网络安全第三次作业
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>多功能演示页面</title><style>/* 全局样式 */* {margin: 0;padding: 0;box-sizing: border-box;font-family: 'Arial', sans-serif;}body {background-color: #f0f2f5;color: #333;line-height: 1.6;}.container {max-width: 1200px;margin: 0 auto;padding: 20px;}/* 头部样式 */header {background-color: #2c3e50;color: white;padding: 1rem;border-radius: 8px;margin-bottom: 20px;display: flex;justify-content: space-between;align-items: center;}.header-title {font-size: 1.5rem;}.lang-switcher {display: flex;gap: 10px;}.lang-btn {background: rgba(255, 255, 255, 0.2);border: none;color: white;padding: 5px 10px;border-radius: 4px;cursor: pointer;transition: background 0.3s;}.lang-btn:hover {background: rgba(255, 255, 255, 0.3);}/* 卡片样式 */.card {background: white;border-radius: 8px;box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);padding: 20px;margin-bottom: 20px;}.card-title {font-size: 1.2rem;margin-bottom: 15px;color: #2c3e50;}/* 按钮样式 */.btn {background-color: #3498db;color: white;border: none;padding: 10px 15px;border-radius: 4px;cursor: pointer;margin-right: 10px;margin-bottom: 10px;transition: background-color 0.3s;}.btn:hover {background-color: #2980b9;}.btn-danger {background-color: #e74c3c;}.btn-danger:hover {background-color: #c0392b;}.btn-success {background-color: #2ecc71;}.btn-success:hover {background-color: #27ae60;}/* 输出区域 */#output {background-color: #f8f9fa;border: 1px solid #ddd;border-radius: 4px;padding: 15px;margin-top: 15px;min-height: 50px;}/* 代码块样式 */.code-block {background-color: #282c34;color: #abb2bf;border-radius: 6px;padding: 15px;margin-top: 15px;font-family: 'Courier New', monospace;overflow-x: auto;}.code-title {color: #ddd;margin-bottom: 10px;font-size: 0.9rem;}/* 响应式设计 */@media (max-width: 768px) {header {flex-direction: column;text-align: center;gap: 10px;}.lang-switcher {justify-content: center;}}</style>
</head>
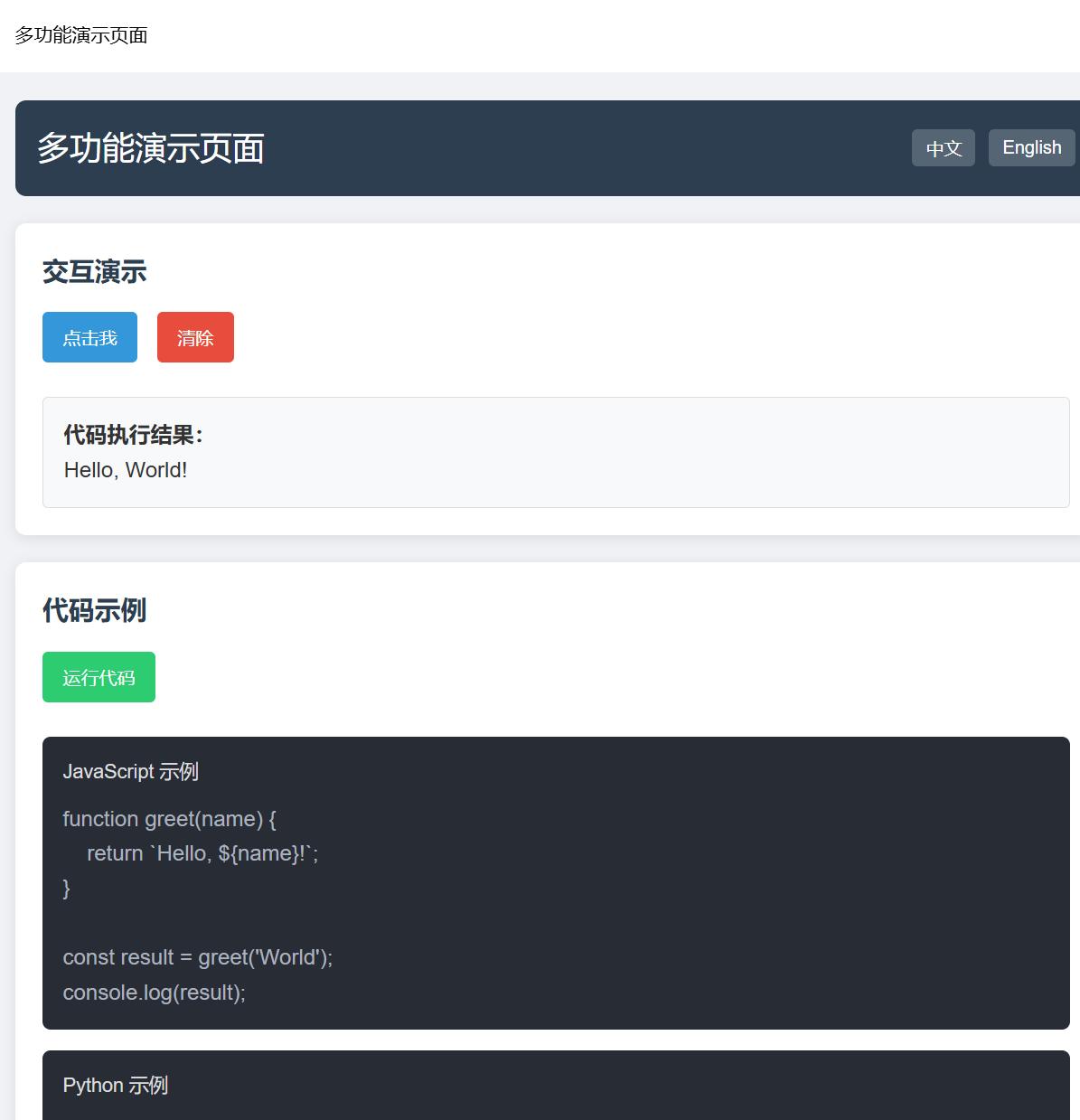
<body><div class="container"><header><div class="header-title" id="headerTitle">多功能演示页面</div><div class="lang-switcher"><button class="lang-btn" data-lang="zh">中文</button><button class="lang-btn" data-lang="en">English</button></div></header><div class="card"><h2 class="card-title" id="interactionTitle">交互演示</h2><button class="btn" id="demoBtn">点击我</button><button class="btn btn-danger" id="clearBtn">清除</button><div id="output"></div></div><div class="card"><h2 class="card-title" id="codeTitle">代码示例</h2><button class="btn btn-success" id="runCodeBtn">运行代码</button><div class="code-block"><div class="code-title">JavaScript 示例</div><pre id="jsCode">
function greet(name) {return `Hello, ${name}!`;
}const result = greet('World');
