HTML基础P1 | HTML基本元素
HTML标签
- 标签名放在<>中,如<body>
- 大部分标签成对出现,如<h1>为开始标签,</h1>为其对应的结束标签,少数标签只有开始标签,如换行标签<br/>,成为"单标签"
- 有的标签中会带有"属性",如id这个属性就是给这个标签设置了一个唯一的标识符,可以理解为它的身份证号码
<h3 id="myId">我是三级标题</h3>
HTML文件的基本结构
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>- html标签是整个html文件的根标签
- head标签中写页面的属性
- body标签中写的就是页面中会显示的内容
- title中写的是页面的标题,也可以理解为这个页面的名字,会在浏览器窗口那一行中显示
- 如果你使用的是vs code,可以直接在空白处输入一个!为生成该结构的快捷键,注意是英文输入法状态下
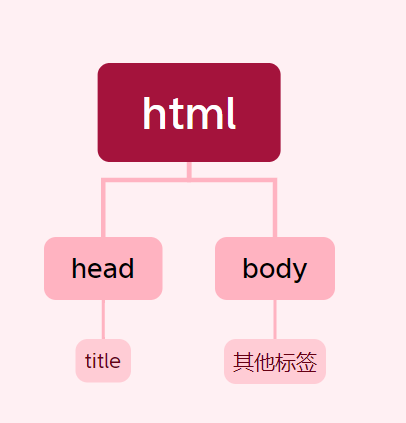
各标签之间的关系我们可以用下面这个DOM树来表示

HTML常见标签
标题标签 h1-h6
6个表示标题的标签,数字越大字体越小
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>我是一级标签</h1><h2>我是二级标签</h2><h3>我是三级标签</h3><h4>我是四级标签</h4><h5>我是五级标签</h5><h6>我是六级标签</h6>
</body>
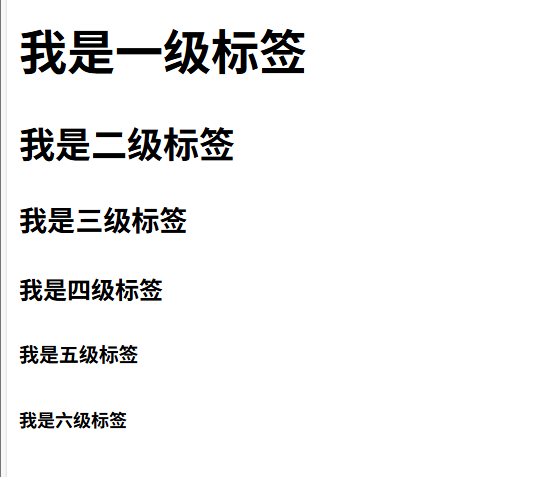
</html>效果如下

段落标签 p
在HTML中,段落,换行符,空格都会失效,所以如果需要分成段落,需要使用专门的标签p
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p>我是一个段落</p><p>我是一个段落</p><p>我是第三个段落</p>
</body>
</html>
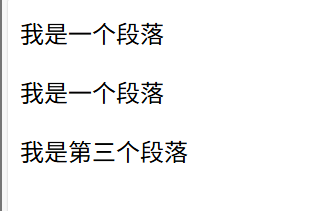
- p标签描述的段落,前面没有缩进
- html内容首尾处的换行,空格均无效
- 在html中文字之间输入的多个空格只相当于一个空格
- html中直接输入换⾏不会真的换行,而是相当于一个空格
换行标签 br
想要完成换行,可以通过<br/>来实现,虽然<br>也可以识别,但这是不规范的写法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>我是一个br标签<br/>我是第二个br标签<br/>我是第三个br标签,你好<br/>
</body>
</html>
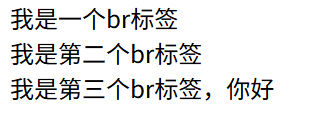
我们可以发现,br标签实现的换行段落之间几乎没有什么空格,而p标签实现的换行,段落之间空格则比较明显,大家可以按需使用换行的标签
图片标签 img
在我们讲图片标签之前,我们要先介绍相对路径和绝对路径的区别,相对路径就是以当前HTML所在位置为基准找到图片的位置,同级路径可以直接写文件名或者是使用./ 下一级路径image/1.jpg这种形式 上一级使用../image/1.jpg这种格式
而绝对路径通常是一个完整的磁盘路径或者网络路径,如D:/rose.jpg
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img src="./image/HTML.png" alt="">
</body>
</html>
超链接 a
href:表示点击后跳转到哪个页面
target:打开方式,默认是_self,如果是_blank,则会用新的标签页打开
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><a href="http://www.baidu.com">百度</a>
</body>
</html>
点击后成功跳转

