SVG基础语法:绘制点线面的简单示例
文章目录
- 效果图
- 示例
- 几何参数介绍
- 圆形(点)
- 直线段(直线)
- 多段线(折线)
- 多边形
- 不带洞用polygon表示
- 不带洞用path表示
- 带洞多边形用path表示
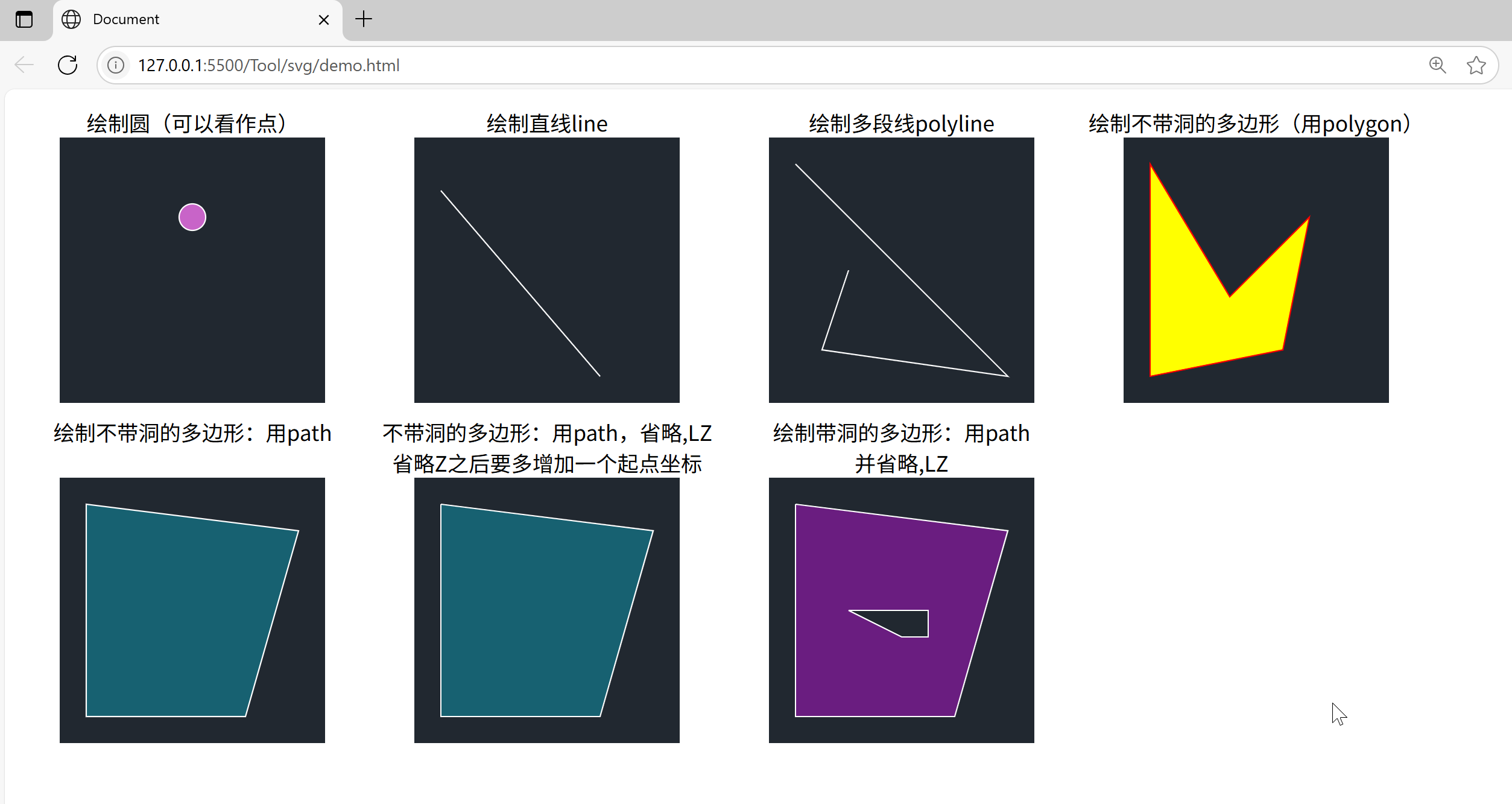
效果图

示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>svg * {vector-effect: non-scaling-stroke;stroke-width: 1px;}svg polyline {fill: none;}svg {background-color: rgb(33, 40, 48);width: 300px;height: 300px;}svg polyline {fill: none;}body > div {display: flex;flex-direction: column;align-items: center;margin: 5px;float: left;width: 20%;}</style></head><body><div>绘制圆(可以看作点)<svg viewBox="0 0 10 10" xmlns="http://www.w3.org/2000/svg"><circlecx="5"cy="3"r="0.5"fill="rgb(200,100,200)"stroke="white"stroke-width="2"/></svg></div><div>绘制直线line<svg viewBox="0 0 10 10" xmlns="http://www.w3.org/2000/svg"><line x1="1" y1="2" x2="7" y2="9" stroke="rgb(255, 255, 255)" /></svg></div><div>绘制多段线polyline<svg viewBox="0 0 10 10" xmlns="http://www.w3.org/2000/svg"><polyline points="1,1 9,9 2,8 3,5" stroke="rgb(255, 255, 255)" /><!-- <path d="M 0 0 A 5 5 0 0 1 5 5" fill="none" stroke="rgb(255, 255, 255)"></path> --></svg></div><div>绘制不带洞的多边形(用polygon)<svg viewBox="0 0 10 10" xmlns="http://www.w3.org/2000/svg"><polygonpoints="1,1 1,9, 6,8 7,3 4,6"fill="yellow"stroke="red"stroke-width="2"/></svg></div><div><div>绘制不带洞的多边形:用path</div><div> </div><svg viewBox="0 0 10 10" xmlns="http://www.w3.org/2000/svg"><pathd="M1,1 L1,9 L7,9 L9,2 Z"fill="rgba(8, 183, 210, 0.4)"stroke="white"stroke-width="1"fill-rule="evenodd"/></svg></div><div><div>不带洞的多边形:用path,省略,LZ</div><div>省略Z之后要多增加一个起点坐标</div><svg viewBox="0 0 10 10" xmlns="http://www.w3.org/2000/svg"><pathd="M1 1 1 9 7 9 9 2 1 1"fill="rgba(8, 183, 210, 0.4)"stroke="white"stroke-width="1"fill-rule="evenodd"/></svg></div><div>绘制带洞的多边形:用path并省略,LZ<div> </div><svg viewBox="0 0 10 10" xmlns="http://www.w3.org/2000/svg"><pathd="M1 1 1 9 7 9 9 2 1 1 M3 5 6 5 6 6 5 6 3 5"fill="rgba(215, 13, 247, 0.4)"stroke="white"stroke-width="1"fill-rule="evenodd"/></svg></div></body>
