ArKTS:List 数组
一种:
/**# encoding: utf-8# 版权所有 2025 ©涂聚文有限公司™ ®# 许可信息查看:言語成了邀功盡責的功臣,還需要行爲每日來值班嗎# 描述: 数组# Author : geovindu,Geovin Du 涂聚文.# IDE : DevEco Studio 5.1.1 HarmonyOS# os : windows 10# database : mysql 9.0 sql server 2019, postgreSQL 17.0 Oracle 21c Neo4j# Datetime : 2025/7/27 20:13# User : geovindu# Product : DevEco Studio# Project : MyApplication# File : ListPage.ets**/
@Entry
@Component
struct ListPage {@State message: string = 'Hello World';@State cc:number=0@State ls:string[][]=[['坠饰', '戒指', '对戒', '项链', '吊坠', '耳钉', '手镯', '手链', '串饰', '摆件'],['DiaBling', ' Shimmering', 'Fortune', 'Snake', 'Heirloom', 'HexiconHot', 'Beloved', 'Wedding', 'Love', 'Beauty'],['人气爆款', '钻光影金', '金蛇献宝', '福满传家', '悦己爱己', '天天爱上新', '爱很美', '婚嫁', '囍爱', 'Goldstyle'],['Hexicon', 'Your Style', 'Dear Q', '玄酷', '抱抱家庭', '娉婷', 'E意大利', '银饰间<', '金龙献福', '宝爵']]//分组的数据封装数组@State nameList: string[] = ['黄金','钻石', '珍珠', '宝银']@Builder itemHead(headName: string){Text(headName).fontSize(20).fontWeight(600).width('100%').backgroundColor('#ffb0adad').padding(10)}//设置下标变量private listScroller: Scroller = new Scroller()build() {//层叠布局,里面的元素不做处理,会叠在一起//设置位置在底部Stack({alignContent: Alignment.BottomEnd}){Image($r('app.media.list_item_top_icon')).width(50).height(50)//设置在层叠布局展示的顺序.zIndex(1).backgroundColor('#ffe7e3e3').padding(10)//内边距.margin({right: 40,bottom: 20}).borderRadius(50)//组件添加线条.border({width: 1,color: '#ffb7b4b4'}).onClick(() => {//点击向上箭头的图标,实现逻辑操作,通过点击图片实现修好list组件的下标,改为0this.listScroller.scrollToIndex(0)})//注意:如果要实现回到顶部公共,学要进行绑定操作List({scroller: this.listScroller}){ForEach(this.nameList,(ithead:string,index:number)=>{ListItemGroup({header:this.itemHead(ithead)}){ForEach(this.ls[index],(item: string) => {ListItem(){Text(item).fontSize(20).height(100)}})}.divider({strokeWidth: 1,color: Color.Gray})})}//添加粘性标题.sticky(StickyStyle.Header).alignListItem(ListItemAlign.Center).scrollBar(BarState.Auto).scrollBarColor(Color.Orange).scrollBarWidth(10)}.width('100%').height('100%')}}二种:
/**# encoding: utf-8# 版权所有 2025 ©涂聚文有限公司™ ®# 许可信息查看:言語成了邀功盡責的功臣,還需要行爲每日來值班嗎# 描述:# Author : geovindu,Geovin Du 涂聚文.# IDE : DevEco Studio 5.1.1 HarmonyOS# os : windows 10# database : mysql 9.0 sql server 2019, postgreSQL 17.0 Oracle 21c Neo4j# Datetime : 2025/7/27 22:21# User : geovindu# Product : DevEco Studio# Project : MyApplication# File : AllGroups.ets**/
/*** AllGroups.ets 类别*/
export class AllGroups {id: number = 0;title: string = '';isSpecial: boolean = false;constructor(id: number, title: string, isSpecial: boolean) {this.id = id;this.title = title;this.isSpecial = isSpecial;}
}/**# encoding: utf-8# 版权所有 2025 ©涂聚文有限公司™ ®# 许可信息查看:言語成了邀功盡責的功臣,還需要行爲每日來值班嗎# 描述:ArKTS# Author : geovindu,Geovin Du 涂聚文.# IDE : DevEco Studio 5.1.1 HarmonyOS# os : windows 10# database : mysql 9.0 sql server 2019, postgreSQL 17.0 Oracle 21c Neo4j# Datetime : 2025/7/27 20:35# User : geovindu# Product : DevEco Studio# Project : MyApplication# File : GoldInfo.ets**//*** GoldInfo.ets 金信息*/
