WPFC#超市管理系统(2)顾客管理、供应商管理、用户管理
超市管理系统
- 3. 顾客管理
- 3.1 顾客新增
- 3.2 DataGrid样式
- 3.3 顾客删除
- 3.4 顾客修改
- 4. 供应商管理
- 4.1 供应商管理主界面
- 4.2 新增供应商
- 4.3 修改供应商
- 5. 用户管理
- 5.1 用户管理主界面
- 5.2 新增用户
- 5.3 修改用户
- 总结
3. 顾客管理
- 在CustomerView.xaml使用命令绑定方式添加页面加载Loaded事件的触发器,其公共模板如下,应用于各菜单页面
<i:Interaction.Triggers><i:EventTrigger EventName ="Loaded"><i:InvokeCommandAction Command="{Binding LoadedCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=UserControl}}"/></i:EventTrigger></i:Interaction.Triggers>
- 在CustomerViewModel.cs添加Loaded事件,其公共模板如下,同时应用于各菜单页面
public RelayCommand<UserControl> LoadedCommand{get{return new RelayCommand<UserControl>((view) =>{});}}
3.1 顾客新增
- 在View文件夹新增窗体AddCustomerView.xaml
<Window x:Class="超市管理系统.View.AddCustomerView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:超市管理系统.View"xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"mc:Ignorable="d"DataContext="{Binding Source={StaticResource Locator}, Path=AddCustomerViewModel}"Title="新增顾客" Height="450" Width="650"><i:Interaction.Triggers><i:EventTrigger EventName ="Loaded"><i:InvokeCommandAction Command="{Binding LoadedCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Window}}"/></i:EventTrigger></i:Interaction.Triggers><Grid><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition/><RowDefinition Height="auto"/></Grid.RowDefinitions><Grid Grid.Row="0" Height="50" Background="{Binding AppData.Background}"><!--TextBlock设置height时,VerticalAlignment不生效,此地设置给grid--><TextBlock Text="新增顾客" FontSize="24" Foreground="White" VerticalAlignment="Center" HorizontalAlignment="Center"/></Grid><StackPanel Grid.Row="1" Margin="10" HorizontalAlignment="Center" Width="500"><StackPanel Orientation="Horizontal" Height="30" Margin="0 5 0 10"><TextBlock Text="姓名:" Width="100" FontSize="18" VerticalAlignment="Center"/><TextBox Text="{Binding Customer.Name, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Width="200" Height="30" VerticalAlignment="Center"/></StackPanel><StackPanel Orientation="Horizontal" Height="30" Margin="0 5 0 10"><TextBlock Text="电话:" Width="100" FontSize="18" VerticalAlignment="Center"/><TextBox Text="{Binding Customer.Telephone, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Width="200" Height="30" VerticalAlignment="Center"/></StackPanel><StackPanel Orientation="Horizontal" Height="30" Margin="0 5 0 10"><TextBlock Text="地址:" Width="100" FontSize="18" VerticalAlignment="Center"/><TextBox Text="{Binding Customer.Address, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Width="250" Height="30" VerticalAlignment="Center"/></StackPanel></StackPanel><StackPanel Grid.Row="2" Margin="10" Orientation="Horizontal" HorizontalAlignment="Right"><Button x:Name="button1" Content="新增" Command="{Binding AddCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Window}}" Margin="10" Width="60" Height="25"/><Button x:Name="button2" Content="关闭" Command="{Binding ExitCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Window}}" Margin="10" Width="60" Height="25"/></StackPanel></Grid>
</Window>- ViewModel文件夹新建AddCustomerViewModel类并继承ViewModelBase2,按照格式放在容器ViewModelLocator中,将AddCustomerView.xaml的DataContext设置绑定到AddCustomerViewModel上,功能实现代码如下:
using GalaSoft.MvvmLight.Command;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using 超市管理系统.Entity;namespace 超市管理系统.ViewModel
{public class AddCustomerViewModel:ViewModelBase2{private CustomerProvider customerProvider = new CustomerProvider();private Customer customer;public Customer Customer{get { return customer; }set{ customer = value;RaisePropertyChanged();}}public RelayCommand<Window> LoadedCommand{get{return new RelayCommand<Window>((view) =>{Customer = new Customer();});}}public RelayCommand<Window> AddCommand{get{return new RelayCommand<Window>((view) =>{if (string.IsNullOrEmpty(Customer.Name)){MessageBox.Show("姓名不能为空!");return;}if (string.IsNullOrEmpty(Customer.Telephone)){MessageBox.Show("地址不能为空!");return;}if (string.IsNullOrEmpty(Customer.Address)){MessageBox.Show("电话不能为空!");return;}Customer.InsertDate = DateTime.Now;int count = customerProvider.Insert(Customer);if (count > 0) {MessageBox.Show("操作成功!");}view.DialogResult = true;view.Close();});}}public RelayCommand<Window> ExitCommand{get{return new RelayCommand<Window>((view) =>{Customer = new Customer();});}}}
}

3.2 DataGrid样式
- 在Style新增字源词典DataGrid.xaml,设置顾客管理界面的样式,添加进App.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"><!--DataGrid主样式--><Style x:Key="DataGridStyle" TargetType="DataGrid"><Setter Property="Focusable" Value="False"/><Setter Property="SelectionMode" Value="Extended"/><Setter Property="CanUserAddRows" Value="False"/><Setter Property="CanUserDeleteRows" Value="False"/><Setter Property="AutoGenerateColumns" Value="False"/></Style><!--标题样式--><Style TargetType="DataGridColumnHeader"><Setter Property="HorizontalContentAlignment" Value="Center"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="DataGridColumnHeader"><Border BorderBrush="#DBDDDF" Background="#ECECEC" Padding="3" MinHeight="35" BorderThickness="0 0 1 1"><ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"VerticalAlignment="{TemplateBinding VerticalContentAlignment}"SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/></Border></ControlTemplate></Setter.Value></Setter></Style><!--行--><Style TargetType="DataGridRow"><Setter Property="Height" Value="35"/><Style.Triggers><Trigger Property="IsSelected" Value="True"><Setter Property="Background" Value="#C7CCD7"/></Trigger></Style.Triggers></Style><Style TargetType="DataGridCell"><Setter Property="Background" Value="Transparent"/><Style.Triggers><Trigger Property="IsSelected" Value="True"><Setter Property="Foreground" Value="Black"/><Setter Property="BorderBrush" Value="Transparent"/></Trigger></Style.Triggers></Style></ResourceDictionary>
