使用Trae简单编写一个登陆页面
主页面–login.html
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户登录</title><script src="https://cdn.tailwindcss.com"></script><link href="https://unpkg.com/font-awesome@4.7.0/css/font-awesome.min.css" rel="stylesheet"><script>tailwind.config = {theme: {extend: {colors: {primary: '#165DFF',secondary: '#6B7280',accent: '#3B82F6',},fontFamily: {inter: ['Inter', 'system-ui', 'sans-serif'],},}}}</script><style type="text/tailwindcss">@layer utilities {.content-auto {content-visibility: auto;}.card-shadow {box-shadow: 0 10px 25px -5px rgba(0, 0, 0, 0.05), 0 8px 10px -6px rgba(0, 0, 0, 0.02);}.input-focus {@apply focus:ring-2 focus:ring-primary/50 focus:border-primary focus:outline-none;}}</style>
</head>
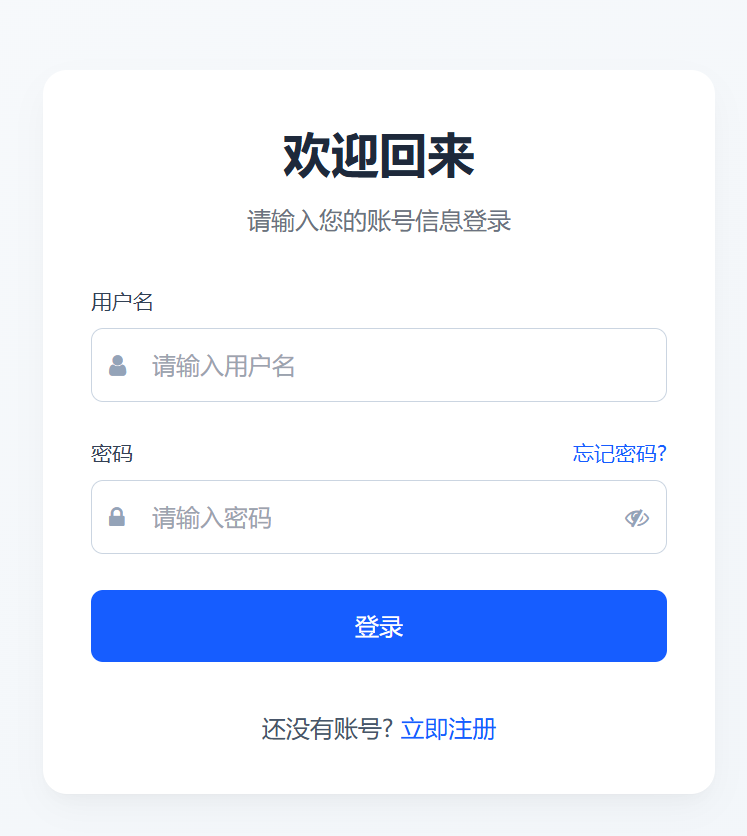
<body class="bg-gradient-to-br from-slate-50 to-slate-100 min-h-screen flex items-center justify-center font-inter p-4"><div class="w-full max-w-md"><!-- 登录卡片 --><div class="bg-white rounded-2xl p-8 card-shadow transform transition-all duration-300 hover:shadow-lg"><div class="text-center mb-8"><h1 class="text-[clamp(1.5rem,3vw,2rem)] font-bold text-slate-800">欢迎回来</h1><p class="text-secondary mt-2">请输入您的账号信息登录</p></div><!-- 登录表单 --><form id="loginForm" class="space-y-6"><!-- 用户名输入 --><div class="space-y-2"><label for="username" class="block text-sm font-medium text-slate-700">用户名</label><div class="relative"><div class="absolute inset-y-0 left-0 pl-3 flex items-center pointer-events-none"><i class="fa fa-user text-slate-400"></i></div><input type="text" id="username" name="username" requiredclass="w-full pl-10 pr-4 py-3 rounded-lg border border-slate-300 input-focus transition-all duration-200"placeholder="请输入用户名"></div></div><!-- 密码输入 --><div class="space-y-2"><div class="flex items-center justify-between"><label for="password" class="block text-sm font-medium text-slate-700">密码</label><a href="#" class="text-sm text-primary hover:text-primary/80 transition-colors duration-200" id="forgotPassword">忘记密码?</a></div><div class="relative"><div class="absolute inset-y-0 left-0 pl-3 flex items-center pointer-events-none"><i class="fa fa-lock text-slate-400"></i></div><input type="password" id="password" name="password" requiredclass="w-full pl-10 pr-10 py-3 rounded-lg border border-slate-300 input-focus transition-all duration-200"placeholder="请输入密码"><button type="button" id="togglePassword" class="absolute inset-y-0 right-0 pr-3 flex items-center text-slate-400 hover:text-slate-600 transition-colors duration-200"><i class="fa fa-eye-slash"></i></button></div></div><!