[免费]苍穹微信小程序外卖点餐系统修改版(跑腿点餐系统)(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序医院预约挂号管理系统(uni-app+SpringBoot后端+Vue管理端),分享下哈。
项目视频演示
【免费】苍穹微信小程序外卖点餐系统修改版(跑腿点餐系统)(SpringBoot后端+Vue管理端) Java毕业设计_哔哩哔哩_bilibili
项目介绍
当前高速发展的经济模式下,人们的工作和生活压力都很大,根本没有时间去下厨,在哪里下厨变成了一个问题,于是,在家里下厨的传统习惯逐渐地变成了无法完成的事情。以往,人们都是通过订购电话来进行订餐,但是,随着近年来的发展,订购电话已经不能满足更多的订购人员的需求,其缺点也逐渐显现出来[1]。正是由于上述各种因素,改变了传统的以电话、当面为基础的餐饮配送模式,成为一种更加便捷、快速的、以互联网为基础的外卖网上订购模式,成为了该系统的设计目的。
首先对项目进行了需求分析,系统角色可分为管理员和用户,管理员可以管理员工信息、分类管理、导出分类信息数据表格、菜品信息管理、套餐信息管理、订单明细查询、订单管理、导出订单明细数据表格、修改个人信息等。用户可以查看菜品信息、查看菜品详情、选择菜品规格、管理购物车、收货地址管理、修改个人信息、查看订单信息、下单支付等。然后外卖订餐系统根据需求分析进行系统功能模块设计和数据库设计。最后详细描述了外卖订餐系统各个功能模块是如何实现的。
本毕业设计管理系统使用HTML 5、AJAX、JavaScript、Vue、Element-UI框架等技术实现前端;使用Spring、Spring MVC、Spring Boot、MyBatis-Plus实现后端;采用 MySQL的关系数据库对数据进行存储,采用 Redis的方式对数据进行缓存,以 MySQL为主要的内存,以 Redis为主要的内存对数据进行缓存,以提高对数据的存取效率;使用Linux系统和Tomcat搭建服务器,完成项目的部署。