export class GoldInfo {id: number = 0 //数据库表自增主键idName: string = ''group: number = 0//员工IDconstructor(id: number, Name: string, group: number) {this.id = idthis.Name = Namethis.group = group}
}/**# encoding: utf-8# 版权所有 2025 ©涂聚文有限公司™ ®# 许可信息查看:言語成了邀功盡責的功臣,還需要行爲每日來值班嗎# 描述: 数组# Author : geovindu,Geovin Du 涂聚文.# IDE : DevEco Studio 5.1.1 HarmonyOS# os : windows 10# database : mysql 9.0 sql server 2019, postgreSQL 17.0 Oracle 21c Neo4j# Datetime : 2025/7/27 20:13# User : geovindu# Product : DevEco Studio# Project : MyApplication# File : ListPage.ets**/
import { faceDetector } from '@kit.CoreVisionKit';
import { AllGroups } from '../models/AllGroups'
import { GoldInfo } from '../models/GoldInfo'
@Entry
@Component
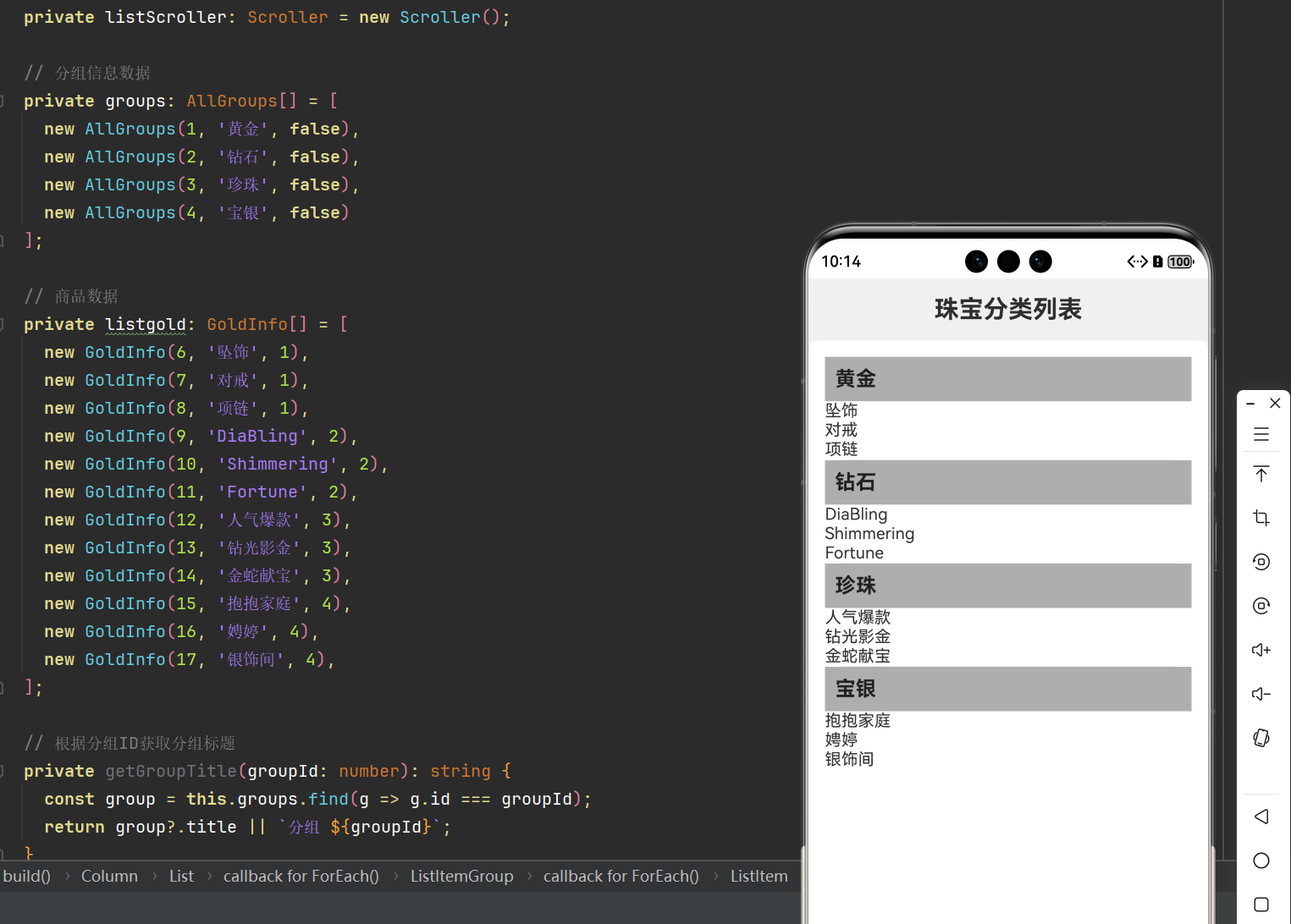
struct ListPage {@Builder itemHead(headName: string) {Text(headName).fontSize(20).fontWeight(FontWeight.Bold).width('100%').backgroundColor('#ffb0adad').padding(10);}private listScroller: Scroller = new Scroller();// 分组信息数据private groups: AllGroups[] = [new AllGroups(1, '黄金', false),new AllGroups(2, '钻石', false),new AllGroups(3, '珍珠', false),new AllGroups(4, '宝银', false)];// 商品数据private listgold: GoldInfo[] = [new GoldInfo(1, 'Beauty', 1),new GoldInfo(2, '爱很美', 1),new GoldInfo(3, '婚嫁', 1),new GoldInfo(4, 'HexiconHot', 2),new GoldInfo(5, 'Love', 2),new GoldInfo(6, '坠饰', 1),new GoldInfo(7, '对戒', 1),new GoldInfo(8, '项链', 1),new GoldInfo(9, 'DiaBling', 2),new GoldInfo(10, 'Shimmering', 2),new GoldInfo(11, 'Fortune', 2),new GoldInfo(12, '人气爆款', 3),new GoldInfo(13, '钻光影金', 3),new GoldInfo(14, '金蛇献宝', 3),new GoldInfo(15, '抱抱家庭', 4),new GoldInfo(16, '娉婷', 4),new GoldInfo(17, '银饰间', 4),new GoldInfo(18, '金蛇献宝', 3),new GoldInfo(19, '囍爱', 3),new GoldInfo(20, '耳钉', 4),new GoldInfo(21, '手镯', 4),new GoldInfo(22, '手链串', 4),new GoldInfo(23, '人气爆款', 3),new GoldInfo(24, '钻光影金', 3),new GoldInfo(25, '金蛇献宝', 3),new GoldInfo(26, '抱抱家庭', 4),new GoldInfo(27, '银饰间', 4),new GoldInfo(28, '饰摆件', 1),new GoldInfo(29, '实体黄金摆件', 2),new GoldInfo(30, 'Goldstyle', 2),];/*** 根据分组ID获取该组所有项目*/private getItemsByGroup(groupId: number): GoldInfo[] {return this.listgold.filter(item => item.group === groupId);}build() {Column() {// 页面标题Text("珠宝分类列表").fontSize(24).fontWeight(FontWeight.Bold).padding(16).width('100%').textAlign(TextAlign.Center).backgroundColor('#f0f0f0');//层叠布局,里面的元素不做处理,会叠在一起//设置位置在底部Stack({alignContent: Alignment.BottomEnd}) {Image($r('app.media.list_item_top_icon')).width(50).height(50)//设置在层叠布局展示的顺序.zIndex(1).backgroundColor('#ffe7e3e3').padding(10)//内边距.margin({ right: 40, bottom: 20 }).borderRadius(50)//组件添加线条.border({ width: 1, color: '#ffb7b4b4' }).onClick(() => {//点击向上箭头的图标,实现逻辑操作,通过点击图片实现修好list组件的下标,改为0this.listScroller.scrollToIndex(0)})// 列表容器,确保占满剩余空间List({ scroller: this.listScroller }) {ForEach(this.groups, (group: AllGroups, index: number = group.id) => {ListItemGroup({ header: this.itemHead(group.title) }) {ForEach(this.getItemsByGroup(group.id), (item: GoldInfo) => {ListItem() {Text(item.Name)}})}.divider({ strokeWidth: 1, color: Color.Gray })})}.padding(16).listDirection(Axis.Vertical).divider({strokeWidth: 1,color: '#EEEEEE',startMargin: 16,endMargin: 16})//添加粘性标题.sticky(StickyStyle.Header).alignListItem(ListItemAlign.Center).scrollBar(BarState.Auto).scrollBarColor(Color.Orange).scrollBarWidth(10).backgroundColor('#ffffff').borderRadius(10).layoutWeight(1); // 使用layoutWeight确保列表占据可用空间}}.width('100%').height('100%') // 确保根容器占满屏幕.backgroundColor('#F5F5F5');}
