告别镜像拉取慢!CNB无痛加速方案,一键起飞
前言
细心的老粉应该还记得,我之前分享的Docker镜像、容器方案,总带着同一个“宝藏标签”——docker.cnb.cool/srebro/pidin/这可不是普通的地址,它背后藏着腾讯云原生团队打造的CNB镜像加速仓库,专门帮咱们解决“镜像拉取慢、海外源访问卡”的老大难问题~
话不多说,今天这篇内容,保证让你离“丝滑用镜像”更近一步!
CNB 是什么?

CNB (超牛逼,哈哈) ,Cloud Native Build ,简称云原生构建,是一个集成 代码托管,云原生 CI/CD 构建,云原生开发的一站式开发平台。由腾讯云原 Coding 团队打造,我简单写写我用了大半年的感受,讲些他的一些优势:
-
免费的算力与存储支持
-
- 每月1600核时的云原生开发算力(相当于8C16G云主机每月200小时)、160核时的云原生构建算力,定期再参加一些活动,核时根本用不完。每天上班第一件事,打开 CNB,一键起飞!
- 100GiB的代码存储空间与100GiB的对象存储空间,可用于Docker,Maven,Npm,Pypi等制品库。
强劲的流水线性能
- 所有环境基于统一Docker镜像构建,秒级启动,采用Copy-on-Write(CoW)机制,即使是百GB级别的大型代码仓库,也能在数秒内完成环境准备。
- 镜像加速,无需魔法即可稳定地访问国外镜像源。
- CNB整合代码托管、CI/CD流水线、云端IDE、制品库等功能,实现全流程云端开发,支持浏览器内一键开发,无需本地安装开发工具(iPad也可流畅使用)!
我是怎么使用CNB 的?
上面👆提到,CNB 可提供镜像加速的能力,我们就基于 CNB 强劲的流水线功能,写了一个 chrome 浏览器插件用于 镜像的同步。
✅ 支持一键拉取公开的国内外镜像,比如 Docker Hub 等镜像站,同步到 CNB 镜像仓库中。
简称: “CNB 镜像同步助手”
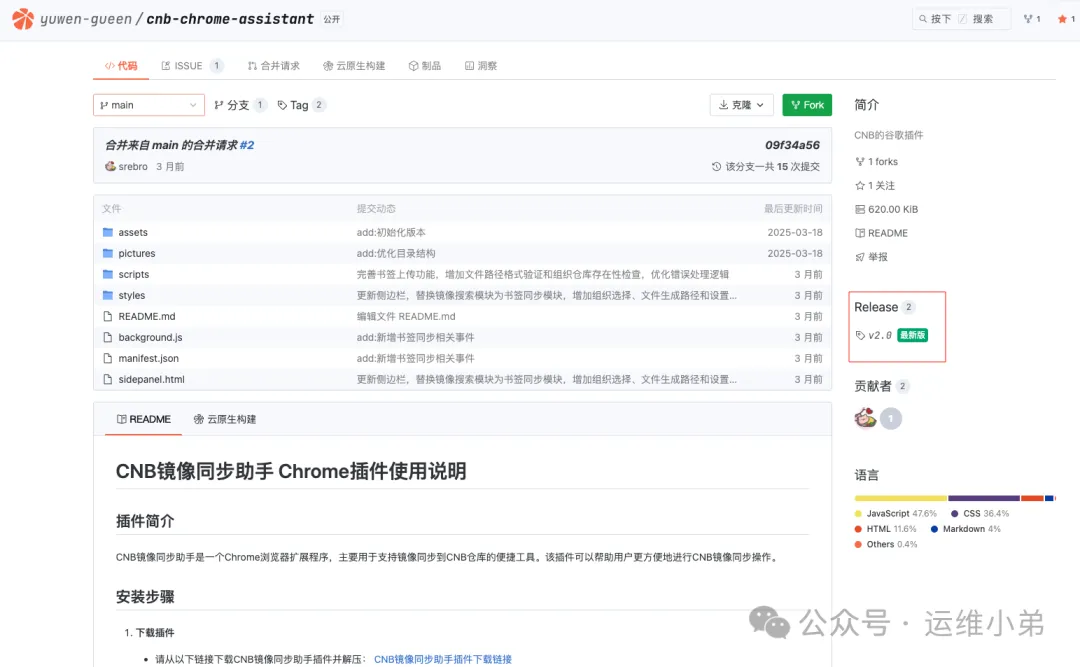
- Chrome插件,项目仓库:https://cnb.cool/yuwen-gueen/cnb-chrome-assistant
- 镜像同步,项目仓库:https://cnb.cool/srebro/docker-images-chrom

