【unity游戏开发入门到精通——UGUI】UGUI自动布局组件
注意:考虑到UGUI的内容比较多,我将UGUI的内容分开,并全部整合放在【unity游戏开发——UGUI】专栏里,感兴趣的小伙伴可以前往逐一查看学习。
文章目录
- 前言
- 1、查看布局属性
- 2、布局属性参数
- 3、自动布局原理
- 一、HorizontalLayoutGroup、VerticalLayoutGroup 水平垂直布局组件
- 1、参数介绍
- 2、实例
- 二、LayoutElement 布局元素组件
- 1、参数
- 2、实例
- 设置布局元素组件的`Min Width`最小宽度和`Min Height`最小高度
- 设置布局元素组件的`Preferred Width`首选宽度和`Preferred Height`首选高度
- 设置布局元素组件的`Flexible Width`弹性宽度和`Flexible Height`弹性高度
- 三、ContentSizeFitter 内容大小适配器
- 1、参数
- 2、实例:文字适配
- 四、GridLayoutGroup 网格布局组件
- 1、参数
- 2、实例
- 五、AspectRatioFitter 宽高比适配器
- 1、参数
- 1.1 Aspect Mode:纵横模式,用于调整矩形大小以实现宽高比。
- 1.2 Aspect Ratio:宽度除以高度的比值,即宽高比。
- 2、实例
- 专栏推荐
- 完结
前言
虽然UGUI的RectTransform已经非常方便的可以帮助我们快速布局,但UGUI中还提供了很多可以帮助我们对UI控件进行自动布局的组件。他们可以帮助我们自动的设置UI控件的位置和大小等。
注意要参与自动布局的布局元素必须包含布局属性,其实也就是指具备RectTransform的UI组件。一般是布局组件放到父对象上,子对象就是被布局的对象。
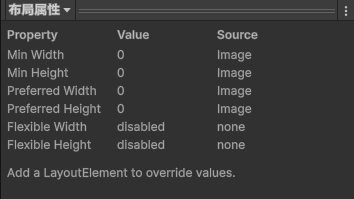
1、查看布局属性
点击UI下方栏,选择布局属性查看布局属性

2、布局属性参数

| 属性 | 翻译 | 功能 |
|---|---|---|
| Min Width | 最小宽度 | 该布局元素应具有的最小宽度。 |
| Min Height | 最小高度 | 该布局元素应具有的最小高度。 |
| Preferred Width | 首选宽度 | 该布局元素在分配额外可用宽度之前应具有的首选宽度。 |
| Preferred Height | 首选高度 | 该布局元素在分配额外可用高度之前应具有的首选高度。 |
| Flexible Width | 弹性宽度 | 该布局元素相对于其兄弟元素应填充的额外可用宽度的相对量。 |
| Flexible Height | 弹性高度 | 该布局元素相对于其兄弟元素应填充的额外可用高度的相对量。 |
3、自动布局原理
在进行自动布局时,会通过计算布局元素中的这6个属性来确定控件的大小和位置。
在布局时,布局元素的大小设置遵循以下基本规则:
- 首先分配最小尺寸属性(及Minmum width 和 Minmum height)。
- 如果父容器中有足够的可用空间,则分配 Preferred width 和 Preferred height。
- 如果上述两条规则分配完成后仍有额外空间,则分配 Flexible width 和 Flexible height。
一般情况下,布局元素的这些属性都是0。通常情况下,我们不会手动修改这些属性,但是如果有需要,可以手动添加一个 LayoutElement组件(下面会介绍) 来修改这些布局属性。
一、HorizontalLayoutGroup、VerticalLayoutGroup 水平垂直布局组件
水平垂直布局组件可以将子对象并排或者竖直放在一起。水平和垂直布局组件使用方式和参数都差不多所以我们可以一起来介绍。
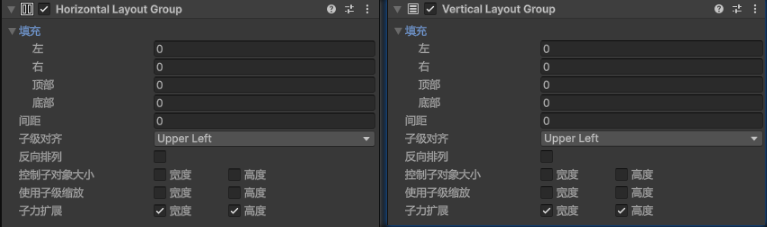
1、参数介绍