- 在Style新增字源词典TextBox.xaml,设置表格内文本框的样式,添加进App.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"><Style x:Key="DataGridTextBoxStyle" TargetType="TextBox"><Setter Property="HorizontalAlignment" Value="Center"/><Setter Property="VerticalAlignment" Value="Center"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="TextBox"><ScrollViewer x:Name="PART_ContentHost" Focusable="True" Margin="5"HorizontalScrollBarVisibility="Hidden"VerticalScrollBarVisibility="Visible"/></ControlTemplate></Setter.Value></Setter></Style></ResourceDictionary>
CustomerView.xaml界面代码如下:
<DataGrid ItemsSource="{Binding CustomerList}"Style="{StaticResource DataGridStyle}"><DataGrid.Columns><!--普通写法--><!--<DataGridTextColumn Width="auto" Binding="{Binding Id}" Header="序号"/><DataGridTextColumn Width="auto" Binding="{Binding Name}" Header="姓名"/><DataGridTextColumn Width="auto" Binding="{Binding Telephone}" Header="电话"/><DataGridTextColumn Width="auto" Binding="{Binding Address}" Header="地址"/>--><!--数据模板写法--><DataGridTemplateColumn Width="auto" Header="序号"><DataGridTemplateColumn.CellTemplate><DataTemplate><Grid><TextBox Text="{Binding Id}" Style="{StaticResource DataGridTextBoxStyle}"/></Grid></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn><DataGridTemplateColumn Width="auto" Header="姓名"><DataGridTemplateColumn.CellTemplate><DataTemplate><Grid><TextBox Text="{Binding Name}" Style="{StaticResource DataGridTextBoxStyle}"/></Grid></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn><DataGridTemplateColumn Width="auto" Header="电话"><DataGridTemplateColumn.CellTemplate><DataTemplate><Grid><TextBox Text="{Binding Telephone}" Style="{StaticResource DataGridTextBoxStyle}"/></Grid></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn><DataGridTemplateColumn Width="auto" Header="地址"><DataGridTemplateColumn.CellTemplate><DataTemplate><Grid><TextBox Text="{Binding Address}" Style="{StaticResource DataGridTextBoxStyle}" HorizontalAlignment="Left"/></Grid></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn></DataGrid.Columns></DataGrid>
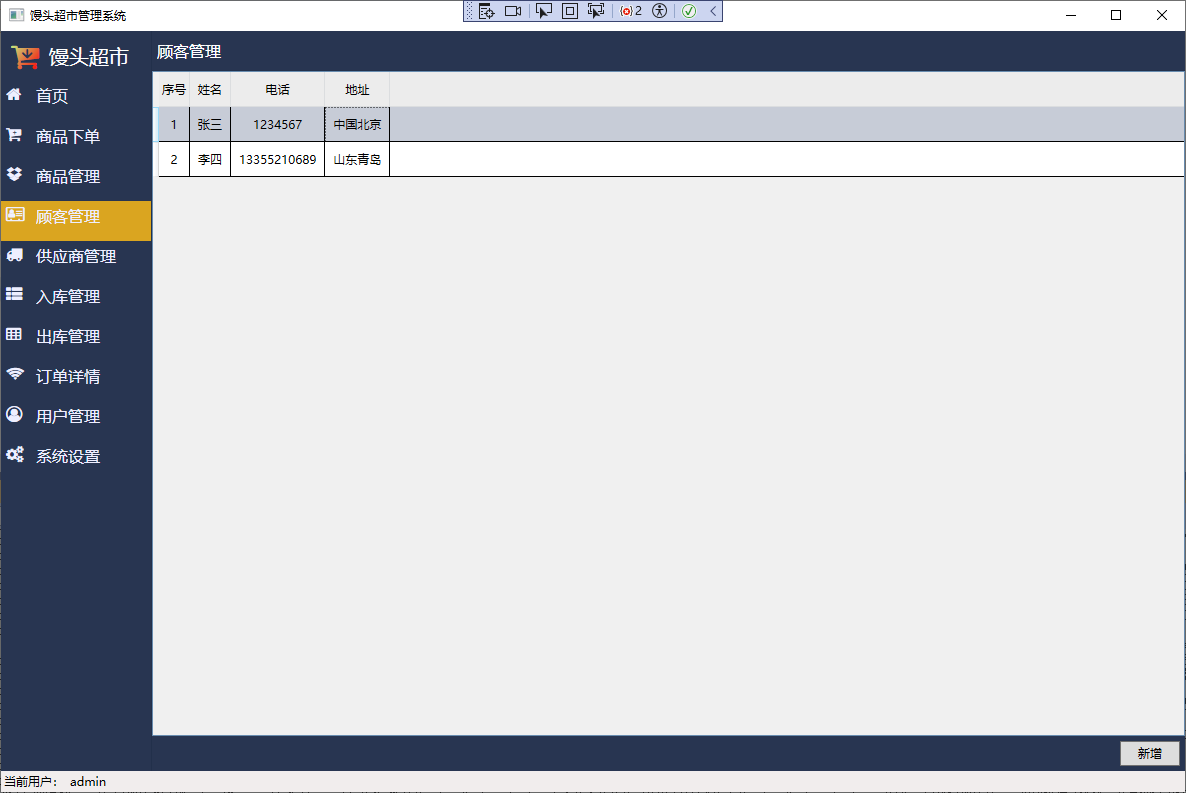
- 实现效果如下:

3.3 顾客删除
- 在CustomView.xaml新增删除当前顾客按钮,CustomViewModel新增SelectedCustomer属性作为删除选中实体,DataGrid控件增加SelectedItem作为删除选中的数据。
- View文件夹新增Dialog.xaml作为删除顾客时的提示框
<Window x:Class="超市管理系统.View.Dialog"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:超市管理系统.View"mc:Ignorable="d"WindowStyle="None"Background="#2F3640"AllowsTransparency="True"WindowStartupLocation="CenterScreen"Title="MessageDialog" Height="320" Width="540"><Grid><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition Height="auto"/><RowDefinition/><RowDefinition Height="auto"/><RowDefinition/></Grid.RowDefinitions><TextBlock Grid.Row="0" Text="" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="10" Foreground="#2581FE" FontSize="30" FontFamily="/Fonts/#FontAwesome" MouseUp="TextBlock_MouseUp"/><TextBlock Grid.Row="1" Text="" HorizontalAlignment="center" VerticalAlignment="center" Margin="10" Foreground="#D25D56" FontSize="80" FontFamily="/Fonts/#FontAwesome"/><TextBlock Grid.Row="2" x:Name="textblock" Text="确定要删除数据?删除之后无法恢复!" HorizontalAlignment="center" VerticalAlignment="Center" Margin="10" FontFamily="/Fonts/#FontAwesome"/><Border Grid.Row="3" Background="#3E4450" Height="1"/><StackPanel Grid.Row="4" HorizontalAlignment="Right" VerticalAlignment="center" Orientation="Horizontal" Margin="10"><Button Content="确定" Style="{StaticResource ButtonDialogStyle}" Width="120" Height="40" Click="Button_ClickOK"/><Button Content="取消" Style="{StaticResource ButtonDialogStyle}" Width="120" Height="40" Click="Button_ClickCancel" Margin ="10 0 10 0"/></StackPanel></Grid>
</Window>
新增窗口内Button的样式并添加进App.xaml中,代码如下:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"><!--提示对话框按钮样式--><Style x:Key="ButtonDialogStyle" TargetType="Button"><Setter Property="VerticalAlignment" Value="Center"/><Setter Property="FontSize" Value="18"/><Setter Property="Foreground" Value="#2383FC"/><Setter Property="Background" Value="Transparent"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="Button"><Grid Background="{TemplateBinding Background}"><Border Background="Transparent" BorderBrush="#2383FC" BorderThickness="1"><TextBlock x:Name="textblock" Text="{TemplateBinding Content}" Foreground="{TemplateBinding Foreground}"FontSize="{TemplateBinding FontSize}"HorizontalAlignment="Center"VerticalAlignment="Center"Margin="5"/></Border></Grid><ControlTemplate.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Background" Value="#2383FC"/><Setter Property="Foreground" Value="White"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style>
</ResourceDictionary>
- Dialog.cs后台代码为
using System.Windows;
using System.Windows.Input;namespace 超市管理系统.View
