【Vue进阶学习笔记】实现图片懒加载
创建Vue项目
首先确保你已安装Vue CLI,然后创建一个新的Vue 3项目:
npm init vue@latest
安装依赖
安装@vueuse/core库,它提供了useIntersectionObserver组合式API:
cnpm install
cnpm install @vueuse/core
创建指令文件夹和文件
在src目录下创建directives文件夹,并添加index.js文件:
// src/directives/index.js
import { useIntersectionObserver } from '@vueuse/core'export const lazyPlugin = {install(app) {// 定义懒加载指令app.directive('img-lazy', {mounted(el, binding) {// el: 当前DOM元素(img标签)// binding.value: 指令绑定的值(图片URL)const { stop } = useIntersectionObserver(el,([{ isIntersecting }]) => {if (isIntersecting) {// 当图片进入视口时el.src = binding.valueel.classList.add('fade-in') // 添加淡入效果stop() // 停止监听}})}})}
}
在main.js中注册插件
// src/main.js
import { createApp } from 'vue'
import App from './App.vue'
import { lazyPlugin } from './directives' // 自动加载index.jscreateApp(App).use(lazyPlugin) // 注册懒加载插件.mount('#app')
创建图片懒加载组件
<!-- src/components/ImageList.vue -->
<template><div class="image-list"><h2>图片懒加载示例</h2><div class="images-container"><!-- 使用v-img-lazy指令 --><img v-for="item in imageList" :key="item.id" v-img-lazy="item.url" alt="懒加载图片"class="lazy-image"/></div></div>
</template><script>
export default {name: 'ImageList',data() {return {imageList: [{ id: 1, url: 'https://picsum.photos/800/600?random=1' },{ id: 2, url: 'https://picsum.photos/800/600?random=2' },{ id: 3, url: 'https://picsum.photos/800/600?random=3' },{ id: 4, url: 'https://picsum.photos/800/600?random=4' },{ id: 5, url: 'https://picsum.photos/800/600?random=5' },{ id: 6, url: 'https://picsum.photos/800/600?random=6' },{ id: 7, url: 'https://picsum.photos/800/600?random=7' },{ id: 8, url: 'https://picsum.photos/800/600?random=8' },{ id: 9, url: 'https://picsum.photos/800/600?random=9' },{ id: 10, url: 'https://picsum.photos/800/600?random=10' }]}}
}
</script><style scoped>
.images-container {display: grid;grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));gap: 20px;padding: 20px;
}.lazy-image {width: 100%;height: 200px;background-color: #f0f0f0;border-radius: 8px;object-fit: cover;opacity: 0;transition: opacity 0.5s ease;
}.fade-in {opacity: 1;
}
</style>
在App.vue中使用组件
<!-- src/App.vue -->
<template><div id="app"><!-- 添加一些内容,使页面可以滚动 --><div style="height: 1500px;"></div><ImageList /></div>
</template><script>
import ImageList from './components/ImageList.vue'export default {name: 'App',components: {ImageList}
}
</script>
运行项目
npm run dev
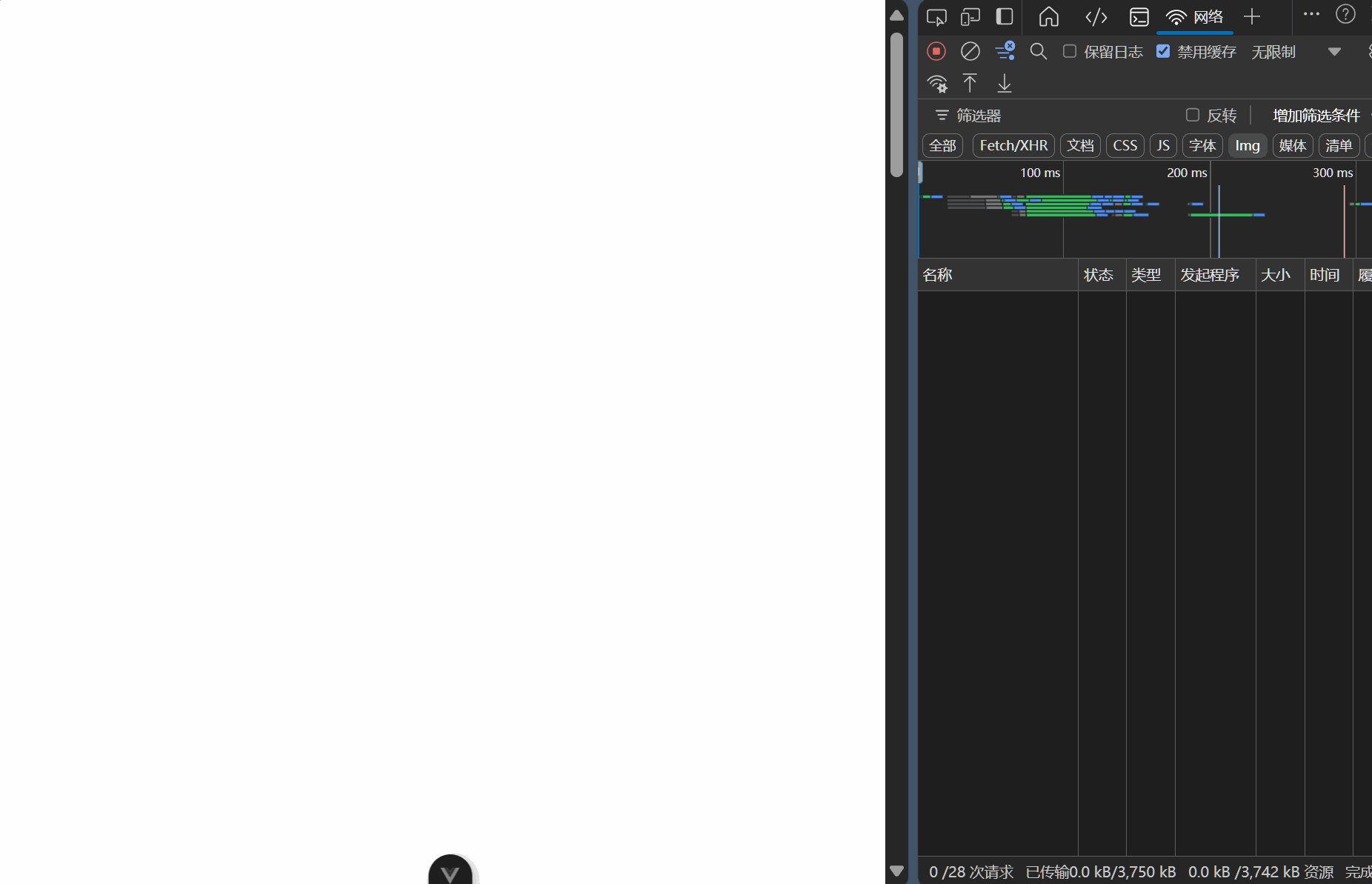
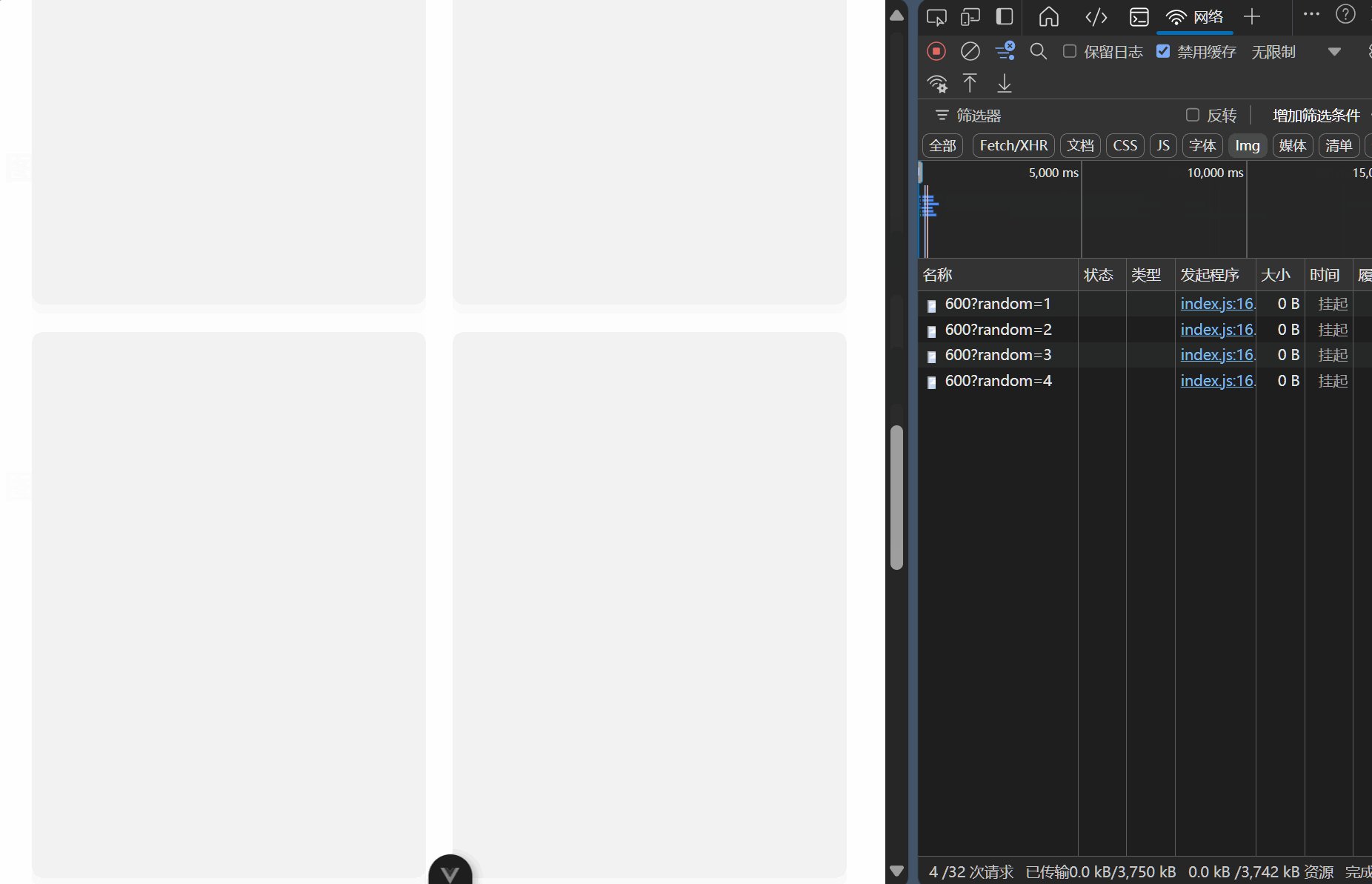
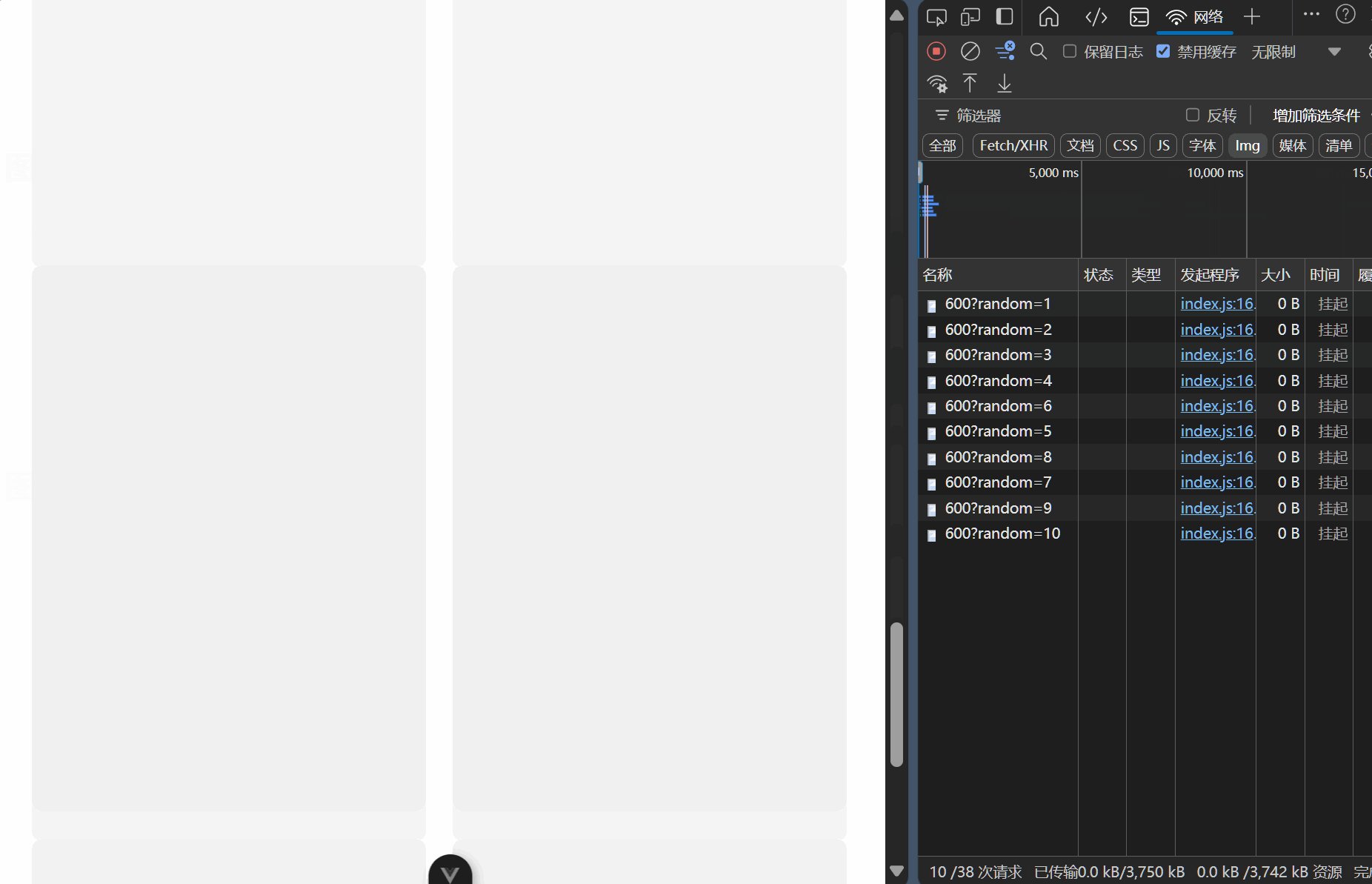
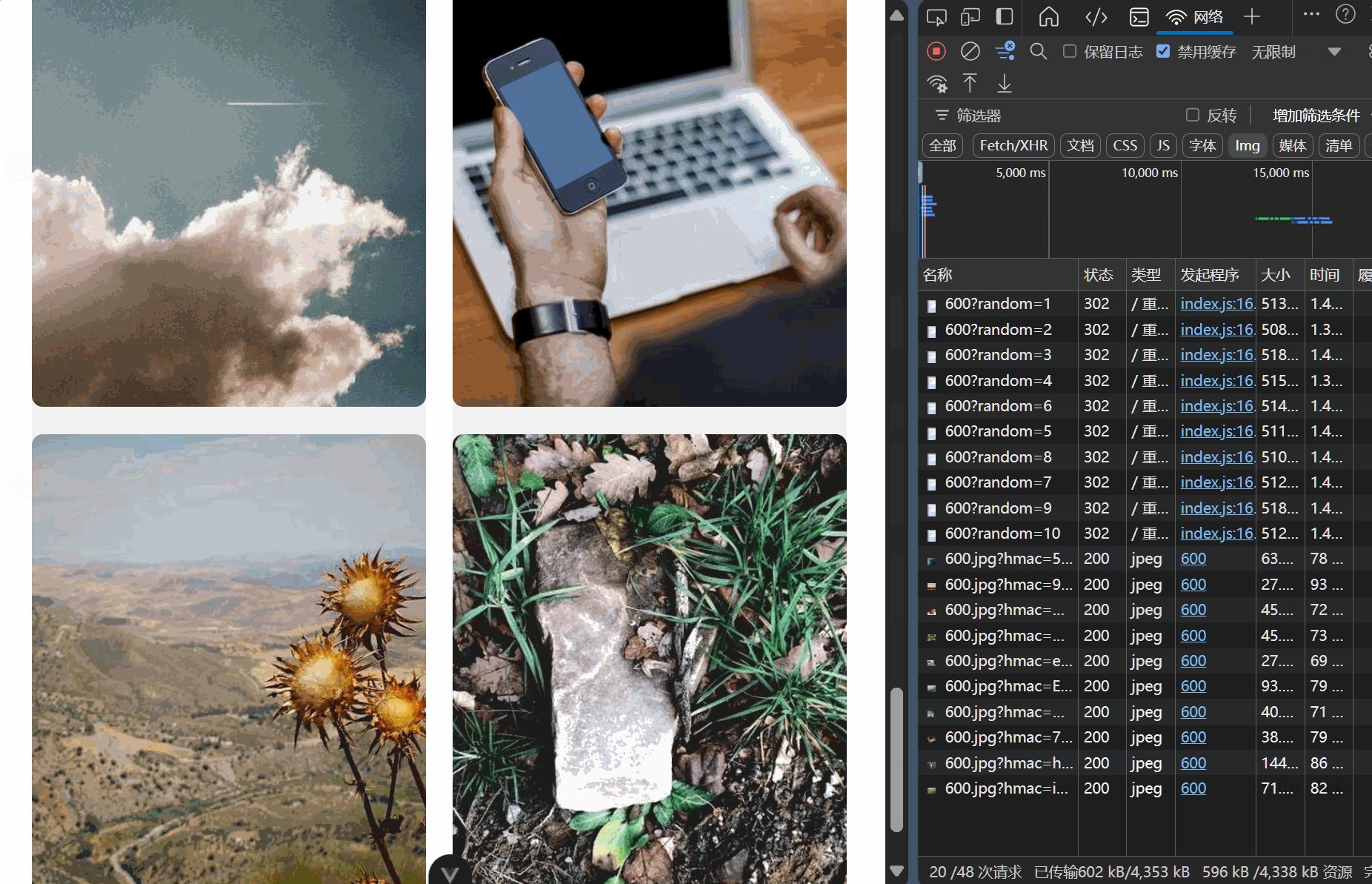
访问页面并滚动页面查看懒加载效果,可以在F12的网络面板观察img的请求状况。