DHTMLX Suite 9.2 重磅发布:支持历史记录、类Excel交互、剪贴板、拖放增强等多项升级
全球知名的 JavaScript UI 组件库 DHTMLX Suite 迎来 9.2 新版本!此次更新虽为次版本号,却实质性提升了 Grid 网格组件的交互能力与用户体验,引入了包括历史记录管理、剪贴板操作、数据选择范围管理、Block 区块选择等多项高级模块,支持更接近电子表格的使用体验。
新版 Grid 组件不仅在数据可视化、数据编辑方面功能更强,还增强了与主流前端框架(如 React、Vue、Angular)的集成示例,并支持将数据导出为 Excel。Suite 9.2 的更新,进一步提升了 DHTMLX 在构建现代数据密集型 Web 应用中的实用性。
DHTMLX Suite 官方正版试用下载
核心更新亮点一览:
✅ 历史记录模块(PRO 专业版)
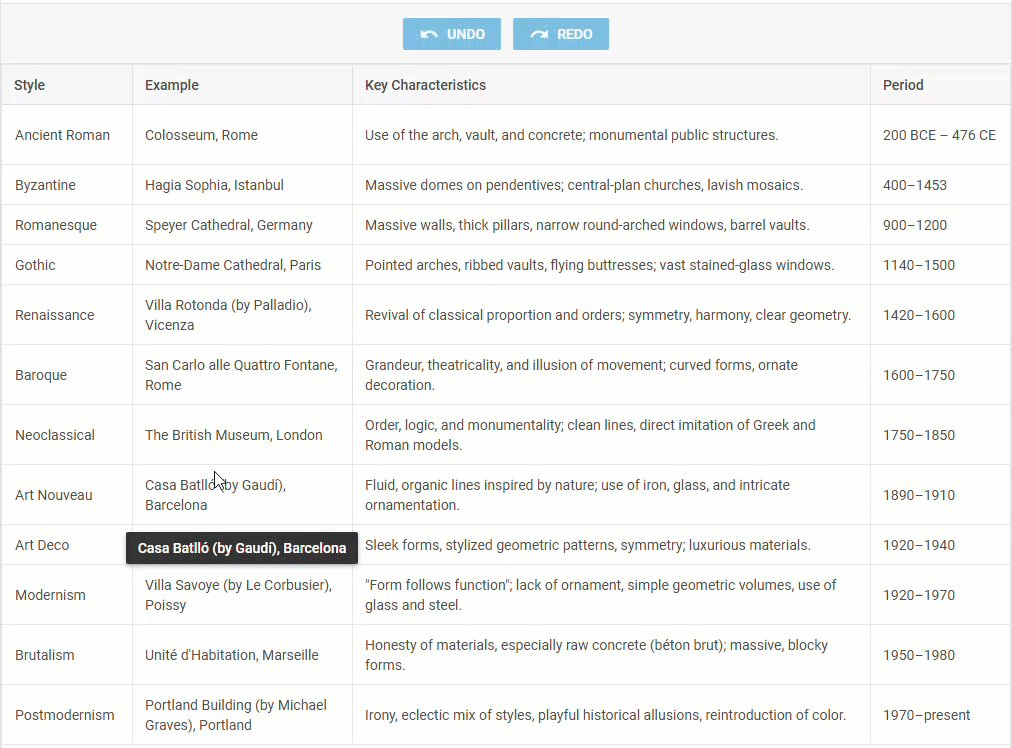
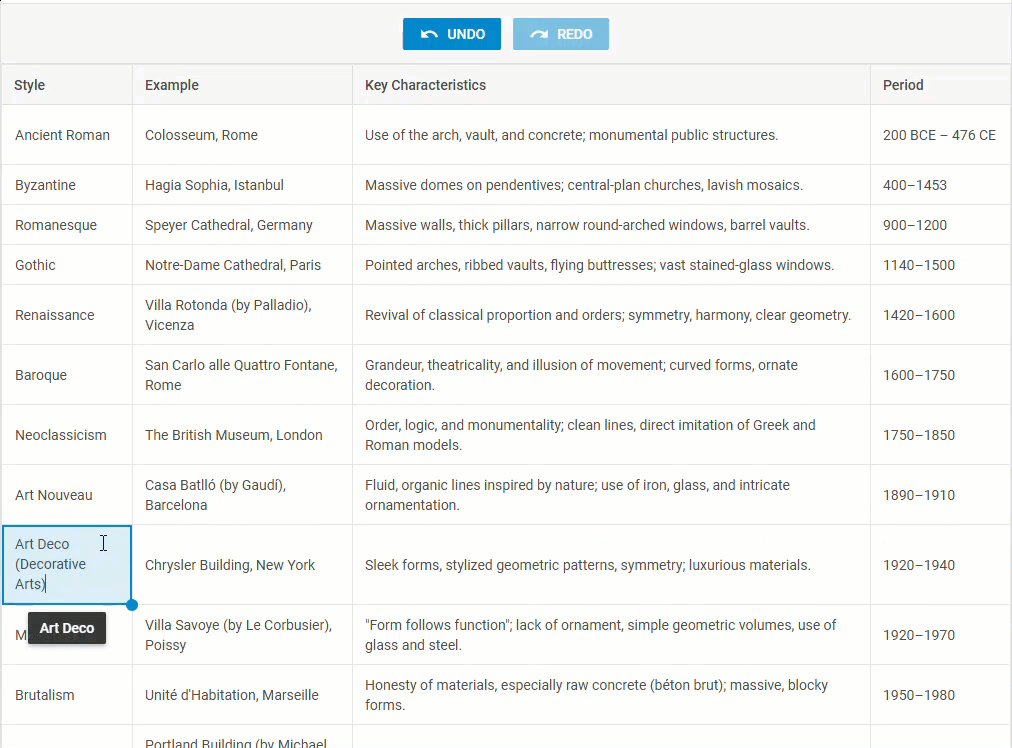
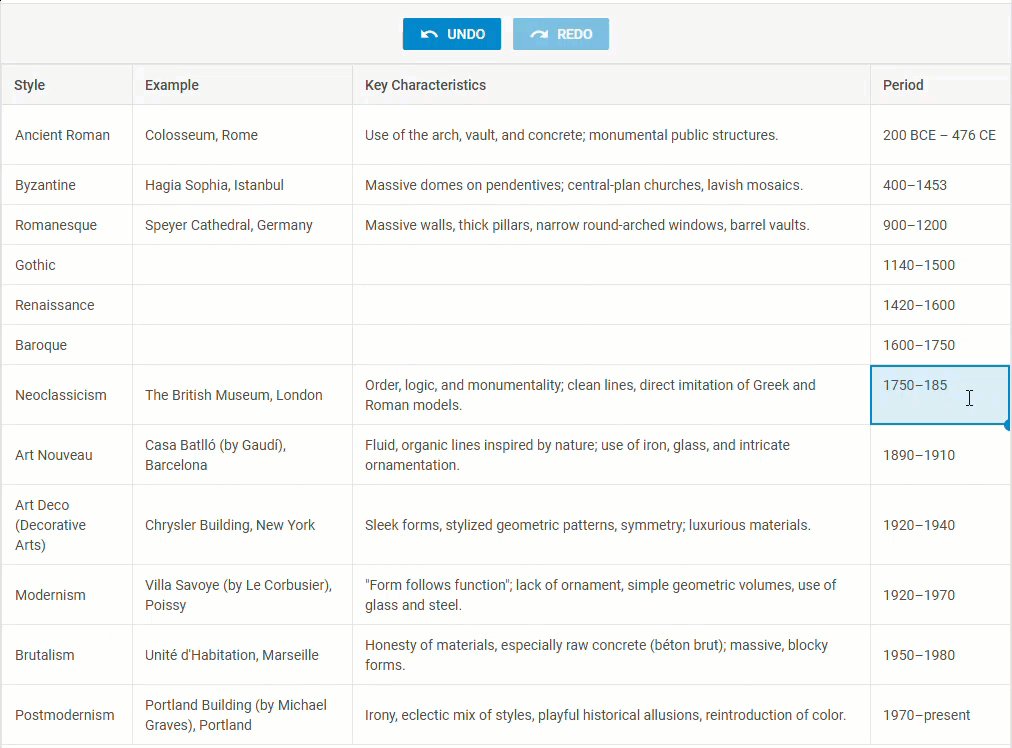
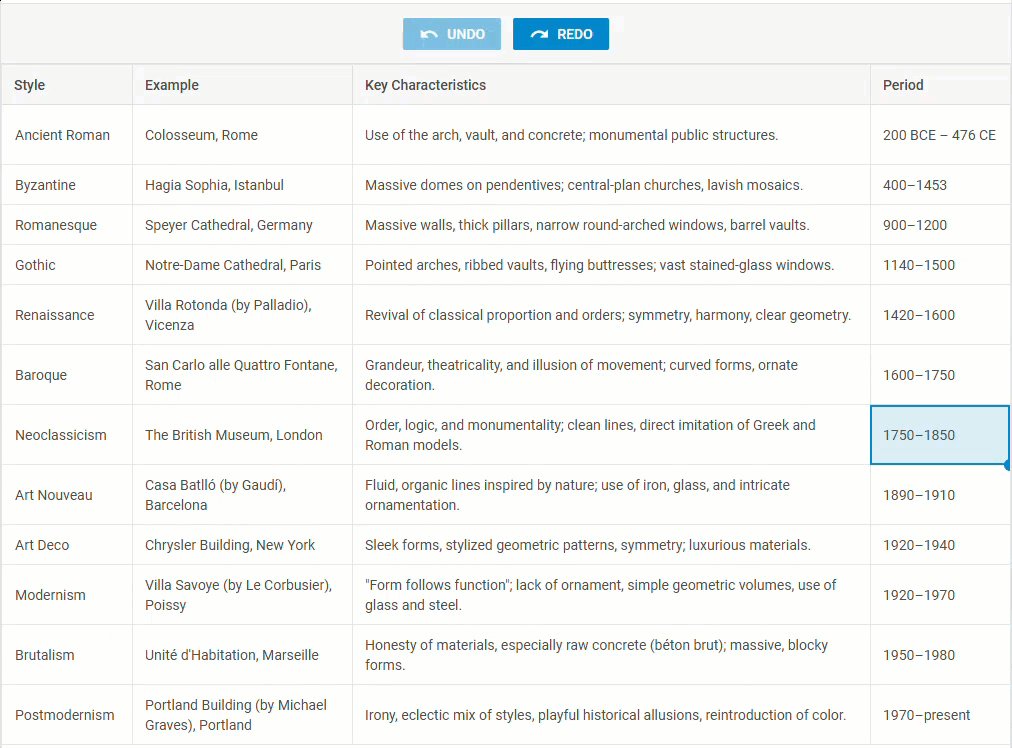
新增的“History”模块允许自动追踪用户在 UI 中的操作,包括单元格编辑、结构变动、内容清除等,记录操作轨迹,支持【撤销/重做】功能。通过以下配置即可启用历史记录:
const grid = new dhx.Grid("grid", {columns,data,clipboard: true,history: {limit: 10,// Limits the history to 10 actions},editable: true,autoWidth: true,autoHeight: true
});

历史模块提供了丰富的 API 方法和事件,如undo() / redo()操作,配合beforeUndo / afterUndo等事件实现灵活控制,特别适合协作式数据编辑场景。
✅ 范围选择模块 RangeSelection(PRO 专业版)
RangeSelection 模块支持对网格中多个单元格进行区域性选取,是多项新功能的基础。可以通过setRange()设置选择区域,或用resetRange()清除已选范围,支持是否合并已有范围、检测选区状态、判断单元格是否处于选区等操作。
grid.range.setRange({ xStart: "a", yStart: "1" }); // 选择起始单元格
grid.range.resetRange(); // 清除选择
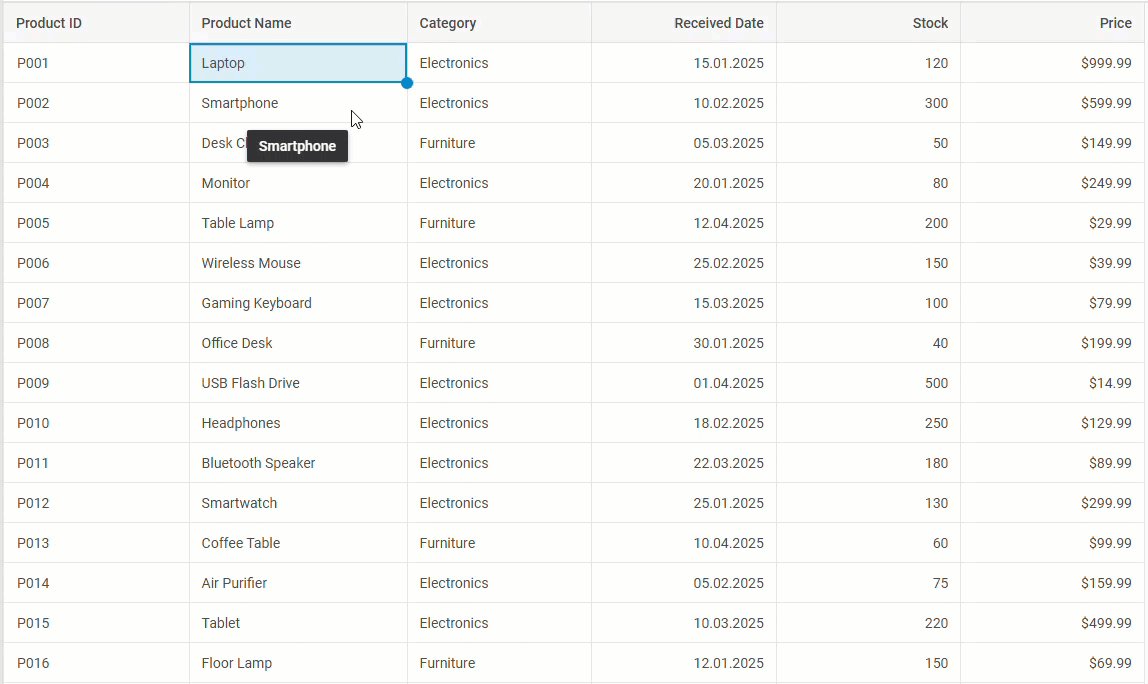
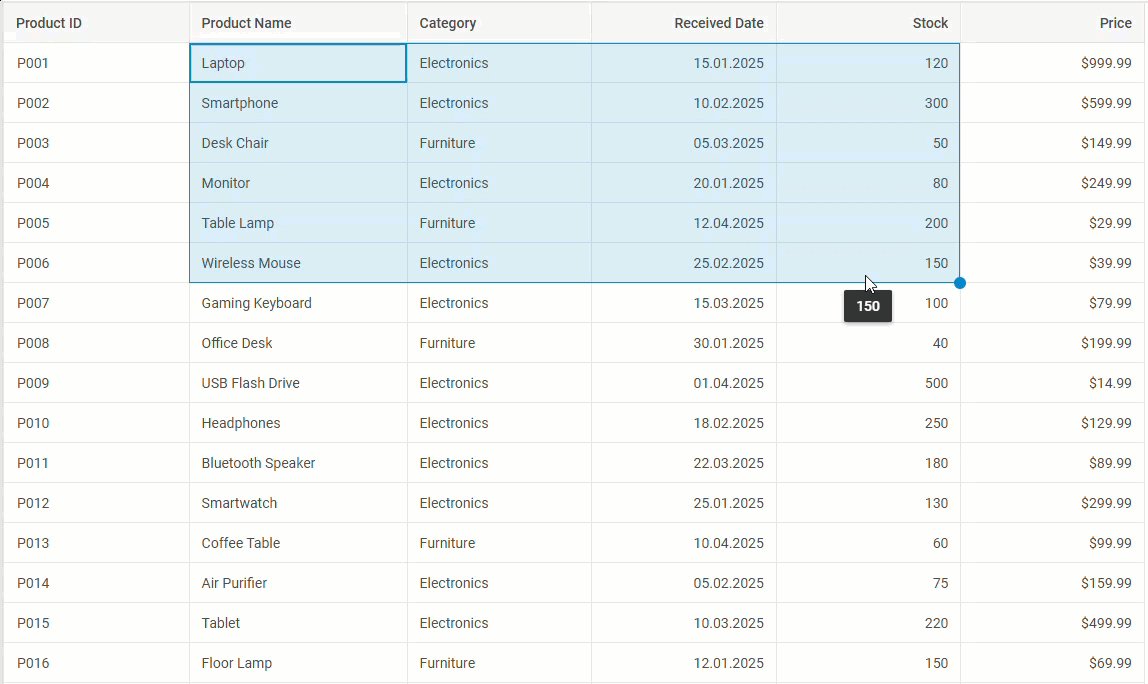