如何在CNB中使用镜像同步助手
第一步:注册 CNB 账号并实名认证
®️注册地址: https://cnb.cool/
访问官网 使用微信登录,并完成注册与认证,再创建一个组织。
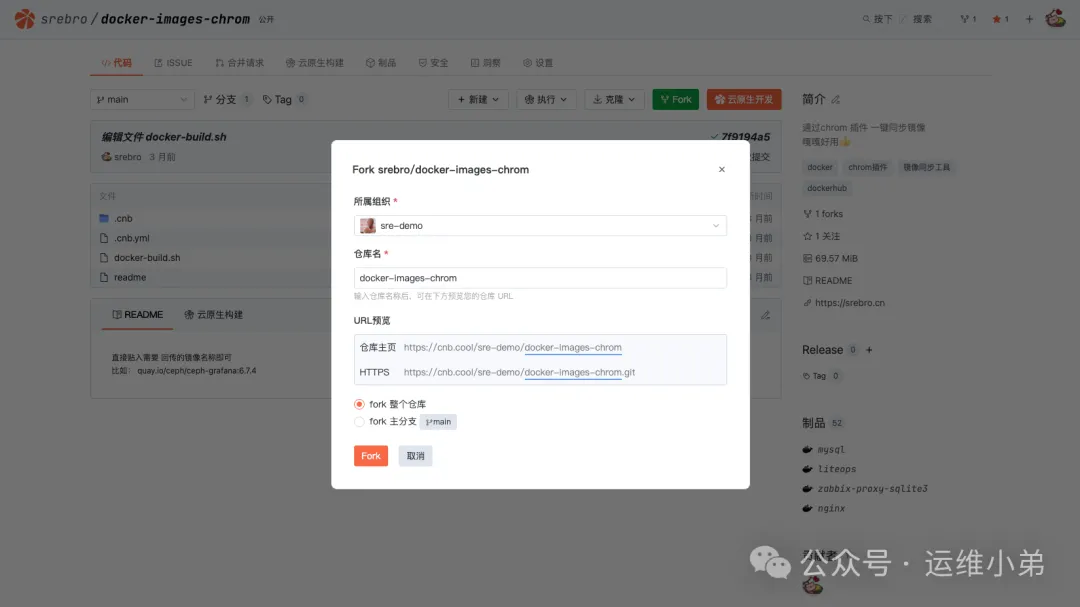
第二步:Fork 镜像同步项目

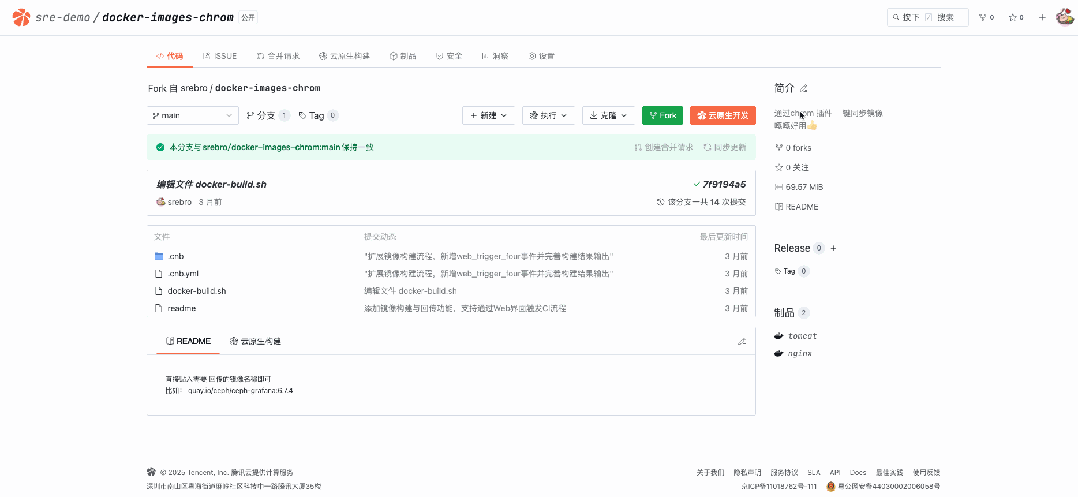
访问 镜像同步的 项目, https://cnb.cool/srebro/docker-images-chrom , 点击右上角的 Fork 按钮,将该项目复制到你的组织下。
第三步: 在 CNB 中 测试镜像同步
- 进入到自己的项目下,点击右上键的构建按钮,输入需要同步的镜像,比如
nginx:latest,然后点击构建镜像。 - 点击 流水线的执行窗口,查看对于的同步情况。
- 稍等片刻,即可看到镜像的构建结果,复制镜像的构建地址,比如
docker.cnb.cool/sre-demo/docker-images-chrom/nginx:latest

第四步:本地使用
找一台 82 年的机器,机器上已经安装好了 Docker 环境,直接docker pull 拉取CNB 镜像地址即可,速度快滴很!