-- 登录按钮 --><button type="submit" class="w-full bg-primary hover:bg-primary/90 text-white font-medium py-3 px-4 rounded-lg transition-all duration-200 transform hover:scale-[1.02] active:scale-[0.98] focus:ring-4 focus:ring-primary/20">登录</button></form><!-- 注册链接 --><div class="mt-8 text-center"><p class="text-slate-600">还没有账号? <a href="loginnew.html" class="font-medium text-primary hover:text-primary/80 transition-colors duration-200" id="registerLink">立即注册</a></p></div></div></div><script>// 密码显示/隐藏切换const togglePassword = document.getElementById('togglePassword');const passwordInput = document.getElementById('password');togglePassword.addEventListener('click', () => {const type = passwordInput.getAttribute('type') === 'password' ? 'text' : 'password';passwordInput.setAttribute('type', type);togglePassword.querySelector('i').classList.toggle('fa-eye');togglePassword.querySelector('i').classList.toggle('fa-eye-slash');});// 表单提交处理const loginForm = document.getElementById('loginForm');loginForm.addEventListener('submit', (e) => {e.preventDefault();const username = document.getElementById('username').value;const password = document.getElementById('password').value;// 简单表单验证if (!username.trim() || !password.trim()) {alert('请输入用户名和密码');return;}// 这里可以添加实际登录逻辑alert(`登录成功!用户名: ${username}`);});// 忘记密码链接点击事件document.getElementById('forgotPassword').addEventListener('click', (e) => {e.preventDefault();window.location.href = 'forgotpassword.html';});// 注册链接点击事件document.getElementById('registerLink').addEventListener('click', (e) => {e.preventDefault();window.location.href = 'loginnew.html';});</script>
</body>
</html>
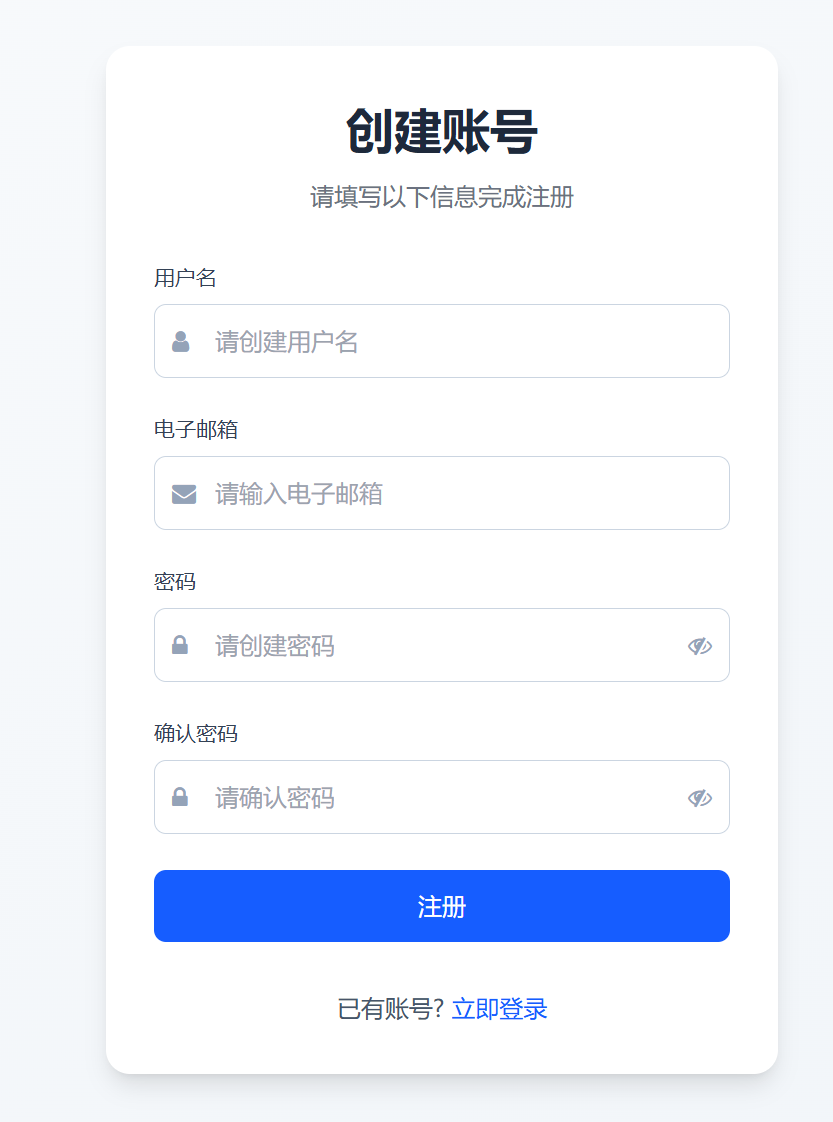
注册页面 --loginnew.html
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户注册</title><script src="https://cdn.tailwindcss.com"></script><link href="https://unpkg.com/font-awesome@4.7.0/css/font-awesome.min.css" rel="stylesheet"><script>tailwind.config = {theme: {extend: {colors: {primary: '#165DFF',secondary: '#6B7280',accent: '#3B82F6',},fontFamily: {inter: ['Inter', 'system-ui', 'sans-serif'],},}}}</script><style type="text/tailwindcss">@layer utilities {.content-auto {content-visibility: auto;}.card-shadow {box-shadow: 0 10px 25px -5px rgba(0, 0, 0, 0.05), 0 8px 10px -6px rgba(0, 0, 0, 0.02);}.input-focus {@apply focus:ring-2 focus:ring-primary/50 focus:border-primary focus:outline-none;}}</style>
</head>
