qt 保证没有 QObject 会被 delete 两次,这是由析构顺序决定的。


在Qt中,尽量在构造的时候就指定 parent 对象,并且大胆在堆上创建。
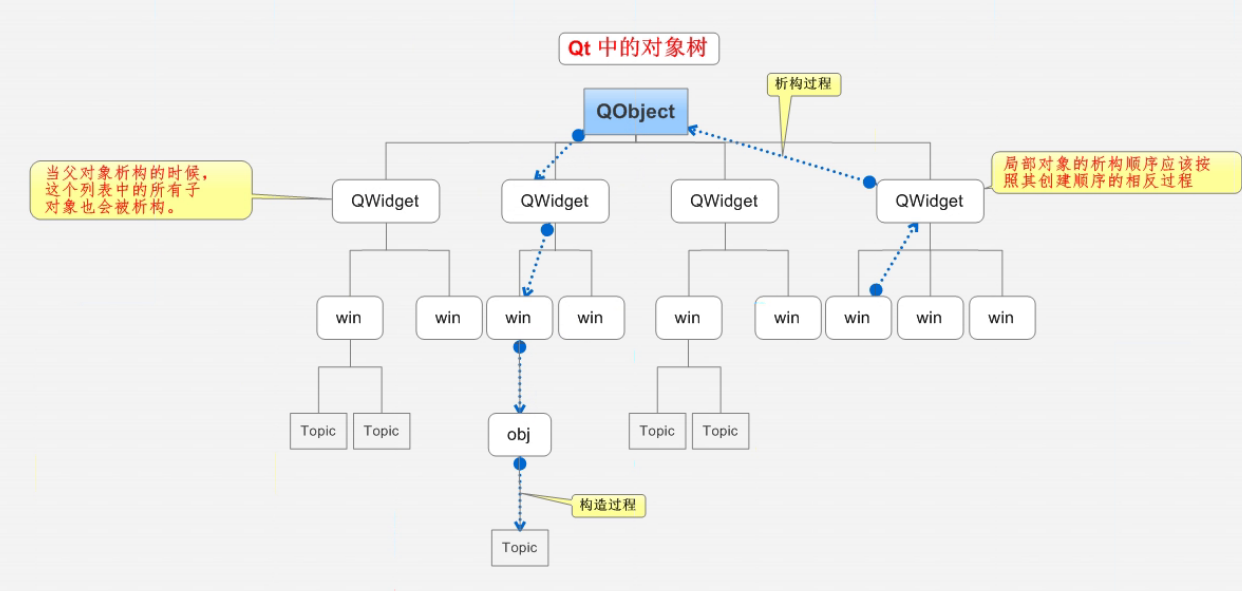
Qt 对象树如图

代码示例
1. 创建一个新工程并编译运行,生成如下窗口

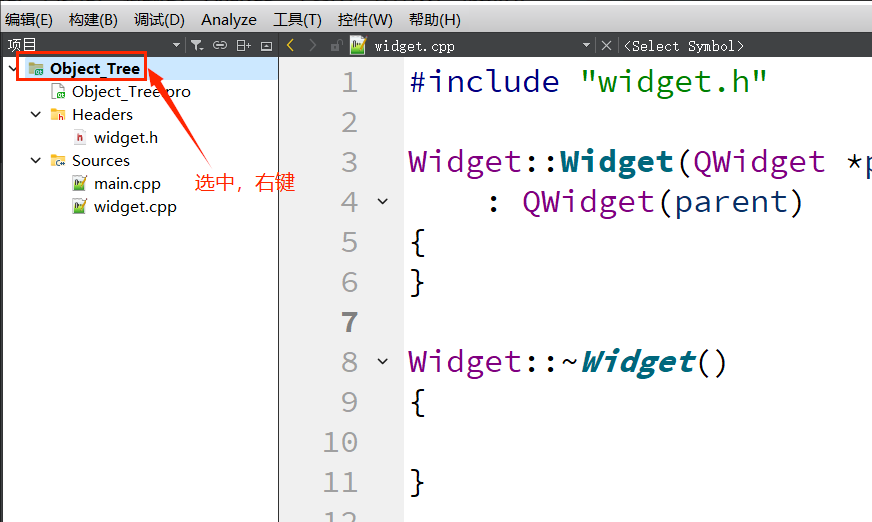
2. 选中工程名,鼠标右键 => “add new……”(或者“添加新文件”)