如何在浏览器中使用镜像同步助手
有时候想快速的同步镜像,再打开 CNB 平台,未免也些许麻烦,那我们不妨使用浏览器插件 来帮我们去做镜像的同步。
原理其实和上面的一样,都是使用 CNB 的流水线去同步镜像。
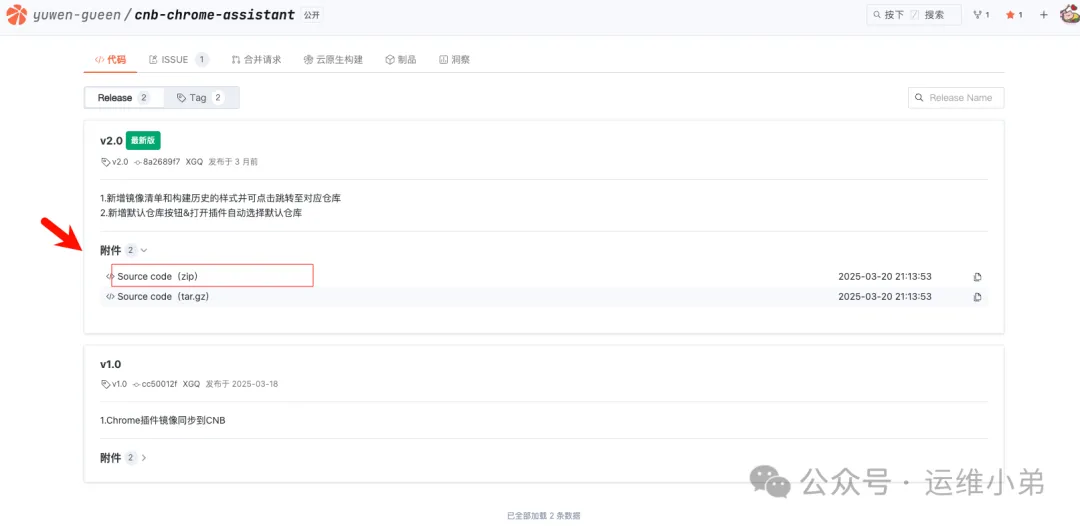
第一步:下载 Chrome 插件
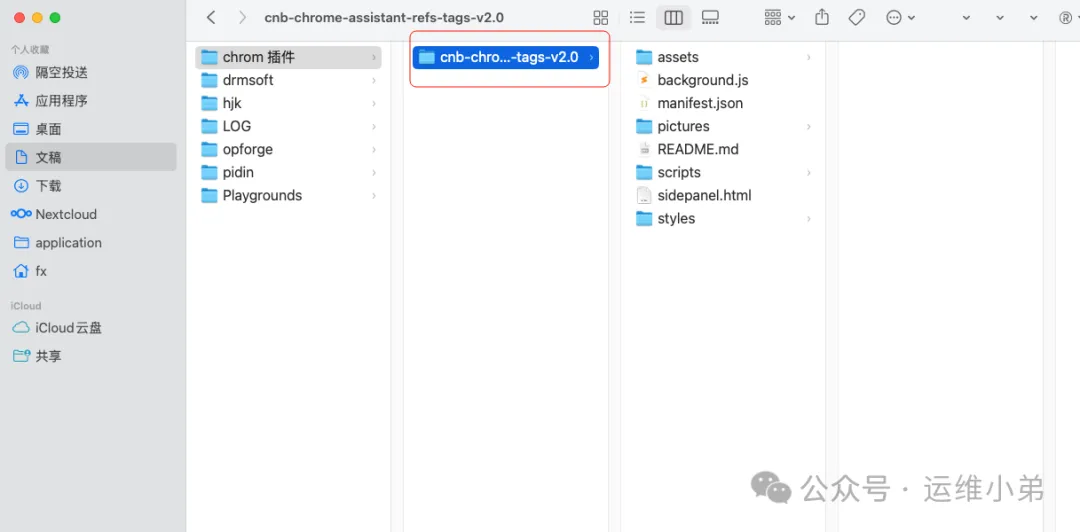
- 请从以下链接下载CNB镜像同步助手插件并解压存放至一个路径下:https://cnb.cool/yuwen-gueen/cnb-chrome-assistant/-/git/archive/v2.0.zip



