前端学习7:CSS过渡与动画--补间动画 (Transition) vs 关键帧动画 (Animation)
一、补间动画(Tween Animation)vs 关键帧动画(Keyframe Animation)
概念对比表:
| 补间动画 (Transition) | 关键帧动画 (Animation) | |
|---|---|---|
| 定义 | 元素从初始状态到结束状态的过渡效果 | 通过定义多个关键帧控制动画的中间状态 |
| 触发方式 | 需要状态变化(如:hover) | 自动执行或手动触发 |
| 控制粒度 | 只能定义首尾状态 | 可精确控制每个时间点的状态 |
| 循环能力 | 不能自动循环 | 可无限循环或指定次数 |
| 适用场景 | 简单交互效果(按钮悬停、菜单展开) | 复杂动画(加载动画、卡通动画) |
二、补间动画(Transition)
过渡 是元素从一种样式逐渐改变为另一种的效果。
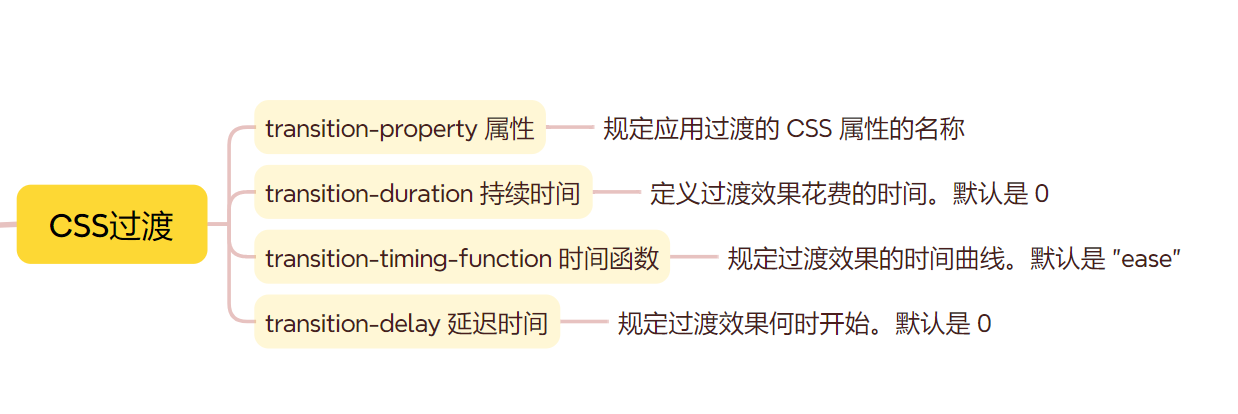
1、基础知识:
.element {
transition: [属性名] [持续时间] [缓动函数] [延迟时间];/* 示例: */
transition: all 0.3s ease-in-out 0.1s;
}

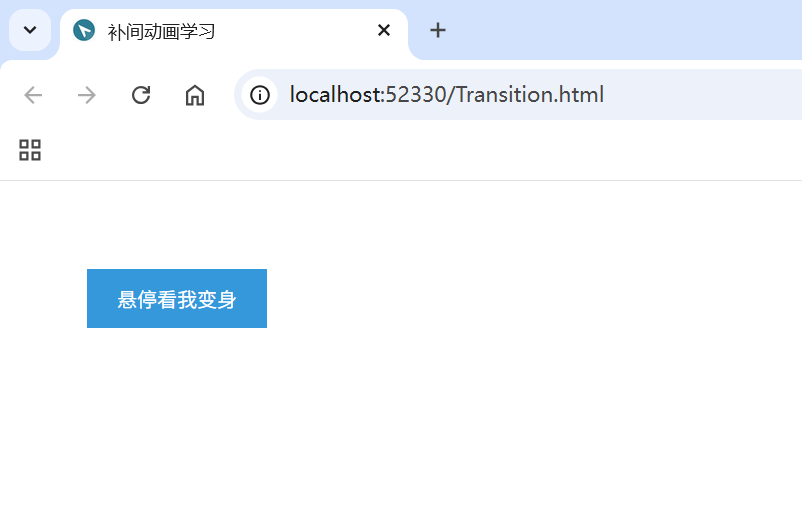
2、案例实操:按钮悬停特效
<!DOCTYPE html>
<html>
<head><title><!DOCTYPE html>
<html>
<head><title>补间动画学习</title><style>.btn {padding: 10px 20px;margin: 50px;background: #3498db;color: white;border: none;transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0.1s; /* 弹性效果 */}.btn:hover {background: #e74c3c;transform: scale(1.2) rotate(5deg); /* 放大和旋转 */box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3); /* 添加阴影 */}</style>
</head><body><button class="btn">悬停看我变身</button>
</body>
</html> 效果图(观察鼠标移入/移出时动画速度不同(缓动函数的作用)):
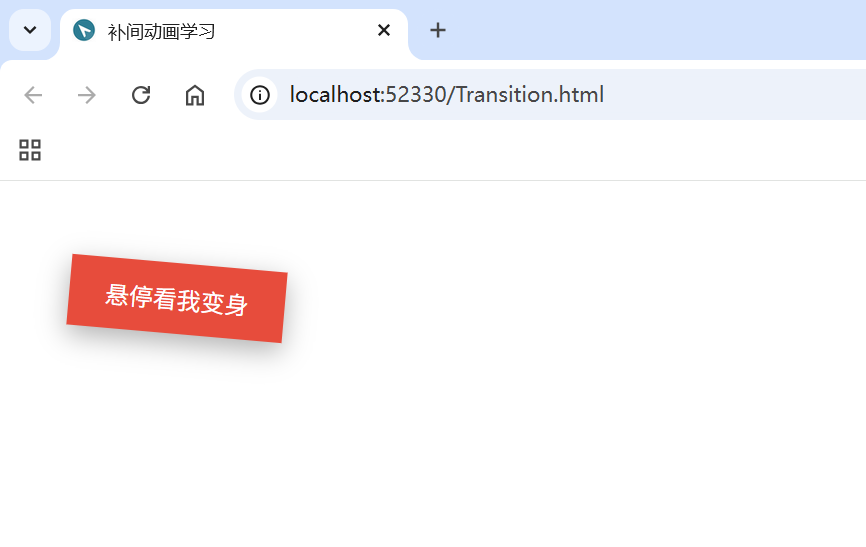
鼠标悬停后显示:

代码解析:
1、transform: scale(1.2) rotate(5deg);
