前端--bom、JQuery
文章目录
- js语法:
- 常见的浏览器对象:
- jQuery入门基础知识
- jQuery使用总结
- 总结:常用函数
- 四向遍历
- 事件处理:
js语法:
1.常量变量。
2.数据类型。number string boolean null undefind symbol
3.表达式
4.数据流程控制
5.数组
6.函数
7.对象
8.dom
9.bom
学js= ecma script(语法) + dom + bom
dom=document object model,文档对象模型
bom=browser object model,浏览器对象模型
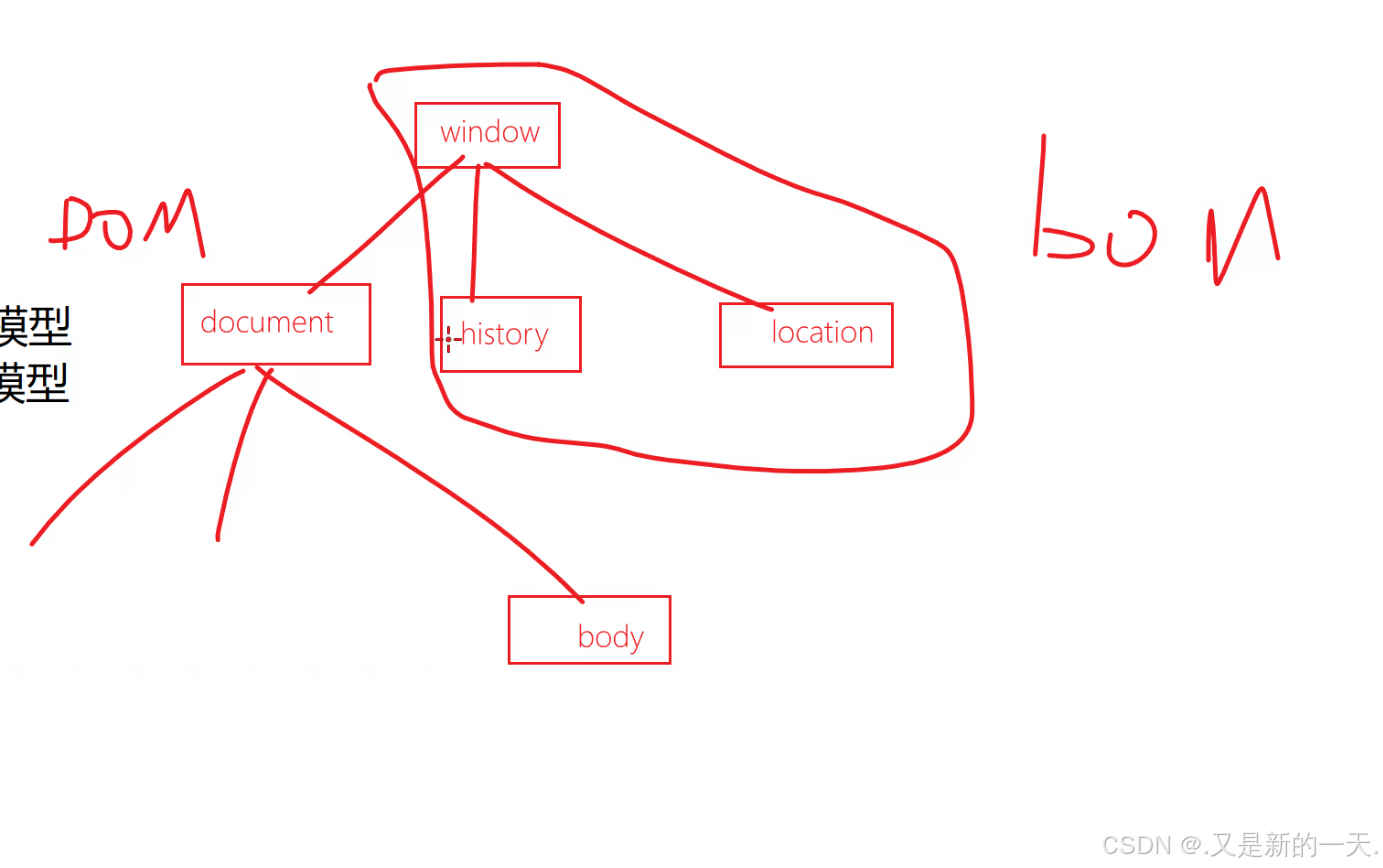
bom和dom的关系:
常见的浏览器对象:
window:浏览器对象,顶级对象(一个window对象指的就是一个会话窗口,每一个窗口就是一个地址访问,就是一个window。window是bom模型)
location:地址栏对象,href(更改地址),reload函数(刷新当前页面)
history:浏览访问历史记录对象。back() forward() go(n)。
需要先有历史,back():向后一步,forward()向前一步,go(n),去哪个,-1代表后退一步(和back(()效果一样),-2代表后退两步
localStorage:本地存储(不隔离),存储的时间是永久,除非自己清理掉,不清理就一直在。只能存储字符串。同一个域下,多个页面可以共享,可以跨页面。setItem,getItem,removeItem分别是保存、获取、移除。
sessionStorage:与localStorage使用方法一样。会话存储。生命周期仅限一个会话之内。比如接电话到挂电话。默认时间30min,不动作。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.outer{width: 100px;height: 100px;background-color: pink;}</style>
</head>
<body><div class="outer"></div><a href="/2.html">去02</a><script>let d1 =document.querySelector(".outer");//全写,window是顶级对象,可以省略,每个window对象是隔离的,不能共享//因为每个浏览器窗口或标签页都有自己的独立的 window 对象,形成了不同的执行上下文。// let d1 =window.document.querySelector(".outer");window.console.log(d1.className)// alert("Dddd");//添加事件监听器d1.addEventListener("mouseover",function(){// location:href、reload:// 更改地址location.href ="http://www.baidu.com";location.reload();//刷新当前界面,相当于刷新按钮console.log("dddddddd")});let stu={name:"张三",age:20,money:2};//JSON.stringify:将一个 JavaScript 值(对象、数组、字符串等)转换为 JSON 字符串,保存:localStorage.setItem("st001",JSON.stringify(stu));</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>demo02</h1><a href="./3.html">去03</a>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>03</h1><button id="btn">后退一步</button><script>let