<body class="bg-gradient-to-br from-slate-50 to-slate-100 min-h-screen flex items-center justify-center font-inter p-4"><div class="w-full max-w-md"><!-- 注册卡片 --><div class="bg-white rounded-2xl p-8 card-shadow transform transition-all duration-300 hover:shadow-lg"><div class="text-center mb-8"><h1 class="text-[clamp(1.5rem,3vw,2rem)] font-bold text-slate-800">创建账号</h1><p class="text-secondary mt-2">请填写以下信息完成注册</p></div><!-- 注册表单 --><form id="registerForm" class="space-y-6"><!-- 用户名输入 --><div class="space-y-2"><label for="username" class="block text-sm font-medium text-slate-700">用户名</label><div class="relative"><div class="absolute inset-y-0 left-0 pl-3 flex items-center pointer-events-none"><i class="fa fa-user text-slate-400"></i></div><input type="text" id="username" name="username" requiredclass="w-full pl-10 pr-4 py-3 rounded-lg border border-slate-300 input-focus transition-all duration-200"placeholder="请创建用户名"></div></div><!-- 邮箱输入 --><div class="space-y-2"><label for="email" class="block text-sm font-medium text-slate-700">电子邮箱</label><div class="relative"><div class="absolute inset-y-0 left-0 pl-3 flex items-center pointer-events-none"><i class="fa fa-envelope text-slate-400"></i></div><input type="email" id="email" name="email" requiredclass="w-full pl-10 pr-4 py-3 rounded-lg border border-slate-300 input-focus transition-all duration-200"placeholder="请输入电子邮箱"></div></div><!-- 密码输入 --><div class="space-y-2"><label for="password" class="block text-sm font-medium text-slate-700">密码</label><div class="relative"><div class="absolute inset-y-0 left-0 pl-3 flex items-center pointer-events-none"><i class="fa fa-lock text-slate-400"></i></div><input type="password" id="password" name="password" requiredclass="w-full pl-10 pr-10 py-3 rounded-lg border border-slate-300 input-focus transition-all duration-200"placeholder="请创建密码"><button type="button" id="togglePassword" class="absolute inset-y-0 right-0 pr-3 flex items-center text-slate-400 hover:text-slate-600 transition-colors duration-200"><i class="fa fa-eye-slash"></i></button></div></div><!-- 确认密码输入 --><div class="space-y-2"><label for="confirmPassword" class="block text-sm font-medium text-slate-700">确认密码</label><div class="relative"><div class="absolute inset-y-0 left-0 pl-3 flex items-center pointer-events-none"><i class="fa fa-lock text-slate-400"></i></div><input type="password" id="confirmPassword" name="confirmPassword" requiredclass="w-full pl-10 pr-10 py-3 rounded-lg border border-slate-300 input-focus transition-all duration-200"placeholder="请确认密码"><button type="button" id="toggleConfirmPassword" class="absolute inset-y-0 right-0 pr-3 flex items-center text-slate-400 hover:text-slate-600 transition-colors duration-200"><i class="fa fa-eye-slash"></i></button></div></div><!