console.log(result);</pre></div><div class="code-block"><div class="code-title">Python 示例</div><pre id="pythonCode">
def greet(name):return f"Hello, {name}!"result = greet('World')
print(result)</pre></div></div></div><script>// 多语言支持const i18n = {zh: {title: "多功能演示页面",interaction: "交互演示",clickMe: "点击我",clear: "清除",codeExample: "代码示例",runCode: "运行代码",welcome: "欢迎来到我的页面!当前时间是:",codeOutput: "代码执行结果:"},en: {title: "Multi-function Demo Page",interaction: "Interaction Demo",clickMe: "Click Me",clear: "Clear",codeExample: "Code Example",runCode: "Run Code",welcome: "Welcome to my page! Current time is: ",codeOutput: "Code execution result: "}};// 设置语言function setLanguage(lang) {document.getElementById('headerTitle').textContent = i18n[lang].title;document.getElementById('interactionTitle').textContent = i18n[lang].interaction;document.getElementById('demoBtn').textContent = i18n[lang].clickMe;document.getElementById('clearBtn').textContent = i18n[lang].clear;document.getElementById('codeTitle').textContent = i18n[lang].codeExample;document.getElementById('runCodeBtn').textContent = i18n[lang].runCode;// 更新输出内容如果已有const output = document.getElementById('output');if (output.textContent.includes(i18n['zh'].welcome) || output.textContent.includes(i18n['en'].welcome)) {const timePart = output.textContent.split(': ')[1];output.textContent = i18n[lang].welcome + timePart;}}// 页面加载完成后执行document.addEventListener('DOMContentLoaded', function() {// 默认语言let currentLang = 'zh';// 语言切换按钮事件document.querySelectorAll('.lang-btn').forEach(btn => {btn.addEventListener('click', function() {currentLang = this.getAttribute('data-lang');setLanguage(currentLang);});});// 演示按钮事件const demoBtn = document.getElementById('demoBtn');const output = document.getElementById('output');demoBtn.addEventListener('click', function() {const now = new Date();output.textContent = i18n[currentLang].welcome + now.toLocaleString();});// 清除按钮事件const clearBtn = document.getElementById('clearBtn');clearBtn.addEventListener('click', function() {output.textContent = '';});// 运行代码按钮事件const runCodeBtn = document.getElementById('runCodeBtn');runCodeBtn.addEventListener('click', function() {output.innerHTML = `<strong>${i18n[currentLang].codeOutput}</strong><br>Hello, World!`;});// 初始化语言setLanguage(currentLang);});</script>
</body>
</html>网页:

解析:
HTML部分解释
<!DOCTYPE html>: 声明文档类型,告诉浏览器这是一个HTML5文档。
<html lang="zh-CN">: 定义HTML文档的根元素,并设置语言为中文。
<head>: 包含文档的元数据,如字符集、视口设置、标题和样式。
<meta charset="UTF-8">: 设置文档的字符编码为UTF-8。
<meta name="viewport" content="width=device-width, initial-scale=1.0">: 设置视口,确保页面在移动设备上正确显示。
<title>SSS页面</title>: 设置网页的标题。
<style>: 包含CSS样式,用于定义网页的外观。
<body>: 包含网页的可见内容。