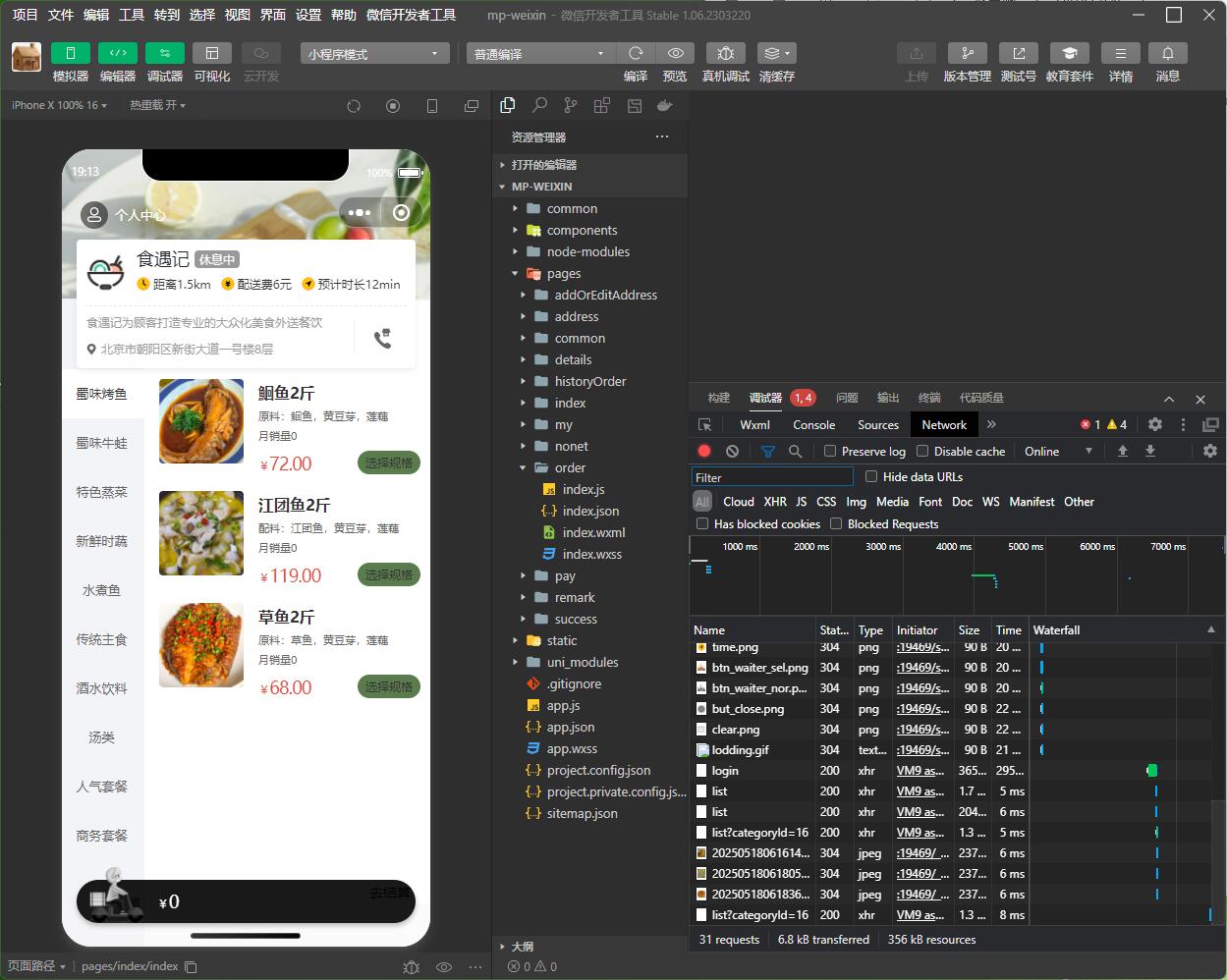
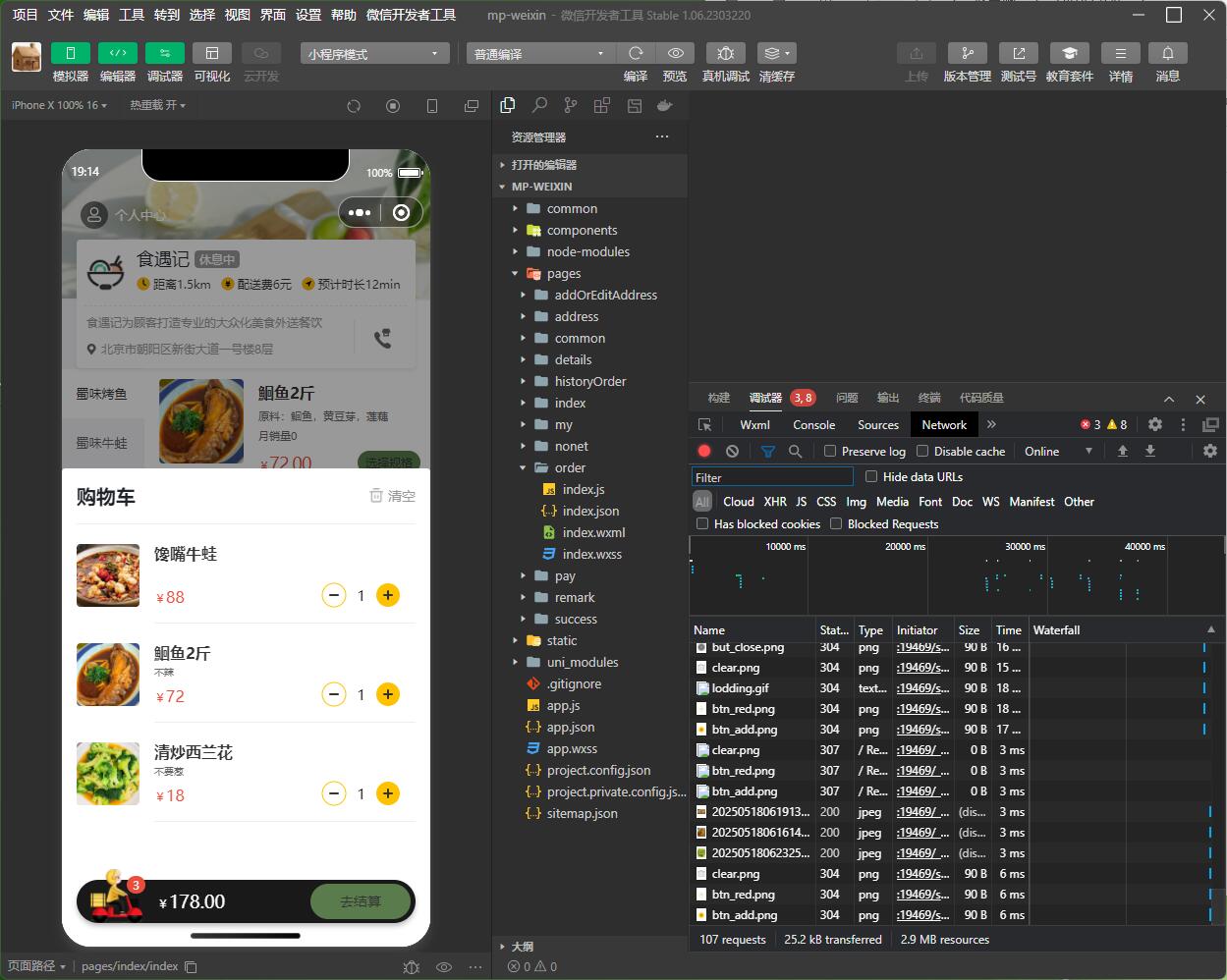
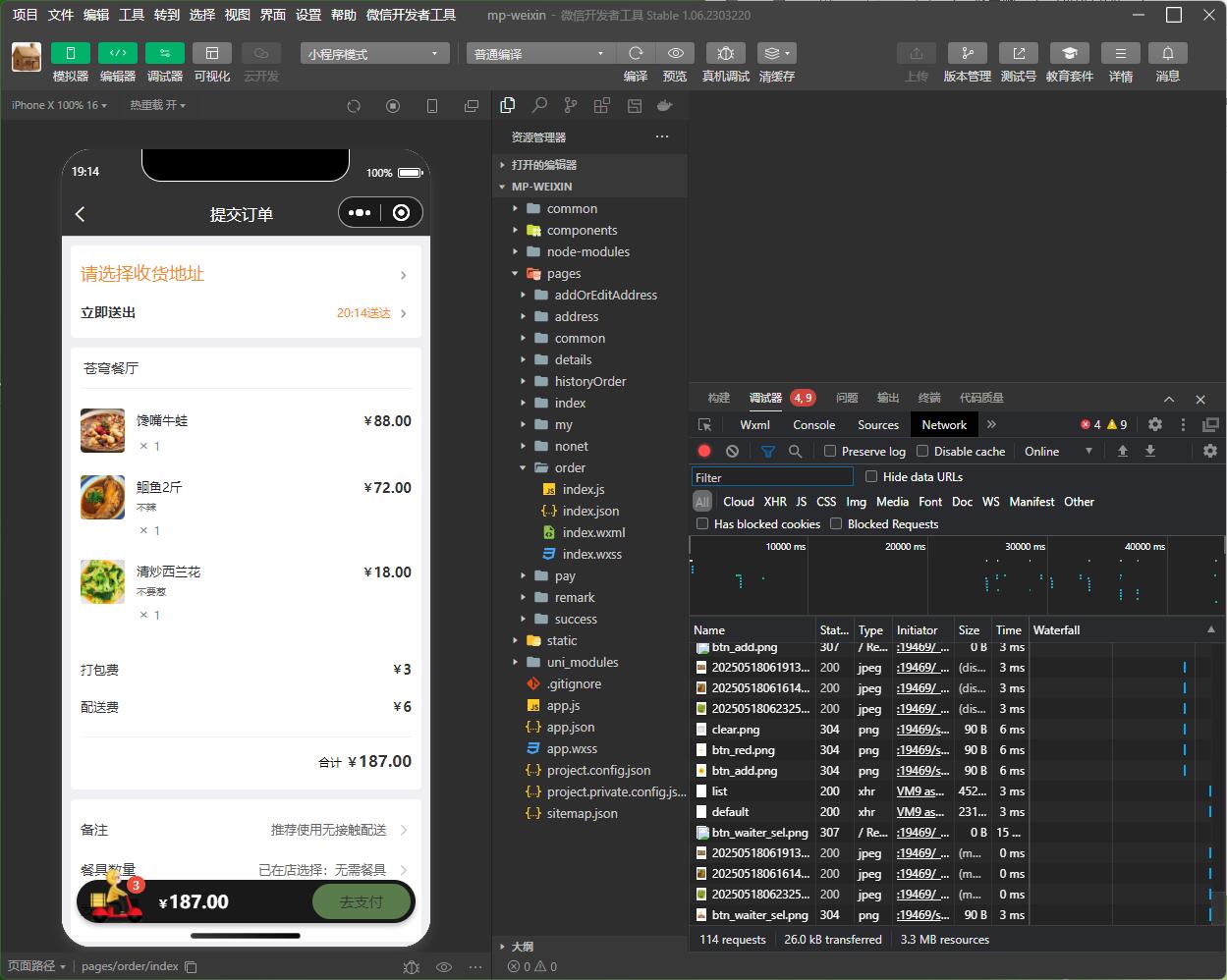
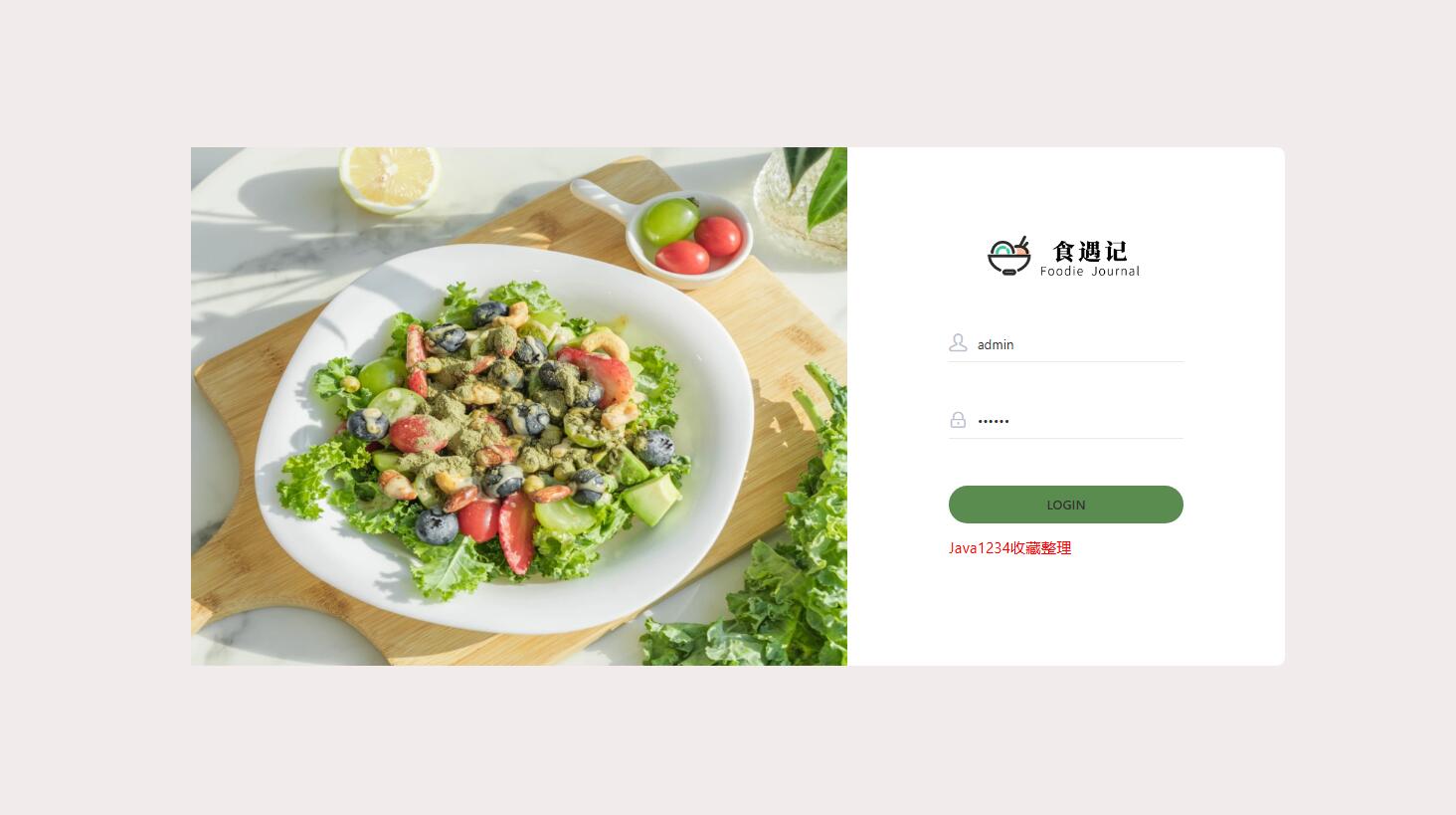
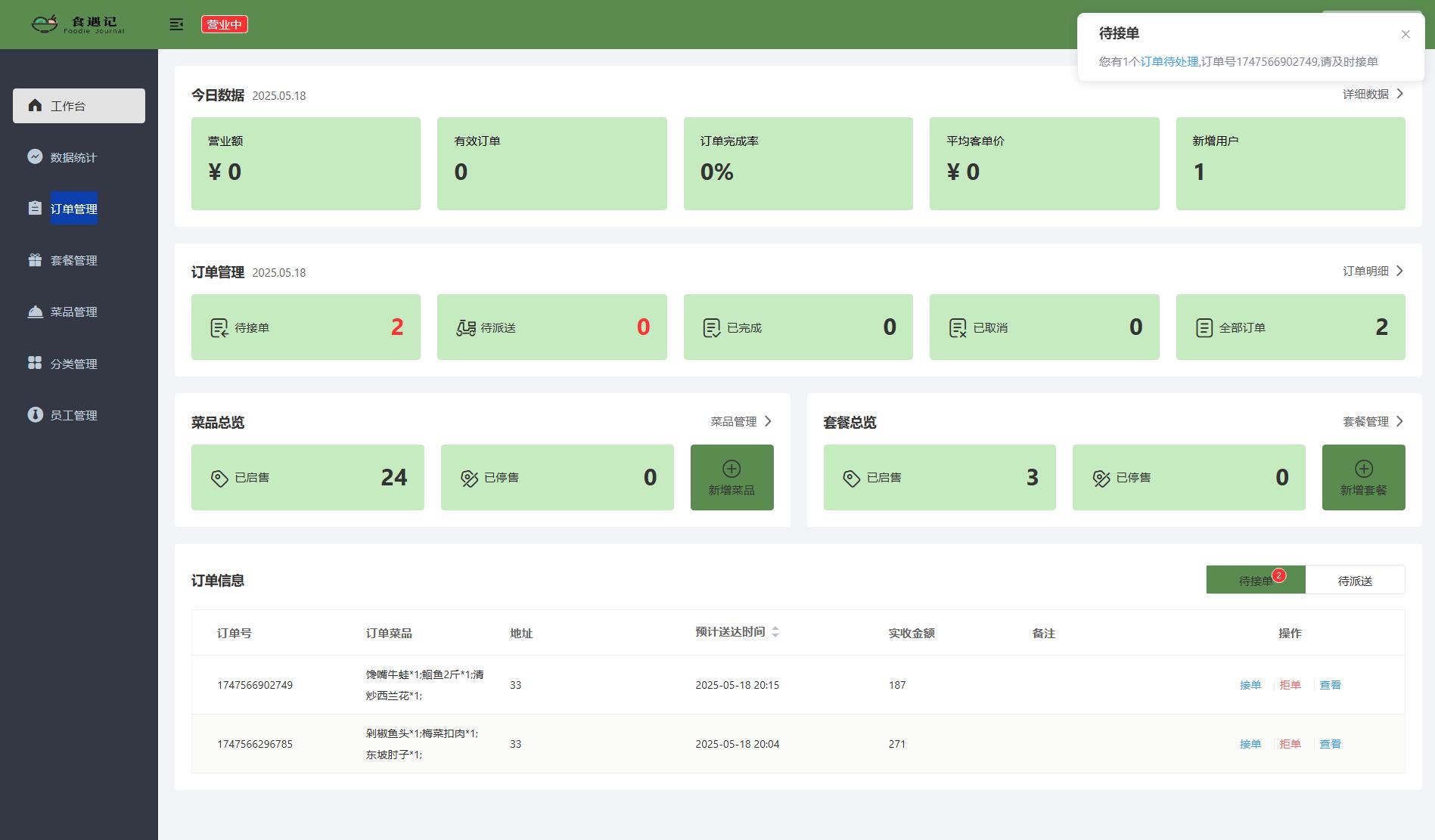
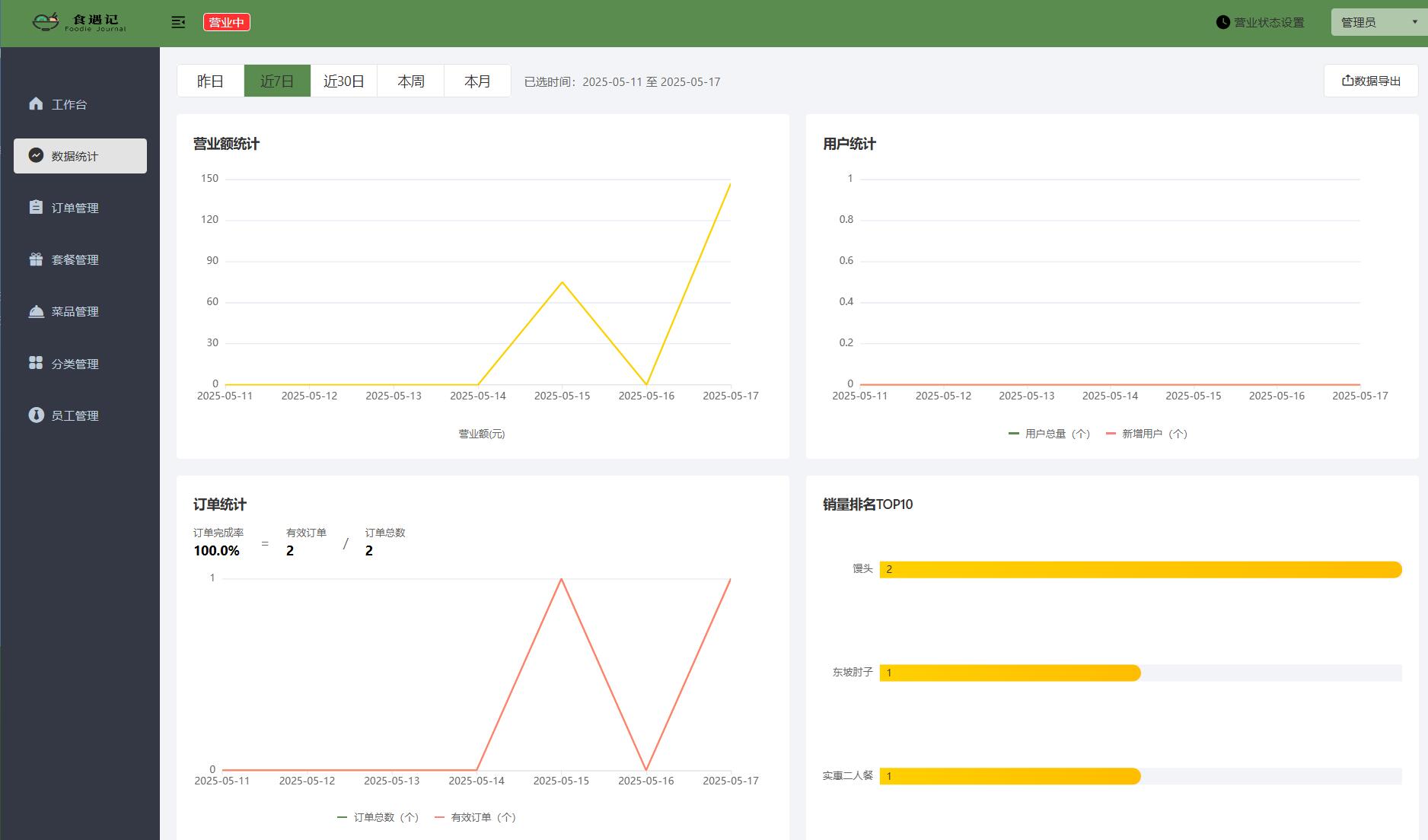
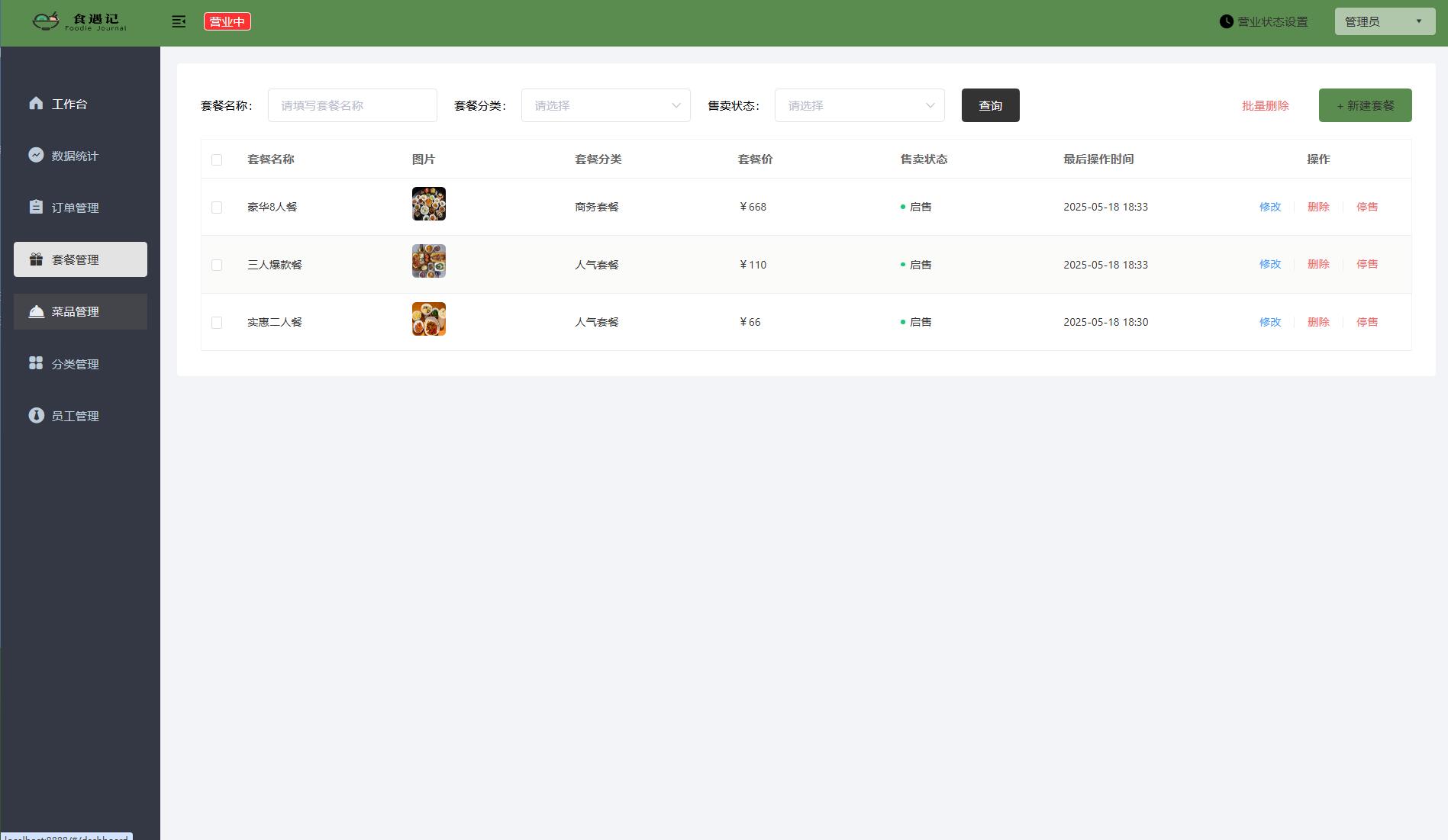
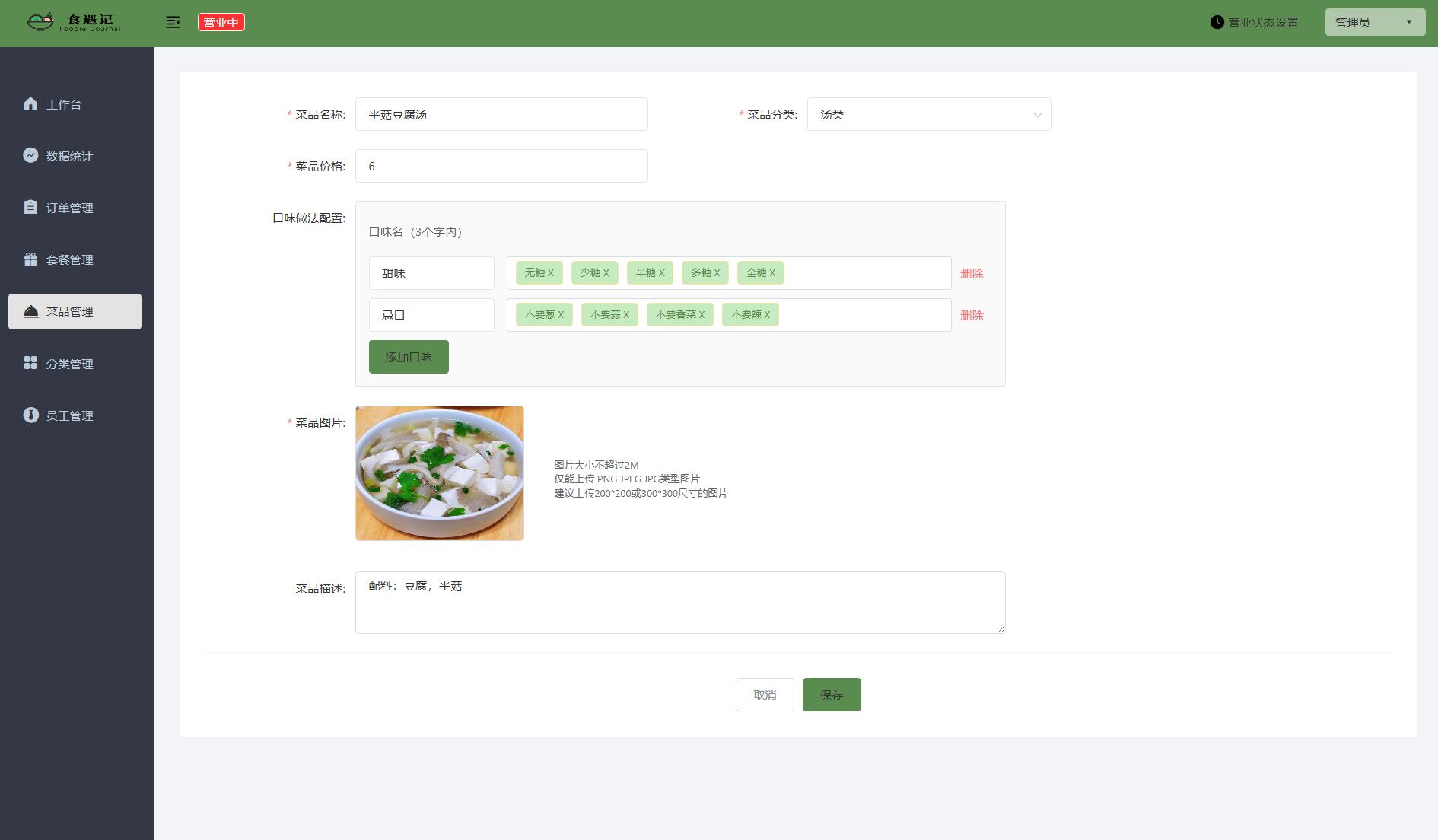
系统展示










部分代码
package com.sky.controller.user;import com.sky.constant.StatusConstant;
import com.sky.entity.Dish;
import com.sky.result.Result;
import com.sky.service.DishService;
import com.sky.vo.DishVO;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.redis.core.RedisTemplate;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;@RestController("userDishController")
@RequestMapping("/user/dish")