}三种:
/**# encoding: utf-8# 版权所有 2025 ©涂聚文有限公司™ ®# 许可信息查看:言語成了邀功盡責的功臣,還需要行爲每日來值班嗎# 描述:# Author : geovindu,Geovin Du 涂聚文.# IDE : DevEco Studio 5.1.1 HarmonyOS# os : windows 10# database : mysql 9.0 sql server 2019, postgreSQL 17.0 Oracle 21c Neo4j# Datetime : 2025/7/27 22:21# User : geovindu# Product : DevEco Studio# Project : MyApplication# File : AllGroups.ets**/
/*** AllGroups.ets 类别*/
export class AllGroups {private id: number = 0;private title: string= '';private isSpecial: boolean = false;/*** AllGroups.ets* @param id* @param title* @param isSpecial*/constructor(id: number, title: string, isSpecial: boolean) {this.id = id;this.title = title;this.isSpecial = isSpecial;}/*** Id* @param value*/set Id(value: number) {this.id = value;}/***Id* @returns*/get Id(): number {return this.id;}/***名称* @param value*/set Title(value: string) {this.title = value;}/***名称* @returns*/get Title(): string {return this.title;}/*** 是否特别* @param value*/set IsSpecial(value: boolean) {this.isSpecial = value;}/***是否特别* @returns*/get IsSpecial(): boolean {return this.isSpecial;}}/**# encoding: utf-8# 版权所有 2025 ©涂聚文有限公司™ ®# 许可信息查看:言語成了邀功盡責的功臣,還需要行爲每日來值班嗎# 描述:ArKTS# Author : geovindu,Geovin Du 涂聚文.# IDE : DevEco Studio 5.1.1 HarmonyOS# os : windows 10# database : mysql 9.0 sql server 2019, postgreSQL 17.0 Oracle 21c Neo4j# Datetime : 2025/7/27 20:35# User : geovindu# Product : DevEco Studio# Project : MyApplication# File : GoldInfo.ets**//*** GoldInfo.ets 金信息*/
export class GoldInfo {private id: number = 0 //数据库表自增主键idprivate name: string = ''private group: number = 0/*** 构造函数* @param id* @param name* @param group*/constructor(id: number, name: string, group: number) {this.id = idthis.name = namethis.group = group}/**** @param value*/set Id(value: number) {this.id = value;}/**** @returns*/get Id(): number {return this.id;}/**** @param value*/get Name(): string {return this.name;}/**** @param value*/set Name(value: string) {this.name = value;}/**** @param value*/set Group(value: number) {this.group = value;}/**** @returns*/get Group(): number {return this.group;}
}/**# encoding: utf-8# 版权所有 2025 ©涂聚文有限公司™ ®# 许可信息查看:言語成了邀功盡責的功臣,還需要行爲每日來值班嗎# 描述:# Author : geovindu,Geovin Du 涂聚文.# IDE : DevEco Studio 5.1.1 HarmonyOS# os : windows 10# database : mysql 9.0 sql server 2019, postgreSQL 17.0 Oracle 21c Neo4j# Datetime : 2025/7/28 1:28# User : geovindu# Product : DevEco Studio# Project : MyApplication# File : GroupDAL.ets**/
import { AllGroups } from '../models/AllGroups'export class GroupDAL {/*** 获取所有分组* @returns*/getAll(): Array<AllGroups> {// 创建并初始化AllGroups数组const groupInfo: Array<AllGroups> = [new AllGroups(1, '黄金', false),new AllGroups(2, '钻石', false),new AllGroups(3, '珍珠', false),new AllGroups(4, '宝银', false)];// 可以在这里添加更多业务逻辑,比如从数据库获取数据return groupInfo;}