表格标签 table
tr:表示表格的一行
td:表示一个单元格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table border="1" cellspacing="0"><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>张三</td><td>男</td><td>20</td></tr><tr><td>李四</td><td>女</td><td>20</td></tr></table>
</body>
</html>
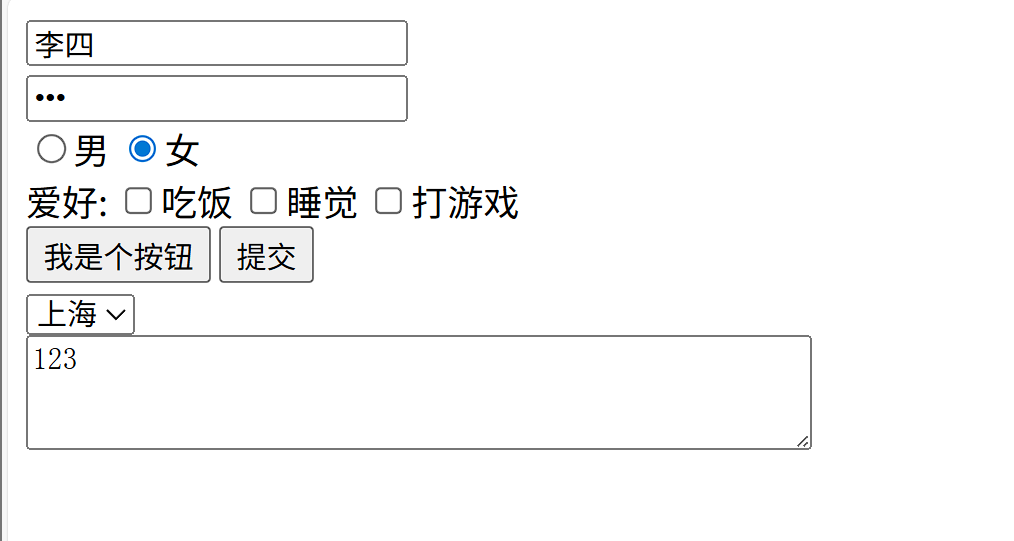
表单标签 form input select textarea
form 表示把数据按照某种方式提交到某个页面中,后续会与后端联动
<form action="demo.html"><input type="text" ></form>input
type:表单类型,有文本框text,密码框password,单选框radio,复选框checkbox,普通按钮button,提交按钮submit
select:下拉菜单
textarea:文本域
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action="demo.html"><input type="text" placeholder="请输入姓名"><br/><input type="password" placeholder="请输入密码"><br/><input type="radio" >男<input type="radio" checked="checked">女<br/>爱好:<input type="checkbox">吃饭<input type="checkbox">睡觉<input type="checkbox">打游戏<br/><input type="button" value="我是个按钮"><input type="submit" value="提交"><br/><select name="" id=""><option>北京</option><option selected="selected">上海</option></select><br/><textarea placeholder="请输入内容" rows="3" cols="50"></textarea></form>
</body>
</html>
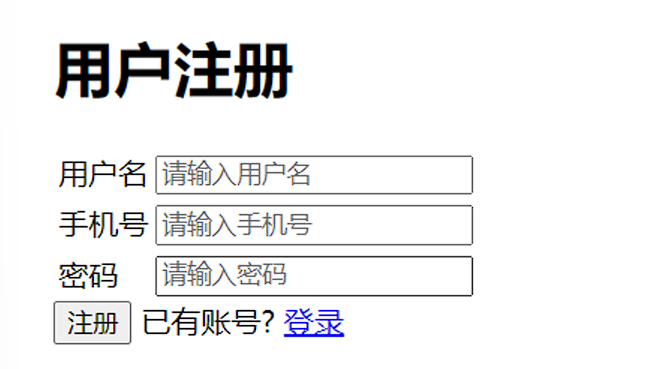
综合练习

用table实现如上所示一个界面,大家可以自己动手尝试一下,代码如下所示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>用户注册</h1><table><tr><td>用户名</td><td><input type="text" placeholder="请输入用户名"></td></tr><tr><td>手机号</td><td><input type="text" placeholder="请输入手机号"></td></tr><tr><td>密码</td><td><input type="password" placeholder="请输入密码"></td></tr><tr><td><input type="button" value="注册">已有账号?<a href="demo.html">登录</a></td></tr></table>
</body>
</html>