@Slf4j
@Api(tags = "C端-菜品浏览接口")
public class DishController {@Autowiredprivate DishService dishService;@Autowiredprivate RedisTemplate redisTemplate;/*** 根据分类id查询菜品** @param categoryId* @return*/@GetMapping("/list")@ApiOperation("根据分类id查询菜品")public Result<List<DishVO>> list(Long categoryId) {//构造redis中的key,规则:dish_分类idString key = "dish_" + categoryId;//查询redis中是否存在菜品数据List<DishVO> list = (List<DishVO>) redisTemplate.opsForValue().get(key);if(list != null && list.size() > 0){//如果存在,直接返回,无须查询数据库return Result.success(list);}Dish dish = new Dish();dish.setCategoryId(categoryId);dish.setStatus(StatusConstant.ENABLE);//查询起售中的菜品//如果不存在,查询数据库,将查询到的数据放入redis中list = dishService.listWithFlavor(dish);redisTemplate.opsForValue().set(key, list);return Result.success(list);}}
<template><div class="login"><div class="login-box"><img src="@/assets/login/login-l.png" alt="" /><div class="login-form"><el-form ref="loginForm" :model="loginForm" :rules="loginRules"><div class="login-form-title"><imgsrc="@/assets/login/icon_logo.png"style="width: 149px; height: 50px"alt=""/><!-- <span class="title-label">食遇记</span> --></div><el-form-item prop="username"><el-inputv-model="loginForm.username"type="text"auto-complete="off"placeholder="账号"prefix-icon="iconfont icon-user"/></el-form-item><el-form-item prop="password"><el-inputv-model="loginForm.password"type="password"placeholder="密码"prefix-icon="iconfont icon-lock"@keyup.enter.native="handleLogin"/></el-form-item><el-form-item style="width: 100%"><el-button:loading="loading"class="login-btn"size="medium"type="primary"style="width: 100%"@click.native.prevent="handleLogin"><span v-if="!loading">LOGIN</span><span v-else>登录中...