【NLP舆情分析】基于python微博舆情分析可视化系统(flask+pandas+echarts) 视频教程 - 主页-微博点赞量Top6实现
大家好,我是java1234_小锋老师,最近写了一套【NLP舆情分析】基于python微博舆情分析可视化系统(flask+pandas+echarts)视频教程,持续更新中,计划月底更新完,感谢支持。今天讲解主页-微博点赞量Top6实现
视频在线地址:
2026版【NLP舆情分析】基于python微博舆情分析可视化系统(flask+pandas+echarts+爬虫) 视频教程 (火爆连载更新中..)_哔哩哔哩_bilibili
课程简介:

本课程采用主流的Python技术栈实现,Mysql8数据库,Flask后端,Pandas数据分析,前端可视化图表采用echarts,以及requests库,snowNLP进行情感分析,词频统计,包括大量的数据统计及分析技巧。
实现了,用户登录,注册,爬取微博帖子和评论信息,进行了热词统计以及舆情分析,以及基于echarts实现了数据可视化,包括微博文章分析,微博IP分析,微博评论分析,微博舆情分析。最后也基于wordcloud库实现了词云图,包括微博内容词云图,微博评论词云图,微博评论用户词云图等功能。
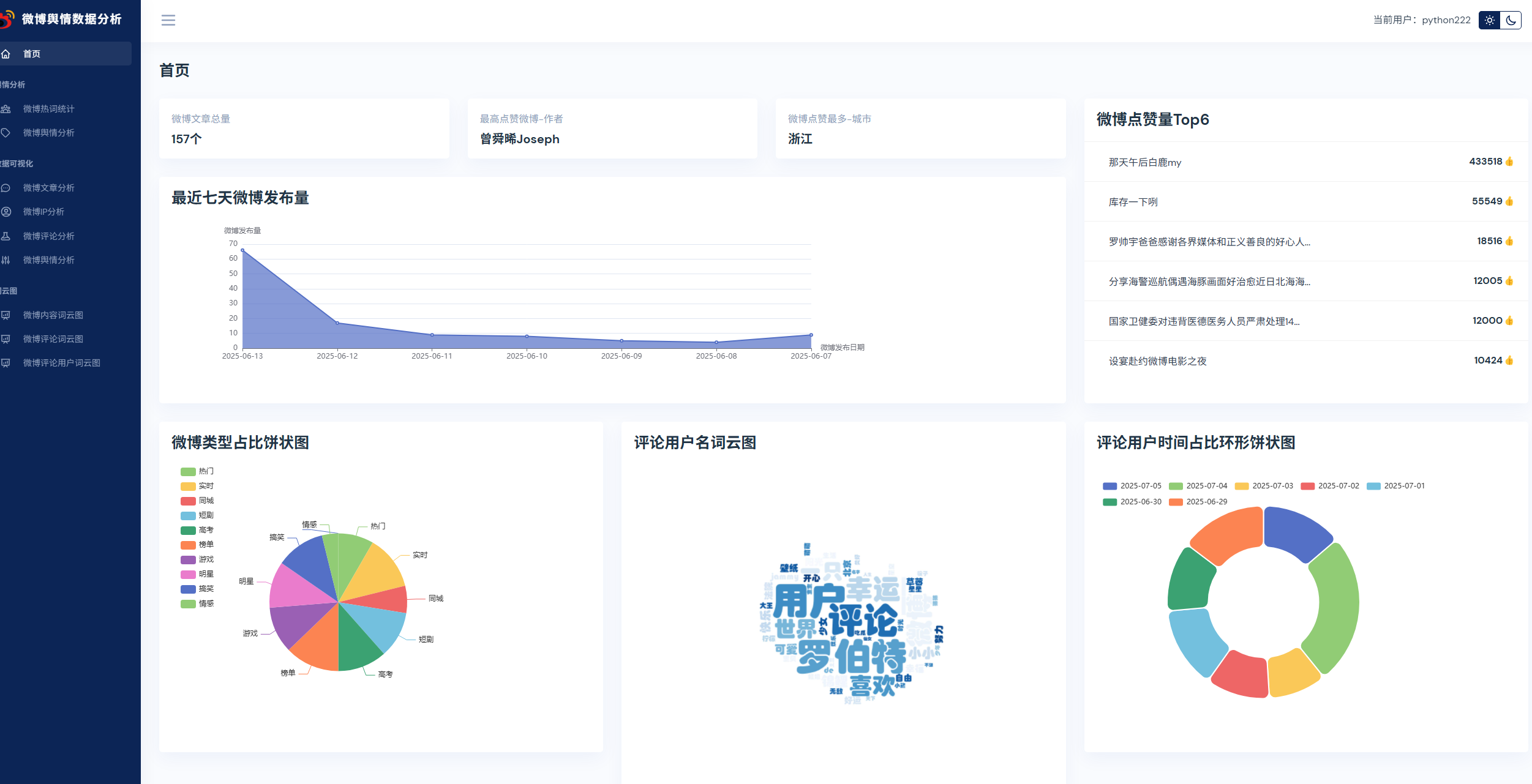
主页-微博点赞量Top6实现

我们再实现下微博点赞量Top6的功能。
articleDao实现getArticleTopZan方法:
def getArticleTopZan():"""获取点赞最高的6条帖子:return:"""con = Nonetry:con = dbUtil.getCon()cursor = con.cursor()sql = "select text_raw,attitudes_count from t_article order by attitudes_count DESC LIMIT 0,6"cursor.execute(sql)return cursor.fetchall()except Exception as e:print(e)con.rollback()return Nonefinally:dbUtil.closeCon(con)page.py的getHomePageData方法里调用dao方法获取数据,然后返回到前端。
def getArticleTopZan():"""获取点赞最高的6条帖子:return:"""con = Nonetry:con = dbUtil.getCon()cursor = con.cursor()sql = "select text_raw,attitudes_count from t_article order by attitudes_count DESC LIMIT 0,6"cursor.execute(sql)return cursor.fetchall()except Exception as e:print(e)con.rollback()return Nonefinally:dbUtil.closeCon(con)index.html 获取数据后,遍历dom追加:
function truncateString(str, length) {if (str.length > length) {return str.slice(0, length) + '...';} else {return str;}}function getHomePageData() {$.get('/page/homePageData', function (result) {$('#totalArticle').text(result.totalArticle + '个')$('#topAuthor').text(result.topAuthor)$('#topRegion').text(result.topRegion)let topArticles = result.topArticles$("#topArticle").empty()for (let i = 0; i < topArticles.length; i++) {const article = topArticles[i]$("#topArticle").append('<li class="p-3 list-item d-flex justify-content-start align-items-center">' +'<div class="list-style-detail ml-3 mr-2">' +'<p class="mb-0">' + truncateString(article[0], 20) + '</p>' +'</div>' +'<div class="list-style-action d-flex justify-content-end ml-auto">' +'<h6 class="font-weight-bold">' + article[1] + '👍</h6>' +'</div>' +'</li>')}})}