基于vue框架的动漫网站noww0(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。
系统程序文件列表

项目功能:用户,动漫人物,动漫分类,动漫视频,标签
开题报告内容
基于Vue框架的动漫网站开题报告
一、研究背景与意义
随着互联网技术的飞速发展和全球化文化交流的深化,动漫文化已成为全球青年群体的重要文化纽带。传统动漫观看平台普遍存在功能单一、交互性差、内容分类混乱等问题,难以满足用户对个性化推荐、实时互动及高质量观看体验的需求。本研究基于Vue框架构建动漫网站,旨在通过前后端分离架构实现高效内容管理与个性化服务,推动动漫文化的传播与产业数字化转型。
Vue框架的响应式特性与组件化开发模式可显著提升前端开发效率,结合RESTful API设计可实现与后端服务的无缝交互。该平台不仅为用户提供便捷的动漫资源浏览与社交功能,还可通过用户行为数据分析为动漫产业提供市场趋势参考,助力内容创作与分发。
二、研究目标与内容
1. 研究目标
- 功能完整性:实现用户注册登录、动漫资源分类检索、在线播放、评论互动等核心功能。
- 用户体验优化:通过响应式布局与动态效果提升界面交互性,支持PC端与移动端无缝切换。
- 技术验证:探索Vue框架在复杂交互场景中的性能表现,验证前后端分离架构的扩展性。
2. 研究内容
- 用户系统:支持邮箱/手机号注册、密码找回、个人信息管理及观看历史记录。
- 内容系统:构建动漫资源库,支持按地区、类型、年份等维度分类检索,集成富文本编辑器实现动态内容发布。
- 互动系统:开发点赞、收藏、分享功能,集成WebSocket实现实时聊天室,支持弹幕互动。
- 管理系统:提供后台权限分级控制,支持管理员对用户、资源、评论的审核与管理。
三、技术方案与架构设计
1. 技术栈选择
- 前端:Vue.js 3.x + Vue Router + Vuex + Axios,结合Element UI组件库提升开发效率。
- 后端:Spring Boot 3.x + MyBatis-Plus,提供RESTful API接口并集成JWT身份认证。
- 数据库:MySQL 5.7存储用户数据、资源信息及互动记录,设计索引优化查询效率。
- 部署环境:Docker容器化部署,Nginx负载均衡,Redis缓存热点数据。
2. 系统架构设计
- 前后端分离:前端通过Vue异步组件与路由懒加载减少首屏加载时间,后端基于Spring Boot实现业务逻辑与数据持久化。
- 数据交互:采用Axios封装HTTP请求,处理跨域问题与请求拦截,确保数据传输安全性。
- 安全设计:集成OAuth2.0支持第三方登录,敏感数据加密存储,防止SQL注入与越权访问。
四、功能模块设计
1. 用户模块
- 注册登录:支持邮箱/手机号注册,密码加密存储,登录状态通过JWT维持。
- 个人信息管理:用户可修改头像、昵称、联系方式,管理收藏列表与观看历史。
2. 资源模块
- 分类检索:按地区(如日漫、国漫)、类型(热血、恋爱)、年份等维度筛选资源。
- 在线播放:集成HLS或WebRTC协议实现视频流播放,支持多清晰度切换。
3. 互动模块
- 评论系统:用户可对动漫作品发表评论,支持点赞与回复,管理员可审核敏感内容。
- 实时聊天室:基于WebSocket实现用户间实时交流,支持表情包与图片发送。
4. 管理模块
- 资源审核:管理员可对用户上传的动漫资源进行审核,确保内容合规性。
- 数据统计:通过ECharts可视化展示用户活跃度、资源热度等数据,辅助运营决策。
进度安排:
第一阶段:2023年1月11日-2024年3月9日, 确定毕设题目,查阅资料,完成开题报告,进行开题答辩。
第二阶段:2024年3月10日-2024年3月31日,查阅资料,调研系统需求,熟悉课题所需要的编译软件、数据库和设计语言等;
第三阶段:2024年4月1日-2024年4月30日,完成系统分析,设计,编码,测试等工作,同时完善文献综述及外文翻译,完成论文初稿;
第四阶段:2024年5月1日-2024年5月20日,中期检查后,进行系统完善和测试,修改完善论文文稿;
第五阶段:2024年5月21日-2024年6月1日,修改系统bug,完善论文,准备毕业答辩。
参考文献:
- 张茂林,白海涛,王铂智.基于微信小程序的驾校预约系统[J].电子世界,2018,(09):161+163.
- 孙根. 基于SSM框架的驾校管理平台的研究与实现[D].武汉邮电科学研究院,2019.
- 李双,郭晨晨,李佳虎,张慧娥.基于SSM框架的智能驾校系统的设计与开发[J].电脑知识与技术,2022,18(03):62-63+65.
- 李佳隆.驾校综合服务平台系统的设计与实现[J].中小企业管理与科技(中旬刊),2019(04):119-120.
