用uniapp在微信小程序实现画板(电子签名)功能,使用canvas实现功能
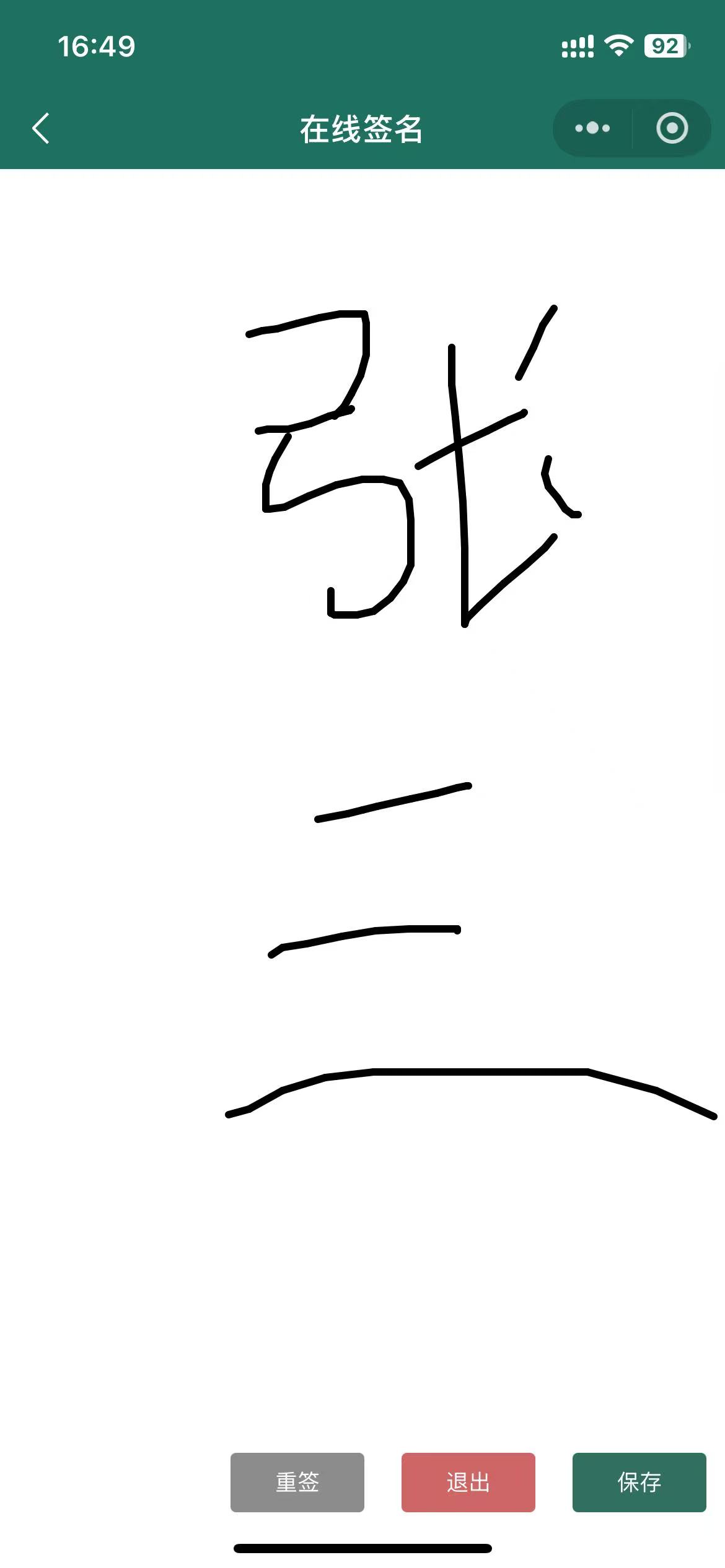
效果:

功能:实现重签 退出 保存 等功能
解决的问题: 电子签名画布抖动问题解
注意: 保存的时候上传到自己的服务器地址,后端返回图片地址
代码:
<template><view><view class="signature" v-show="showCanvas"><canvas class="mycanvas" canvas-id="drawCanvas" id="drawCanvas" @touchstart="touchstart"@touchmove="touchmove" @touchend="touchend" @touchcancel="touchend" disable-scroll></canvas></view><view class="footer"><view class="invite left" @tap="finish">保存</view><view class="invite close" @click="close">退出</view><view class="invite right" @click="clear">重签</view></view></view>
</template><script>export default {data() {return {height: "",showCanvas: true,ctx: '', // 绘图图像points: [], // 路径点集合signature: '',canvasWidth: 0,canvasHeight: 0}},created() {const res = uni.getSystemInfoSync();this.height = res.windowHeight;this.canvasWidth = res.windowWidth;this.canvasHeight = res.windowHeight - 100; // 估算高度,保留底部按钮空间},methods: {close() {this.clear();uni.navigateBack({delta: 1,});},createCanvas() {this.showCanvas = true;this.ctx = uni.createCanvasContext("drawCanvas", this);this.ctx.lineWidth = 4;this.ctx.lineCap = "round";this.ctx.lineJoin = "round";},touchstart(e) {e.preventDefault();let startX = e.changedTouches[0].x;let startY = e.changedTouches[0].y;let startPoint = {X: startX,Y: startY};this.points.push(startPoint);this.ctx.beginPath();},touchmove(e) {e.preventDefault(); // 阻止默认滚动行为let moveX = e.changedTouches[0].x;let moveY = e.changedTouches[0].y;let movePoint = {X: moveX,Y: moveY};this.points.push(movePoint);if (this.points.length >= 2) {this.draw();}},touchend() {this.points = [];},draw() {let point1 = this.points[0];let point2 = this.points[1];this.points.shift();this.ctx.moveTo(point1.X, point1.Y);this.ctx.lineTo(point2.X, point2.Y);this.ctx.stroke();this.ctx.draw(true);},clear() {this.ctx.clearRect(0, 0, this.canvasWidth, this.canvasHeight);this.ctx.draw(true);},finish() {let that = this;uni.canvasToTempFilePath({destWidth: 112.5,destHeight: 180,canvasId: 'drawCanvas',success: function(res) {console.log("res", res);let path = res.tempFilePath;that.$emit("store", path);},fail(res) {console.log("err", res);}}, this);}},mounted() {this.createCanvas();}}
</script><style scoped>.signature {z-index: 0;width: 100vw;touch-action: none;/* 禁用默认触摸行为 */}page {background: #fff;}.mycanvas {width: 750rpx;height: calc(100vh - 200upx);touch-action: none;/* 禁用默认触摸行为 */}.footer {display: flex;flex-direction: row-reverse;position: fixed;bottom: 0;width: 100%;padding: 10px 0;margin-bottom: 20px;}.invite {width: 72px;height: 32px;font-size: 12px;text-align: center;line-height: 32px;color: #fff;border-radius: 3px;background-color: #1e7061;margin: 0 10px;}.left {background: #316f60;}.right {background: #8c8c8c;}.close {background: #cd6666;}
</style>