btn =document.querySelector("#btn")btn.addEventListener("click",function(){//history.back();//后退一步,和浏览器上面的后退一样的history.go(-2);//后退两步//移除元素:localStorage.removeItem("st001");});//localStorage本地存储:let st02 = localStorage.getItem("st001");console.log(st02);//JSON.parse:将一个 JSON 字符串 解析(反序列化)成 JavaScript 对象或值st02=JSON.parse(st02);console.log(st02) </script>
</body>
</html>
jQuery入门基础知识
一套js函数库
1.起手式。
$(()=>{//代码
});
2.$函数如果以字符串为参数,则将参数理解为选择器。
3.$(“selector”)会返回jquery对象(不是dom对象),jquery对象有很多方便的函数。比如text:更改文本内容;css:更改样式
4.jquery对象支持链式操作。$obj.a.b.c.d.xxxx。如何能做到对象的链式调用?因为一部分函数会返回对象自身。
只是一部分函数会返回对象自身。比如:
有参数:是设置 无参数/一个参数 :是获取
$(“.outer”).text(“你好,dom”).css(“background-color”,“red”);//有链式调用 >let t = $(“.outer”).text();//没有链式调用
5.jquery对象支持隐式迭代。
$(“.outer”).text(“你好,dom”).css(“background-color”,“red”)
这个代码会把全部outer都变成text(“你好,dom”).css(“background-color”,“red”),即红色的你好
6.jquery中的一些函数同时具备获取(一个参数)和设置(键和值,两个参数)功能。
//一个参数是获取元素:console.log($(".outer").css("font-size"));
7.jquery对象和dom对象有什么关联?二者如何互相转换。
jquery对象是一个类数组(像数组,又不是数组),其中的元素即dom对象。一个jquery对象包含多个dom对象。
二者的转换:
$obj[x] 即 dom,或者$obj.get(x) 即 dom
$(dom)即可将dom对象,转换成仅包含一个元素的jquery对象。
代码示例:
let d1 = document.querySelector(".outer");//取的是第一个1
console.log(d1.innerText);//1,是dom对象//将dom对象转成jQuery对象,即将dom对象传进去$里面$(d1).html("<b>1111111111</b>")
8.jquery的常见操作:$(“selector”).xxx().xxx().xxx().xxx();
总的代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入jQuery --><script src="./js/jquery-3.7.1.min.js"></script><script>//不使用jQuery的写法:纯js:比较麻烦,因为是顺序执行的// window.onload = function(){//页面加载完成后再执行的操作// let d1 = document.querySelector(".outer");//获取// d1.innerText="你好,dom";// }//jQuery的使用:先引入。jQuery简化了很多操作$(()=>{//以字符串作为参数,这个就是选择器 $(".outer"),取出来元素。text是内容//写法: $(".outer")返回jQuery对象,可以写多个$(".outer").text("你好,dom").css("background-color","red");//无参数是获取(不会返回对象自身所以没有链式调用),有参数是设置(会返回对象自身,有链式调用)let t = $(".outer").text();console.log(t);//打印的是1,2,3,4,5.。因为不支链式调用//一个参数是获取元素:console.log($(".outer").css("font-size"));/* let $a = $(".outer");console.log($a);console.log($a.get(0).innerText) */let d1 = document.querySelector(".outer");//取的是第一个1console.log(d1.innerText);//1,是dom对象//将dom对象转成jQuery对象,即将dom对象传进去$里面$(d1).html("<b>1111111111</b>")})</Script>
</head><body><div class="outer">1</div><div class="outer">2</div><div class="outer">3</div><div class="outer">4</div><div class="outer">5</div></body>
</html>
9.$(“selector”, a)
10.jquery对象有一个length属性,用于表示jquery对象中dom元素的个数
11.选择器。
12.<input type=hidden的隐藏域,使用visibiliay:hidden样式的元素,使用display:none的元素
jQuery使用总结
1、先引入jQuery
2、写jQuery的起手式,里面写箭头函数,表示等页面加载完后执行这个函数
3、 在起手式里面写具体代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./js/jquery-3.7.1.min.js"></script><script>//起手式:$(() => {//具体代码实现$(".outer").width(200).height(100).css({backgroundColor: "pink","font-size": "20px","text-align": "center"}).text("你好,jquery");});</script>
</head><body><div class="outer"></div><div class="outer"></div><div class="outer"></div>
</body></html>
总结:常用函数
1.text:获取或设置文本内容。
2.css:获取或设置style样式。
3.html:获取或设置html内容。
4.attr:获取或设置标记的属性。removeAttr移除标记的属性。
5.prop:获取或设置表单元素的boolean属性。
6.addClass,removeClass,toggleClass,hasClass
7.val:获取或设置表单元素的值value属性。
(获取比设置少一个参数)
四向遍历
1.closest(x):找最近的祖先元素。
2.parent(x):找父元素。
3.parents(x):找祖先元素
4.parentsUnitl(x):找祖先元素,一直到x为止 。
5.childen:子代元素
6.find:后代元素(包含子代)
7.prev(x):找兄元素。
8.prevAll(x):所有兄元素。
9.prevUntil(x):所有兄元素,直到x为止。
10.next,nextAll,nextUntil
11.siblings:所有兄弟元素。
事件处理:
1.$obj.xxx(function(){xxx})