第二步:安装 Chrome 插件
-
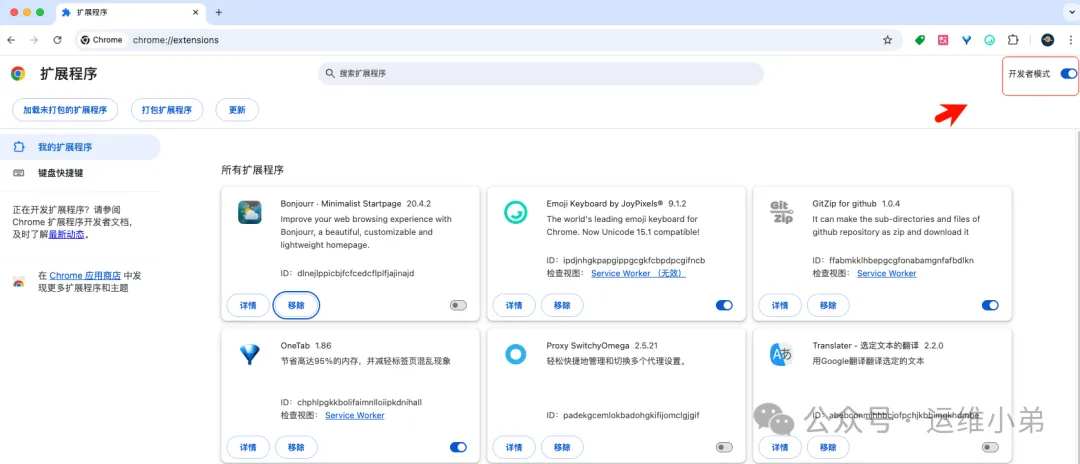
打开开发者模式
打开Chrome浏览器,进入扩展程序页面,点击右上角的"开发者模式"开关,启用开发者模式