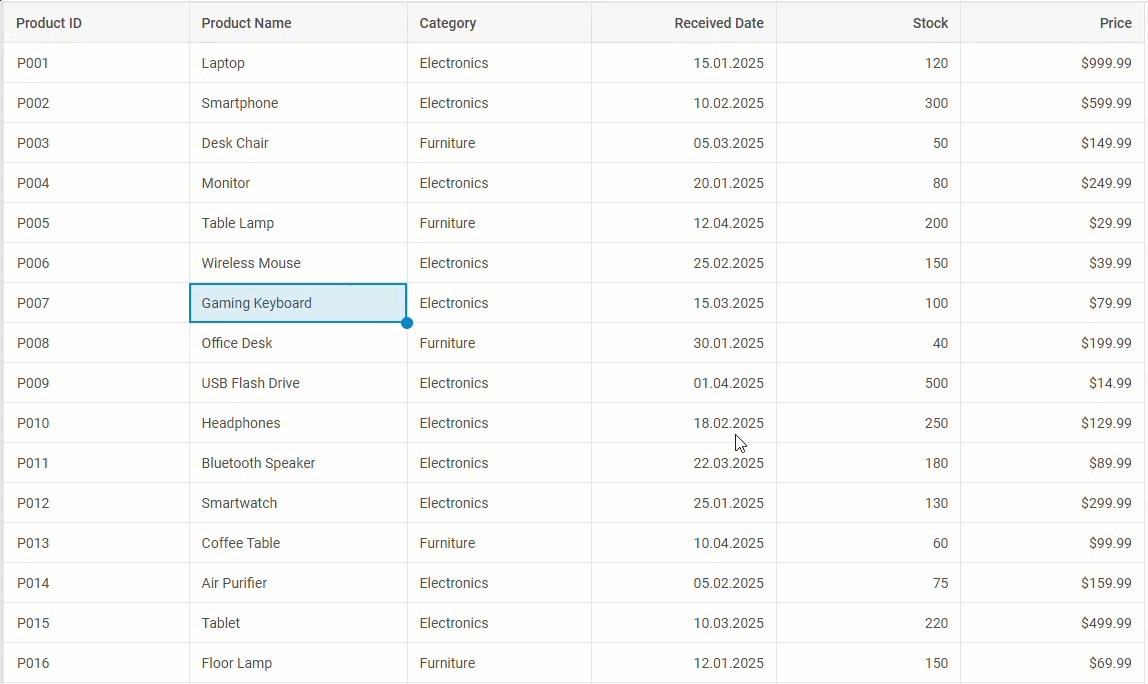
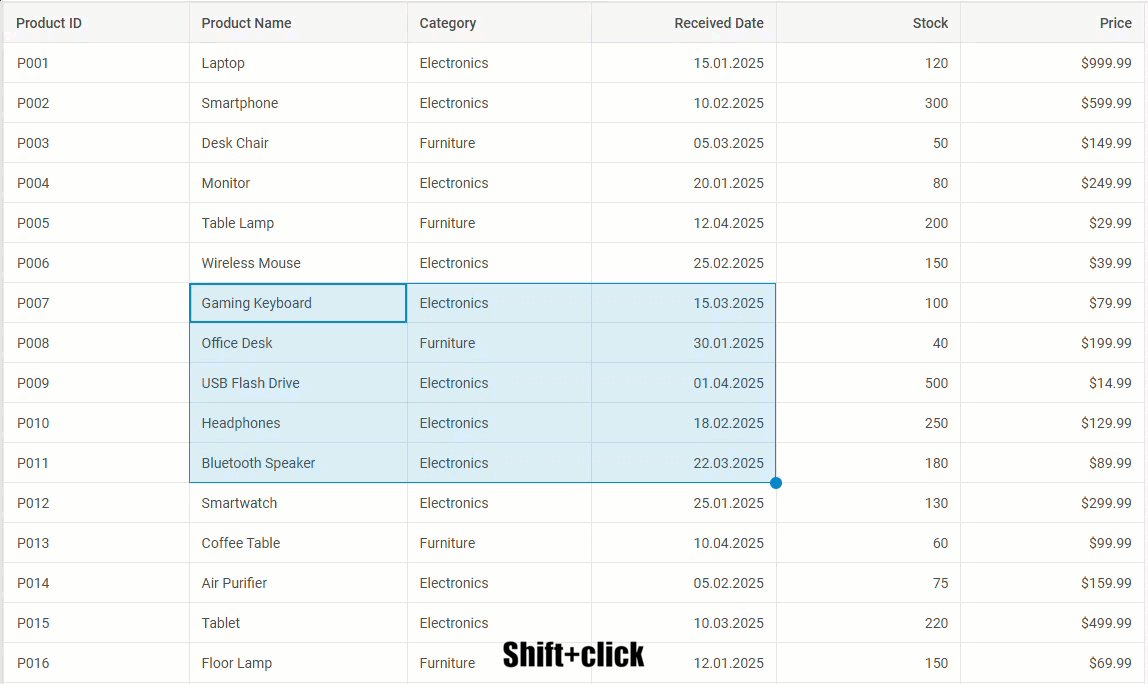
✅ BlockSelection 区块选择模块(PRO 专业版)
全新 BlockSelection 模块引入与 Excel、Google Sheets 类似的交互体验,用户可通过鼠标拖动、Shift+点击或键盘组合快捷操作选取相邻单元格区域,支持“选择手柄”功能,可将所选单元格值批量填充。
blockSelection: {mode: "range",handle: true // 启用右下角拖动填充
}