</html>几何参数介绍
主要看一下几何相关的参数,样式参数略。
圆形(点)
指定圆心坐标(cx, cy)、半径r,半径小一点就可以看作是一个点了。
<svg viewBox="0 0 10 10" xmlns="http://www.w3.org/2000/svg"><circlecx="5"cy="3"r="0.5"fill="rgb(200,100,200)"stroke="white"stroke-width="2"/>
</svg>
直线段(直线)
指定两个点的坐标:(x1, y1)和(x2, y2)。
<svg viewBox="0 0 10 10" xmlns="http://www.w3.org/2000/svg"><line x1="1" y1="2" x2="7" y2="9" stroke="rgb(255, 255, 255)" />
</svg>
多段线(折线)
由多个点构成线对象。
属性points记录了坐标序列:x1,y1 x2,y2 ...,xy之间逗号隔开,点之间用空格隔开。
<svg viewBox="0 0 10 10" xmlns="http://www.w3.org/2000/svg"><polyline points="1,1 9,9 2,8 3,5" stroke="rgb(255, 255, 255)" />
</svg>
也可以把逗号换成空格:
<polyline points="1 1 9 9 2 8 3 5" stroke="rgb(255, 255, 255)" />
多边形
不带洞用polygon表示
<polygon>只能表示不带洞的多边形。
类似polyline,使用points属性记录坐标序列。
<svg viewBox="0 0 10 10" xmlns="http://www.w3.org/2000/svg"><polygonpoints="1,1 1,9, 6,8 7,3 4,6"fill="yellow"stroke="red"stroke-width="2"/></svg>
不带洞用path表示
M表示移动点到某个位置。L表示绘制直线,连接两点构成直线。Z表示完成闭合,有Z的时候可以少写一个坐标。
<svg viewBox="0 0 10 10" xmlns="http://www.w3.org/2000/svg"><pathd="M1,1 L1,9 L7,9 L9,2 Z"fill="rgba(8, 183, 210, 0.4)"stroke="white"stroke-width="1"fill-rule="evenodd"/></svg>
可以进一步简写d属性,省略字符,、L、Z。省略Z之后,要多增加一个起点坐标,以描述首尾闭合。
<svg viewBox="0 0 10 10" xmlns="http://www.w3.org/2000/svg"><pathd="M1 1 1 9 7 9 9 2 1 1"fill="rgba(8, 183, 210, 0.4)"stroke="white"stroke-width="1"fill-rule="evenodd"/></svg>
带洞多边形用path表示
用简写后的简洁语法表示<path>的d属性。
通过增加一个M开头的坐标序列来表示内环(洞)。
M表示将绘制的笔触移动到绝对坐标的位置。
<svg viewBox="0 0 10 10" xmlns="http://www.w3.org/2000/svg"><pathd="M1 1 1 9 7 9 9 2 1 1 M3 5 6 5 6 6 5 6 3 5"fill="rgba(215, 13, 247, 0.4)"stroke="white"stroke-width="1"fill-rule="evenodd"/></svg>
