【Web APIs】JavaScript 节点操作 ⑧ ( 删除节点 - removeChild 函数 | 删除节点 - 代码示例 | 删除网页评论案例 )
文章目录
- 一、JavaScript 删除节点
- 1、删除节点 - removeChild 函数
- 2、删除节点 - 代码示例
- 代码示例
- 执行结果
- 二、JavaScript 删除节点 - 删除网页评论案例
- 1、案例说明
- 2、动态生成 HTML
- 3、屏蔽链接跳转动作
- 4、屏蔽链接跳转动作
- 5、右浮动样式
- 6、完整代码示例
- 7、执行结果
在 【Web APIs】JavaScript 节点操作 ① ( DOM 方式获取标签元素的弊端 | 节点简介 | DOM 节点概述 | 节点基本属性 - 节点类型、节点名称、节点值 ) 博客 中 , 介绍了 传统 DOM 方式获取节点的方式 及其 弊端 ( 调用繁琐、逻辑性差 ) , 并对 节点的基本属性 ( 节点类型、节点名称、节点值 ) 进行了简要介绍 ;
在 【Web APIs】JavaScript 节点操作 ② ( DOM 节点层级 | 利用节点间的层次关系获取元素 | 遍历节点层级 | 获取 父节点 / 子节点 代码示例 ) 博客 中 , 介绍了 利用 节点间的层次关系获取元素 , 通过 parentNode 获取父元素 , 通过 childNodes 获取所有类型节点 ( 包括文本节点 ) , 通过 children 获取子元素节点 , 并给出了示例代码 ;
在 【Web APIs】JavaScript 节点操作 ③ ( 子节点操作 | firstChild 属性 | firstElementChild 属性 | children[0] 属性 ) 博客 中 介绍 了 第一个子节点 和 最后一个子节点 的获取方式 ;
在 【Web APIs】JavaScript 节点操作 ④ ( 节点操作案例 - 下拉菜单案例 ) 博客中 , 开发了一个 节点操作的案例 , 控制下拉菜单 显示 / 隐藏 ;
在 【Web APIs】JavaScript 节点操作 ⑤ ( 操作兄弟节点 | 获取兄弟节点属性 | 自定义兼容函数 ) 博客中 , 介绍了 利用 previousSibling、nextSibling、previousElementSibling、nextElementSibling 属性 进行兄弟节点操作 ;
在 【Web APIs】JavaScript 节点操作 ⑥ ( 创建和添加节点 | 创建标签节点 | 创建文本节点 | 创建文档片段 | 添加节点 | 代码示例 ) 博客中 , 介绍如何 动态 创建和添加节点 ; 使用 document.createElement( tagName) 方法 创建 标签名为 tagName 的 HTML 标签元素 ; 使用 parent.appendChild(child) 方法 将元素添加到父容器末尾 , 使用 parent.insertBefore(newNode, referenceNode) 方法 在参考节点前插入新节点 ;
本 【Web APIs】JavaScript 节点操作 ⑦ ( 创建节点案例 | 网页评论功能 ) 博客中 , 讲解了 创建并添加节点 的 案例 , 简单演示了 网页评论功能 ;
本篇博客中 , 介绍 删除节点 案例 ;
一、JavaScript 删除节点
1、删除节点 - removeChild 函数
在 JavaScript 中 , node.removeChild() 用于删除 DOM 节点 , 下面介绍 removeChild 函数 ;
removeChild 函数原型 : 用于删除 DOM 节点 , 从父节点中移除一个子节点 , 返回被删除的节点 ;
parentNode.removeChild(childNode);
- 参数 : childNode 是 要被删除的子节点 , 必须是 parentNode 的 直接子节点 ;
- 返回值 : 被删除的节点 , 可以保存起来以便后续重新使用 ;
- 注意 : 必须通过父节点来调用此方法 , 不能直接通过子节点调用 ;
2、删除节点 - 代码示例
代码示例
下面的代码中 , 调用父节点 的 node.removeChild(child) 函数 删除子元素 ;
通过 document.querySelector(‘ul’) 获取到 ul 列表 父容器 ;
通过 ul.children 可以获取到 ul 列表的 子元素数组
通过 ul.children[0] 可以获取到 ul 列表的 首个 li 子元素
如果要删除 ul 元素的 第一个子元素可使用 ul.removeChild(ul.children[0]);
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>删除节点</title>
</head><body><ul><li>JavaScript</li><li>HTML</li><li>CSS</li></ul><button>删除节点</button><script>// 获取列表元素 , 这是 li 的父容器var ul = document.querySelector('ul');// 获取 删除节点 按钮var btn = document.querySelector('button');// 删除元素 调用父节点 的 node.removeChild(child) 函数 删除子元素// 通过 ul.children 可以获取到 ul 列表的 子元素数组// 通过 ul.children[0] 可以获取到 ul 列表的 首个 li 子元素// 如果要删除 ul 元素的 第一个子元素可使用 ul.removeChild(ul.children[0]);// 为 按钮 设置点击事件 , 点击按钮删除 ul 列表的首个子元素btn.onclick = function() {// 确保子元素数组元素个数大于 0if (ul.children.length == 0) {this.disabled = true;} else {// 移除 ul 列表 首个子元素ul.removeChild(ul.children[0]);}}</script>
</body></html>
执行结果
执行后 , 页面显示如下内容 , 点击删除节点后 , 会删除 ul 列表中的第一个子元素 ,

动态执行效果 :

二、JavaScript 删除节点 - 删除网页评论案例
1、案例说明
在 【Web APIs】JavaScript 节点操作 ⑦ ( 创建节点案例 | 网页评论功能 ) 博客中 , 开发了一个 网页评论 的功能 , 现在为每条评论 添加一个 删除 链接 , 点击 评论 中的删除链接 将 链接 所在的 评论条目 直接删除 ;
2、动态生成 HTML
原来创建 li 元素 ,
var li = document.createElement('li'); // 创建一个<li>元素
之后 , 使用 innerHTML 为其设置 li 元素中的 HTML 文本元素 ;
li.innerHTML = text.value; // 设置li的HTML内容为输入文本
这里要在 li 右侧添加一个 删除评论 链接 , 使用如下方法即可实现 :
li.innerHTML = text.value + "<a href='javascript:;'>删除评论</a>"; // 设置li的HTML内容为输入文本
3、屏蔽链接跳转动作
一般的链接如果没有实际跳转地址 href 设置为 # ;
<a href='#'>删除评论</a>
这样会在页面的地址末尾添加一个 # 符号 , 如果想要屏蔽该跳转操作 , 可以将 链接的 href 属性 设置为
javascript:;javascript:void(0);;
4、屏蔽链接跳转动作
获取到 li 元素下的 a 标签后 ,
调用 removeChild 函数删除元素 ,
node.removeChild(child) 删除操作 只能删除子节点 ,
这里要删除 li 标签 , 需要先获取 li 的父节点 ul , 调用 ul.removeChild 删除 li 节点 , 链接 标签 的父容器 是 li 节点 , 因此最终的删除 li 标签元素 的代码是 :
ul.removeChild(this.parentNode);
部分代码示例 :
// (3) 删除元素var as = document.querySelectorAll('a');for (var i = 0; i < as.length; i++) {as[i].onclick = function() {// node.removeChild(child) 删除操作 只能删除子节点// 这里要删除 li // 需要先获取 li 的父节点 ul , 调用 ul.removeChild 删除 li 节点// 链接 标签 的父容器 是 li 节点ul.removeChild(this.parentNode);}}
5、右浮动样式
添加的
<a href='javascript:;'>删除评论</a>
标签 , 在 li 中 的右侧显示 , 这里为其设置 右浮动 样式 ;
li a {/* 链接 标签 在 li 中显示在右侧 , 这里使用右浮动 */float: right;}
6、完整代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>删除节点案例</title><style>* {/* 全局样式重置:清除所有元素的内外边距 */margin: 0;/* 外边距归零 */padding: 0;/* 内边距归零 */}body {/* 页面主体样式 */padding: 100px;/* 设置页面内边距为100px */}textarea {/* 文本输入区域样式 */display: block;/* 设置为块级元素 */width: 200px;/* 设置宽度为200像素 */height: 100px;/* 设置高度为100像素 */border: 1px solid black;/* 添加1px黑色实线边框 */outline: none;/* 移除聚焦时的外轮廓线 */resize: none;/* 禁止用户调整文本框大小 */}button {/* 发布评论 按钮样式 */display: block;/* 设置为块级元素 */width: 200px;/* 设置宽度为200像素 */height: 30px;/* 设置高度为100像素 */line-height: 30px;/* 设置行高 = 高度 文本 垂直居中 */margin-top: 20px;/* 设置顶部外边距为 20px */}ul {/* 无序列表样式 */margin-top: 50px;/* 设置顶部外边距为50px */}li {/* 列表项样式 */width: 300px;/* 设置宽度为300像素 */padding: 5px;/* 设置内边距为5px */background-color: gray;/* 设置浅紫色背景 */color: black;/* 设置文字颜色为红色 */font-size: 14px;/* 设置字体大小为14像素 */margin: 15px 0;/* 设置上下外边距15px,左右0 */}li a {/* 链接 标签 在 li 中显示在右侧 , 这里使用右浮动 */float: right;}</style>
</head><body><textarea name="" id=""></textarea><button>发布评论</button><ul></ul><script>// 1. 获取页面元素var btn = document.querySelector('button'); // 获取页面中的按钮元素var text = document.querySelector('textarea'); // 获取文本输入框元素var ul = document.querySelector('ul'); // 获取无序列表元素// 2. 为按钮注册点击事件处理函数btn.onclick = function() {// 检查文本输入框是否为空if (text.value == '') {alert('您没有输入内容'); // 弹出警告提示return false; // 阻止后续操作执行} else {// (1) 创建新的列表项元素var li = document.createElement('li'); // 创建一个<li>元素// 将文本输入框的值赋给新列表项的内容// 注意:需要先创建li元素才能设置其内容li.innerHTML = text.value + "<a href='javascript:;'>删除评论</a>"; // 设置li的HTML内容为输入文本// (2) 将新元素添加到列表中// 方法1:添加到列表末尾// ul.appendChild(li); // 方法2:添加到列表开头(当前选择的方法)// 参数说明:ul.insertBefore(新元素, 参考元素)// ul.children[0] 获取当前列表的第一个子元素ul.insertBefore(li, ul.children[0]);// (3) 删除元素var as = document.querySelectorAll('a');for (var i = 0; i < as.length; i++) {as[i].onclick = function() {// node.removeChild(child) 删除操作 只能删除子节点// 这里要删除 li // 需要先获取 li 的父节点 ul , 调用 ul.removeChild 删除 li 节点// 链接 标签 的父容器 是 li 节点ul.removeChild(this.parentNode);}}}}</script>
</body></html>
7、执行结果
执行后 , 默认显示如下内容 :