scale(1.2):能让元素在水平和垂直方向上都放大为原来的 1.2 倍。rotate(5deg):会使元素按顺时针方向旋转 5 度。
2、transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0.1s;
all:表明所有可过渡的属性发生变化时,都会应用这个过渡效果。0.5s:代表过渡动画从开始到结束所持续的时间为 0.5 秒。cubic-bezier(0.68, -0.55, 0.27, 1.55):这是自定义的贝塞尔曲线,用于控制动画的速度变化。其特点是动画开始时会有一个反向的运动,结束前又会有一个向前的冲刺。- 贝塞尔曲线的四个参数分别是
(x1, y1, x2, y2),在这个例子中:(0.68, -0.55)是第一个控制点的坐标。(0.27, 1.55)是第二个控制点的坐标。
- 贝塞尔曲线的四个参数分别是
0.1s:意味着动画会延迟 0.1 秒后才开始执行。
3、box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3);
0- 这是水平偏移量,它控制着阴影在水平方向上相对于元素的位置。当值为正数时,阴影会出现在元素的右侧;值为负数时,阴影则会出现在元素的左侧;这里值为 0,表示阴影在水平方向上与元素对齐,不会产生偏移。
5px- 此为垂直偏移量,用于控制阴影在垂直方向上相对于元素的位置。正值会使阴影出现在元素的下方,负值会使阴影出现在元素的上方;这里的
5px表示阴影在元素下方垂直偏移 5 像素的位置。
- 此为垂直偏移量,用于控制阴影在垂直方向上相对于元素的位置。正值会使阴影出现在元素的下方,负值会使阴影出现在元素的上方;这里的
15px- 这是模糊半径,它决定了阴影边缘的模糊程度。数值越大,阴影的边缘就越模糊、越扩散;
15px会使阴影边缘呈现出比较柔和的效果。
- 这是模糊半径,它决定了阴影边缘的模糊程度。数值越大,阴影的边缘就越模糊、越扩散;
rgba(0, 0, 0, 0.3)- 这是阴影的颜色,采用的是 RGBA 颜色模式:
(0, 0, 0)代表黑色。0.3是透明度(alpha 值),范围在0.0(完全透明)到1.0(完全不透明)之间;这里的0.3表示阴影是半透明的。
- 这是阴影的颜色,采用的是 RGBA 颜色模式:
三、关键帧动画实战(Animation)
1、基础知识:
@keyframes 规则是创建动画。
@keyframes 规则内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
@keyframes 动画名称 {
0% { /* 初始状态 */ }
50% { /* 中间状态 */ }
100% { /* 结束状态 */ }
}.element {