}/**# encoding: utf-8# 版权所有 2025 ©涂聚文有限公司™ ®# 许可信息查看:言語成了邀功盡責的功臣,還需要行爲每日來值班嗎# 描述:# Author : geovindu,Geovin Du 涂聚文.# IDE : DevEco Studio 5.1.1 HarmonyOS# os : windows 10# database : mysql 9.0 sql server 2019, postgreSQL 17.0 Oracle 21c Neo4j# Datetime : 2025/7/28 1:10# User : geovindu# Product : DevEco Studio# Project : MyApplication# File : GoldDAL.ets**/
import { GoldInfo } from '../models/GoldInfo'/****/export class GoldDAL{/*** 获取所有金* @returns*/getAll(): Array<GoldInfo> {// 创建并初始化AllGroups数组const goldInfo: Array<GoldInfo> = [new GoldInfo(1, 'Beauty', 1),new GoldInfo(2, '爱很美', 1),new GoldInfo(3, '婚嫁', 1),new GoldInfo(4, 'HexiconHot', 2),new GoldInfo(5, 'Love', 2),new GoldInfo(6, '坠饰', 1),new GoldInfo(7, '对戒', 1),new GoldInfo(8, '项链', 1),new GoldInfo(9, 'DiaBling', 2),new GoldInfo(10, 'Shimmering', 2),new GoldInfo(11, 'Fortune', 2),new GoldInfo(12, '人气爆款', 3),new GoldInfo(13, '钻光影金', 3),new GoldInfo(14, '金蛇献宝', 3),new GoldInfo(15, '抱抱家庭', 4),new GoldInfo(16, '娉婷', 4),new GoldInfo(17, '银饰间', 4),new GoldInfo(18, '金蛇献宝', 3),new GoldInfo(19, '囍爱', 3),new GoldInfo(20, '耳钉', 4),new GoldInfo(21, '手镯', 4),new GoldInfo(22, '手链串', 4),new GoldInfo(23, '人气爆款', 3),new GoldInfo(24, '钻光影金', 3),new GoldInfo(25, '金蛇献宝', 3),new GoldInfo(26, '抱抱家庭', 4),new GoldInfo(27, '银饰间', 4),new GoldInfo(28, '饰摆件', 1),new GoldInfo(29, '实体黄金摆件', 2),new GoldInfo(30, 'Goldstyle', 2),];// 可以在这里添加更多业务逻辑,比如从数据库获取数据return goldInfo;}}/**# encoding: utf-8# 版权所有 2025 ©涂聚文有限公司™ ®# 许可信息查看:言語成了邀功盡責的功臣,還需要行爲每日來值班嗎# 描述: 数组# Author : geovindu,Geovin Du 涂聚文.# IDE : DevEco Studio 5.1.1 HarmonyOS# os : windows 10# database : mysql 9.0 sql server 2019, postgreSQL 17.0 Oracle 21c Neo4j# Datetime : 2025/7/27 20:13# User : geovindu# Product : DevEco Studio# Project : MyApplication# File : ListPage.ets**/
import { faceDetector } from '@kit.CoreVisionKit';
import { GoldDAL } from '../DAL/GoldDAL'
import { GroupDAL } from '../DAL/GroupDAL'
import { AllGroups } from '../models/AllGroups'
import { GoldInfo } from '../models/GoldInfo'@Entry
@Component
struct ListPage {@Builder itemHead(headName: string) {Text(headName).fontSize(20).fontWeight(FontWeight.Bold).width('100%').backgroundColor('#ffb0adad').padding(10);}private listScroller: Scroller = new Scroller();// 分组信息数据private groups:AllGroups[] = new GroupDAL().getAll();// 商品数据private listgold: GoldInfo[] =new GoldDAL().getAll();/*** 根据分组ID获取该组所有项目*/private getItemsByGroup(groupId: number): GoldInfo[] {return this.listgold.filter(item => item.Group === groupId);}build() {Column() {// 页面标题Text("珠宝分类列表").fontSize(24).fontWeight(FontWeight.Bold).padding(16).width('100%').textAlign(TextAlign.Center).backgroundColor('#f0f0f0');//层叠布局,里面的元素不做处理,会叠在一起//设置位置在底部Stack({alignContent: Alignment.BottomEnd}) {Image($r('app.media.list_item_top_icon')).width(50).height(50)//设置在层叠布局展示的顺序.zIndex(1).backgroundColor('#ffe7e3e3').padding(10)//内边距.margin({ right: 40, bottom: 20 }).borderRadius(50)//组件添加线条.border({ width: 1, color: '#ffb7b4b4' }).onClick(() => {//点击向上箭头的图标,实现逻辑操作,通过点击图片实现修好list组件的下标,改为0this.listScroller.scrollToIndex(0)})// 列表容器,确保占满剩余空间List({ scroller: this.listScroller }) {ForEach(this.groups, (group: AllGroups, index: number = group.Id) => {ListItemGroup({ header: this.itemHead(group.Title) }) {ForEach(this.getItemsByGroup(group.Id), (item: GoldInfo) => {ListItem() {Text(item.Name)}})}.divider({ strokeWidth: 1, color: Color.Gray })})}.padding(16).listDirection(Axis.Vertical).divider({strokeWidth: 1,color: '#EEEEEE',startMargin: 16,endMargin: 16})//添加粘性标题.sticky(StickyStyle.Header).alignListItem(ListItemAlign.Center).scrollBar(BarState.Auto).scrollBarColor(Color.Orange).scrollBarWidth(10).backgroundColor('#ffffff').borderRadius(10).layoutWeight(1); // 使用layoutWeight确保列表占据可用空间}}.width('100%').height('100%') // 确保根容器占满屏幕.backgroundColor('#F5F5F5');}
}四种:
/**# encoding: utf-8# 版权所有 2025 ©涂聚文有限公司™ ®# 许可信息查看:言語成了邀功盡責的功臣,還需要行爲每日來值班嗎# 描述:# Author : geovindu,Geovin Du 涂聚文.# IDE : DevEco Studio 5.1.1 HarmonyOS# os : windows 10# database : mysql 9.0 sql server 2019, postgreSQL 17.0 Oracle 21c Neo4j# Datetime : 2025/7/27 22:21# User : geovindu# Product : DevEco Studio# Project : MyApplication# File : AllGroups.ets**/
/*** AllGroups.ets 类别*/
export class AllGroups {private id: number = 0;private title: string= '';private isSpecial: boolean = false;/*** AllGroups.ets* @param id* @param title* @param isSpecial*/constructor(id?: number, title?: string, isSpecial?: boolean) {if (id) this.id = id;if (title) this.title = title;if (isSpecial !== undefined) this.isSpecial = isSpecial;}/*** Id* @param value*/set Id(value: number) {this.id = value;}/***Id* @returns*/get Id(): number {return this.id;}/***名称* @param value*/set Title(value: string) {this.title = value;}/***名称* @returns*/get Title(): string {return this.title;}/*** 是否特别* @param value*/set IsSpecial(value: boolean) {this.isSpecial = value;}/***是否特别* @returns*/get IsSpecial(): boolean {return this.isSpecial;}}/**# encoding: utf-8# 版权所有 2025 ©涂聚文有限公司™ ®# 许可信息查看:言語成了邀功盡責的功臣,還需要行爲每日來值班嗎# 描述:ArKTS# Author : geovindu,Geovin Du 涂聚文.# IDE : DevEco Studio 5.1.1 HarmonyOS# os : windows 10# database : mysql 9.0 sql server 2019, postgreSQL 17.0 Oracle 21c Neo4j# Datetime : 2025/7/27 20:35# User : geovindu# Product : DevEco Studio# Project : MyApplication# File : GoldInfo.ets**//*** GoldInfo.ets 金信息*/
export class GoldInfo {private id: number = 0 //数据库表自增主键idprivate name: string = ''private group: number = 0/*** 构造函数* @param id* @param name* @param group*/constructor(id?: number, name?: string, group?: number) {if (id) this.id = idif (name) this.name = nameif (group) this.group = group}/**** @param value*/set Id(value: number) {this.id = value;}/**** @returns*/get Id(): number {return this.id;}/**** @param value*/get Name(): string {return this.name;}/**** @param value*/set Name(value: string) {this.name = value;}/**** @param value*/set Group(value: number) {this.group = value;}/**** @returns*/get Group(): number {return this.group;}