- 张满意.基于ACCESS2010数据库的驾校学员培训管理系统开发[J].电脑知识与技术,2018,14(34):85-86+89.
- 胡晓岚,胡北军.浅谈驾驶员培训管理信息系统建设的必要性[J].现代交际,2017(05):185+184.
- 张敏. 昆明市康驰驾校管理系统的设计与实现[D].电子科技大学,2017.
- 张茂林,白海涛,王铂智. 基于微信小程序的驾校预约系统[J].电子世界,2018(09):23-25.
- 许跃颖.基于敏捷开发的SSM Web应用开发措施[J].电子制作,2021,(16):45-46+22.
- 许跃颖.基于敏捷开发的SSM Web应用开发措施[J].电子技术与软件工程,2021,(12):28-29.
- 龚兰兰,凌兴宏. 基于敏捷开发的SSM Web应用开发实践[J].实验技术与管理,2020,(02):16-18.
- 曹华山.SSM框架在Web应用开发中的设计与实现[J].无线互联科技,2021,18(11):108-109.
- 陈钊. SSM框架在Web应用开发中的设计与实现研究[J].电脑知识与技术,2021,(10):226-227.
- 邱丹萍. Web开发中SSM框架的分析[J].电脑知识与技术,2020,(17):77-78.
- 荣钦科技,吕文达.JSP2.3动态网页技术(第六版)[M].博硕文化股份有限公司:2019-01-01.
- 肖睿,程宁,田崇峰,金志雄,杜毅. MySQL数据库应用技术及实战[M].人民邮电出版社:, 201801.177.
- 赵学作.MySQL数据库主从数据同步的设置[J].网络安全和信息化,2021(11):94-97.
- Hayley Amie C.,Shiferaw Brook,Aitken Blair,Vinckenbosch