{/// <summary>/// Dialog.xaml 的交互逻辑/// </summary>public partial class Dialog : Window{public static new bool Show(){Dialog dialog = new Dialog();var result = dialog.ShowDialog();return dialog.IsOK;}public bool IsOK = false;public Dialog(){InitializeComponent();}private void Button_ClickOK(object sender, RoutedEventArgs e){IsOK = true;Close();}private void Button_ClickCancel(object sender, RoutedEventArgs e){Close();}private void TextBlock_MouseUp(object sender, MouseButtonEventArgs e){Close();}}
}
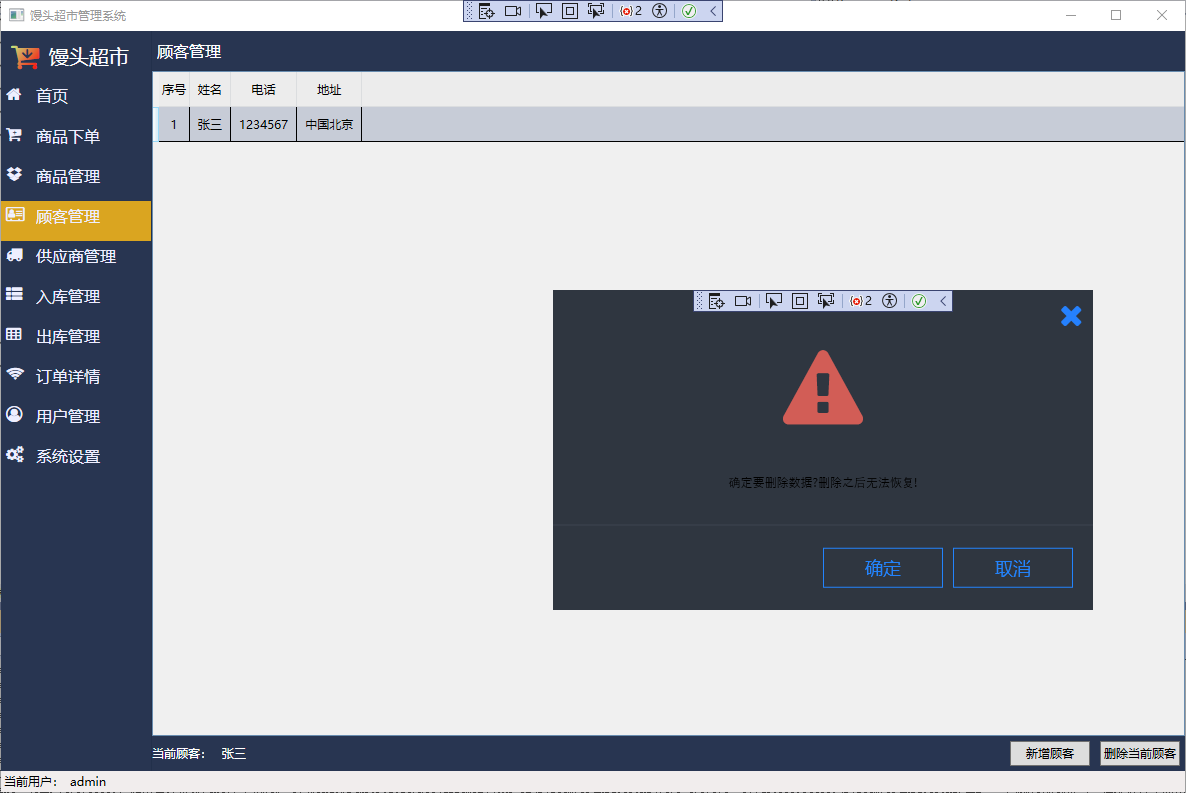
- 在CustomerViewModel新增删除Command,最终实现效果如下
public RelayCommand<UserControl> DeleteCommand
{get{return new RelayCommand<UserControl>((view) =>{if(SelectedCustomer == null) {return; }if (Dialog.Show() == true){var count = customerProvider.Delete(SelectedCustomer);if (count > 0){MessageBox.Show("删除成功");CustomerList = customerProvider.GetAll();}}});}
}

3.4 顾客修改
- 第一种修改方式
- IProvider 增加接口int Save()
- CustomerProvider.cs修正接口,新增函数如下:
public int Save(){return db.SaveChanges();}
- 在CustomView.xaml新增保存按钮,将姓名、电话、地址四列改为TwoWay模式,UpdateSourceTrigger为PropertyChanged实现修改时发送通知,以姓名为例
<TextBox Text="{Binding Name,Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Style="{StaticResource DataGridTextBoxStyle}"/>
- CustomViewModel新增SaveCommand命令实现保存功能
public RelayCommand<UserControl> SaveCommand
{get{return new RelayCommand<UserControl>((view) =>{var count = customerProvider.Save();if (count > 0){MessageBox.Show("保存成功");CustomerList = customerProvider.GetAll();}});}
}
- 第二种修改方式
- 选中要修改的对象,将对象值传到另一个窗体中,实现原理根据新增顾客的模板修改,新增EditCustomerView.xaml
<Window x:Class="超市管理系统.View.EditCustomerView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:超市管理系统.View" xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"mc:Ignorable="d" WindowStartupLocation="CenterScreen"DataContext="{Binding Source={StaticResource Locator}, Path=EditCustomerViewModel}"Title="修改顾客" Height="450" Width="650"><i:Interaction.Triggers><i:EventTrigger EventName ="Loaded"><i:InvokeCommandAction Command="{Binding LoadedCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Window}}"/></i:EventTrigger></i:Interaction.Triggers><Grid><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition/><RowDefinition Height="auto"/></Grid.RowDefinitions><Grid Grid.Row="0" Height="50" Background="{Binding AppData.Background}"><!--TextBlock设置height时,VerticalAlignment不生效,此地设置给grid--><TextBlock Text="修改顾客" FontSize="24" Foreground="White" VerticalAlignment="Center" HorizontalAlignment="Center"/></Grid><StackPanel Grid.Row="1" Margin="10" HorizontalAlignment="Center" Width="500"><StackPanel Orientation="Horizontal" Height="30" Margin="0 5 0 10"><TextBlock Text="姓名:" Width="100" FontSize="18" VerticalAlignment="Center"/><TextBox Text="{Binding Customer.Name, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Width="200" Height="30" VerticalAlignment="Center"/></StackPanel><StackPanel Orientation="Horizontal" Height="30" Margin="0 5 0 10"><TextBlock Text="电话:" Width="100" FontSize="18" VerticalAlignment="Center"/><TextBox Text="{Binding Customer.Telephone, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Width="200" Height="30" VerticalAlignment="Center"/></StackPanel><StackPanel Orientation="Horizontal" Height="30" Margin="0 5 0 10"><TextBlock Text="地址:" Width="100" FontSize="18" VerticalAlignment="Center"/><TextBox Text="{Binding Customer.Address, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Width="250" Height="30" VerticalAlignment="Center"/></StackPanel></StackPanel><StackPanel Grid.Row="2" Margin="10" Orientation="Horizontal" HorizontalAlignment="Right"><Button x:Name="button1" Content="确定" Command="{Binding OKCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Window}}" Margin="10" Width="60" Height="25"/><Button x:Name="button2" Content="关闭" Command="{Binding ExitCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Window}}" Margin="10" Width="60" Height="25"/></StackPanel></Grid>
</Window>
- 新增EditCustomerViewModel.cs
using GalaSoft.MvvmLight.Command;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using 超市管理系统.Entity;namespace 超市管理系统.ViewModel
{public class EditCustomerViewModel : ViewModelBase2{private CustomerProvider customerProvider = new CustomerProvider();private Customer customer;public Customer Customer{get { return customer; }set{customer = value;RaisePropertyChanged();}}public RelayCommand<Window> OKCommand{get{return new RelayCommand<Window>((view) =>{if (string.IsNullOrEmpty(Customer.Name)){MessageBox.Show("姓名不能为空!");return;}if (string.IsNullOrEmpty(Customer.Telephone)){MessageBox.Show("地址不能为空!");return;}if (string.IsNullOrEmpty(Customer.Address)){MessageBox.Show("电话不能为空!");return;}//Customer.InsertDate = DateTime.Now;int count = customerProvider.Update(Customer);if (count > 0){MessageBox.Show("操作成功!");}view.DialogResult = true;view.Close();});}}public RelayCommand<Window> ExitCommand{get{return new RelayCommand<Window>((view) =>{Customer = new Customer();});}}}
}- 实现效果如下,弹窗内修改会实时显示在主界面中

4. 供应商管理
- 客户管理与供应商管理的功能类似,且属性都为Id、姓名、电话、地址。因此可把顾客管理的代码拿来复用。此处可用到Visual Studio快捷操作,复制Supplier、supplier,在代码选中Customer、customer,按住**shift + alt + ;**全部选中删除,然后粘贴。
4.1 供应商管理主界面
- SupplierView.xaml实现代码如下:
<UserControl x:Class="超市管理系统.View.SupplierView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:超市管理系统.View" xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"mc:Ignorable="d" Background="{Binding AppData.Background}"DataContext="{Binding Source={StaticResource Locator}, Path=SupplierViewModel}"d:DesignHeight="450" d:DesignWidth="800"><i:Interaction.Triggers><i:EventTrigger EventName ="Loaded"><i:InvokeCommandAction Command="{Binding LoadedCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=UserControl}}"/></i:EventTrigger></i:Interaction.Triggers><Grid><Grid.RowDefinitions><RowDefinition Height="40"/><RowDefinition/></Grid.RowDefinitions><Border BorderBrush="#22304B" BorderThickness="0 0 0 1"><TextBlock Text="供应商管理" VerticalAlignment="center" Margin="5 0 0 0" Foreground="{Binding AppData.Foreground}" FontSize="16"/></Border><Grid Grid.Row="1"><Grid.RowDefinitions><RowDefinition/><RowDefinition Height="auto"/></Grid.RowDefinitions><DataGrid ItemsSource="{Binding SupplierList}"SelectedItem="{Binding SelectedSupplier}"Style="{StaticResource DataGridStyle}"><DataGrid.Columns><!--普通写法--><!--<DataGridTextColumn Width="auto" Binding="{Binding Id}" Header="序号"/><DataGridTextColumn Width="auto" Binding="{Binding Name}" Header="姓名"/><DataGridTextColumn Width="auto" Binding="{Binding Telephone}" Header="电话"/><DataGridTextColumn Width="auto" Binding="{Binding Address}" Header="地址"/>--><!--数据模板写法--><DataGridTemplateColumn Width="auto" Header="序号"><DataGridTemplateColumn.CellTemplate><DataTemplate><Grid><TextBox Text="{Binding Id,Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Style="{StaticResource DataGridTextBoxStyle}"/></Grid></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn><DataGridTemplateColumn Width="auto" Header="姓名"><DataGridTemplateColumn.CellTemplate><DataTemplate><Grid><TextBox Text="{Binding Name,Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Style="{StaticResource DataGridTextBoxStyle}"/></Grid></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn><DataGridTemplateColumn Width="auto" Header="电话"><DataGridTemplateColumn.CellTemplate><DataTemplate><Grid><TextBox Text="{Binding Telephone, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Style="{StaticResource DataGridTextBoxStyle}"/></Grid></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn><DataGridTemplateColumn Width="auto" Header="地址"><DataGridTemplateColumn.CellTemplate><DataTemplate><Grid><TextBox Text="{Binding Address, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Style="{StaticResource DataGridTextBoxStyle}" HorizontalAlignment="Left"/></Grid></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn></DataGrid.Columns></DataGrid><Grid Grid.Row="1"><Grid.ColumnDefinitions><ColumnDefinition/><ColumnDefinition/></Grid.ColumnDefinitions><StackPanel Grid.Column="0" Margin="0 5 5 5" Orientation="Horizontal" HorizontalAlignment="Left" VerticalAlignment="Center"><TextBlock Text="当前供应商:" Margin="0 0 10 0" Foreground="White" Width="auto" /><TextBlock Text="{Binding SelectedSupplier.Name}" Foreground="White" Width="auto"/></StackPanel><StackPanel Grid.Column="1" Margin="0 5 5 5" Orientation="Horizontal" HorizontalAlignment="Right"><Button Content="新增供应商" Command="{Binding OpenAddViewCommand}" Margin="0 0 10 0" Width="80" Height="25"/><Button Content="删除供应商" Command="{Binding DeleteCommand}" Margin="0 0 10 0" Width="80" Height="25"/><Button Content="修改" Command="{Binding EditCommand}" Width="80" Margin="0 0 10 0" Height="25"/><Button Content="保存" Command="{Binding SaveCommand}" Width="80" Margin="0 0 10 0" Height="25"/></StackPanel></Grid></Grid></Grid>
</UserControl>- SupplierViewModel.cs实现代码如下:
using CommonServiceLocator;
using GalaSoft.MvvmLight.Command;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using 超市管理系统.Entity;
using 超市管理系统.View;namespace 超市管理系统.ViewModel
{public class SupplierViewModel:ViewModelBase2{private SupplierProvider supplierProvider = new SupplierProvider();private List<Supplier> supplierList = new List<Supplier>();public List<Supplier> SupplierList{get { return supplierList; }set{supplierList = value;RaisePropertyChanged();}}//当前选中的顾客实体private Supplier selectedSupplier;public Supplier SelectedSupplier{get { return selectedSupplier; }set{selectedSupplier = value;RaisePropertyChanged();}}#region commands/// <summary>/// 加载所有供应商/// </summary>public RelayCommand<UserControl> LoadedCommand{get{return new RelayCommand<UserControl>((view) =>{SupplierList = supplierProvider.GetAll();});}}public RelayCommand<UserControl> OpenAddViewCommand{get{return new RelayCommand<UserControl>((view) =>{AddSupplierView addSupplierView = new AddSupplierView();if (addSupplierView.ShowDialog().Value == true){SupplierList = supplierProvider.GetAll();}});}}public RelayCommand<UserControl> DeleteCommand{get{return new RelayCommand<UserControl>((view) =>{if (SelectedSupplier == null) { return; }if (Dialog.Show() == true){var count = supplierProvider.Delete(SelectedSupplier);if (count > 0){MessageBox.Show("删除成功");SupplierList = supplierProvider.GetAll();}}});}}public RelayCommand<UserControl> SaveCommand{get{return new RelayCommand<UserControl>((view) =>{var count = supplierProvider.Save();if (count > 0){MessageBox.Show("保存成功");SupplierList = supplierProvider.GetAll();}});}}public RelayCommand<Window> EditCommand{get{return new RelayCommand<Window>((view) =>{if (SelectedSupplier == null) { return; }var vm = ServiceLocator.Current.GetInstance<EditSupplierViewModel>();vm.Supplier = SelectedSupplier;EditSupplierView editSupplierView = new EditSupplierView();if (editSupplierView.ShowDialog().Value == true){SupplierList = supplierProvider.GetAll();}});}}#endregion}
