42-滤镜
42-滤镜_哔哩哔哩_bilibili42-滤镜是一次性学会 Canvas 动画绘图(核心精讲+50个案例)2023最新教程的第43集视频,该合集共计53集,视频收藏或关注UP主,及时了解更多相关视频内容。![]() https://www.bilibili.com/video/BV16T411B7kP?spm_id_from=333.788.player.switch&vd_source=9218320e7bcc2e793fa8493559f4acd7&p=43
https://www.bilibili.com/video/BV16T411B7kP?spm_id_from=333.788.player.switch&vd_source=9218320e7bcc2e793fa8493559f4acd7&p=43


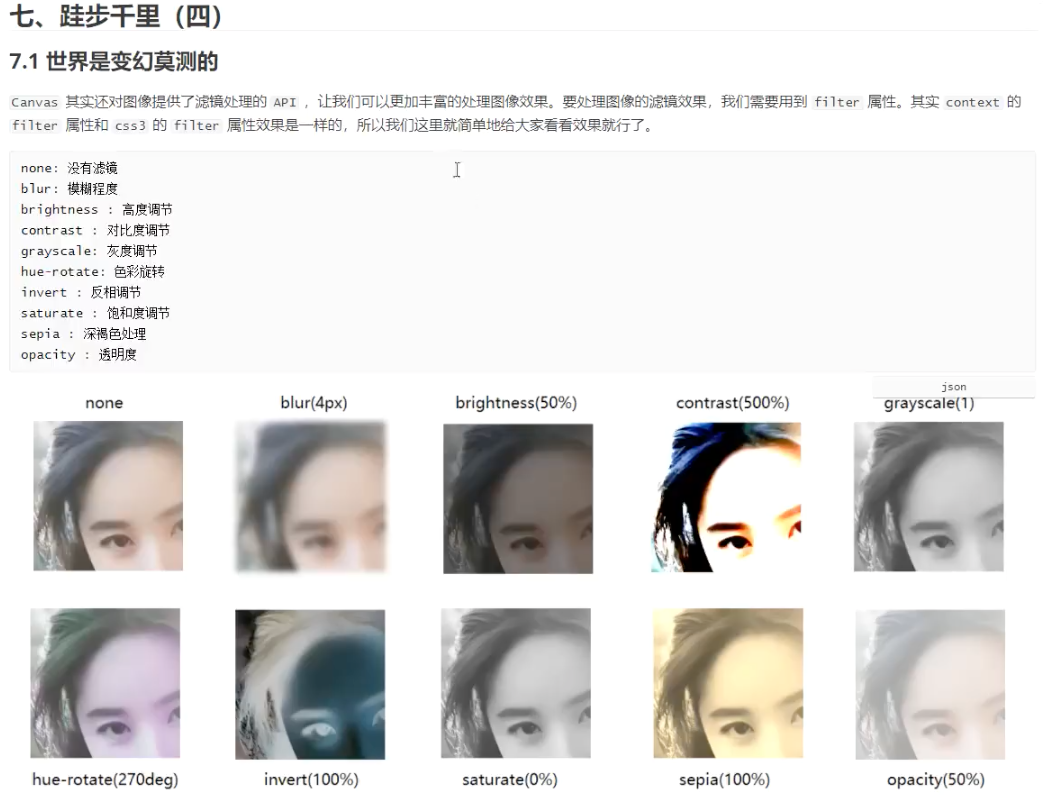
【效果图】

将8种滤镜方式存入数组,通过循环将效果展示在画布里,完整代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body>
</body>
<script>const canvas = document.createElement('canvas');canvas.width = 1400;canvas.height = 600;document.body.append(canvas);const context = canvas.getContext('2d');// 滤镜// context.filter = 'none;' // 默认值,没有滤镜// context.filter = 'blur(3px)'; // 模糊// context.filter = 'brightness(10%)'; // 亮度// context.filter = 'contrast(100%)'; // 对比度// context.filter = 'grayscale(0%)'; // 灰度// context.filter = 'hue-rotate(45deg)' // 色彩旋转// context.filter = 'invert(0%)' // 反相// context.filter = 'opacity(50%)' // 透明度// context.filter = 'saturate(50%)' // 饱和度// context.filter = 'sepia(100%)' // 褐度let filterArr = ['none', 'blur(3px)', 'brightness(50%)', 'contrast(50%)', 'grayscale(100%)', 'invert(100%)', 'opacity(50%)', 'saturate(150%)', 'sepia(100%)']for (let i = 0; i < filterArr.length; i++) {const shiftNum = 5;const currentFilter = filterArr[i]let img = new Image()img.src = './001.jpg'let row = Math.floor(i / shiftNum) // 0 1 2 ...let posY = i < shiftNum ? 16 : 16 + (216) * rowlet posXif (i < shiftNum) {posX = i == 0 ? 16 : 16 + (216) * i} else {let remainder = i % shiftNum // 0 1 2 3 posX = remainder == 0 ? 16 : 16 + (216) * remainder}img.onload = function () {context.filter = currentFiltercontext.drawImage(img,180, 180, 600, 600, // 源图像区域posX, posY, 200, 200) // 目标画布区域}}</script></html>