【前端】ikun-pptx编辑器前瞻问题一: pptx的xml样式, 使用html能100%还原么
文章目录
- 问题一: pptx的xml样式, 使用html能100%还原么
- 答案是不能的
- 1. 渲染模型不同
- 2. 样式与特效支持有限
- 3. 布局与定位
- 4. 兼容性与标准差异
- 5. 交互与事件
- 总结
- 编辑器demo示例如下:
- office2016原版
问题一: pptx的xml样式, 使用html能100%还原么
答案是不能的
不能,使用 HTML 不能 100% 还原 PPTX 的 XML 样式。原因如下:
1. 渲染模型不同
PPTX(PowerPoint)基于 Office Open XML 标准,支持复杂的图形、动画、渐变、三维效果、艺术字、智能图形等,渲染模型非常丰富。
HTML 主要用于网页展示,虽然有 CSS3、SVG、Canvas 等增强,但本质上是为文档和网页设计,很多高级排版和特效无法直接还原。
2. 样式与特效支持有限
字体与文本效果:PPTX 支持阴影、发光、三维旋转、变形、艺术字等,HTML/CSS 很多无法直接实现。
渐变与填充:PPTX 支持多种渐变类型、图案填充、图片填充,HTML 只能部分通过 CSS 或 SVG 实现,且兼容性有限。
动画与切换:PPTX 的动画(如路径动画、复杂的进入/退出/强调动画)和幻灯片切换效果,HTML 只能用 JS/CSS 实现简单动画,无法完全还原。
图形与形状:PPTX 支持任意形状、组合、布尔运算、智能图形,HTML 只能用 SVG/Canvas 勉强模拟,且难以完全还原编辑和交互细节。
3. 布局与定位
绝对定位与层级:PPTX 支持精确的像素级定位、旋转、缩放、层级关系,HTML 虽然有 position、transform,但在复杂场景下兼容性和表现力有限。
表格与嵌套对象:PPTX 的表格、嵌套对象、组合对象等,HTML 结构和样式表达能力有限,尤其是复杂嵌套和自定义布局。
4. 兼容性与标准差异
PPTX 是专有格式,很多样式和属性没有 HTML/CSS 对应标准。
HTML 受限于浏览器实现和标准,无法支持所有 Office 特性。
5. 交互与事件
PPTX 支持交互动作(如点击跳转、触发动画等),HTML 需要 JS 实现,且行为和表现不完全一致。
总结
HTML 可以还原 PPTX 的部分基础样式和内容(如文本、图片、简单形状、部分颜色和字体),但无法 100% 还原所有高级样式、动画、特效和复杂布局。
如果你有具体的样式或效果想要还原,可以举例说明,我可以帮你分析能否实现及如何实现。
建议使用 pptx文件流(xml) -> ast语法树 -> html的过程来操作
可以看到xml解析起来很复杂,
- 包括(样式,字体,定位,图片,层级),有形状而无样式。
- 解析之后,需要通过canvas渲染, 那么元素定位就需要根据画布大小, 等效计算一下。
- pptx文件流从导入,到导出的过程中, 没法100%保真。
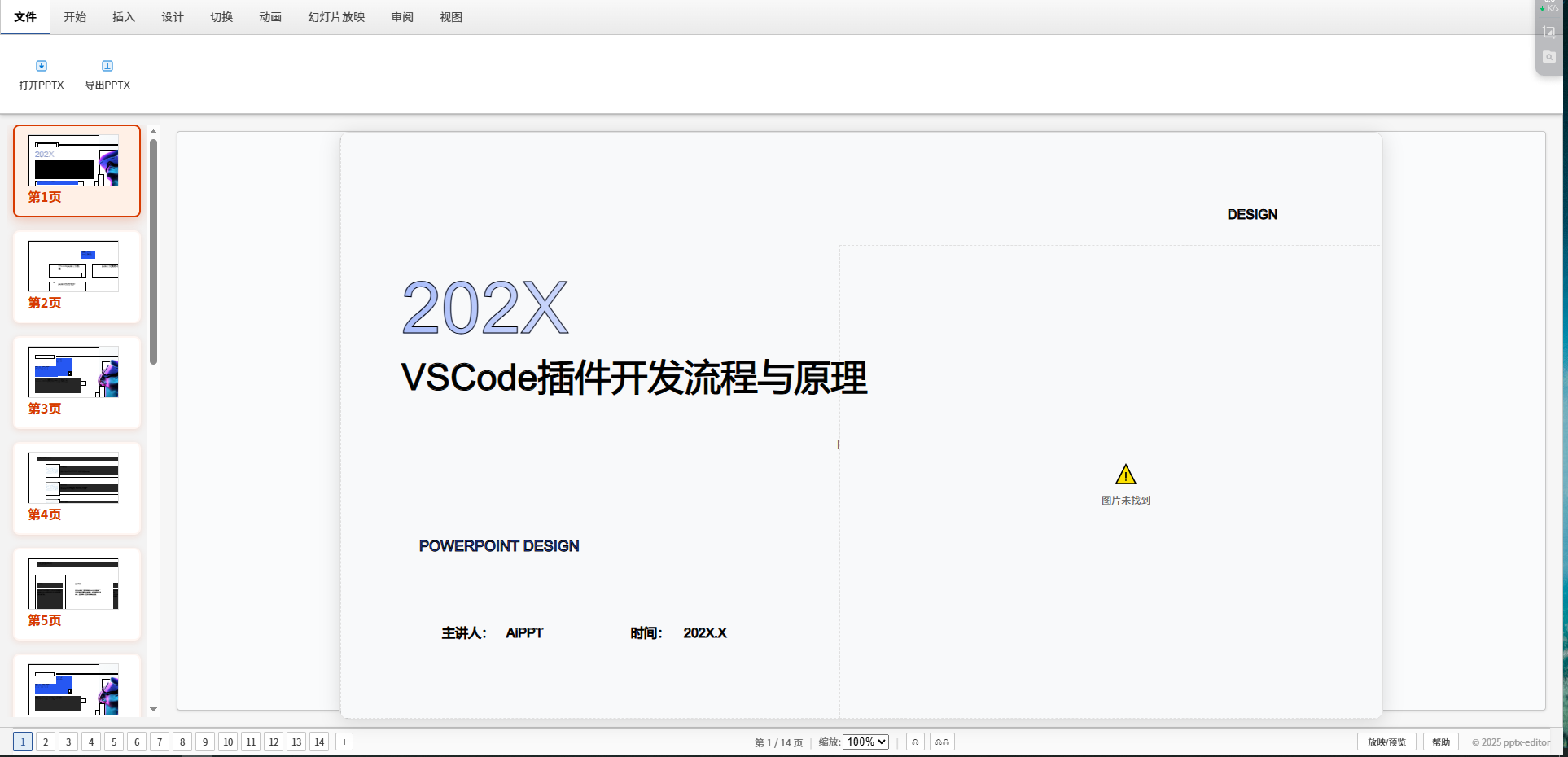
编辑器demo示例如下:
可以在线体验(自行上传pptx):https://ikun-pptx.netlify.app/demo.html

编辑器方面使用了cursor和百度combat混合编写。
百度combat下载链接( https://comate.baidu.com/?inviteCode=78tvwqao)
office2016原版