| 属性 | 翻译 | 功能 |
|---|---|---|
| Padding | 填充 | 左右上下边缘的偏移位置。 |
| Spacing | 间距 | 子对象之间的间距。 |
| ChildAlignment | 子级对齐 | 九宫格对齐方式。 |
| Control Child Size | 控制子对象的大小 | 是否控制子对象的宽高。 |
| Use Child Scale | 使用子级缩放 | 在设置子对象大小和布局时,是否考虑子对象的缩放。 |
| Child Force Expand | 子级扩展 | 是否强制子对象扩展以填充额外可用空间。 |
子级对齐属性

2、实例
垂直布局控件(Vertical Layout Group)

水平布局控件(Horizontal Layout Group)

二、LayoutElement 布局元素组件
布局元素组件允许您覆盖一个或多个布局属性的值。勾选您想要覆盖的属性复选框,然后指定您想要覆盖的值。
1、参数
当您启用宽度或高度属性时,旁边会出现一个值字段。使用此值字段输入宽度或高度的精确值。Min and Preferred大小使用常规单位,而Flexible 大小使用相对单位。

| 属性 | 翻译 | 功能 |
|---|---|---|
| Ignore Layout | 忽略布局 | 当启用时,布局系统会忽略此布局元素。 |
| Min Width | 最小宽度 | 该布局元素应具有的最小宽度。 |
| Min Height | 最小高度 | 该布局元素应具有的最小高度。 |
| Preferred Width | 首选宽度 | 该布局元素在分配额外可用宽度之前应具有的首选宽度。 |
| Preferred Height | 首选高度 | 该布局元素在分配额外可用高度之前应具有的首选高度。 |
| Flexible Width | 弹性宽度 | 该布局元素相对于其兄弟元素应填充的额外可用宽度的相对量。通常,弹性宽度设置为 0 或 1。 |
| Flexible Height | 弹性高度 | 该布局元素相对于其兄弟元素应填充的额外可用高度的相对量。通常,弹性高度设置为 0 或 1。 |
| Layout Priority | 布局优先级 | 该组件的布局优先级。如果一个 GameObject 有多个具有布局属性的组件(例如,图像组件和布局元素组件),布局系统将使用具有最高布局优先级的组件的属性值。如果组件具有相同的布局优先级,布局系统将使用每个属性的最高值,而不考虑它来自哪个组件。 |
可以看到布局属性也跟着改了

2、实例
设置布局元素组件的Min Width最小宽度和Min Height最小高度
添加一个父级,设置宽高100x100,添加水平布局组件

给全部子对象添加LayoutElement布局元素组件。
比如设置第一个子元素的最小宽度和最小高度,强行设置成10x10。

设置第二个子元素的最小宽度和最小高度,强行设置成10x20。

就算父对象很小,子对象最小也会保持设置的最小宽度和最小高度。如下:

设置布局元素组件的Preferred Width首选宽度和Preferred Height首选高度
添加一个父级,设置宽高100x100,添加水平布局组件

给全部子对象添加LayoutElement布局元素组件。
如果父容器宽度够,则按照实际显示。
比如设置第一个子元素的首选宽度,为50。

设置第二个子元素的首选宽度,为10。

如果父容器宽度不够,则按比例显示。子对象会保持设置的第一个子元素首选宽度 / 第一个子元素首选宽度比。如下我将父级宽度设置成30:

第一个子元素宽度就变为25

第二个子元素宽度就变为5

设置布局元素组件的Flexible Width弹性宽度和Flexible Height弹性高度
通常,弹性宽度高度设置为 0 或 1。
添加一个父级,设置宽高100x100,添加水平布局组件

给全部子对象添加LayoutElement布局元素组件。
子元素的实际宽高会按设置的弹性宽度的比例显示。比如设置第一个子元素的弹性宽度,为3。实际宽度就是30。

设置第二个子元素的弹性宽度,为7。实际宽度就是70。

三、ContentSizeFitter 内容大小适配器
内容大小适配器(Content Size Fitter)可以自动调整 RectTransform 的宽度和高度,以使组件自动设置大小。
通常在 Text 组件或者在Scroll View滚动容器添加到content上使用。
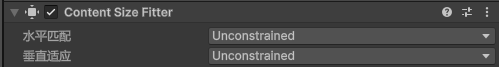
1、参数

| 属性 | 翻译 | 功能 |
|---|---|---|
| Horizontal Fit | 水平适应 | 控制宽度的方式。 |
| Vertical Fit | 垂直适应 | 控制高度的方式。 |
可选参数包括:

Unconstrained:不根据布局元素伸展宽度或高度。
Min Size:根据布局元素的最小宽度或高度伸展。
Preferred Size:根据布局元素的首选宽度或高度伸展宽度或者高度。
2、实例:文字适配
我们添加一个Text 组件,然后在里面加了很多文本内容,发现默认情况下,文本内容如果超出矩形宽高了,则被隐藏了

这时候我们可以给它添加一个ContentSizeFitter 内容大小适配器。
如果我们选择水平适配,则根据布局元素的首选宽度伸展宽度。

我们发现宽度已经自适应了,我们无法进行修改了

如果我们只选择垂直适配,则根据布局元素的首选高度伸展高度。

我们发现高度已经自适应了,我们无法进行修改了

正常我们都会只选择垂直适配,让文本的高度自适应。即使我们再填充文本,他也能很好的进行适配显示。

四、GridLayoutGroup 网格布局组件
网格布局组件可以将子对象当成一个个的格子,并设置它们的大小和位置。有点像前面HorizontalLayoutGroup+VerticalLayoutGroup 水平垂直布局组件的集合体。
一般在Scroll View滚动容器添加到content上和ContentSizeFitter 内容大小适配器一起使用。
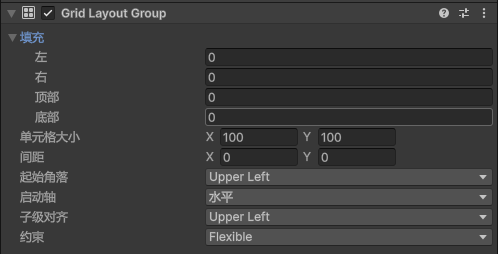
1、参数

| 属性 | 翻译 | 功能 |
|---|---|---|
| Padding | 填充 | 左右上下边缘的偏移位置。 |
| Cell Size | 单元格大小 | 每个格子的大小。 |
| Spacing | 间距 | 格子之间的间隔。 |
| Start Corner | 开始角落 | 第一个元素所在的位置(四个角)。 |
| Start Axis | 启动轴 | 沿着哪个轴放置元素; Horizontal 水平放置并换行, Vertical 竖直放置并换列。 |
| Child Alignment | 子级对齐 | 格子的对齐方式(九宫格)。 |
| Constraint | 行列约束 | Flexible:灵活模式,根据容器大小自动适应。 Fixed Column Count:固定列数。 Fixed Row Count:固定行数。 |
2、实例
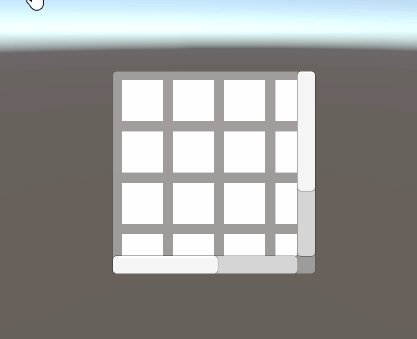
我们添加一个滚动视图

我们直接在里面填充一些子元素图片,他们是会堆叠在一起的。

我们可以在Content上添加GridLayoutGroup 网格布局组件,并配置参数,可以发现子元素内容大小就会很好的进行适配显示。

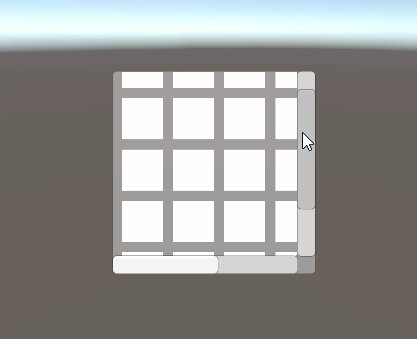
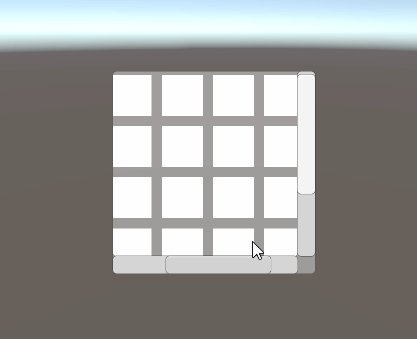
但是假设如果我们再往滚动视图中动态的添加更多的子元素,滚动视图是不会自动改变大小的。

这时候我们可以给滚动视图再添加前面介绍的ContentSizeFitter 内容大小适配器,并设置为水平和垂直适应。

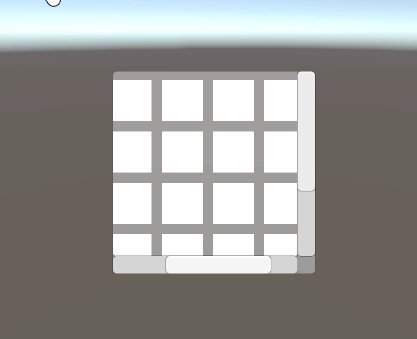
这样再动态添加子元素时,滚动视图会自适应宽高。

我们可以运行查看滚动视图的效果。一起正常。

五、AspectRatioFitter 宽高比适配器
可以让布局元素按照一定的比例调整自身的大小,并在父对象内部根据父对象的大小进行适配。
1、参数

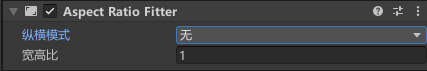
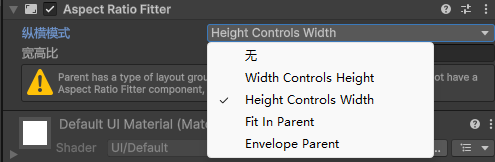
1.1 Aspect Mode:纵横模式,用于调整矩形大小以实现宽高比。

- None:不对矩形进行宽高比适配。
- Width Controls Height:根据宽度自动调整高度。
- Height Controls Width:根据高度自动调整宽度。
- Fit In Parent:自动调整宽度、高度、位置和锚点,使矩形适应父项的矩形,同时保持宽高比,可能会出现“黑边”。
- Envelope Parent:自动调整宽度、高度、位置和锚点,使矩形覆盖父项的整个区域,同时保持宽高比,可能会出现“裁剪”。
1.2 Aspect Ratio:宽度除以高度的比值,即宽高比。
2、实例
随意新增一个图片,作为父级

新增一个图片子元素,并绑定AspectRatioFitter 宽高比适配器组件

修改纵横模式为Width Controls Height,宽高比为2。这时候我们仅可以修改图片的宽度,无论我们如何修改宽度,图片的宽高比永远是我们前面设置的宽高比1:2。

Height Controls Width模式其实类似,只不过仅可以修改的是图片高度而已

设置为Fit In Parent模式,会自动调整宽度、高度、位置和锚点,使矩形适应父项的矩形,同时保持宽高比,可能会出现“黑边”。


设置为Envelope Parent模式,会自动调整宽度、高度、位置和锚点,使矩形覆盖父项的整个区域,同时保持宽高比,可能会出现“裁剪”。


专栏推荐
| 地址 |
|---|
| 【unity游戏开发入门到精通——C#篇】 |
| 【unity游戏开发入门到精通——unity通用篇】 |
| 【unity游戏开发入门到精通——unity3D篇】 |
| 【unity游戏开发入门到精通——unity2D篇】 |
| 【unity实战】 |
| 【制作100个Unity游戏】 |
| 【推荐100个unity插件】 |
| 【实现100个unity特效】 |
| 【unity框架/工具集开发】 |
| 【unity游戏开发——模型篇】 |
| 【unity游戏开发——InputSystem】 |
| 【unity游戏开发——Animator动画】 |
| 【unity游戏开发——UGUI】 |
| 【unity游戏开发——联网篇】 |
| 【unity游戏开发——优化篇】 |
| 【unity游戏开发——shader篇】 |
完结
好了,我是向宇,博客地址:https://xiangyu.blog.csdn.net,如果学习过程中遇到任何问题,也欢迎你评论私信找我。
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!