Frederick,Brown Timothy L.,Downey Luke A.. Driver monitoring systems (DMS): The future of impaired driving management?[J]. Traffic Injury Prevention,2021,22(4):165-168.
Ishii Hideaki,Doi Takehiko,Tsutsumimoto Kota,Nakakubo Sho,Kurita Satoshi,Shimada Hiroyuki. Long-Term Effects of Driving Skill Training on Safe Driving in Older Adults with Mild Cognitive Impairment.[J]. Journal of the American Geriatrics Society,2020,69(2):99-101.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术栈+界面为准,可以酌情参考使用开题的内容。要源码请在文末进行获取!!
系统技术栈:
前端技术栈
HTML和CSS:这是构建网页的基础,用于定义页面的结构和样式。
JavaScript:用于实现页面的交互功能,增强用户体验CSS (Cascading Style Sheets):用于描述HTML文档的样式和布局。可以控制字体、颜色、间距、布局等视觉表现。
Vue.js:一种流行的前端框架,常与SSM后端框架结合使用,实现前后端分离开发。Vue.js 能够帮助开发者快速构建动态的用户界面,并且易于维护和扩展。
后端技术栈
Spring:
控制反转(IoC):通过依赖注入(DI)管理各层组件,简化了企业级应用的开发流程
面向切面编程(AOP):用于事务管理、日志记录和权限控制等功能
业务对象管理:使用Spring来管理业务对象,确保其生命周期和依赖关系
MyBatis
数据持久化引擎:基于JDBC,提供SQL语句的映射和执行
动态SQL支持:通过XML文件配置SQL语句,便于统一管理和优化
开发工具
在开发SSM项目时,可以选择多种集成开发环境(IDE),其中较为常用且推荐的有:
IntelliJ IDEA:
IntelliJ IDEA是一款功能强大的IDE,支持Maven项目管理和构建,适合进行复杂的SSM项目开发。
可以通过IDEA创建新的Maven项目,并配置好所需的插件和库文件。
Eclipse:
Eclipse也是一个非常流行的IDE,支持Maven项目管理,适合初学者和有一定经验的开发者
开发流程:
• 首先,使用HTML、CSS和JavaScript结合Vue.js构建前端界面,实现用户交互和动态内容展示。接着,在后端使用SSM语言实现Controller层,处理用户请求并返回视图或JSON数据,处理前端请求并提供业务逻辑。同时,利用MySQL数据库进行数据存储和查询,确保数据的持久化和一致性。开发过程中,通过IDEA/Eclipse进行代码编写、调试和项目管理,确保开发效率和代码质量。通过以上步骤,开发者可以利用SSM框架快速搭建一个功能完善的Java Web应用。每个步骤都需要仔细配置和测试,以确保系统的稳定性和高效性。
使用者指南
理解基本概念:了解HTML、CSS和JavaScript的基本概念是非常重要的。
Java基础:熟悉Java语言的基本语法和常用类库。
Servlet和JSP:了解Servlet的工作原理以及如何使用JSP进行页面展示。
Maven:掌握Maven的基本配置和项目管理。
数据库知识:了解SQL语言和数据库设计原则,学习如何使用MySQL进行数据存储和管理。
实践项目:通过实际项目来应用所学知识,这是提高技能的最佳方式。
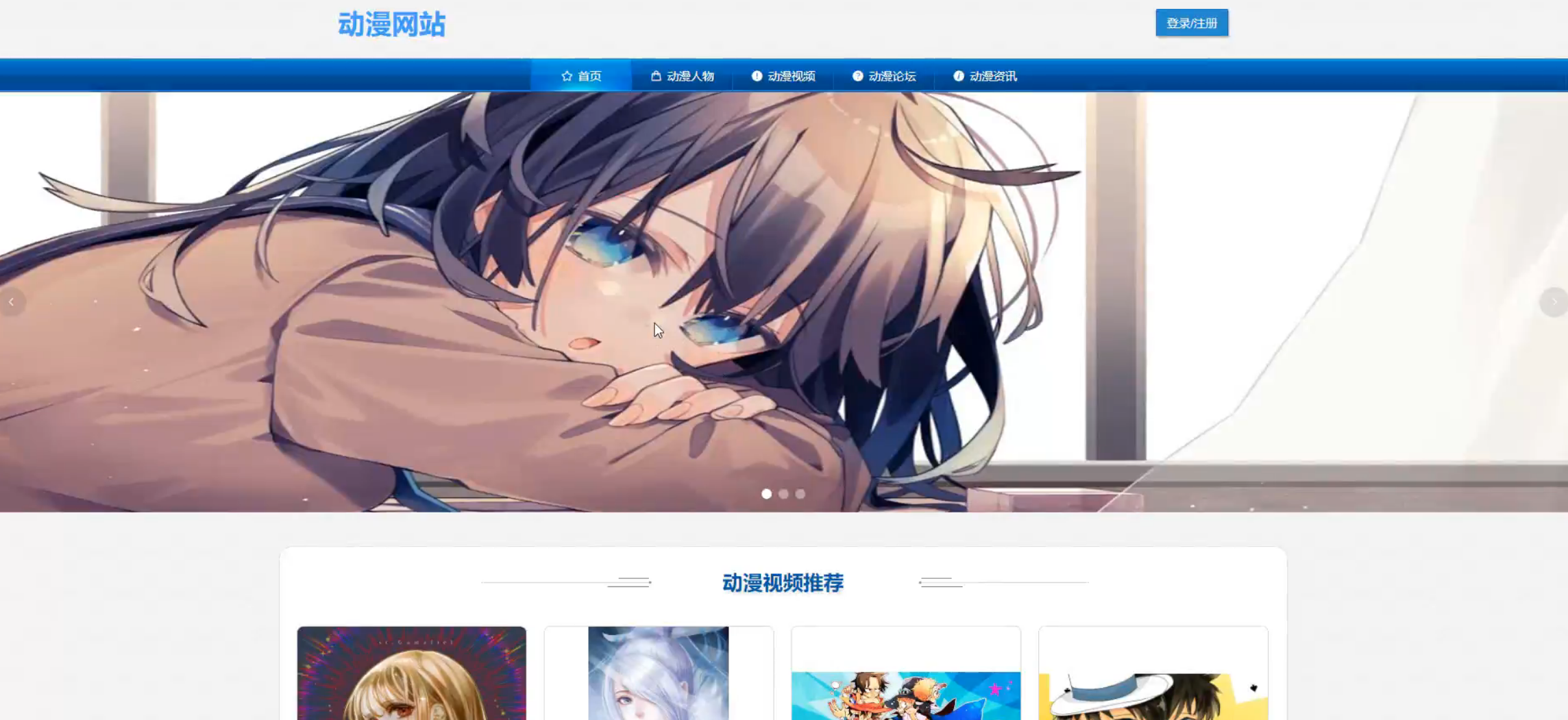
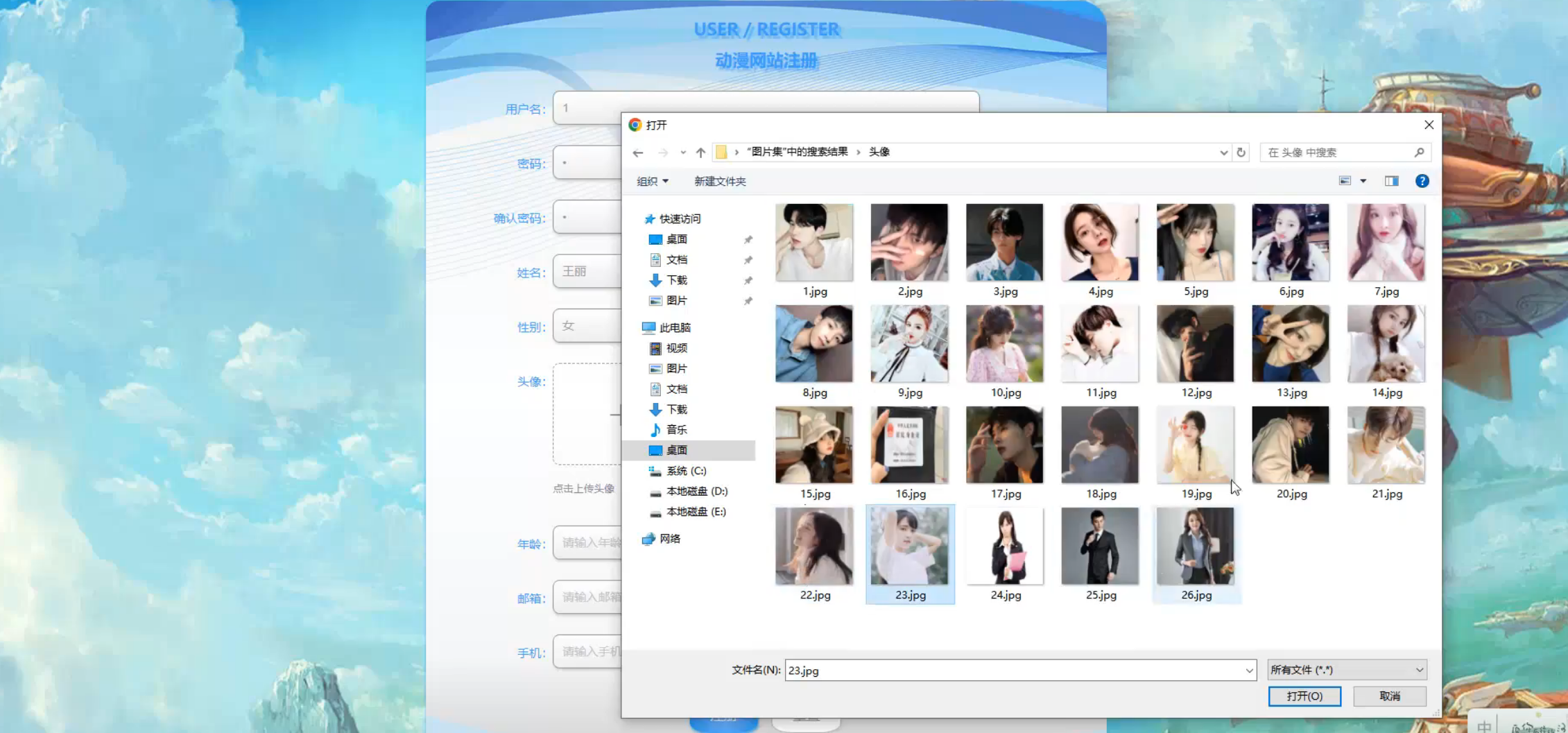
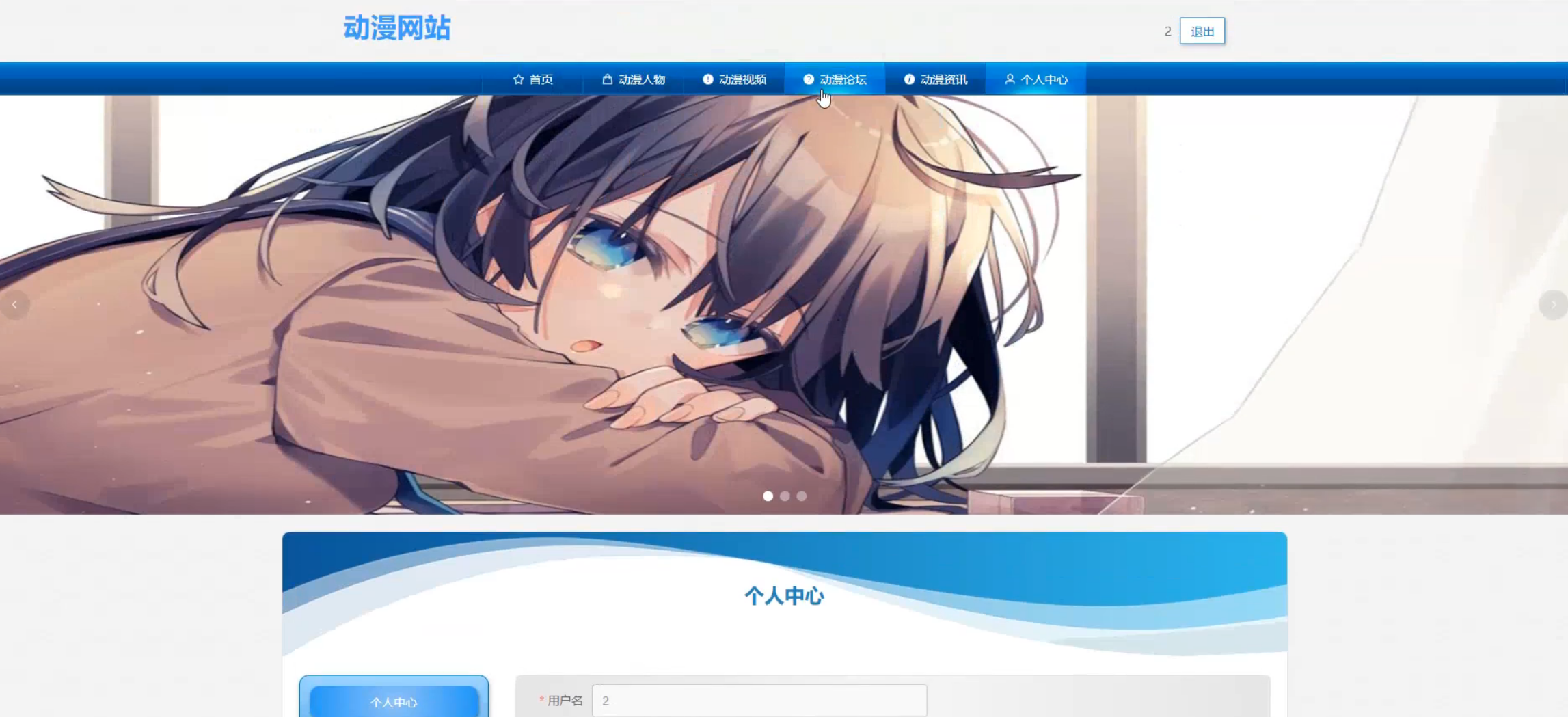
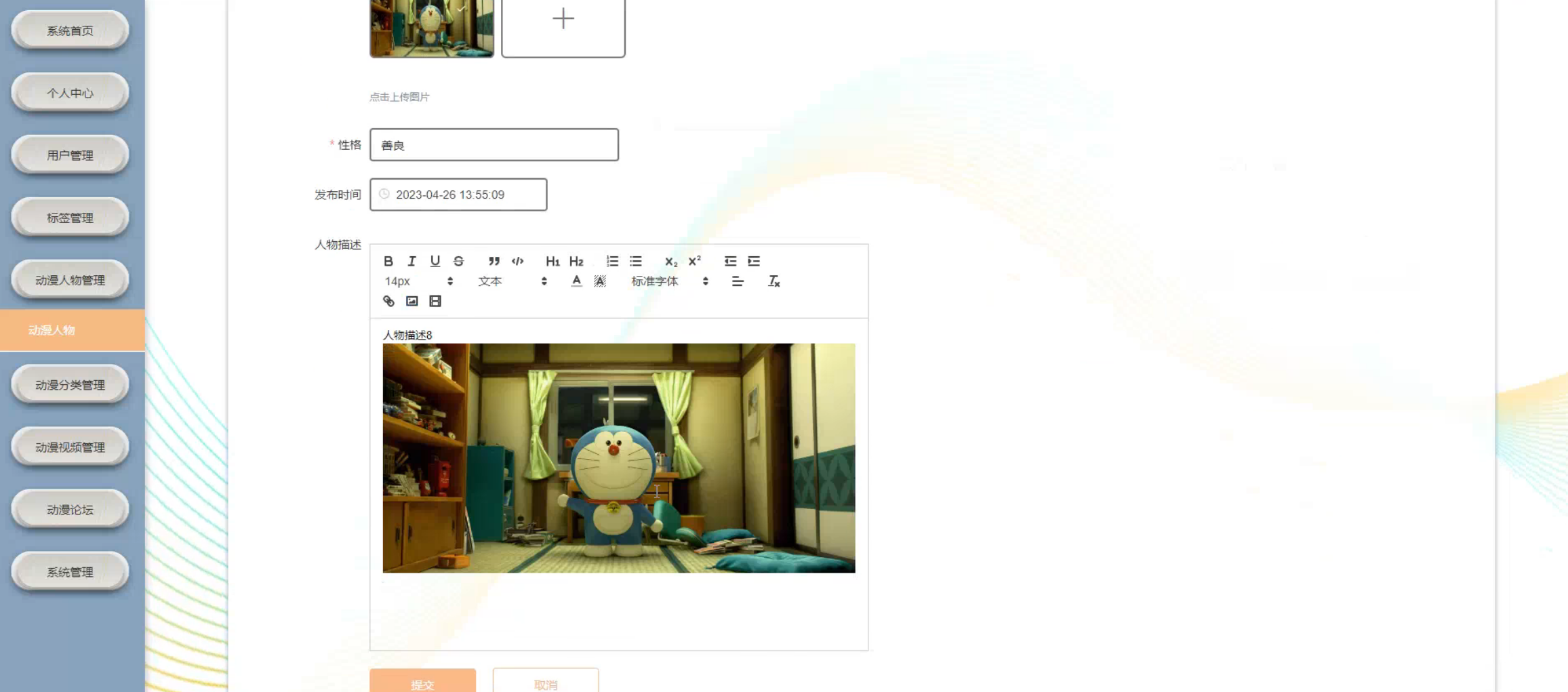
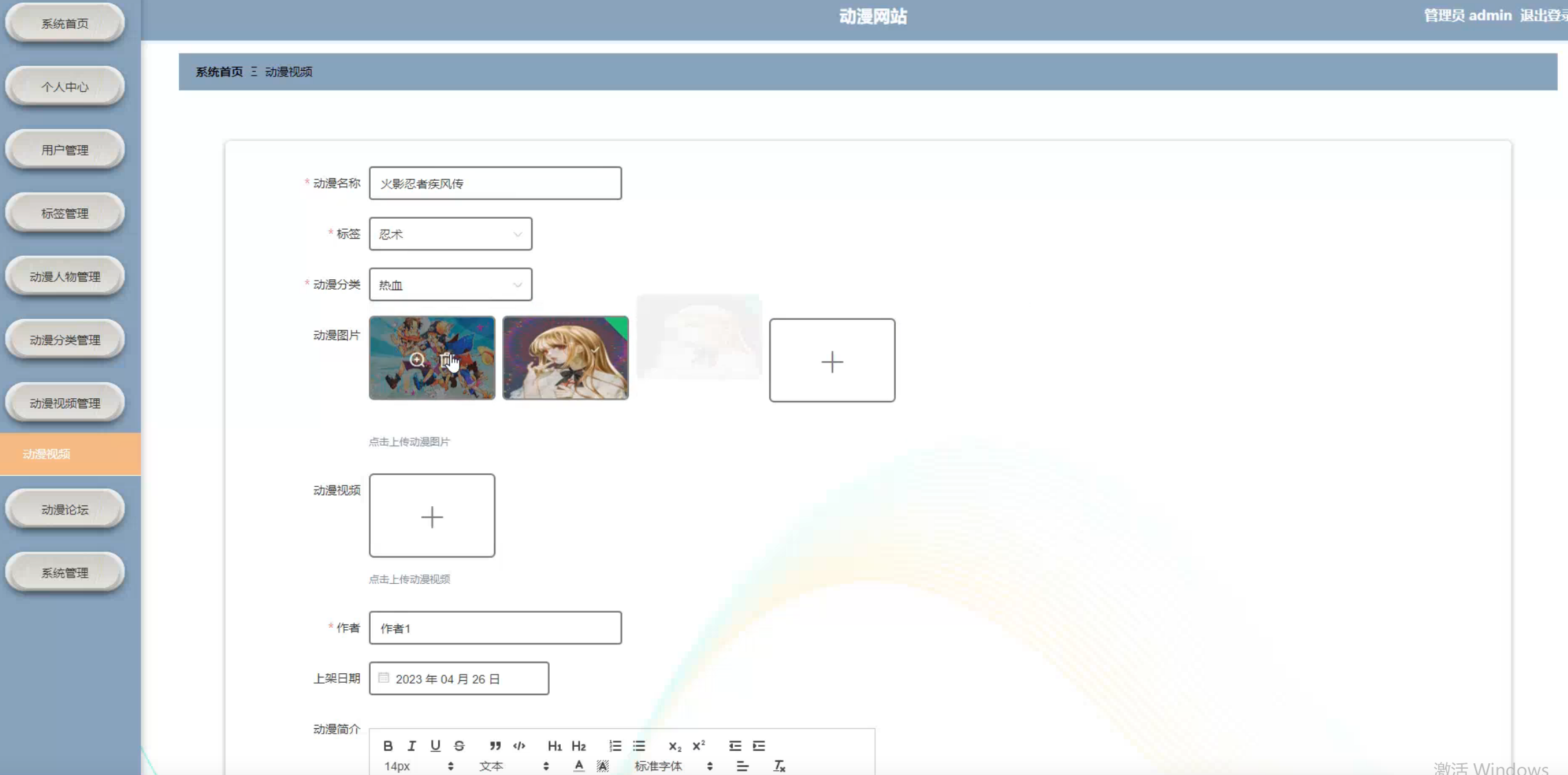
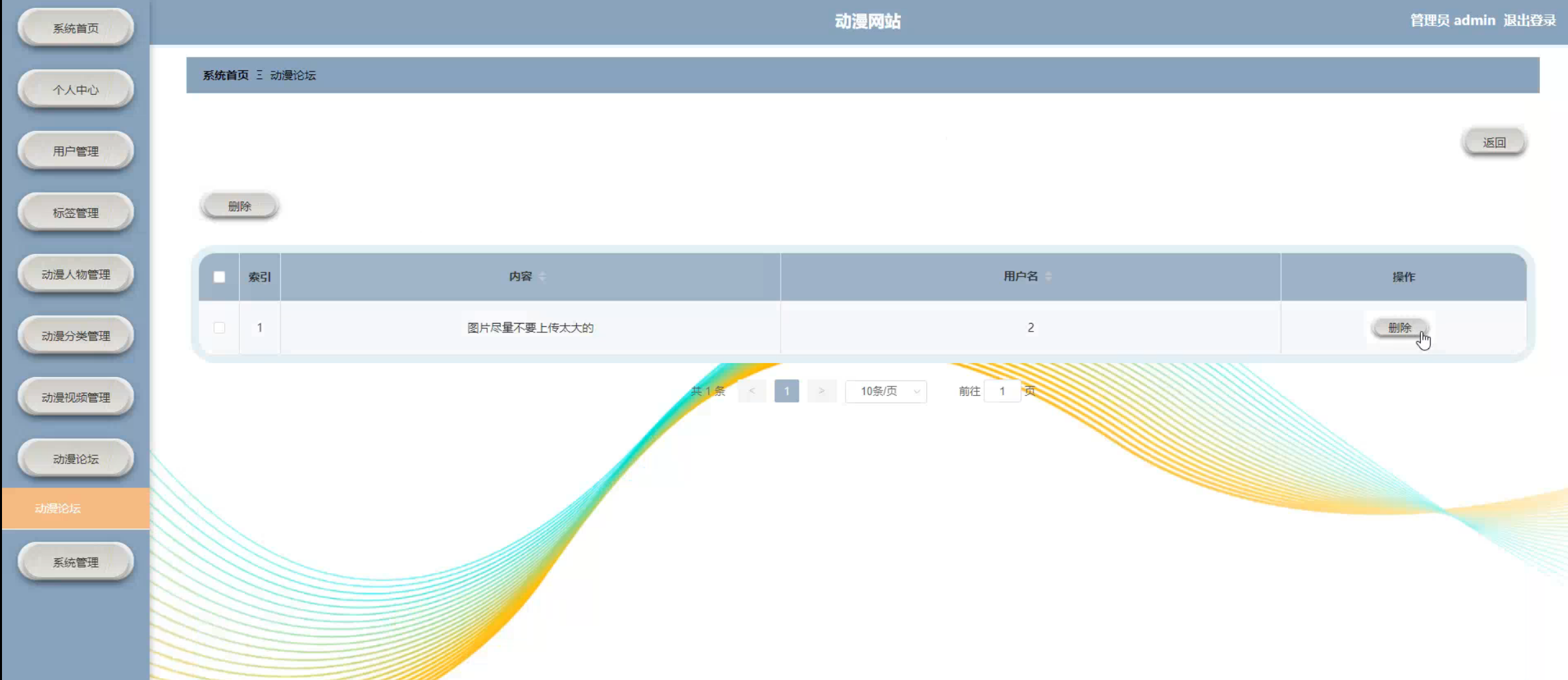
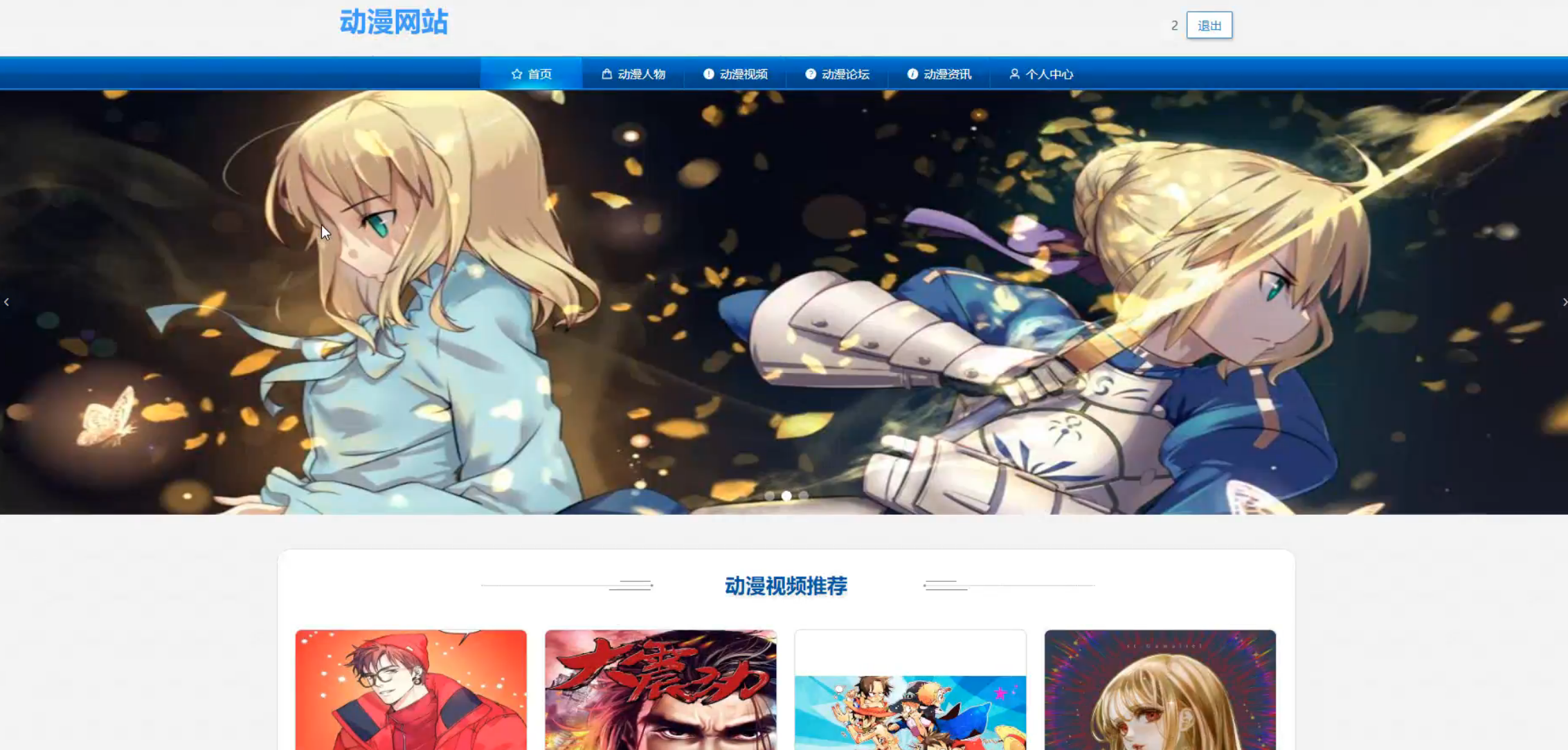
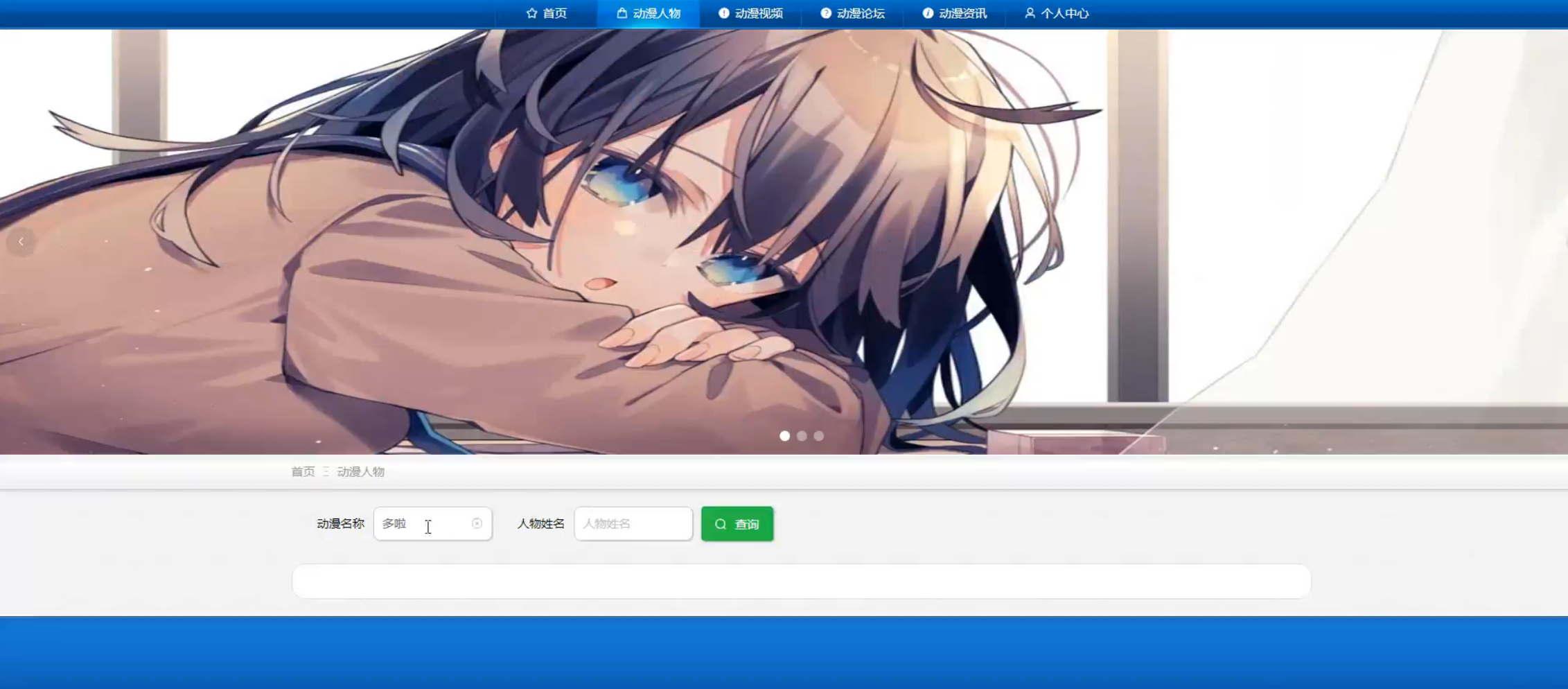
程序界面: