javaweb学习开发代码_HTML-CSS-JS
HTML学习
标题(h1~h6)-段落p-换行br
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><!--标题 h1 ~ h6段落 p换行 br hr--><h1>当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖</h1><h2>当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖</h2><h3>当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖</h3><h4>当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖</h4><h5>当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖</h5><h6>当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖</h6><p>《当代》作为人民文学出版社主办的品牌文学刊物,创刊四十多年来,坚持刊名“当代”二字所指向的广阔道路,“以文学记录中国”,不仅刊发过众多产生巨大影响的名篇佳作,<br/>还通过1999年创办的《当代》文学拉力赛和2004年启动的长篇小说年度论坛,建立了传播文学价值的综合性平台,并不断丰富内容和传播手段,让具有公正性、专业性的年度奖项,成为研判动态、引领创作的风向标,推动更多优秀作家作品进入大众视野的聚光灯。</p><br/><br/><br/><br/><br/><hr /><p>继2023年、2024年两度在郑州举办颁奖盛典后,这一活动今年第三次来到这座文脉深厚的历史文化名城。在河南艺术中心举办的“2025当代文学之夜”现场,<br/>来自全国文学界、出版界及社会各界的代表与文学爱好者齐聚一堂,共同迎接属于文学的荣光时刻。</p></body>
</html>
有序ul和无序列表ol,列表项li
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!--有序列表 ul无序列表 ol列表项 li--><!-- 有序 --><ol><li>数据类型</li><li>变量</li><li>流程控制</li><li>函数</li><li>面向对象</li></ol><!-- 无序 --><ul><li>JAVA</li><li>C</li><li>C#</li><li>php</li><li>go</li><li>python</li></ul><!-- 列表嵌套 --><ul><li>JAVA<ol><li>数据类型</li><li>变量</li><li>流程控制</li><li>函数</li><li>面向对象</li></ol></li><li>C</li><li>C#</li><li>php</li><li>go</li><li>python</li></ul>
</body>
</html>超链接标签a
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!--超链接标签ahref 用于定义要跳转的目标资源的地址1 完整的url http://www.atguigu.com/2 相对路径 以当前资源的所在路径为出发点去找目标资源./ 表示当前资源的所在路径,可以省略不写../ 表示当前资源的上一层路径,需要时必须显示写出3 绝对路径无论当前资源在哪里,使用以固定的位置作为出发点去找目标资源以 / 开头target 用于定义目标资源的打开方式_self 在当前窗口打开目标资源_blank 开启新窗口打开目标资源--><a href="http://www.atguigu.com/" target="_blank">尚硅谷</a><!-- 相对路径写法 --><a href="02标题段落换行.html" target="_blank">02标题标签</a><a href="a/b/test.html" target="_blank">test</a><!-- 绝对路径写法 --><a href="/demo1-html/a/b/test.html" target="_blank">test</a>
</body>
</html>
图片img
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!--imgsrc 定义图片路径1 url2 相对路径3 绝对路径title 定义鼠标悬停时提示的文字alt 定义图片加载失败时提示文字--><img src="img/logo.png" width="300px" title="尚硅谷" alt="尚硅谷logo" /><br><img src="/demo1-html/img/logo.png" title="atguigu" alt="" />
</body>
</html>
表格table
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><!--table 整张表格thead 表头tbody 表体tfoot 表尾tr 表格中的一行td 行中的一个单元格th 自带加粗和居中的效果的td--><h3 style="text-align: center">员工技能竞赛评分表</h3><table border="1px" style="margin: 0px auto; width: 400px"><!-- <thead> --><tr><th>排名</th><th>姓名</th><th>分数</th><th>备注</th></tr><!-- </thead> --><!-- <tbody> --><tr><td>1</td><td>张小明</td><td>100</td><!-- rowspan 一个单元格向下多侵占两行,共占三行 --><td rowspan="6">前三名升职加薪</td></tr><tr><td>2</td><td>李小黑</td><td>99</td></tr><tr><td>3</td><td>王小东</td><td>98</td></tr><tr><td>总人数</td><!-- colspan 横向侵占几列 --><td colspan="2">200</td></tr><tr><td>平均分</td><td colspan="2">96</td></tr><tr><td>及格率</td><td colspan="2">80%</td></tr><!-- </tbody> --><!-- <tfoot><tr><td>平均分</td><td>99</td><td></td></tr></tfoot> --></table></body>
</html>
表单form
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!--form 表单标签action 定义数据的提交地址1 url2 相对路径3 绝对路径method 定义数据的提交方式GET1 参数会以键值对方式放在url后提交 url?key=value&key=value&key=value2 数据直接暴露在地址栏上相对不安全3 地址栏长度是有限制的,所以提交的数据量不大4 地址栏上,只能是字符,不能提交文件5 相比于post,效率高一些POST1 参数不会放到url后2 数据不能直接暴露在地址栏上,相对安全3 数据是单独打包通过请求体发送,提交的数据量比较大4 请求体中,可以是字符,也可以是字节数据,可以提交文件5 相比于get效率略低一些PUTDELETE...表单项标签表单项标签一定要定义name属性,该属性用于明确提交时的参数名表单项还需要明确value属性,该属性用于明确提交时的实参inputtype 输入信息的表单项类型text 单行普通文本框password 密码框submit 提交按钮reset 重置按钮radio 单选框 多个选项选其一多个单选框使用相同name属性值,则会有互斥效果checkbox 复选框 多个选项选多个hidden 隐藏域 不显示在页面上,提交时会携带file 文件上框textarea 文本域 多行文本框select 下拉框option 选项--><form action="08welcome.html" method="get"><!-- 添加表单项标签 用户输入信息的标签 --><!--希望提交一些特定的信息,但是考虑安全问题,或者是用户操作问题,不希望该数据发生改变readonly 只读 提交时 携带disabled 不可用提交时,不携带--><input type="hidden" name="id" value="123"><input type="text" name="pid" value="456" readonly> <br><input type="text" name="tid" value="789" disabled> <br>用户名:<input type="text" name="username" /> <br/>密码:<input type="password" name="userPwd"/> <br/>性别:<input type="radio" name="gender" value="1" checked/> 男<input type="radio" name="gender" value="0"/> 女 <br/>爱好:<input type="checkbox" name="hobby" value="1" checked> 篮球<input type="checkbox" name="hobby" value="2"> 足球<input type="checkbox" name="hobby" value="3"> 羽毛球<input type="checkbox" name="hobby" value="4"> 乒乓球<br>个人简介:<textarea name="intro" style="width: 300px;height: 100px;">123</textarea><br>籍贯:<select name="pro"><option value="1">京</option><option value="2">津</option><option value="3">冀</option><option value="0" selected>-请选择-</option></select>选择头像:<input type="file"><br><input type="submit" value="登录"/><input type="reset" value="清空"/></form>
</body>
</html>
布局
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body style="background-color: cadetblue;"><!--css 设置样式的通过元素的style属性进行设置style="样式名:样式值;样式名:样式值;... ..."块元素:自己独占一行的元素 块元素的css样式的宽 高等等 往往都是生效的div h1-h6行内元素:不会自己独占一行的元素 行内的css样式的宽 高等等 很多都是不生效span img a--><div style="border: 1px solid red; width: 500px;height: 200px;margin: 10px auto;background-color: antiquewhite;">123</div><br><div style="border: 1px solid red; width: 500px;height: 200px;margin: 10px auto;background-color: bisque;">456</div><br><div style="border: 1px solid red; width: 500px;height: 200px;margin: 10px auto;background-color: chocolate;"><span style="font-size: 30px;color: aqua;font-weight: bold;">继2023年</span><span>、2024年两度在郑州举办颁奖盛典后,这一活动今年第三次来到这座文脉深厚的历史文化名城。在河南艺术中心举办的“2025当代文学之夜”现场,来自全国文学界、出版界及社会各界的代表与文学爱好者齐聚一堂,共同迎接属于文学的荣光时刻。</span></div><span style="border: 1px solid greenyellow;width: 500px;height: 100px;">555</span>
</body>
</html>
特殊字符
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!--有特殊含义的符号:字符实体对于html的代码来说,某些符号是有特殊含义的,如果想显示这些特殊符号,需要进行转义<>--><h1>一级标题</h1><hr>&gt;
</body>
</html>css的使用
引入方式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 元素选择器,通过标签名确定样式的作用元素 */input {width: 60px;height: 40px;background-color: greenyellow;color: white;font-size: 22px;font-family: '隶书';border: 2px solid green;border-radius: 5px;}</style>
</head><body><!--引入方式方式1 行内式通过元素的style属性引入样式语法:style="样式名:样式值;样式名:样式值;... ..."缺点:1 代码复用度低 不利于维护2 css样式代码和html结构代码交织在一起,影响阅读,影响文件大小,影响性能方式2 内嵌式通过head标签中的style标签定义本页面的公共样式通过选择器确定样式的作用元素方式3 外部样式表将css代码单独放入一个.css文件中,哪个html需要这些代码就在head中通过link标签引入<link rel="stylesheet" href="css/btn.css" />--><input type="button" value="按钮"></input><input type="button" value="按钮"></input><input type="button" value="按钮"></input><input type="button" value="按钮"></input><input type="button" value="按钮"></input><!-- <input type="button" value="按钮"style="width: 60px;height: 40px;background-color: greenyellow;color: white;font-size: 22px;font-family: '隶书';border:2px solid green;border-radius: 5px;"><input type="button" value="按钮"style="width: 60px;height: 40px;background-color: greenyellow;color: white;font-size: 22px;font-family: '隶书';border:2px solid green;border-radius: 5px;"> --></body></html>引入方式2
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="css/btn.css" /></head><body><input type="button" value="按钮"></input><input type="button" value="按钮"></input><input type="button" value="按钮"></input><input type="button" value="按钮"></input><input type="button" value="按钮"></input>
</body></html>css选择器
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>/*1 元素选择器 根据标签的名字确定样式的作用元素语法:标签名{}确定:某些同名的元素不希望使用某些样式,某些不同名的元素也是用该样式,都无法协调2 id选择器 根据标签的id值确定样式的作用元素一般每个元素都有id属性,但是在一个页面中,id的值不应该相同,id具有唯一性语法:#id值{}缺点:id值有唯一性,样式只能作用到一个元素上3 class选择器 根据元素的class属性值确定样式的作用元素元素的class属性值可以重复,而且一个元素的class属性可以有多个值语法:.class属性值{}*//* input{width: 80px;height: 40px;background-color: chartreuse;color: white;border: 3px solid green;font-size: 22px;font-family: '隶书';line-height: 30px;border-radius: 5px;} *//* #btn4 {width: 80px;height: 40px;background-color: chartreuse;color: white;border: 3px solid green;font-size: 22px;font-family: "隶书";line-height: 30px;border-radius: 5px;} */.shapeClass{width: 80px;height: 40px;border-radius: 5px;}.colorClass{background-color: greenyellow;color: white;border: 3px solid green;}.fontClass{font-size: 24px;font-family: '隶书';line-height: 30px;}</style></head><body><input id="btn1" class="shapeClass colorClass fontClass" type="button" value="按钮" /><input id="btn2" type="button" value="按钮" /><input id="btn3" type="button" value="按钮" /><input id="btn4" type="button" value="按钮" /><button id="btn5">按钮</button></body>
</html>
css浮动
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* dispaly:inline; block块 inline行内 */.outerDiv {width: 500px;height: 300px;border: 1px solid green;background-color: rgb(229, 245, 228);}.innerDiv{width: 100px;height: 100px;border: 1px solid blue;/* display: inline; block块 inline行内 */}.d1 {background-color: greenyellow;float: left;}.d2 {background-color: rgba(255, 128, 9, 0.616);float: left;}.d3 {background-color: rgb(35, 227, 248);float: left;}</style>
</head>
<body><div class="outerDiv"><div class="innerDiv d1">div1</div><div class="innerDiv d2">div2</div><div class="innerDiv d3">div3</div></div>
</body>
</html>css定位
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>body{overflow: auto;}.outerDiv {width: 500px;height: 1300px;border: 1px solid green;background-color: rgb(229, 245, 228);}.innerDiv {width: 100px;height: 100px;border: 1px solid blue;}.d1 {background-color: greenyellow;position: fixed;top: 30px;left: 30px;}.d2 {background-color: rgba(255, 128, 9, 0.616);}.d3 {background-color: rgb(35, 227, 248);}/*position:static 默认absolute 绝对relative 相对 相对元素原本的位置fixed 相对 相对浏览器窗口leftrighttopbottom*/</style></head><body><div class="outerDiv"><div class="innerDiv d1">div1</div><div class="innerDiv d2">div2</div><div class="innerDiv d3">div3</div></div></body>
</html>
css盒子模型
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.outerDiv {width: 500px;height: 1300px;border: 1px solid green;background-color: rgb(229, 245, 228);margin: 0px auto;}.innerDiv {width: 100px;height: 100px;border: 1px solid blue;float: left;}/*paddingmargin*/.d1 {background-color: greenyellow;/* margin-right: 10px;margin-top: 10px;margin-left: 10px;padding-top: 20px;padding-left: 20px;padding-right: 20px;padding-bottom: 20px; *//* margin: 10px 20px 30px 40px; */padding: 30px 20px 10px 5px;}.d2 {background-color: rgba(255, 128, 9, 0.616);margin-left: 10px;}.d3 {background-color: rgb(35, 227, 248);}</style></head><body><div class="outerDiv"><div class="innerDiv d1">div1</div><div class="innerDiv d2">div2</div><div class="innerDiv d3">div3</div></div></body>
</html>
JS
js引入方式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.btn1 {width: 150px;height: 40px;font-size: 24px;font-family: '隶书';background-color: yellow;color: rgb(143, 7, 7);border: 3px solid rgb(143, 7, 7);;border-radius: 5px;}</style><!--引入方式1 内嵌式 在head中通过一对script标签定义脚本代码2 引入外部脚本文件 在head中通过一对script标签引入外部js注意:1 一个html中可以有多个script标签2 一对script标签不能在引入外部js文件的同时定义内部脚本3 script标签如果用于引入外部js文件,中间最好不要有任何字符,包括空格和换行--><!-- <script>/*1 js 如何声明函数? java中的函数 public void suprise(){} function suprise(){}2 函数如何和单击按钮的行为绑定在一起?3 如何弹窗提示?*/function suprise(){//弹窗提示alert("hello 我是惊喜")}</script>--><script src="js/button.js" type="text/javascript"></script><script>function sayHello(){alert('hello js')}</script>
</head><body><button class="btn1" onclick="suprise()">点我有惊喜</button><button class="btn1" onclick="suprise()">sayHello</button>
</body>
</html>
变量和数据类型