}/**# encoding: utf-8# 版权所有 2025 ©涂聚文有限公司™ ®# 许可信息查看:言語成了邀功盡責的功臣,還需要行爲每日來值班嗎# 描述:# Author : geovindu,Geovin Du 涂聚文.# IDE : DevEco Studio 5.1.1 HarmonyOS# os : windows 10# database : mysql 9.0 sql server 2019, postgreSQL 17.0 Oracle 21c Neo4j# Datetime : 2025/7/28 1:10# User : geovindu# Product : DevEco Studio# Project : MyApplication# File : GoldDAL.ets**/
import { GoldInfo } from '../models/GoldInfo'/****/export class GoldDAL{/*** 获取所有金* @returns*/getAll(): Array<GoldInfo> {/*// 创建并初始化AllGroups数组const goldInfo: Array<GoldInfo> = [new GoldInfo(1, 'Beauty', 1),new GoldInfo(2, '爱很美', 1),new GoldInfo(3, '婚嫁', 1),new GoldInfo(4, 'HexiconHot', 2),new GoldInfo(5, 'Love', 2),new GoldInfo(6, '坠饰', 1),new GoldInfo(7, '对戒', 1),new GoldInfo(8, '项链', 1),new GoldInfo(9, 'DiaBling', 2),new GoldInfo(10, 'Shimmering', 2),new GoldInfo(11, 'Fortune', 2),new GoldInfo(12, '人气爆款', 3),new GoldInfo(13, '钻光影金', 3),new GoldInfo(14, '金蛇献宝', 3),new GoldInfo(15, '抱抱家庭', 4),new GoldInfo(16, '娉婷', 4),new GoldInfo(17, '银饰间', 4),new GoldInfo(18, '金蛇献宝', 3),new GoldInfo(19, '囍爱', 3),new GoldInfo(20, '耳钉', 4),new GoldInfo(21, '手镯', 4),new GoldInfo(22, '手链串', 4),new GoldInfo(23, '人气爆款', 3),new GoldInfo(24, '钻光影金', 3),new GoldInfo(25, '金蛇献宝', 3),new GoldInfo(26, '抱抱家庭', 4),new GoldInfo(27, '银饰间', 4),new GoldInfo(28, '饰摆件', 1),new GoldInfo(29, '实体黄金摆件', 2),new GoldInfo(30, 'Goldstyle', 2),];*/const goldInfo: Array<GoldInfo> = [];const newItem: GoldInfo = new GoldInfo(); // 声明时直接初始化,更简洁newItem.Id = 1;newItem.Name = 'Beauty';newItem.Group = 1;goldInfo.push(newItem);const newItem2: GoldInfo = new GoldInfo();newItem2.Id = 2;newItem2.Name = '爱很美';newItem2.Group = 1;goldInfo.push(newItem2);const newItem3: GoldInfo = new GoldInfo();newItem3.Id = 3;newItem3.Name = '婚嫁';newItem3.Group = 1;goldInfo.push(newItem3);const newItem4: GoldInfo = new GoldInfo();newItem4.Id = 4;newItem4.Name = 'HexiconHot';newItem4.Group = 2;goldInfo.push(newItem4);const newItem5: GoldInfo = new GoldInfo();newItem5.Id = 5;newItem5.Name = 'Love';newItem5.Group = 2;goldInfo.push(newItem5);const newItem6: GoldInfo = new GoldInfo();newItem6.Id = 6;newItem6.Name = '坠饰';newItem6.Group = 1;goldInfo.push(newItem6);const newItem7: GoldInfo = new GoldInfo();newItem7.Id = 7;newItem7.Name = '对戒';newItem7.Group = 1;goldInfo.push(newItem7);const newItem8: GoldInfo = new GoldInfo();newItem8.Id = 8;newItem8.Name = '项链';newItem8.Group = 1;goldInfo.push(newItem8);const newItem9: GoldInfo = new GoldInfo();newItem9.Id = 9;newItem9.Name = 'DiaBling';newItem9.Group = 2;goldInfo.push(newItem9);const newItem10: GoldInfo = new GoldInfo();newItem10.Id = 10;newItem10.Name = 'Shimmering';newItem10.Group = 2;goldInfo.push(newItem10);const newItem11: GoldInfo = new GoldInfo();newItem11.Id = 11;newItem11.Name = 'Fortune';newItem11.Group =2;goldInfo.push(newItem11);const newItem12: GoldInfo = new GoldInfo();newItem12.Id = 12;newItem12.Name = '人气爆款';newItem12.Group = 3;goldInfo.push(newItem12);const newItem13: GoldInfo = new GoldInfo();newItem13.Id = 13;newItem13.Name = '钻光影金';newItem13.Group = 3;goldInfo.push(newItem13);const newItem14: GoldInfo = new GoldInfo();newItem14.Id = 14;newItem14.Name = '金蛇献宝';newItem14.Group = 3;goldInfo.push(newItem14);const newItem15: GoldInfo = new GoldInfo();newItem15.Id = 15;newItem15.Name = '抱抱家庭';newItem15.Group =4;goldInfo.push(newItem15);const newItem16: GoldInfo = new GoldInfo();newItem16.Id = 16;newItem16.Name = '娉婷';newItem16.Group = 4;goldInfo.push(newItem16);const newItem18: GoldInfo = new GoldInfo();newItem18.Id = 17;newItem18.Name = '银饰间';newItem18.Group = 4;goldInfo.push(newItem18);const newItem17: GoldInfo = new GoldInfo();newItem17.Id = 18;newItem17.Name = '金蛇献宝';newItem17.Group = 3;goldInfo.push(newItem17);const newItem19: GoldInfo = new GoldInfo();newItem19.Id = 19;newItem19.Name = '囍爱';newItem19.Group = 3;goldInfo.push(newItem19);const newItem20: GoldInfo = new GoldInfo();newItem20.Id = 20;newItem20.Name = '耳钉';newItem20.Group = 4;goldInfo.push(newItem20);const newItem21: GoldInfo = new GoldInfo();newItem21.Id = 21;newItem21.Name = '手镯';newItem21.Group = 4;goldInfo.push(newItem21);const newItem22: GoldInfo = new GoldInfo();newItem22.Id = 22;newItem22.Name = '手链串';newItem22.Group = 4;goldInfo.push(newItem22);const newItem23: GoldInfo = new GoldInfo();newItem23.Id = 23;newItem23.Name = '人气爆款';newItem23.Group = 3;goldInfo.push(newItem23);const newItem24: GoldInfo = new GoldInfo();newItem24.Id = 24;newItem24.Name = '钻光影金';newItem24.Group = 3;goldInfo.push(newItem24);const newItem25: GoldInfo = new GoldInfo();newItem25.Id = 25;newItem25.Name = '金蛇献宝';newItem25.Group = 3;goldInfo.push(newItem25);const newItem26: GoldInfo = new GoldInfo();newItem26.Id = 26;newItem26.Name = '抱抱家庭';newItem26.Group = 4;goldInfo.push(newItem26);const newItem27: GoldInfo = new GoldInfo();newItem27.Id = 27;newItem27.Name = '银饰间';newItem27.Group = 4;goldInfo.push(newItem27);const newItem29: GoldInfo = new GoldInfo();newItem29.Id = 28;newItem29.Name = '饰摆件';newItem29.Group = 1;goldInfo.push(newItem29);const newItem28: GoldInfo = new GoldInfo();newItem28.Id = 29;newItem28.Name = '实体黄金摆件';newItem28.Group = 2;goldInfo.push(newItem28);const newItem30: GoldInfo = new GoldInfo();newItem30.Id = 30;newItem30.Name = 'Goldstyle';newItem30.Group = 2;goldInfo.push(newItem30);// 可以在这里添加更多业务逻辑,比如从数据库获取数据return goldInfo;}}/**# encoding: utf-8# 版权所有 2025 ©涂聚文有限公司™ ®# 许可信息查看:言語成了邀功盡責的功臣,還需要行爲每日來值班嗎# 描述:# Author : geovindu,Geovin Du 涂聚文.# IDE : DevEco Studio 5.1.1 HarmonyOS# os : windows 10# database : mysql 9.0 sql server 2019, postgreSQL 17.0 Oracle 21c Neo4j# Datetime : 2025/7/28 1:28# User : geovindu# Product : DevEco Studio# Project : MyApplication# File : GroupDAL.ets**/
