CSS 基础
标题目录
- 基本概念
- CSS 的三种位置
- 行内样式
- 内部样式
- 外部样式
- 优先级
- 选择器
- 常用值
- 字体处理
- 元素的显示模式
- 盒子模型
- 外间距(margin)
- 边框(border)
- 内间距(padding)
- 切换盒子模型计算方案
- 浮动
基本概念
- CSS(Cascading Style Sheet)级联样式表,用来控制页面布局与页面样式
- 可以修改颜色、大小、位置、层级、动画等等
- CSS3 中多种颜色模式/阴影/边框圆角/渐变/动画/过渡/响应式/弹性布局/多列布局都是 CSS3 的新特性
CSS 的三种位置
行内样式
写在 HTML 元素的开始标签里,只对当前行生效
特点:只能给一个元素使用,复用性差
<h4 style="color:red;">我是标题</h4>
内部样式
写在 head 标签中的 style 标签里,对当前页面所有元素生效
特点:随着当前页面加载而加载,加载速度快,首页常用
<head><style>/* 标签名选择器 */h1 {color:red;}</style>
</head>
外部样式
写在独立的.css 文件中,在html 文件中引入外部的.css 文件
- rel:必写属性,表示引入文件是什么类型 stylesheet 样式表
- href:要引入 CSS 文件的路径
特点:可以被多个页面共享,复用性强,常用于二三级页面
<html><head><link rel="stylesheet" href="01.css"></head>
</html>
优先级
- 渲染同一个元素,样式不同会叠加生效,比如背景色和文字颜色会同时生效
- 如果渲染的样式相同,按照如下优先级排序:
!important > 行内样式>(内部样式=外部样式)>浏览器自带的样式 - 内部样式与外部样式优先级一样,后写的样式会把之前的样式覆盖掉
选择器
- 标签名选择器:选中指定标签的所有元素,写法: 标签名 { CSS 样式 }
- 类选择器:选中指定的一类元素,写法: .class值 { CSS 样式 }
- id 选择器:选中指定的一个元素,写法: #id值 { CSS 样式 }
- 伪类选择器:
- 选中超链接未被访问时时的状态,写法:a:link{ CSS 样式 }
- 选中超链接已被访问时的状态,写法:a:visited{ CSS 样式 }
- 选中元素的悬停状态(非超链接独有),写法: div:hover{ CSS 样式 }
- 选中超链接激活时的状态,写法:a:active{ CSS 样式 }
- 注意:a 标签伪类的顺序: :link :visited :hover :active
- 并列选择器:选中满足所有选择器条件的元素,是"与"的关系,写法: #d1:hover { CSS 样式 }
- 群组选择器:选中多种不同的元素,是"或"的关系,,写法: #id 值,.class 值,标签名{ CSS 样式 }
- 通用选择器:选中所有元素,写法: *{ CSS 样式 }
- 后代选择器:选中祖先元素中包含的所有后代元素,写法: div span{ CSS 样式 }
- 子代选择器:选中父元素中下的直接子元素,写法: div>span{ CSS 样式 }
<head><meta charset="UTF-8"><title>02_CSS选择器</title><style>/* 1.标签名选择器:选中此标签名对应的所有元素 */h4 {color: red;}/* 2.id选择器:选中指定id值的唯一一个元素 */#d1 {width: 100px;height: 100px;background-color: aqua;}/* 3.类选择器 */.msg {color: white;}.error {background-color: red;}.success {background-color: green;}/* 4.伪类选择器:选中元素的某种状态 */a:link { /* 超链接未被访问过的状态 */color: gray;}a:visited { /* 超链接已经被访问过的状态 */color: green;}a:hover { /* 元素悬停的状态 */color: orange;}a:active { /* 超链接激活时的状态 */color: red;}/* 5.并列选择器:必须紧挨在一起写,表示同时满足两个选择器条件才会生效,是"与"的关系 */#d1:hover {/* 元素悬停的状态 */background-color: yellow;}/* 6.群组选择器:用逗号隔开,只要满足其中一个选择器的条件就会生效,是"或"的关系 */h4,#d1,.error {border: 5px solid black;}/*7.后代选择器:选中包含在此元素中的所有后代元素(子 孙 重孙...)*/#d2 span {background-color: purple;}/*8.子代选择器:选中当前元素的直接子元素,不会继续向下选择 */#d2>div>p>span {color: white;}</style>
</head>
常用值
- px:像素,屏幕上最小的一个发光点
- viewport 视口 用来展示页面内容的完整窗口
- height: 100vh;100% viewport height 撑满全屏高
- width: 100vw; 100% viewport width 撑满全屏宽
- 颜色表示法:
- 单词表示,如:red
- 十六进制表示法,如:color:#0000FF;
- 前两位表示红色,中间两位表示绿色,最后两位表示蓝色
- 简写的十六进制表示法,如:color:#00F;
- 三种颜色两位数字都相同,才可以简写
- rgb(red,green,blue)表示法,如:color:rgb(0,0,255);
- 值的范围是 0~255
- rgba(red,green, blue,alpha)表示法,如:color:rgba(0,0,255,0.5);
- 不透明度,0 表示完全透明,1 表示完全不透明

- 不透明度,0 表示完全透明,1 表示完全不透明
字体处理
color: 设置文字颜色
font-size :设置文字的大小
- 谷歌浏览器默认字体大小 16px,最小 12px,低于 12px 也以 12px 显示
font-family:“幼圆”; 设置文字字体
- 执行顺序是从前向后执行的
- 字体名称要使用引号包裹
- 商用字体要考虑到版权问题
- 尽量少用奇怪的字体,因为客户可能会没有
(字体文件在电脑 C 盘的“Fonts”文件夹中
打开“计算机”->C 盘-> “Windows”-> “Fonts”即可看到所有已安装的字体)
text-decoration :设置文本修饰线
- underline 下划线
- none 去掉所有修饰线
- line-through 添加一条删除线
line-height:设置文本行高
- 称为行间距,指的是行与行文本之间的距离
- 如果需要单行文字在元素内垂直居中,可以让行高为元素的高度即可
text-align :设置块级元素内文本的水平对齐方式
- 对齐方式:left 左对齐 / center 居中对齐 / right 右对齐
text-shadow: 20px 20px 5px red;
- 文本阴影:X 轴偏移量 Y 轴偏移量 羽化值 阴影颜色
font-weight:字重(字体粗细),可取值:
- normal 400 正常体
- lighter 300 细体
- bold 600 粗体
font-style:italic; 文字倾斜效果
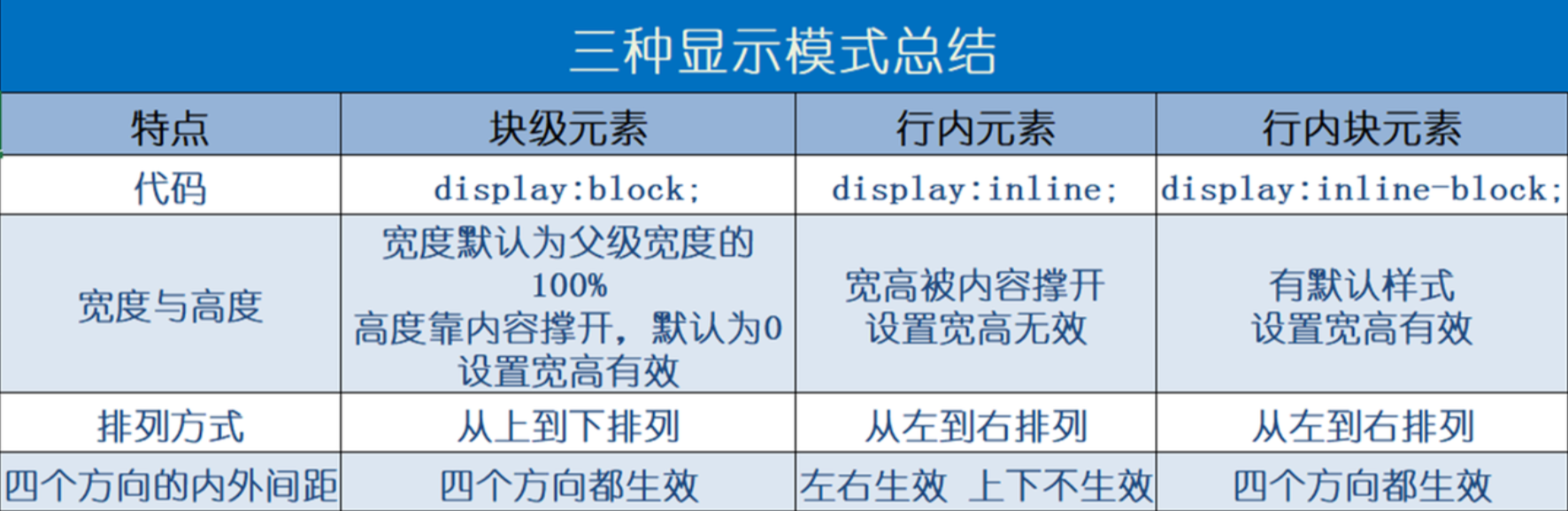
元素的显示模式
- 块级元素:display:block;
- 排列方式:按照书写的顺序,从上往下依次排列
- 特点:独占一行,还可以设置宽高
- 常见标签:div h1~h6 p form table ul ol li…
- 行内元素:display:inline;
- 排列方式:按照书写顺序从左往右依次排列
- 特点:共占一行,不能设置宽高
- 常见标签:span a i b s…
- 行内块元素:display:inline-block;
- 排列方式:按照书写顺序从左往右依次排列
- 特点:共占一行,可以修改宽高
- 常见标签:input button
- 元素消失:display:none;
- 特点:元素使用此方式消失后,不再占据页面(文档流)的布局空间
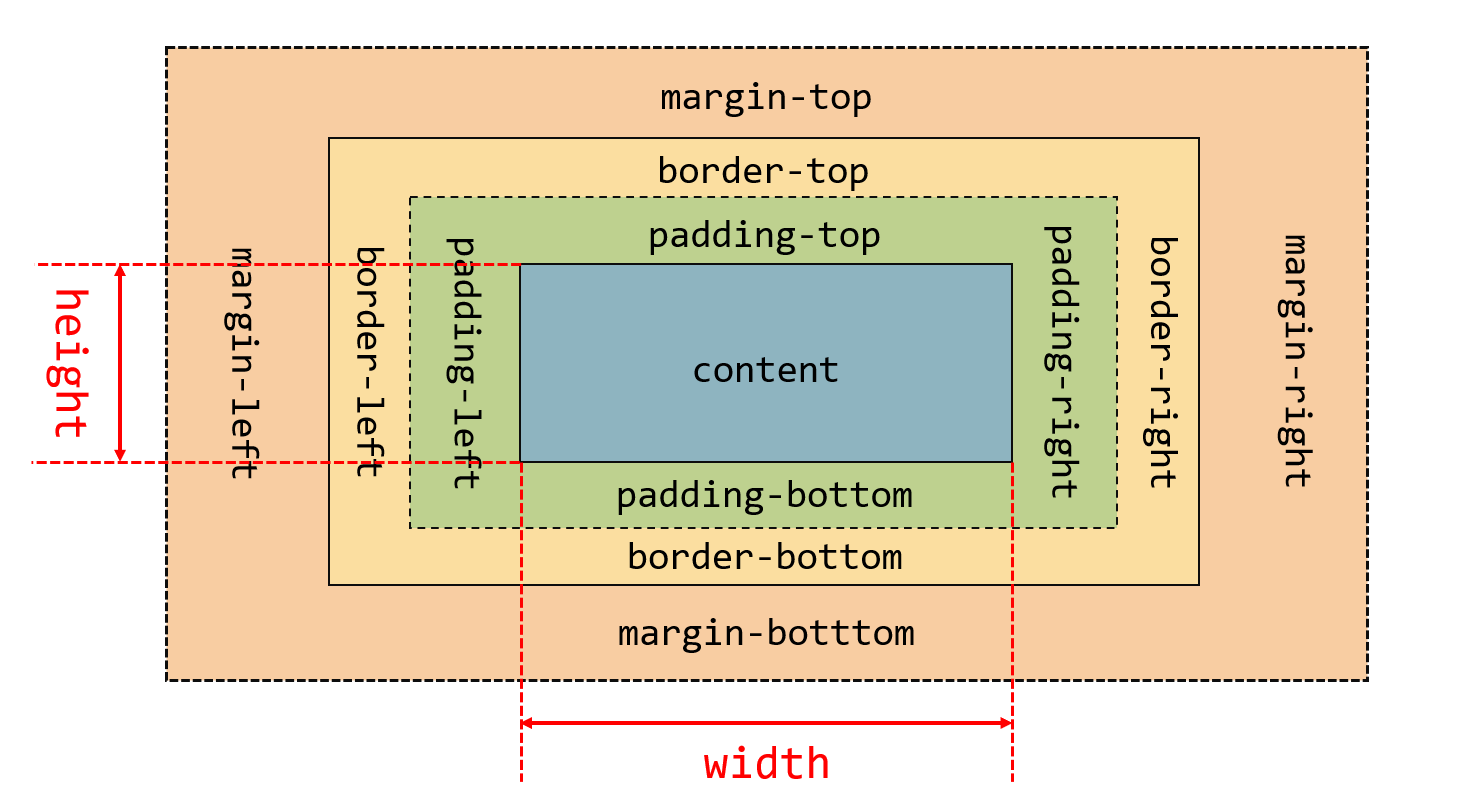
盒子模型
一个 HTML 元素,需要占用页面的布局空间,这个空间由以下几个部分组成:
- content 内容区域 元素本身的大小
- padding 内间距 元素内容与边框之间的距离
- border 元素的边框
- margin 外间距 元素与元素之间的距离
涉及到四个方向 left 左 right 右 top 上 bottom 下

外间距(margin)
-
外间距的写法:
- margin-bottom:50px;设置单侧外间距(top上 / right右 / bottom下/ left左)
- margin:10px;四个方向都是 10px
- margin:10px 20px;上下 10px 左右 20px
- margin:10px 20px 30px;上 10px 左右 20px 下 30px
- margin:10px 20px 30px 40px;上 10px 右 20px 下 30px 左 40px
- margin: 0 auto;上下 0 左右居中
块级元素左右外间距计算成等值,能实现水平居中效果
-
规律:按照 上右下左 顺时针 依次赋值 没有的找对门
-
外间距指的元素外部与其它元素之间的距离
- 块级与行内块元素四个方向的外间距均生效
- 行内元素的左右外间距可以用,上下外间距不生效
- 父子贴边问题:给父元素加 BFC 结界 overflow:hidden;