animation: 动画名称 持续时间 时间函数 延迟 循环次数 方向 填充模式 播放状态;
}

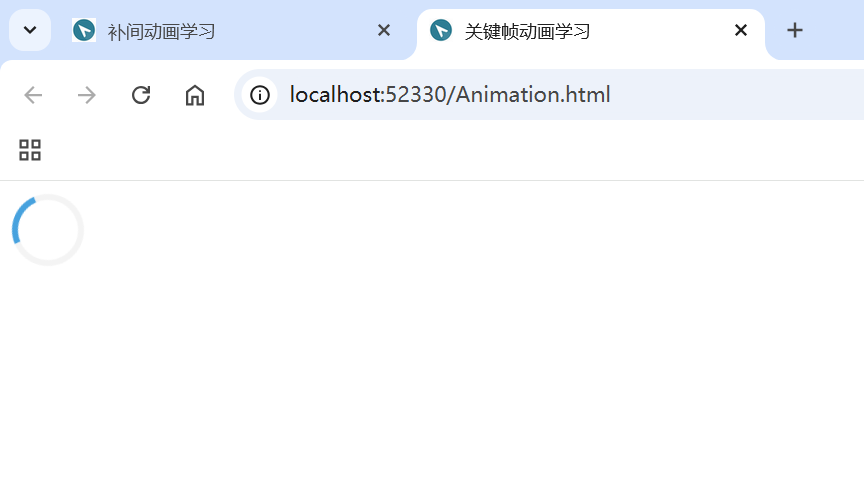
2、案例实操:加载旋转动画
<!DOCTYPE html>
<html>
<head><title>关键帧动画学习</title><style>@keyframes spin {0% { transform: rotate(0deg); opacity: 0.5;}100% { transform: rotate(360deg); opacity: 1;}}.loader {width: 40px; /* 宽度 */height: 40px; /* 高度(与宽度相同形成正圆) */border: 4px solid #f3f3f3; /* 灰色边框作为背景 */border-top: 4px solid #3498db; /* 顶部蓝色边框作为进度指示 */border-radius: 50%; /* 圆角50%形成圆形 */animation: spin 1.5s linear infinite;}</style>
</head><body><div class="loader"></div>
</body>
</html>
代码解析:
1、.loader
- width: 40px; height: 40px; border-radius: 50%; 这三个就是直接做了一个正圆
- border-top: 4px solid #3498db; 通过只给
border-top设置不同颜色,其他边透明/同色,宽度也设置了4px,创造出"进度条"效果。
2、@keyframes
@keyframes spin { /* 定义名为spin的动画序列 */0% { /* 起始帧(动画开始时的状态) */transform: rotate(0deg); /* 初始旋转角度0度 */opacity: 0.5; /* 初始半透明 */}100% { /* 结束帧(动画结束时的状态) */transform: rotate(360deg); /* 旋转一圈(360度) */opacity: 1; /* 完全不透明 */}
}可以插入更多中间帧(如
30%、60%)实现复杂动画所有变化的属性必须具有相同的插值逻辑(如rotate从0到360是线性变化)
3、animation: spin 1.5s linear infinite;
| 参数 | 值 | 作用 |
|---|---|---|
| 动画名称 | spin | 绑定前面定义的@keyframes动画 |
| 持续时间 | 1.5s | 完成一次动画所需时间 |
| 缓动函数 | linear | 匀速运动(对比:ease-in先慢后快) |
| 循环次数 | infinite | 无限循环(也可设具体数字如2) |