</span></el-button></el-form-item></el-form></div></div></div>
</template><script lang="ts">
import { Component, Vue, Watch } from 'vue-property-decorator'
import { Route } from 'vue-router'
import { Form as ElForm, Input } from 'element-ui'
import { UserModule } from '@/store/modules/user'
import { isValidUsername } from '@/utils/validate'@Component({name: 'Login',
})
export default class extends Vue {private validateUsername = (rule: any, value: string, callback: Function) => {if (!value) {callback(new Error('请输入用户名'))} else {callback()}}private validatePassword = (rule: any, value: string, callback: Function) => {if (value.length < 6) {callback(new Error('密码必须在6位以上'))} else {callback()}}private loginForm = {username: '',password: '',} as {username: Stringpassword: String}loginRules = {username: [{ validator: this.validateUsername, trigger: 'blur' }],password: [{ validator: this.validatePassword, trigger: 'blur' }],}private loading = falseprivate redirect?: string@Watch('$route', { immediate: true })private onRouteChange(route: Route) {}// 登录private handleLogin() {;(this.$refs.loginForm as ElForm).validate(async (valid: boolean) => {if (valid) {this.loading = trueawait UserModule.Login(this.loginForm as any).then((res: any) => {if (String(res.code) === '1') {this.$router.push('/')} else {// this.$message.error(res.msg)this.loading = false}}).catch(() => {// this.$message.error('用户名或密码错误!')this.loading = false})} else {return false}})}
}
</script><style lang="scss">