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>/*JS是弱类型的,不是没有类型,是变量在声明时不执行类型,赋值时才确定类型,JS中的变量的声明 统统使用varint i = 10 var i = 10String str = 'asdf' var str = 'asdf'JS中常见的数据类型数值类型 number 整数 小数字符串类型 string布尔类型 boolean引用类型 Objectfunction类型 function命名未赋值 undefined 值 undefined赋予null Object 值 null判断数据类型的运算符 typeof*/// var i = 10;// var str = "asdf";// console.log(i);// console.log(str);var i = 10;console.log(i);console.log(typeof i);var i = "asdf";console.log(i);console.log(typeof i);i = 1 > 10;console.log(i);console.log(typeof i);i = new Object();console.log(i);console.log(typeof i);var fun1 = function fun1() {};console.log(fun1);console.log(typeof fun1);var y;console.log(y);console.log(typeof y);var x = null;console.log(x);console.log(typeof x);/*js中使用var声明变量的特征1 弱类型变量,可以统一声明成var2 var声明的变量可以再次声明3 变量可以使用不同的数据类型多次赋值4 JS的语句可以以;结尾,也可以不用;结尾5 变量标识符严格区分大小写6 标识符的命名规则参照JAVA7 如果使用了一个没有声明的变量,那么运行时会报uncaught ReferenceError: ***is not defined at in index.html8 如果一个变量只声明,没赋值,那么值是undefined*/var i = 10;var str = "asdf";var i = true; //重复声明 不同类型赋值console.log(i);var Iconsole.log(I); //区分大小写// let const</script></head><body></body>
</html>
运算符
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>/*1 算数 + - * / %除零 Infinity模零 NaN not a number2 复合算数 ++ -- += -= *= /= %=3 关系 > < >= <= != == ===== 如果两端的数据类型不一致,会尝试将两端的数据都转换成number在对比'123' -> 123true -> 1false -> 0=== 如果两端的数据类型不一致,直接返回false,相同则会继续对比4 逻辑 || &&5 条件 条件表达式?值1:值26 位 | & ^ << >> >>>*/// console.log(10/2);// console.log(10/4);// console.log(10/0);// console.log(10%0);// var i = 10// console.log(i /= 0);// console.log(1==1);// console.log(1=='1');// console.log(1==true);// console.log(1===1);// console.log(1==='1');// console.log(1===true);</script>
</head>
<body></body>
</html>分支结构
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>/*ifswitch*///根据月份输出季节// var monthstr = prompt("请输入月份");/*prompt返回的结果就是用户在窗口上输入的值,以string类型返回*/// var month = Number.parseInt(monthstr); //字符串转换成整数// console.log(typeof month);// if (month == 12 || month == 1 || month == 2) {// console.log("冬天皮肤变好了");// } else if (month >= 3 && month <= 5) {// console.log("春眠不觉晓");// } else if (month >= 6 && month <= 8) {// console.log("夏天蚊子咬");// } else if (month >= 9 && month <= 11) {// console.log("蚊子死翘翘");// } else {// console.log("客官不可以");// }/*1 非空字符串 会判断为true2 非空对象 会判断为 true3 非0number 会判断为 true*//*if(3.33){console.log(true)}else {console.log(false);}*/var monthstr = prompt("请输入月份");var month = Number.parseInt(monthstr);switch(month){case 3:case 4:case 5:console.log("春季");break;case 6:case 7:case 8:console.log("夏季");break;case 9:case 10:case 11:console.log("秋季");break;case 12:case 1:case 2:console.log("冬季");break;default:console.log("月份有误");}</script></head><body></body>
</html>
循环结构
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>// document.write("<h1>张三</h1>")// document.write("张三")// var i = 1// while(i<=9){// var j = 1// while(j<=i){// document.write(j+"*"+i+"="+(j*i)+" ")// j++// }// document.write("<hr>")// i++// }// for(var i = 1;i<=9;i++){// for(var j = 1; j<=i;j++){// document.write(j+"*"+i+"="+(j*i)+" ")// }// document.write("<hr>")// }var arr = ["北京","上海","广州"]document.write('<ul>')for(var index=0;index<arr.length;index++){document.write('<li>'+arr[index]+"</li>")}document.write("</ul>")document.write('<ul>')for(var index in arr){document.write('<li>'+arr[index]+"</li>")}document.write("</ul>")</script>
</head>
<body></body>
</html>js函数
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>/*函数声明的语法1 function 函数名(){}2 var 函数名=function(){}和java相比有如下特点1 没有访问修饰符2 没有返回值类型也没有void,如果有值要返回,则直接return即可3 没有异常列表4 调用方法时,实参和形参可以在数量上不一致,在方法内部可以通过arguments获取调用时的实参5 函数也可以作为参数传给另一个方法*/function sum(a, b) {console.log(arguments);return a + b;}function add(getSum){return getSum(20,30)}//调用函数 接收结果// var result = sum(10,20,30,40,50)// var result = sum(10)// var result = sum(10,20)var result = add(sum)console.log(result);</script></head><body></body>
</html>
js对象的创建
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>/*创建对象的语法方式1 new Object()方式2 {属性名:属性值, ... ..., 函数名:function(){}}*//*var person = new Object();// 对象的属性? 添加属性person.name = "张三";person.age = 10;// 对象的方法? 添加方法person.eat = function(food){console.log(this.age + "岁"+this.name+"正在吃"+food);}//访问属性console.log(person.name);console.log(person.age);//调用方法person.eat("火锅")*//* var person = {name: "张三",age: 10,eat: function (food) {console.log(this.age + "岁" + this.name + "正在吃" + food);},};//访问属性console.log(person.name);console.log(person.age);//调用方法person.eat("火锅"); */</script></head><body></body>
</html>
js中使用JSON
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>/*JSON格式的语法var personStr = '{"属性名":"属性值","属性名":"属性值","属性名":{},"属性名":["","",""],"属性名":[{},{},{}]}'属性名必须用 "" 包裹上属性值 字符串必须用""包裹上,数字可以不处理*/// 这是一个JSON格式的字符串var personStr ='{"name":"张三","age":10,"dog":{"dname":"小花"},"loveSingers":["张小明","王小东","李小黑"],"friends":[{"fname":"赵四儿"},{"fname": "玉田"},{"fname": "王小蒙"}]}';// 通过JSON.parse()可以将一个JSON串转换为一个对象var person = JSON.parse(personStr)console.log(personStr);console.log(person.name);console.log(person.dog.dname);console.log(person.loveSingers[0]);console.log(person.friends[0].fname);//通过JSON.stringify() 将一个对象转换为JSON串var personStr2 = JSON.stringify(person)console.log(personStr2);</script></head><body></body>
</html>
java中使用JSON,用到了jackson包
两个类直接创建,并生成对应getter,setter,toString,equals,hashCode等代码即可
package com.atguigu.test;import com.atguigu.pojo.Dog;
import com.atguigu.pojo.Person;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import org.junit.Test;import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;/*** ClassName: TestJson* Package: com.atguigu.test* Description:** @Author: lwfstart* @Create 2025-07-13 17:03* @Version: 1.0*/
public class TestJson {@Testpublic void testWriteJson() throws JsonProcessingException {//实例化 Person对象 将Person对象转换为JSON字符串Dog dog = new Dog("小黄");Person person = new Person("张三", 10, dog);//将Person对象转换成一个字符串 Gson Jackson FastjsonObjectMapper objectMapper = new ObjectMapper();String personStr = objectMapper.writeValueAsString(person);System.out.println(personStr);}@Testpublic void testReadJson() throws JsonProcessingException {String personStr = "{\"name\":\"张三\",\"age\":10,\"dog\":{\"name\":\"小黄\"}}";ObjectMapper objectMapper = new ObjectMapper();Person person = objectMapper.readValue(personStr, Person.class);System.out.println(person);}// map@Testpublic void testMapToJson() throws JsonProcessingException {Map data = new HashMap();data.put("a","value");data.put("b","value");ObjectMapper objectMapper = new ObjectMapper();String s = objectMapper.writeValueAsString(data);System.out.println(s);}/*** list array*/@Testpublic void testListToJson() throws Exception {/*List data = new ArrayList();data.add("a");data.add("b");data.add("c");*/
// ["a","b","c"]Dog dog = new Dog("小黄");Person person = new Person("张三", 10, dog);List list = new ArrayList();list.add(person);ObjectMapper objectMapper = new ObjectMapper();String s = objectMapper.writeValueAsString(list);System.out.println(s);}
}
js常用对象
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>/*js java数据类型变量 数据类型变量运算符 运算符流程控制 流程控制函数 方法对象 面向对象常见对象 JAVA的常用类(JAVA的类库)1数据1)数组的创建方式2)数组的API*/var fruits = ["apple","orange","banana"]var fruits2 = ["荔枝","桃子","榴莲"]var fruitsAll = fruits.concat(fruits2)console.log(fruits);console.log(fruits2);console.log(fruitsAll);// 移除并返回最后一个元素var res = fruitsAll.pop()console.log(res);console.log(fruitsAll);// 从尾端增加元素并返回结果var len = fruitsAll.push("葡萄")console.log(len);console.log(fruitsAll);// 查找榴莲var index1 = fruitsAll.indexOf('榴莲')var index2 = fruitsAll.lastIndexOf('榴莲')console.log(index1);console.log(index2);// 反转fruitsAll.reverse()console.log(fruitsAll);// 转换为字符串console.log(fruitsAll.join(' '));// 截取数据console.log(fruitsAll.slice(2,6));//删除或者增加数据console.log(fruitsAll);fruitsAll.splice(2,2,'el1','el2')console.log(fruitsAll);// 数组的创建//var arr = new Array()//var arr = new Array(5)// var arr = new Array('lisi',11,false)// var arr = ['lisi',11,false]// console.log(arr);// console.log(arr.length);// // 向数组中添加数据// arr[0] = "zhangsan";// arr[1] = 10;// arr[9]=true// arr.length = 20// console.log(arr);// console.log(arr.length);</script></head><body></body>
</html>
js的常用对象API测试
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>var date = new Date()console.log(date);date.setFullYear(2022)date.setMonth(1)date.setDate(2)date.setHours(2)date.setMinutes(2)date.setSeconds(2)console.log(date.getFullYear());console.log(date.getMonth()+1); // 0 - 11console.log(date.getDate());console.log(date.getHours());console.log(date.getMinutes());console.log(date.getSeconds());var str = '10.1'var res = 10 + Number.parseFloat(str)console.log(res);</script>
</head>
<body></body>
</html>js常见事件演示
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>function fun1() {//alert('单击了')console.log("单击了");}function fun2() {// alert('单击了2')console.log("单击了2");}function fun3() {// alert('双击了')console.log("双击了");}function fun4() {console.log("鼠标悬停了");}function fun5() {console.log("鼠标移动了");}function fun6() {console.log("鼠标离开了");}function fun7() {console.log("键盘按键按下了");}function fun8() {console.log("按键抬起了");}/*1 事件的绑定方式1 通过元素的属性绑定 on***2 通过DOM编程动态绑定注意事项:1 一个事件同时绑定多个函数2 一个元素可以同时绑定多个事件2 常见的事件1 鼠标事件 onclick ondbclick onmouseover onmousemove onmouseleave2 键盘事件 onkeydown onkeyup3 表单事件 onfocus onblur onchange3 事件的触发1 行为的触发2 DOM编程触发*/function testFocus() {console.log("获得焦点了");}function testBlur() {console.log("获得焦点了");}function testChange(value) {console.log("内容改变为:" + value);}function testChange2(value) {console.log("选项改变为:" + value);}function testSubmit() {/*弹窗的三种方式alert()信息提示框prompt()信息输入框confirm()信息确认框*/var flag = confirm("确认要提交表单吗?");if (!flag) {// alert("表单发生提交了")// 在这里我们有机会阻止表单的提交// event.preventDefault(); // 阻止组件的默认行为return false}return true}function testReset(){alert("表单要重置了")}</script></head><body><form action="01js引入方式.html" method="get" onsubmit="return testSubmit()" onreset="testReset()">用户昵称:<inputtype="text"name="realName"onfocus="testFocus()"onblur="testBlur()"onchange="testChange(this.value)"/><br />登录账号:<input type="text" name="loginName" /> <br />选择籍贯:<select onchange="testChange2(this.value)"><option value="1">北京</option><option value="2">上海</option><option value="3">广州</option></select><input type="submit" value="注册" /><input type="reset" value="清空" /></form><hr /><inputtype="button"value="按钮"onclick="fun1(),fun2()"ondblclick="fun3()"/><br /><imgsrc="img/logo.png"onmouseover="fun4()"onmousemove="fun5()"onmouseleave="fun6()"/><br /><input type="text" onkeydown="fun7()" onkeyup="fun8()" /></body>
</html>
jsDOM编程处理
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>/*1 事件的绑定方式1 通过元素的属性绑定 on***2 通过DOM编程动态绑定注意事项:1 一个事件同时绑定多个函数2 一个元素可以同时绑定多个事件2 常见的事件1 鼠标事件 onclick ondbclick onmouseover onmousemove onmouseleave2 键盘事件 onkeydown onkeyup3 表单事件 onfocus onblur onchange4 页面加载事件 onload 页面加载完毕3 事件的触发1 行为的触发2 DOM编程触发*/</script><script>window.onload = function () {// 为div1绑定单击事件var div1 = document.getElementById("d1")div1.onclick=function(){this.style.backgroundColor = 'red'}// 通过dom获得要操作的元素var btn = document.getElementById("btn1");// 绑定一个单击事件btn.onclick = function () {alert("按钮单击了");// 通过dom编程触发事件,相当于某些事件发生了div1.onclick()};};</script><style>.div1{width: 100px;height: 100px;background-color: yellow;}</style></head><body><div id="d1" class="div1"></div><button id="btn1" onclick="">按钮</button></body>
</html>
什么是DOM编程
简单来说:DOM(Document Object Model)编程就是使用document对象的API完成对网页HTML文档进行动态修改,以实现网页数据和样式动态变化效果的编程.