<div class="container">: 一个容器,用于包含其他元素。
<header>: 包含页面的头部信息,如语言切换按钮和标题。
<div class="card">: 一个卡片容器,包含交互区域和代码块。
<button>: 按钮,用于触发事件。
<div id="output">: 用于显示输出结果。
<div class="code-block">: 包含代码块,如Python和PHP代码。
<script>: 包含JavaScript代码,用于处理交互和动态效果。CSS部分
CSS样式定义了网页的布局和外观。
* { margin: 0; padding: 0; box-sizing: border-box; font-family: 'Arial', sans-serif; }: 重置所有元素的默认样式,并设置全局字体。
body { background-color: #f0f2f5; color: #333; line-height: 1.6; }: 设置body元素的背景颜色、文字颜色和行高。
.container { max-width: 1200px; margin: 0 auto; padding: 20px; }: 设置容器元素的宽度、居中对齐和内边距。
header { background-color: #2c3e50; color: white; padding: 1rem; border-radius: 8px; margin-bottom: 20px; text-align: center; }: 设置头部元素的背景颜色、文字颜色、内边距、边框半径、外边距和文本对齐方式。JavaScript部分
JavaScript代码用于处理网页的交互和动态效果。例如:
const i18n = {...}: 定义一个对象,用于存储不同语言的文本。
function setLanguage(lang) {...}: 设置网页的语言。
document.addEventListener('DOMContentLoaded', function() {...}: 等待文档加载完成后执行代码。
document.querySelectorAll('.lang-btn').forEach(btn => {...}: 为语言切换按钮添加点击事件。
demoBtn.addEventListener('click', function() {...}: 为按钮添加点击事件,显示点击时间。
runCodeBtn.addEventListener('click', function() {...}: 为运行代码按钮添加点击事件,模拟代码执行并显示结果。HTML
标签:
<a>: 链接。
<div>: 容器。
<span>: 文本容器。
<p>: 段落。
<h1>-<h6>: 标题。
<img>: 图片。
<ul>: 无序列表。
<ol>: 有序列表。
<li>: 列表项。
<table>: 表格。
<tr>: 表格行。
<td>: 表格单元格。
<th>: 表格头部单元格。
<form>: 表单。
<input>: 输入框。
<button>: 按钮。
属性:id: 元素的唯一标识符。
class: 元素的类名,用于CSS和JavaScript。
src: 图片、视频或音频的源地址。
href: 链接的目标地址。
type: 输入框的类型(如text, password, submit等)。
value: 输入框的值。
name: 表单元素的名称。
action: 表单提交的URL。
method: 表单提交的方法(如GET, POST等)。
CSS
颜色:
color: 文字颜色。
background-color: 背景颜色。
字体:
font-size: 字体大小。
font-family: 字体。
font-weight: 字体粗细。
font-style: 字体样式(如normal, italic等)。
边距和填充:
margin: 外边距。
padding: 内边距。
布局:
width: 宽度。
height: 高度。
display: 显示方式(如block, inline, flex等)。
position: 定位方式(如static, relative, absolute等)。
top: 距离顶部的距离。
left: 距离左侧的距离。
right: 距离右侧的距离。
bottom: 距离底部的距离。
边框:
border: 边框。
border-radius: 边框圆角。
背景:
background-image: 背景图片。
background-repeat: 背景图片重复方式。
文本:
text-align: 文本对齐方式。
line-height: 行高。
text-decoration: 文本装饰(如underline, overline等)。JavaScript
变量:
let: 声明一个块级作用域的变量。
const: 声明一个块级作用域的常量。
var: 声明一个函数作用域的变量。
数据类型:
string: 字符串。
number: 数字。
boolean: 布尔值。
array: 数组。
object: 对象。
运算符:
+: 加法。
-: 减法。
*: 乘法。
/: 除法。
%: 取模。
==: 等于。
===: 全等于(值和类型都相等)。
!=: 不等于。
!==: 不全等于(值或类型不相等)。
>, <, >=, <=: 比较运算符。
&&: 逻辑与。
||: 逻辑或。
!: 逻辑非。
条件语句:
if: 条件判断。
else: 否则。
else if: 否则如果。
switch: 多重条件判断。
循环语句:
for: 循环。
while: 当循环。
do...while: 先执行后判断的循环。
break: 跳出循环。
continue: 跳过当前循环。
函数:
function: 声明函数。
return: 返回值。
事件处理:
addEventListener: 添加事件监听器。
DOM操作:
document.getElementById: 获取元素。
innerHTML: 获取或设置元素的HTML内容。
textContent: 获取或设置元素的文本内容。
异步编程:
fetch: 发起网络请求。
Promise: 处理异步操作。