第 1 个子元素的上外间距与最后 1 个子元素的下外间距都会包裹在父元素范围之内 - 相邻兄弟间在垂直方向上如果有重叠的外间距,取最大值显示
边框(border)
设置边框:border:1px solid #000; 粗细 线型 颜色
设置某一个方向的边框:border-top: 1px solid #000; 设置上边框的粗细 线型 颜色
去掉边框: border:none; 或者 border:0;
线型:solid 单实线 dashed 虚线 dotted 点状线 double 双实线…
边框圆角: border-radius: 100px;
- 数值越大,角越圆
- 边框圆角为正方形高度的一半,可以切圆形
- 边框圆角为长方形高度的一半,可以切胶囊型
内间距(padding)
-
内间距的写法:
- padding-top: 50px; 设置单侧内间距(top 上/right 右/bottom 下/left 左)
- padding:10px; 四个方向都是 10px
- padding:10px 20px; 上下 10px 左右 20px
- padding:10px 20px 30px; 上 10px 左右 20px 下 30px
- padding:10px 20px 30px 40px; 上 10px 右 20px 下 30px 左 40px
-
规律:按照 上右下左 顺时针 依次赋值 没有的找对门
-
内间距指的是元素内容与边框之间的距离
- 块级与行内块元素的四个方向的内间距均生效
- 行内元素的左右内间距正常生效,但上下内间距不生效
-
内间距使用场景
让元素内部距离外层父级元素的边有点距离,主要为了美化,如:
- 输入框的文字不要贴边显示
- 文本卡片内容不要贴边显示
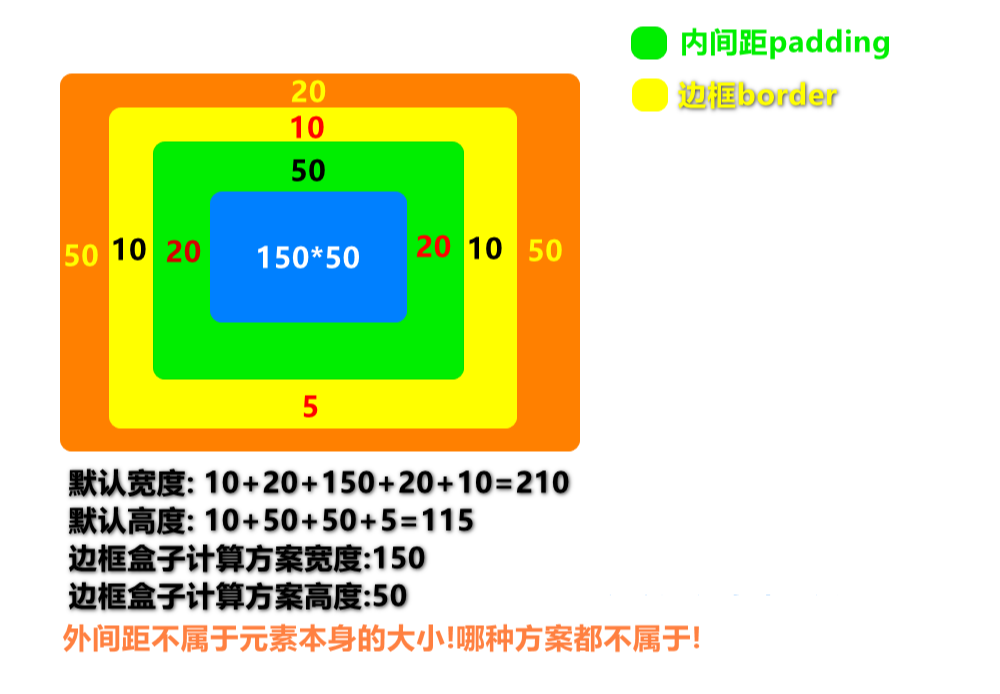
切换盒子模型计算方案
- box-sizing: border-box;边框盒子
- 效果:加内间距与边框都不会让元素变大,都算在元素设置的 width 与 height 中


浮动
- float:left; 左浮动,向父级元素的左侧边界靠拢
- float:right; 右浮动,向父级元素右侧边界靠拢
浮动特点:
- 浮动布局可以让元素横向排列
- 浮动后的元素会释放原有的布局空间且不再支撑父元素的高度
- 如果一个父元素中所有的子元素都浮动了,父元素会高度坍塌(失高)
解决方案:给父元素设置 overflow:hidden;
会根据子元素浮动后的实际高度给父元素自动填充高度,解决失高问题