-- 注册按钮 --><button type="submit" class="w-full bg-primary hover:bg-primary/90 text-white font-medium py-3 px-4 rounded-lg transition-all duration-200 transform hover:scale-[1.02] active:scale-[0.98] focus:ring-4 focus:ring-primary/20">注册</button></form><!-- 登录链接 --><div class="mt-8 text-center"><p class="text-slate-600">已有账号? <a href="login.html" class="font-medium text-primary hover:text-primary/80 transition-colors duration-200">立即登录</a></p></div></div></div><script>// 密码显示/隐藏切换function setupPasswordToggle(toggleId, passwordId) {const toggle = document.getElementById(toggleId);const passwordInput = document.getElementById(passwordId);toggle.addEventListener('click', () => {const type = passwordInput.getAttribute('type') === 'password' ? 'text' : 'password';passwordInput.setAttribute('type', type);toggle.querySelector('i').classList.toggle('fa-eye');toggle.querySelector('i').classList.toggle('fa-eye-slash');});}setupPasswordToggle('togglePassword', 'password');setupPasswordToggle('toggleConfirmPassword', 'confirmPassword');// 表单提交处理const registerForm = document.getElementById('registerForm');registerForm.addEventListener('submit', (e) => {e.preventDefault();const username = document.getElementById('username').value;const email = document.getElementById('email').value;const password = document.getElementById('password').value;const confirmPassword = document.getElementById('confirmPassword').value;// 简单表单验证if (!username.trim() || !email.trim() || !password.trim() || !confirmPassword.trim()) {alert('请填写所有必填字段');return;}// 密码匹配验证if (password !== confirmPassword) {alert('两次输入的密码不一致');return;}// 密码强度验证if (password.length < 6) {alert('密码长度不能少于6个字符');return;}// 这里可以添加实际注册逻辑alert(`注册成功!用户名: ${username}, 邮箱: ${email}`);// 注册成功后跳转到登录页面window.location.href = 'login.html';});</script>
</body>
</html>
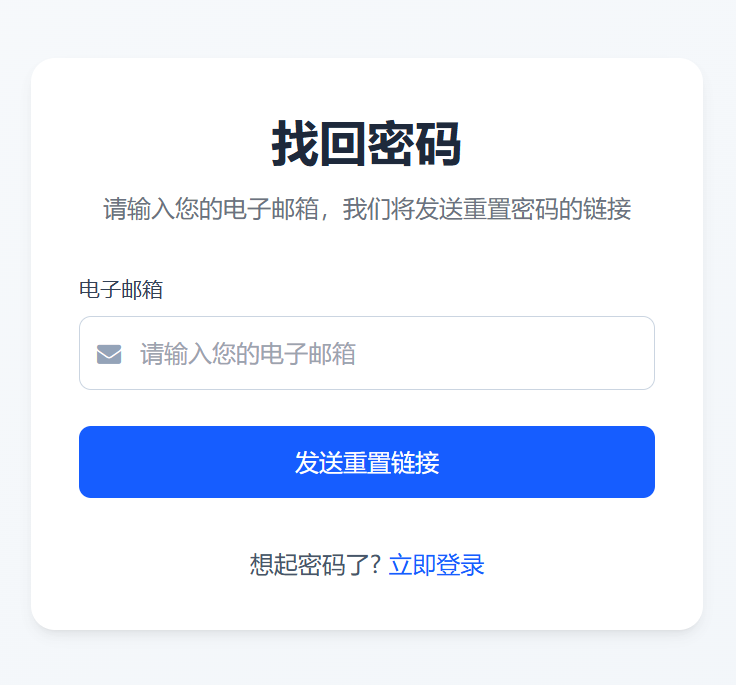
忘记密码页面–forgotwassword.html