-
document对象代表整个html文档,可用来访问页面中的所有元素,是最复杂的一个dom对象,可以说是学习好dom编程的关键所在。
-
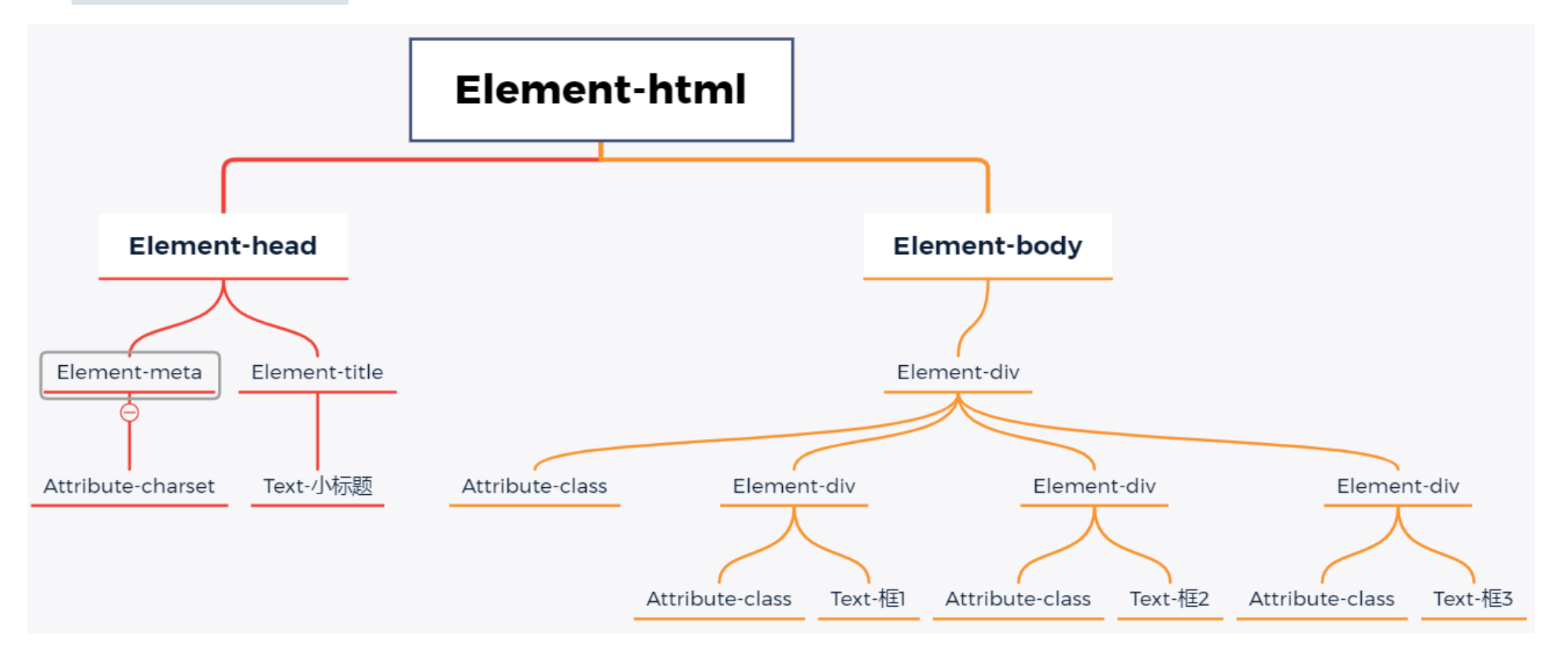
根据HTML代码结构特点,document对象本身是一种树形结构的文档对象。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>小标题</title>
</head>
<body><div class="outerDiv"><div class="innerDiv d1">框1</div><div class="innerDiv d2">框x</div><div class="innerDiv d3">框3</div><div class="innerDiv d1">框4</div></div>
</body>
</html>
-
上面的代码生成的树如下

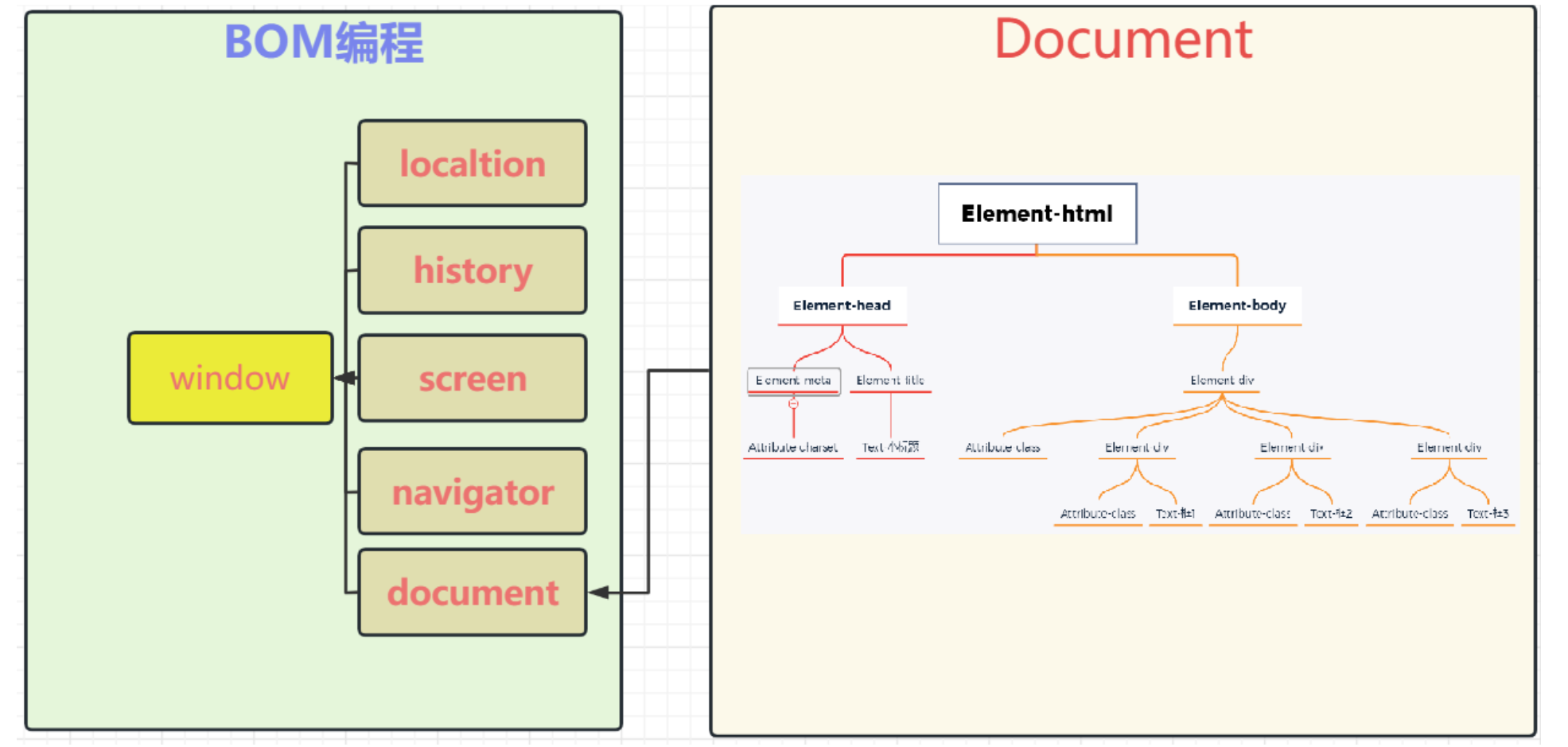
DOM编程其实就是用window对象的document属性的相关API完成对页面元素的控制的编程

-
dom树中节点的类型
-
node 节点,所有结点的父类型
-
element 元素节点,node的子类型之一,代表一个完整标签
-
attribute 属性节点,node的子类型之一,代表元素的属性
-
text 文本节点,node的子类型之一,代表双标签中间的文本
-
-
DOM编程API1
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>/*1 获得document dom树window.document2 从document中获取要操作的元素1) 直接获取var el1 = document.getElementById("username") //根据元素的id值获取页面上唯一的一个元素var els = document.getElementsByTagName("input") //根据元素的标签名获取多个同名元素var els = document.getElementsByName("aaa") //根据元素的name属性值获取多个元素var els = document.getElementsByClassName("a") //根据元素的class属性值获得多个元素2) 间接获取var cs = div01.children //通过父元素获取全部的子元素console.log(div01.firstElementChild) //通过父元素获取第一个子元素console.log(div01.lastElementChild) //通过父元素获取最后一个子元素console.log(pinput.parentElement); //通过子元素获取父元素console.log(pinput.previousElementSibling); //获取前面的第一个元素console.log(pinput.nextElementSibling); //获取后面的第一个元素3 对元素进行操作1.操作元素的属性2.操作元素的样式3.操作元素的文本4.增删改查*/function fun1(){// 1 获得document// 2 通过document获取元素var el1 = document.getElementById("username") //根据元素的id值获取页面上唯一的一个元素console.log(el1);}function fun2(){var els = document.getElementsByTagName("input") //根据元素的标签名获取多个同名元素for(var i = 0; i<els.length;i++){console.log(els[i]);}}function fun3(){var els = document.getElementsByName("aaa") //根据元素的name属性值获取多个元素console.log(els);for(var i = 0; i<els.length; i++){console.log(els[i]);}}function fun4(){var els = document.getElementsByClassName("a") //根据元素的class属性值获得多个元素for(var i = 0; i<els.length; i++){console.log(els[i]);}}function fun5(){// 先获取父元素var div01 = document.getElementById("div01")// 获取所有子元素var cs = div01.children //通过父元素获取全部的子元素for(var i = 0; i<cs.length; i++){console.log(cs[i]);}console.log(div01.firstElementChild) //通过父元素获取第一个子元素console.log(div01.lastElementChild) //通过父元素获取最后一个子元素}function fun6(){// 获取子元素var pinput = document.getElementById("password")console.log(pinput.parentElement); //通过子元素获取父元素}function fun7(){var pinput = document.getElementById("password")console.log(pinput.previousElementSibling); //获取后面的第一个元素}</script></head><body><div id="div01"><input type="text" class="a" id="username" name="aaa" /><input type="text" class="b" id="password" name="aaa" /><input type="text" class="a" id="email" /><input type="text" class="b" id="address" /></div><input type="text" class="a" /><br /><hr /><inputtype="button"value="通过父元素获取子元素"onclick="fun5()"id="btn05"/><inputtype="button"value="通过子元素获取父元素"onclick="fun6()"id="btn06"/><inputtype="button"value="通过当前元素获取兄弟元素"onclick="fun7()"id="btn07"/><hr /><inputtype="button"value="根据id获取指定元素"onclick="fun1()"id="btn01"/><inputtype="button"value="根据标签名获取多个元素"onclick="fun2()"id="btn02"/><inputtype="button"value="根据name属性值获取多个元素"onclick="fun3()"id="btn03"/><inputtype="button"value="根据class属性值获得多个元素"onclick="fun4()"id="btn04"/></body>
</html>
DOM编程API2