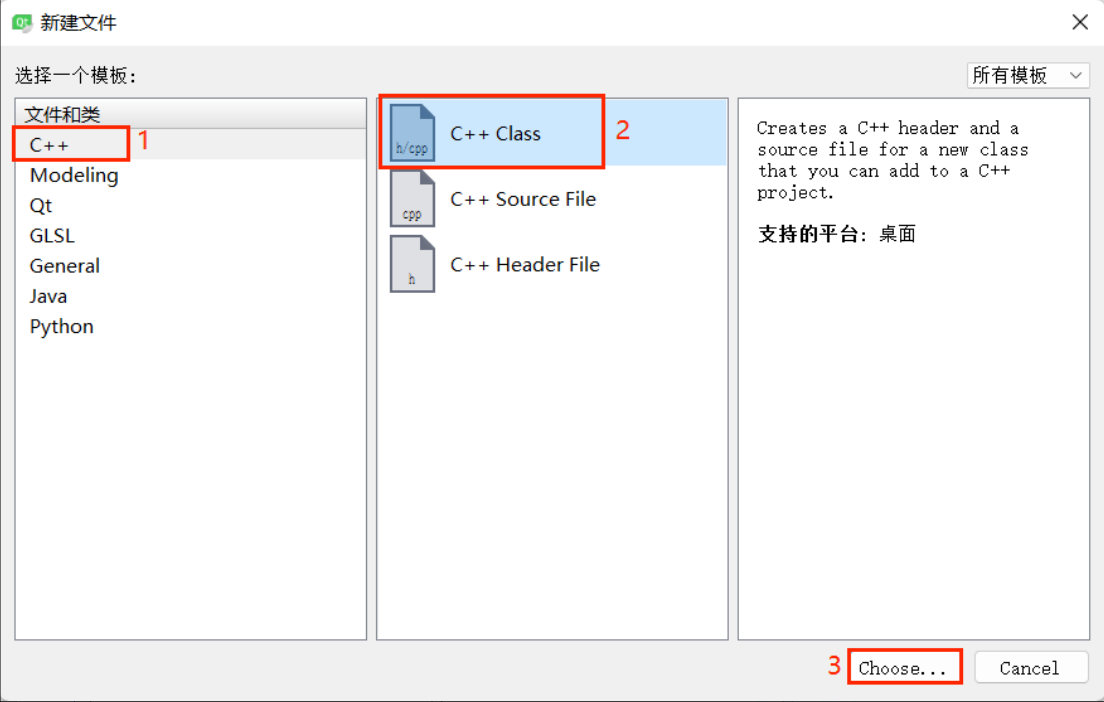
3. 选择“choose……”,弹出如下界面

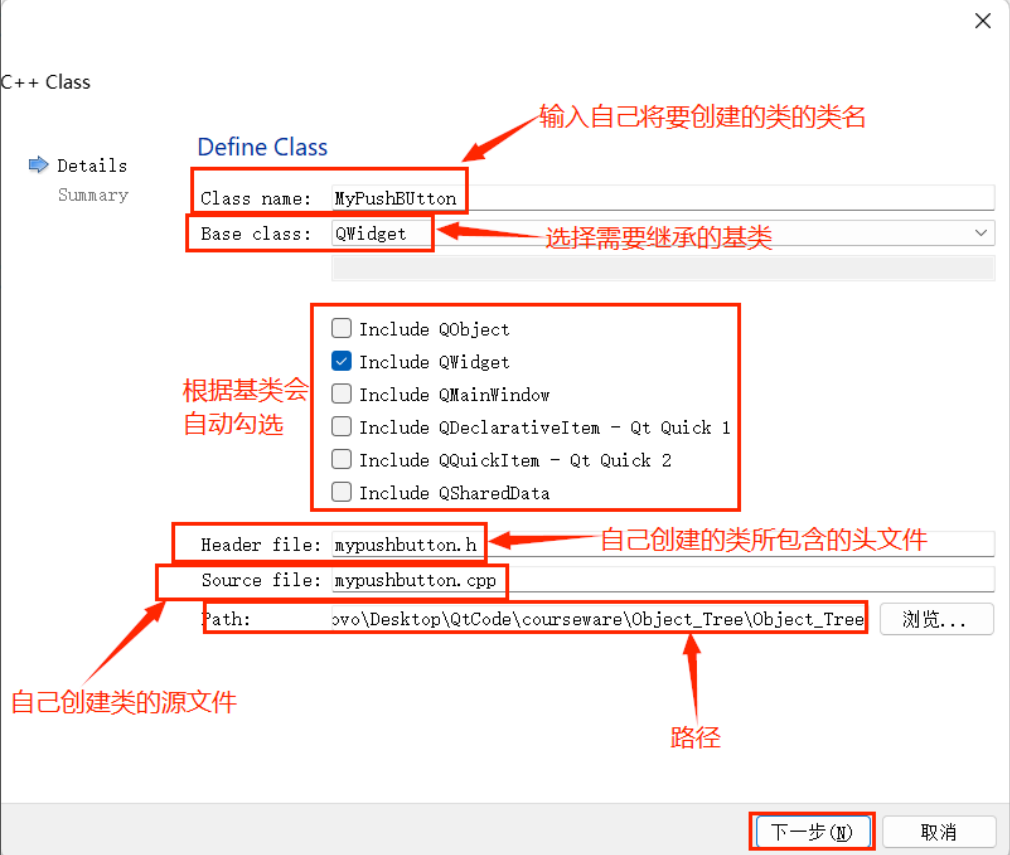
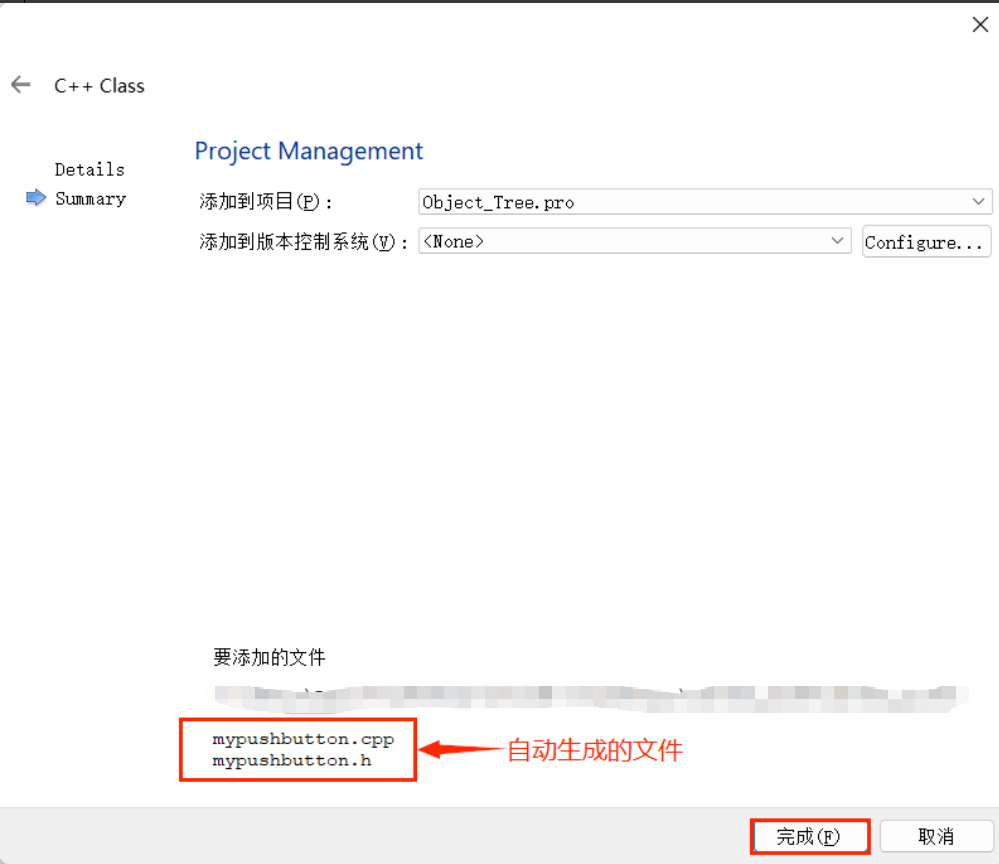
4. 点击“下一步”,弹出如下对话框

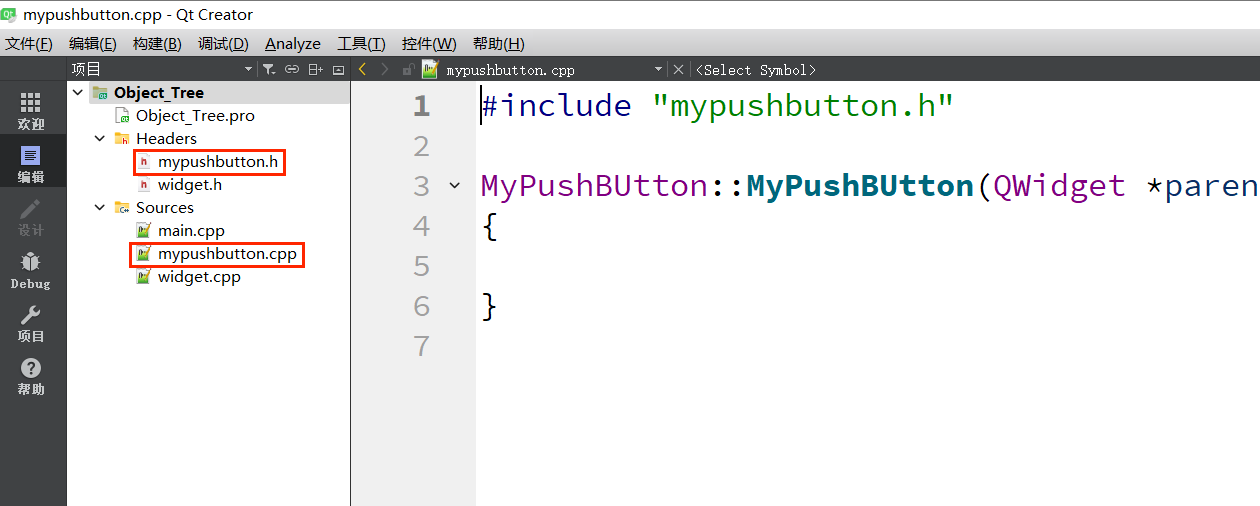
5. 点击“完成”之后,手动创建类的头文件以及源文件会自动添加到目标工程中

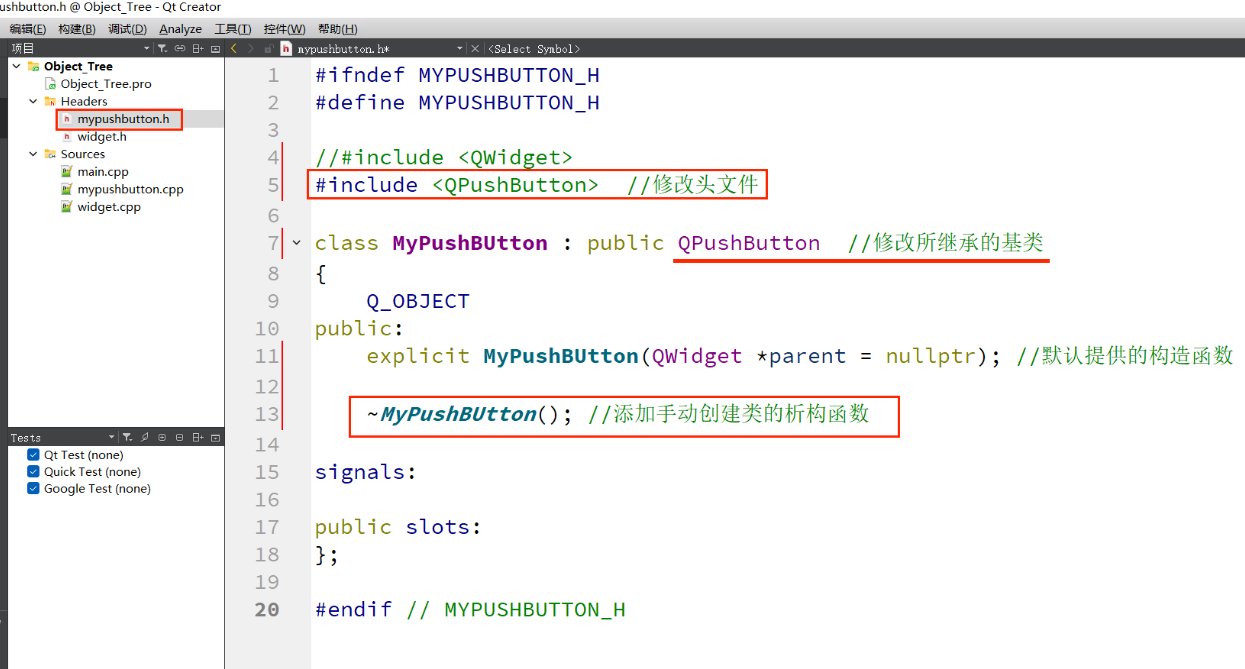
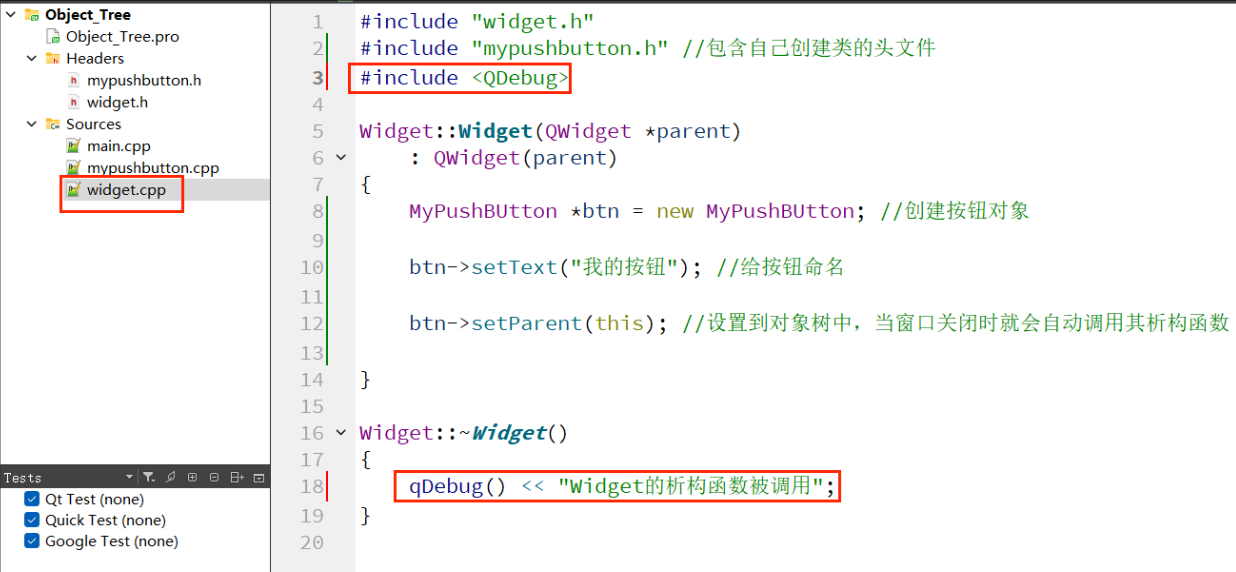
6. 修改头文件

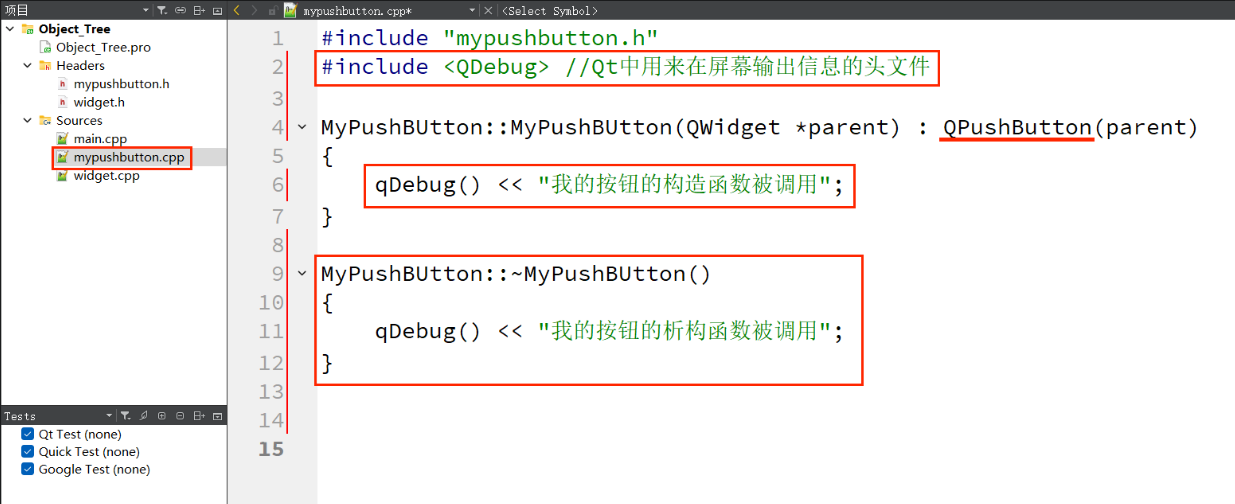
7. 编写源文件

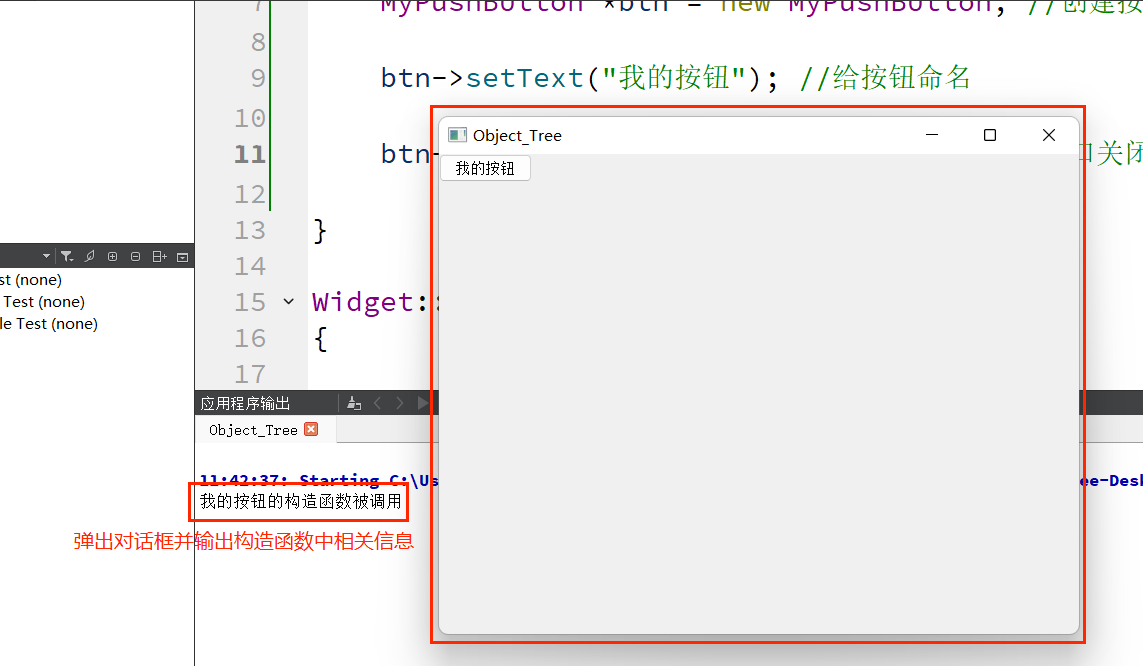
8. 编译并运行

9. 当关闭弹出的对话框时,就会自动调用按钮的析构函数

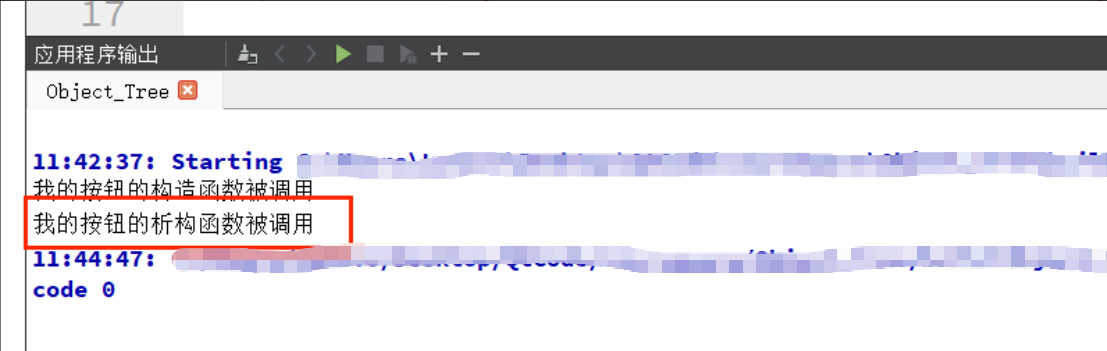
10. 观察析构函数的执行顺序

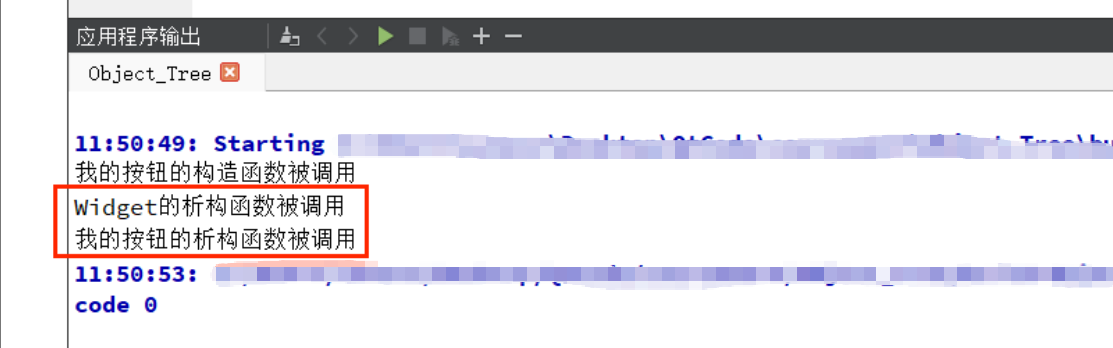