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>忘记密码</title><script src="https://cdn.tailwindcss.com"></script><link href="https://unpkg.com/font-awesome@4.7.0/css/font-awesome.min.css" rel="stylesheet"><script>tailwind.config = {theme: {extend: {colors: {primary: '#165DFF',secondary: '#6B7280',accent: '#3B82F6',},fontFamily: {inter: ['Inter', 'system-ui', 'sans-serif'],},}}}</script><style type="text/tailwindcss">@layer utilities {.content-auto {content-visibility: auto;}.card-shadow {box-shadow: 0 10px 25px -5px rgba(0, 0, 0, 0.05), 0 8px 10px -6px rgba(0, 0, 0, 0.02);}.input-focus {@apply focus:ring-2 focus:ring-primary/50 focus:border-primary focus:outline-none;}}</style>
</head>
<body class="bg-gradient-to-br from-slate-50 to-slate-100 min-h-screen flex items-center justify-center font-inter p-4"><div class="w-full max-w-md"><!-- 忘记密码卡片 --><div class="bg-white rounded-2xl p-8 card-shadow transform transition-all duration-300 hover:shadow-lg"><div class="text-center mb-8"><h1 class="text-[clamp(1.5rem,3vw,2rem)] font-bold text-slate-800">找回密码</h1><p class="text-secondary mt-2">请输入您的电子邮箱,我们将发送重置密码的链接</p></div><!-- 找回密码表单 --><form id="forgotPasswordForm" class="space-y-6"><!-- 邮箱输入 --><div class="space-y-2"><label for="email" class="block text-sm font-medium text-slate-700">电子邮箱</label><div class="relative"><div class="absolute inset-y-0 left-0 pl-3 flex items-center pointer-events-none"><i class="fa fa-envelope text-slate-400"></i></div><input type="email" id="email" name="email" requiredclass="w-full pl-10 pr-4 py-3 rounded-lg border border-slate-300 input-focus transition-all duration-200"placeholder="请输入您的电子邮箱"></div></div><!-- 提交按钮 --><button type="submit" class="w-full bg-primary hover:bg-primary/90 text-white font-medium py-3 px-4 rounded-lg transition-all duration-200 transform hover:scale-[1.02] active:scale-[0.98] focus:ring-4 focus:ring-primary/20">发送重置链接</button></form><!-- 登录链接 --><div class="mt-8 text-center"><p class="text-slate-600">想起密码了? <a href="login.html" class="font-medium text-primary hover:text-primary/80 transition-colors duration-200">立即登录</a></p></div></div></div><script>// 表单提交处理const forgotPasswordForm = document.getElementById('forgotPasswordForm');forgotPasswordForm.addEventListener('submit', (e) => {e.preventDefault();const email = document.getElementById('email').value;// 简单表单验证if (!email.trim()) {alert('请输入电子邮箱');return;}// 验证邮箱格式const emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;if (!emailRegex.test(email)) {alert('请输入有效的电子邮箱');return;}// 这里可以添加实际发送重置链接的逻辑alert(`重置密码链接已发送至 ${email},请查收邮件`);// 跳转回登录页面window.location.href = 'login.html';});</script>
</body>
</html>
预览登录页面
我需要启动本地Web服务器。我将使用Python的内置HTTP服务器在8000端口运行。
#在代码文件夹下的终端运行
python -m http.server 8000
运行成功后访问 http://localhost:8000/login.html
主界面

注册界面

忘记密码界面