支持自定义选择逻辑、样式覆盖、CSS 个性化配置等。无论是可视化编辑还是数据填充,该模块都极大增强了数据表格的交互体验。
✅ 剪贴板模块 Clipboard(PRO 专业版)
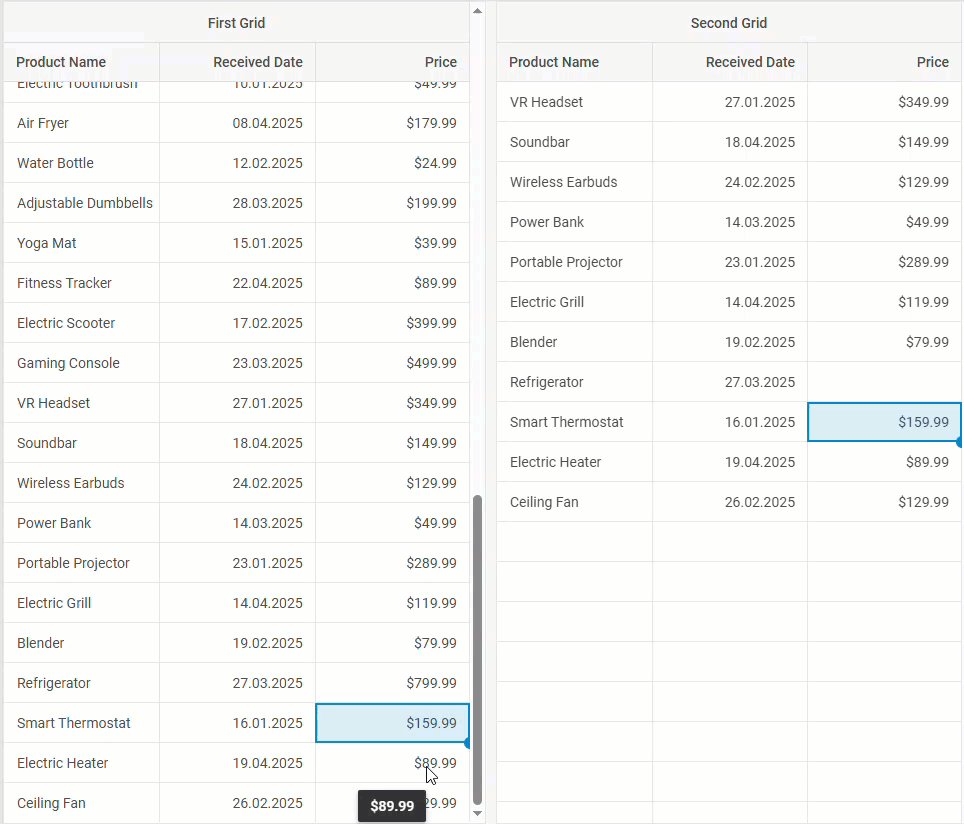
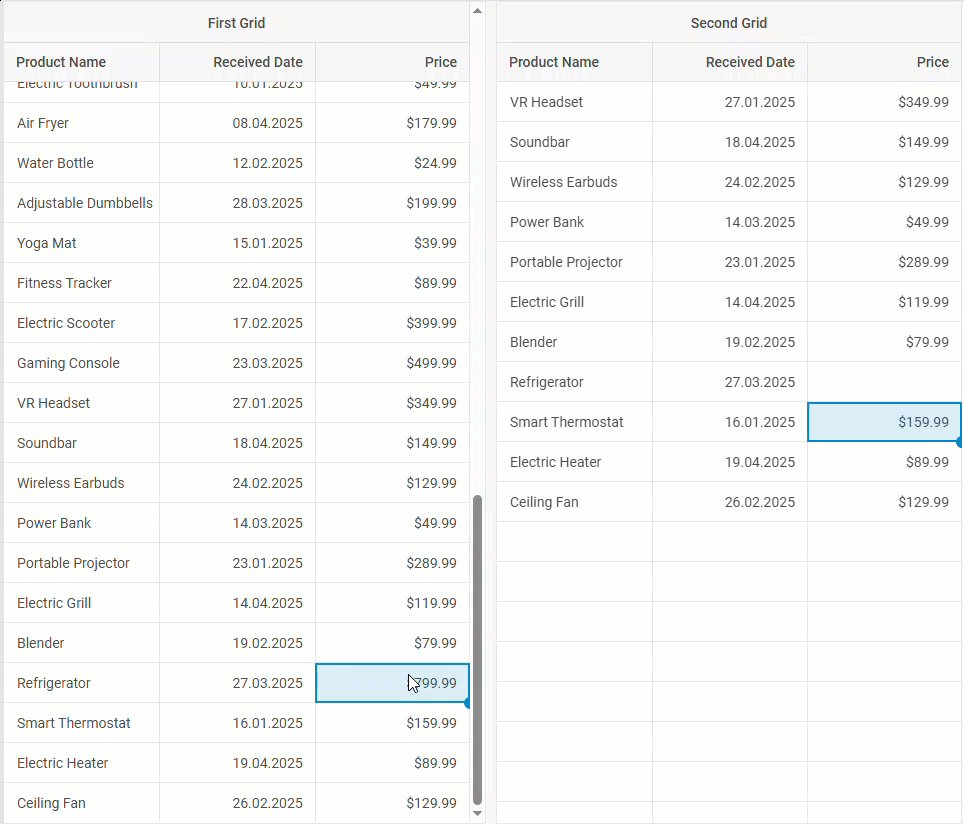
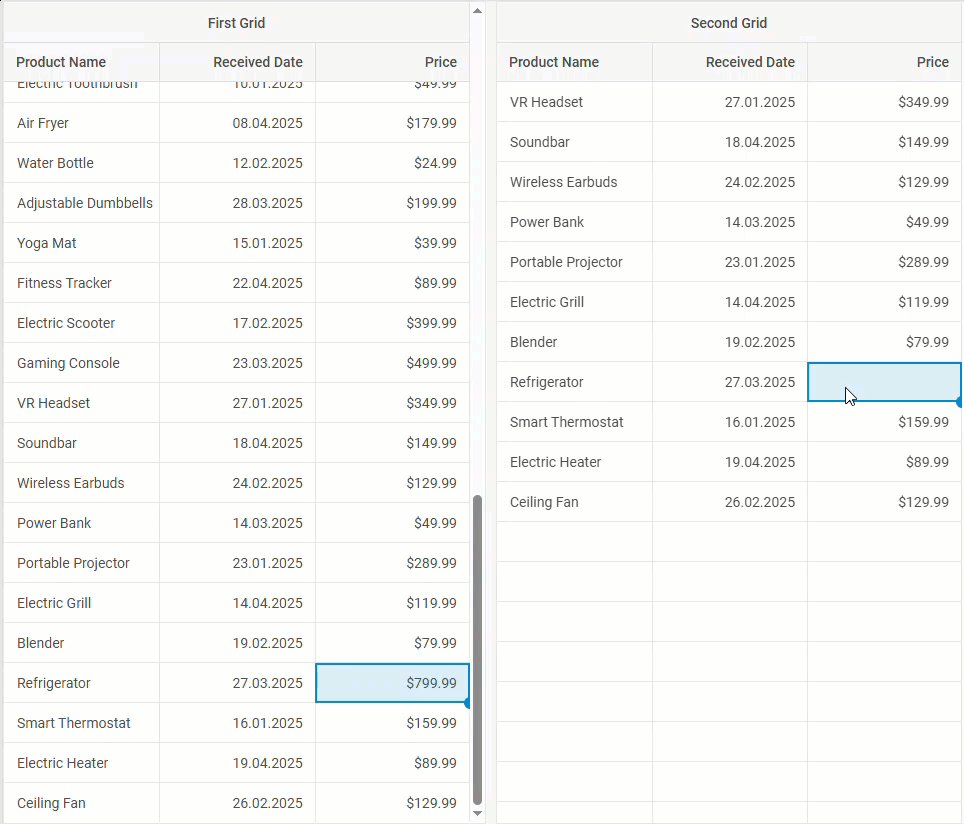
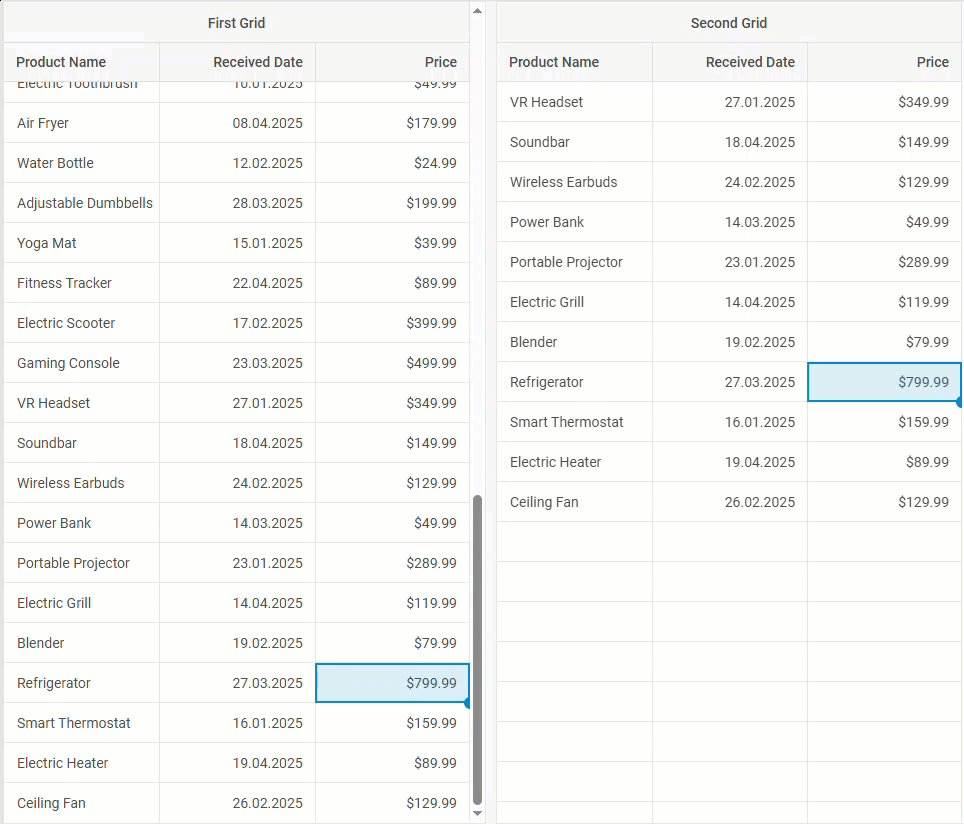
剪贴板模块使 Grid 实现类似 Excel 的“复制/剪切/粘贴”功能,支持表格内部及多个 Grid 实例之间的数据交互,兼容 Excel / Google Sheets 的剪贴板操作。
默认启用方式如下:
clipboard: true // 简单布尔值开启剪贴板功能
如果您需要精细化控制剪贴板数据格式(如数字、货币、下拉框等字段),可通过copyModifier / cutModifier / pasteModifier等格式化函数对传输数据进行加工处理,确保与外部系统或其它网格表的数据结构兼容。
例如:
copyModifier: (value, cell) => {if (cell.column.editorType === "combobox") {const option = cell.column.options.find(opt => opt.id === value);return option ? option.value : value;}return value;
}

其他功能更新:
-
✅ 拖放交互全面增强,支持更多拖拽场景
-
✅ Grid 数据导出 Excel 新方案,提升数据导出兼容性
-
✅ 更新 React / Vue / Angular 集成示例
-
✅ 性能优化和 Bug 修复
总结
DHTMLX Suite 9.2 提供了堪比主流电子表格工具的交互能力,尤其在数据密集型 Web 应用、企业级后台管理系统、在线数据编辑工具等场景中,显著提升了前端表格组件的可用性和开发效率。当前版本中所有新增模块均可在 PRO 专业版中体验。