.login {display: flex;justify-content: center;align-items: center;height: 100%;// background: #476dbe;background-color: #f1ebeb;
}.login-box {width: 1000px;height: 474.38px;border-radius: 8px;display: flex;img {width: 60%;height: auto;}
}.title {margin: 0px auto 10px auto;text-align: left;color: #707070;
}.login-form {background: #ffffff;width: 40%;border-radius: 0px 8px 8px 0px;display: flex;justify-content: center;align-items: center;.el-form {width: 214px;height: 307px;}.el-form-item {margin-bottom: 30px;}.el-form-item.is-error .el-input__inner {border: 0 !important;border-bottom: 1px solid #fd7065 !important;background: #fff !important;}.input-icon {height: 32px;width: 18px;margin-left: -2px;}.el-input__inner {border: 0;border-bottom: 1px solid #e9e9e8;border-radius: 0;font-size: 12px;font-weight: 400;color: #333333;height: 32px;line-height: 32px;}.el-input__prefix {left: 0;}.el-input--prefix .el-input__inner {padding-left: 26px;}.el-input__inner::placeholder {color: #aeb5c4;}.el-form-item--medium .el-form-item__content {line-height: 32px;}.el-input--medium .el-input__icon {line-height: 32px;}
}.login-btn {border-radius: 17px;padding: 11px 20px !important;margin-top: 10px;font-weight: 500;font-size: 12px;border: 0;font-weight: 500;color: #333333;// background: #09a57a;background-color: #5A8B4F;&:hover,&:focus {// background: #09a57a;background-color: #5A8B4F;color: #ffffff;}
}
.login-form-title {height: 36px;display: flex;justify-content: center;align-items: center;margin-bottom: 40px;.title-label {font-weight: 500;font-size: 20px;color: #333333;margin-left: 10px;}
}
</style>
源码下载
链接:https://pan.baidu.com/s/1k7Bk8OqhRBWze-RO2qfETw
提取码:1234

