Vue3入门-指令
🏠个人主页:Yui_
🍑操作环境:vscode\node.js
🚀所属专栏:Vue3

1. Vue的常用指令
指令式Vue提供的带有v-前缀的特殊标签属性,用来增强标签的能力。可以提高数据的渲染能力。
1.1 分类
Vue3中的指令按照不同的用途可以分为如下的6大类。
- 内容渲染指令(v-html、v-text)
- 属性绑定指令(v-bind)
- 事件绑定指令(v-on)
- 条件渲染指令(v-show、v-if、v-else、v-else-if)
- 列表渲染指令(v-for)
- 双向绑定指令(v-model)
指令是Vue开发中最基础的、最常用的、最简单的知识点。
2. 内容渲染指令
内容渲染指令是 Vue 中用于将数据动态渲染到页面上的指令
2.1 v-text
语法<p v-test='表达式'></p>
可以将表达式的内容渲染到p标签中,类似原生JS中的innerText,使用该语法,会覆盖p标签中的原有内容。
2.2 v-html
语法<p v-html='表达式'></p>
作用和v-text类似,不同的是v-html可以把html标签渲染出来。
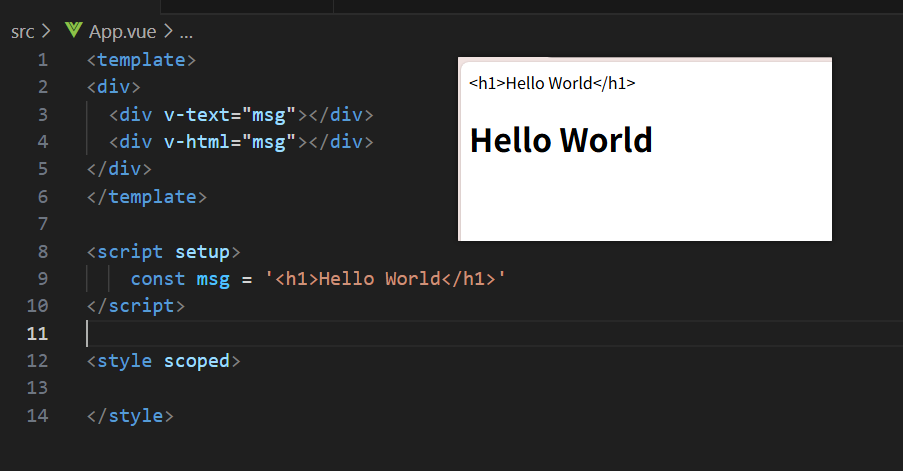
<template>
<div><div v-text="msg"></div><div v-html="msg"></div>
</div>
</template><script setup>const msg = '<h1>Hello World</h1>'
</script><style scoped></style>

注意:v-text不解析标签、v-html会解析标签。
3. 属性绑定指令
属性绑定指令主要是 v-bind,用于将元素的属性与 Vue 实例中的数据进行绑定,实现属性的动态变化。
3.1 v-bind
语法:
v-bind:属性名="表达式"
可简写
:属性名="表达式"
<template>
<div><a v-bind:href="url">百度一下</a> <br><!-- 简写 --><a :href="url">百度一下</a>
</div>
</template><script setup>
import { ref } from 'vue';const url = ref('http://www.baidu.com')
</script><style scoped></style>
4. 事件绑定指令
事件绑定指令主要是 v-on,用于监听 DOM 事件并执行对应的方法。
4.1 v-on
语法:
<button v-on:事件名="内联语句">按钮</button>
<button v-on:事件名="处理函数">按钮</button>
<button v-on:事件名="处理函数(实参列表)">按钮</button>
v-on可以简写为@
<template>
