Vue基础(25)_组件与Vue的内置关系(原型链)
了解组件与Vue的内置关系前,我们需要回顾js原型链基础知识:
1、构造函数
构造函数是一种特殊的方法,用于创建和初始化一个新的对象。它们是使用 new 关键字和函数调用来创建对象的。构造函数实际上只是一个普通的函数,通常以大写字母开头,用来和普通函数作区分。
构造函数的作用:
js面向对象可以通过构造函数实现封装,把公共的属性和方法抽取封装到构造函数里面来从而实现数据的共享,这样被构造函数new出来的实例对象就可以使用这些属性和方法。
构造函数固然好用但是也存在一定的问题:
1、浪费内存。
2、构造函数中的函数多次创建,占用内存。
构造函数的显示原型和隐式原型
在JavaScript中,显示原型和隐式原型是理解原型链的关键概念。显示原型是指构造函数的prototype属性,而隐式原型是指对象的__proto__属性。
显示原型(prototype):每个函数都有一个prototype属性,这个属性指向一个对象,这个对象称为原型对象。原型对象上有一个constructor属性,指向构造函数本身。例如:
function Person(name) {
this.name = name;
}
console.log(Person.prototype); // 输出:Person {}
console.log(Person.prototype.constructor === Person); // 输出:true在这个例子中,Person函数的prototype属性指向一个空对象,这个对象的constructor属性指向Person函数。
隐式原型(proto):每个对象都有一个__proto__属性,这个属性指向创建该对象的构造函数的prototype属性。例如:
var person1 = new Person('Tom');
console.log(person1.__proto__); // 输出:Person {}
console.log(person1.__proto__ === Person.prototype); // 输出:true
在这个例子中,person1对象的__proto__属性指向Person函数的prototype属性。显示原型和隐式原型的关系
显示原型和隐式原型之间的关系可以通过以下代码示例来理解:
function Person(name) {
this.name = name;
}
var person1 = new Person('Tom');
console.log(person1.__proto__ === Person.prototype); // 输出:true
console.log(Person.prototype.__proto__ === Object.prototype); // 输出:true
console.log(Object.prototype.__proto__ === null); // 输出:true在这个例子中,person1对象的__proto__属性指向Person函数的prototype属性,而Person函数的prototype属性的__proto__属性指向Object函数的prototype属性。
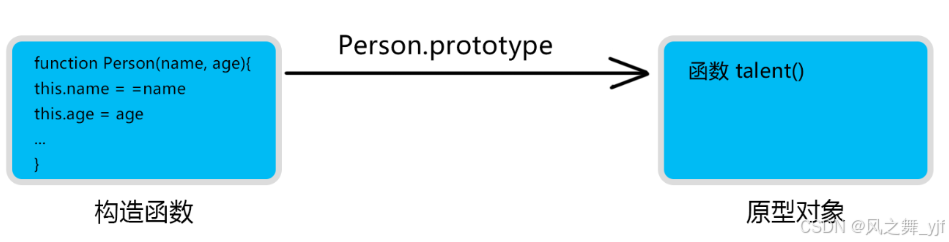
原型对象
什么是原型对象:JavaScript规定,每一个构造函数都有一个prototype属性,指向另一个对象,所以我们也称为原型对象
作用:原型对象可以挂载函数,对象实例化不会多次创建原型对象里面的函数,节约内存。

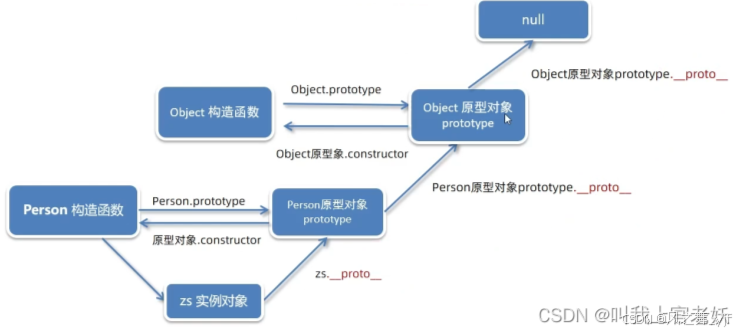
原型链
当访问一个对象的某个属性或者方法时,会现在这个对象本身属性上找,如果没有找到,那么这个对象的__proto__属性就会去构造函数的 原型对象(prototype)上找,如果还没有找到就会再在构造函数的原型对象上找,这样一层一层的向上找,就会形成一个链式结构,也称为原型链。
小结:
①当访问一个对象成员(属性/方法)时,首先查找这个对象自身有没有该成员(属性/方法)
②如果没有就查找它的原型对象(也就是_proto_指向的prototype原型对象)
③如果还没有就查找原型对象的原型对象(Object的原型对象)
④依此类推一直找到Object为止( null )
⑤原型链就在于为对象成员查找机制提供一个方向,或者说一条路线。

以上部分内容节选自原文链接:https://blog.csdn.net/qq_52902590/article/details/132078639
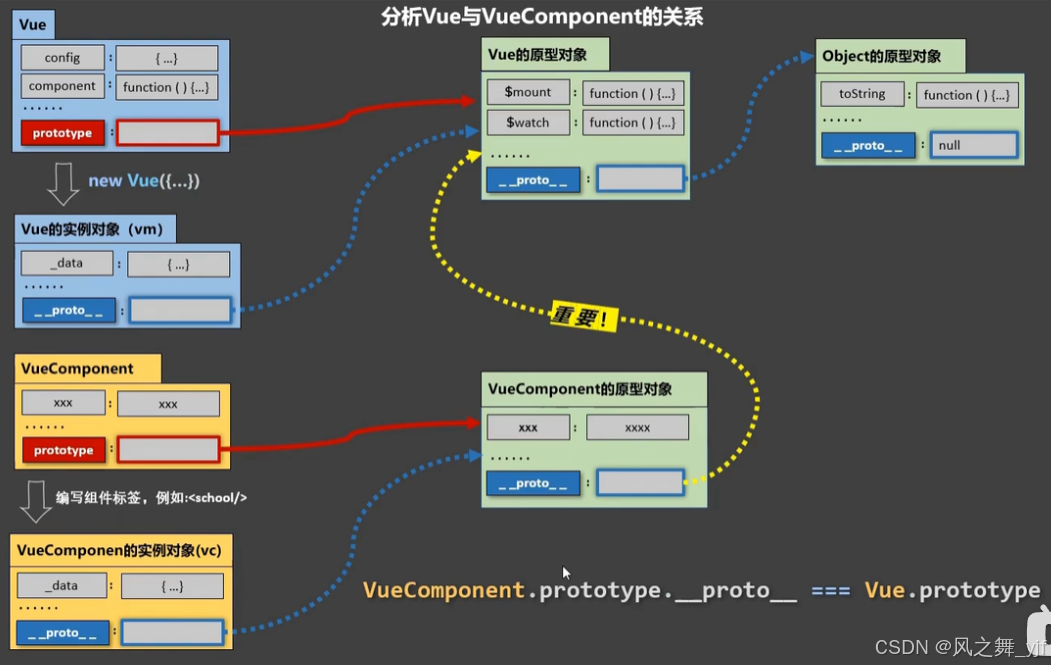
组件与Vue的内置关系
1.VueComponent.prototype.____proto__ === Vue.prototype
2.为什么要有这个关系:让组件实例对象(vc)可以访问到Vue原型上的属性、方法。