50天50个小项目 (Vue3 + Tailwindcss V4) ✨ | AutoTextEffect(自动打字机)
📅 我们继续 50 个小项目挑战!—— AutoTextEffect组件
仓库地址:https://github.com/SunACong/50-vue-projects
项目预览地址:https://50-vue-projects.vercel.app/。

利用 Vue 3 的 Composition API 和一些简单的 CSS 动画来构建一个动态的打字机效果。这个效果不仅能够逐个字符地显示文本,还能模拟删除操作,为用户带来更丰富的视觉体验。
🎯 组件目标
- 实现逐字显现文本的打字机效果
- 支持调节打字速度
- 模拟删除操作,增加互动性
- 使用 Vue 3 Composition API 管理状态与生命周期
⚙️ 技术实现点
| 技术点 | 描述 |
|---|---|
Vue 3 <script setup> | 利用响应式变量管理显示文本、速度等状态 |
ref 响应式引用 | 控制显示文本、是否删除状态和定时器ID |
生命周期钩子 (onMounted, onUnmounted) | 自动启动/清理动画逻辑 |
watch 监听器 | 实时响应打字速度变化 |
| CSS 动画 | 实现光标闪烁效果 |
🧱 组件实现
模板结构 <template>
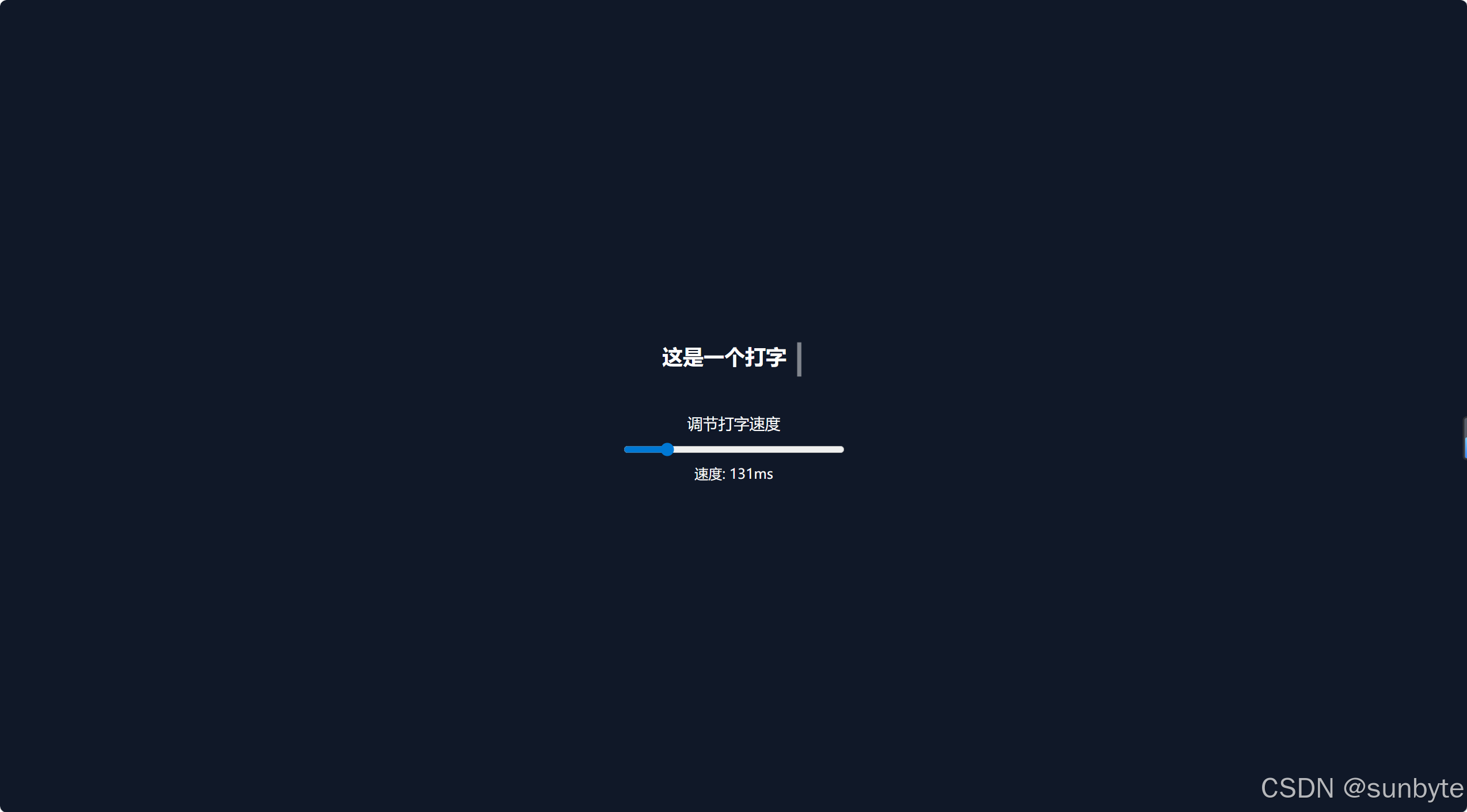
<template><div class="flex min-h-screen flex-col items-center justify-center bg-gray-900 text-white"><div class="min-h-[3rem] p-4 text-center text-2xl font-bold">{{ displayedText }}<span class="inline-block w-[1ch] animate-ping align-bottom">|</span></div><div class="mt-8 flex flex-col items-center"><label for="speed" class="mb-2 text-lg">调节打字速度</label><input id="speed" type="range" min="50" max="500" v-model="speed" class="w-64" /><span class="mt-2">速度: {{ speed }}ms</span></div></div>
</template>
此模板包括一个用于显示打字机效果的区域和一个滑块控件,允许用户调整打字速度。
脚本逻辑 <script setup>
<script setup>
import { ref, watch, onMounted, onUnmounted } from 'vue'const fullText = '这是一个打字机效果示例,字母或汉字会一个个显示!'
