创建一个简易的风扇动画界面:基于 WPF 和 XAML 的实现教程
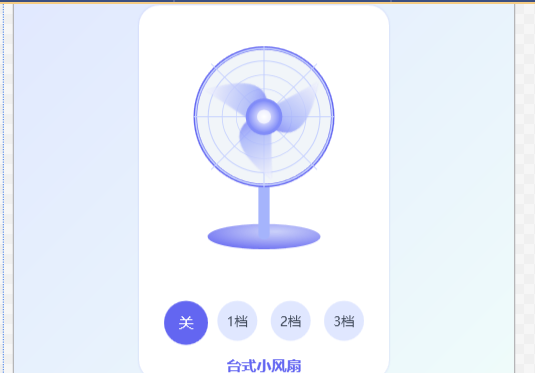
在本教程中,我们将通过使用 WPF (Windows Presentation Foundation) 和 XAML (Extensible Application Markup Language) 创建一个简单的“台式风扇”界面。我们将使用 XAML 绘制风扇的外观,包含风扇叶片、风扇框架、支架和按钮等元素,并通过一些基本的动画效果让它动起来。
这个示例将包含以下内容:
-
创建风扇的静态图形界面
-
绘制风扇的旋转叶片
-
使用按钮控制风扇的速度(动画效果)
1. 创建项目和窗口
首先,在 Visual Studio 中创建一个新的 WPF 应用程序 项目。创建完成后,我们会在 MainWindow.xaml 文件中编写我们的 XAML 代码。
我们定义一个窗口 Window,并指定其样式和大小。
<Window x:Class="DesktopFan.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:DesktopFan"mc:Ignorable="d"WindowStyle="None"Title="台式小风扇" Height="600" Width="600" WindowStartupLocation="CenterScreen">
这段代码指定了窗口的基础信息,如窗口大小(Height="600" 和 Width="600")和标题(Title="台式小风扇")。并且去掉了默认的窗口样式(WindowStyle="None"),使其看起来像一个简洁的风扇界面。
2. 定义风扇图形的渐变效果
为了让风扇看起来更现代化,我们为背景、叶片、中心以及底座等部分添加渐变效果。通过使用 WPF 中的 LinearGradientBrush 和 RadialGradientBrush,我们可以创建平滑的色彩过渡。
在 Window.Resources 部分,我们定义了风扇的各种渐变效果:
<Window.Resources><!-- 背景渐变 --><LinearGradientBrush x:Key="BackgroundGradient" StartPoint="0,0" EndPoint="1,1"><GradientStop Color="#E0E7FF" Offset="0"/><GradientStop Color="#F0FDFA" Offset="1"/></LinearGradientBrush><!-- 风扇叶片渐变 --><LinearGradientBrush x:Key="BladeGradient" StartPoint="0,0" EndPoint="1,1"><GradientStop Color="#B3FFFFFF" Offset="0"/><GradientStop Color="#B3A5B4FC" Offset="0.6"/><GradientStop Color="#E66366F1" Offset="1"/></LinearGradientBrush><!-- 风扇中心渐变 --><RadialGradientBrush x:Key="CenterGradient" GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.8" RadiusY="0.8"><GradientStop Color="White" Offset="0"/><GradientStop Color="#818CF8" Offset="0.6"/><GradientStop Color="#6366F1" Offset="1"/></RadialGradientBrush><!-- 风扇底座渐变 --><RadialGradientBrush x:Key="BaseGradient" GradientOrigin="0.6,0.3" Center="0.6,0.3" RadiusX="0.8" RadiusY="0.8"><GradientStop Color="#B3B4BCF7" Offset="0"/><GradientStop Color="#6366F1" Offset="1"/></RadialGradientBrush>
</Window.Resources>
每个 Brush 定义了一个渐变色,使用不同的颜色和透明度值来模拟真实世界中风扇各部分的材质。
3. 创建风扇的外框和底座
接下来,我们需要绘制风扇的外框和底座。在 XAML 中,我们使用 Ellipse 和 Rectangle 来绘制这些形状,并使用 Canvas 来安排它们的位置。
<Border Background="White" CornerRadius="24" Width="300" Height="450" VerticalAlignment="Center" HorizontalAlignment="Center"><StackPanel VerticalAlignment="Center" HorizontalAlignment="Center"><Viewbox Width="220" Height="320" Margin="0,10,0,32"><Canvas Width="260" Height="300"><!-- 底座 --><Ellipse Canvas.Left="50" Canvas.Top="282" Width="160" Height="36" Fill="{StaticResource BaseGradient}"/><!-- 支架 --><Rectangle Canvas.Left="122" Canvas.Top="170" Width="16" Height="134" RadiusX="7" RadiusY="7" Fill="#A5B4FC"/><Rectangle Canvas.Left="120" Canvas.Top="160" Width="20" Height="30" RadiusX="10" RadiusY="10" Fill="#A5B4FC"/><!-- 风扇框架 --><Ellipse Canvas.Left="30" Canvas.Top="30" Width="200" Height="200" Fill="#F1F5F9" Stroke="#6366F1" StrokeThickness="5"/></Canvas></Viewbox></StackPanel>
</Border>
我们使用 Canvas 来精确控制各个元素的位置。这里的 Ellipse 用于绘制风扇的框架和底座,Rectangle 用于绘制支架。
4. 绘制风扇的叶片
风扇叶片是界面中的重要元素,我们需要通过 Path 来绘制叶片的形状。每个叶片的形状是一个四边形,使用 M100,100 L100,0 Q190,70 100,100 Z 路径描述(即一个从中心扩展到边缘的弯曲形状)。
我们在 Canvas 中绘制多个叶片,并给每个叶片应用一个旋转动画,让它们看起来像正在旋转的风扇。
<Canvas x:Name="FanBlades" Canvas.Left="30" Canvas.Top="30" Width="200" Height="200" RenderTransformOrigin="0.5,0.5"><Canvas.RenderTransform><RotateTransform Angle="0"/></Canvas.RenderTransform><!-- 叶片 1 --><Path Data="M100,100 L100,0 Q190,70 100,100 Z" Fill="{StaticResource BladeGradient}" Effect="{StaticResource BladeShadowEffect}"/><!-- 叶片 2 --><Path Data="M100,100 L100,0 Q190,70 100,100 Z" Fill="{StaticResource BladeGradient}" Effect="{StaticResource BladeShadowEffect}"/><!-- 叶片 3 --><Path Data="M100,100 L100,0 Q190,70 100,100 Z" Fill="{StaticResource BladeGradient}" Effect="{StaticResource BladeShadowEffect}"/>
</Canvas>
通过使用 RotateTransform,我们可以对 FanBlades 容器中的所有叶片进行旋转,模拟风扇叶片的转动。
5. 添加控制按钮
为了让用户能够控制风扇的开关和风速,我们添加了一些按钮。这些按钮可以让用户选择关闭风扇或设置风速。每个按钮都被设计成圆形,使用 Ellipse 和 Button 控件,并附加了事件处理函数。
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" Margin="0,12,0,0"><Button x:Name="OffButton" Content="关" Style="{StaticResource ActiveSpeedButton}" Tag="0" Click="SpeedButton_Click"/><Button x:Name="Speed1Button" Content="1档" Margin="16,0,0,0" Style="{StaticResource SpeedButton}" Tag="1" Click="SpeedButton_Click"/><Button x:Name="Speed2Button" Content="2档" Margin="16,0,0,0" Style="{StaticResource SpeedButton}" Tag="2" Click="SpeedButton_Click"/><Button x:Name="Speed3Button" Content="3档" Margin="16,0,0,0" Style="{StaticResource SpeedButton}" Tag="3" Click="SpeedButton_Click"/>
</StackPanel>
6. 运行与调试
在完成上述代码后,点击 运行 按钮,你将看到一个现代化的风扇界面。在界面上,点击控制按钮时,风扇叶片将旋转,并根据按钮选择的风速进行调整。

总结
通过 WPF 和 XAML,我们成功地创建了一个风扇动画界面。这个示例结合了图形绘制(使用 Path 和 Ellipse)和动画效果(通过 RotateTransform 和按钮事件),展示了如何使用 XAML 来开发具有交互性的图形界面。
你可以根据需要进一步扩展这个界面,增加更多动画效果或功能,例如风速动画,或甚至使用 Storyboard 来平滑控制风扇叶片的旋转。希望这个教程对你有所帮助!