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>/*1 获得document dom树window.document2 从document中获取要操作的元素1) 直接获取var el1 = document.getElementById("username") //根据元素的id值获取页面上唯一的一个元素var els = document.getElementsByTagName("input") //根据元素的标签名获取多个同名元素var els = document.getElementsByName("aaa") //根据元素的name属性值获取多个元素var els = document.getElementsByClassName("a") //根据元素的class属性值获得多个元素2) 间接获取var cs = div01.children //通过父元素获取全部的子元素console.log(div01.firstElementChild) //通过父元素获取第一个子元素console.log(div01.lastElementChild) //通过父元素获取最后一个子元素console.log(pinput.parentElement); //通过子元素获取父元素console.log(pinput.previousElementSibling); //获取前面的第一个元素console.log(pinput.nextElementSibling); //获取后面的第一个元素3 对元素进行操作1.操作元素的属性 元素名.属性名 = ""2.操作元素的样式 元素名.style.样式名="" 样式名"-"要进行驼峰式转换3.操作元素的文本 元素名.innerText 只识别文本元素名.innerHTML 同时可以识别html的代码4.增删改查*/function changeAttribute() {var in1 = document.getElementById("in1");// 语法 元素.属性名="" 赋值console.log(in1.type);console.log(in1.value);// 修改属性值in1.type = "button";in1.value = "嗨";}function changeStyle() {var in1 = document.getElementById("in1");// 语法 元素.style.样式名 = "" 原始样式名中的"-"符号 要转换驼峰式 background-color > backgroundColorin1.style.color = "green";in1.style.borderRadius = "5px";}function changeText() {var div01 = document.getElementById("div01");/*语法 元素名.innerText 只识别文本元素名.innerHTML 同时可以识别html的代码*/console.log(div01.innerText);div01.innerHTML = "<h1>嗨</h1>";}</script><style>#in1 {color: red;}</style></head><body><input id="in1" type="text" value="hello" /><div id="div01">hello</div><hr /><button onclick="changeAttribute()">操作属性</button><button onclick="changeStyle()">操作样式</button><button onclick="changeText()">操作文本</button></body>
</html>
DOM编程API3
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>/*1 获得document dom树window.document2 从document中获取要操作的元素1) 直接获取var el1 = document.getElementById("username") //根据元素的id值获取页面上唯一的一个元素var els = document.getElementsByTagName("input") //根据元素的标签名获取多个同名元素var els = document.getElementsByName("aaa") //根据元素的name属性值获取多个元素var els = document.getElementsByClassName("a") //根据元素的class属性值获得多个元素2) 间接获取var cs = div01.children //通过父元素获取全部的子元素console.log(div01.firstElementChild) //通过父元素获取第一个子元素console.log(div01.lastElementChild) //通过父元素获取最后一个子元素console.log(pinput.parentElement); //通过子元素获取父元素console.log(pinput.previousElementSibling); //获取前面的第一个元素console.log(pinput.nextElementSibling); //获取后面的第一个元素3 对元素进行操作1.操作元素的属性 元素名.属性名 = ""2.操作元素的样式 元素名.style.样式名="" 样式名"-"要进行驼峰式转换3.操作元素的文本 元素名.innerText 只识别文本元素名.innerHTML 同时可以识别html的代码4.增删改查var element = document.createElement("元素名"); //创建元素父元素.appendChild(子元素) //在父元素中追加子元素父元素.insertBefore(新元素,参照元素); //在某个元素前增加元素父元素.replaceChild(新元素,被替换的元素); //用新的元素替换某个子元素元素.remove() //删除当前元素*/function addCs() {//创建一个新的子元素var csli = document.createElement("li"); // <li></li>// 设置子元素的属性和文本csli.id = "cs";csli.innerText = "长沙";// 将子元素放入父元素中var cityul = document.getElementById("city");// 在父元素中追加子元素cityul.appendChild(csli);}function addCsBeforeCz() {//创建一个新的子元素var csli = document.createElement("li"); // <li></li>// 设置子元素的属性和文本csli.id = "cs";csli.innerText = "长沙";// 将子元素放入父元素中var cityul = document.getElementById("city");// 在父元素中追加子元素// cityul.insertBefore(新元素,参照元素);var szli = document.getElementById("sz");cityul.insertBefore(csli, szli);}function replaceSz() {//创建一个新的子元素var csli = document.createElement("li"); // <li></li>// 设置子元素的属性和文本csli.id = "cs";csli.innerText = "长沙";// 将子元素放入父元素中var cityul = document.getElementById("city");// 在父元素中追加子元素// cityul.replaceChild(新元素,被替换的元素);var szli = document.getElementById("sz");cityul.replaceChild(csli, szli);}function removeSz() {var szli = document.getElementById("sz");// 那个元素调用了remove该元素就会从dom树中移除szli.remove();}function clearCity() {var cityul = document.getElementById("city");/* var fc = cityul.firstChildwhile(fc != null){fc.remove()fc = cityul.firstChild} */cityul.innerHTML = "";// cityul.remove()}</script></head><body><ul id="city"><li id="bj">北京</li><li id="sh">上海</li><li id="sz">深圳</li><li id="gz">广州</li></ul><hr /><!-- 目标1 在城市列表的最后添加一个子标签 <li id="cs">长沙</li> --><button onclick="addCs()">操作属性</button><!-- 目标2 在城市列表的深圳前添加一个子标签 <li id="cs">长沙</li> --><button onclick="addCsBeforeCz()">在深圳前插入长沙</button><!-- 目标3 将城市列表的深圳替换为长沙 <li id="cs">长沙</li> --><button onclick="replaceSz()">替换深圳</button><!-- 目标4 将城市列表删除深圳 <li id="cs">长沙</li> --><button onclick="removeSz()">删除深圳</button><!-- 目标5 清空城市列表 --><button onclick="clearCity()">清空</button></body>
</html>
js中使用正则处理
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>/*验证*/// 定义一个正则表达式//var reg = /a/;// 自定义一个字符串//var str = "hello world!";// 校验是否符合正则的规则//console.log(reg.test(str));/* 匹配 g 全局的意思 *//* var reg = /o/gvar str = 'hello world!'var result = str.match(reg)console.log(result); */// 替换 i 忽略大小写/* var reg = /o/givar str = 'hello wOrld!'var newStr = str.replace(reg, '@')console.log(newStr); *//* var str1 = 'Java love me'var str2 = 'I love java'var str3 = 'java'var reg1 = /^java/ivar reg2 = /^java/ivar reg3 = /^java$/console.log(reg1.test(str1));console.log(reg2.test(str2));console.log(reg3.test(str1));console.log(reg3.test(str2));console.log(reg3.test(str3)); */// 校验用户名是否合法/*1 必须是字母开头2 长度必须是6-10位3 后面其他字符可以是大小写字母,数字和下划线*/var str = 'aasdfff'var reg = /^[a-zA-Z]\w{5,9}\D$/console.log(reg.test(str));</script></head><body></body>
</html>案例开发-日程管理
login.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>Title</title><style>.ht {text-align: center;color: cadetblue;font-family: 幼圆;}.tab {width: 500px;border: 5px solid cadetblue;margin: 0px auto;border-radius: 5px;font-family: 幼圆;}.ltr td {border: 1px solid powderblue;}.ipt {border: 0px;width: 50%;}.btn1 {border: 2px solid powderblue;border-radius: 4px;width: 60px;background-color: antiquewhite;}#usernameMsg,#userPwdMsg {color: rgb(230, 87, 51);}.buttonContainer {text-align: center;}</style><script>// 校验用户名格式是否合法的函数function checkUsername() {//定义正则表示字符串的规则var usernameReg = /^[a-zA-Z0-9]{5,10}$/;// 获取用户在页面上输入的信息var usernameInput = document.getElementById("usernameInput");var username = usernameInput.value;// 获得格式提示的框var usernameMsg = document.getElementById("usernameMsg");//格式有误时,返回false,在页面上提示if (!usernameReg.test(username)) {usernameMsg.innerText = "用户名格式有误";return false;}//格式OK,返回true,在页面上提示OKusernameMsg.innerText = "OK";return true;}// 校验密码格式是否合法的函数function checkUserPwd() {//定义正则表示字符串的规则var userPwdReg = /^[0-9]{6}$/;// 获取用户在页面上输入的信息var userPwdInput = document.getElementById("userPwdInput");var userPwd = userPwdInput.value;// 获得格式提示的框var userPwdMsg = document.getElementById("userPwdMsg");//格式有误时,返回false,在页面上提示if (!userPwdReg.test(userPwd)) {userPwdMsg.innerText = "密码必须是6位数字";return false;}//格式OK,返回true,在页面上提示OKuserPwdMsg.innerText = "OK";return true;}// 表单在提交时,校验用户名和密码格式,格式OK才会提交function checkForm() {var flag1 = checkUsername()var flag2 = checkUserPwd()return flag1 && flag2}</script></head><body><h1 class="ht">欢迎使用日程管理系统</h1><h3 class="ht">请登录</h3><form method="post" action="/user/login" onsubmit="return checkForm()"><table class="tab" cellspacing="0px"><tr class="ltr"><td>请输入账号</td><td><inputclass="ipt"type="text"id="usernameInput"name="username"onblur="checkUsername()"/><span id="usernameMsg"></span></td></tr><tr class="ltr"><td>请输入密码</td><td><inputclass="ipt"type="password"id="userPwdInput"name="userPwd"onblur="checkUserPwd()"/><span id="userPwdMsg"></span></td></tr><tr class="ltr"><td colspan="2" class="buttonContainer"><input class="btn1" type="submit" value="登录" /><input class="btn1" type="reset" value="重置" /><button class="btn1"><a href="regist.html">去注册</a></button></td></tr></table></form></body>
</html>
regist.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>Title</title><style>.ht {text-align: center;color: cadetblue;font-family: 幼圆;}.tab {width: 500px;border: 5px solid cadetblue;margin: 0px auto;border-radius: 5px;font-family: 幼圆;}.ltr td {border: 1px solid powderblue;}.ipt {border: 0px;width: 50%;}.btn1 {border: 2px solid powderblue;border-radius: 4px;width: 60px;background-color: antiquewhite;}.msg {color: gold;}.buttonContainer {text-align: center;}</style><script>function checkUsername() {var usernameReg = /^[a-zA-Z0-9]{5,10}$/;var usernameInput = document.getElementById("usernameInput");var username = usernameInput.value;var usernameMsg = document.getElementById("usernameMsg");if (!usernameReg.test(username)) {usernameMsg.innerText = "格式有误";return false;}usernameMsg.innerText = "OK";return true;}function checkUserPwd() {var userPwdReg = /^\d{6}$/;var userPwdInput = document.getElementById("userPwdInput");var userPwd = userPwdInput.value;var userPwdMsg = document.getElementById("userPwdMsg");if (!userPwdReg.test(userPwd)) {userPwdMsg.innerText = "格式有误";return false;}userPwdMsg.innerText = "OK";return true;}function checkReUserPwd(){var userPwdReg = /^\d{6}$/;// 再次输入的密码var reUserPwdInput = document.getElementById("reUserPwdInput");var reUserPwd = reUserPwdInput.value;var reUserPwdMsg = document.getElementById("reUserPwdMsg");if (!userPwdReg.test(reUserPwd)) {reUserPwdMsg.innerText = "格式有误";return false;}// 获得上次密码;,对比两次密码是否一致var userPwdInput = document.getElementById("userPwdInput");var userPwd = userPwdInput.value;if (reUserPwd != userPwd) {reUserPwdMsg.innerText = "两次密码不一致";return false;}reUserPwdMsg.innerText = "OK";return true;}function checkForm(){var flag1 = checkUsername()var flag2 = checkUserPwd()var flag3 = checkReUserPwd()return flag1 && flag2 &&flag3}</script></head><body><h1 class="ht">欢迎使用日程管理系统</h1><h3 class="ht">请注册</h3><form method="post" action="/user/regist" onsubmit="return checkForm()"><table class="tab" cellspacing="0px"><tr class="ltr"><td>请输入账号</td><td><inputclass="ipt"id="usernameInput"type="text"name="username"onblur="checkUsername()"/><span id="usernameMsg" class="msg"></span></td></tr><tr class="ltr"><td>请输入密码</td><td><inputclass="ipt"id="userPwdInput"type="password"name="userPwd"onblur="checkUserPwd()"/><span id="userPwdMsg" class="msg"></span></td></tr><tr class="ltr"><td>确认密码</td><td><inputclass="ipt"id="reUserPwdInput"type="password"onblur="checkReUserPwd()"/><span id="reUserPwdMsg" class="msg"></span></td></tr><tr class="ltr"><td colspan="2" class="buttonContainer"><input class="btn1" type="submit" value="注册" /><input class="btn1" type="reset" value="重置" /><button class="btn1"><a href="login.html">去登录</a></button></td></tr></table></form></body>
</html>
额外:
四、自定义快捷键(可选)vscode
如果你觉得默认快捷键不方便,也可以自定义快捷键:
- 打开快捷键设置:
- 菜单栏:
文件 > 首选项 > 键盘快捷方式(Windows/Linux) - 或
Code > Preferences > Keyboard Shortcuts(macOS) - 或使用快捷键:
Ctrl + K Ctrl + S(Windows/Linux)、⌘ Command + K ⌘ Command + S(macOS)
- 菜单栏:
- 搜索
toggleBlockComment(这是生成/* */的命令)或addComment相关命令。 - 双击该命令,然后输入你想要的快捷键组合。
shift+alt+A 块注释快捷键 /**/
java中的IDEA
调用快捷键Alt+Insert(Insert在笔记本键盘F12旁边,外接长键盘Back右边),快速创建get、set、toString
注释快捷键
一、单行注释
快捷方式:选中要注释的内容,按键盘的 Ctrl + /
二、多行注释
快捷方式:选中要注释的内容,按键盘的 Ctrl + Shift + /
三、文档注释
快捷方式:在类名或者方法名上输入/**回车
