Vue中的template配置项
2025/4/19
向全栈工程师迈进!
一、只能有一个根节点
1.1 回顾
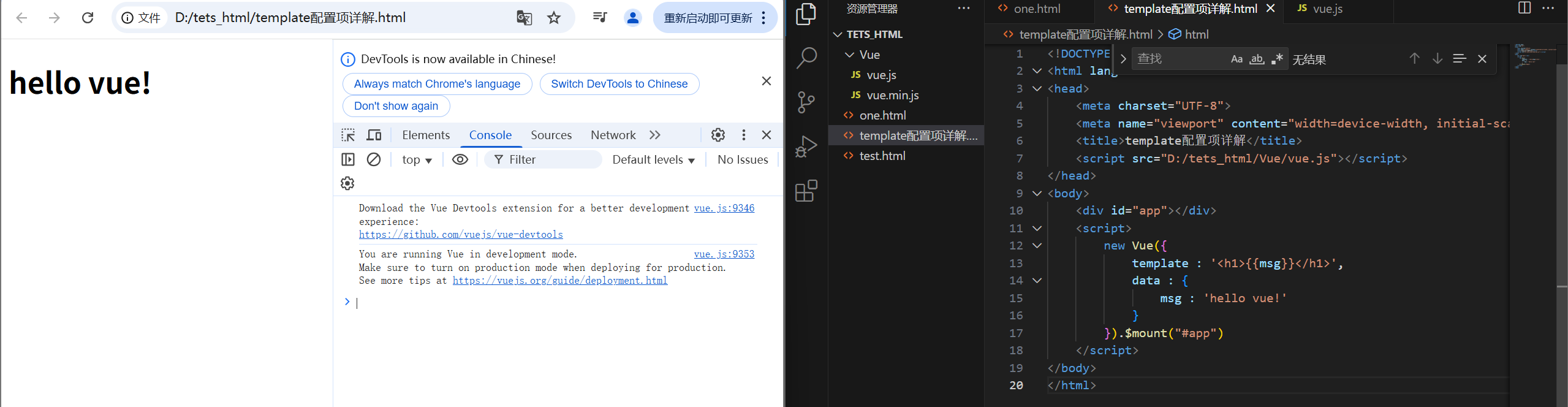
先回顾一下我们之前的第一个Vue程序的写法,进行了一些稍微的改动,如下所示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>template配置项详解</title><script src="D:/tets_html/Vue/vue.js"></script>
</head>
<body><div id="app"></div><script>new Vue({template : '<h1>{{msg}}</h1>',data : {msg : 'hello vue!'}}).$mount("#app")</script>
</body>
</html>显示效果如下

1.2 测试多个根节点
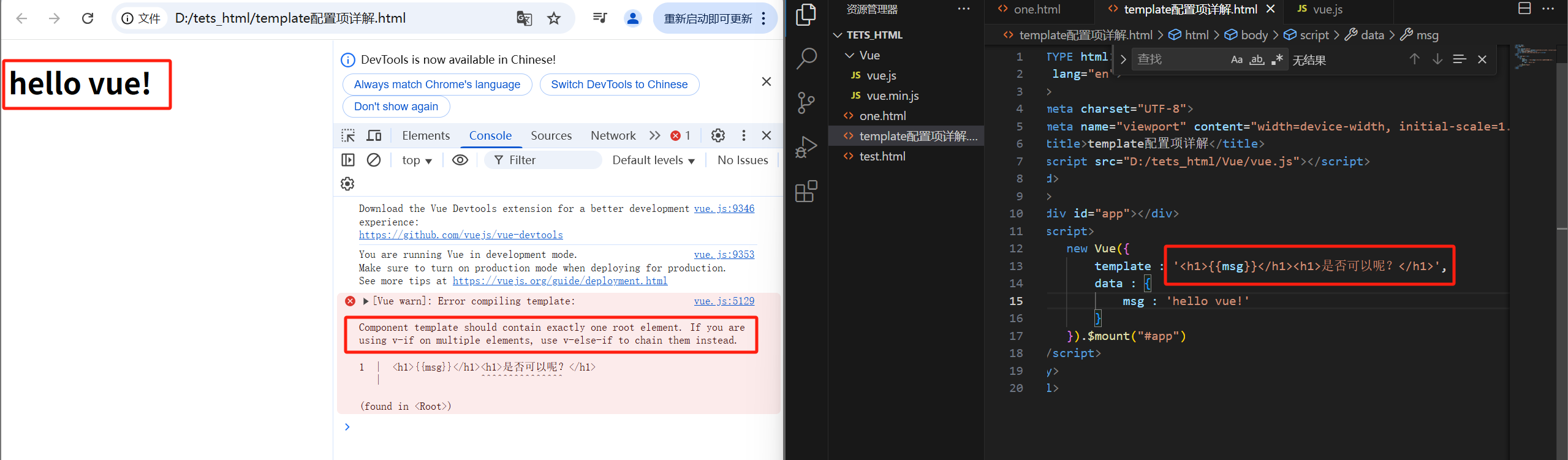
要是我想在template模板中想多添加一些标签,是否可行呢?
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>template配置项详解</title><script src="D:/tets_html/Vue/vue.js"></script>
</head>
<body><div id="app"></div><script>new Vue({template : '<h1>{{msg}}</h1><h1>是否可以呢?</h1>',data : {msg : 'hello vue!'}}).$mount("#app")</script>
</body>
</html>显示了如下错误,同时想要显示的语句也没能如期的显示出来。

template配置项要求:template后面指定的是模板语句,但是模板语句中只能有一个根节点。
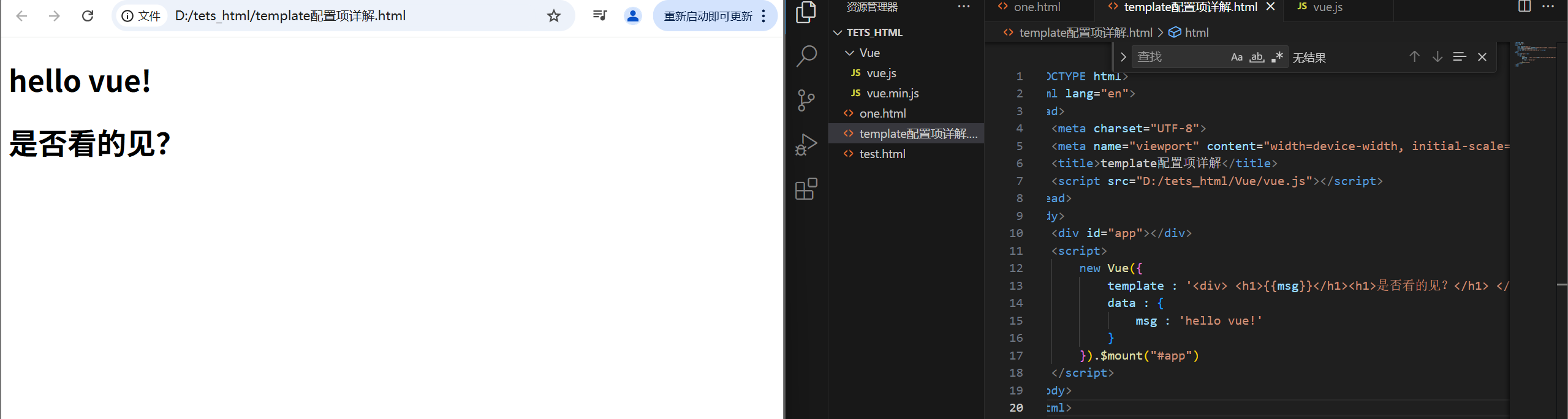
既然只能有一个根节点,那就使用一个div标签最为根节点,然后其他的作为子节点,这样是否可以实现呢?如下所示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>template配置项详解</title><script src="D:/tets_html/Vue/vue.js"></script>
</head>
<body><div id="app"></div><script>new Vue({template : '<div> <h1>{{msg}}</h1><h1>是否看的见?</h1> </div>',data : {msg : 'hello vue!'}}).$mount("#app")</script>
</body>
</html>如下所示,这样做是可以的。

二、 模版语句重新编译
只要data中的数据值发生改变,其模板语句就会重新编译!当初次加载页面的时候,模板语句会被Vue的编译器编译,当data改变,就重新编译。
三、挂载处被替换
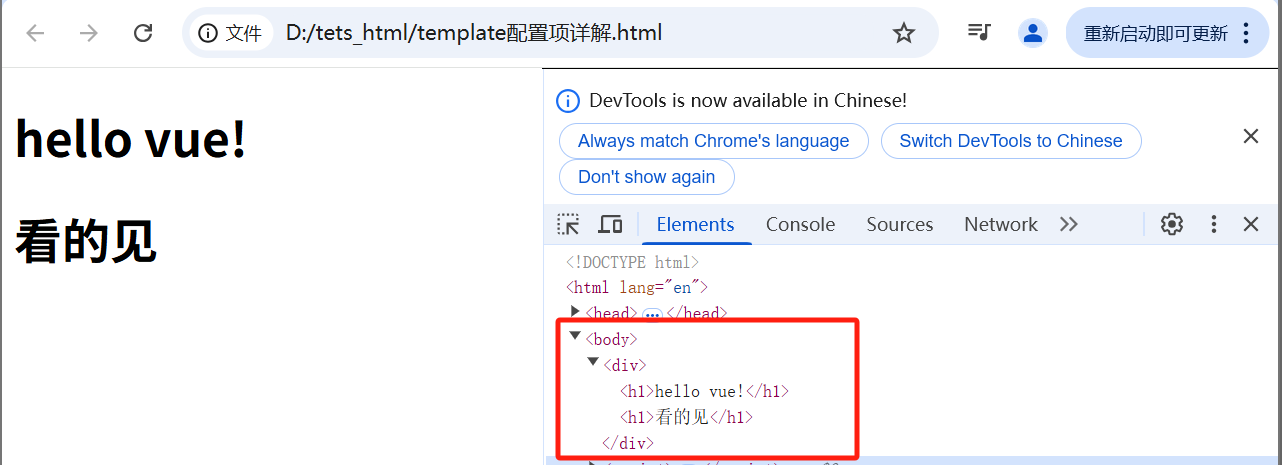
先来看个示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>template配置项详解</title><script src="D:/tets_html/Vue/vue.js"></script>
</head>
<body><div id="app">看不见</div><script>new Vue({template : '<div> <h1>{{msg}}</h1><h1>看的见</h1> </div>',data : {msg : 'hello vue!'}}).$mount("#app")</script>
</body>
</html>
可以发现,模版根据挂载的位置自动的将其给替换掉了,看不见语句被替换了。
四、template模板直接写在html中
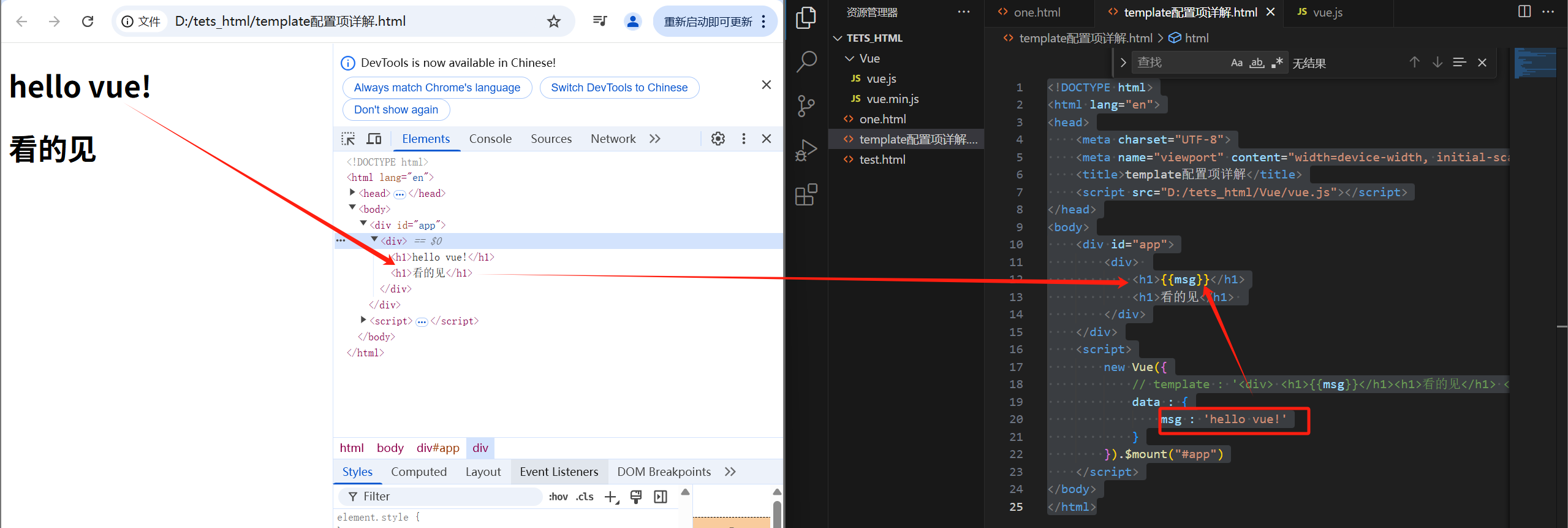
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>template配置项详解</title><script src="D:/tets_html/Vue/vue.js"></script>
</head>
<body><div id="app"><div> <h1>{{msg}}</h1><h1>看的见</h1> </div></div><script>new Vue({// template : '<div> <h1>{{msg}}</h1><h1>看的见</h1> </div>',data : {msg : 'hello vue!'}}).$mount("#app")</script>
</body>
</html>
所以目前我们可以不使用template来编写模板语句,可以直接写下HTML中,Vue框架也是可以自动的找到其位置并编译。
五、el 配置项
使用el配置项后,我们就可以不在使用.$mount("#app")这种方式将vue实例绑定在特定位置;可以使用el来告诉Vue实例它需要接管的容器。
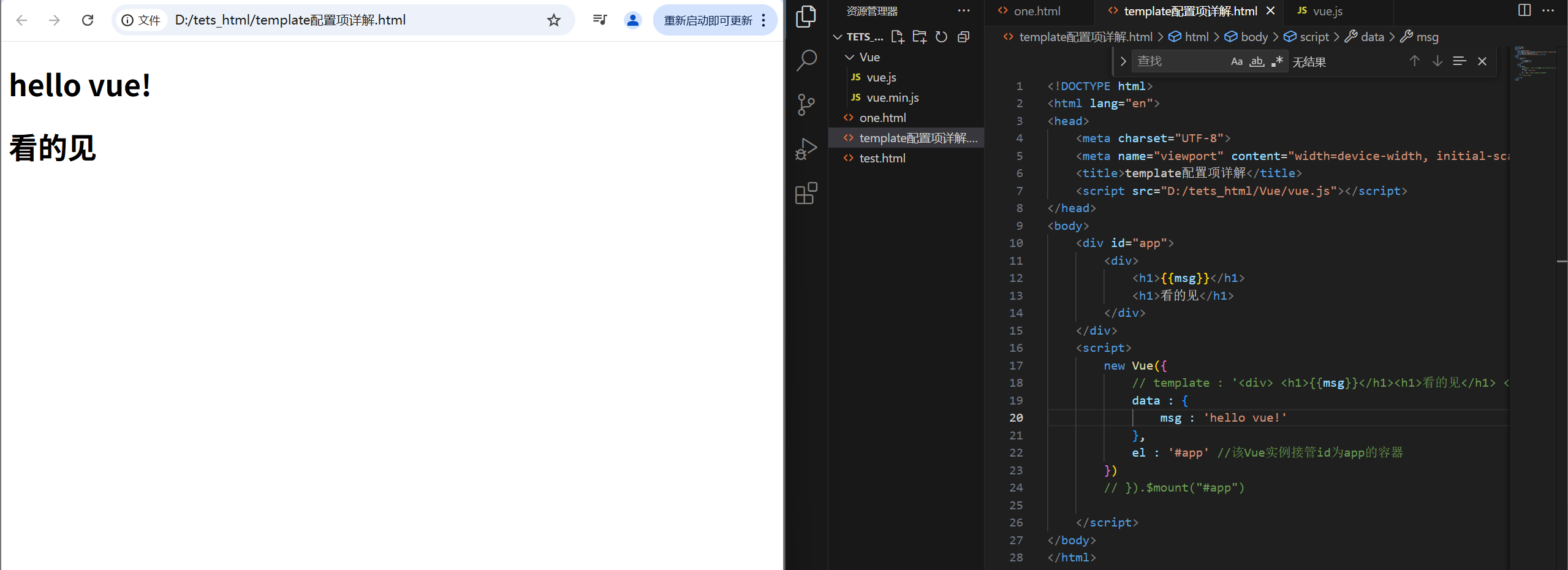
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>template配置项详解</title><script src="D:/tets_html/Vue/vue.js"></script>
</head>
<body><div id="app"><div> <h1>{{msg}}</h1><h1>看的见</h1> </div></div><script>new Vue({// template : '<div> <h1>{{msg}}</h1><h1>看的见</h1> </div>',data : {msg : 'hello vue!'},el : '#app' //该Vue实例接管id为app的容器})// }).$mount("#app")</script>
</body>
</html>
在实例中添加el : '#app' 就是告诉该Vue实例你需要接管id为app的容器。

撸起袖子加油干! CCE
2025/4/19