11. 执行结果

12. 执行结果分析
对象树确保的是先释放子节点的内存,后释放父节点的内存。
而析构函数的调用顺序则不一定遵守上述要求,因此看到子节点的析构执行顺序反而在父节点析构顺序之后。
注意:
调用析构函数和释放内存并非是同一件事情。
3.5 -> Qt 窗口坐标体系
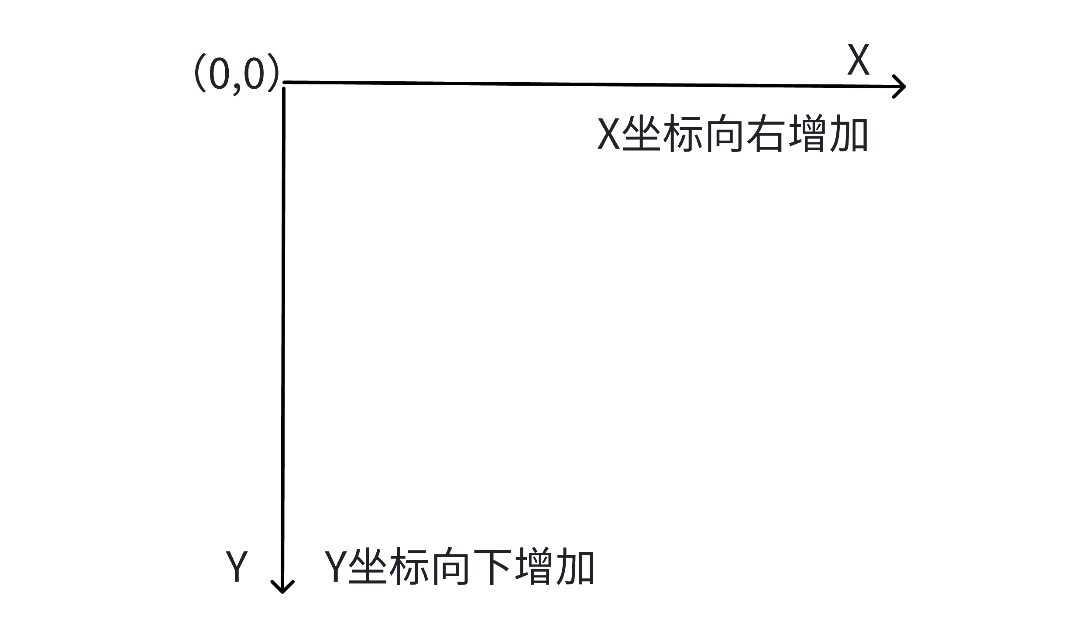
坐标体系:以左上角为原点(0,0),X 向右增加,Y 向下增加。