<div><p>{{ count }}</p><button v-on:click="count++">+1</button> <br><button v-on:click="increase">+1</button> <br><button v-on:click="add(3)">+3</button><br><button @click="add(5)">+5</button>
</div>
</template><script setup>import { ref } from 'vue';const count = ref(0)const increase = ()=>{count.value++}const add = (a)=>{count.value+=a}</script><style scoped></style>
5.条件渲染指令
条件渲染指令用于根据表达式的真假动态决定元素是否渲染在页面上
5.1 v-show
控制元素显示与隐藏
语法:v-show="布尔表达式" 为true显示,false不显示
原理:切换display:none
作用与频繁切换显示隐藏的场景。
5.2 v-if
控制元素显示隐藏,不同的是这个是控制元素的创建和移除。
语法:v-if="布尔表达式" 为true显示,false不显示
作用与要么显示,要么隐藏的场景
5.3 v-else 和 v-else-if
辅助v-if进行判断渲染
语法:v-else v-else-if="表达式"
需要紧挨着v-if使用
<template>
<div><div v-show="visibel">看见我</div><div v-if="num>90">优秀</div><div v-else-if="num>=70">优秀</div><div v-else>优秀</div>
</div>
</template><script setup>
import {ref} from 'vue'const visibel = ref(true)const num = ref(100)
</script><style scoped></style>
v-show是通过控制css的display属性
v-if直接从DOM树上移除或者创建;并且v-if还可以配合v-else-if/v-else进行多分支条件渲染。
6. 列表渲染指令
Vue 的列表渲染指令是 v-for,用于根据数组或对象的数据生成对应数量的元素。
6.1 v-for
v-for指令需要使用(item,index) in 目标结构形式的特殊语法,其中:
- item:数组的每一项
- index:每一项的索引,不需要可以省略
- 目标结构:被遍历的数组/对象/数字
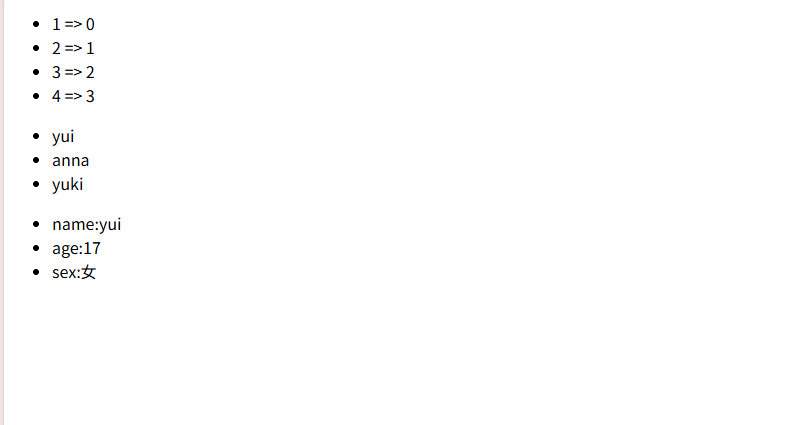
演示:
<template>
<div><ul><li v-for="(item,index) in arr">{{ item }} => {{ index }}</li></ul><ul><li v-for="item in v">{{ item.name }}</li></ul><ul><li v-for="(value,key,index) in Stu">{{ key }}:{{ value }}</li></ul>
</div>
</template><script setup>import {ref,reactive} from 'vue'//数组const arr = ref([1,2,3,4])//对象数组const v = ref([{name:'yui',age:17},{name:'anna',age:14},{name:'yuki',age:17}])//对象const Stu = reactive({name:'yui',age:17,sex:'女'})
</script><style scoped></style>

6.2 v-for的key
这个的key不是☞v-for="(value,key,index) in Stu"而是
<li v-for="item in items" :key="item.id">{{ item.name }}</li>的key
在 Vue 的 v-for 列表渲染中,key 是一个特殊属性,用于为每个渲染的元素设置唯一标识。它的作用主要有:
- 高效更新:
key帮助 Vue 更快、更准确地识别每个节点,从而只更新发生变化的部分,提升渲染性能。 - 避免渲染错误:没有唯一的
key,Vue 可能复用或错误地移动 DOM 元素,导致渲染异常。
注意:
- key的类型只能是数组或者字符串
- key的值必须唯一,不能重复
- 推荐使用id为key,不推荐使用index作为key(会变化)
7. 双向绑定指令
Vue 的双向绑定指令是 v-model,用于在表单控件(如 input、textarea、select)和数据之间实现数据的双向绑定。
7.1 v-model
语法:v-model = "数据响应式"
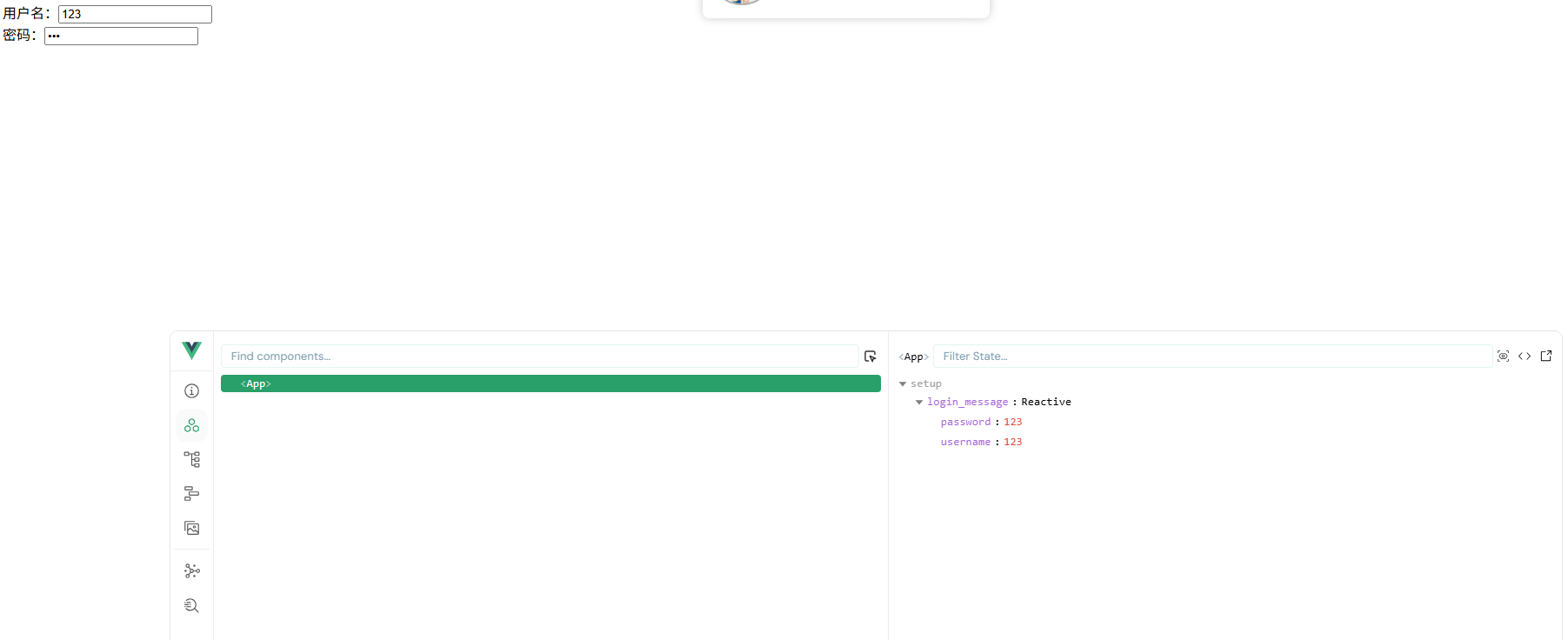
演示:
<template>
<div>用户名:<input type="text" v-model="login_message.username"><br>密码:<input type="password" v-model="login_message.password">
</div>
</template><script setup>import {reactive} from 'vue'const login_message = reactive({username:'',password:''})
</script><style scoped></style>

往期文章:
Vue3入门-必会前置知识-CSDN博客
Vue3入门-声明式渲染+数据响应式-CSDN博客