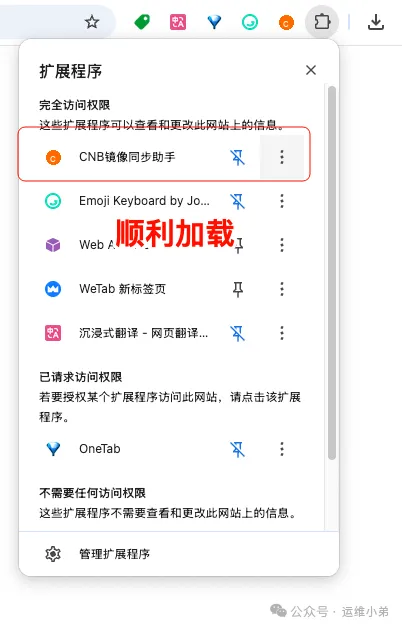
- 加载未打包的拓展程序


第三步:配置 Chrome 插件
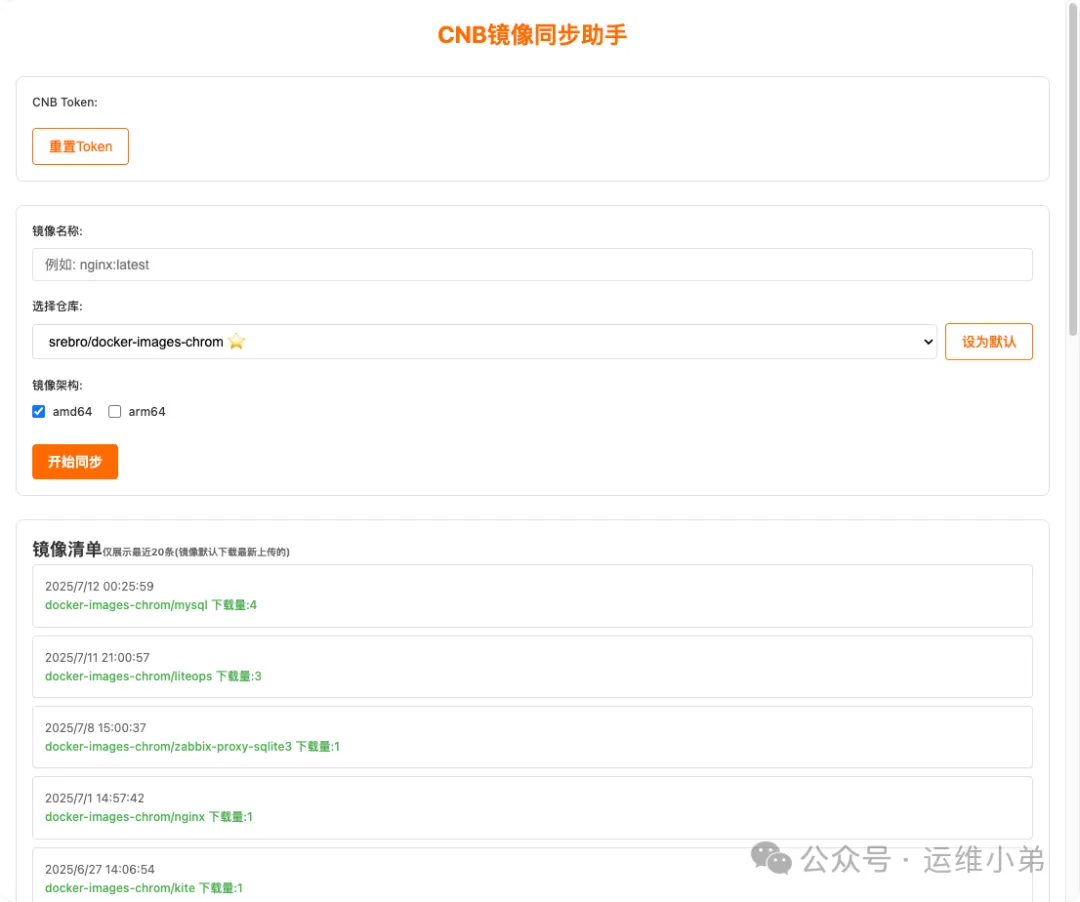
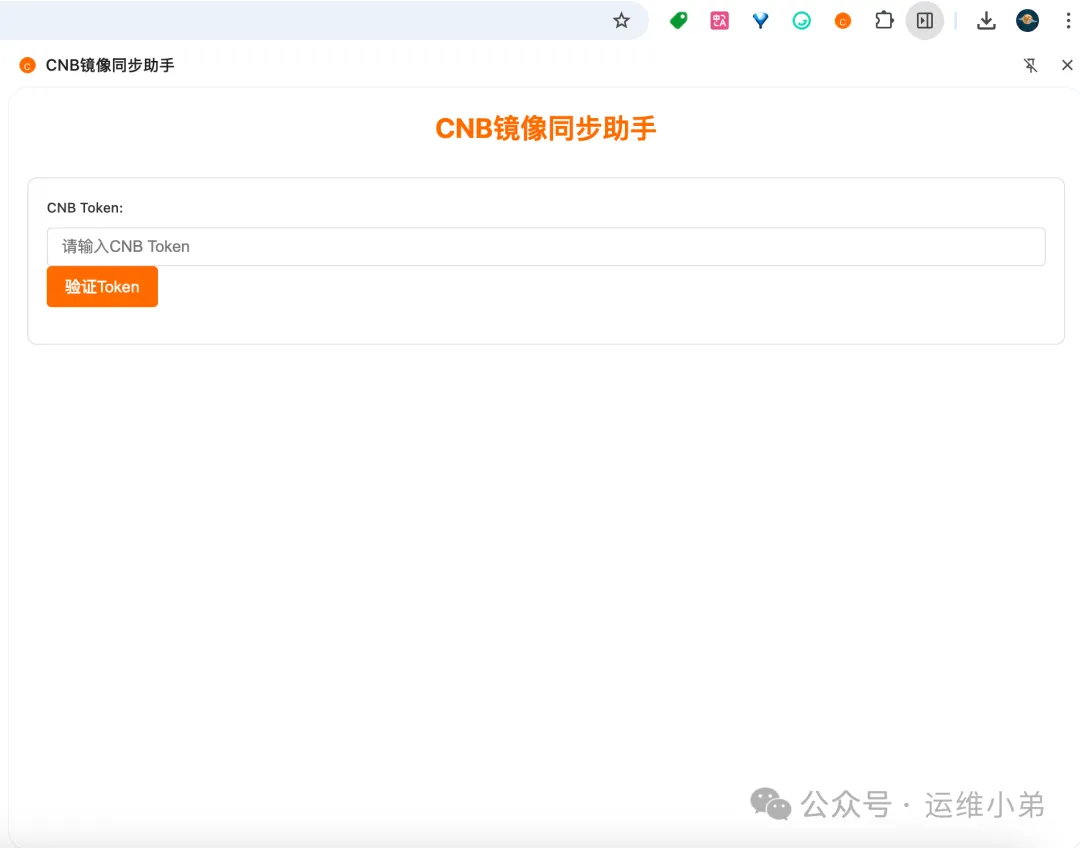
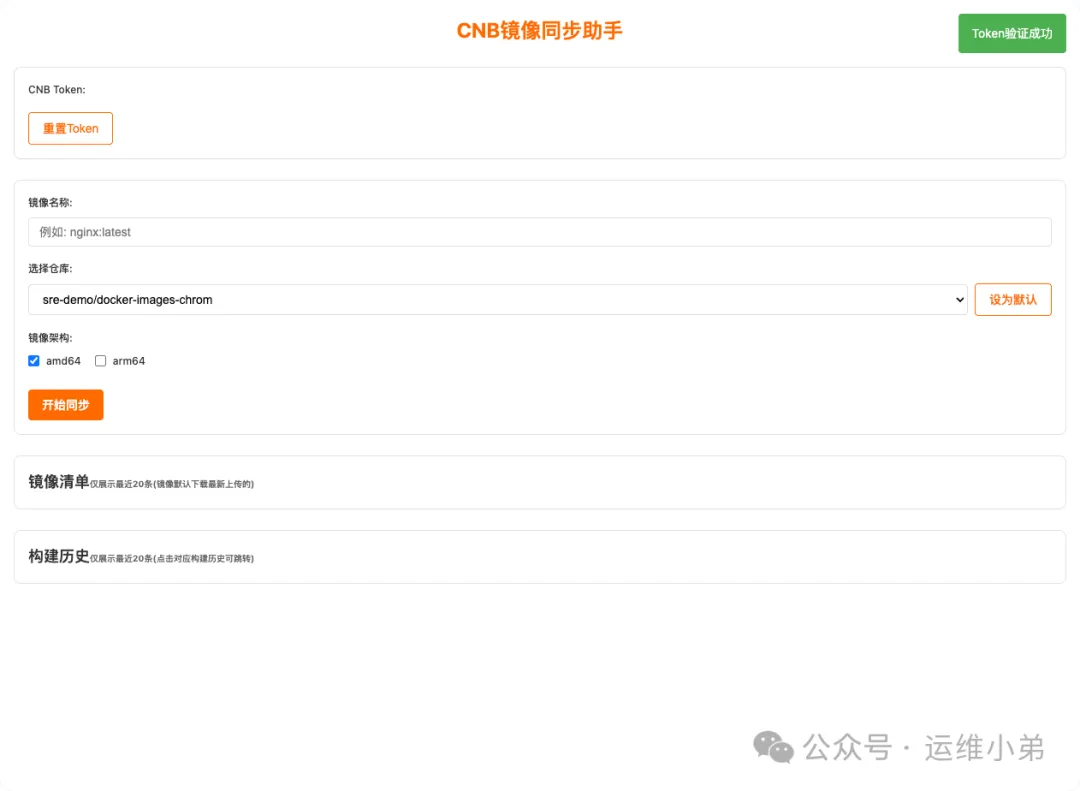
- 打开插件界面
提示,需要输入 CNB Token

- 获取 CNB Token
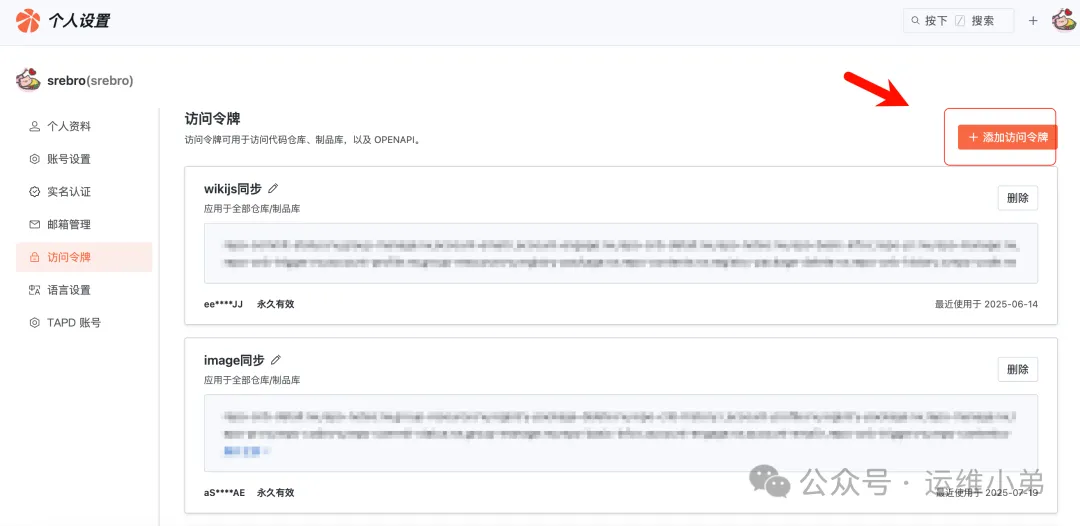
打开 CNB 用户后台,https://cnb.cool/profile

-
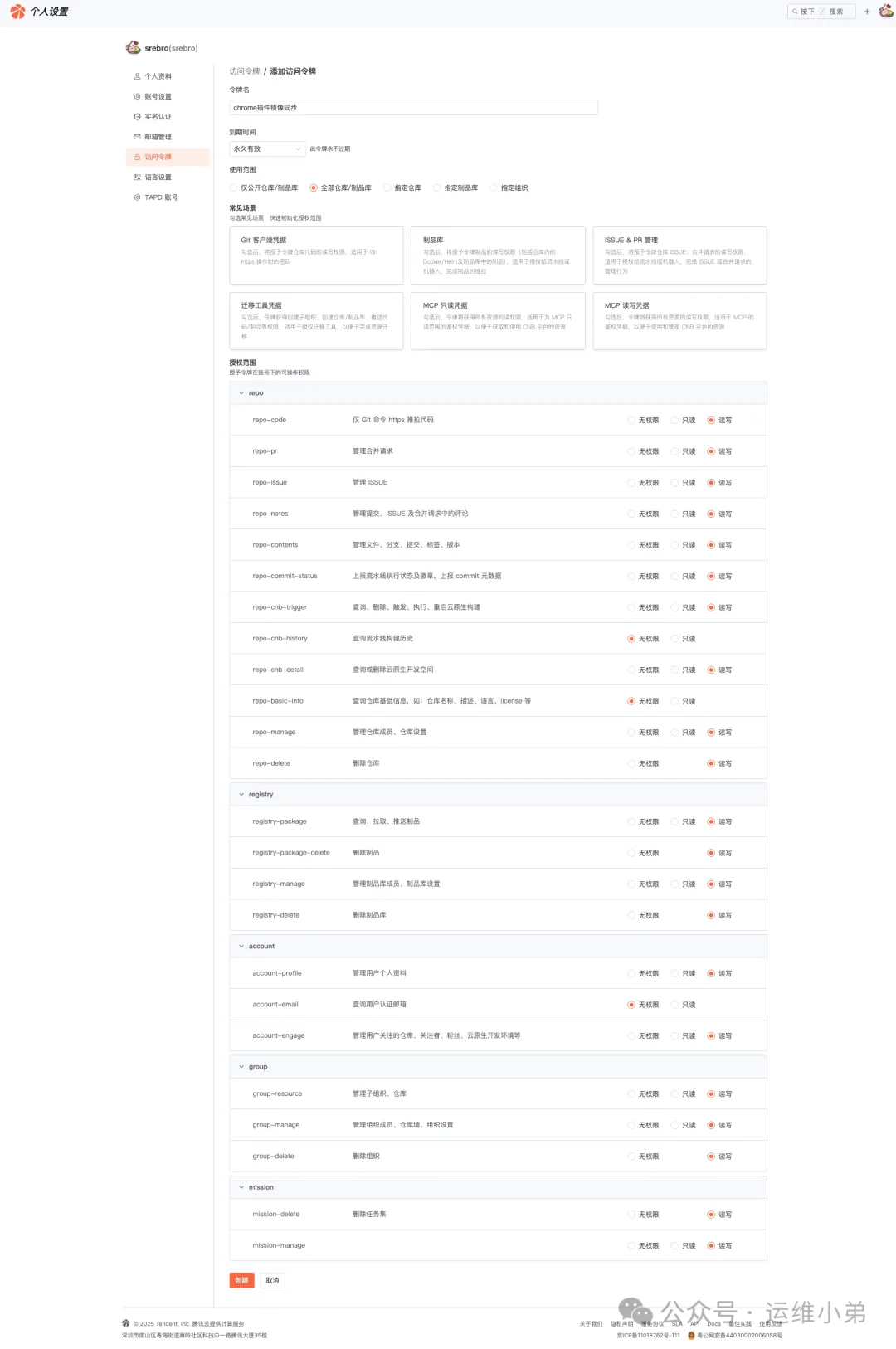
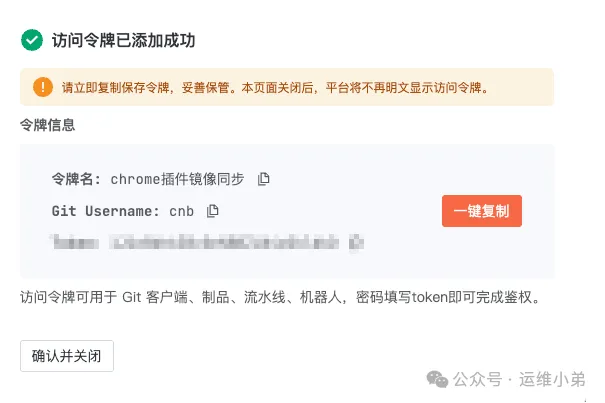
添加访问令牌
注意⚠️: 授权范围,✅勾选 读写权限

- 保存令牌到本地【拿个小本本📒记下来】

- 贴入 Token 到 chrom 插件中

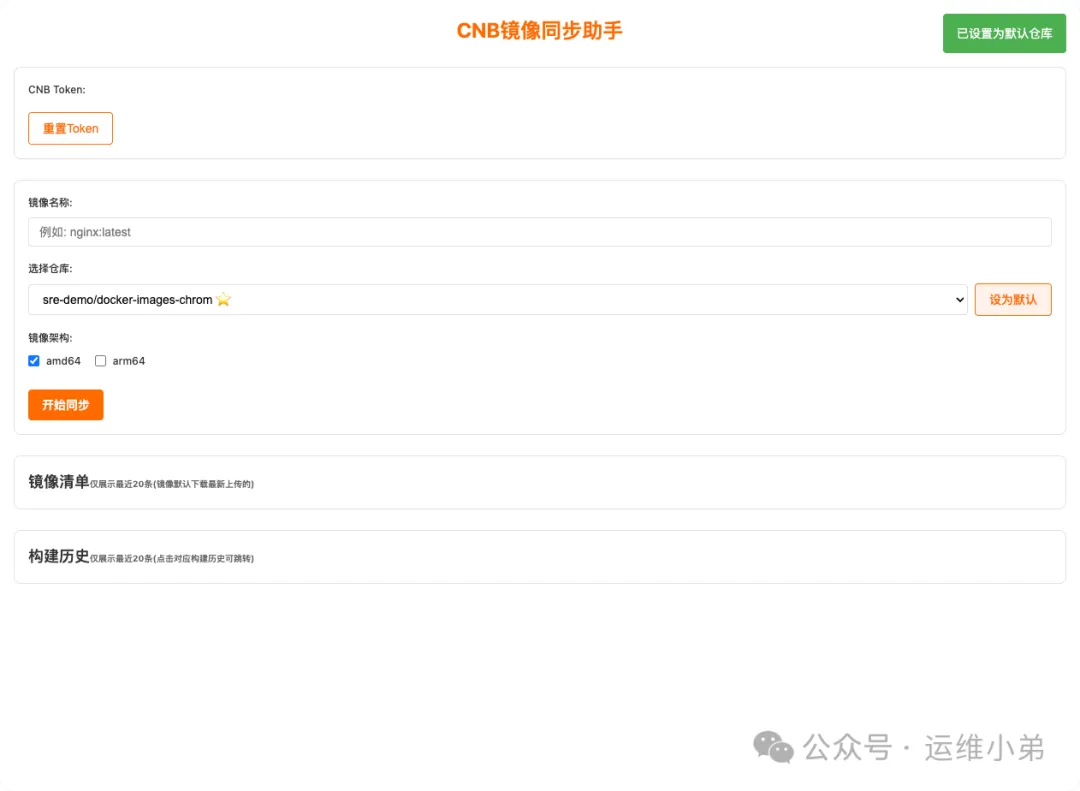
- 选择 仓库,并设为默认
选择之前在 CNB 上 Fork 到组织下的代码仓库

第四步: 在 浏览器 中 测试镜像同步
- 输入需要同步的镜像名称,比如
tomcat:latest - 稍等片刻,插件下面就回刷新出最新的镜像清单,复制镜像地址即可

总结
CNB凭免费算力、镜像加速,配合同步助手,便捷拉取国内外镜像。YYDS
👉 项目地址:
-
https://cnb.cool/yuwen-gueen/cnb-chrome-assistant
-
https://cnb.cool/srebro/docker-images-chrom