对于嵌套窗口,其坐标是相对于父窗口来说的。
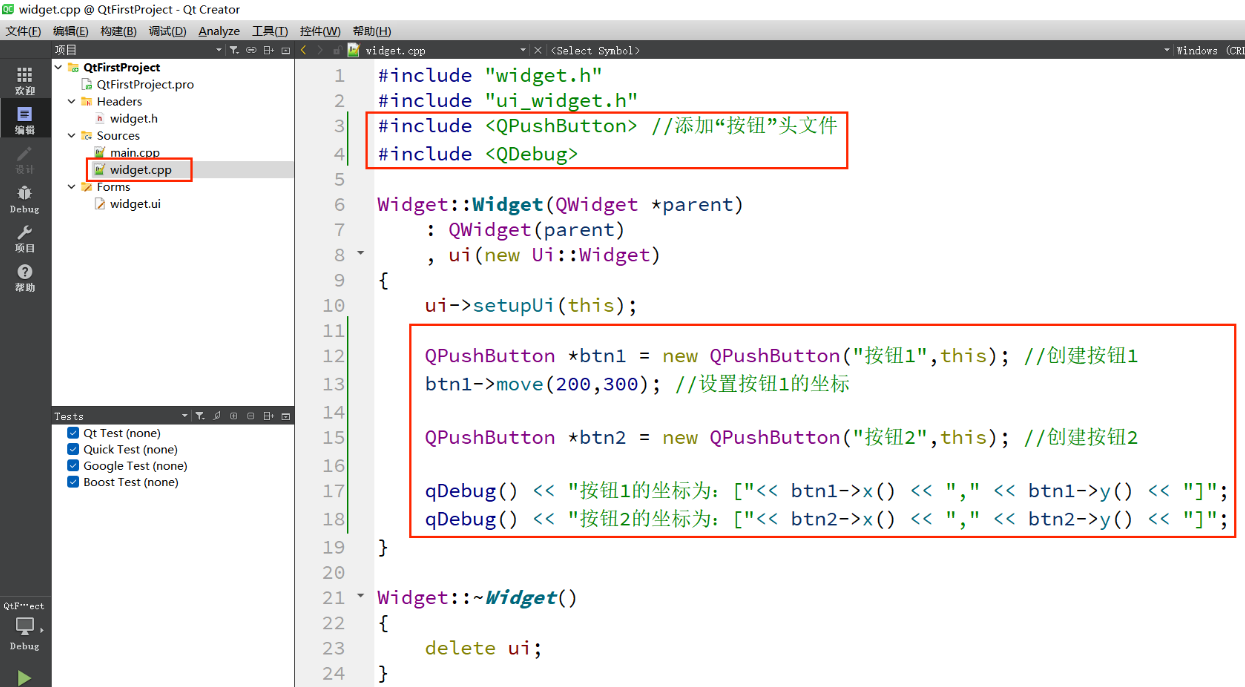
示例:使用 Qt 中的坐标系设置控件的位置。

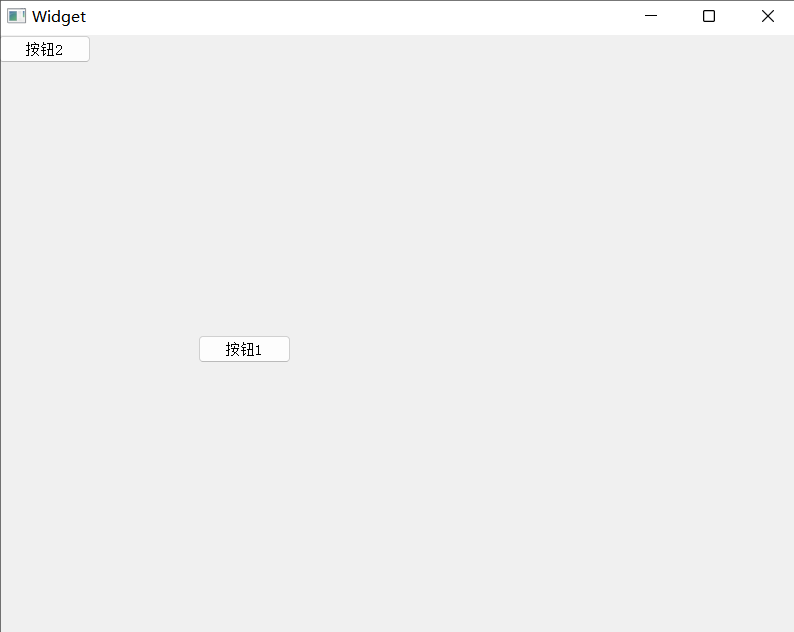
运行结果如下:

感谢各位大佬支持!!!
互三啦!!!