import { AllGroups } from '../models/AllGroups'export class GroupDAL {/*** 可行// 创建并初始化AllGroups数组const groupInfo: Array<AllGroups> = [new AllGroups(1, '黄金', false),new AllGroups(2, '钻石', false),new AllGroups(3, '珍珠', false),new AllGroups(4, '宝银', false)];*//*** 获取所有分组* @returns*/getAll(): Array<AllGroups> {const groupInfo: Array<AllGroups> = [];const newItem: AllGroups = new AllGroups(); // 声明时直接初始化,更简洁newItem.Id = 1;newItem.Title = '黄金';newItem.IsSpecial = false;groupInfo.push(newItem);const newItem2: AllGroups = new AllGroups();newItem2.Id = 2;newItem2.Title = '钻石';newItem2.IsSpecial = false;groupInfo.push(newItem2);const newItem3: AllGroups = new AllGroups();newItem3.Id = 3;newItem3.Title = '珍珠';newItem3.IsSpecial = false;groupInfo.push(newItem3);const newItem4: AllGroups = new AllGroups();newItem4.Id =4;newItem4.Title = '宝银';newItem4.IsSpecial = false;groupInfo.push(newItem4);// 可以在这里添加更多业务逻辑,比如从数据库获取数据return groupInfo;}
}/**# encoding: utf-8# 版权所有 2025 ©涂聚文有限公司™ ®# 许可信息查看:言語成了邀功盡責的功臣,還需要行爲每日來值班嗎# 描述: 数组# Author : geovindu,Geovin Du 涂聚文.# IDE : DevEco Studio 5.1.1 HarmonyOS# os : windows 10# database : mysql 9.0 sql server 2019, postgreSQL 17.0 Oracle 21c Neo4j# Datetime : 2025/7/27 20:13# User : geovindu# Product : DevEco Studio# Project : MyApplication# File : ListPage.ets**/
import { faceDetector } from '@kit.CoreVisionKit';
import { GoldDAL } from '../DAL/GoldDAL'
import { GroupDAL } from '../DAL/GroupDAL'
import { AllGroups } from '../models/AllGroups'
import { GoldInfo } from '../models/GoldInfo'@Entry
@Component
struct ListPage {@Builder itemHead(headName: string) {Text(headName).fontSize(20).fontWeight(FontWeight.Bold).width('100%').backgroundColor('#ffb0adad').padding(10);}private listScroller: Scroller = new Scroller();//const dal = new GroupDAL();//const groups = dal.getAll(); // 此时groups会包含4个分组数据// 分组信息数据private groups:AllGroups[] = new GroupDAL().getAll();// 商品数据private listgold: GoldInfo[] =new GoldDAL().getAll();/*** 根据分组ID获取该组所有项目*/private getItemsByGroup(groupId: number): GoldInfo[] {return this.listgold.filter(item => item.Group === groupId);}build() {Column() {// 页面标题Text("珠宝分类列表").fontSize(24).fontWeight(FontWeight.Bold).padding(16).width('100%').textAlign(TextAlign.Center).backgroundColor('#f0f0f0');//层叠布局,里面的元素不做处理,会叠在一起//设置位置在底部Stack({alignContent: Alignment.BottomEnd}) {Image($r('app.media.list_item_top_icon')).width(50).height(50)//设置在层叠布局展示的顺序.zIndex(1).backgroundColor('#ffe7e3e3').padding(10)//内边距.margin({ right: 40, bottom: 20 }).borderRadius(50)//组件添加线条.border({ width: 1, color: '#ffb7b4b4' }).onClick(() => {//点击向上箭头的图标,实现逻辑操作,通过点击图片实现修好list组件的下标,改为0this.listScroller.scrollToIndex(0)})// 列表容器,确保占满剩余空间List({ scroller: this.listScroller }) {ForEach(this.groups, (group: AllGroups, index: number = group.Id) => {ListItemGroup({ header: this.itemHead(group.Title) }) {ForEach(this.getItemsByGroup(group.Id), (item: GoldInfo) => {ListItem() {Text(item.Name)}})}.divider({ strokeWidth: 1, color: Color.Gray })})}.padding(16).listDirection(Axis.Vertical).divider({strokeWidth: 1,color: '#EEEEEE',startMargin: 16,endMargin: 16})//添加粘性标题.sticky(StickyStyle.Header).alignListItem(ListItemAlign.Center).scrollBar(BarState.Auto).scrollBarColor(Color.Orange).scrollBarWidth(10).backgroundColor('#ffffff').borderRadius(10).layoutWeight(1); // 使用layoutWeight确保列表占据可用空间}}.width('100%').height('100%') // 确保根容器占满屏幕.backgroundColor('#F5F5F5');}
}