}
4.2 新增供应商
- 增加供应商AddSupplierView.xaml代码如下:
<Window x:Class="超市管理系统.View.AddSupplierView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:超市管理系统.View"xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"mc:Ignorable="d" WindowStartupLocation="CenterScreen"DataContext="{Binding Source={StaticResource Locator}, Path=AddSupplierViewModel}"Title="新增供应商" Height="450" Width="650"><i:Interaction.Triggers><i:EventTrigger EventName ="Loaded"><i:InvokeCommandAction Command="{Binding LoadedCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Window}}"/></i:EventTrigger></i:Interaction.Triggers><Grid><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition/><RowDefinition Height="auto"/></Grid.RowDefinitions><Grid Grid.Row="0" Height="50" Background="{Binding AppData.Background}"><!--TextBlock设置height时,VerticalAlignment不生效,此地设置给grid--><TextBlock Text="新增顾客" FontSize="24" Foreground="White" VerticalAlignment="Center" HorizontalAlignment="Center"/></Grid><StackPanel Grid.Row="1" Margin="10" HorizontalAlignment="Center" Width="500"><StackPanel Orientation="Horizontal" Height="30" Margin="0 5 0 10"><TextBlock Text="姓名:" Width="100" FontSize="18" VerticalAlignment="Center"/><TextBox Text="{Binding Supplier.Name, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Width="200" Height="30" VerticalAlignment="Center"/></StackPanel><StackPanel Orientation="Horizontal" Height="30" Margin="0 5 0 10"><TextBlock Text="电话:" Width="100" FontSize="18" VerticalAlignment="Center"/><TextBox Text="{Binding Supplier.Telephone, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Width="200" Height="30" VerticalAlignment="Center"/></StackPanel><StackPanel Orientation="Horizontal" Height="30" Margin="0 5 0 10"><TextBlock Text="地址:" Width="100" FontSize="18" VerticalAlignment="Center"/><TextBox Text="{Binding Supplier.Address, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Width="250" Height="30" VerticalAlignment="Center"/></StackPanel></StackPanel><StackPanel Grid.Row="2" Margin="10" Orientation="Horizontal" HorizontalAlignment="Right"><Button x:Name="button1" Content="新增" Command="{Binding AddCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Window}}" Margin="10" Width="60" Height="25"/><Button x:Name="button2" Content="关闭" Command="{Binding ExitCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Window}}" Margin="10" Width="60" Height="25"/></StackPanel></Grid>
</Window>- 增加供应商AddSupplierViewModel.cs代码如下:
using GalaSoft.MvvmLight.Command;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using 超市管理系统.Entity;namespace 超市管理系统.ViewModel
{public class AddSupplierViewModel:ViewModelBase2{private SupplierProvider supplierProvider = new SupplierProvider();private Supplier supplier;public Supplier Supplier{get { return supplier; }set{supplier = value;RaisePropertyChanged();}}#region commandspublic RelayCommand<Window> LoadedCommand{get{return new RelayCommand<Window>((view) =>{Supplier = new Supplier();});}}public RelayCommand<Window> AddCommand{get{return new RelayCommand<Window>((view) =>{if (string.IsNullOrEmpty(Supplier.Name)){MessageBox.Show("姓名不能为空!");return;}if (string.IsNullOrEmpty(Supplier.Telephone)){MessageBox.Show("地址不能为空!");return;}if (string.IsNullOrEmpty(Supplier.Address)){MessageBox.Show("电话不能为空!");return;}Supplier.InsertDate = DateTime.Now;int count = supplierProvider.Insert(Supplier);if (count > 0){MessageBox.Show("操作成功!");}view.DialogResult = true;view.Close();});}}public RelayCommand<Window> ExitCommand{get{return new RelayCommand<Window>((view) =>{Supplier = new Supplier();});}}#endregion}
}4.3 修改供应商
- 修改供应商EditSupplierView.xaml实现代码如下:
<Window x:Class="超市管理系统.View.EditSupplierView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:超市管理系统.View"xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"mc:Ignorable="d" WindowStartupLocation="CenterScreen"DataContext="{Binding Source={StaticResource Locator}, Path=EditSupplierViewModel}"Title="修改供应商" Height="450" Width="650"><i:Interaction.Triggers><i:EventTrigger EventName ="Loaded"><i:InvokeCommandAction Command="{Binding LoadedCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Window}}"/></i:EventTrigger></i:Interaction.Triggers><Grid><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition/><RowDefinition Height="auto"/></Grid.RowDefinitions><Grid Grid.Row="0" Height="50" Background="{Binding AppData.Background}"><!--TextBlock设置height时,VerticalAlignment不生效,此地设置给grid--><TextBlock Text="修改顾客" FontSize="24" Foreground="White" VerticalAlignment="Center" HorizontalAlignment="Center"/></Grid><StackPanel Grid.Row="1" Margin="10" HorizontalAlignment="Center" Width="500"><StackPanel Orientation="Horizontal" Height="30" Margin="0 5 0 10"><TextBlock Text="姓名:" Width="100" FontSize="18" VerticalAlignment="Center"/><TextBox Text="{Binding Supplier.Name, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Width="200" Height="30" VerticalAlignment="Center"/></StackPanel><StackPanel Orientation="Horizontal" Height="30" Margin="0 5 0 10"><TextBlock Text="电话:" Width="100" FontSize="18" VerticalAlignment="Center"/><TextBox Text="{Binding Supplier.Telephone, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Width="200" Height="30" VerticalAlignment="Center"/></StackPanel><StackPanel Orientation="Horizontal" Height="30" Margin="0 5 0 10"><TextBlock Text="地址:" Width="100" FontSize="18" VerticalAlignment="Center"/><TextBox Text="{Binding Supplier.Address, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Width="250" Height="30" VerticalAlignment="Center"/></StackPanel></StackPanel><StackPanel Grid.Row="2" Margin="10" Orientation="Horizontal" HorizontalAlignment="Right"><Button x:Name="button1" Content="确定" Command="{Binding OKCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Window}}" Margin="10" Width="60" Height="25"/><Button x:Name="button2" Content="关闭" Command="{Binding ExitCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Window}}" Margin="10" Width="60" Height="25"/></StackPanel></Grid>
</Window>修改供应商EditSupplierViewModel.csl实现代码如下:
using GalaSoft.MvvmLight.Command;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using 超市管理系统.Entity;namespace 超市管理系统.ViewModel
{public class EditSupplierViewModel:ViewModelBase2{private SupplierProvider supplierProvider = new SupplierProvider();private Supplier supplier;public Supplier Supplier{get { return supplier; }set{supplier = value;RaisePropertyChanged();}}#region commandspublic RelayCommand<Window> OKCommand{get{return new RelayCommand<Window>((view) =>{if (string.IsNullOrEmpty(Supplier.Name)){MessageBox.Show("姓名不能为空!");return;}if (string.IsNullOrEmpty(Supplier.Telephone)){MessageBox.Show("地址不能为空!");return;}if (string.IsNullOrEmpty(Supplier.Address)){MessageBox.Show("电话不能为空!");return;}//Supplier.InsertDate = DateTime.Now;int count = supplierProvider.Update(Supplier);if (count > 0){MessageBox.Show("操作成功!");}view.DialogResult = true;view.Close();});}}public RelayCommand<Window> ExitCommand{get{return new RelayCommand<Window>((view) =>{Supplier = new Supplier();});}}#endregion}
}- 最后需要在ViewModelLocator.cs内新增ViewModel如下:
public ViewModelLocator()
{**SimpleIoc.Default.Register<AddSupplierViewModel>();SimpleIoc.Default.Register<EditSupplierViewModel>();**
}public AddSupplierViewModel AddSupplierViewModel => ServiceLocator.Current.GetInstance<AddSupplierViewModel>();public EditSupplierViewModel EditSupplierViewModel => ServiceLocator.Current.GetInstance<EditSupplierViewModel>();

5. 用户管理
- 新建文件夹Enums,文件夹内新建LevelType存储用户Level
using System;namespace 超市管理系统.Enums
{public enum LevelType{游客 = 0,操作员 = 1,管理员 = 9}
}
- 在Enums内新增Model文件夹,新增BaseMdel.cs基类添加LevelType。此处修改level为string类型,需在数据库中将9改为管理员,并将Visual Studio中的Member表删除并从模型中更新。
using GalaSoft.MvvmLight;
using System;
using System.Collections.Generic;
using 超市管理系统.Enums;namespace 超市管理系统.Entity.Model
{/// <summary>/// 扩展实体基类/// </summary>public partial class BaseModel:ObservableObject{public List<string> Levels { get{List<string> levelTypes = new List<string>();//levelTypes.Add("游客");//levelTypes.Add("操作员");//levelTypes.Add("管理员");var array = Enum.GetNames(typeof(LevelType));foreach (var type in array){levelTypes.Add(type.ToString());}return levelTypes;} }}
}
- Model文件夹,新增Member.cs为Member的扩展类
using 超市管理系统.Entity.Model;namespace 超市管理系统.Entity
{public partial class Member:BaseModel{}
}
5.1 用户管理主界面
- MemberView.xaml内容复用CustomerView.xaml并将Customer修改为Member,将绑定的属性改为Member属性
<UserControl x:Class="超市管理系统.View.MemberView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:超市管理系统.View"xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"mc:Ignorable="d" Background="{Binding AppData.Background}"DataContext="{Binding Source={StaticResource Locator}, Path=MemberViewModel}"d:DesignHeight="450" d:DesignWidth="800"><i:Interaction.Triggers><i:EventTrigger EventName ="Loaded"><i:InvokeCommandAction Command="{Binding LoadedCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=UserControl}}"/></i:EventTrigger></i:Interaction.Triggers><Grid><Grid.RowDefinitions><RowDefinition Height="40"/><RowDefinition/></Grid.RowDefinitions><Border BorderBrush="#22304B" BorderThickness="0 0 0 1"><TextBlock Text="用户管理" VerticalAlignment="center" Margin="5 0 0 0" Foreground="{Binding AppData.Foreground}" FontSize="16"/></Border><Grid Grid.Row="1"><Grid.RowDefinitions><RowDefinition/><RowDefinition Height="auto"/></Grid.RowDefinitions><DataGrid ItemsSource="{Binding MemberList}"SelectedItem="{Binding SelectedMember}"Style="{StaticResource DataGridStyle}"><DataGrid.Columns><!--普通写法--><!--<DataGridTextColumn Width="auto" Binding="{Binding Id}" Header="序号"/><DataGridTextColumn Width="auto" Binding="{Binding Name}" Header="姓名"/><DataGridTextColumn Width="auto" Binding="{Binding Telephone}" Header="电话"/><DataGridTextColumn Width="auto" Binding="{Binding Address}" Header="地址"/>--><!--数据模板写法--><DataGridTemplateColumn Width="auto" Header="序号"><DataGridTemplateColumn.CellTemplate><DataTemplate><Grid><TextBox Text="{Binding Id,Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Style="{StaticResource DataGridTextBoxStyle}"/></Grid></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn><DataGridTemplateColumn Width="auto" Header="姓名"><DataGridTemplateColumn.CellTemplate><DataTemplate><Grid><TextBox Text="{Binding Name,Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Style="{StaticResource DataGridTextBoxStyle}"/></Grid></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn><DataGridTemplateColumn Width="auto" Header="密码"><DataGridTemplateColumn.CellTemplate><DataTemplate><Grid><TextBox Text="{Binding Password, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Style="{StaticResource DataGridTextBoxStyle}"/></Grid></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn><DataGridTemplateColumn Width="auto" Header="等级"><DataGridTemplateColumn.CellTemplate><DataTemplate><Grid><TextBox Text="{Binding Level, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Style="{StaticResource DataGridTextBoxStyle}" HorizontalAlignment="Left"/></Grid></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn></DataGrid.Columns></DataGrid><Grid Grid.Row="1"><Grid.ColumnDefinitions><ColumnDefinition/><ColumnDefinition/></Grid.ColumnDefinitions><StackPanel Grid.Column="0" Margin="0 5 5 5" Orientation="Horizontal" HorizontalAlignment="Left" VerticalAlignment="Center"><TextBlock Text="当前用户:" Margin="0 0 10 0" Foreground="White" Width="auto" /><TextBlock Text="{Binding SelectedMember.Name}" Foreground="White" Width="auto"/></StackPanel><StackPanel Grid.Column="1" Margin="0 5 5 5" Orientation="Horizontal" HorizontalAlignment="Right"><Button Content="新增用户" Command="{Binding OpenAddViewCommand}" Margin="0 0 10 0" Width="80" Height="25"/><Button Content="删除用户" Command="{Binding DeleteCommand}" Margin="0 0 10 0" Width="80" Height="25"/><Button Content="修改" Command="{Binding EditCommand}" Width="80" Margin="0 0 10 0" Height="25"/><Button Content="保存" Command="{Binding SaveCommand}" Width="80" Margin="0 0 10 0" Height="25"/></StackPanel></Grid></Grid></Grid>
</UserControl>
- 修改MemberViewModel
using CommonServiceLocator;
using GalaSoft.MvvmLight.Command;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using 超市管理系统.Entity;
using 超市管理系统.View;namespace 超市管理系统.ViewModel
{public class MemberViewModel:ViewModelBase2{private MemberProvider memberProvider = new MemberProvider();private List<Member> memberList = new List<Member>();public List<Member> MemberList{get { return memberList; }set{memberList = value;RaisePropertyChanged();}}//当前选中的顾客实体private Member selectedMember;public Member SelectedMember{get { return selectedMember; }set{selectedMember = value;RaisePropertyChanged();}}public RelayCommand<UserControl> LoadedCommand{get{return new RelayCommand<UserControl>((view) =>{MemberList = memberProvider.GetAll();});}}public RelayCommand<UserControl> OpenAddViewCommand{get{return new RelayCommand<UserControl>((view) =>{AddMemberView addMemberView = new AddMemberView();if (addMemberView.ShowDialog().Value == true){MemberList = memberProvider.GetAll();}});}}public RelayCommand<UserControl> DeleteCommand{get{return new RelayCommand<UserControl>((view) =>{if (SelectedMember == null) { return; }if (Dialog.Show() == true){var count = memberProvider.Delete(SelectedMember);if (count > 0){MessageBox.Show("删除成功");MemberList = memberProvider.GetAll();}}});}}public RelayCommand<UserControl> SaveCommand{get{return new RelayCommand<UserControl>((view) =>{var count = memberProvider.Save();if (count > 0){MessageBox.Show("保存成功");MemberList = memberProvider.GetAll();}});}}public RelayCommand<Window> EditCommand{get{return new RelayCommand<Window>((view) =>{if (SelectedMember == null) { return; }var vm = ServiceLocator.Current.GetInstance<EditMemberViewModel>();vm.Member = SelectedMember;EditMemberView editMemberView = new EditMemberView();if (editMemberView.ShowDialog().Value == true){MemberList = memberProvider.GetAll();}});}}}
}5.2 新增用户
- 新增AddMemberView.xaml,复用AddCustomerView.xaml并修改。等级绑定Member.Levels
<Window x:Class="超市管理系统.View.AddMemberView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:超市管理系统.View"xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"mc:Ignorable="d" WindowStartupLocation="CenterScreen"DataContext="{Binding Source={StaticResource Locator}, Path=AddMemberViewModel}"Title="新增用户" Height="450" Width="650"><i:Interaction.Triggers><i:EventTrigger EventName ="Loaded"><i:InvokeCommandAction Command="{Binding LoadedCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Window}}"/></i:EventTrigger></i:Interaction.Triggers><Grid><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition/><RowDefinition Height="auto"/></Grid.RowDefinitions><Grid Grid.Row="0" Height="50" Background="{Binding AppData.Background}"><!--TextBlock设置height时,VerticalAlignment不生效,此地设置给grid--><TextBlock Text="新增用户" FontSize="24" Foreground="White" VerticalAlignment="Center" HorizontalAlignment="Center"/></Grid><StackPanel Grid.Row="1" Margin="10" HorizontalAlignment="Center" Width="500"><StackPanel Orientation="Horizontal" Height="30" Margin="0 5 0 10"><TextBlock Text="姓名:" Width="100" FontSize="18" VerticalAlignment="Center"/><TextBox Text="{Binding Member.Name, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Width="200" Height="30" VerticalAlignment="Center"/></StackPanel><StackPanel Orientation="Horizontal" Height="30" Margin="0 5 0 10"><TextBlock Text="密码:" Width="100" FontSize="18" VerticalAlignment="Center"/><TextBox Text="{Binding Member.Password, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Width="200" Height="30" VerticalAlignment="Center"/></StackPanel><StackPanel Orientation="Horizontal" Height="30" Margin="0 5 0 10"><TextBlock Text="等级:" Width="100" FontSize="18" VerticalAlignment="Center"/><ComboBox ItemsSource="{Binding Member.Levels}" SelectedItem="{Binding Member.Level}"SelectedIndex="0" Width="200" Height="30" VerticalAlignment="Center"/></StackPanel></StackPanel><StackPanel Grid.Row="2" Margin="10" Orientation="Horizontal" HorizontalAlignment="Right"><Button x:Name="button1" Content="新增" Command="{Binding AddCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Window}}" Margin="10" Width="60" Height="25"/><Button x:Name="button2" Content="关闭" Command="{Binding ExitCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Window}}" Margin="10" Width="60" Height="25"/></StackPanel></Grid>
</Window>- 新增AddMemberViewModel.xaml,复用AddCustomerViewModel.cs并修改。
using GalaSoft.MvvmLight.Command;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using 超市管理系统.Entity;
using 超市管理系统.Enums;namespace 超市管理系统.ViewModel
{public class AddMemberViewModel:ViewModelBase2{private MemberProvider memberProvider = new MemberProvider();private Member member;public Member Member{get { return member; }set{member = value;RaisePropertyChanged();}}public RelayCommand<Window> LoadedCommand{get{return new RelayCommand<Window>((view) =>{Member = new Member();});}}public RelayCommand<Window> AddCommand{get{return new RelayCommand<Window>((view) =>{if (string.IsNullOrEmpty(Member.Name)){MessageBox.Show("姓名不能为空!");return;}if (string.IsNullOrEmpty(Member.Password)){MessageBox.Show("密码不能为空!");return;}if (string.IsNullOrEmpty(Member.Level)){MessageBox.Show("等级不能为空!");return;}Member.InsertDate = DateTime.Now;int count = memberProvider.Insert(Member);if (count > 0){MessageBox.Show("操作成功!");}view.DialogResult = true;view.Close();});}}public RelayCommand<Window> ExitCommand{get{return new RelayCommand<Window>((view) =>{Member = new Member();});}}}
}5.3 修改用户
- 新增EditMemberView.xaml,复用EditCustomerView.xaml并修改。等级绑定Member.Levels
<Window x:Class="超市管理系统.View.EditMemberView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:超市管理系统.View"xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"mc:Ignorable="d" WindowStartupLocation="CenterScreen"DataContext="{Binding Source={StaticResource Locator}, Path=EditMemberViewModel}"Title="修改用户" Height="450" Width="650"><i:Interaction.Triggers><i:EventTrigger EventName ="Loaded"><i:InvokeCommandAction Command="{Binding LoadedCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Window}}"/></i:EventTrigger></i:Interaction.Triggers><Grid><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition/><RowDefinition Height="auto"/></Grid.RowDefinitions><Grid Grid.Row="0" Height="50" Background="{Binding AppData.Background}"><!--TextBlock设置height时,VerticalAlignment不生效,此地设置给grid--><TextBlock Text="修改顾客" FontSize="24" Foreground="White" VerticalAlignment="Center" HorizontalAlignment="Center"/></Grid><StackPanel Grid.Row="1" Margin="10" HorizontalAlignment="Center" Width="500"><StackPanel Orientation="Horizontal" Height="30" Margin="0 5 0 10"><TextBlock Text="姓名:" Width="100" FontSize="18" VerticalAlignment="Center"/><TextBox Text="{Binding Member.Name, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Width="200" Height="30" VerticalAlignment="Center"/></StackPanel><StackPanel Orientation="Horizontal" Height="30" Margin="0 5 0 10"><TextBlock Text="密码:" Width="100" FontSize="18" VerticalAlignment="Center"/><TextBox Text="{Binding Member.Password, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Width="200" Height="30" VerticalAlignment="Center"/></StackPanel><StackPanel Orientation="Horizontal" Height="30" Margin="0 5 0 10"><TextBlock Text="地址:" Width="100" FontSize="18" VerticalAlignment="Center"/><ComboBox ItemsSource="{Binding Member.Levels}" SelectedItem="{Binding Member.Level}"SelectedIndex="0" Width="200" Height="30" VerticalAlignment="Center"/></StackPanel></StackPanel><StackPanel Grid.Row="2" Margin="10" Orientation="Horizontal" HorizontalAlignment="Right"><Button x:Name="button1" Content="确定" Command="{Binding OKCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Window}}" Margin="10" Width="60" Height="25"/><Button x:Name="button2" Content="关闭" Command="{Binding ExitCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Window}}" Margin="10" Width="60" Height="25"/></StackPanel></Grid>
</Window>
- 新增EditMemberViewModel.xaml,复用EditCustomerViewModel.xaml并修改。
using GalaSoft.MvvmLight.Command;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using 超市管理系统.Entity;
using 超市管理系统.Enums;namespace 超市管理系统.ViewModel
{public class EditMemberViewModel:ViewModelBase2{private MemberProvider memberProvider = new MemberProvider();private Member member;public Member Member{get { return member; }set{member = value;RaisePropertyChanged();}}public RelayCommand<Window> OKCommand{get{return new RelayCommand<Window>((view) =>{if (string.IsNullOrEmpty(Member.Name)){MessageBox.Show("姓名不能为空!");return;}if (string.IsNullOrEmpty(Member.Password)){MessageBox.Show("密码不能为空!");return;}if (string.IsNullOrEmpty(Member.Level)){MessageBox.Show("等级不能为空!");return;}//Member.InsertDate = DateTime.Now;int count = memberProvider.Update(Member);if (count > 0){MessageBox.Show("操作成功!");}view.DialogResult = true;view.Close();});}}public RelayCommand<Window> ExitCommand{get{return new RelayCommand<Window>((view) =>{Member = new Member();});}}}
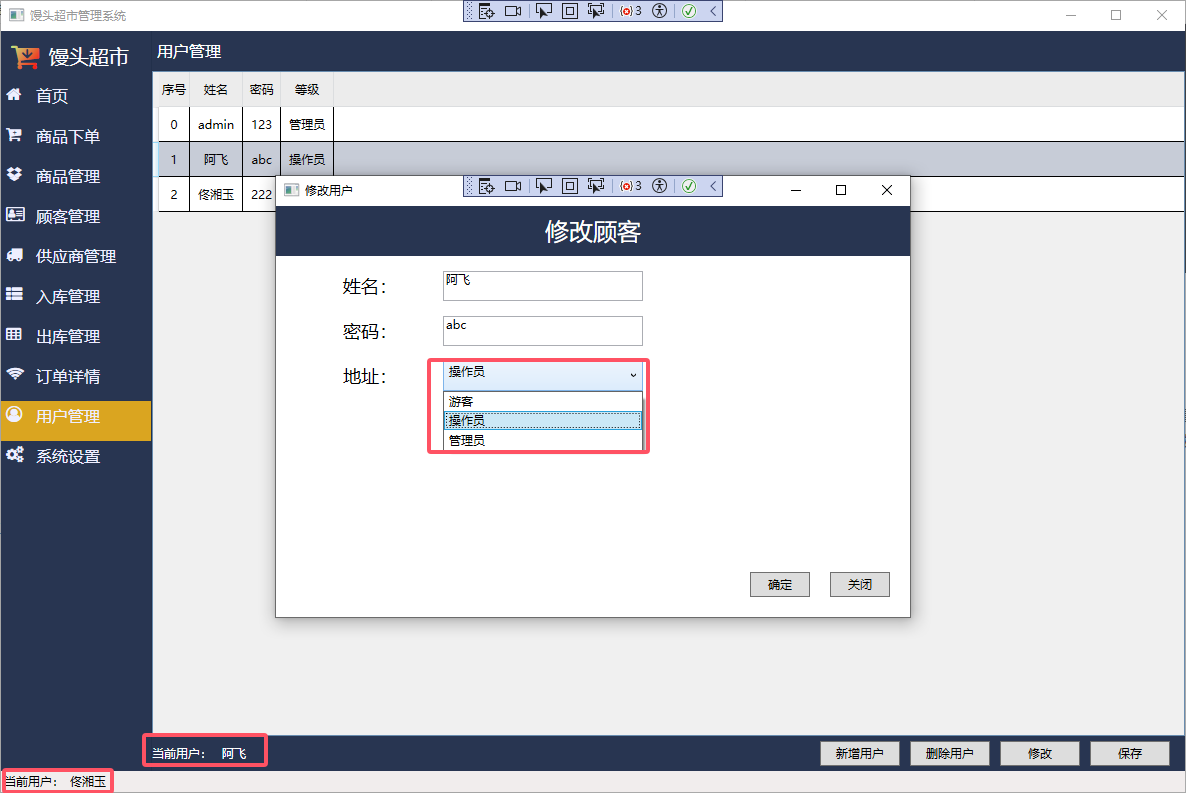
}- 采用新增的用户佟湘玉登录,实现效果如下:

总结
- SQL Server往数据库表里面插入数据时,提示:当 IDENTITY_INSERT 设置为 OFF 时,不能为表中的标识列插入显式值。此错误为数据库的主键为设置自增,当连续添加是主键为0无法插入。需去数据库修改主键为自增,在Visual Studio中将该表删除,然后从数据库中更新表。