const displayedText = ref('')
const speed = ref(150)const isDeleting = ref(false)
let timeoutId = null
let index = 0const typeLoop = () => {const current = fullText.slice(0, index)displayedText.value = currentif (!isDeleting.value) {if (index < fullText.length) {index++timeoutId = setTimeout(typeLoop, speed.value)} else {isDeleting.value = truetimeoutId = setTimeout(typeLoop, 1000) // 停顿后开始删除}} else {if (index > 0) {index--timeoutId = setTimeout(typeLoop, speed.value)} else {isDeleting.value = falsetimeoutId = setTimeout(typeLoop, 500) // 停顿后重新打字}}
}onMounted(() => {typeLoop()
})onUnmounted(() => {if (timeoutId) clearTimeout(timeoutId)
})watch(speed, (newSpeed) => {// 每次变速立即影响后续节奏if (timeoutId) {clearTimeout(timeoutId)timeoutId = setTimeout(typeLoop, newSpeed)}
})
</script>
这段脚本实现了核心逻辑,包括:
- 初始化状态和设置默认值
- 定义打字循环函数
typeLoop - 使用
onMounted和onUnmounted来控制动画的启动与清理 - 使用
watch来监听并即时响应打字速度的变化
🔍 关键功能解析
✅ 打字机逻辑
typeLoop 函数负责处理文本的显示和删除过程。它首先获取当前要显示的文本片段,然后根据是否处于“删除”模式决定是添加还是移除字符。此外,该函数还引入了短暂的停顿时间,以模拟真实的打字体验。
💡 动态调整速度
通过绑定到输入范围控件的 v-model,我们可以实时调整打字速度。一旦速度发生变化,watch 监听器会立即取消当前计时器,并根据新的速度重新启动打字循环。
🎨 光标闪烁效果
利用 TailwindCSS 的 animate-ping 类,我们可以轻松实现一个闪烁的光标效果,进一步提升用户体验。
🎨 TailwindCSS 样式重点讲解
| 类名 | 作用 |
|---|---|
flex, min-h-screen, flex-col, items-center, justify-center | 使用 Flexbox 创建一个全屏垂直居中的布局 |
bg-gray-900 | 设置背景颜色为深灰色,增加对比度和视觉层次感 |
text-white | 设置文字颜色为白色,确保在深色背景下清晰可见 |
min-h-[3rem], p-4, text-center, text-2xl, font-bold | 控制文本显示区域的高度、内边距、文本对齐方式、字体大小及加粗效果 |
inline-block, w-[1ch], animate-ping, align-bottom | 实现光标的样式设置,包括宽度(字符单位)、动画效果以及垂直对齐 |
mt-8, flex, flex-col, items-center | 调整输入范围控件和其他元素的外边距、使用Flexbox进行布局,并使其内容居中对齐 |
mb-2, text-lg | 为标签提供下边距和字体大小 |
w-64 | 设置滑动条的最大宽度 |
mt-2 | 给速度显示文本添加上边距 |
📁 常量定义 + 组件路由
constants/index.js 添加组件预览常量:
{id: 30,title: 'Auto Text Effect',image: 'https://50projects50days.com/img/projects-img/30-auto-text-effect.png',link: 'AutoTextEffect',},
router/index.js 中添加路由选项:
{path: '/AutoTextEffect',name: 'AutoTextEffect',component: () => import('@/projects/AutoTextEffect.vue'),},
🏁 总结
使用 Vue 3 的 Composition API 结合 TailwindCSS 创建一个具有交互性的打字机效果。
扩展基础的打字机效果:
- ✅ 提供一个文本框让用户自行输入想要展示的文字。
- ✅ 字符颜色渐变
- ✅ 背景闪烁
- ✅ 添加粒子爆炸或其他动画效果
👉 下一篇,我们将完成PasswordGenerator组件,一个密码生成器组件,可以对生成的密码进行配置、复制。🚀
感谢阅读,欢迎点赞、收藏和分享 😊