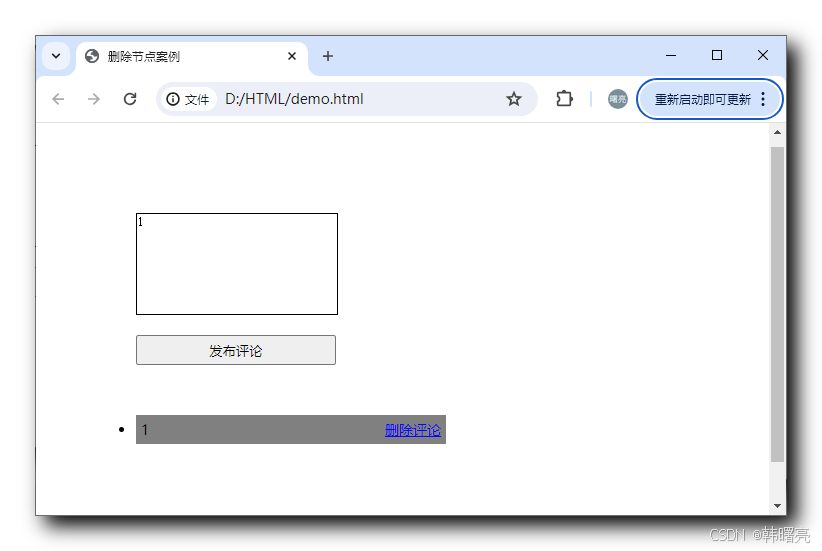
在文本框中 , 输入 1 , 点击 发布评论 按钮 , 即可向 ul 列表中添加 li 元素 ;

点击评论 li 中的 删除评论 链接 , 即可删除该 li 元素 ;

执行的动态效果如下 :